uniapp从入门到精通(全网保姆式教程)~ 别再说你不会开发小程序了_uniapp开发小程序-程序员宅基地
目录
15.3 uni.removeStorage(OBJECT)
15.4 uni.setStorageSync(KEY,DATA)
15.6 uni.removeStorageSync(KEY)
一、介绍
如果是刚入门小程序的,又或者刚听到这个名词的人,可能跟我之前一样,带着诸多的疑惑。比如:
什么是uniapp?它和原生微信小程序有什么异同之处?
为什么推荐uniapp开发?
这里一句话两句话解释了可能还是云里雾里的。我的建议是看看下面这个视频,个人觉得讲的很清楚明白。
开发微信小程序使用原生开发还是uniapp开发,详细介绍原生小程序与uni-app开发的优缺点_哔哩哔哩_bilibili
----------------------------------------------------------------------------------------------------------------------
ps:博客中的动图在切换时可能会有残影,并非真实存在,请注意识别。
如果对你有帮助,辛苦点个赞呗,反正又不花钱~
----------------------------------------------------------------------------------------------------------------------
二、环境搭建(hello world)
2.1 下载HBuilderX
当然你可以选择其他IDE,但是官网推荐HBuilderX,天然整合uniapp。
2.2 下载微信开发者工具
我们要最终打包成微信小程序就必须在微信开发者工具去预览,那么需要下载微信开发者工具了。
2.3 创建uniapp项目
HBuilderX下载下来后,直接双击运行HBuilderX.exe文件即可,它是免安装的。
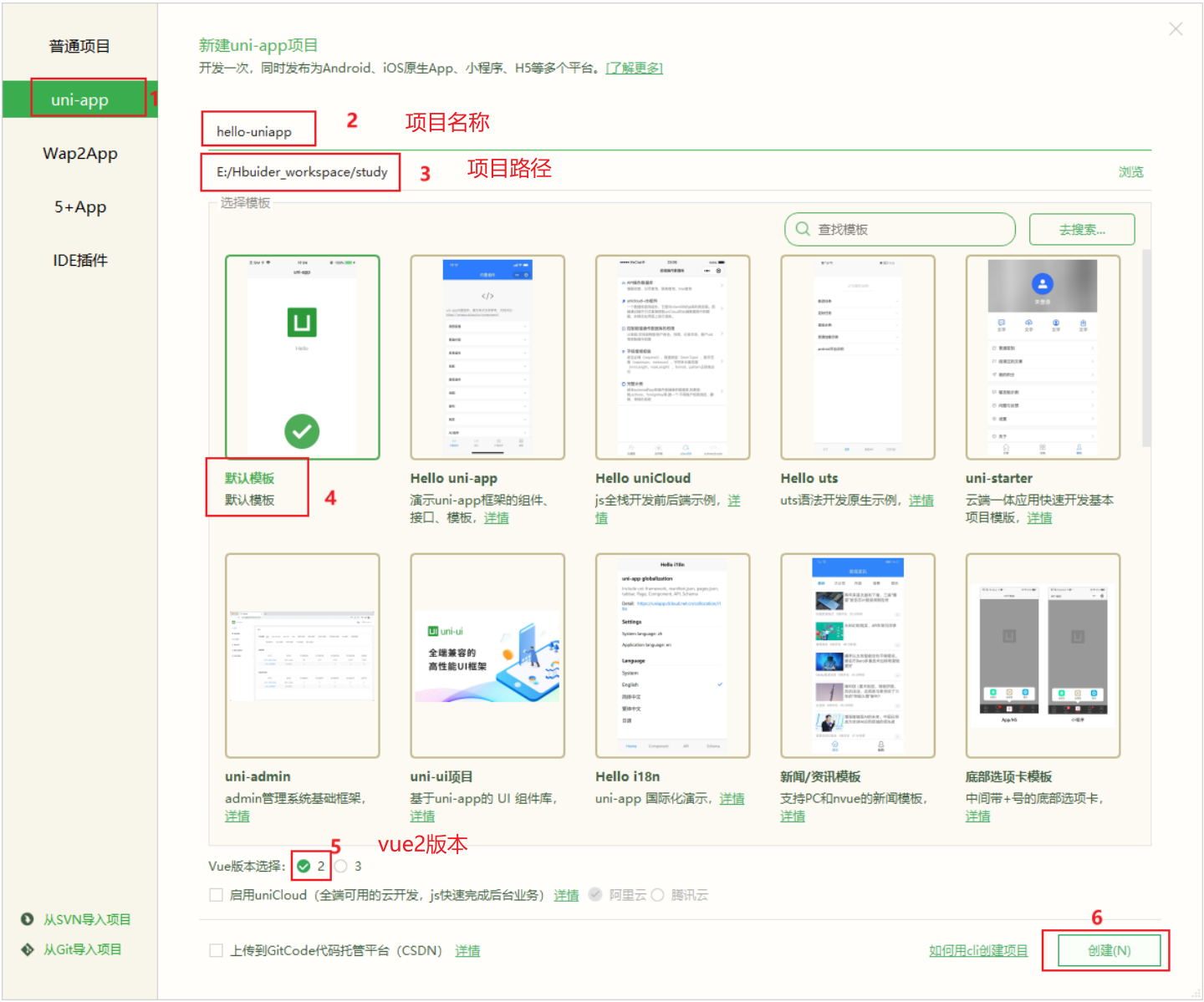
然后我们新建一个uniapp项目,按照下图操作即可。

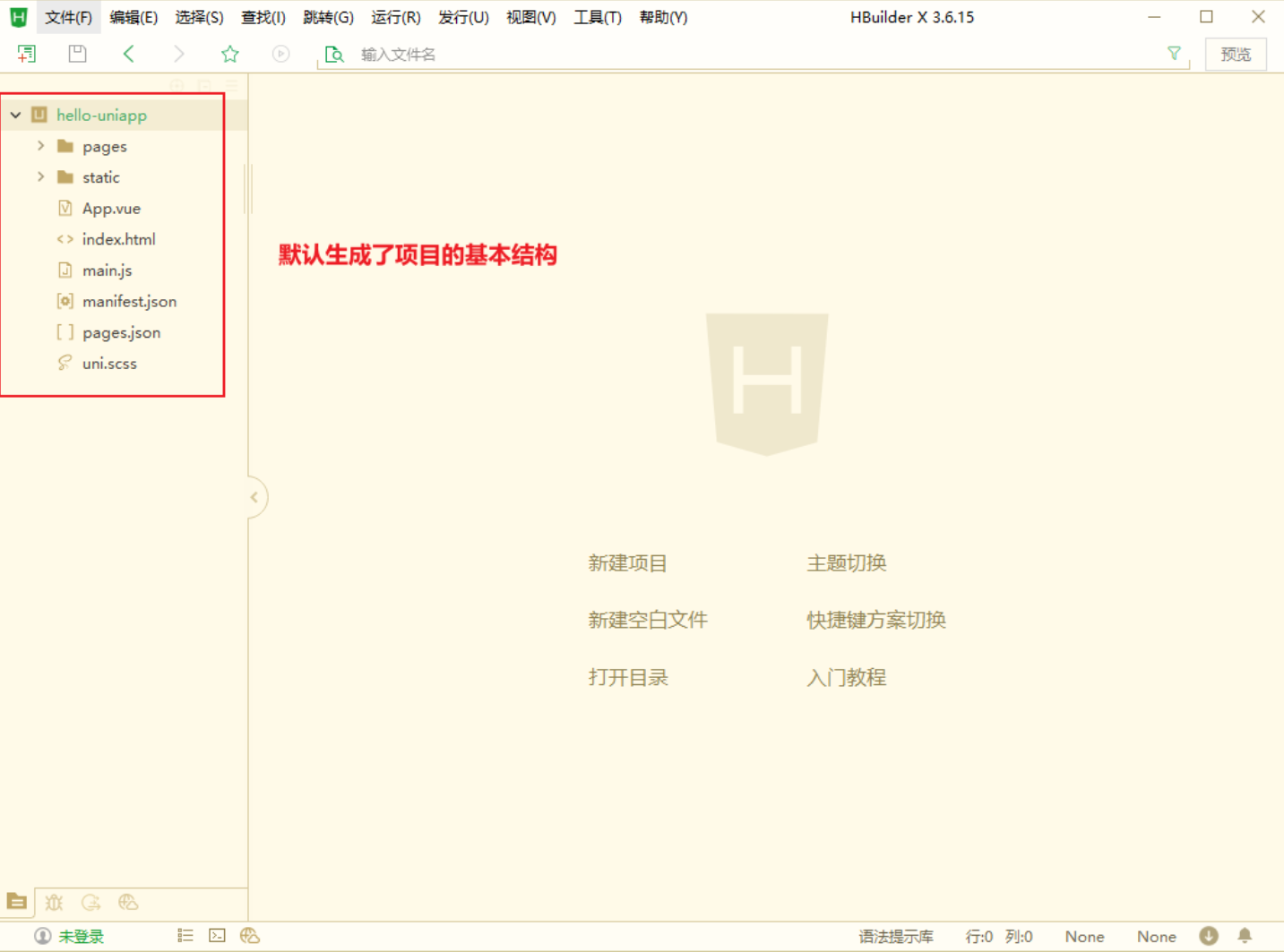
然后它会默认生成项目的基本结构。

2.4 在浏览器运行

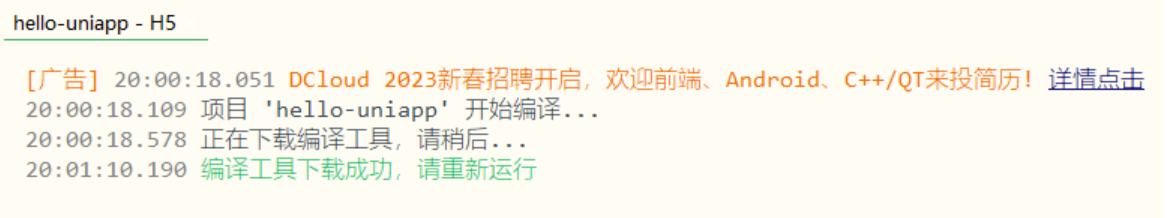
然后第一次运行时,控制台会提示自动去下载相关的插件,下载完成后需要你再次重新运行。



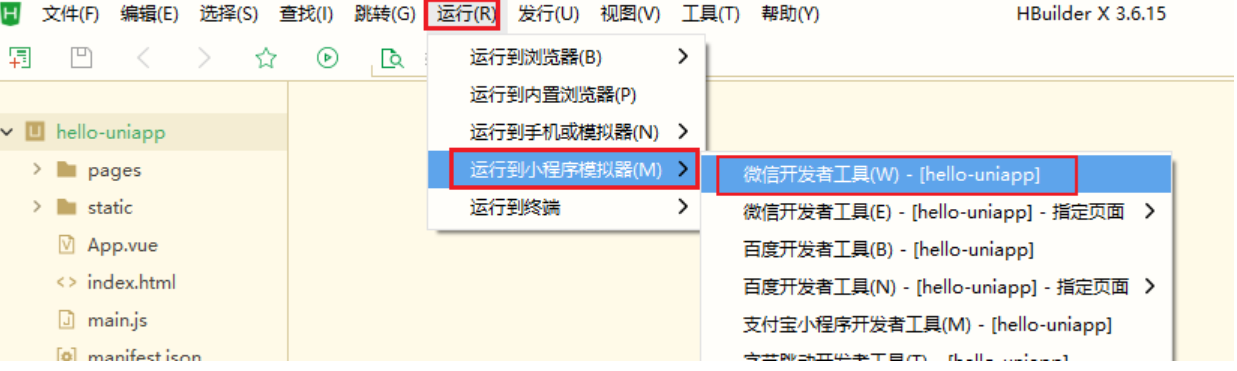
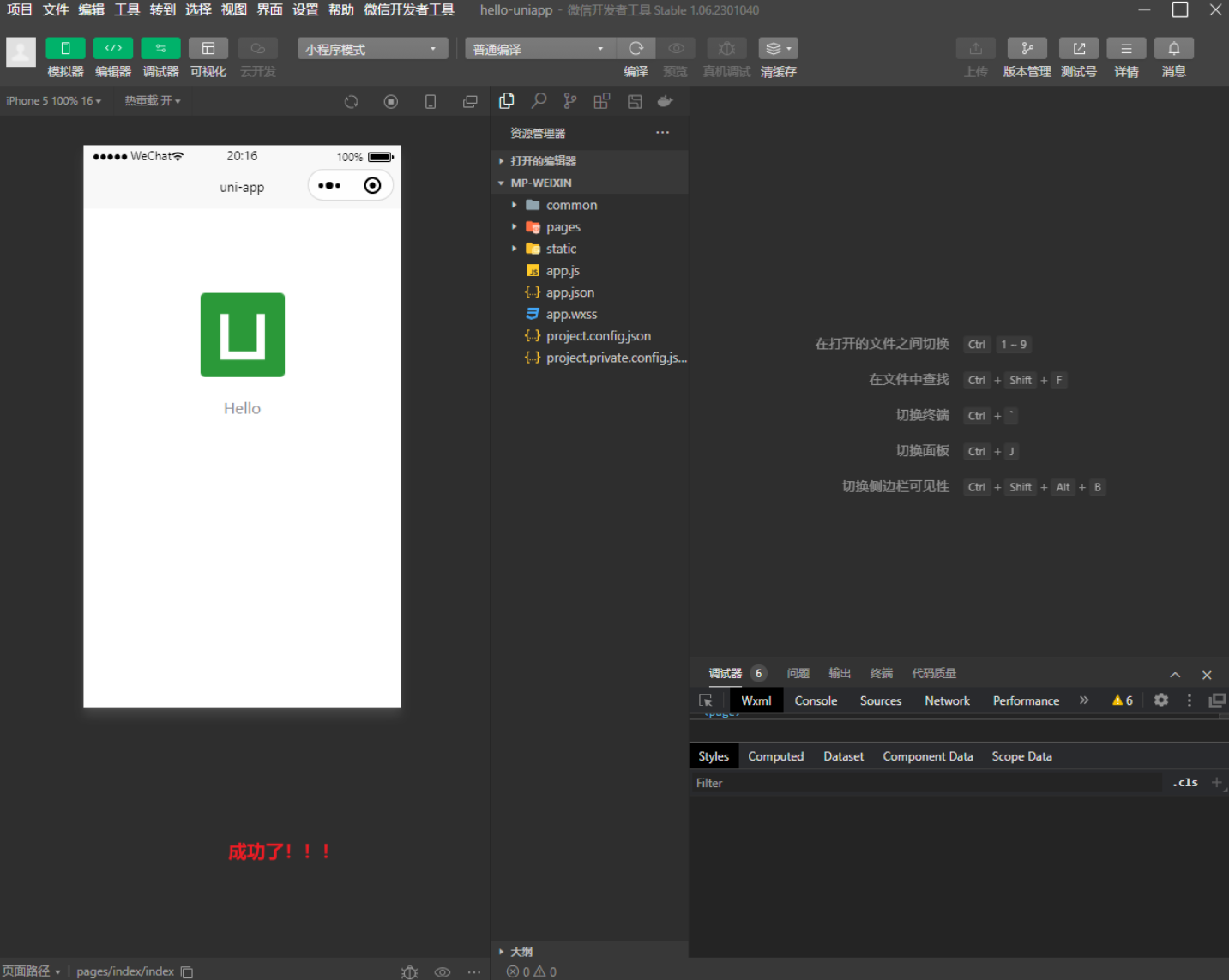
2.5 在微信开发者工具运行



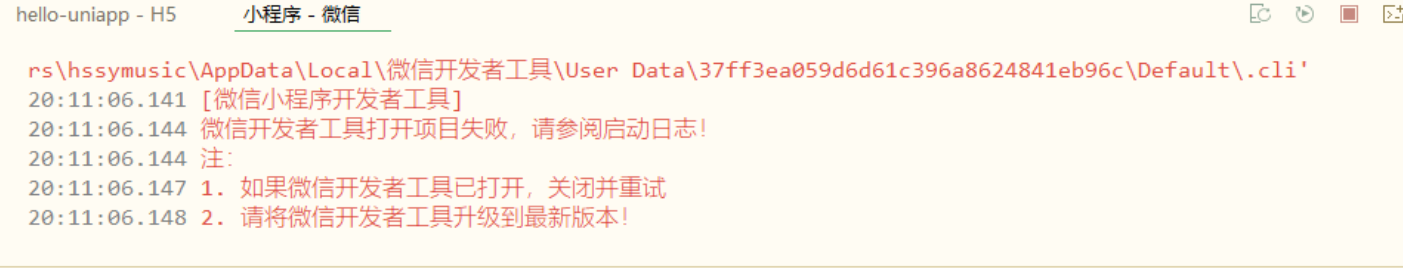
然后启动测试一下,发现失败了。经过检查它报错的这两项,也没问题啊。
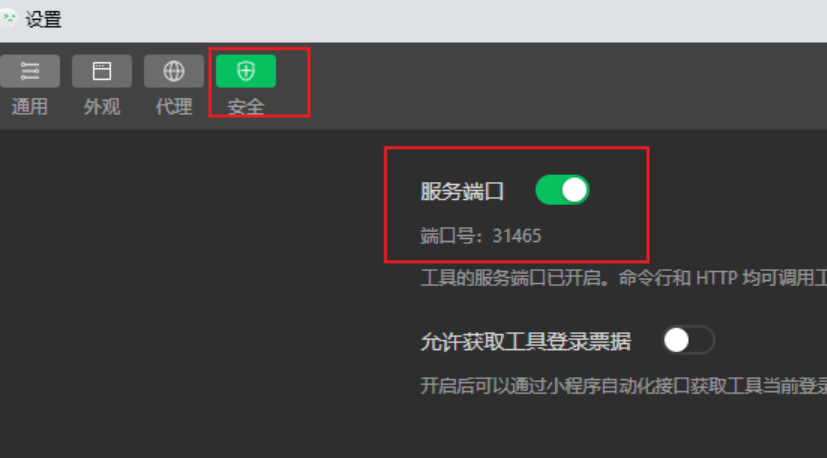
那么问题可能是出在微信开发者,我们需要进入微信开发者工具->设置->安全,然后把服务的端口号打开。

接着重新运行即可。

2.6 在手机上运行
安卓、ios同理,不过需要用数据线连接上。
操作类似,感兴趣的可以去试试,这里不再演示了。不过要注意的是ios端麻烦点,好像现在不支持直接运行了。

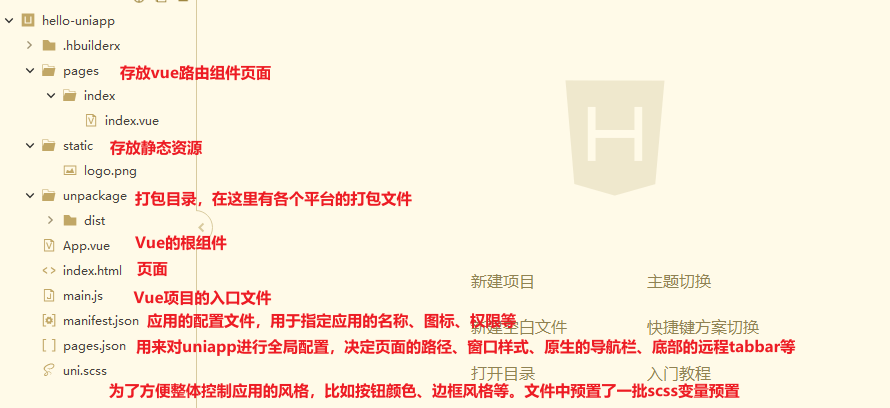
三、项目基本目录结构
四、开发规范概述
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app约定了如下开发规范:
-
页面文件遵循Vue单文件组件规范
-
组件标签靠近小程序规范,详细见uni-app组件规范
-
接口能力(js api)靠近微信小程序规范,但需将前缀wx替换为uni,详见uni-app接口规范
-
数据绑定及事件处理同Vue.js规范,同时补充了App以及页面的生命周期
-
为兼容多端运行,建议使用flex布局进行开发
五、全局配置文件(pages.json)
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
5.1 globalStyle(全局样式)
用于设置应用的状态栏、导航条、标题、窗口背景色等。
ps:以下我都只列举了个人认为比较常见的属性,如果有需要强烈建议去官网看,最全。
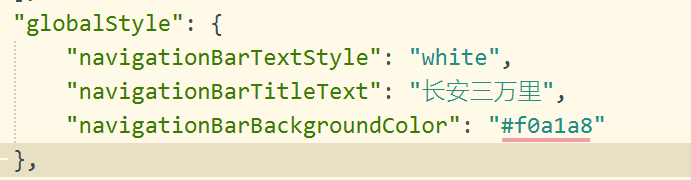
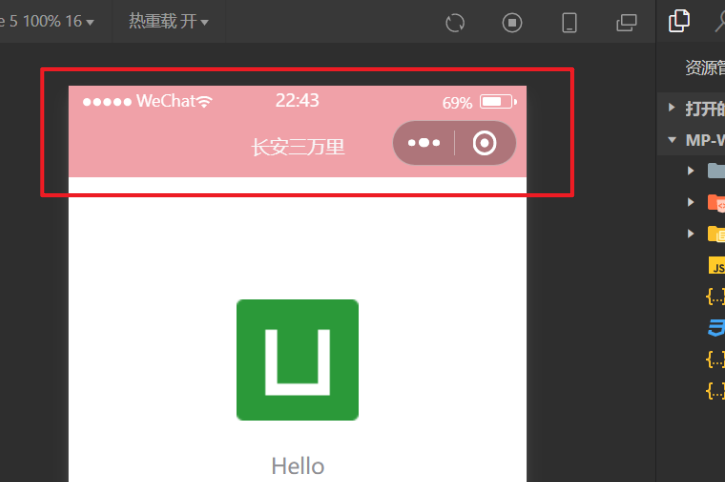
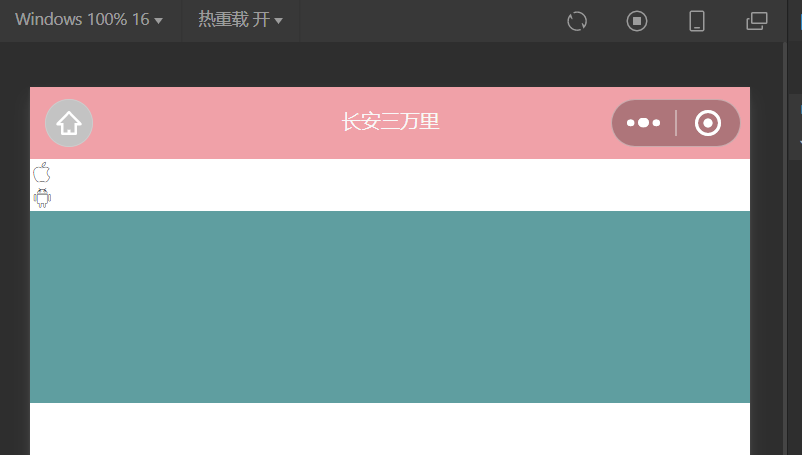
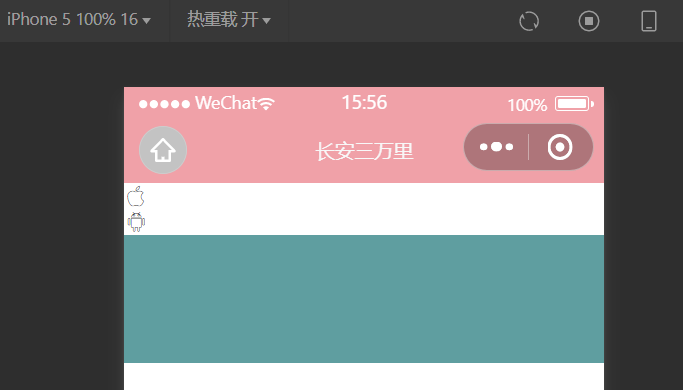
导航栏:背景颜色、标题颜色、标题文本
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F8F8F8 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | black | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | 支付宝小程序不支持,请使用 my.setNavigationBar |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
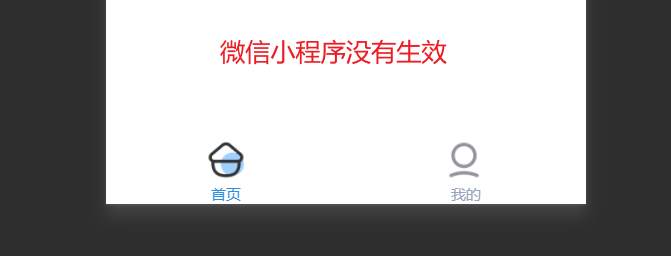
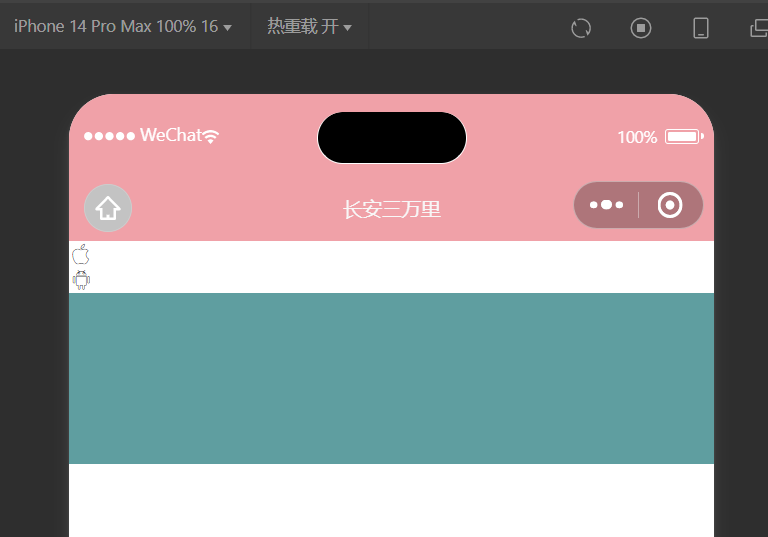
演示


注意:如果你没有修改完全成功,或者都不生效,可能是设置了页面的配置样式导致的,它会覆盖掉全局样式配置中相同属性的样式。这是因为页面配置优先级高于全局配置。我们删除掉页面配置样式即可。

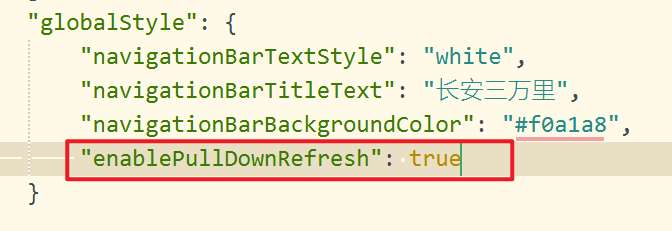
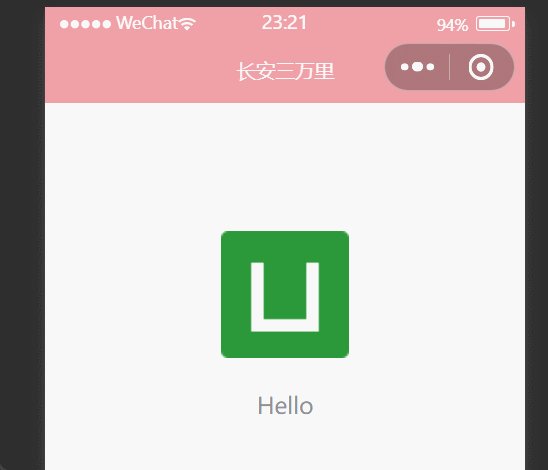
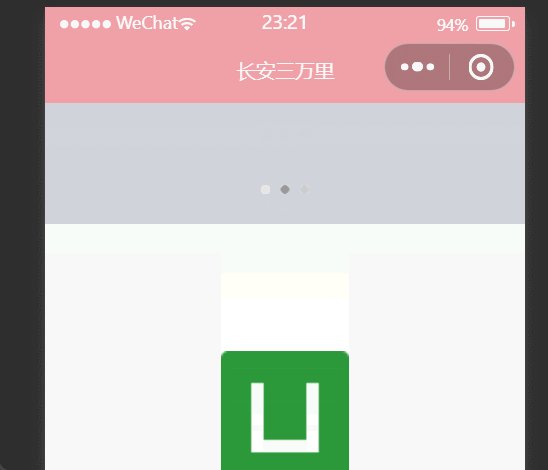
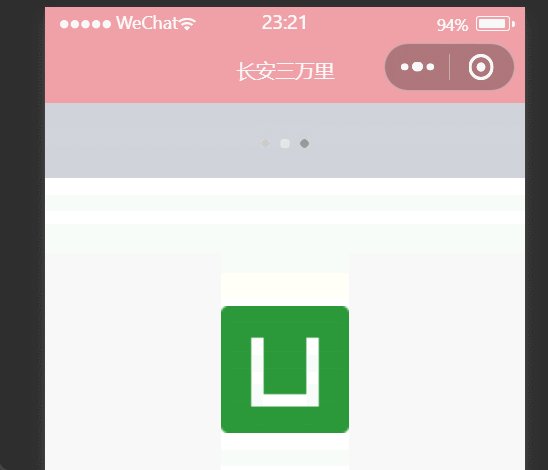
导航栏:开启下拉刷新、下拉背景、下拉样式
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
演示






5.2 pages(页面路由)
uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| path | String | 配置页面路径 | |
| style | Object | 配置页面窗口表现,配置项参考下方 pageStyle |
Tips:
- pages节点的第一项为应用入口页(即首页)
- 应用中新增/减少页面,都需要对 pages 数组进行修改
- 文件名不需要写后缀,框架会自动寻找路径下的页面资源
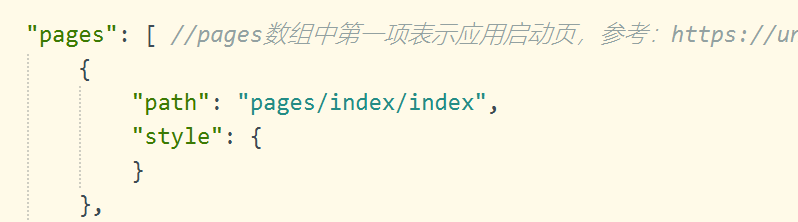
例如项目创建时默认生成的:

如果不清楚,我将在第六章创建新页面和页面的配置中演示它的使用。
5.3 tabBar
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
具体请见第七章!
5.4 condition (开发启动模式)
启动模式配置,仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
属性说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| current | Number | 是 | 当前激活的模式,list节点的索引值 |
| list | Array | 是 | 启动模式列表 |
list说明:
| 属性 | 类型 | 是否必填 | 描述 |
|---|---|---|---|
| name | String | 是 | 启动模式名称 |
| path | String | 是 | 启动页面路径 |
| query | String | 否 | 启动参数,可在页面的 onLoad 函数里获得 |
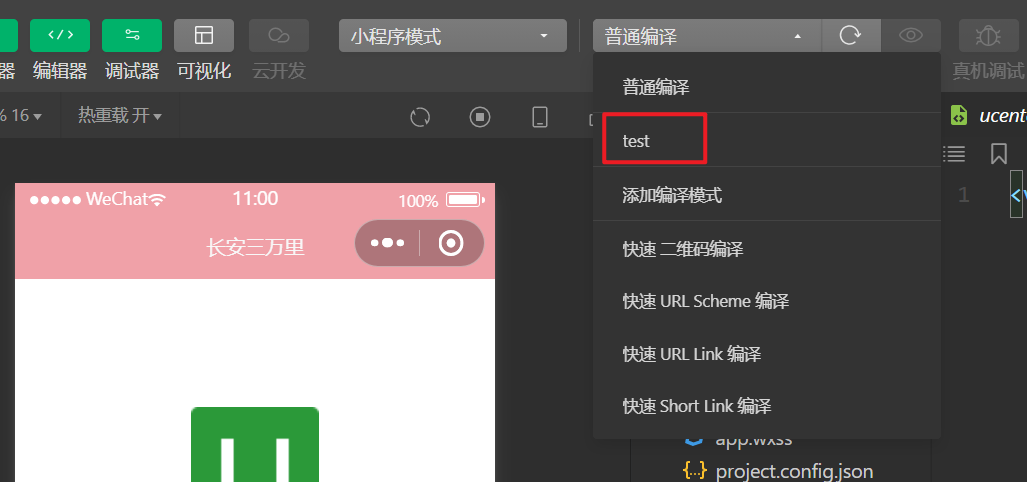
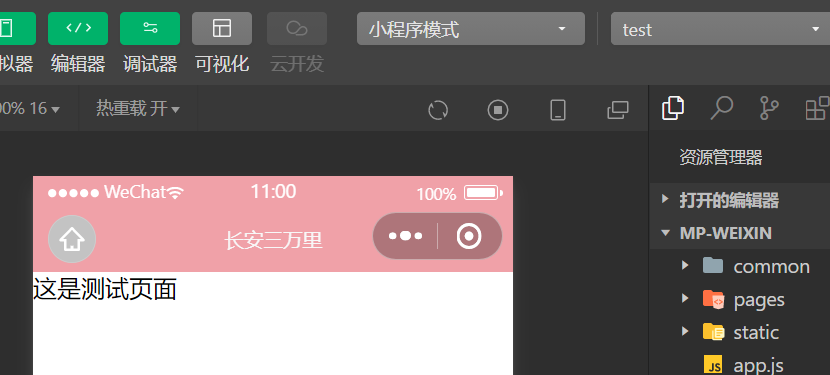
注意: 在 App 里真机运行可直接打开配置的页面,微信开发者工具里需要手动改变编译模式。
演示
再创建一个测试页测试一下


配置condition条件:



六、创建新页面和页面的配置
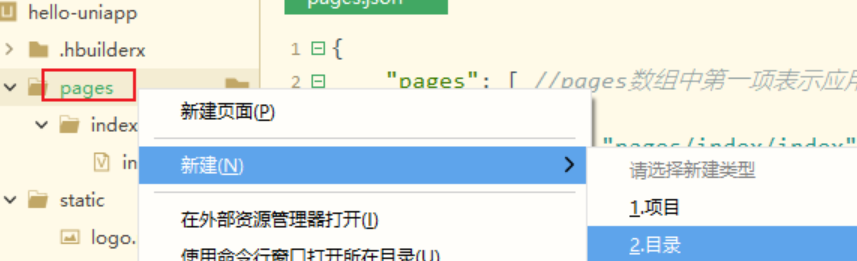
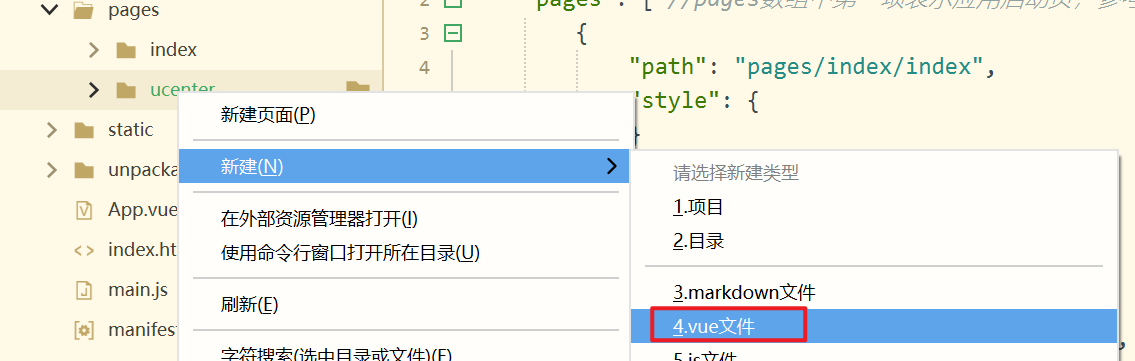
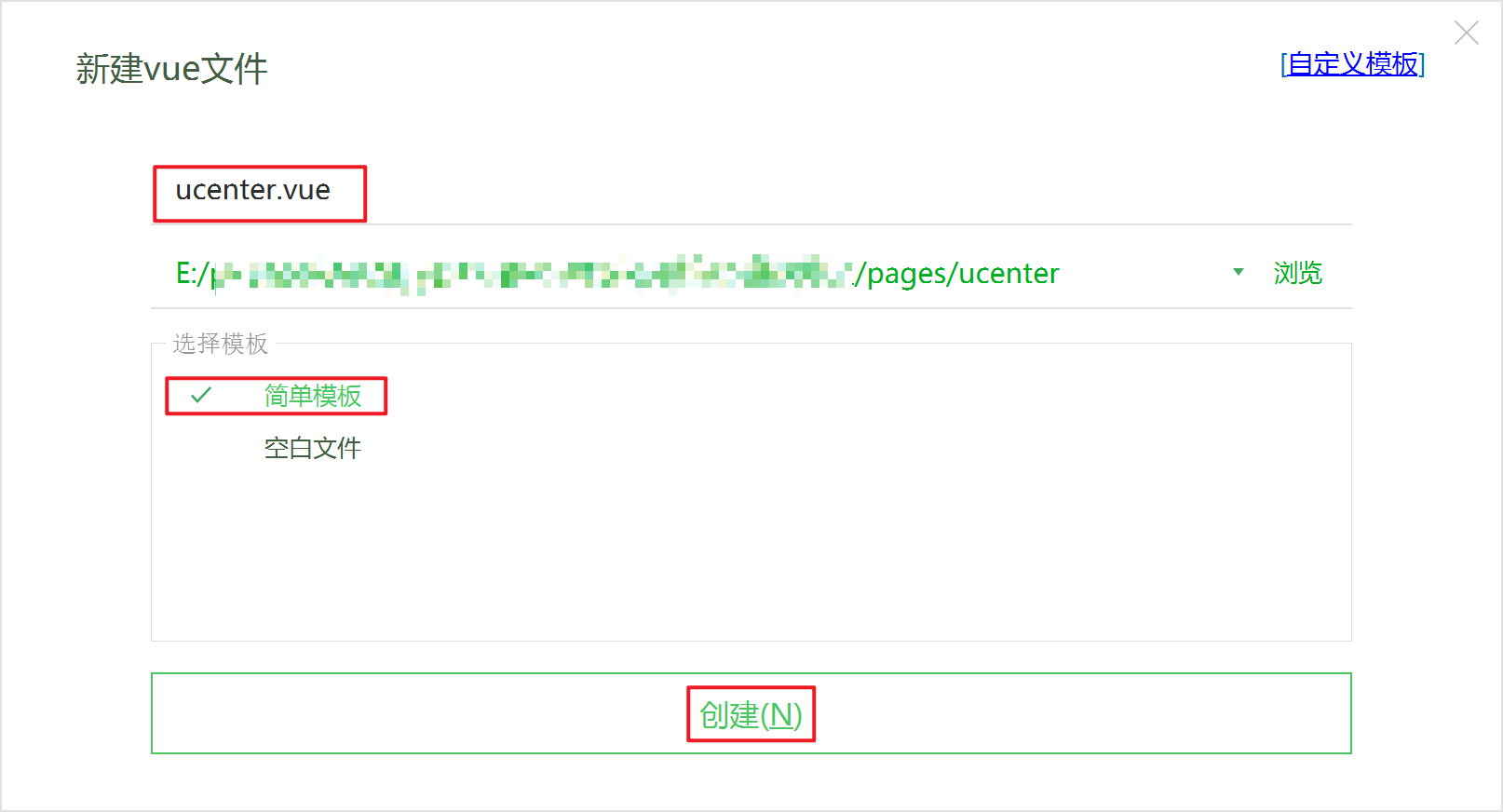
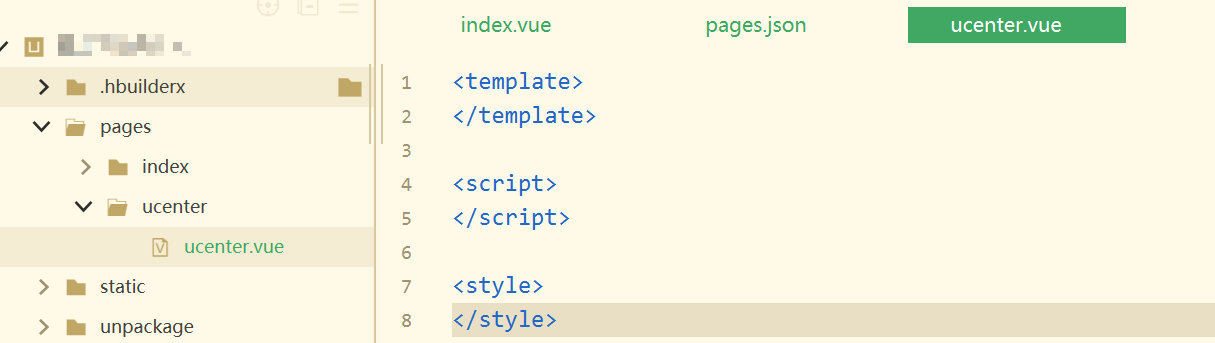
可以直接新建页面,也可以先创建目录,再创建文件。




然后去pages.json文件中设置页面路径,同时也可以配置一下页面样式。

完成,我们先通过浏览器打开看看,输入该路径即可看到刚刚创建的页面。
而且发现它成功覆盖了全局样式的导航栏标题文字。

七、配置tabBar
7.1 基本设置
Tips
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,不建议使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
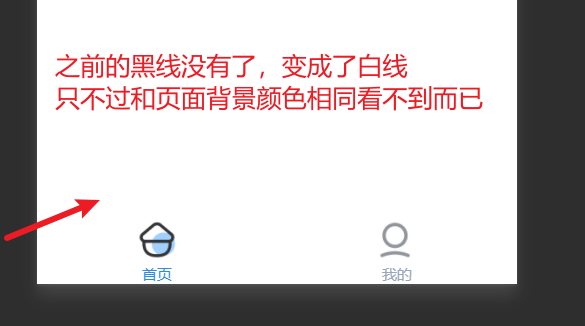
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white,也支持其他颜色值 | App 2.3.4+ 、H5 3.0.0+ |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
list属性的属性值如下
| 属性 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 | |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 | |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 | |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 position 为 top 时,此参数无效 |
演示












7.2 个性化设置
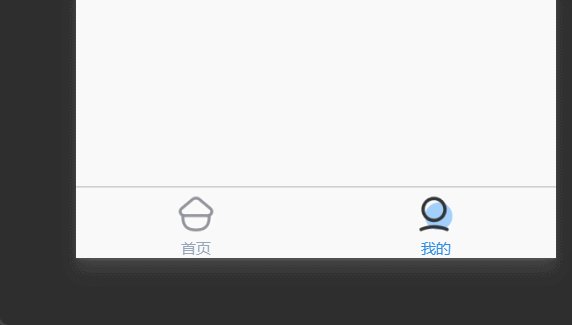
我们看到很多小程序,它的底部导航栏很多都有哪种中间图标突起的,例如这样:

它是怎么做到的呢?
其实也是tabbar里面的配置项,midButton属性,和list属性评级即可。
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 | |
|---|---|---|---|---|---|---|
| midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+、H5 3.0.0+ |
midButton 属性说明
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| width | String | 否 | 80px | 中间按钮的宽度,tabBar 其它项为减去此宽度后平分,默认值为与其它项平分宽度 |
| height | String | 否 | 50px | 中间按钮的高度,可以大于 tabBar 高度,达到中间凸起的效果 |
| text | String | 否 | 中间按钮的文字 | |
| iconPath | String | 否 | 中间按钮的图片路径 | |
| iconWidth | String | 否 | 24px | 图片宽度(高度等比例缩放) |
| backgroundImage | String | 否 | 中间按钮的背景图片路径 | |
| iconfont | Object | 否 | 字体图标,优先级高于 iconPath |
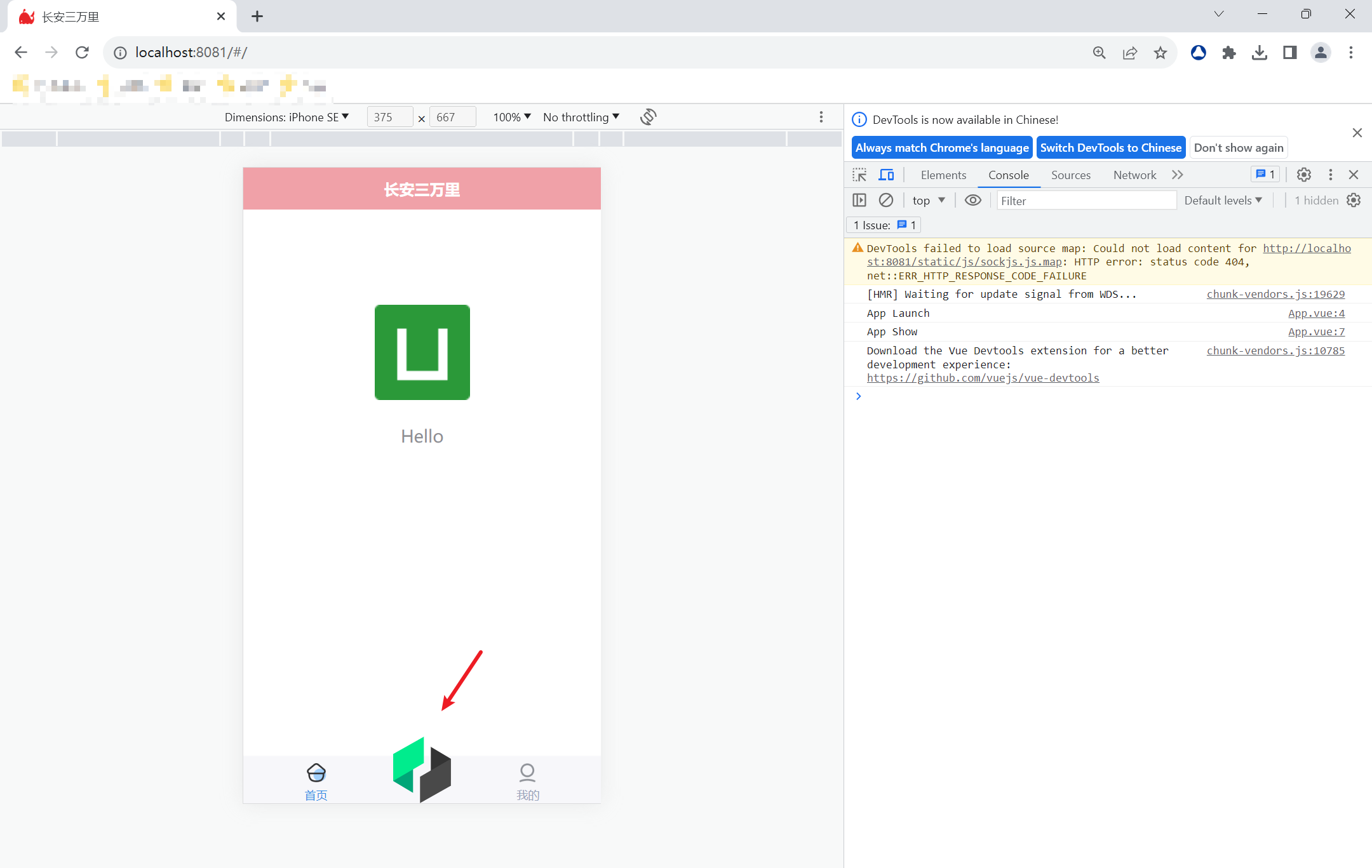
具体代码如下:



它有个特点,就是目前只支持app、H5,也就是说小程序这些是无法展示的。
且midButton没有pagePath,需监听点击事件,自行处理点击后的行为逻辑。
具体可查阅官网:pages.json 页面路由 | uni-app官网
如果我们希望小程序端也有这个功能怎么办呢?其实可以自定义tabbar,把原生的tabbar隐藏掉。
具体实现这里就不写了,稍微有些复杂。感兴趣后面自己再搜索相关方法。官网也有相关介绍:pages.json 页面路由 | uni-app官网
当然你也可以去uniapp插件市场搜索人家弄好的插件,这样更简单一点,跟着要求一步一步调整即可。
后续有时间,我也会专门补充如何自定义设置tabbar。
八、组件
- 组件是视图层的基本组成单元。
- 组件是一个单独且可复用的功能模块的封装。
直白讲,就是标签。uniapp中除了可以使用html提供的默认标签外,uniapp还封装了一些组件可以使用。
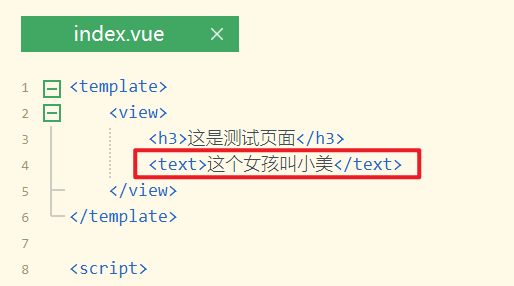
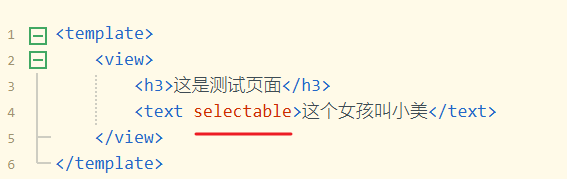
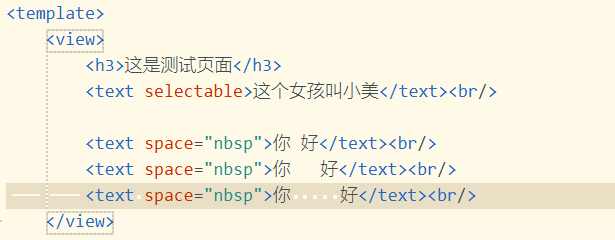
8.1 text
文本组件。用于包裹文本内容。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
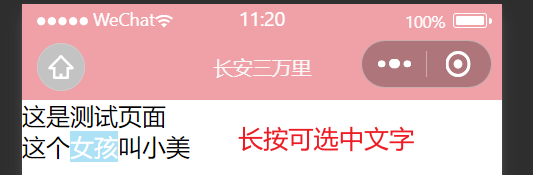
| selectable | Boolean | false | 文本是否可选 | |
| user-select | Boolean | false | 文本是否可选 | 微信小程序 |
| space | String | 显示连续空格 | 钉钉小程序不支持 | |
| decode | Boolean | false | 是否解码 | 百度、钉钉小程序不支持 |
space 值说明
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |






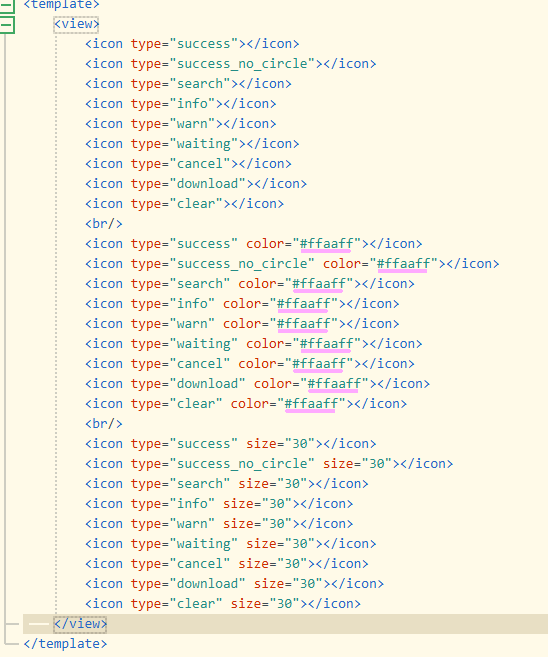
8.2 icon
icon
图标
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| type | String | icon的类型 | |
| size | Number | 23 | icon的大小,单位px |
| color | Color | icon的颜色,同css的color |
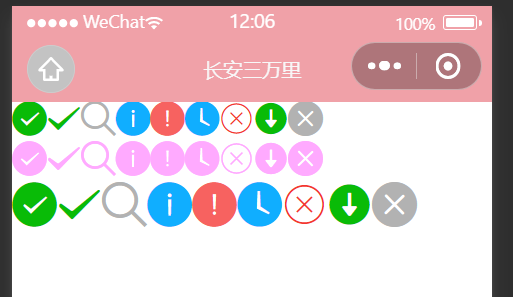
各平台 type 有效值说明:
| 平台 | type 有效值 |
|---|---|
| App、H5、微信小程序、QQ小程序 | success, success_no_circle, info, warn, waiting, cancel, download, search, clear |
| 支付宝小程序 | info, warn, waiting, cancel, download, search, clear, success, success_no_circle,loading |
| 百度小程序 | success, info, warn, waiting, success_no_circle, clear, search, personal, setting, top, close, cancel, download, checkboxSelected, radioSelected, radioUnselect |
演示


由于 icon 组件各端表现存在差异,可以通过使用 字体图标 的方式来弥补各端差异。
字体图标
另外,uniapp默认提供的图标就这些,如果希望使用个性化的图标,那么就可以使用字体图标。
uniapp 支持使用字体图标,使用方式与普通 web 项目相同,需要注意以下几点:
- 支持 base64 格式字体图标。
- 支持网络路径字体图标。
- 小程序不支持在 css 中使用本地文件,包括本地的背景图和字体文件。需以 base64 方式方可使用。
- 网络路径必须加协议头
https。 - 从 http://www.iconfont.cn 上拷贝的代码,默认是没加协议头的。
- 从 http://www.iconfont.cn 上下载的字体文件,都是同名字体(字体名都叫 iconfont,安装字体文件时可以看到),在 nvue 内使用时需要注意,此字体名重复可能会显示不正常,可以使用工具修改。
- 使用本地路径图标字体需注意:
- 为方便开发者,在字体文件小于 40kb 时,
uni-app会自动将其转化为 base64 格式; - 字体文件大于等于 40kb,仍转换为 base64 方式使用的话可能有性能问题,如开发者必须使用,则需自己将其转换为 base64 格式使用,或将其挪到服务器上,从网络地址引用;
- 字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
- 为方便开发者,在字体文件小于 40kb 时,
话不多说,我们直接演示



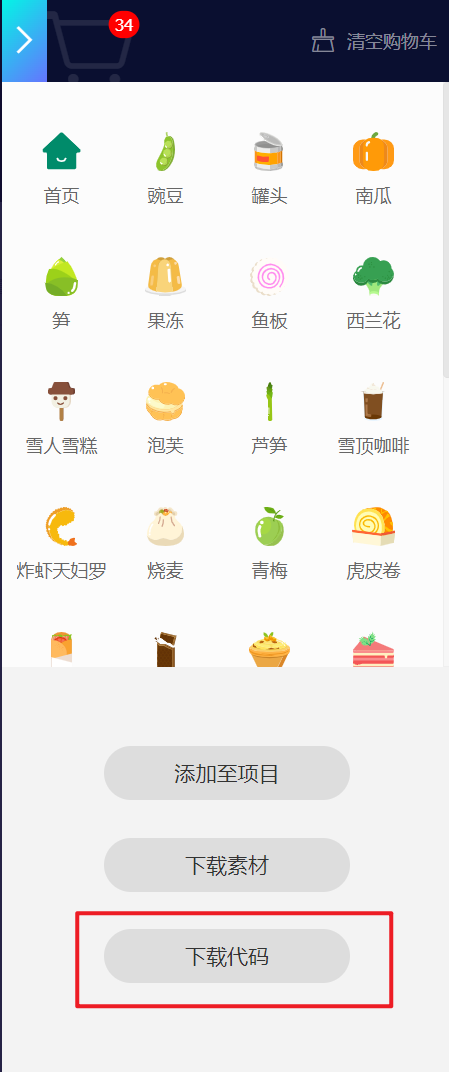
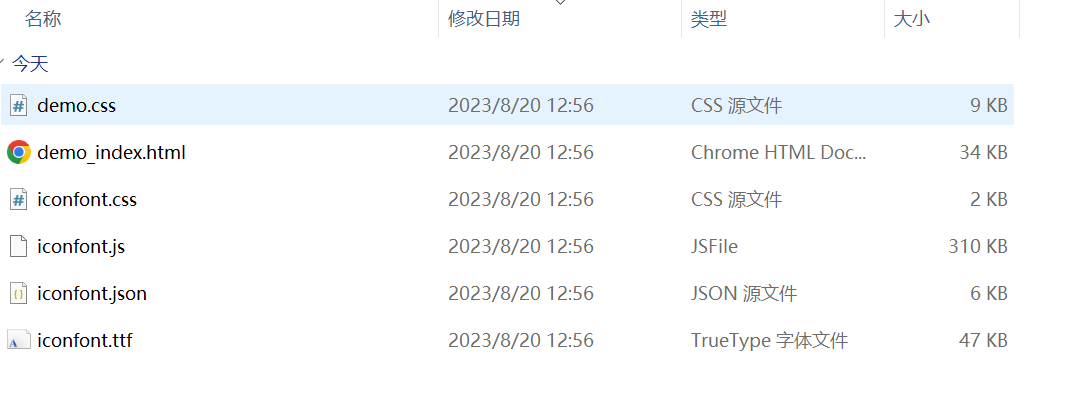
除了html页面其他都复制到项目中,按照如下步骤即可:



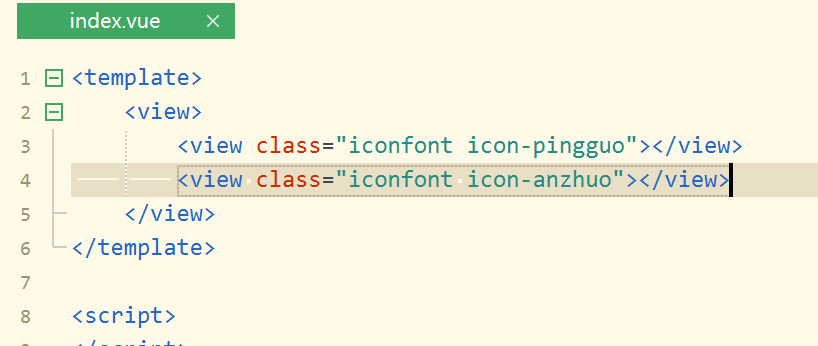
ok,这样就算配置完成了,我们就可以在页面中使用了。
然后我们打开下载下来的文件中的html页面,找到图标对应的字体样式进行使用,使用时去掉前面的 . 号。



字体图标的颜色、大小等,我们也可以通过css样式去改变。
问题
有时候你会发现你完全按照我的步骤做的,结果在浏览器中可以使用,但是小程序中使用无法显示,且控制台还报错。这个时候要么换种资源,要么去调整一下使用https开头的网络资源。具体的问题具体解决就好了。
九、页面样式与布局
uni-app 的 css 与 web 的 css 基本一致。
uni-app 有 vue 页面和 nvue 页面。vue 页面是 webview 渲染的、app 端的 nvue 页面是原生渲染的。在 nvue 页面里样式比 web 会限制更多。
本文重点介绍 vue 页面的样式注意事项。
9.1 尺寸单位
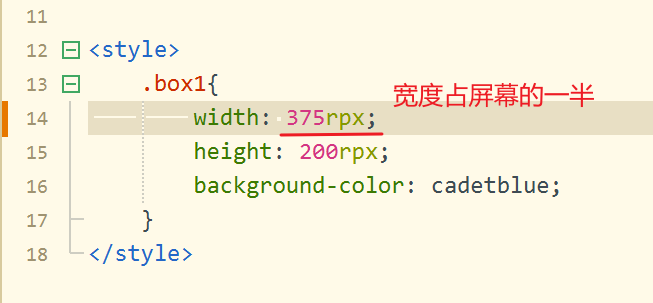
uni-app 支持的通用 css 单位包括 px、rpx。
rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的品目为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx实际显示效果会等比放大。








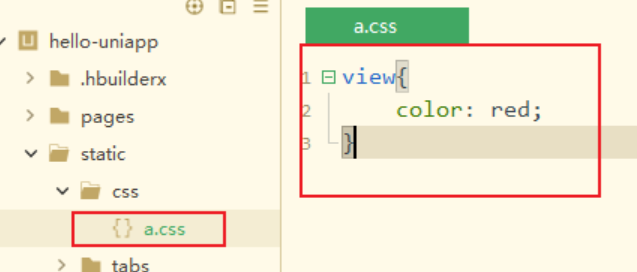
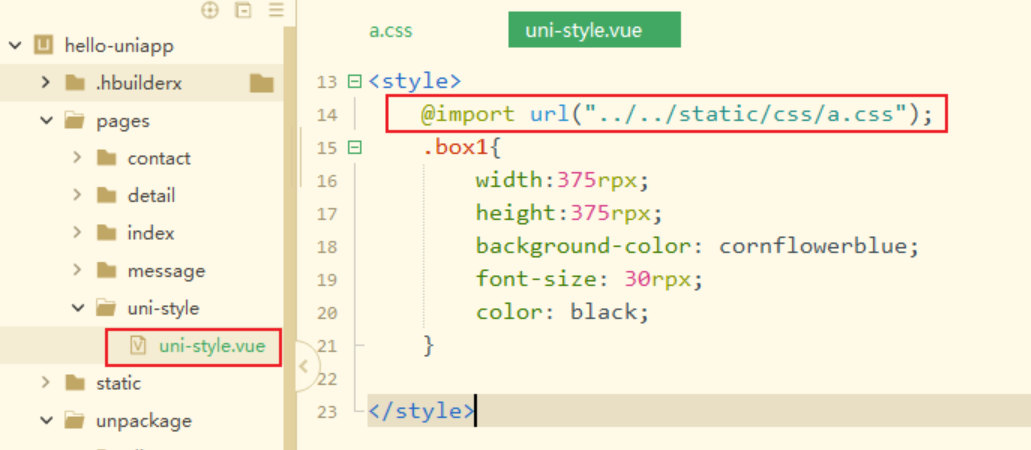
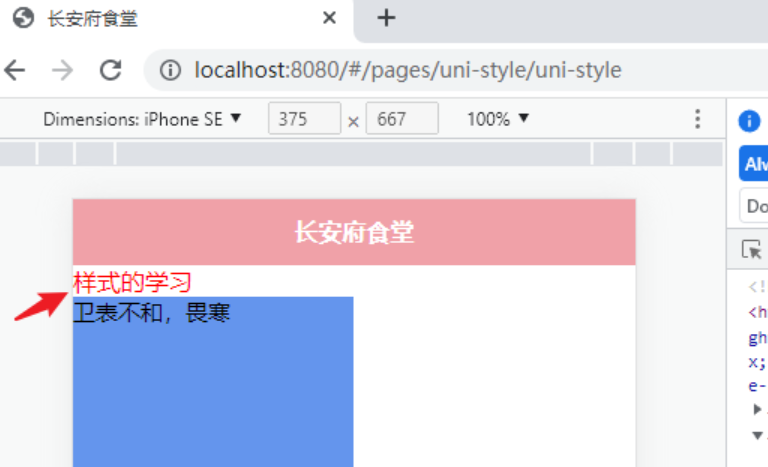
9.2 样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。



9.3 选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
-
在
uni-app中不能使用*选择器。 -
微信小程序自定义组件中仅支持 class 选择器
-
page相当于body节点,例如:
<!-- 设置页面背景颜色,使用 scoped 会导致失效 -- >
page {
background-color: #ccc;
}
9.4 全局样式与局部样式
定义在 App.vue 中的样式为全局样式,作用于每一个页面。在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
注意:
- App.vue 中通过
@import语句可以导入外联样式,一样作用于每一个页面。 - nvue 页面暂不支持全局样式
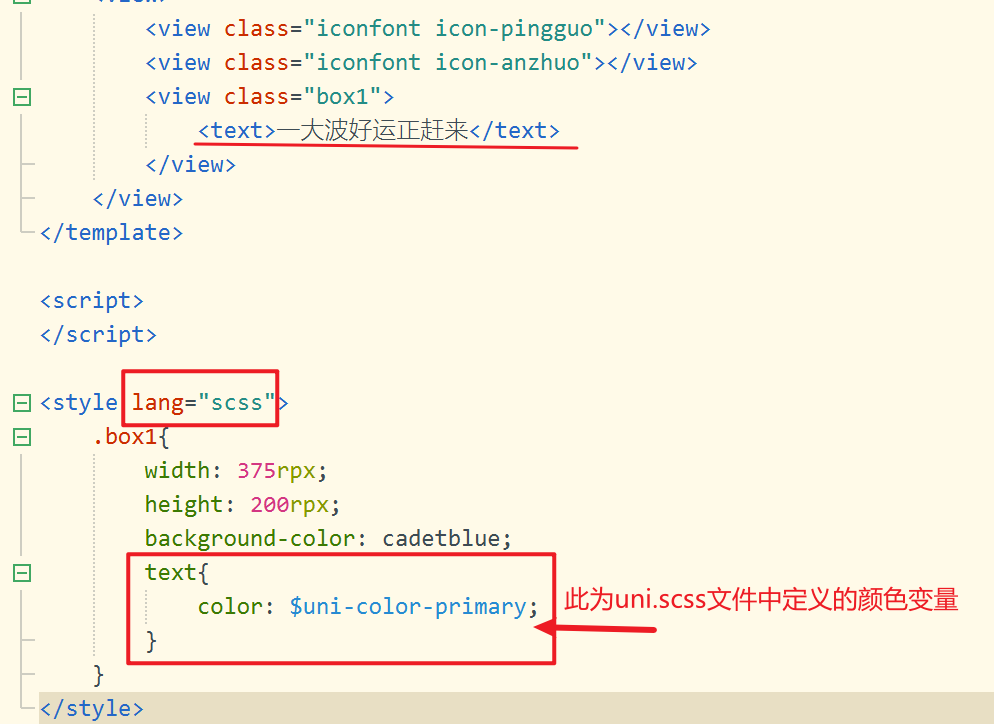
9.5 使用sass
我们在项目根目录下,可以看到一个 uni-scss文件。
uni-scss 是 uni-ui提供的一套全局样式 ,通过一些简单的类名和sass变量,实现简单的页面布局操作,比如颜色、边距、圆角等。
那么如何使用sass呢?
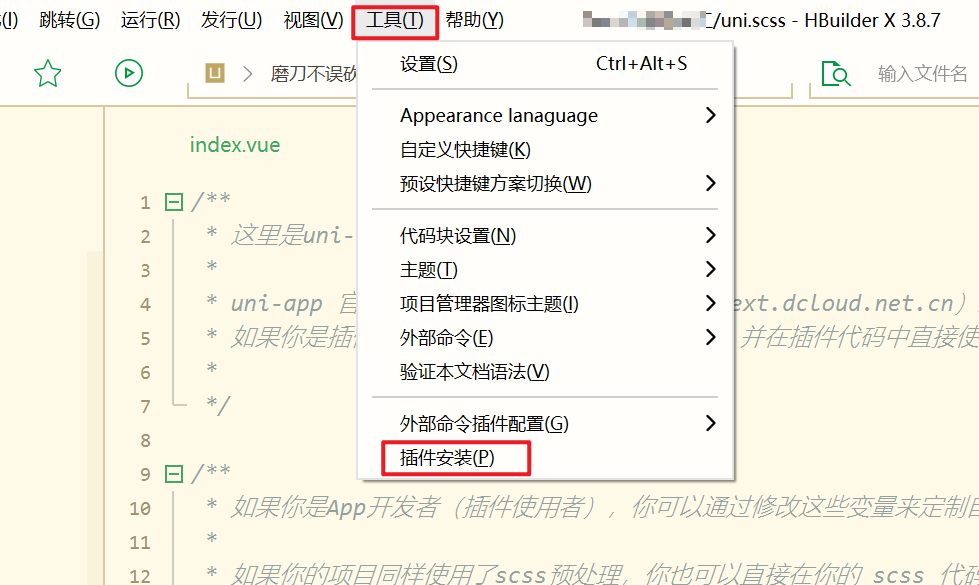
首先安装sass插件


使用,记得在style标签中加上属性 lang="scss"


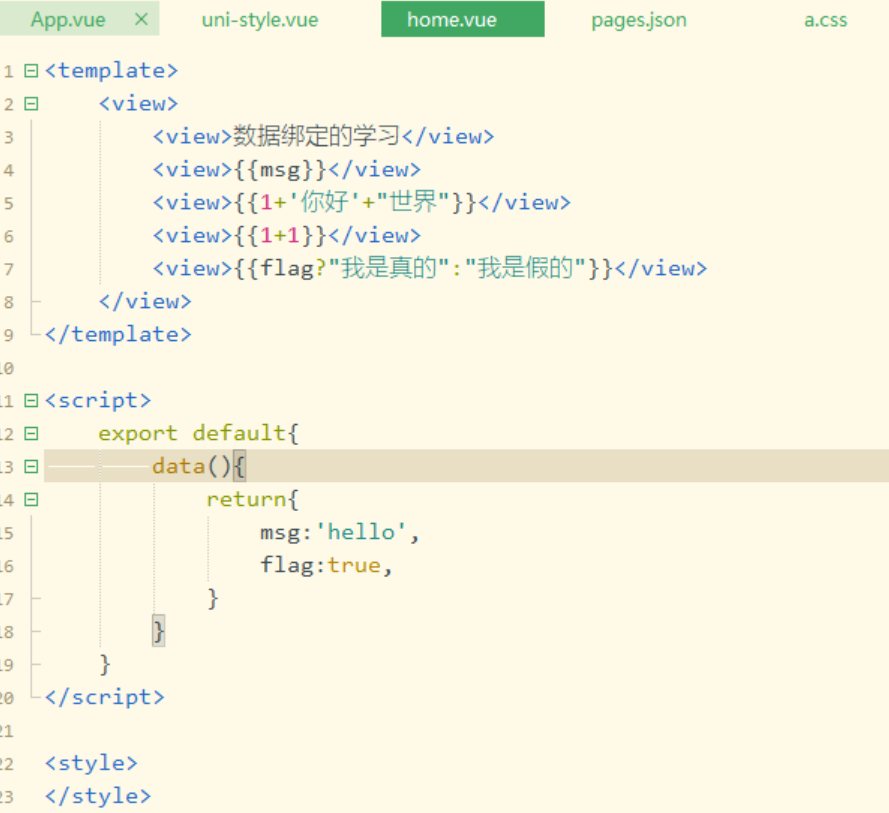
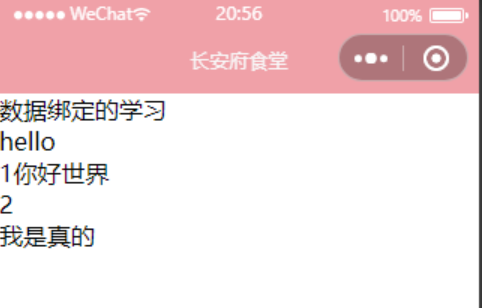
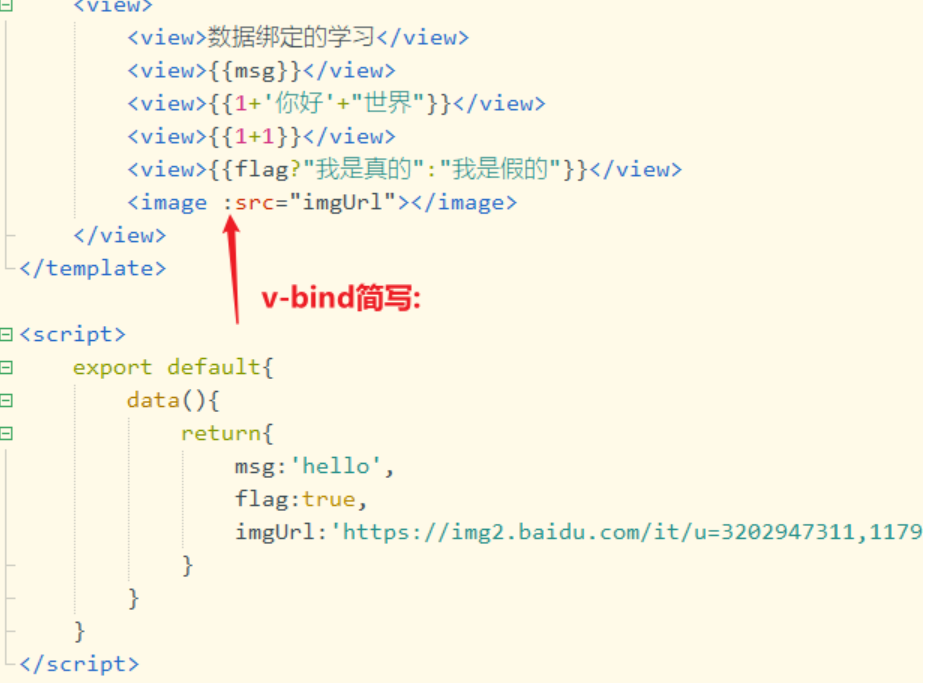
十、Vue基本语法复习
uniapp是基于vue进行封装的框架。所以要像使用好它,必须会vue。如果你会vue,那么可以跳过这里不看,如果你不会,那么我会简单跟大家一起学习一下。








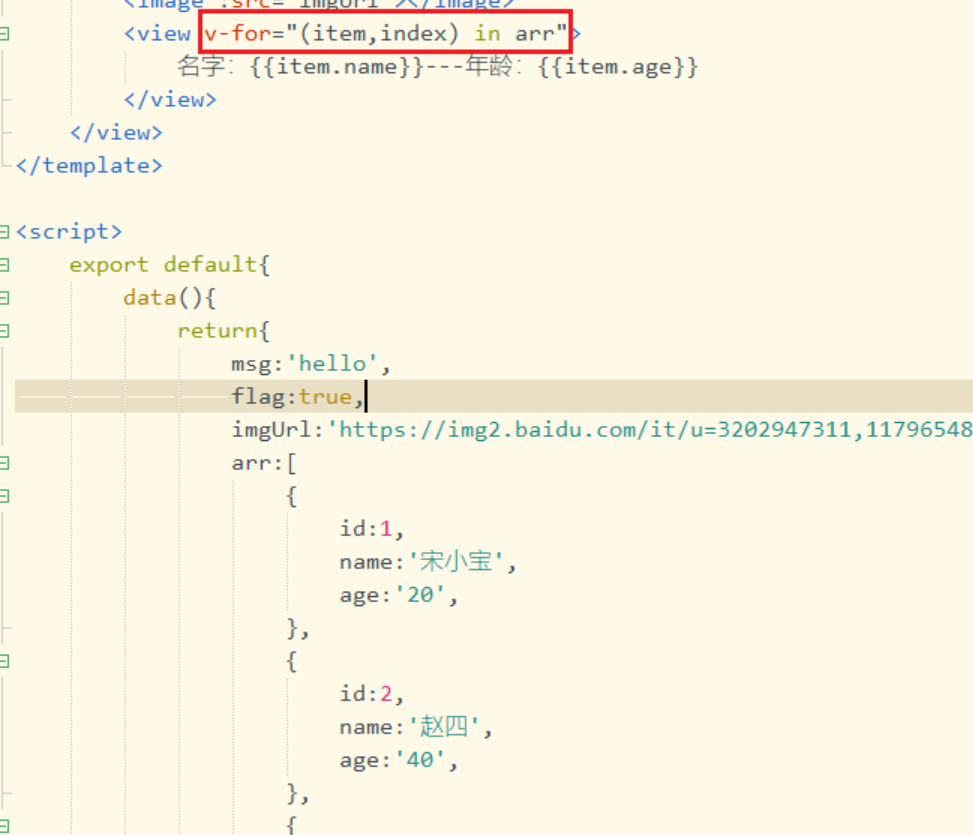
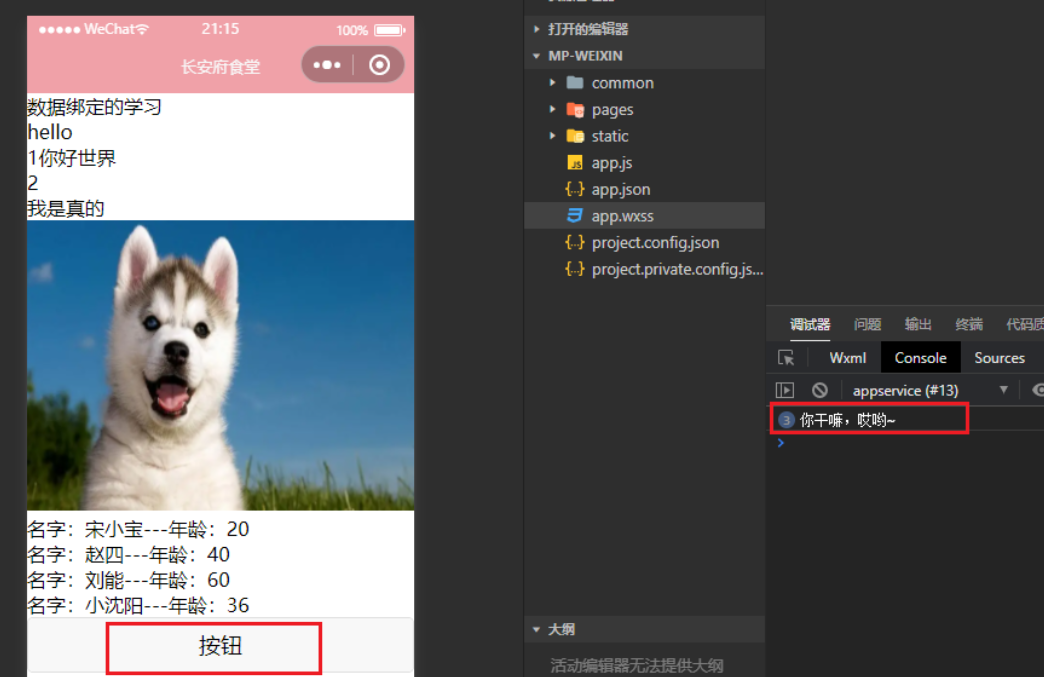
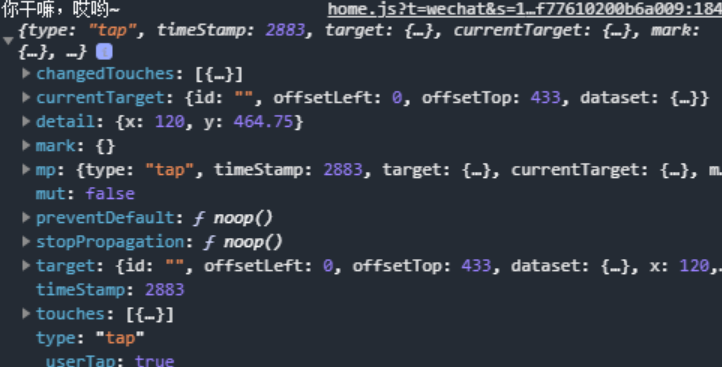
获取事件对象
如果v-on:中方法没有传参数,那么默认拿到的是事件对象
只需要在方法上传一个形参即可。



十一、uniapp的生命周期
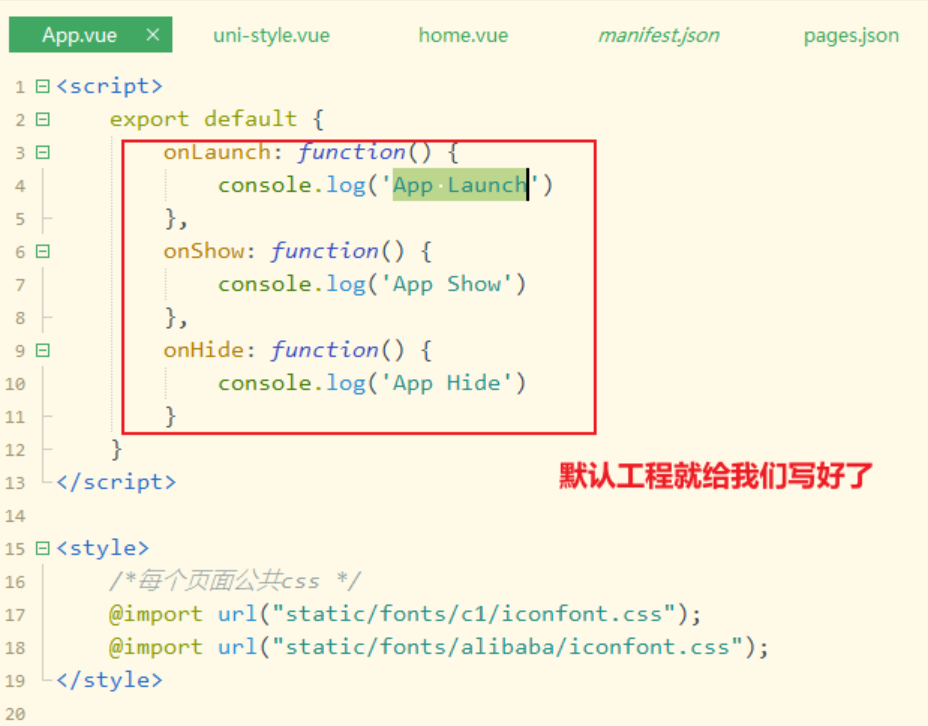
应用的生命周期
生命周期的概念
一个对象从创建、运行、销毁的整个过程。
生命周期函数
在生命周期中每个阶段会伴随着函数的触发,这些函数被称为生命周期函数。
uni-app支持如下应用生命周期函数
| 函数名 | 说明 |
|---|---|
| onLauch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动,或从后台进入前台显示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |



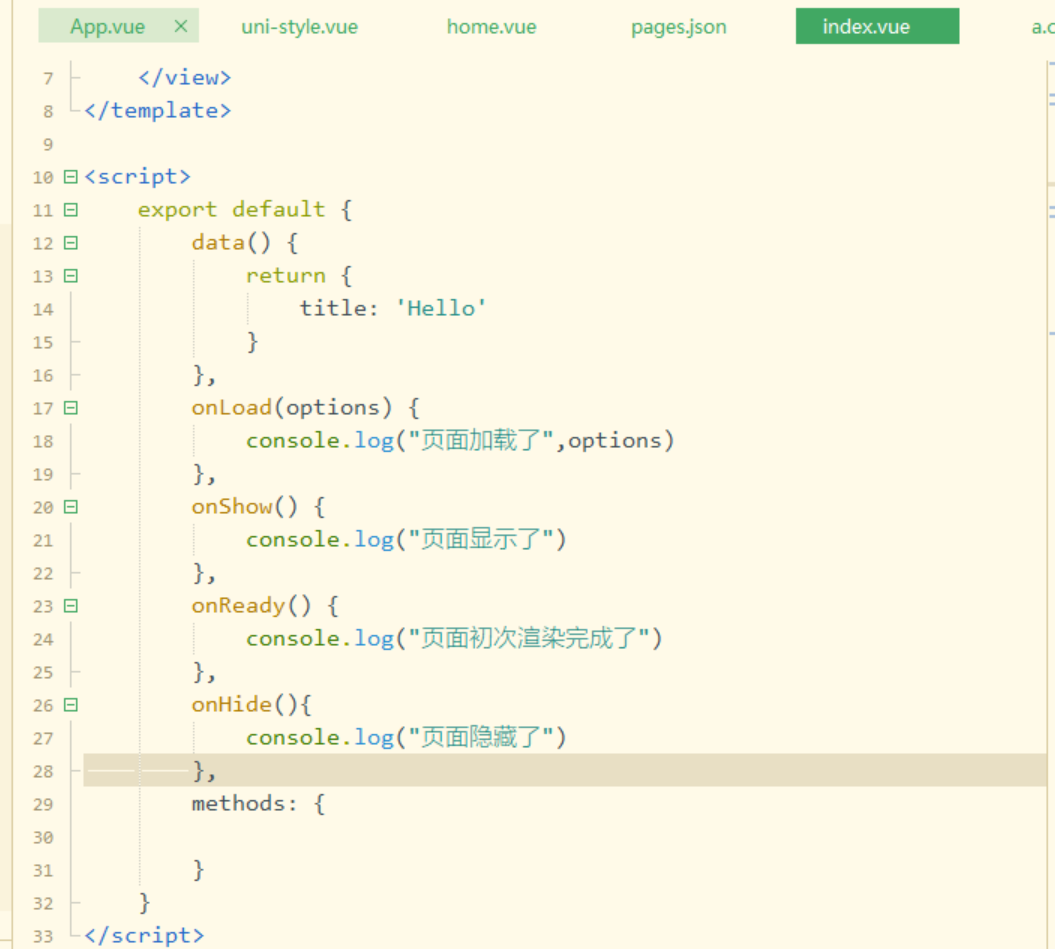
页面的生命周期
uni-app 支持如下页面生命周期函数:
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad | 百度小程序 | 3.1.0+ |
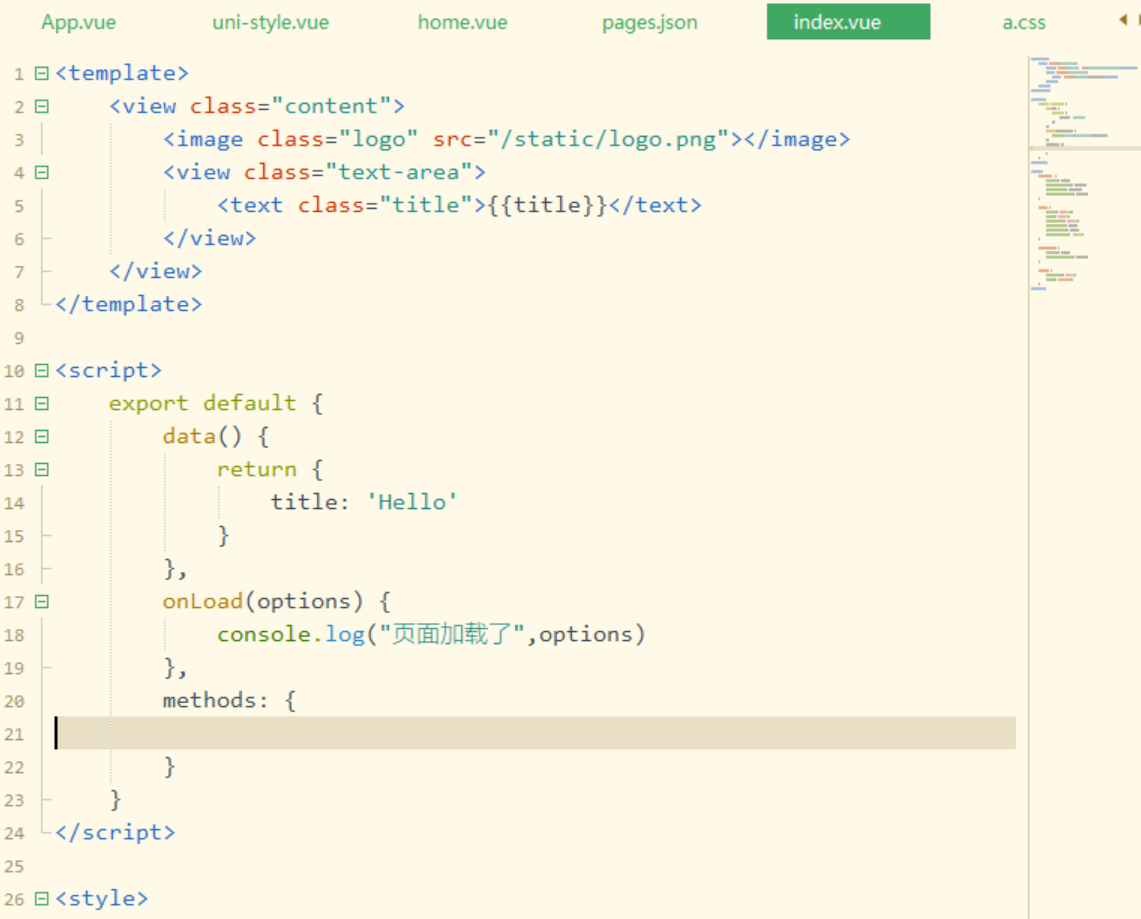
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例 | ||
| onShow | 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| onReady | 监听页面初次渲染完成。注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序、快手小程序 | |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 | ||
| onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App、快手小程序、京东小程序 |





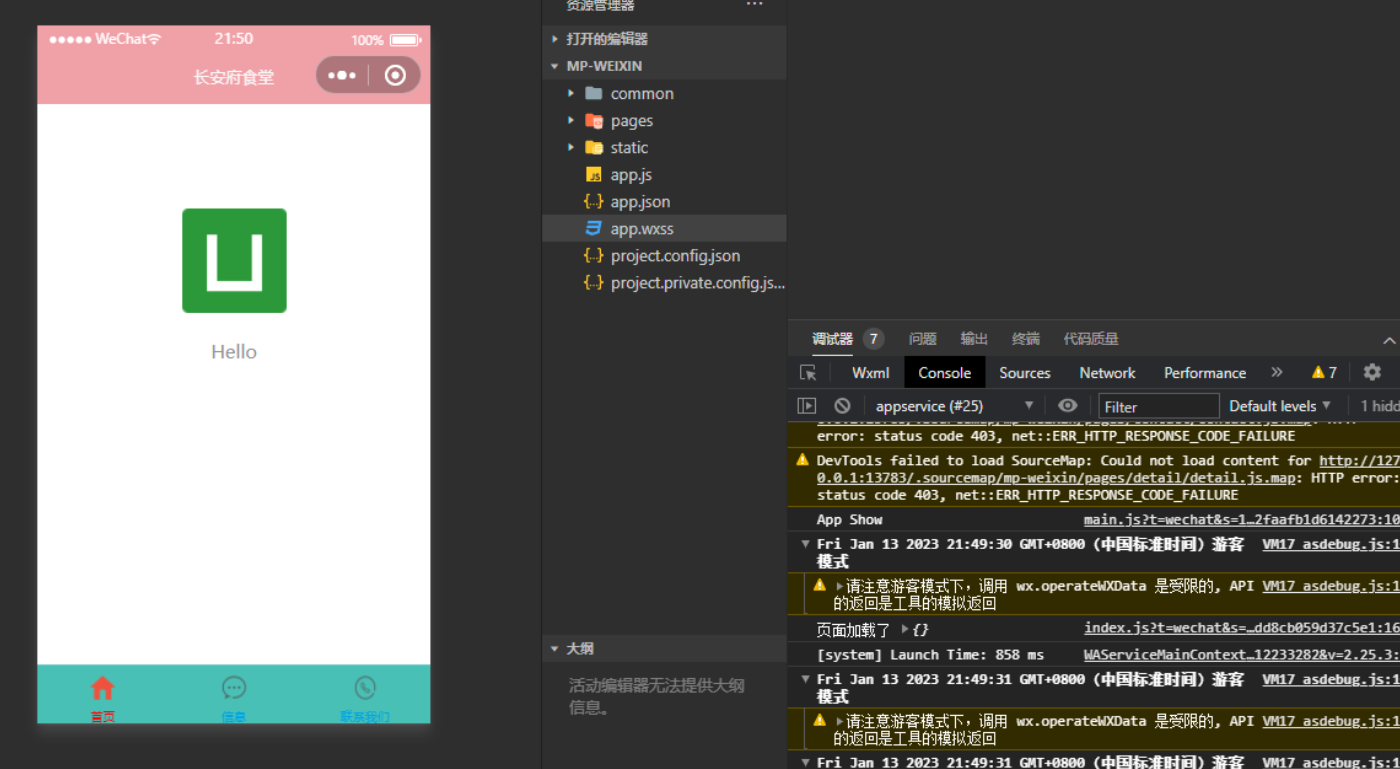
我们最小化页面,然后打开

我们从tabBar切换,也是一样的道理。
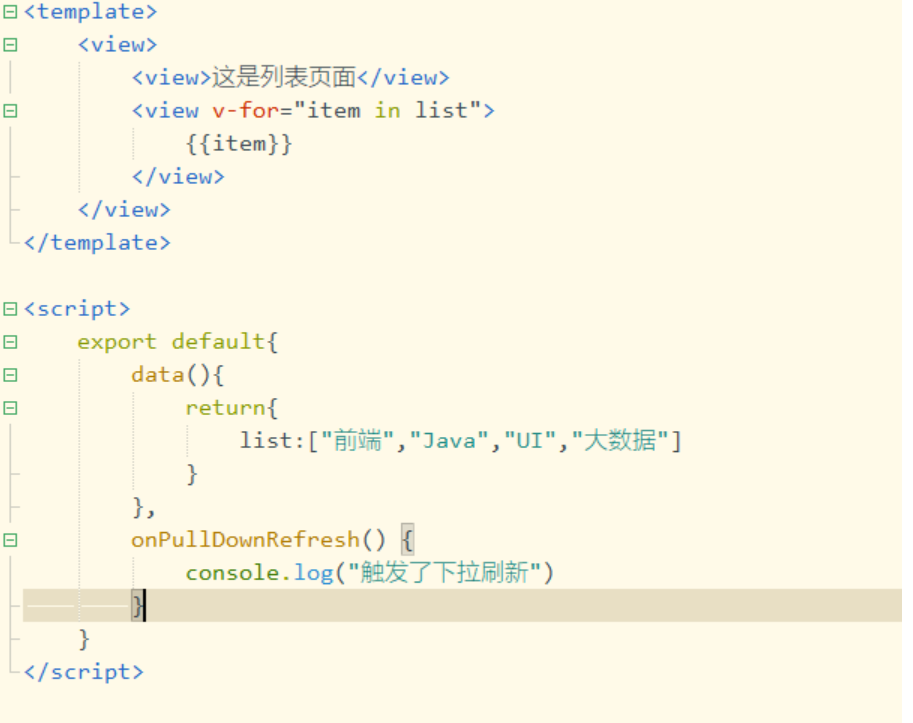
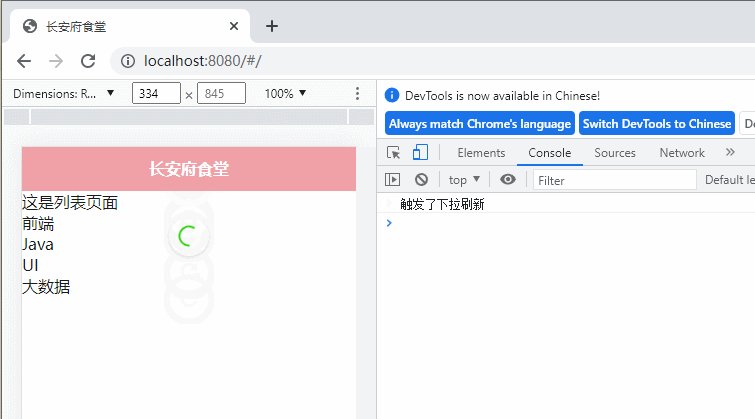
十二、下拉刷新
前面讲过下拉刷新的一种方式,是通过全局配置。
但是我们不推荐,我们希望那个页面有需要就开启,没有需要不要开启。

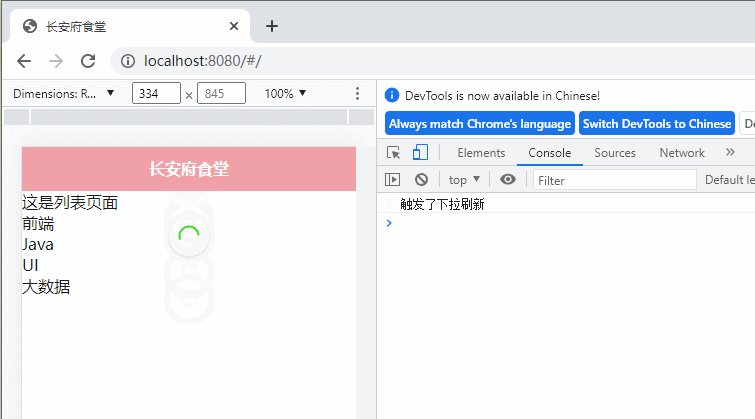
我们希望下拉刷新了触发一些事件
只需要通过onPullDownRefresh函数即可。在前面页面的生命周期函数中有列举过。


一旦刷新完成之后,我们就可以通过uni.stopPullDownRefresh();关闭


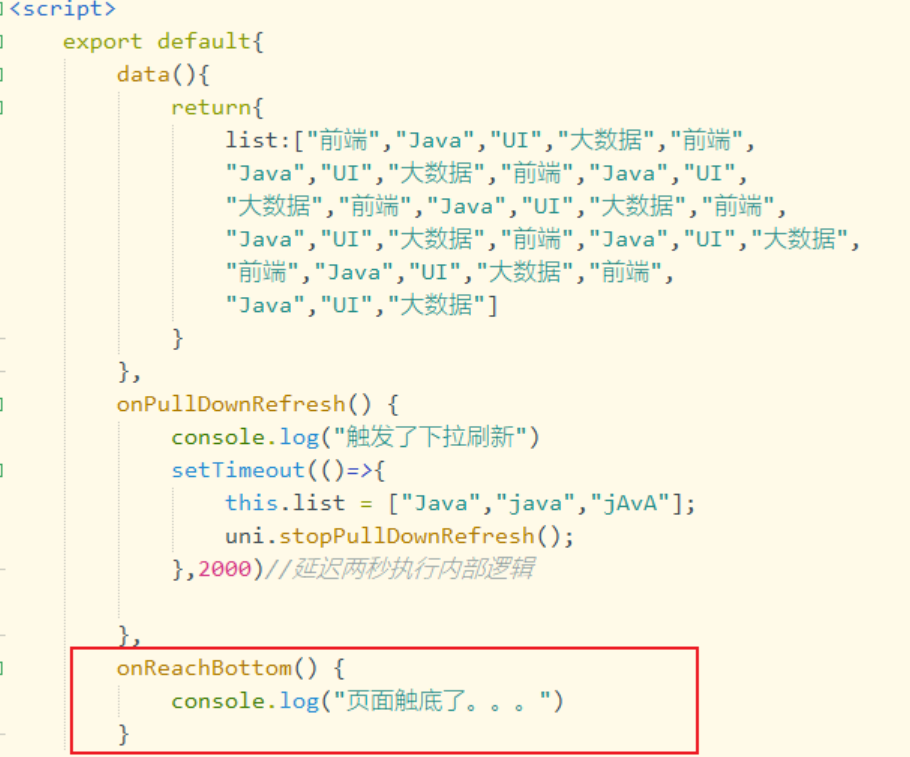
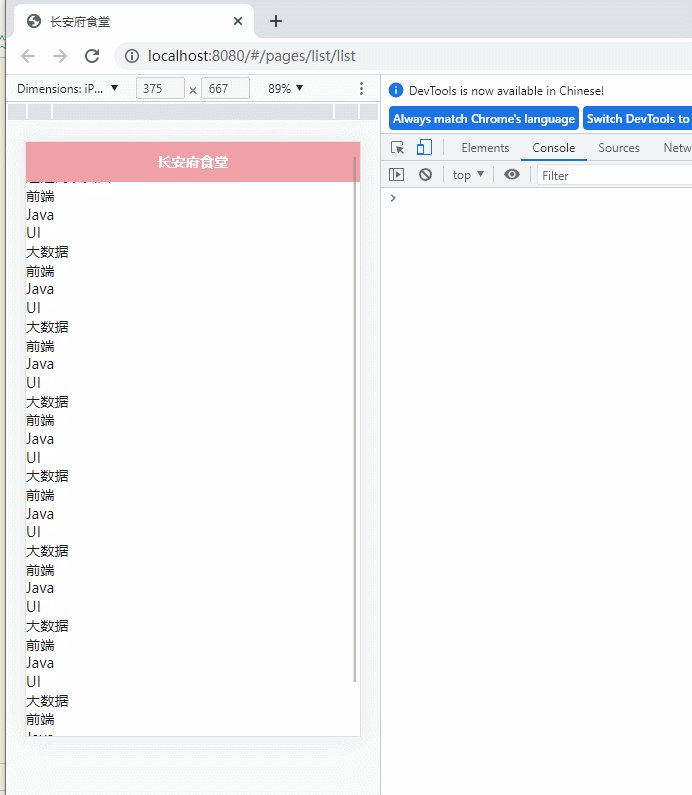
十三、上拉加载


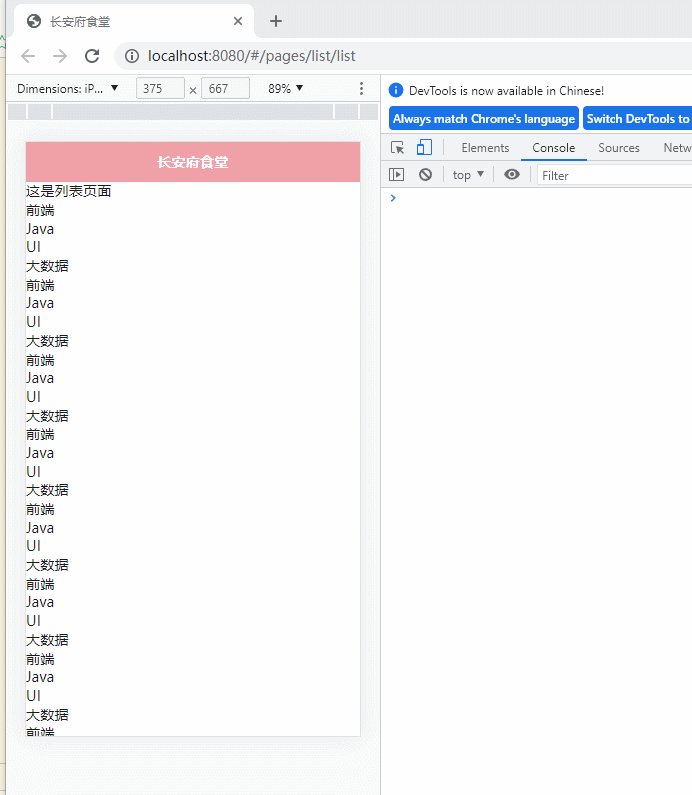
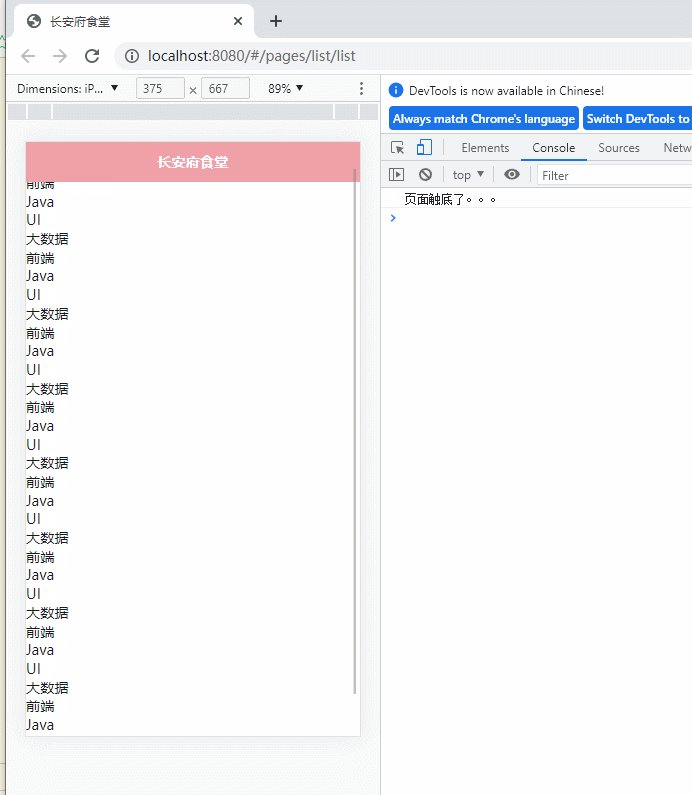
我们发现还没有触底就开始说触底了,这是因为有默认的触底距离 。我们可以设置默认触底距离

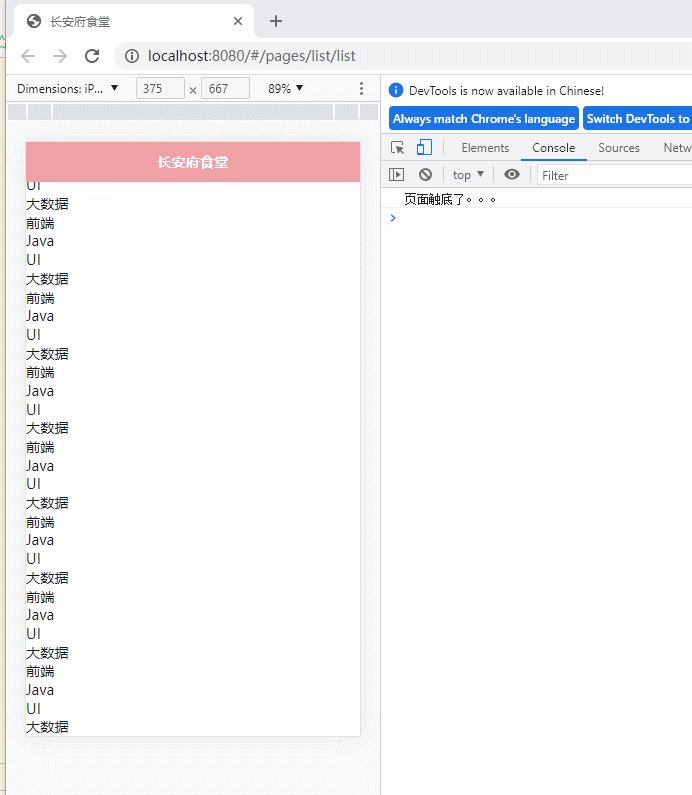
然后再来测试一下就好了。这里不演示了。
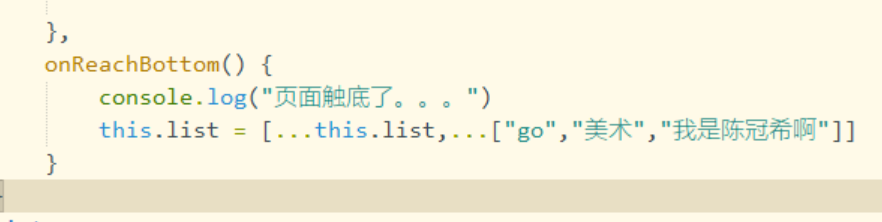
触底之后,我们可以给他加载下一页数据。


十四、网络请求
uni.request(OBJECT) | uni-app官网
14.1 uni.request(OBJECT)
发起网络请求。
在各个小程序平台运行时,网络相关的 API 在使用前需要配置域名白名单。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|---|
| url | String | 是 | 开发者服务器接口地址 | ||
| data | Object/String/ArrayBuffer | 否 | 请求的参数 | App 3.3.7 以下不支持 ArrayBuffer 类型 | |
| header | Object | 否 | 设置请求的 header,header 中不能设置 Referer | App、H5端会自动带上cookie,且H5端不可手动修改 | |
| method | String | 否 | GET | 有效值详见下方说明 | |
| timeout | Number | 否 | 60000 | 超时时间,单位 ms | H5(HBuilderX 2.9.9+)、APP(HBuilderX 2.9.9+)、微信小程序(2.10.0)、支付宝小程序 |
| dataType | String | 否 | json | 如果设为 json,会尝试对返回的数据做一次 JSON.parse | |
| responseType | String | 否 | text | 设置响应的数据类型。合法值:text、arraybuffer | 支付宝小程序不支持 |
| sslVerify | Boolean | 否 | true | 验证 ssl 证书 | 仅App安卓端支持(HBuilderX 2.3.3+),不支持离线打包 |
| withCredentials | Boolean | 否 | false | 跨域请求时是否携带凭证(cookies) | 仅H5支持(HBuilderX 2.6.15+) |
| firstIpv4 | Boolean | 否 | false | DNS解析时优先使用ipv4 | 仅 App-Android 支持 (HBuilderX 2.8.0+) |
| enableHttp2 | Boolean | 否 | false | 开启 http2 | 微信小程序 |
| enableQuic | Boolean | 否 | false | 开启 quic | 微信小程序 |
| enableCache | Boolean | 否 | false | 开启 cache | 微信小程序、字节跳动小程序 2.31.0+ |
| enableHttpDNS | Boolean | 否 | false | 是否开启 HttpDNS 服务。如开启,需要同时填入 httpDNSServiceId 。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 |
| httpDNSServiceId | String | 否 | HttpDNS 服务商 Id。 HttpDNS 用法详见 移动解析HttpDNS | 微信小程序 | |
| enableChunked | Boolean | 否 | false | 开启 transfer-encoding chunked | 微信小程序 |
| forceCellularNetwork | Boolean | 否 | false | wifi下使用移动网络发送请求 | 微信小程序 |
| enableCookie | Boolean | 否 | false | 开启后可在headers中编辑cookie | 支付宝小程序 10.2.33+ |
| cloudCache | Object/Boolean | 否 | false | 是否开启云加速(详见云加速服务) | 百度小程序 3.310.11+ |
| defer | Boolean | 否 | false | 控制当前请求是否延时至首屏内容渲染后发送 | 百度小程序 3.310.11+ |
| success | Function | 否 | 收到开发者服务器成功返回的回调函数 | ||
| fail | Function | 否 | 接口调用失败的回调函数 | ||
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
method 有效值
注意:method有效值必须大写,每个平台支持的method有效值不同,详细见下表。
| method | App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节跳动小程序、飞书小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| GET | √ | √ | √ | √ | √ | √ | √ | √ |
| POST | √ | √ | √ | √ | √ | √ | √ | √ |
| PUT | √ | √ | √ | x | √ | √ | x | x |
| DELETE | √ | √ | √ | x | √ | x | x | x |
| CONNECT | x | √ | √ | x | x | x | x | x |
| HEAD | √ | √ | √ | x | √ | x | x | x |
| OPTIONS | √ | √ | √ | x | √ | x | x | x |
| TRACE | x | √ | √ | x | x | x | x | x |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Object/String/ArrayBuffer | 开发者服务器返回的数据 |
| statusCode | Number | 开发者服务器返回的 HTTP 状态码 |
| header | Object | 开发者服务器返回的 HTTP Response Header |
| cookies | Array.<string> |
开发者服务器返回的 cookies,格式为字符串数组 |
data 数据说明
最终发送给服务器的数据是 String 类型,如果传入的 data 不是 String 类型,会被转换成 String。转换规则如下:
-
对于
GET方法,会将数据转换为 query string。例如{ name: 'name', age: 18 }转换后的结果是name=name&age=18。 -
对于
POST方法且header['content-type']为application/json的数据,会进行 JSON 序列化。 -
对于
POST方法且header['content-type']为application/x-www-form-urlencoded的数据,会将数据转换为 query string。
测试
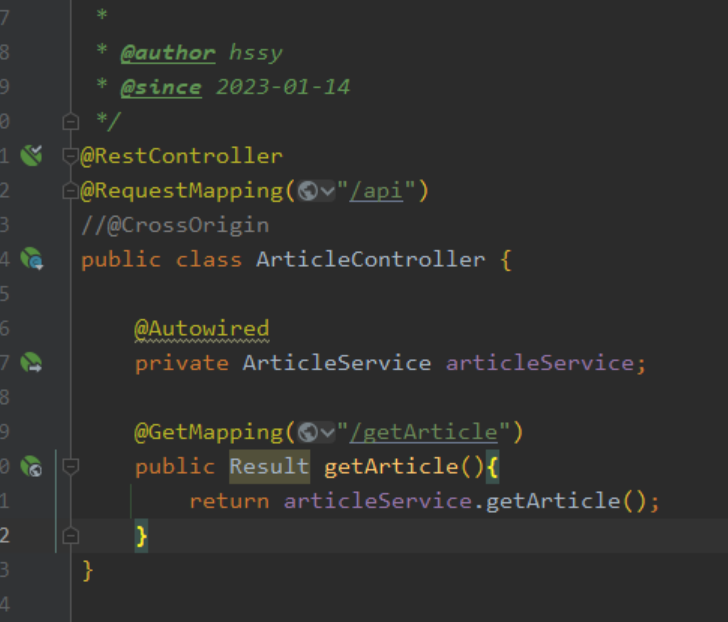
我们先用springboot搞一个测试接口。

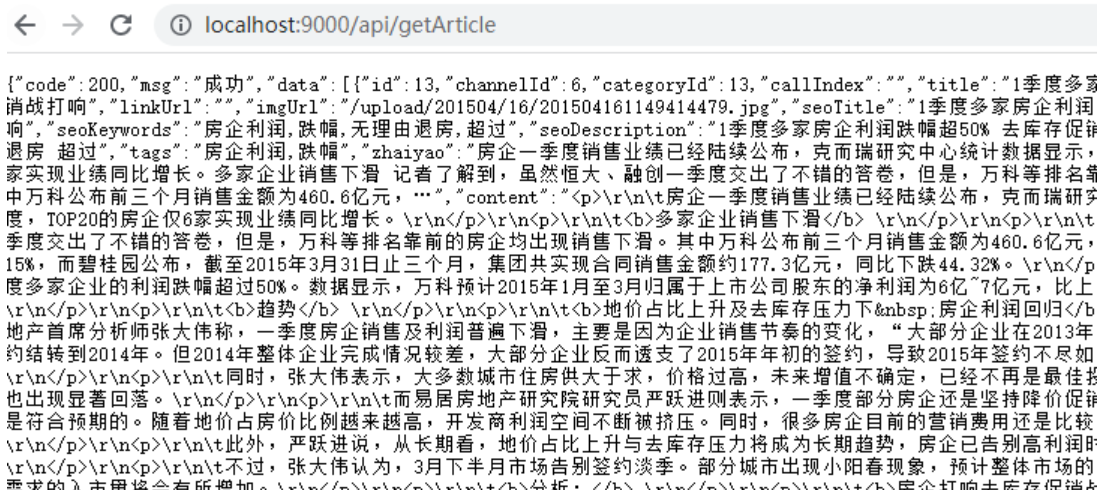
 接口没有问题,然后我们试一试
接口没有问题,然后我们试一试


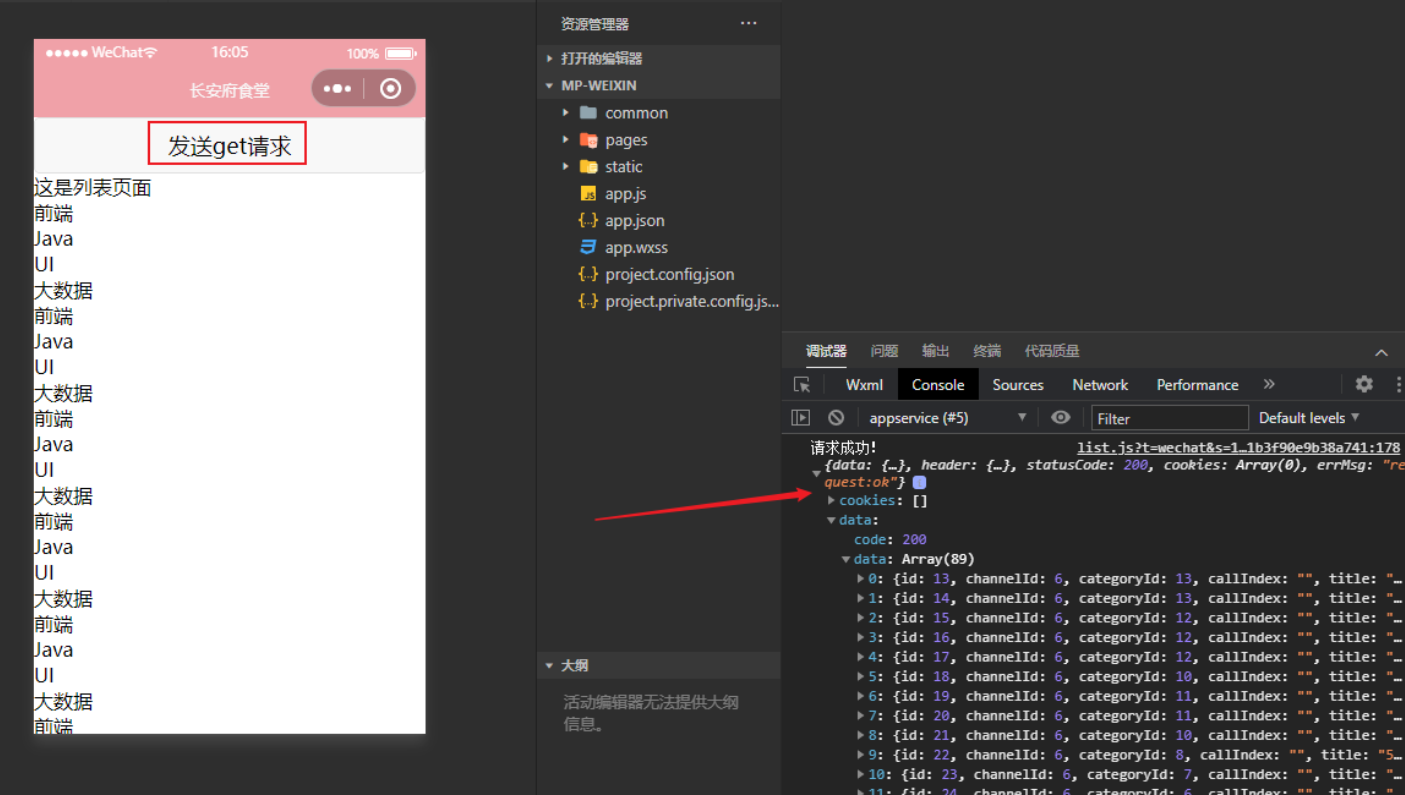
ok,搞定
我们发现一个问题,就是小程序内部运行机制与网页不同,小程序中的代码并不运行在浏览器中,因为小程序开发中,不存在数据的跨域请求限制。
所以我们不做跨域处理也可以访问。
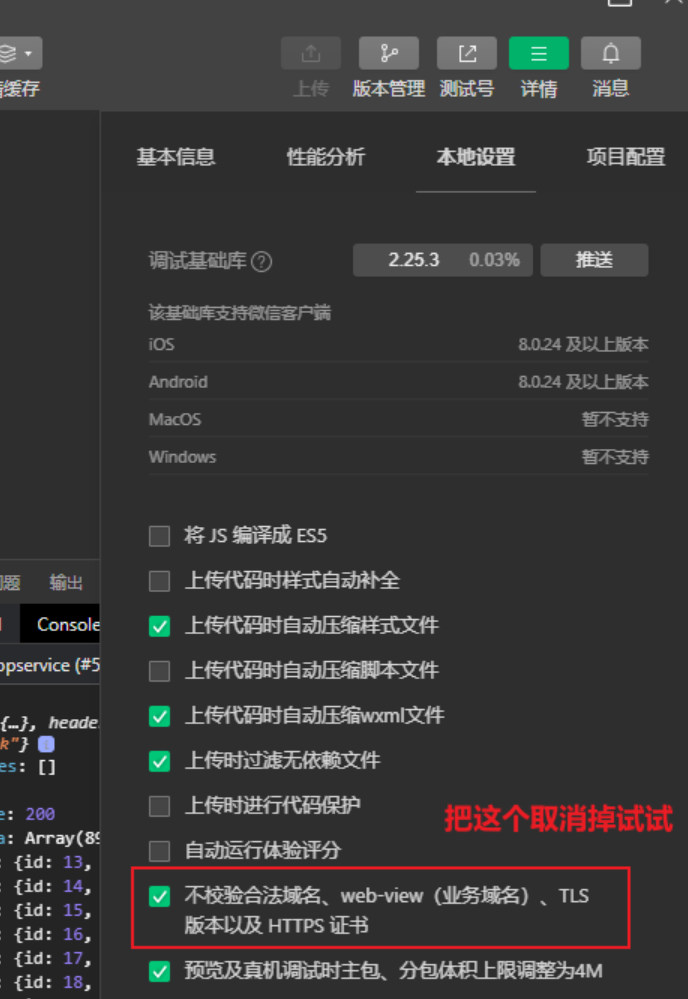
问题
如果微信开发者工具中,没有发送成功,可以试试如下方法。

14.2 二次封装请求对象
如果像上面那样,每次调用我都要去写请求的ip地址端口号,显得有些麻烦。
假如说ip地址或者端口号变了,那就得每一个请求都要逐一修改,这是很恐怖的!
所以,我们需要统一进行二次封装,对这些公共的参数统一进行设置或者修改。减少冗余,提高效率。
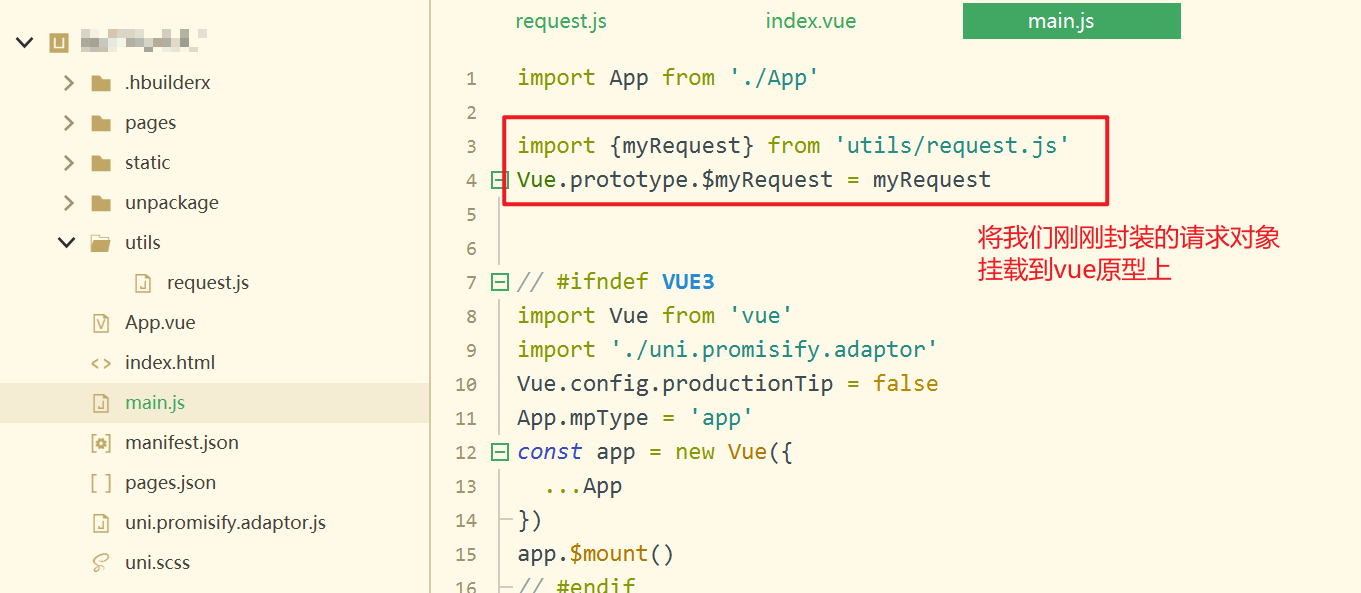
request.js
const BASE_URL = 'http://localhost:8000'
export const myRequest = (options) => {
return new Promise((resove,reject)=>{
uni.request({
url: BASE_URL + options.url,
method: options.method || 'GET',
data: options.data || {},
success: (res) => {
if(res.data.code != 1){
return uni.showToast({
title:'获取数据失败'
})
}
resove(res)
},
fail: (err) => {
uni.showToast({
title:'请求接口失败'
}),
reject(err)
}
})
})
}main.js

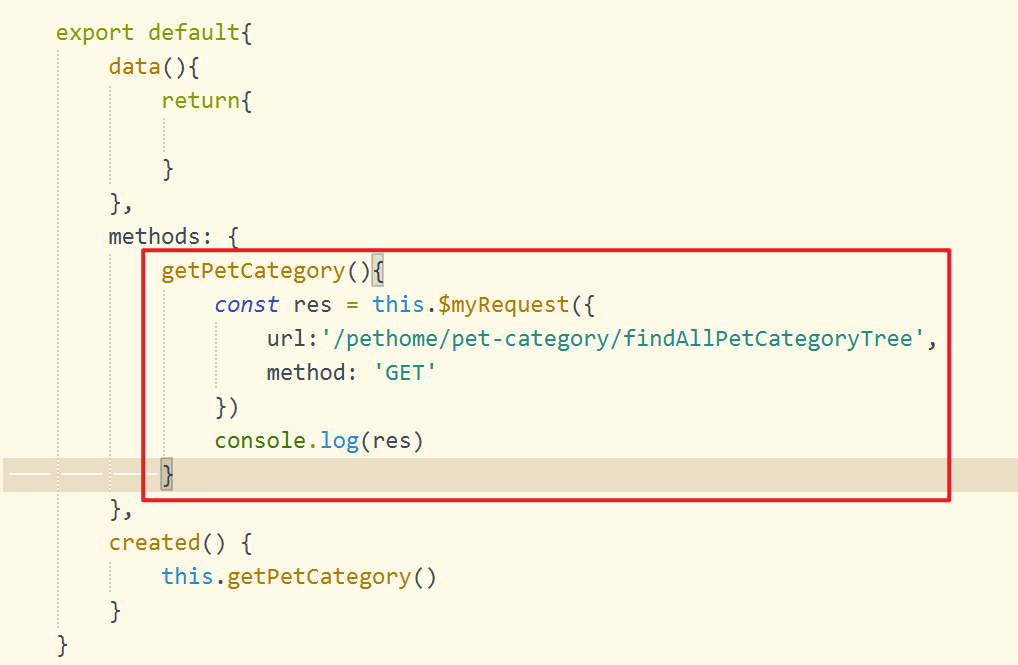
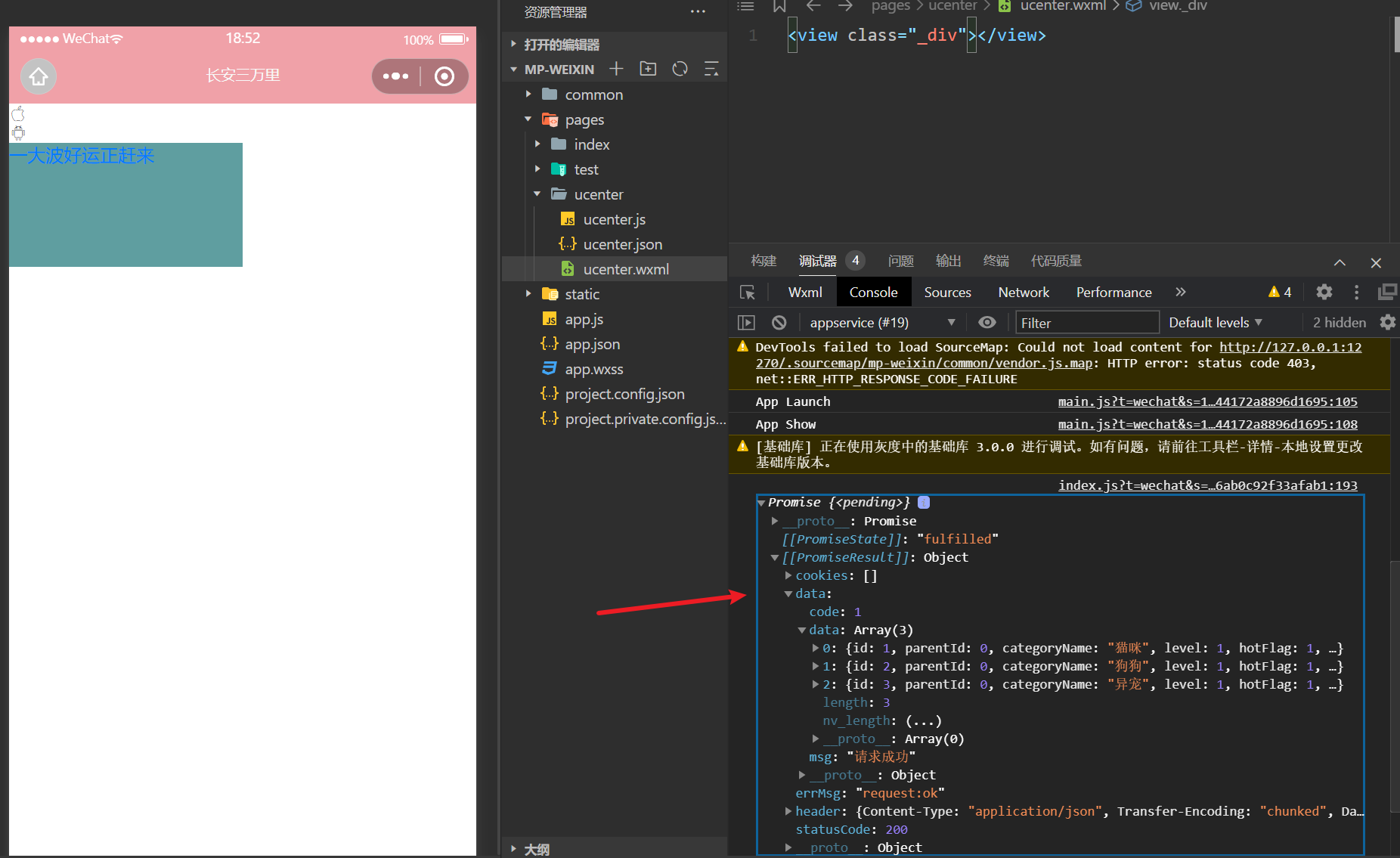
测试:编写页面调接口
这次我们换个接口试试
(哈哈,其实上面的那个接口是我年初写的,现在找不到代码了,自己重写)


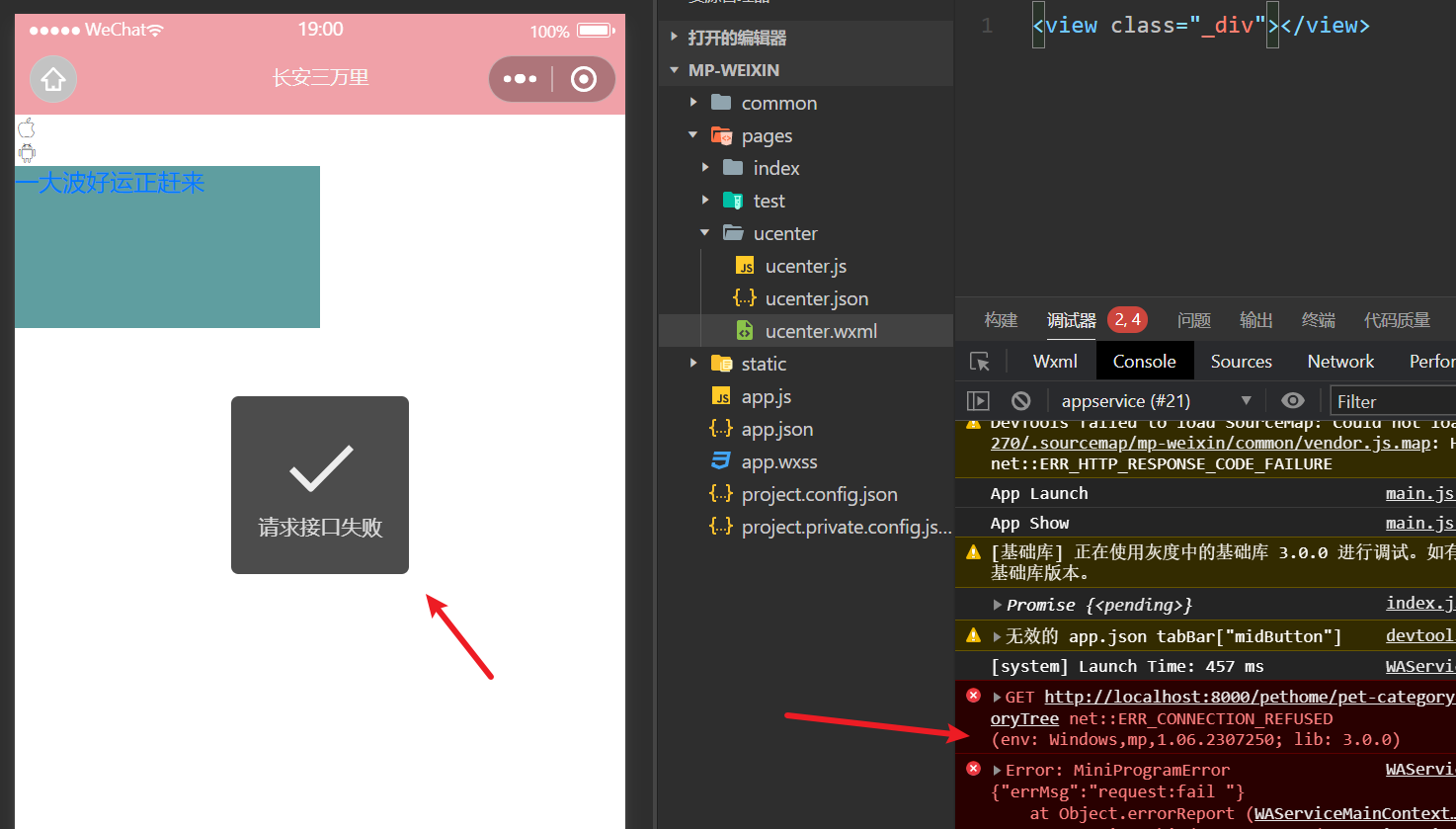
我们尝试关闭接口,再次刷新页面发现页面显示:请求接口失败。ok,完全符合。

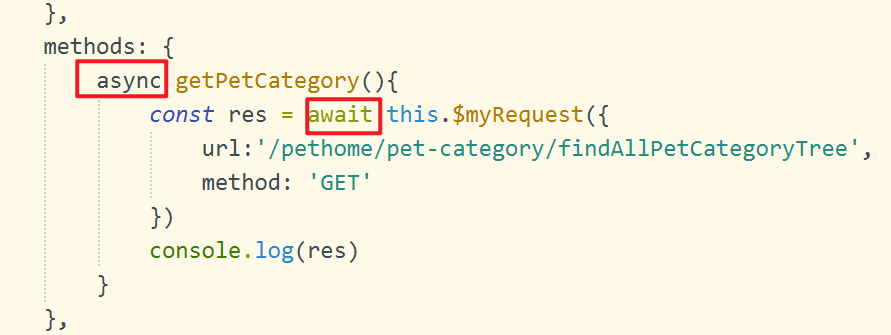
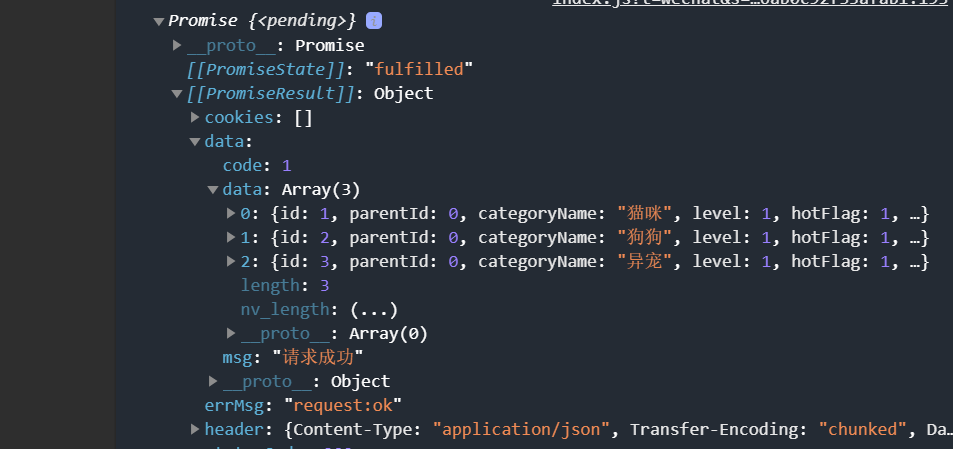
又因为我们的请求是通过Promise返回的,所以我们可以异步的去调用方法。稍微修改一下,也能成功获取到。(记得重启后端项目哦)


十五、数据缓存

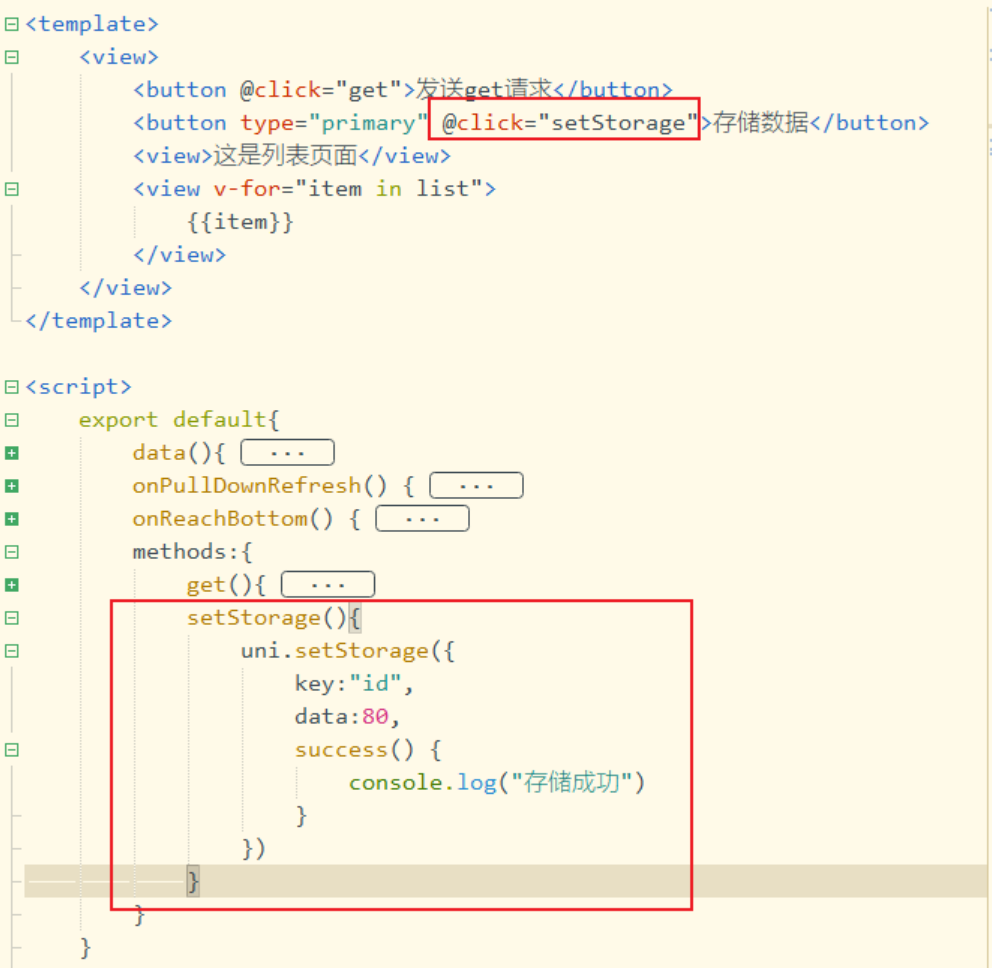
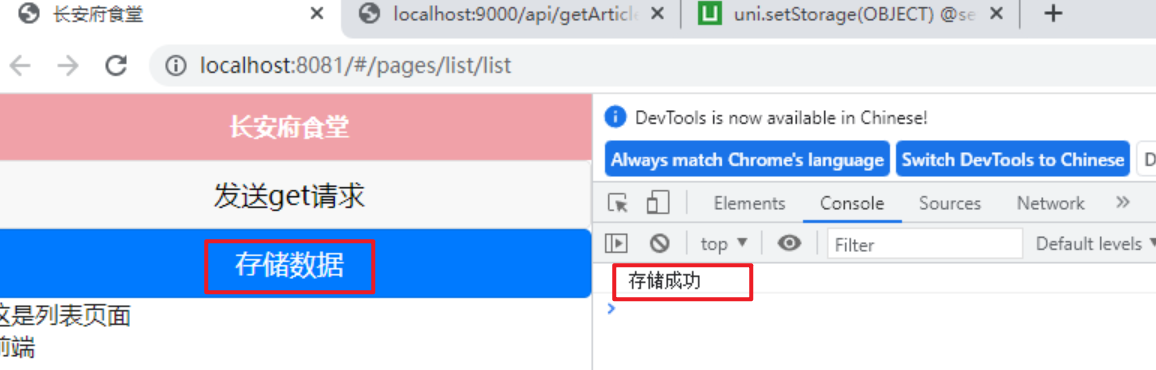
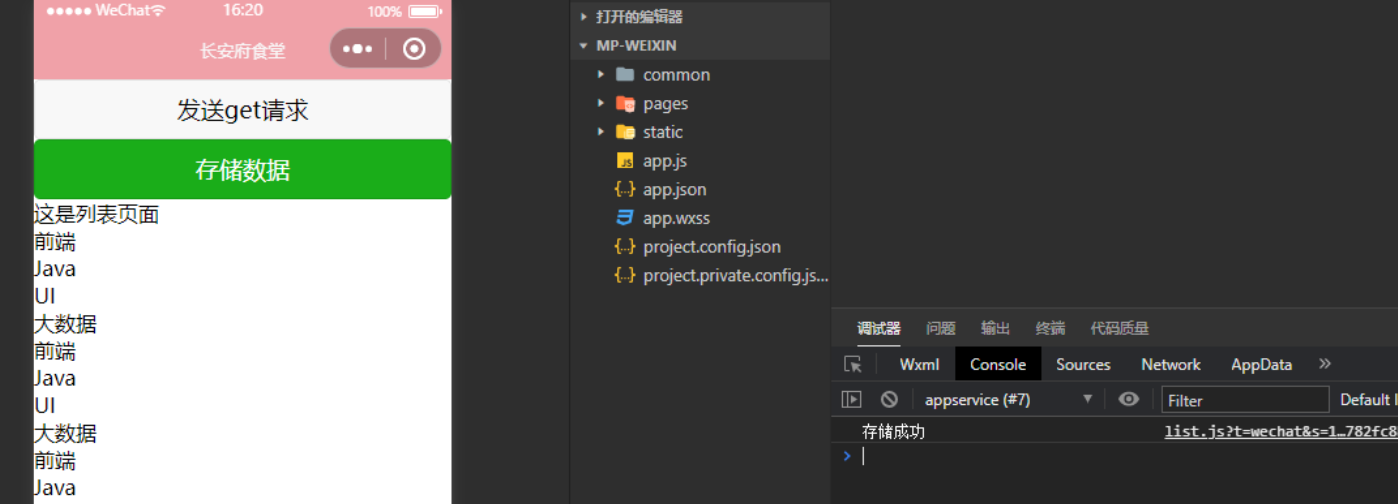
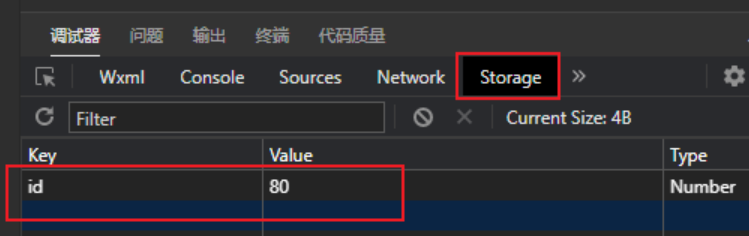
15.1 uni.setStorage(OBJECT)
将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| data | Any | 是 | 需要存储的内容,只支持原生类型、及能够通过 JSON.stringify 序列化的对象 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |





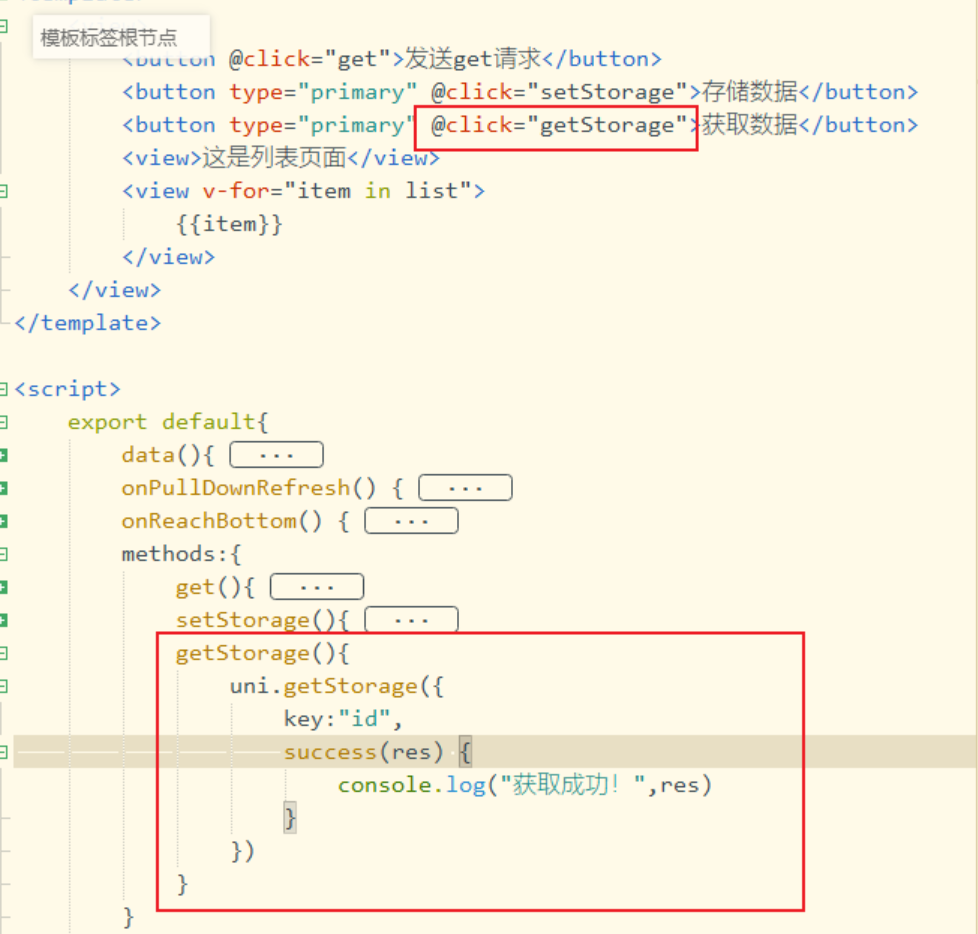
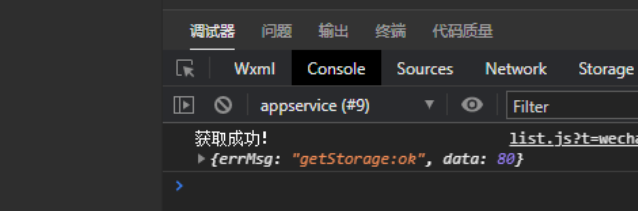
15.2 uni.getStorage(OBJECT)
从本地缓存中异步获取指定 key 对应的内容。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数,res = {data: key对应的内容} |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| data | Any | key 对应的内容 |


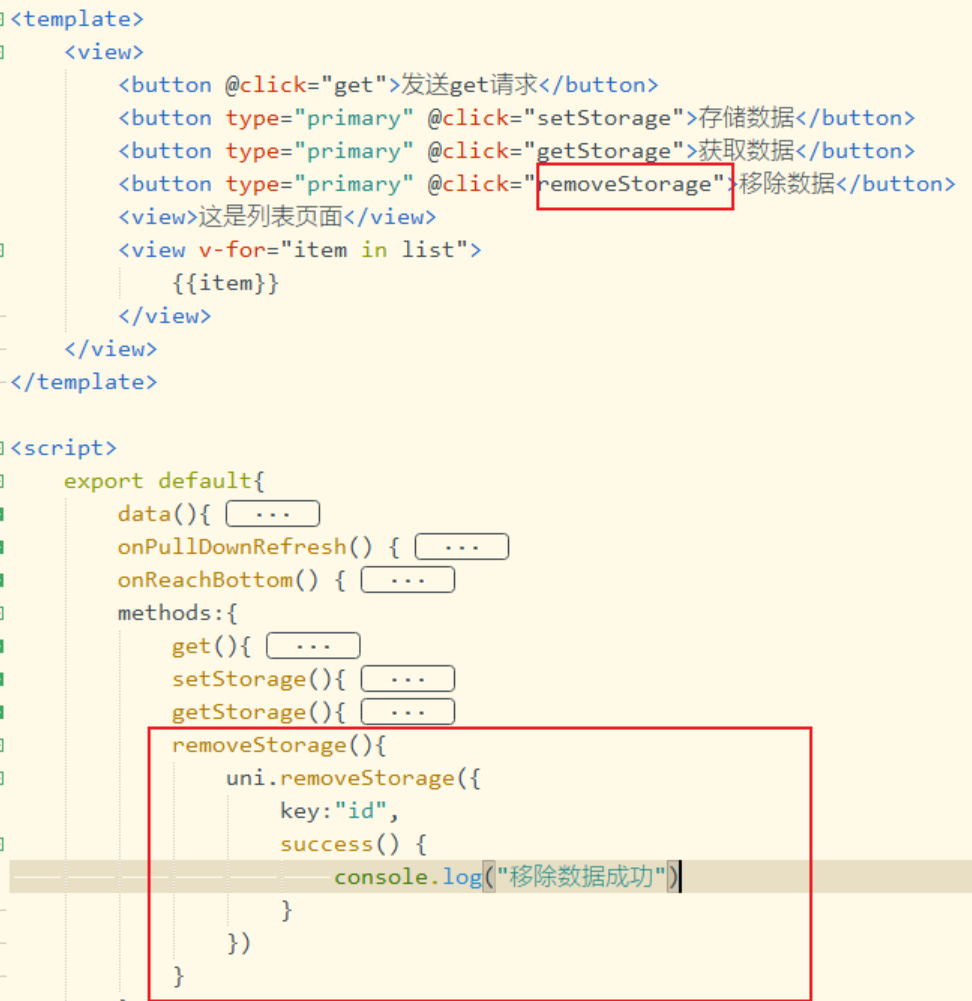
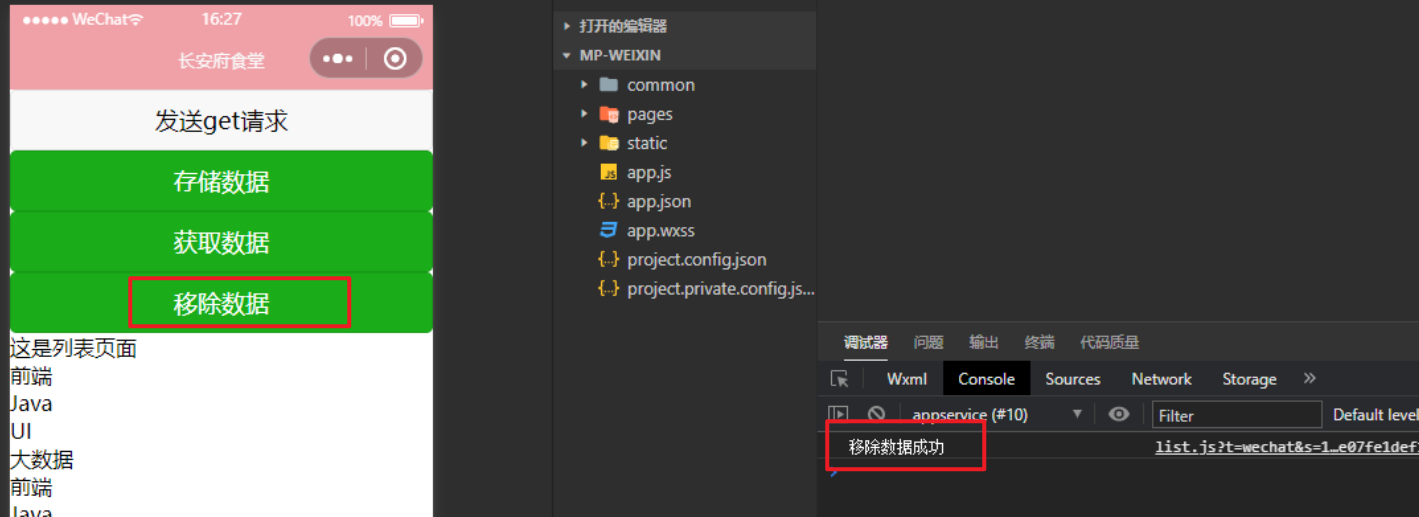
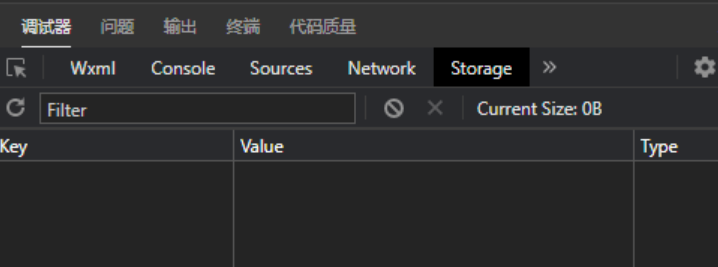
15.3 uni.removeStorage(OBJECT)
从本地缓存中异步移除指定 key。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| key | String | 是 | 本地缓存中的指定的 key |
| success | Function | 是 | 接口调用的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |



15.4 uni.setStorageSync(KEY,DATA)
将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口。
15.5 uni.getStorageSync(KEY)
从本地缓存中同步获取指定 key 对应的内容。
15.6 uni.removeStorageSync(KEY)
从本地缓存中同步移除指定 key。
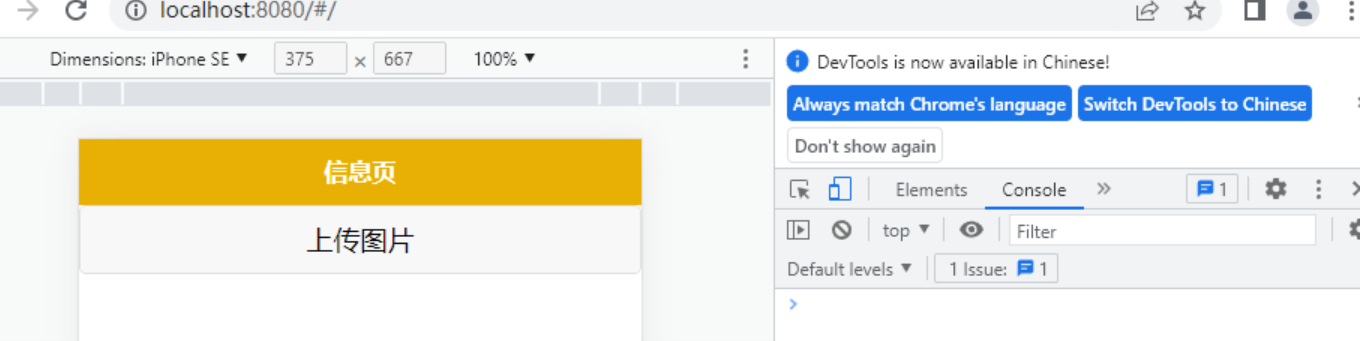
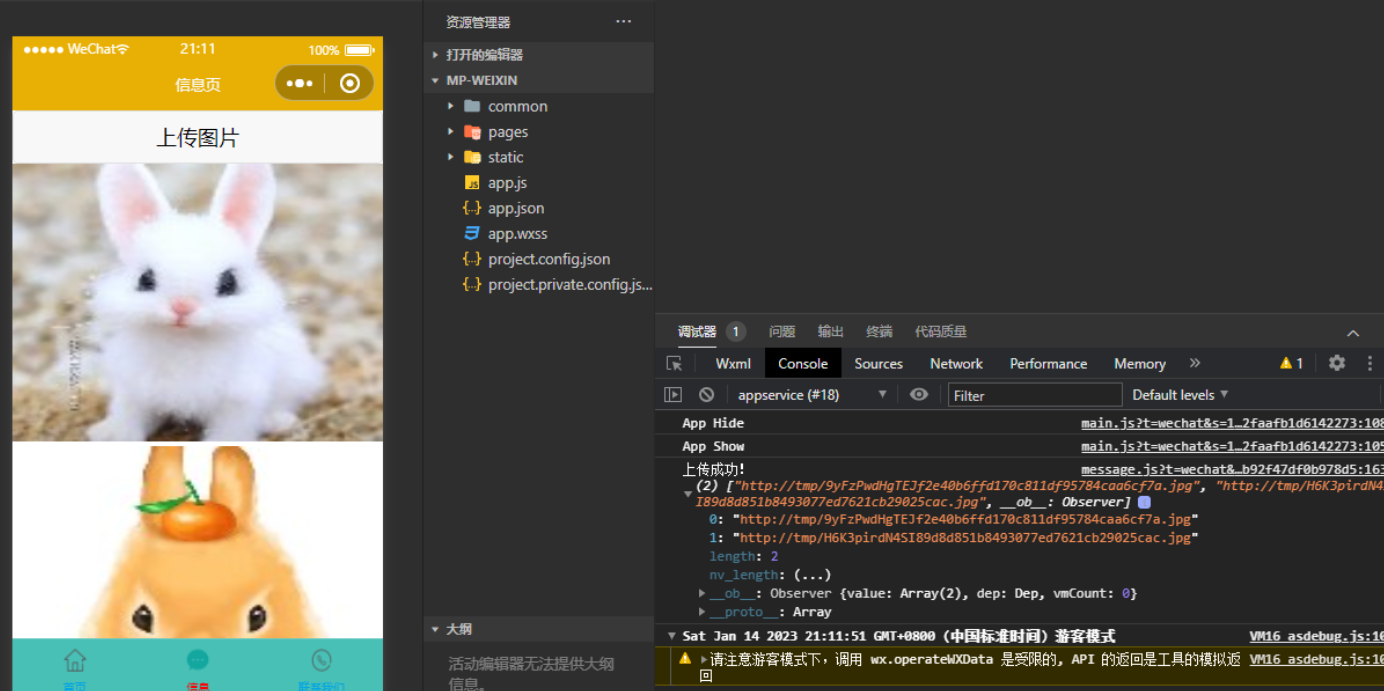
十六、图片的上传和预览
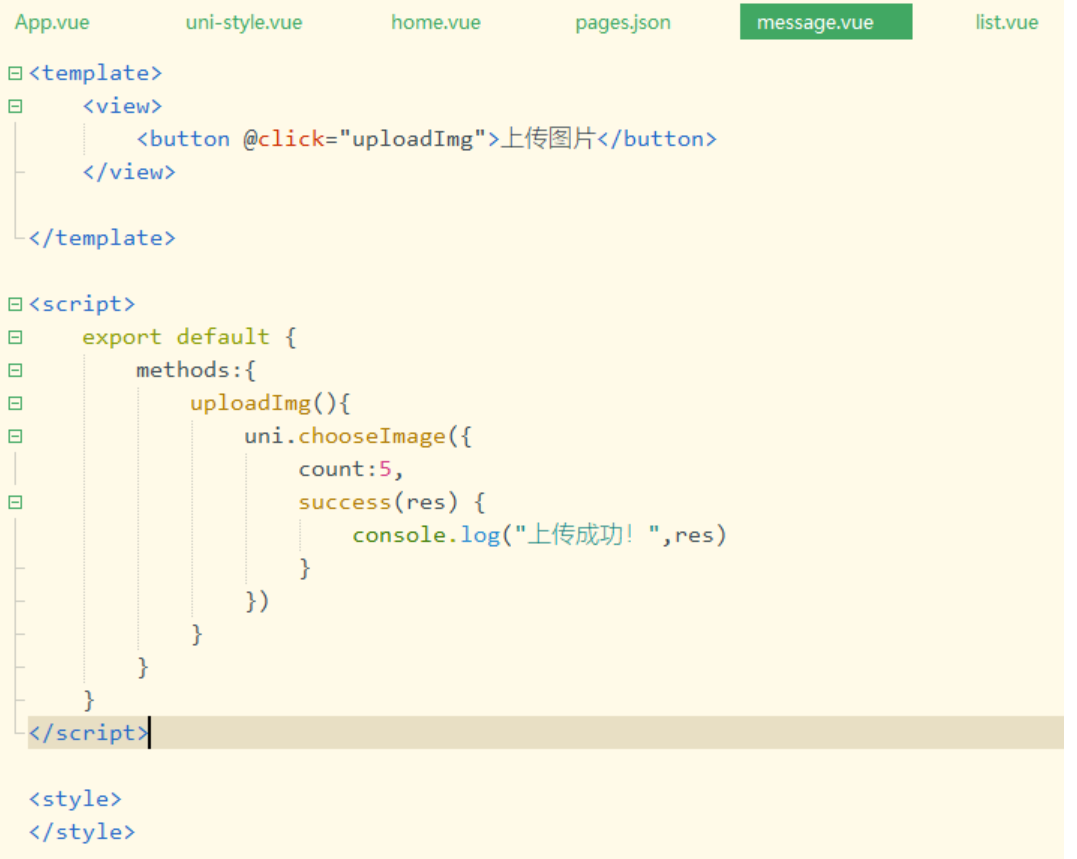
16.1 上传
uni.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
App端如需要更丰富的相机拍照API(如直接调用前置摄像头),参考plus.camera
微信小程序从基础库 2.21.0 开始, wx.chooseImage 停止维护,请使用 uni.chooseMedia 代替。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 | 见下方说明 |
| sizeType | Array<String> | 否 | original 原图,compressed 压缩图,默认二者都有 | App、微信小程序、支付宝小程序、百度小程序 |
| extension | Array<String> | 否 | 根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。 | H5(HBuilder X2.9.9+) |
| sourceType | Array<String> | 否 | album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 | |
| crop | Object | 否 | 图像裁剪参数,设置后 sizeType 失效 | App 3.1.19+ |
| success | Function | 是 | 成功则返回图片的本地文件路径列表 tempFilePaths | |
| fail | Function | 否 | 接口调用失败的回调函数 | 小程序、App |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
crop 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| quality | Number | 否 | 取值范围为1-100,数值越小,质量越低(仅对jpg格式有效)。默认值为80。 | |
| width | Number | 是 | 裁剪的宽度,单位为px,用于计算裁剪宽高比。 | |
| height | Number | 是 | 裁剪的高度,单位为px,用于计算裁剪宽高比。 | |
| resize | Boolean | 否 | 是否将width和height作为裁剪保存图片真实的像素值。默认值为true。注:设置为false时在裁剪编辑界面显示图片的像素值,设置为true时不显示 |
Tips
-
count 值在 H5 平台的表现,基于浏览器本身的规范。目前测试的结果来看,只能限制单选/多选,并不能限制数量。并且,在实际的手机浏览器很少有能够支持多选的。
-
sourceType 值在 H5 平台根据浏览器的不同而表现不同,一般不可限制仅使用相册,部分浏览器也无法限制是否使用相机。
-
可以通过用户授权API来判断用户是否给应用授予相册或摄像头的访问权限uni.authorize(OBJECT) | uni-app官网
-
App端如需选择非媒体文件,可在插件市场搜索文件选择,其中Android端可以使用Native.js,无需原生插件,而iOS端需要原生插件。
-
选择照片大多为了上传,uni ui封装了更完善的uni-file-picker组件,文件选择、上传到uniCloud的免费存储和cdn中,一站式集成。强烈推荐使用。
注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 uni.saveFile,在应用下次启动时才能访问得到。
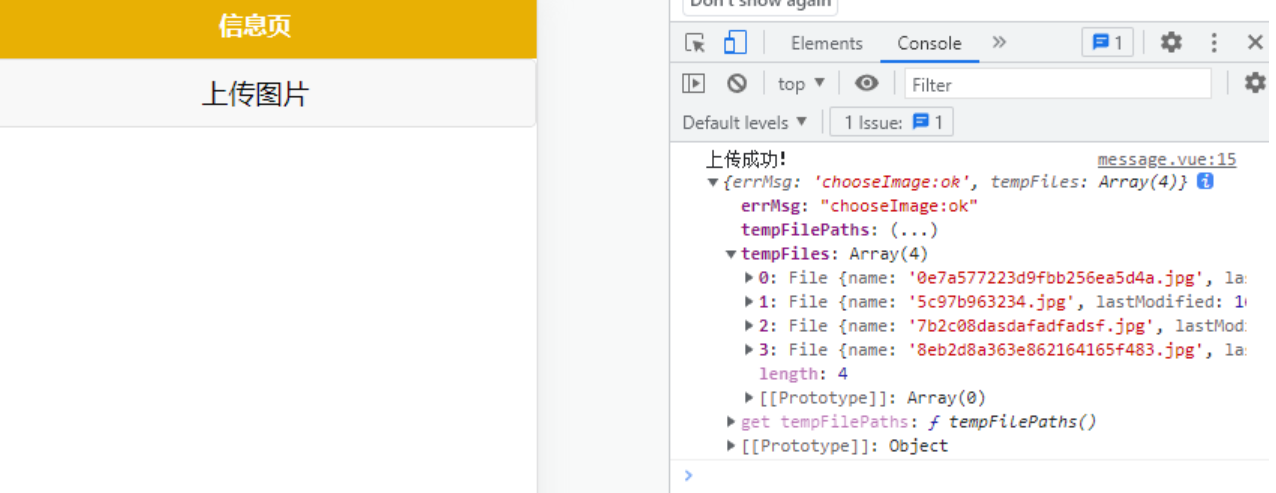
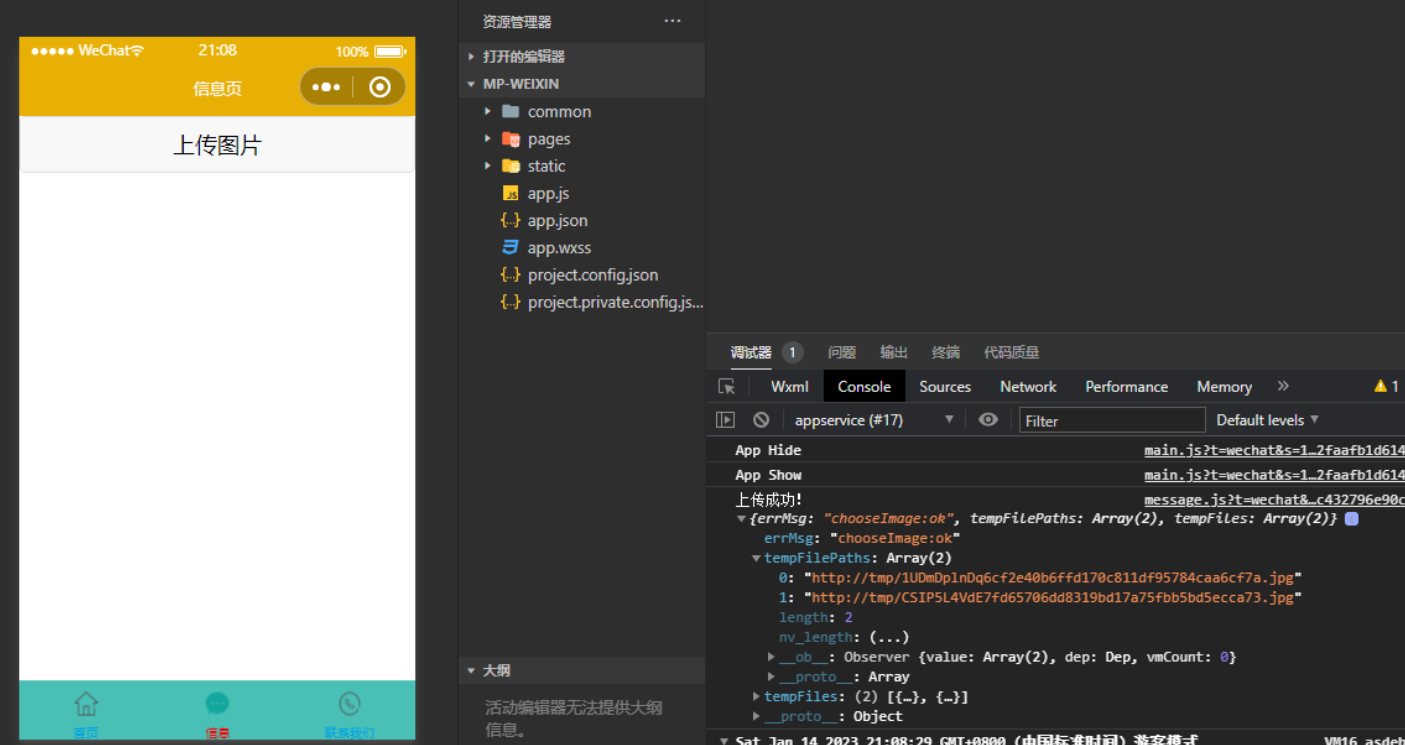
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tempFilePaths | Array<String> | 图片的本地文件路径列表 |
| tempFiles | Array<Object>、Array<File> | 图片的本地文件列表,每一项是一个 File 对象 |
File 对象结构如下
| 参数 | 类型 | 说明 |
|---|---|---|
| path | String | 本地文件路径 |
| size | Number | 本地文件大小,单位:B |
| name | String | 包含扩展名的文件名称,仅H5支持 |
| type | String | 文件类型,仅H5支持 |








ok,这是简单的从本地获取图片到页面展示。但是真正的上传还没有完成。
这里我打算调用后端接口完成上传过程。
暂时写到这里,太累了。
如果这篇博客反响还不错的话,我会尽快完成跟新的 ,感谢大家的鼓励~
智能推荐
【史上最易懂】马尔科夫链-蒙特卡洛方法:基于马尔科夫链的采样方法,从概率分布中随机抽取样本,从而得到分布的近似_马尔科夫链期望怎么求-程序员宅基地
文章浏览阅读1.3k次,点赞40次,收藏19次。虽然你不能直接计算每个房间的人数,但通过马尔科夫链的蒙特卡洛方法,你可以从任意状态(房间)开始采样,并最终收敛到目标分布(人数分布)。然后,根据一个规则(假设转移概率是基于房间的人数,人数较多的房间具有较高的转移概率),你随机选择一个相邻的房间作为下一个状态。比如在巨大城堡,里面有很多房间,找到每个房间里的人数分布情况(每个房间被访问的次数),但是你不能一次进入所有的房间并计数。但是,当你重复这个过程很多次时,你会发现你更有可能停留在人数更多的房间,而在人数较少的房间停留的次数较少。_马尔科夫链期望怎么求
linux以root登陆命令,su命令和sudo命令,以及限制root用户登录-程序员宅基地
文章浏览阅读3.9k次。一、su命令su命令用于切换当前用户身份到其他用户身份,变更时须输入所要变更的用户帐号与密码。命令su的格式为:su [-] username1、后面可以跟 ‘-‘ 也可以不跟,普通用户su不加username时就是切换到root用户,当然root用户同样可以su到普通用户。 ‘-‘ 这个字符的作用是,加上后会初始化当前用户的各种环境变量。下面看下加‘-’和不加‘-’的区别:root用户切换到普通..._限制su root登陆
精通VC与Matlab联合编程(六)_精通vc和matlab联合编程 六-程序员宅基地
文章浏览阅读1.2k次。精通VC与Matlab联合编程(六)作者:邓科下载源代码浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程浅析VC与MATLAB联合编程 Matlab C/C++函数库是Matlab扩展功能重要的组成部分,包含了大量的用C/C++语言重新编写的Matlab函数,主要包括初等数学函数、线形代数函数、矩阵操作函数、数值计算函数_精通vc和matlab联合编程 六
Asp.Net MVC2中扩展ModelMetadata的DescriptionAttribute。-程序员宅基地
文章浏览阅读128次。在MVC2中默认并没有实现DescriptionAttribute(虽然可以找到这个属性,通过阅读MVC源码,发现并没有实现方法),这很不方便,特别是我们使用EditorForModel的时候,我们需要对字段进行简要的介绍,下面来扩展这个属性。新建类 DescriptionMetadataProvider然后重写DataAnnotationsModelMetadataPro..._asp.net mvc 模型description
领域模型架构 eShopOnWeb项目分析 上-程序员宅基地
文章浏览阅读1.3k次。一.概述 本篇继续探讨web应用架构,讲基于DDD风格下最初的领域模型架构,不同于DDD风格下CQRS架构,二者架构主要区别是领域层的变化。 架构的演变是从领域模型到C..._eshoponweb
Springboot中使用kafka_springboot kafka-程序员宅基地
文章浏览阅读2.6w次,点赞23次,收藏85次。首先说明,本人之前没用过zookeeper、kafka等,尚硅谷十几个小时的教程实在没有耐心看,现在我也不知道分区、副本之类的概念。用kafka只是听说他比RabbitMQ快,我也是昨天晚上刚使用,下文中若有讲错的地方或者我的理解与它的本质有偏差的地方请包涵。此文背景的环境是windows,linux流程也差不多。 官网下载kafka,选择Binary downloads Apache Kafka 解压在D盘下或者什么地方,注意不要放在桌面等绝对路径太长的地方 打开conf_springboot kafka
随便推点
VS2008+水晶报表 发布后可能无法打印的解决办法_水晶报表 不能打印-程序员宅基地
文章浏览阅读1k次。编好水晶报表代码,用的是ActiveX模式,在本机运行,第一次运行提示安装ActiveX控件,安装后,一切正常,能正常打印,但发布到网站那边运行,可能是一闪而过,连提示安装ActiveX控件也没有,甚至相关的功能图标都不能正常显示,再点"打印图标"也是没反应解决方法是: 1.先下载"PrintControl.cab" http://support.businessobjects.c_水晶报表 不能打印
一. UC/OS-Ⅱ简介_ucos-程序员宅基地
文章浏览阅读1.3k次。绝大部分UC/OS-II的源码是用移植性很强的ANSI C写的。也就是说某产品可以只使用很少几个UC/OS-II调用,而另一个产品则使用了几乎所有UC/OS-II的功能,这样可以减少产品中的UC/OS-II所需的存储器空间(RAM和ROM)。UC/OS-II是为嵌入式应用而设计的,这就意味着,只要用户有固化手段(C编译、连接、下载和固化), UC/OS-II可以嵌入到用户的产品中成为产品的一部分。1998年uC/OS-II,目前的版本uC/OS -II V2.61,2.72。1.UC/OS-Ⅱ简介。_ucos
python自动化运维要学什么,python自动化运维项目_运维学python该学些什么-程序员宅基地
文章浏览阅读614次,点赞22次,收藏11次。大家好,本文将围绕python自动化运维需要掌握的技能展开说明,python自动化运维从入门到精通是一个很多人都想弄明白的事情,想搞清楚python自动化运维快速入门 pdf需要先了解以下几个事情。这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。_运维学python该学些什么
解决IISASP调用XmlHTTP出现msxml3.dll (0x80070005) 拒绝访问的错误-程序员宅基地
文章浏览阅读524次。2019独角兽企业重金招聘Python工程师标准>>> ..._hotfix for msxml 4.0 service pack 2 - kb832414
python和易语言的脚本哪门更实用?_易语言还是python适合辅助-程序员宅基地
文章浏览阅读546次。python和易语言的脚本哪门更实用?_易语言还是python适合辅助
redis watch使用场景_详解redis中的锁以及使用场景-程序员宅基地
文章浏览阅读134次。详解redis中的锁以及使用场景,指令,事务,分布式,命令,时间详解redis中的锁以及使用场景易采站长站,站长之家为您整理了详解redis中的锁以及使用场景的相关内容。分布式锁什么是分布式锁?分布式锁是控制分布式系统之间同步访问共享资源的一种方式。为什么要使用分布式锁? 为了保证共享资源的数据一致性。什么场景下使用分布式锁? 数据重要且要保证一致性如何实现分布式锁?主要介绍使用redis来实..._redis setnx watch