适合普通大学生的前端开发学习路线_前端学习跟着什么学最好-程序员宅基地
大家好,我是帅地。
假如你没有明确的目标,或许可以按照我说的学习路线来学习一波,我写的每一份学习路线,不会很全面,因为我认为,东西列的太多,反而不利于新手的学习,所以我列举的,都是比较必要的知识,当你把这些知识学了的时候,我相信你不需要别人的学习路线,也能知道自己接下来需要学啥了。
虽然帅地的技术栈是后端开发,不过后端和前端显然是一对的,还是经常要和前端打交道,所以在之前也学习过不少前端的知识,下面总结的这套前端学习路线,是我参考了别人大量的学习经历 + 自己的思考 + 咨询前端大佬后提取出来的,可能不会像别人一样写一大堆,但你按照这个路线学习之后,应该也不算太差。
下面推荐的所有书籍,都可以在这个 GitHub 上下载到,里面收集了挺多优质编程书籍:编程的优质书籍整理
一、入门前端三剑客
前端和后端相比,需要学习的知识还是要少很多,如果你要入门后端,你可以要学习一大堆只是,但是你入门前端,只要把 HTML + CSS + JavaScript 这三门知识学习了,就基本差不多入门前端了,并且可以利用这三门知识,写出很多漂亮的交互页面,下面讲一讲这三门知识的学习。
1、HTML
html 学起来还是挺简单的,无论你是否有编程基础,我觉得都可以快速入门,对于新手,我推荐找个入门的视频看一下,然后跟着视频打代码就可以了,入门教程随便在慕课网啥找个免费的视频就可以了,随便搜索「html入门」即可,或者看菜鸟教程的一个入门教程也行.
看完视频,也可以看一下文字版的教程,不知道大家有没有看过阮一峰写过的教程,我觉得他写的教程都很棒,所以这里我也推荐下大家看一下阮一峰写的这份 HTML 入门教程,可能可以让你理解的更加透彻:https://wangdoc.com/html/
大家切勿眼高手低,一定要跟着视频或者书籍上的案例打代码,写代码的编辑器,我推荐 VS-Code,反正选一款你喜欢的编辑器就行,现在这些编辑器都有很多插件,像 VS-Code 这些编辑器,用好一款就可以写各种语言的代码了。
2、CSS
没啥好说的,和 HTML 相辅相成,你在学习 HTML 的过程中,其实也一直都在接触 CSS,所以你学了 HTML 之后,感觉几个小时就可以学完 CSS 了,还是一样,推荐找个视频快速入门,不多说。
html 是一门标签语言,里面有各种各样的标签,很多初学者学了之后可能就把这些标签忘了,有人可能会问,老是忘了怎么办?
忘了就忘了,没事的,不需要强行记住这些标签,你需要的是:脑子里有个印象,当你这实现某个功能的时候,你知道 HTML 有某个标签可以实现这样的功能就可以了,然后翻开对应的教程,你能够根据教程使用这个标签即可。
用的次数多了,也就记住了,所以学完 HTML 和 CSS,一定要多多实践,随便打开一个网页,对着葫芦画瓢,自己写一个和它类似的就可以了。
3、JavaScript
比起 HTML 和 CSS,JavaScript 会难一些,不过如果你有其他编程语言基础,例如学过 C 语言,Python 或者 Java 啥的,那学期 JavaScript 也是分分钟的事。
前面的 HTML 和 CSS,我的推荐大家找个视频快速入门即可,但是对于 JavaScript,假如你时间不是很紧,那么我推荐你用书籍系统学一下,有些知识,趁着有时间,一定要系统学,这样可以打下很深的底子,如果你觉得难的话,也可以先用视频快速入门,之后再回过头来钻研书籍,系统过一遍,通过系统学习,你会明白很多原理,学到很多设计思想,我看过一本《JavaScript 高级程序设计》,感觉还好,就推荐这一本吧。
学了 JavaScript 之后,可以学一学 ES6,面试貌似也经常会问到,可以看一看阮一峰写的一份入门教程:https://wangdoc.com/es6/
二、框架
目前前端用的比较多的主要有 Vue 和 React ,在学习框架之前,一定要先用 HTML + CSS + JavaScript 这些做一些项目,因为这些框架的底层实现,其实就是 JavaScript 实现的,然而,居然还有人知道如何使用 Vue,但没学过 JavaScript,这显然不合适,只有你体验过 HTML + CSS + JavaScript ,你才能更好着明白 Vue 和 React 的好处。
不过对于初学者,可以先学习 Vue,Vue 可能更好入门一些,之前实习的时候,被迫学习了几天的 vue,我是在慕课网先快速入门看的,学起来不难,就是细节容易忘,入门课程直达: https://www.imooc.com/coursescore/980
不过你看了课程之后,你去做项目的话,其实还是会遇到好多问题的,特别是在网络请求那块,在解决问题的过程中,你就能更加理解一些原理了。
学到什么程度?
对于初学者,我的一半建议就是,跟着一份教程,过一遍,然后做对应的项目即可,之后遇到啥,就去搜索啥,不用纠结这个学到什么程度。
Vue 和 React 随便选一个重点学习即可,我推荐 vue,不过学了 Vue 之后,有时间的话,我建议可以了解下 React,快入通过视频了解,感觉几个小时或者一两天就够了。
三、数据结构
无论你是走什么岗位,数据结构都是必须学习的一门课程,从面试的角度来讲,面试基本比问,特别是校招;从个人的提升上来看,学好数据结构与算法,可以让你走的更远。
但是,数据结构与算法这玩意,可深可浅,不过我觉得至少得掌握如下基础知识:
1、时间复杂度、空间复杂度
2、链表、队列、栈
3、树:初级:二叉树,查找二叉树,进阶:AVL树,红黑树等,至少掌握初级吧。
4、图(图有好多种算法,深度/广度搜索,最短路径、最小生存树等),对于图,其实无论是面试还是工作,都挺少用到,学起来也有一定难度,假如你时间不多,我觉得可以先不学。
不过如果你是科班的,那么这些我觉得你大一第二学期把这些都学完是最好的了,没学完也问题不大,有些人可能是先教《离散数学》这本课,为数据结构与算法做铺垫。
书籍推荐:你学过 JavaScript,所以可以用 Javascript 来写这些数据结构,至于书籍,其实我也不知道推荐啥,网上根据目录找一本:
把基础数据结构学了之后,我觉得你要保持刷题,这个还是挺重要的,例如可以每天保持刷一两道,刚开始刷会挺吃力,但后面熟练了,就会快很多,不过很多人在吃力的那会,就放弃了,所以也就有了人与人之间的差距。
我觉得至少把《剑指 offer》刷完吧,刷完之后,可以去把 leetcode 中 top 100 的热门题做了。
当然,如果你想更加系统着学习算法,可以看我之前写的算法学习路线:谈一谈算法学习之路
四、计算机网络
无论是前端开发还是后端开发,说到底都是数据通过网络在多台主机之间的交互,而且对于前端,计算机网络的知识,用的可能比后端还多,特别是 HTTP 这块,所以呢,计算机网络必须好好学,而且还得重点学。
入门我推荐《图解 HTTP》,不过看完这本我觉得还不够,可以看《计算机网络:自顶向下》这本书,多看两遍,以后面试就可以和面试杆上了。
一边看一边犯困怎么办?
我的建议是,硬着头皮死磕一边,因为根据读者的反馈,确实有挺多人跟我说这玩意看着好困,不过我当时学习的时候,看着好带劲,就是了解了很多原因,很爽,然而事实是,有些人,看着却是一种煎熬,,,,学计算机网络,就一条主线:理解一台计算机是如何找到另外一台计算机,并且把数据交付给他的,或者你可以看我这篇科普文章:一文读懂一台计算机是如何把数据发送给另一台计算机的
五、浏览器工作原理
学前端,基本天天和浏览器打交道,因为网页上的各种界面,都是由浏览器来渲染的,所以还是非常有必要学习一下浏览器相关的知识。
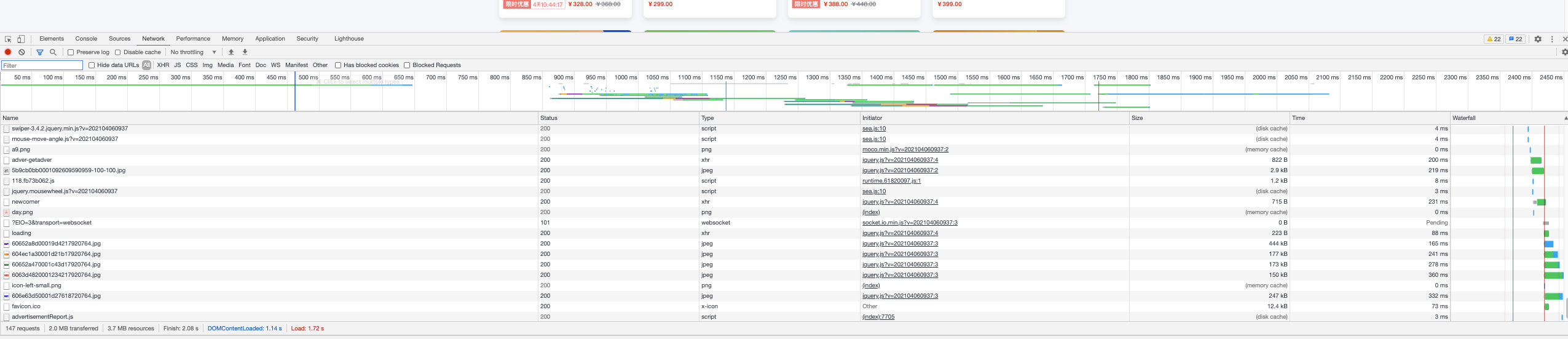
如果你在浏览器按 F12,会出现一个「调试」的界面

里面有很多东西,例如各种网络请求数据,各种脚本数据,感兴趣的话,可以去研究研究。
那么具体要学习哪些呢?
我觉得至少得了解一下本地 cookie ,localStorage,SessionStorage 存储吧,还有就是,如何查看一个 http 的请求状态,浏览器关闭后会做哪些处理之类的。
总的来说,就是,从我们发起一个 http 请求,到页面展示如初,浏览器都经历了哪些逻辑处理?
六、进阶
学完了上面这些,可以学一些帮助我们更好着构建一个前端项目的工具,比较常见的有如下几种:
Node.js:这个必须学,主要就是可以帮助我们很快着构建出一个 web 项目,一条命令就搞定了,入门可以在慕课网看视频,我之前看过一个,顺便推荐一下:
进阶或者更甚层次了解,一般都得看书,自己网上搜一本吧。
Webpack:不同浏览器对 JavaScript 的特性支持的不一致,可以通过构建工具把 JavaScript 代码转换成浏览器能支持的。使用构建工具也能够做到性能优化,比如压缩代码,这个 webpack 可以了解一下,在以后做项目的过程中,还是经常用到 node.js 和 webpack 的,我觉得刚开始会使用就好,后面遇到问题了,在通过问题驱动的方式去深入了家。
七、学习顺序问题
这里讲一下学习顺序的问题,就是说学习了 html + css + javascript 之后,我是先学习前端的一些框架好啊,还是学习数据结构与算法好啊,还是学习计算机网络,浏览器工作原理好呢?
我觉得这个和你时间有关,假如你还是大一大二的话,学校会有数据结构,计算机网络的课程,我觉得跟着学校的顺序学就行,然后的话,像刷题,我觉得有些东西同时做并不会存在矛盾,例如我就建议刷题这个时期,长期保持,然后一边做其他的。
总的来说,我觉得也可以按照我说的这个学习顺序来学,然后算法那一块,当你学习了 Javascript 之后,就可以穿拆整个过程了。
最后
再次强调,这篇文章不是让你成为大神的,学完也不是多厉害,而是,给处于大学迷茫、不知道学啥的你,一个方向,无论你是否是科班,如标题所说,普通/大众。不过我相信,当你学完了这些,你应该会有自己的学习方向了。
最后,是希望各位还在校的学生,大一可以好好浪,但也要保持应有的学习时间,之后,就好好学习吧。不管你是名校还是非名校,我觉得你在只要这几年认真学,进大公司的几率,真的非常大,这绝对不是鸡汤。
还有就是,以上说到的书籍,都可以在这个 GitHub 上无套路下载到:[编程的优质书籍整理](
《程序员内功修炼》第二版强势来袭
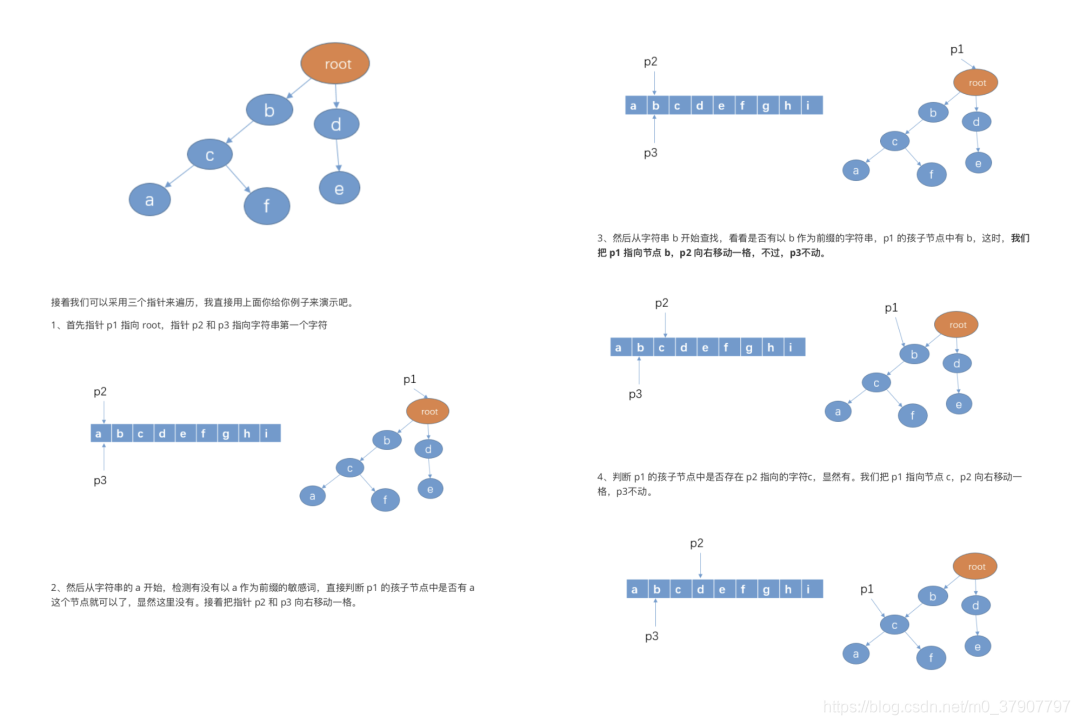
帅地肝了七天七夜,《程序员内功修炼》第二版强势来袭,汇总了高质量的算法、计算机基础文章并且每一篇文章,要嘛是漫画讲解,要嘛是对话讲解,一步步引导,要嘛是图形并茂,例如讲解树的文章

例如讲解算法思想的文章

等等,如果你想学习算法,学习计算机基础,那么我决定这份 PDF,一定会让你有所帮助。当然,如果一是一位有那么点迷茫的在校生,相信我的个人经历,可以给你打一份鸡血,让你更好着去寻找自己的目标。
如何获取?
百度云链接:https://pan.baidu.com/s/1ooaT8XzmcBApg7x_Tqo6jQ 密码:lbco
最后,希望这本 PDF 能够对各位起到实质性对帮助,我也会在后面不断着去完善这本电子书,后面文章多了,可能也会把算法和计算机基础分出来,大家敬请期待。
作者简洁
作者:大家好,我是帅地,从大学、自学一路走来,深知算法,计算机基础知识的重要性,公众号「帅地玩编程」10万粉丝作者,专业于写这些底层知识,提升我们的内功,帅地期待你的关注,和我一起学习。
智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量