tinyMCE本地视频上传_tinymce上传视频-程序员宅基地
摘要
期望:在tinyMCE富文本编辑器中将本地图片上传至服务器
背景:vue tinyMCE^4.7.4
步骤:1.在工具栏toolbar中显示视频图标
2.在弹出的媒体窗口中添加本地上传图标
3.视频上传服务器并将视频添加入编辑内容中
4.优化:a.显示上传状态
文章示例代码地址:https://codepen.io/hanxyan/pen/LMeLZj
正文
1.在工具栏toolbar中显示视频图标
代码:
import tinymce from 'tinymce';
import 'tinymce/plugins/media'//本地npm安装后,提示找不到media插件,加入这个引用。
const setting ={
selector: '#editor',
plugins: "media",//插件
menubar: "insert",
toolbar: "media"//在工具栏显示media图标
};添加后的效果:

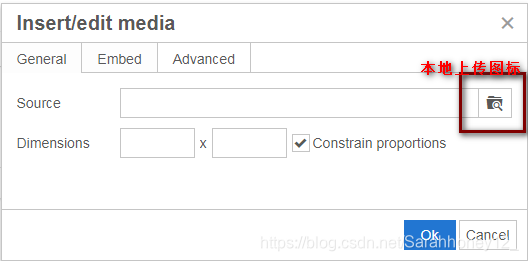
2.在弹出的媒体窗口中添加本地上传图标
在设置file_picker_types为 'media'。
代码:
const setting={
selector: `#${self.id}`,
plugins: 'media',
toolbar: 'undo redo | link media',
//想要哪一个图标提供本地文件选择功能,参数可为media(媒体)、image(图片)、file(文件)
file_picker_types: 'media',
//be used to add custom file picker to those dialogs that have it.
file_picker_callback: function(cb, value, meta) {
}
}效果:

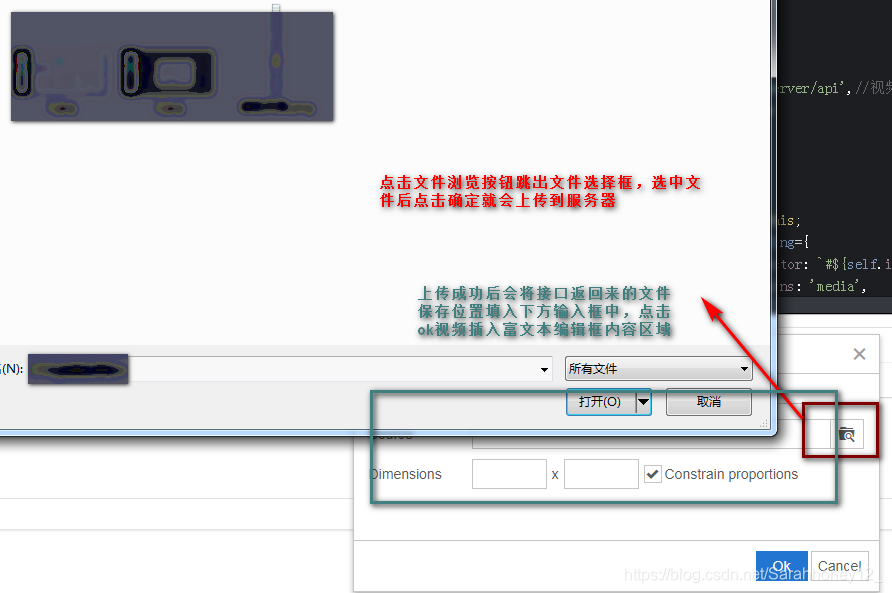
3.视频上传服务器并将视频添加入编辑内容中
通过配置file_picker_callback实现上传
代码:
new Vue({
el: '#app',
data() {
return {
id:'editor',
apiUrl:'upload/server/api',//视频文件上传接口
credentials:true
}
},
methods:{
editorInit(){
let self=this;
const setting={
selector: `#${self.id}`,
plugins: 'media',
toolbar: 'undo redo | link media',
//想要哪一个图标提供本地文件选择功能,参数可为media(媒体)、image(图片)、file(文件),多个参数用空格分隔
file_picker_types: 'media',
//be used to add custom file picker to those dialogs that have it.
file_picker_callback: function(cb, value, meta) {
//当点击meidia图标上传时,判断meta.filetype == 'media'有必要,因为file_picker_callback是media(媒体)、image(图片)、file(文件)的共同入口
if (meta.filetype == 'media'){
//创建一个隐藏的type=file的文件选择input
let input = document.createElement('input');
input.setAttribute('type', 'file');
input.onchange = function(){
let file = this.files[0];//只选取第一个文件。如果要选取全部,后面注意做修改
let xhr, formData;
xhr = new XMLHttpRequest();
xhr.open('POST', self.apiUrl);
xhr.withCredentials = self.credentials;
xhr.upload.onprogress = function (e) {
// 进度(e.loaded / e.total * 100)
};
xhr.onerror = function () {
//根据自己的需要添加代码
console.log(xhr.status);
return;
};
xhr.onload = function () {
let json;
if (xhr.status < 200 || xhr.status >= 300) {
console.log('HTTP 错误: ' + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
//假设接口返回JSON数据为{status: 0, msg: "上传成功", data: {location: "/localImgs/1546434503854.mp4"}}
if(json.status==0){
//接口返回的文件保存地址
let mediaLocation=json.data.location;
//cb()回调函数,将mediaLocation显示在弹框输入框中
cb(mediaLocation, { title: file.name });
}else{
console.log(json.msg);
return;
}
};
formData = new FormData();
//假设接口接收参数为file,值为选中的文件
formData.append('file', file);
//正式使用将下面被注释的内容恢复
xhr.send(formData);
}
//触发点击
input.click();
}
}
}
tinymce.init(setting);
}
},
mounted(){
this.editorInit();
},
beforeDestroy:function(){
tinymce.get(`#${this.id}`).destroy();
}
})备注:如果在项目中会频繁地使用到xhr,那么最好把xhr封装,然后放在一个单独的文件中。这样可以减少重复操作,简化代码。或者也可以用es6的fetch()代替XMLHttpRequest。
效果:

4.优化
a.显示上传状态
上传视频的时候,如果视频文件比较大,花费的时间比较长。
但是在上传过程中(请求处于pending状态时),页面竟然没有显示上传中的状态,无法辨别是文件没选中还是没上传成功。
方法一:在xhr的progress事件中使用tinyMCE的setProgressState()方法显示加载状态。
xhr.upload.onprogress = function (e) {
// 进度(e.loaded / e.total * 100)
let percent=e.loaded / e.total * 100;
if(percent<100){
tinymce.activeEditor.setProgressState(true);//是否显示loading状态:1(显示)0(隐藏)
}else{
tinymce.activeEditor.setProgressState(false);
}
};
xhr.onerror = function () {
console.log(xhr.status);
tinymce.activeEditor.setProgressState(false);
return;
};--------------------------------------------2019-10-15的分割线-----------------------------------------------------------
从评论区中了解到有的同学在使用tinyMCE上传视频功能或者试用文章中的代码的时候,遇到了富文本框中视频显示为图片img标签的问题,这个一方面是因为在官方中,默认上传的视频文件在富文本框中显示为一张占位图片,如下图所示:

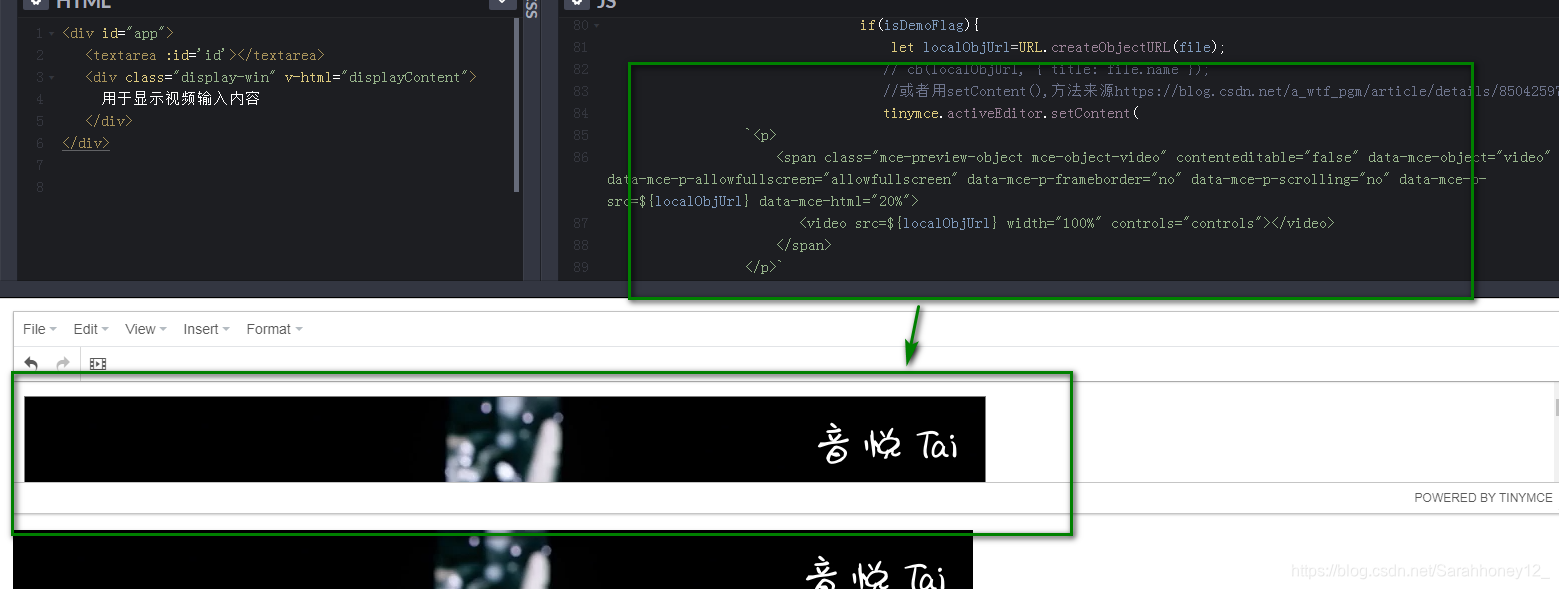
官方文档中说明在版本4.3后,可以尝试将media_live_embeds属性设为true,就能在富文本框中显示预览效果,相反地,如果该属性为false,则在富文本框中只能显示一张占位图片(我尝试在4.1.9,4.3.4和4.7.4版本中添加,结果这个属性没有任何作用),以下为上传视频在富文本框中的展示效果:


=====================中二线===============================
后面还试了media_url_resolver和video_template_callback,然而并没有效果,感觉是检测到有video标签就自动转为占位图片了(但是不用担心不影响实际显示内容的)。
解决方法:
结合这篇文章的方法,是可以在富文本框中显示图片的:在tinymce富文本中插入本地视频解决方案

可能新版本是支持的,因为有在官方文档中看到很多支持显示的api,所以童鞋们试试升版本继续打怪吧:)。
=====================中二线===============================
第二个原因是这个文章中的代码是关于tinymce本地视频上传功能的,即这个是基于最基本的tinymce功能上说明的,它在vue组件交互和其他tinymce功能的代码是不完整的(不能“即拿即用”--可以将这个功能的代码和原有的编辑器组件整合在一起,或者在这个代码基础上补充组件交互、tinymce的其他功能和插件【如文件上传、图片上传等】),一个较完整的vue+tinymce使用的文章如下:vue中tinymce编辑器的使用
最后,我试了一下tinyMCE最新的版本5.0.16和比较了一下之前的4.1.9,4.3.4,4.7.4版本,我感觉不同版本之间是“不兼容”的——即几乎每个版本中提供的文档api、属性和方法返回的结果不大一样,同一份代码换了不同的版本就会出现各种错误(有可能一份代码在4.7.4版本是正常的,在5.0.16中加载就会一片空白,加载错误同时还有一些不能在官方文档上立马找到的错误),所以我认为在使用tinymce的时候要看准它的版本和文档。
最后的最后,我感觉因为tinymce没有很好的中文支持、它要求注册账户获取apikey和部分插件收费(不是说收费不好,主要是语言问题)和版本差异,找错误比较耗时,使用感并不是很好,所以要用的同学细心地看一下官方的文档(感觉只有这个是最新的靠谱的)吧,一点一点比对应该就能找到解决bug的方法了。
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland