前端基础(CSS)——css介绍 & 常用样式 & 案例—进化到Bootstrap——进化到Element-UI_常用的css-程序员宅基地
技术标签: css 前端 Front-end bootstrap
引出
css是什么,层叠样式表,
css作用:让html网页有布局,变漂亮

CSS相关
1.css写在哪里?
以p标签为例,
| 序号 | 位置 | 优先级 |
|---|---|---|
| 1 | 写在p标签内 | 最高 |
| 2 | 写在style内 | 第二 |
| 3 | 写在link内 | 最低 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/tianju.css">
<style>
p{
color: yellow}
</style>
</head>
<body>
<div>
<p>一个段落</p>
</div>
<p style="color: red">p标签</p>
<!--优先级:内部最高,写在style中第二,写在link里最低-->
</body>
</html>

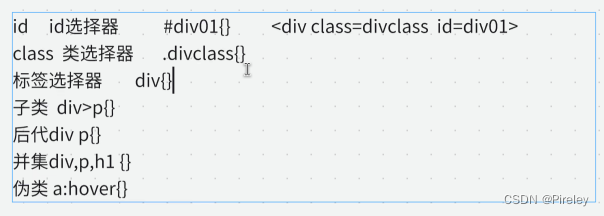
2.css的选择器【重要】
(1)标签选择器—div{}
标签选择器,选择html文档中所有的div,对所有的div进行设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*<!-- 标签选择器,选择html文档中所有的div,对所有的div进行设置 -->*/
div{
width: 200px;
height: 20px;
background-color: darkred;
}
</style>
</head>
<body>
<div>
<!-- 特点,独占一行-->
我是一个div
</div>
<h1>我是一个标题</h1>
<div>
我是第二个div
</div>
</body>
</html>

(2)id选择器----#div01{}
符号 # 表示 id选择器,id是不允许重复的,id是唯一的标识
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#div01{
width: 200px;
height: 200px;
background-color: darkred;
}
#div02{
width: 200px;
height: 200px;
background-color: cornflowerblue;
}
</style>
</head>
<body>
<div id="div01">
<!-- 特点,独占一行-->
我是一个div
</div>
<div>
我是第二个div
</div>
<div id="div02">
我是第二个div
</div>
</body>
</html>

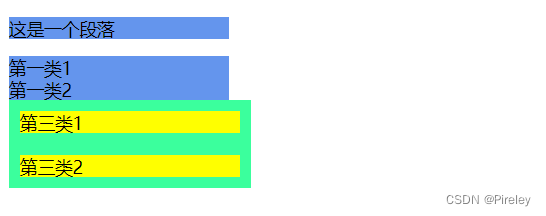
(3)类选择器—class=“div01”,.dav01{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div01{
width: 200px;
height: 20px;
background-color: cornflowerblue;
}
.div02{
width: 200px;
height: 20px;
background-color: yellow;
border: 10px solid rgba(0, 255, 204, 0.77);
}
</style>
</head>
<body>
<p class="div01">这是一个段落</p>
<div class="div01">
第一类1
</div>
<div class="div01">
第一类2
</div>
<div class="div02">
第三类1
</div>
<div class="div02">
第三类2
</div>
</body>
</html>

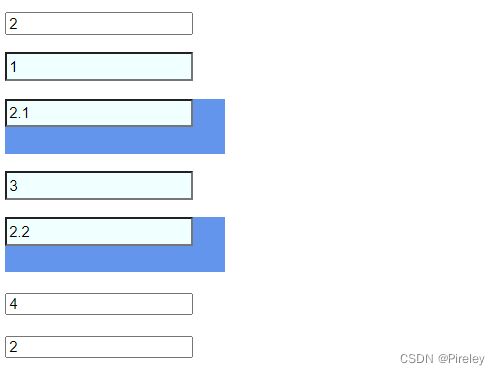
(4)后代选择器----div p{}
选中div内部的p设置样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有的p标签*/
div p{
height: 50px;
width: 200px;
background-color: cornflowerblue;
}
div input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<p>
<input type="text" value="2">
</p>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2.1">
</p>
<input type="text" value="3">
<p>
<input type="text" value="2.2">
</p>
</div>
<input type="text" value="4">
<p>
<input type="text" value="2">
</p>
</body>
</html>

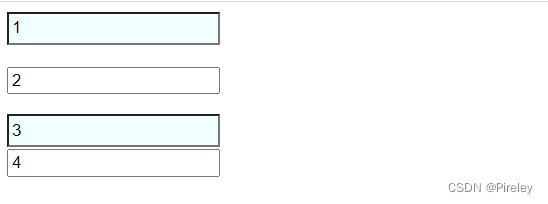
(5)子选择器,选中div里的input框,不包括孙子类----div>input{}
如果只想给div里面的input框设置样式,不想给里面的里面设置样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 如果只想给里面的div设置-->
<style>
/*选中div里面所有input框,但不包括孙子类*/
div > input{
height: 20px;
background-color: azure;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p>
<input type="text" value="3">
</div>
<input type="text" value="4">
</body>
</html>

(6)并集选择器----div,p,h1{}
一次选择多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div,p,h1{
background-color: deepskyblue;
width: 300px;
height: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" value="1">
<p>
<input type="text" value="2">
</p><hr>
<input type="text" value="3">
</div><hr>
<p>p标签</p><hr>
<h1>h1标签</h1>
<input type="text" value="4">
</body>
</html>
(7)伪类标签----a:hover{}
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
a:link {
color: #0033ff;
text-decoration: none;
}
a:visited {
color: yellow;
}
a:hover {
text-decoration: none;
color: green;
}
a:active {
color: aqua;
}
</style>
</head>
<body>
<a href="cssDemo/12.a标签案例.html" target="_blank">去百度</a>
</body>
</html>
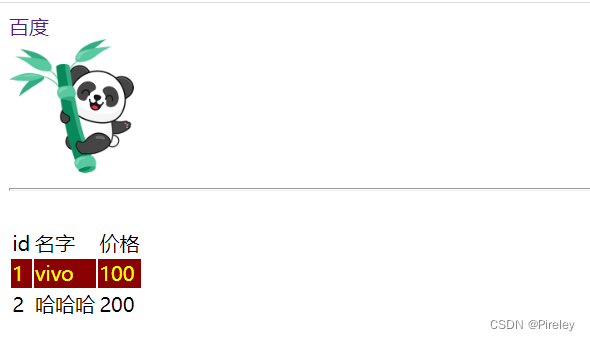
案例2:图片跳动一下,表格鼠标放上去高亮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标移上变化</title>
<style>
/*鼠标初始化状态*/
a:link{
/*background-color: rosybrown;*/
text-decoration: none;
}
/*鼠标移上去变色*/
a:hover{
color: red;
text-decoration: rgba(0, 0, 255, 0.7);
}
a:active{
color: aqua;
}
/*鼠标以上去变大*/
#imgTree:hover{
width: 120px;
}
tr:hover{
color: yellow;
background-color: darkred}
</style>
</head>
<body>
<a href="https://www.baidu.com">百度</a><br>
<img id="imgTree" src="../img/tree.png" width="100px">
<hr>
<br>
<table>
<tr>
<td>id</td>
<td>名字</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>vivo</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>哈哈哈</td>
<td>200</td>
</tr>
</table>
</body>
</html>

3.常用样式
(1)首行缩进&+nbsp;到text-indent: 2em;&emsp;(csdn缩进)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
font-size: 50px;
font-family: 微软雅黑;
font-weight: 700;
font-style: oblique;
}
p{
/*默认字体带下是16,空两个就是32*/
/* */
text-indent: 32px;
/* 2em 可以解决字体大小的问题*/
text-indent: 2em;
}
</style>
</head>
<body>
<span>
我的饿啦啦啦姐大富科技阿卡丽的减法卡克
</span>
<p>
摄图网是一家专注于正版摄影高清图片素材免费下载的图库作品网站,提供手绘插画,海报,ppt模板,科技,城市,商务,建筑,风景,美食,家居,外景,背景等好看的图片设计素材大全可供下载。摄图摄影师5000+入
</p>
</body>
</html>

(2)把a标签变成点击框的案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* a 显示模式是行内, 加宽高默认不生效, 转显示模式: 行内块 */
a {
/* 没有下划线*/
text-decoration: none;
width: 100px;
height: 50px;
background-color: red;
/* 默认不可设置宽高,加了这个
a标签的显示 宽高*/
display: inline-block;
/* 字的颜色*/
color: #fff;
text-align: center;
line-height: 50px;
}
a:hover {
/* 鼠标过来黄色*/
background-color: orange;
}
</style>
</head>
<body>
<a href="1.入门案例1.html">百度</a>
<a href="2.标签选择器.html">必应</a>
</body>
</html>
(3)把背景设置成一张图片body{}
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*设置背景颜色*/
body{
background-image: url("../img/paper.jpg");
}
</style>
</head>
<body>
<div>
<h1>hello</h1>
<p>浅色背景</p>
</div>
</body>
</html>
(4)给body加个有圆弧的虚线

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
width: 300px;
height: 100px;
border: 1px dashed blue;
border-radius: 10px;
}
</style>
</head>
<body>
<div>
</div>
<h1>我是标题</h1>
</body>
</html>
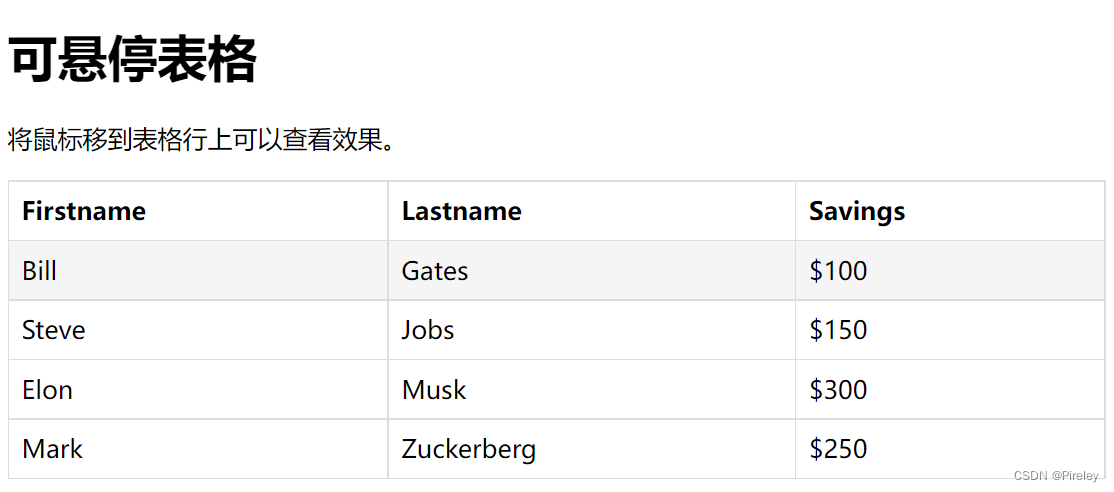
(5)表格的美化显示案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table {
/*两个边框合并到一个里面*/
border-collapse: collapse;
width: 100%;
}
th,td{
/*内边距*/
padding: 8px;
text-align: left;
border: 1px solid #ddd;
}
tr:hover{
background-color: #f5f5f5;}
</style>
</head>
<body>
<table>
<h1>可悬停表格</h1>
<p>将鼠标移到表格行上可以查看效果。</p>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Savings</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
<td>$100</td>
</tr>
<tr>
<td>Steve</td>
<td>Jobs</td>
<td>$150</td>
</tr>
<tr>
<td>Elon</td>
<td>Musk</td>
<td>$300</td>
</tr>
<tr>
<td>Mark</td>
<td>Zuckerberg</td>
<td>$250</td>
</tr>
</table>
</body>
</html>
Bootstrap相关
1.初识Bootstrap
官网文档:单击访问

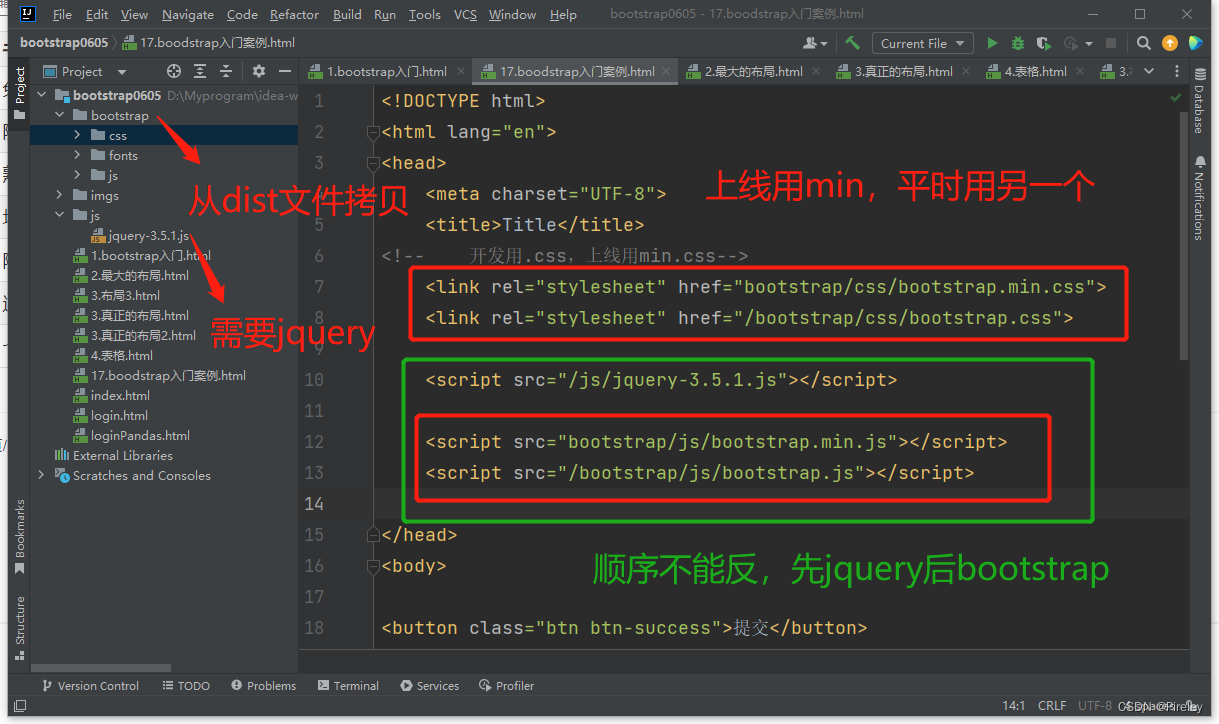
在webStorm中新建一个项目,把下载的文件解压,找到dist目录,将这个目录拷贝到项目中,并把文件夹改名为bootstrap,因为使用bootstrap需要用到jquery的js文件,所以在项目根目录下新建一个js目录,将提供的jquery-3.4.1.min.js文件,拷贝到此目录下,最终的目录结构如下:

几个要点:
- 上线用min版,平时用另一版;
- 要先导jquery包后导bootstrap包;
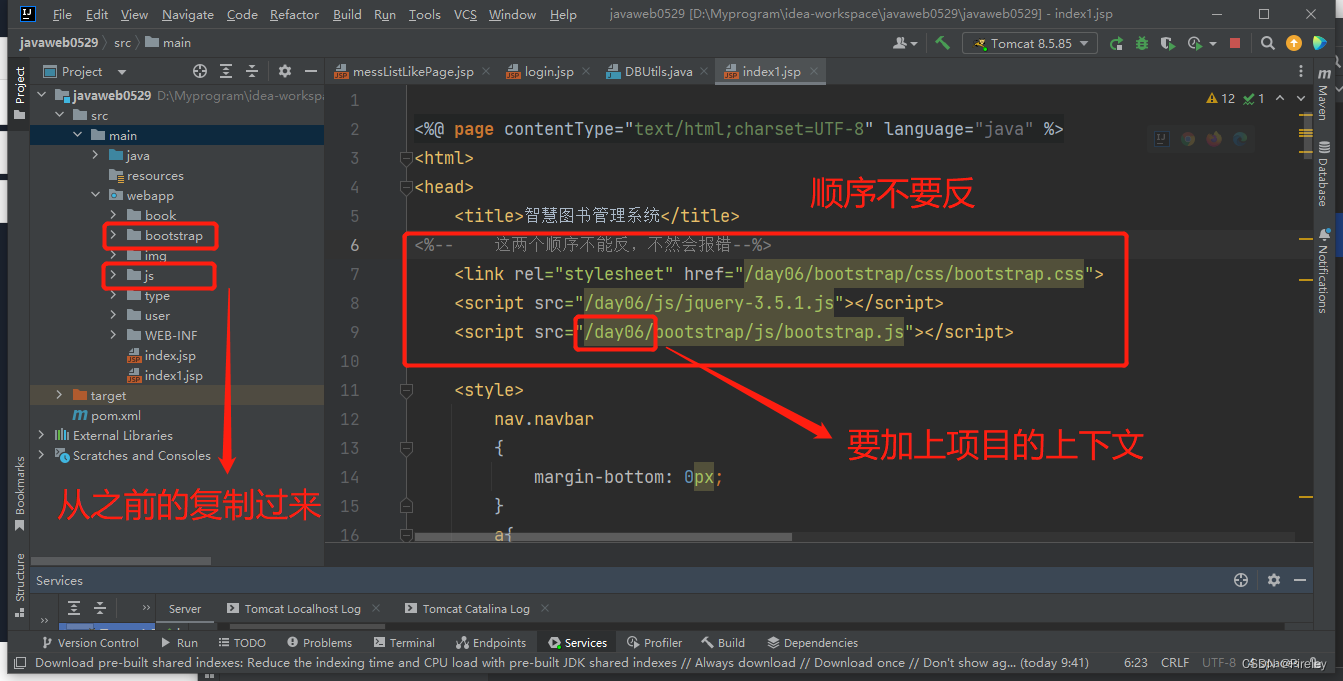
2.导包—从html 到 Jsp
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
在jsp中:

<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
3.几个案例
(1)最大的布局,页面左右留白 class=“container”

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
#top{
height: 200px;
background-color: #1b6d85;
}
#top1{
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!--1.左右留白的方式 class="container"-->
<div id="top" class="container">
test
</div>
<!--2.不留白-->
<div id="top1" class="container-fluid">
test
</div>
</body>
</html>
(2)网页的12等分,导航,侧边,显示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<style>
.hh{
height: 500px;
}
</style>
</head>
<body>
<!--最外层的布局,占满全网页,默认网页分12等分出来-->
<div class="container-fluid">
<div class="row">
<div class="hh col-md-12" style="background-color: #2e6da4;height: 100px">111</div>
</div>
<div class="row">
<div class="hh col-md-2" style="background-color: yellow">111</div>
<div class="hh col-md-10" style="background-color: red">111</div>
</div>
</div>
</body>
</html>
(3)各种按钮btn btn-default btn-sm

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 开发用.css,上线用min.css-->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="/bootstrap/css/bootstrap.css">
<script src="/js/jquery-3.5.1.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<script src="/bootstrap/js/bootstrap.js"></script>
</head>
<body>
<button class="btn btn-success">提交</button>
<button class="btn btn-default">默认</button>
<button class="btn btn-primary">默认</button>
<button class="btn btn-warning">修改</button>
<button class="btn btn-danger">删除</button>
<br><hr>
<a class="btn btn-primary btn-lg">百度</a>
<a class="btn btn-primary btn-sm">百度</a>
<a class="btn btn-primary">百度</a>
<a class="btn btn-primary">百度</a>
<br><hr>
<a class="btn btn-primary btn-block">移动端</a>
</body>
</html>
(4)表格 table- 全加上就好看了
<table class="table-condensed table-hover table-striped table-responsive table-cell table-row-cell table-view table-bordered">

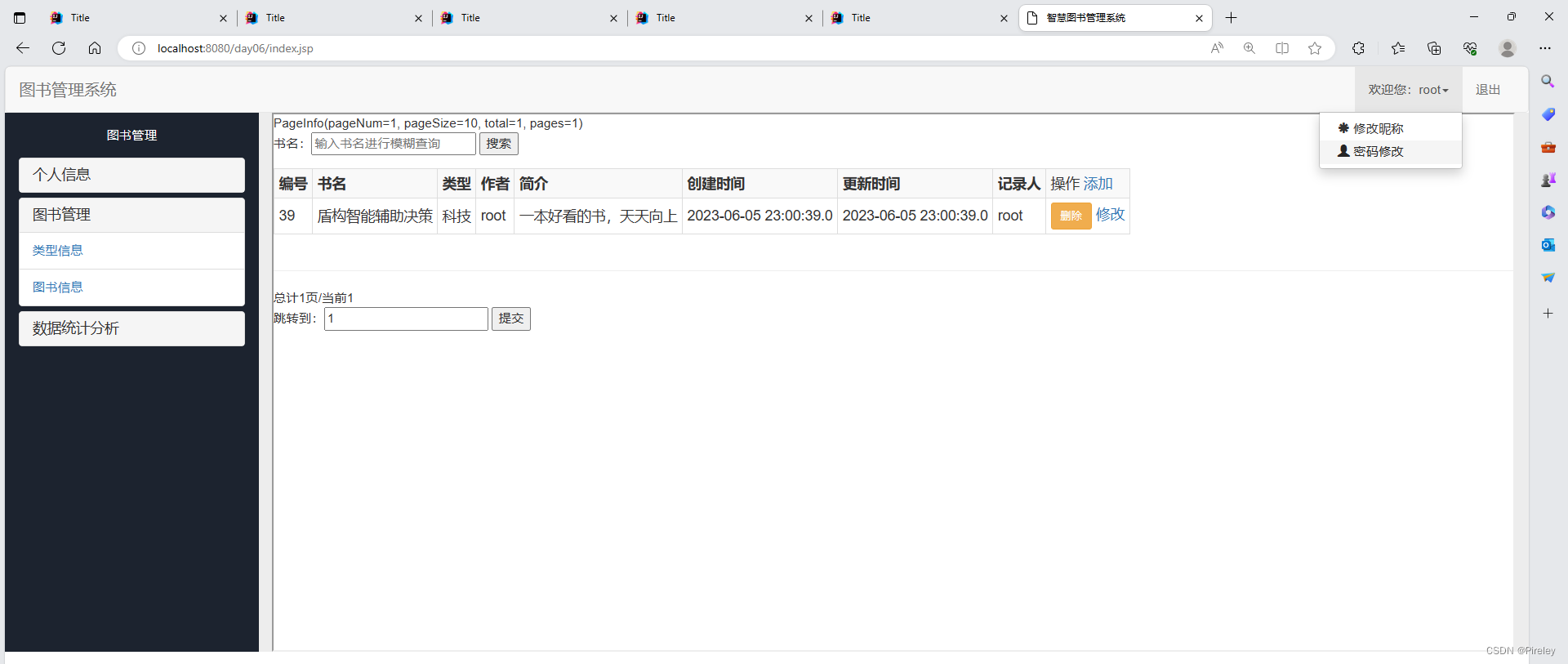
4.应用案例–图书管理系统

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>智慧图书管理系统</title>
<%-- 这两个顺序不能反,不然会报错--%>
<link rel="stylesheet" href="/day06/bootstrap/css/bootstrap.css">
<script src="/day06/js/jquery-3.5.1.js"></script>
<script src="/day06/bootstrap/js/bootstrap.js"></script>
<style>
nav.navbar
{
margin-bottom: 0px;
}
a{
text-decoration: none;
}
a:hover{
text-decoration: none;
}
a:focus{
text-decoration: none;
}
</style>
</head>
<body>
<div id="app">
<!-- 导航条 -->
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- 左侧内容 -->
<div class="navbar-header">
<!-- 菜单按钮 -->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".cps">
<span class="icon-bar">11</span>
<span class="icon-bar">22</span>
<span class="icon-bar">33</span>
</button>
<!-- 动态Logo -->
<a href="/day06/index.jsp" class="navbar-brand">图书管理系统</a>
</div>
<!-- 右侧内容 -->
<div class="collapse navbar-collapse cps">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">欢迎您:${sessionScope.user.username}<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="/day06/user/updateNickname.jsp"><span class="glyphicon glyphicon-asterisk"></span> 修改昵称</a></li>
<li><a href="/day06/user/updatePassword.jsp"><span class="glyphicon glyphicon-user"></span> 密码修改</a></li>
</ul>
</li>
<li>
<a href="/day06/user/logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid" >
<div class="row">
<div class="col-sm-2" style="height: 600px;background-color: #1c232f">
<div class="text-center" style="height: 50px;line-height: 50px;">
<a style="text-decoration:none;color: white;display: block;" href="#">图书管理</a>
</div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
个人信息
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/user/info" target="buttom">个人信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
图书管理
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/types/list" target="buttom">类型信息</a>
</li>
<li class="list-group-item">
<a href="/day06/opus/messLikeList/page" target="buttom">图书信息</a>
</li>
</ul>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingThree">
<h4 class="panel-title">
<a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
数据统计分析
</a>
</h4>
</div>
<div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree">
<ul class="list-group">
<li class="list-group-item">
<a href="/day06/type/typesReport" target="buttom">图书统计</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-md-10" style="height: 600px;background-color: #ededed">
<iframe src="/day06/user/info" width="100%" height="600px" name="buttom"></iframe>
</div>
</div>
</div>
</div>
</body>
</html>
Element-UI 饿了么
1.官网
官网:https://element.eleme.cn/#/zh-CN/guide/design

2.案例
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏

主要内容:
1.vue-cli创建前端工程,安装element-ui,axios和配置;
2.前端跨域的配置,请求添加Jwt的设置;
3.进行初始化布局,引入新增页面的方式;
4.home页面导航栏的设置,一级目录,二级目录;
总结
1.css介绍,常用样式, 案例;
2.进化到Bootstrap;
3.进化到Element-UI;
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象