markdown中快速插入Emoji表情包语法速查表!!!_感叹号emoji的markdown语法-程序员宅基地
markdown中快速插入Emoji表情包语法速查表!!!
Hi,小伙伴们,我是王同学,这是一篇关于markdown中快速插入Emoji表情包语法速查表
以后写markdown想要插入emoji表情忘记语法了,可以快速查看
挺方便的,建议收藏!!!
怎么使用?
直接复制表情后面的代码,然后在markdown(CSDN)中粘贴就可以看到效果了


网址:markdown中快速插入Emoji表情的语法速查表
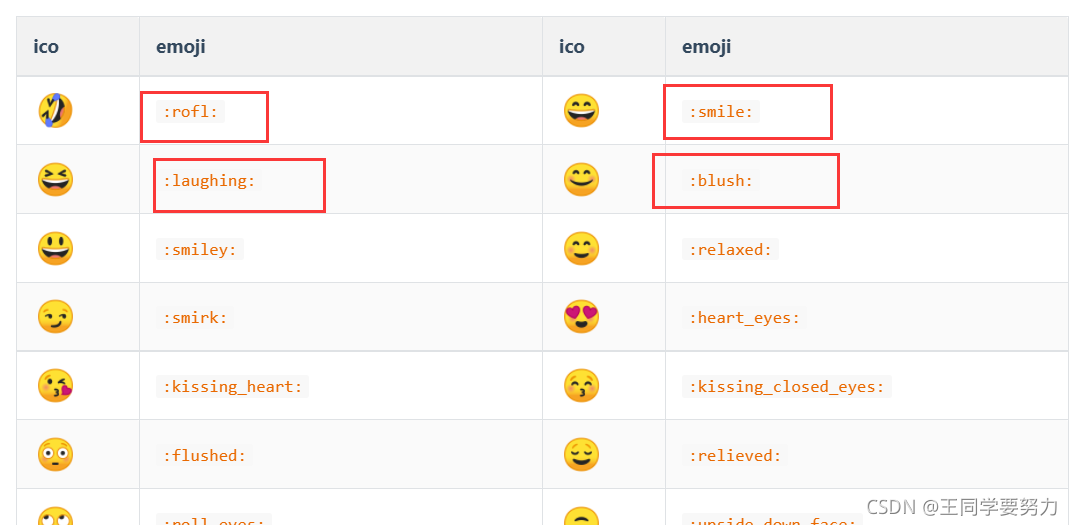
一、 People
| ico | emoji | ico | emoji |
|---|---|---|---|
:rofl: |
:smile: |
||
:laughing: |
:blush: |
||
:smiley: |
:relaxed: |
||
:smirk: |
:heart_eyes: |
||
:kissing_heart: |
:kissing_closed_eyes: |
||
:flushed: |
:relieved: |
||
:roll_eyes: |
:upside_down_face: |
||
:satisfied: |
:grin: |
||
:wink: |
:stuck_out_tongue_winking_eye: |
||
:stuck_out_tongue_closed_eyes: |
:grinning: |
||
:slightly_frowning_face: |
:slightly_smiling_face: |
||
:kissing: |
:kissing_smiling_eyes: |
||
:stuck_out_tongue: |
:sleeping: |
||
:worried: |
:frowning: |
||
:anguished: |
:open_mouth: |
||
:grimacing: |
:confused: |
||
:hushed: |
:expressionless: |
||
:unamused: |
:sweat_smile: |
||
:sweat: |
:disappointed_relieved: |
||
:weary: |
:pensive: |
||
:disappointed: |
:confounded: |
||
:fearful: |
:cold_sweat: |
||
:persevere: |
:cry: |
||
:sob: |
:joy: |
||
:astonished: |
:scream: |
||
:neckbeard: |
:tired_face: |
||
:angry: |
:rage: |
||
:thinking: |
:zipper_mouth_face: |
||
:triumph: |
:sleepy: |
||
:yum: |
:mask: |
||
:sunglasses: |
:dizzy_face: |
||
:imp: |
:smiling_imp: |
||
:neutral_face: |
:no_mouth: |
||
:innocent: |
:alien: |
||
:yellow_heart: |
:blue_heart: |
||
:purple_heart: |
:heart: |
||
:green_heart: |
:broken_heart: |
||
:heartbeat: |
:heartpulse: |
||
:two_hearts: |
:revolving_hearts: |
||
:cupid: |
:sparkling_heart: |
||
:sparkles: |
:star: |
||
:star2: |
:dizzy: |
||
:boom: |
:collision: |
||
:anger: |
:exclamation: |
||
:question: |
:grey_exclamation: |
||
:grey_question: |
:zzz: |
||
:dash: |
:sweat_drops: |
||
:notes: |
:musical_note: |
||
:fire: |
:hankey: |
||
:poop: |
:shit: |
||
| :+1: | :+1: |
:thumbsup: |
|
| :-1: | :-1: |
:thumbsdown: |
|
:ok_hand: |
:punch: |
||
:facepunch: |
:fist: |
||
:v: |
:wave: |
||
:hand: |
:raised_hand: |
||
:open_hands: |
:point_up: |
||
:point_down: |
:point_left: |
||
:point_right: |
:raised_hands: |
||
:pray: |
:point_up_2: |
||
:clap: |
:muscle: |
||
:metal: |
:fu: |
||
:runner: |
:running: |
||
:couple: |
:family: |
||
:two_men_holding_hands: |
:two_women_holding_hands: |
||
:dancer: |
:dancers: |
||
:ok_woman: |
:no_good: |
||
:information_desk_person: |
:raising_hand: |
||
:bride_with_veil: |
:person_with_pouting_face: |
||
:person_frowning: |
:bow: |
||
:couple_with_heart: |
:massage: |
||
:haircut: |
:nail_care: |
||
:boy: |
:girl: |
||
:woman: |
:man: |
||
:baby: |
:older_woman: |
||
:older_man: |
:person_with_blond_hair: |
||
:man_with_gua_pi_mao: |
:man_with_turban: |
||
:construction_worker: |
:cop: |
||
:angel: |
:princess: |
||
:smiley_cat: |
:smile_cat: |
||
:heart_eyes_cat: |
:kissing_cat: |
||
:smirk_cat: |
:scream_cat: |
||
:crying_cat_face: |
:joy_cat: |
||
:pouting_cat: |
:japanese_ogre: |
||
:japanese_goblin: |
:see_no_evil: |
||
:hear_no_evil: |
:speak_no_evil: |
||
:guardsman: |
:skull: |
||
:feet: |
:lips: |
||
:kiss: |
:droplet: |
||
:ear: |
:eyes: |
||
:nose: |
:tongue: |
||
:love_letter: |
:bust_in_silhouette: |
||
:busts_in_silhouette: |
:speech_balloon: |
二、️ Natural
| ico | emoji | ico | emoji |
|---|---|---|---|
:sunny: |
:umbrella: |
||
:cloud: |
:snowflake: |
||
:snowman: |
:zap: |
||
:cyclone: |
:foggy: |
||
:ocean: |
:cat: |
||
:dog: |
:mouse: |
||
:hamster: |
:rabbit: |
||
:wolf: |
:frog: |
||
:tiger: |
:koala: |
||
:bear: |
:pig: |
||
:pig_nose: |
:cow: |
||
:boar: |
:monkey_face: |
||
:monkey: |
:horse: |
||
:racehorse: |
:camel: |
||
:sheep: |
:elephant: |
||
:panda_face: |
:snake: |
||
:bird: |
:baby_chick: |
||
:hatched_chick: |
:hatching_chick: |
||
:chicken: |
:penguin: |
||
:turtle: |
:bug: |
||
:honeybee: |
:ant: |
||
:beetle: |
:snail: |
||
:octopus: |
:tropical_fish: |
||
:fish: |
:whale: |
||
:whale2: |
:dolphin: |
||
:cow2: |
:ram: |
||
:rat: |
:water_buffalo: |
||
:tiger2: |
:rabbit2: |
||
:dragon: |
:goat: |
||
:rooster: |
:dog2: |
||
:pig2: |
:mouse2: |
||
:ox: |
:dragon_face: |
||
:blowfish: |
:crocodile: |
||
:dromedary_camel: |
:leopard: |
||
:cat2: |
:poodle: |
||
:paw_prints: |
:bouquet: |
||
:cherry_blossom: |
:tulip: |
||
:four_leaf_clover: |
:rose: |
||
:sunflower: |
:hibiscus: |
||
:maple_leaf: |
:leaves: |
||
:fallen_leaf: |
:herb: |
||
:mushroom: |
:cactus: |
||
:palm_tree: |
:evergreen_tree: |
||
:deciduous_tree: |
:chestnut: |
||
:seedling: |
:blossom: |
||
:ear_of_rice: |
:shell: |
||
:globe_with_meridians: |
:sun_with_face: |
||
:full_moon_with_face: |
:new_moon_with_face: |
||
:new_moon: |
:waxing_crescent_moon: |
||
:first_quarter_moon: |
:waxing_gibbous_moon: |
||
:full_moon: |
:waning_gibbous_moon: |
||
:last_quarter_moon: |
:waning_crescent_moon: |
||
:last_quarter_moon_with_face: |
:first_quarter_moon_with_face: |
||
:crescent_moon: |
:earth_africa: |
||
:earth_americas: |
:earth_asia: |
||
:volcano: |
:milky_way: |
三、 Objects
| ico | emoji | ico | emoji |
|---|---|---|---|
:bamboo: |
:gift_heart: |
||
:dolls: |
:school_satchel: |
||
:mortar_board: |
:flags: |
||
:fireworks: |
:sparkler: |
||
:wind_chime: |
:rice_scene: |
||
:jack_o_lantern: |
:ghost: |
||
:santa: |
:christmas_tree: |
||
:gift: |
:bell: |
||
:no_bell: |
:tanabata_tree: |
||
:tada: |
:confetti_ball: |
||
:balloon: |
:crystal_ball: |
||
:cd: |
:dvd: |
||
:floppy_disk: |
:camera: |
||
:video_camera: |
:movie_camera: |
||
:computer: |
:tv: |
||
:iphone: |
:phone: |
||
:telephone: |
:telephone_receiver: |
||
:pager: |
:fax: |
||
:minidisc: |
:vhs: |
||
:sound: |
:speaker: |
||
:mute: |
:loudspeaker: |
||
:mega: |
:hourglass: |
||
:hourglass_flowing_sand: |
:alarm_clock: |
||
:watch: |
:radio: |
||
:satellite: |
:loop: |
||
:mag: |
:mag_right: |
||
:unlock: |
:lock: |
||
:lock_with_ink_pen: |
:closed_lock_with_key: |
||
:key: |
:bulb: |
||
:flashlight: |
:high_brightness: |
||
:low_brightness: |
:electric_plug: |
||
:battery: |
:calling: |
||
:email: |
:mailbox: |
||
:postbox: |
:bath: |
||
:bathtub: |
:shower: |
||
:toilet: |
:wrench: |
||
:nut_and_bolt: |
:hammer: |
||
:seat: |
:moneybag: |
||
:yen: |
:dollar: |
||
:pound: |
:euro: |
||
:credit_card: |
:money_with_wings: |
||
| :e-mail: | :e-mail: |
:inbox_tray: |
|
:outbox_tray: |
:envelope: |
||
:incoming_envelope: |
:postal_horn: |
||
:mailbox_closed: |
:mailbox_with_mail: |
||
:mailbox_with_no_mail: |
:package: |
||
:door: |
:smoking: |
||
:bomb: |
:gun: |
||
:hocho: |
:pill: |
||
:syringe: |
:page_facing_up: |
||
:page_with_curl: |
:bookmark_tabs: |
||
:bar_chart: |
:chart_with_upwards_trend: |
||
:chart_with_downwards_trend: |
:scroll: |
||
:clipboard: |
:calendar: |
||
:date: |
:card_index: |
||
:file_folder: |
:open_file_folder: |
||
:scissors: |
:pushpin: |
||
:paperclip: |
:black_nib: |
||
:pencil2: |
:straight_ruler: |
||
:triangular_ruler: |
:closed_book: |
||
:green_book: |
:blue_book: |
||
:orange_book: |
:notebook: |
||
:notebook_with_decorative_cover: |
:ledger: |
||
:books: |
:bookmark: |
||
:name_badge: |
:microscope: |
||
:telescope: |
:newspaper: |
||
:football: |
:basketball: |
||
:soccer: |
:baseball: |
||
:tennis: |
:8ball: |
||
:rugby_football: |
:bowling: |
||
:golf: |
:mountain_bicyclist: |
||
:bicyclist: |
:horse_racing: |
||
:snowboarder: |
:swimmer: |
||
:surfer: |
:ski: |
||
:spades: |
:hearts: |
||
:clubs: |
:diamonds: |
||
:gem: |
:ring: |
||
:trophy: |
:musical_score: |
||
:musical_keyboard: |
:violin: |
||
:space_invader: |
:video_game: |
||
:black_joker: |
:flower_playing_cards: |
||
:game_die: |
:dart: |
||
:mahjong: |
:clapper: |
||
:memo: |
:pencil: |
||
:book: |
:art: |
||
:microphone: |
:headphones: |
||
:trumpet: |
:saxophone: |
||
:guitar: |
:shoe: |
||
:sandal: |
:high_heel: |
||
:lipstick: |
:boot: |
||
:shirt: |
:tshirt: |
||
:necktie: |
:womans_clothes: |
||
:dress: |
:running_shirt_with_sash: |
||
:jeans: |
:kimono: |
||
:bikini: |
:ribbon: |
||
:tophat: |
:crown: |
||
:womans_hat: |
:mans_shoe: |
||
:closed_umbrella: |
:briefcase: |
||
:handbag: |
:pouch: |
||
:purse: |
:eyeglasses: |
||
:fishing_pole_and_fish: |
:coffee: |
||
:tea: |
:sake: |
||
:baby_bottle: |
:beer: |
||
:beers: |
:cocktail: |
||
:tropical_drink: |
:wine_glass: |
||
:fork_and_knife: |
:pizza: |
||
:hamburger: |
:fries: |
||
:poultry_leg: |
:meat_on_bone: |
||
:spaghetti: |
:curry: |
||
:fried_shrimp: |
:bento: |
||
:sushi: |
:fish_cake: |
||
:rice_ball: |
:rice_cracker: |
||
:rice: |
:ramen: |
||
:stew: |
:oden: |
||
:dango: |
:egg: |
||
:bread: |
:doughnut: |
||
:custard: |
:icecream: |
||
:ice_cream: |
:shaved_ice: |
||
:birthday: |
:cake: |
||
:cookie: |
:chocolate_bar: |
||
:candy: |
:lollipop: |
||
:honey_pot: |
:apple: |
||
:green_apple: |
:tangerine: |
||
:lemon: |
:cherries: |
||
:grapes: |
:watermelon: |
||
:strawberry: |
:peach: |
||
:melon: |
:banana: |
||
:pear: |
:pineapple: |
||
:sweet_potato: |
:eggplant: |
||
:tomato: |
:corn: |
四、 places
| ico | emoji | ico | emoji |
|---|---|---|---|
:house: |
:house_with_garden: |
||
:school: |
:office: |
||
:post_office: |
:hospital: |
||
:bank: |
:convenience_store: |
||
:love_hotel: |
:hotel: |
||
:wedding: |
:church: |
||
:department_store: |
:european_post_office: |
||
:city_sunrise: |
:city_sunset: |
||
:japanese_castle: |
:european_castle: |
||
:tent: |
:factory: |
||
:tokyo_tower: |
:japan: |
||
:mount_fuji: |
:sunrise_over_mountains: |
||
:sunrise: |
:stars: |
||
:statue_of_liberty: |
:bridge_at_night: |
||
:carousel_horse: |
:rainbow: |
||
:ferris_wheel: |
:fountain: |
||
:roller_coaster: |
:ship: |
||
:speedboat: |
:boat: |
||
:sailboat: |
:rowboat: |
||
:anchor: |
:rocket: |
||
:airplane: |
:helicopter: |
||
:steam_locomotive: |
:tram: |
||
:mountain_railway: |
:bike: |
||
:aerial_tramway: |
:suspension_railway: |
||
:mountain_cableway: |
:tractor: |
||
:blue_car: |
:oncoming_automobile: |
||
:car: |
:red_car: |
||
:taxi: |
:oncoming_taxi: |
||
:articulated_lorry: |
:bus: |
||
:oncoming_bus: |
:rotating_light: |
||
:police_car: |
:oncoming_police_car: |
||
:fire_engine: |
:ambulance: |
||
:minibus: |
:truck: |
||
:train: |
:station: |
||
:train2: |
:bullettrain_front: |
||
:bullettrain_side: |
:light_rail: |
||
:monorail: |
:railway_car: |
||
:trolleybus: |
:ticket: |
||
:fuelpump: |
:vertical_traffic_light: |
||
:traffic_light: |
:warning: |
||
:construction: |
:beginner: |
||
:atm: |
:slot_machine: |
||
:busstop: |
:barber: |
||
:hotsprings: |
:checkered_flag: |
||
:crossed_flags: |
:izakaya_lantern: |
||
:moyai: |
:circus_tent: |
||
:performing_arts: |
:round_pushpin: |
||
:triangular_flag_on_post: |
:jp: |
||
:kr: |
:cn: |
||
:us: |
:fr: |
||
:es: |
:it: |
||
:ru: |
:gb: |
||
:uk: |
:de: |
五、Symbols
| ico | emoji | ico | emoji |
|---|---|---|---|
:one: |
:two: |
||
:three: |
:four: |
||
:five: |
:six: |
||
:seven: |
:eight: |
||
:nine: |
:keycap_ten: |
||
:1234: |
:zero: |
||
:hash: |
:symbols: |
||
:arrow_backward: |
:arrow_down: |
||
:arrow_forward: |
:arrow_left: |
||
:capital_abcd: |
:abcd: |
||
:abc: |
:arrow_lower_left: |
||
:arrow_lower_right: |
:arrow_right: |
||
:arrow_up: |
:arrow_upper_left: |
||
:arrow_upper_right: |
:arrow_double_down: |
||
:arrow_double_up: |
:arrow_down_small: |
||
:arrow_heading_down: |
:arrow_heading_up: |
||
:leftwards_arrow_with_hook: |
:arrow_right_hook: |
||
:left_right_arrow: |
:arrow_up_down: |
||
:arrow_up_small: |
:arrows_clockwise: |
||
:arrows_counterclockwise: |
:rewind: |
||
:fast_forward: |
:information_source: |
||
:ok: |
:twisted_rightwards_arrows: |
||
:repeat: |
:repeat_one: |
||
:new: |
:top: |
||
:up: |
:cool: |
||
:free: |
:ng: |
||
:cinema: |
:koko: |
||
:signal_strength: |
:u5272: |
||
:u5408: |
:u55b6: |
||
:u6307: |
:u6708: |
||
:u6709: |
:u6e80: |
||
:u7121: |
:u7533: |
||
:u7a7a: |
:u7981: |
||
:sa: |
:restroom: |
||
:mens: |
:womens: |
||
:baby_symbol: |
:no_smoking: |
||
:parking: |
:wheelchair: |
||
:metro: |
:baggage_claim: |
||
:accept: |
:wc: |
||
:potable_water: |
:put_litter_in_its_place: |
||
:secret: |
:congratulations: |
||
:m: |
:passport_control: |
||
:left_luggage: |
:customs: |
||
:ideograph_advantage: |
:cl: |
||
:sos: |
:id: |
||
:no_entry_sign: |
:underage: |
||
:no_mobile_phones: |
:do_not_litter: |
||
| :non-potable_water: | :non-potable_water: |
:no_bicycles: |
|
:no_pedestrians: |
:children_crossing: |
||
:no_entry: |
:eight_spoked_asterisk: |
||
:sparkle: |
:eight_pointed_black_star: |
||
:heart_decoration: |
:vs: |
||
:vibration_mode: |
:mobile_phone_off: |
||
:chart: |
:currency_exchange: |
||
:aries: |
:taurus: |
||
:gemini: |
:cancer: |
||
:leo: |
:virgo: |
||
:libra: |
:scorpius: |
||
:sagittarius: |
:capricorn: |
||
:aquarius: |
:pisces: |
||
:ophiuchus: |
:six_pointed_star: |
||
:negative_squared_cross_mark: |
:a: |
||
:b: |
:ab: |
||
:o2: |
:diamond_shape_with_a_dot_inside: |
||
:recycle: |
:end: |
||
:back: |
:on: |
||
智能推荐
简单对比Flat, Gouraud & Phong shading_phone的光照模型比gouraud-程序员宅基地
文章浏览阅读3.4k次,点赞6次,收藏7次。1. Flat shading:根据表面法向量计算光照,并应用到整个面片上;速度最快,效果最差,容易暴露物体的多边形本质;2. Phong shading:注意与Phong反射模型(Phong reflection model)区分开;根据顶点的法向量插值计算出表面法向量,再逐像素计算光照;速度最慢,但效果最好;3. Gouraud shading:根据顶点_phone的光照模型比gouraud
创建型模式之单例模式SINGLETON-程序员宅基地
文章浏览阅读283次。一、简析 单例模式原则就是该类自己创建自己的对象,且只能有一个对象被创建。一般情况对于打印机,数据库连接等减少内存开销,避免多线程同时访问问题会使用该模式。 根据原则: 只能有一个实例:必须私有构造函数不给其他函数创建机会,且每次调用需要判断是否已经存在实例,为了让该实例始终存在需static; 必须自己创建实例:由于构造函数私有,只能在类自身内部实例化对象,所以只能通过静态方法调用实例化函
最全浏览器兼容性问题以及解决方案_execcommand important-程序员宅基地
文章浏览阅读3.1k次,点赞2次,收藏25次。常见浏览器兼容性问题与解决方案 所谓的浏览器兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,我们的需求是,无论用户用什么浏览器来查看我们的网站或者登陆我们的系统,都应该是统一的显示效果。所以浏览器的兼容性问题是前端开发人员经常会碰到和必须要解决的问题。 在学习浏览器兼容性之前,我想把前端开发人员划分为两类: 第一类是精确按照..._execcommand important
outlook2007无法打开outlook窗口的解决办法-程序员宅基地
文章浏览阅读224次。非法关机导致Outlook2007无法正常启动,运行Outlook,界面显示“无法启动wicrosoft office outlook ,无法打开outlook窗口”的错误信息。0.首先备份你的邮件,文件名一般为outlook.pst。在你的c盘用户文件下你的用户下的appdata-mirosoft-outllok目录中,个别机器可能不一样,可以自己查找!1.到你..._outlook2007对话历史无法打开某个窗体区域
剑指offer-js 删除链表中重复的结点_js移除链表中的重复节点-程序员宅基地
文章浏览阅读200次。删除链表中重复的结点相似题目:leetcode-java 删除排序链表中的重复元素–保留一个元素leetcode-java 删除排序链表中的重复元素II – 不保留重复元素上面用的方法会多一点,可以从多个角度理解一下题目描述: 在一个排序的链表中,存在重复的结点,请删除该链表中重复的结点,重复的结点不保留,返回链表头指针。 例如,链表1->2->3->3->4->4->5 处理后为 1->2->5问题分析: 方法一: 直接修改 _js移除链表中的重复节点
net::ERR_BLOCKED_BY_CLIENT的解决办法-程序员宅基地
文章浏览阅读2.9k次。我碰到该问题是因为前端代码在我们服务器存放,用对方提供的域名访问,结果因为对方域名可能被拉黑,广告插件自动拦截了所有资源,导致资源无法加载出来.另外还有一种部分图片加载不出来的问题,很有趣,我的图片名字是tanchuang.jpg,结果也加载不出来,然后我改了个hehe,就好了.解决办法有两种:1.笨办法:可以找一个好的域名(没有被列入黑名单的域名)来链接资源,路径都写成绝对路径,这样..._net::err_blocked_by_client
随便推点
5.2 使用向导创建选择查询_查询向导中不带选择条件的选择查询是啥-程序员宅基地
文章浏览阅读3k次。目录 1.从单个表中查询所需的信息罗斯文数据库中,选择”采购订单“表,创建——查询向导——简单查询选择查询字段设置查询表名称,完成 2.从多个表中查询所需要的数据创建——查询向导——简单查询——选择数据表选择这个表字段选择第二表及字段设置查询表名称,完成在使用数据库时,有时可能希望查看表中的所有数据,但有时可能只希望查看某些字段列中的数据,或者只希望在某些字段列满足某些条件时查看数据,为此可使用选择查询。创建选择查询有两种方法:使用查询向导和在设计..._查询向导中不带选择条件的选择查询是啥
【转载】 -- 15条使人醒悟的生活中的定律_断言醒悟-程序员宅基地
文章浏览阅读2k次。 1. 墨菲定律 “墨菲定律”源自于一位名叫墨菲的美国上尉。因为他认为某位同事是个倒霉蛋,便不经意地说了句笑话:“如果一件事情有可能被弄糟,让他去做就一定会弄糟。”后来这句话也就被延伸拓展,出现了一些其它的表达形式,比方说“ 如果坏事有可能发生,不管这种可能性多么小,它总会发生,并引起最大可能的损失”,“会出错的,终将会出错”等等。 基本上而言,根据“墨菲定律”可以推出_断言醒悟
相邻垂直外边距的塌陷-程序员宅基地
文章浏览阅读267次。垂直外边距的塌陷首先需要明确塌陷只会发生在块级元素的相邻垂直外边距间在使用CSS的垂直外边距样式时,相邻元素和父子元素都有可能发生相邻垂直外边距的塌陷(相邻元素是上方元素的下外边距和下方元素的上外边距之间,父子元素是父元素的上外边距和子元素的上外边距之间),为了在编写静态页面时避免由于垂直外边距的塌陷导致的布局混乱,需要了解塌陷时垂直外边距的表现和产生的原因——知道原因才能更好的解决问题塌陷时外边距的计算方式在《CSS权威指南》一书中对这种塌陷发生的描述非常的生动,书中将包围元素的外边距比作透明的塑_垂直外边距的塌陷
linux6单用户模式进入,Centos6进入单用户模式的两种方法-程序员宅基地
文章浏览阅读2.2k次。单用户模式的作用在使用Linux系统中,维护人员经常会碰到一个问题,就是在拥有root账号权限和密码的用户中,总是会出现忘记root密码的情况。遇到这种情况,一般情况下,维护人员就会通过最常用的方法进行root密码重置,那就是单用户模式。其次,单用户最突出且实用的一个好处就是:可以无密码登录,所以,在忘记密码时,可以进入单用户模式修改登录密码。方法一先重启系统在Linux系统启动 内核启动顺序选择..._linux6进入单用户
一些网站-程序员宅基地
文章浏览阅读297次。转自 http://blog.sina.com.cn/s/blog_4062094e01008tc0.html 一些大概有价值的网站,需要进一步的补充和甄别。 终于发现把有用的网站放到收藏夹里也不可靠了,总是丢,也疏于整理。现在在 www.g...
深度学习-自动求导-程序员宅基地
文章浏览阅读846次。跟沐神学AI-矩阵计算_自动求导