Echarts 开发图表 两种方式实现异步数据加载_echarts异步数据-程序员宅基地
技术标签: Echarts异步加载数据 数据可视化 Echarts
好文章 记得收藏+点赞+关注额 !!!
---- Nick.Peng
一、异步加载数据 方法一
-
ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行;
-
附2: 前端公共 CDN 在线 JS 库
-
本地 JSON 数据如下:
{ "type_list":["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"], "num_list":[5, 20, 36, 10, 10, 20] } -
代码 6 步实现及解析如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>异步加载数据</title> <!-- 1. 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <!-- 2. 引入jQuery.js文件,此处引用的cdn在线js库 --> <script src="https://libs.cdnjs.net/jquery/3.4.1/jquery.js"></script> <!-- 3. 引入 echarts.js --> <script src="js/echarts.js"></script> </head> <body> <script type="text/javascript"> $(function() { // 4. 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 5. 异步加载,方法一: $.get('data/data.json').done(function(data) { console.log(data) // 6. 指定配置项展示图表 myChart.setOption({ title: { text: 'ECharts异步加载数据示例' // 图表标题 }, tooltip: { }, legend: { data:['销量'] // 图例 }, xAxis: { data: data.type_list // x轴数据 }, yAxis: { }, // y轴默认自动 series: [{ // 柱状图 type: 'bar', data: data.num_list, // 显示标签数量 label: { normal: { show: true, position: 'top' // 显示位置 } }, //配置样式 itemStyle: { //通常情况下样式 normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#8dc63f','#add8e6','#ffb6c1','#f37b1d','#A6A6D2','#F0E68C','#CA8EC2']; return colorList[params.dataIndex]; } }, //鼠标悬停时,显示强调效果 emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, }], }); }) }) </script> </body> </html>
二、异步加载数据 方法二 - 推荐
-
预先设置完其它的样式,显示一个空的直角坐标轴,然后获取数据后填入数据;
-
推荐使用此方法,用户体验感更好! -
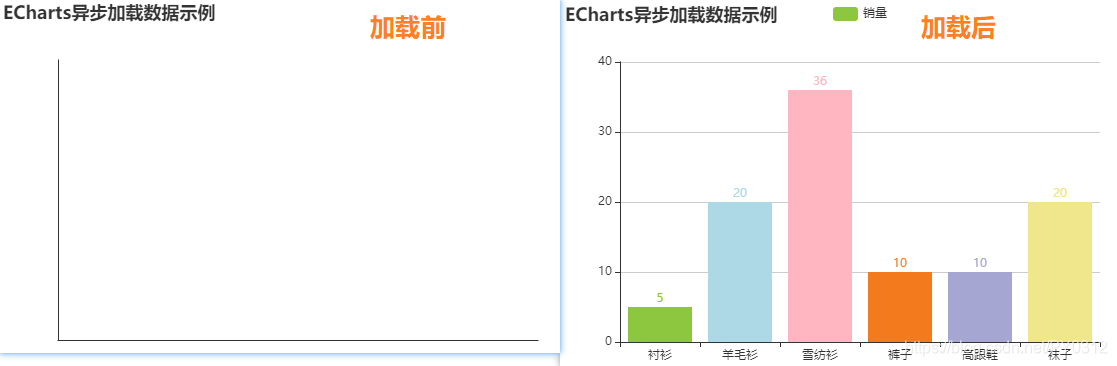
示例图:

-
注意: ECharts 中在更新数据的时候需要通过name属性对应到相应的系列,上面示例中如果name不存在也可以根据系列的顺序正常更新,但是更多时候推荐更新数据的时候加上系列的name数据。
-
代码 6 步实现及解析如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>异步加载数据</title> <!-- 1. 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <!-- 2. 引入jQuery.js文件 --> <script src="https://libs.cdnjs.net/jquery/3.4.1/jquery.js"></script> <!-- 3. 引入 echarts.js --> <script src="js/echarts.js"></script> </head> <body> <script type="text/javascript"> $(function() { // 4. 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 异步加载,方法二: // 5. 指定配置项 和 空的坐标轴 myChart.setOption({ title: { text: 'ECharts异步加载数据示例' // 图表标题 }, tooltip: { }, legend: { data:['销量'] // 图例 }, xAxis: { data: [] // 空数据 }, yAxis: { }, // y轴默认自动 series: [{ // 柱状图 type: 'bar', data: [], // 空数据 // 显示标签数量 label: { normal: { show: true, position: 'top' // 显示位置 } }, // 配置样式 itemStyle: { //通常情况下样式 normal:{ // 每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#8dc63f','#add8e6','#ffb6c1','#f37b1d','#A6A6D2','#F0E68C','#CA8EC2']; return colorList[params.dataIndex]; } }, // 鼠标悬停时,显示强调效果 emphasis: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } }, }], }); // 6. 异步加载数据 $.get('data/data.json').done(function(data){ // 填入数据到上面空模板 myChart.setOption({ xAxis: { data: data.type_list }, series: [{ // 注意:!!!根据名字对应到相应的系列 name: '销量', data: data.num_list }] }) }) }) </script> </body> </html>
智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue