微信小程序详细教程(建议收藏)_微信小程序教程-程序员宅基地
一.小程序的开发准备
1. 小程序的安装与创建
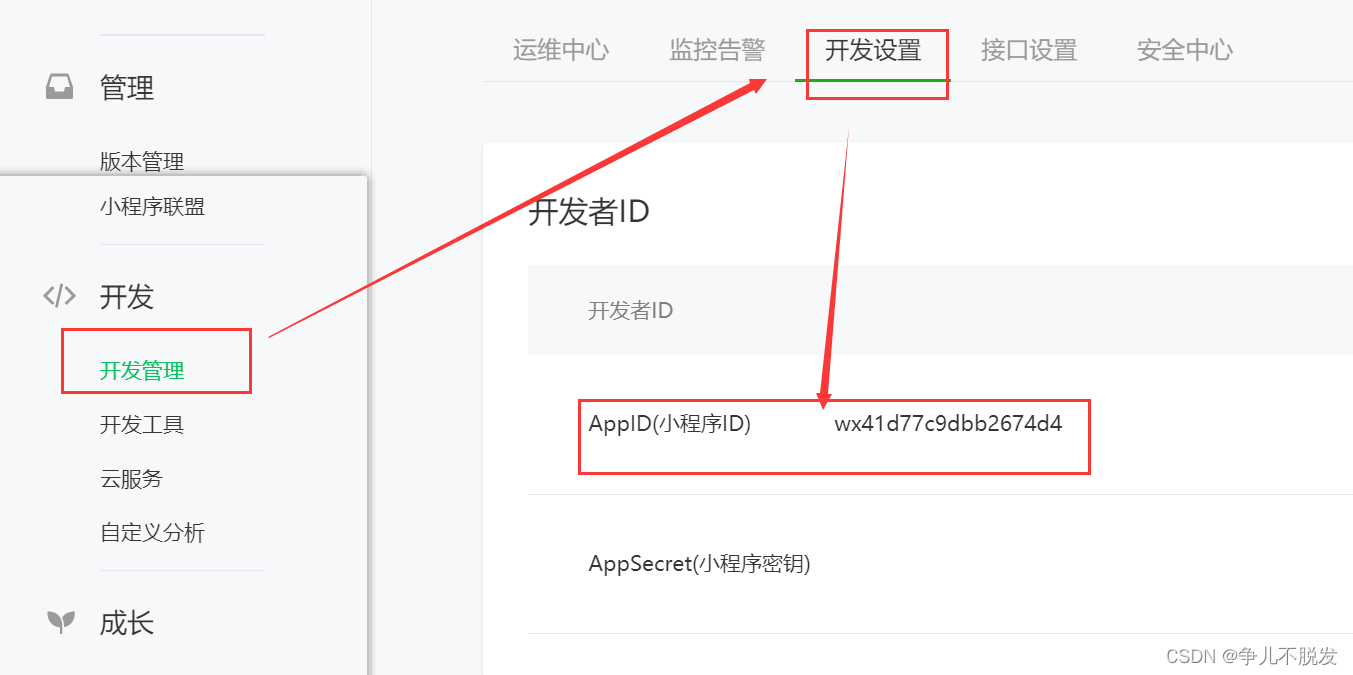
- 第一步 打开小程序官网
- 第二步 找到开发管理,找到开发设置,下面有一个AppID,复制即可,后面开发小程序需要用

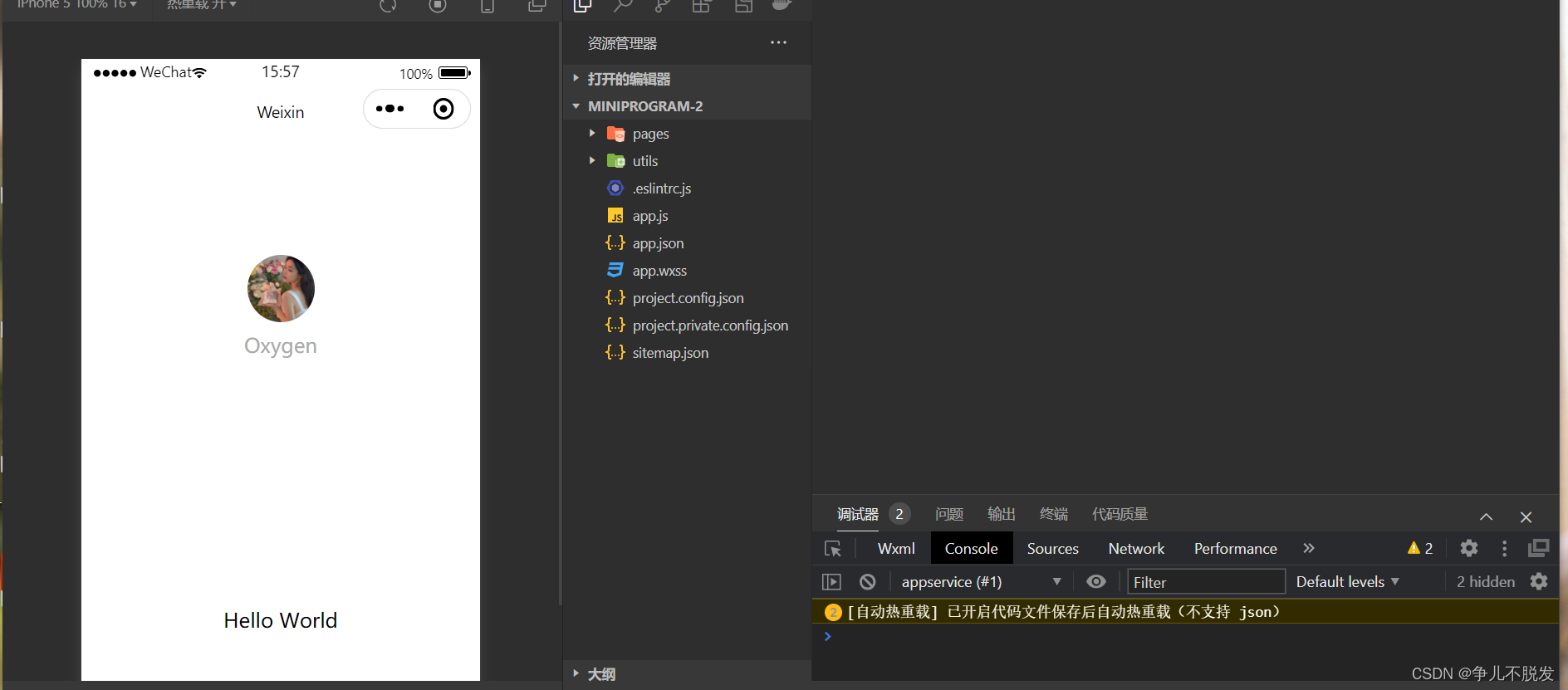
- 新建项目 ,需要先下载微信开发工具下载网址,安装完成之后进入如下的界面。复制刚才的AppID,选择不使用云开发,javascript基础模板,进行创建
- 这样就成功创建了小程序,页面显示如下

2. 小程序的介绍
小程序就是微信里面app,16年推出,它的内存,源码,图片,存储,接口与数据都有限制。在微信自由分享,不用下载app,能快速的开发,使用微信的api接口。竞品:支付宝小程序,钉钉,美团,头条,抖音,QQ,小程序等。
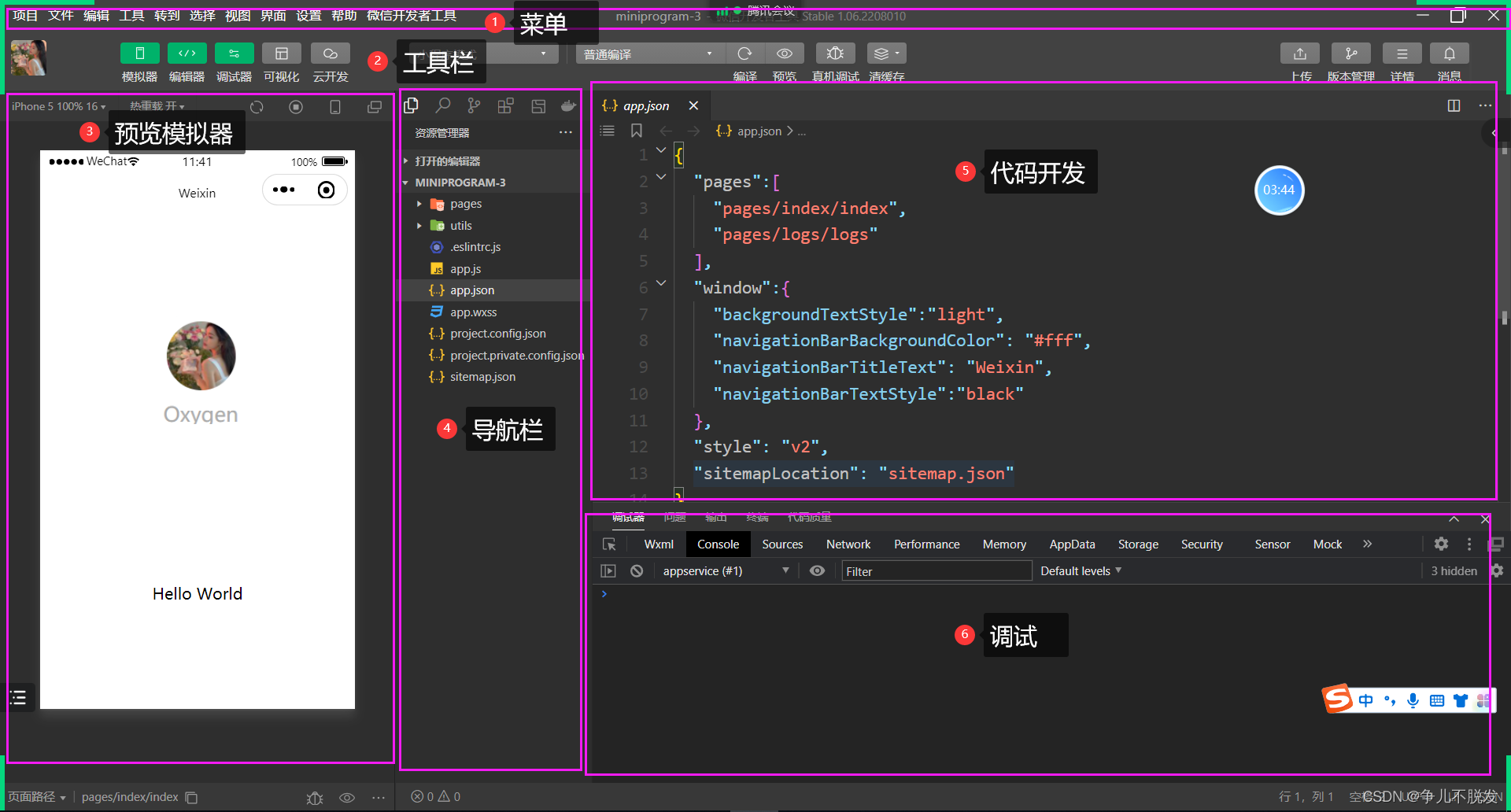
- 我们发现小程序的界面主要由一下几部分组成

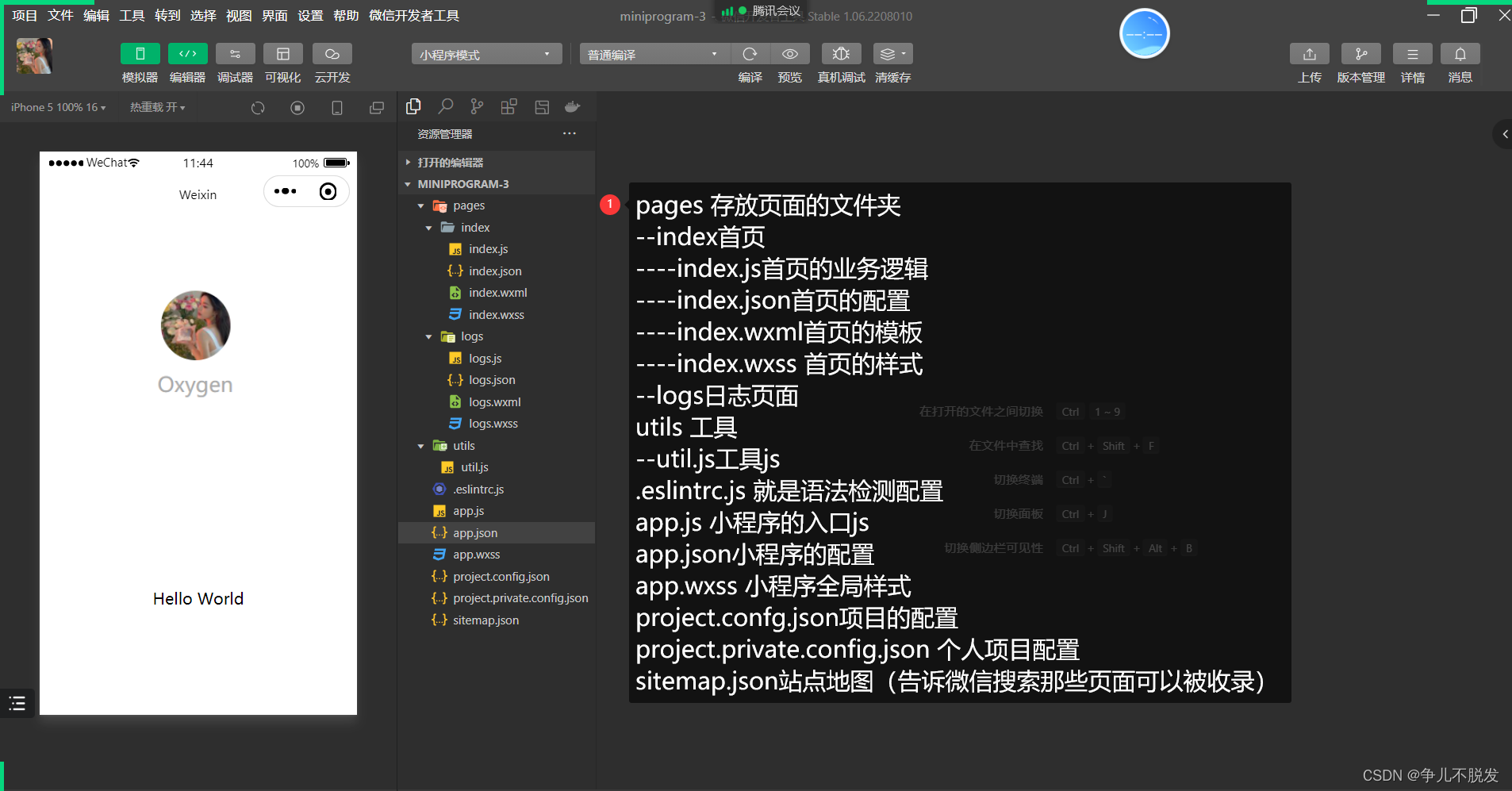
- 项目的组成主要包括以下内容

- 页面组件pages/home
- home.wxml 模板文件
- home.js业务逻辑
- home.wxss 样式
- home.json 页面配置
-
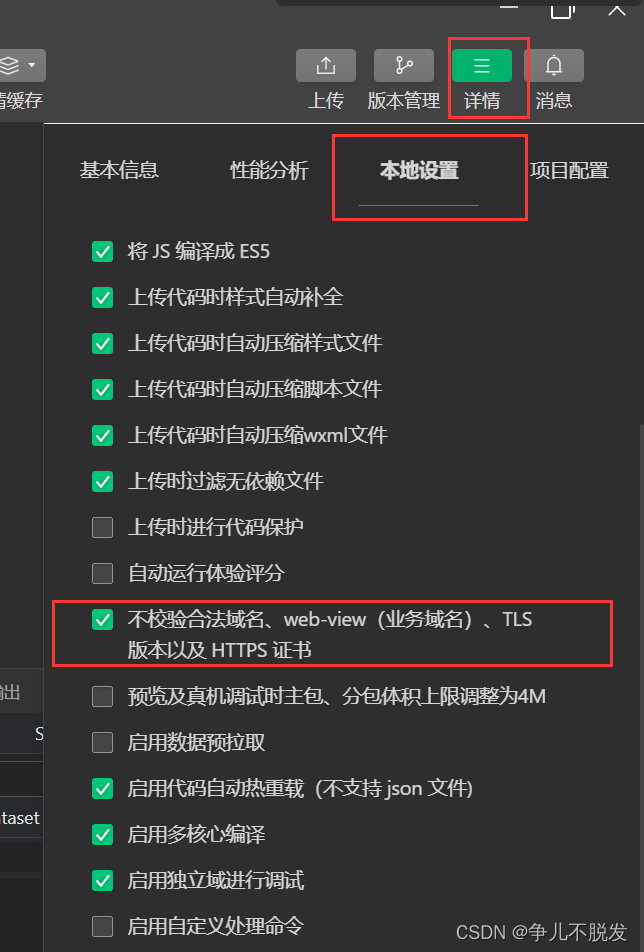
特别注意勾选 不检验合法域名

-
小程序的限制
源文件大小 每个包不能超过2M 总共不能超过16-20M页面缓存堆栈5层 底部栏 最少2个最多5个 底部栏图片31K本地存储 1次1M最多100MsetData 不能超过1M功能和微信一致(右上角胶囊按钮,下拉刷新...)
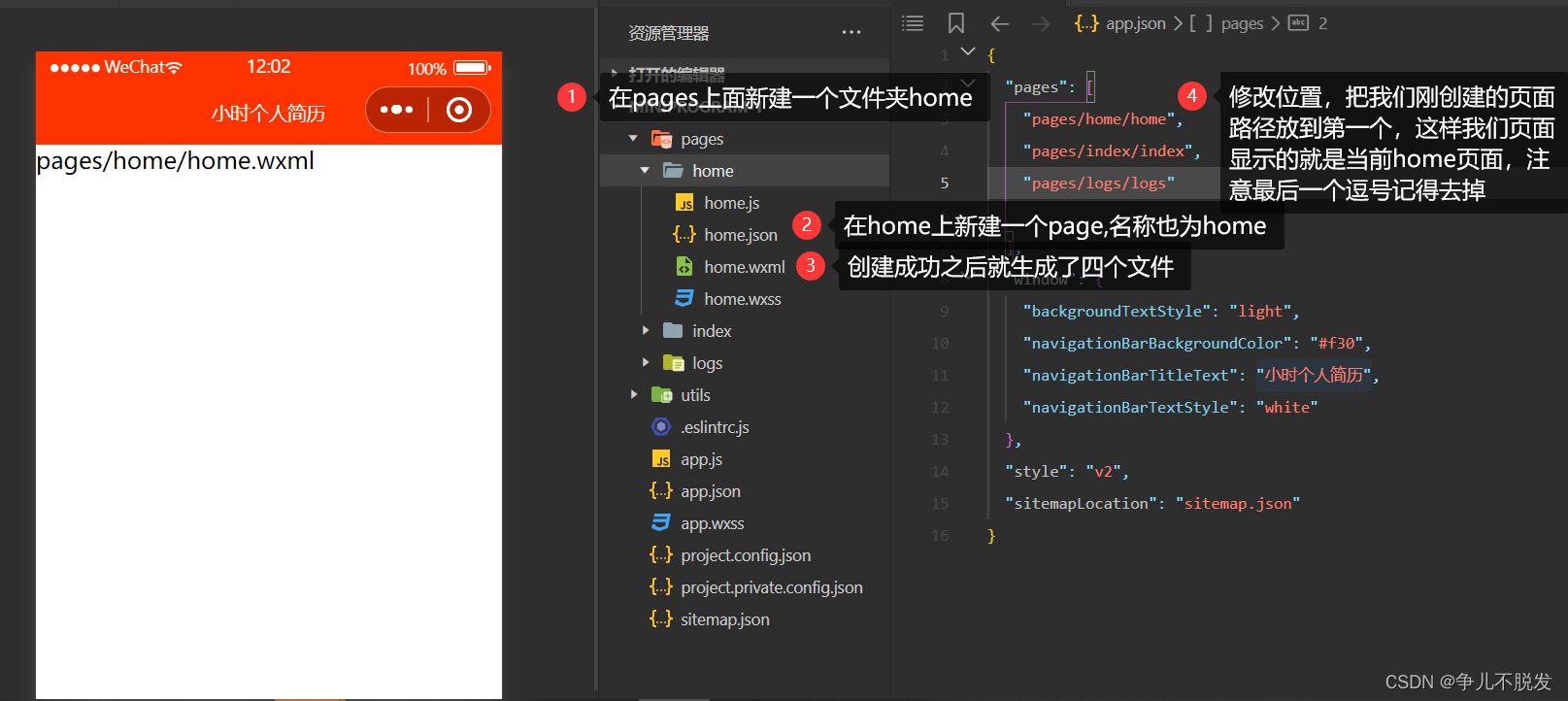
3. 如何新建页面
- 在pages文件夹右键建立新的文件夹
- 在文件中右键新建页面

- 哪个page在最上面,默认显示哪页
- json要求严格语法,不能有多余的注释和逗号
pages 注册页面 window 窗口信息

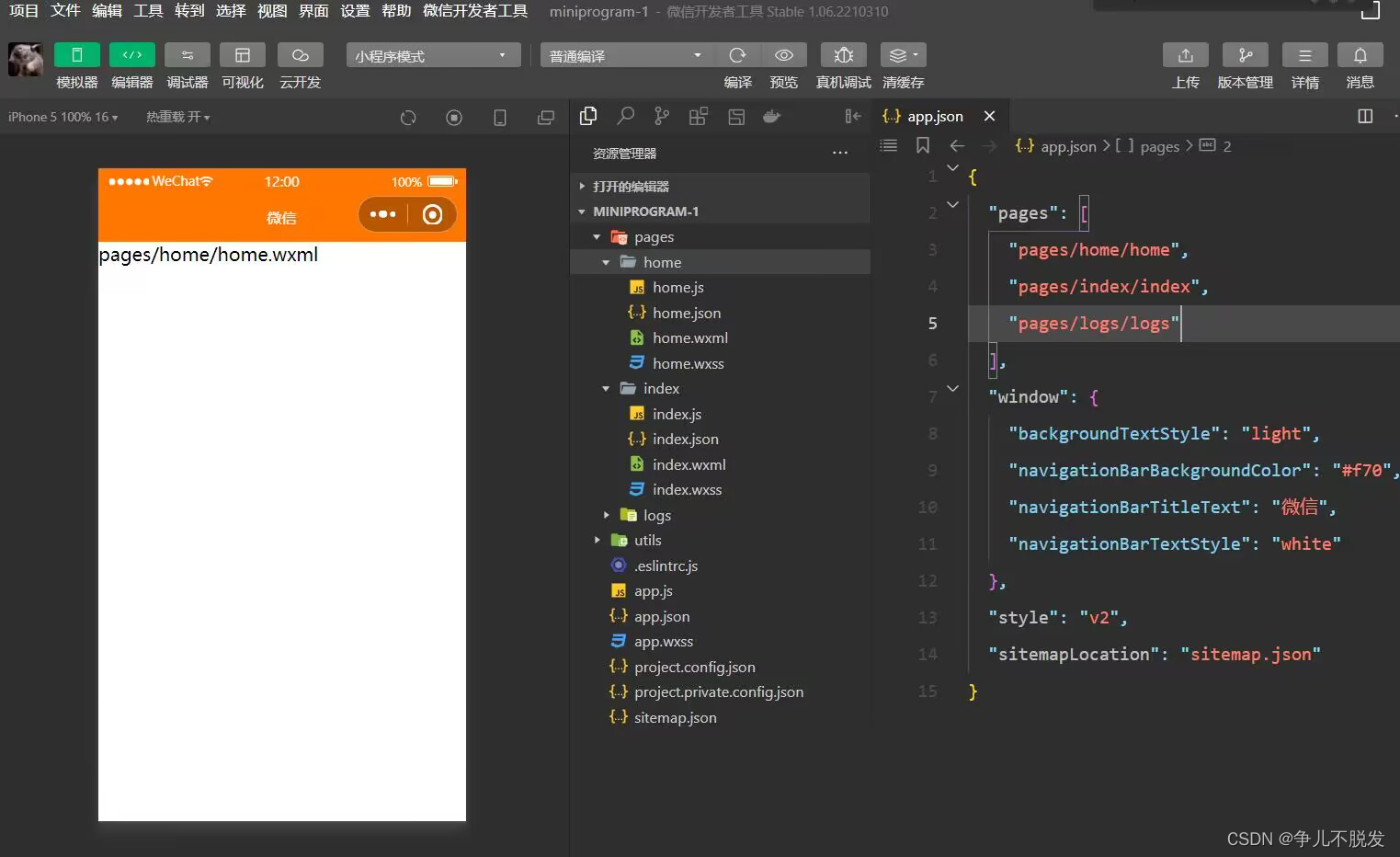
4.修改页面默认设置(页面配置)
- 这是页面默认的

- 我们对导航栏背景颜色,标题,文字颜色进行了修改
{
"enablePullDownRefresh": true, 允许下拉刷新
"backgroundTextStyle": "dark",背景文字颜色
"backgroundColor": "#f70",背景颜色
"navigationBarTitleText": "小时讲笑话",
"usingComponents": {} 组件
}

二.小程序的相关语法
1.小程序的模板语法约等于vue的模板语法
- 文本渲染
{ {msg}}
可以执行简单的js表达式{ {2+3}} { {msg.length}} - 条件渲染
wx:if=""
wx:elif=""
wx:else - 列表渲染
wx:for="{ {list}}"
wx:key="index" { {item}} { {index}} - 自定义列表渲染
定义item与index的名称
wx:for="{ {list}}" wx:for-item="myitem" wx:for-index="myidx" { {myidex}} { {myitem}} - 导入(不常用)
import 只能导入templat内容
<template name="userCart">用户名:{
{
name}} </template>
include 只能导入非template内容
<view>{
{
内容}}</view>
2. 内置组件
(1) view组件 块组件
(2)text组件 行内组件
(3) button组件 按钮
(4) input组件 表单
3. wxss
默认单位是rpx
750rpx等于一个屏幕的宽
375就是50%的宽
4. 事件
-
事件
(1)bindinput 表单输入时
(2)bindconfirm 表单输入确认
(3)bindtap点击时候

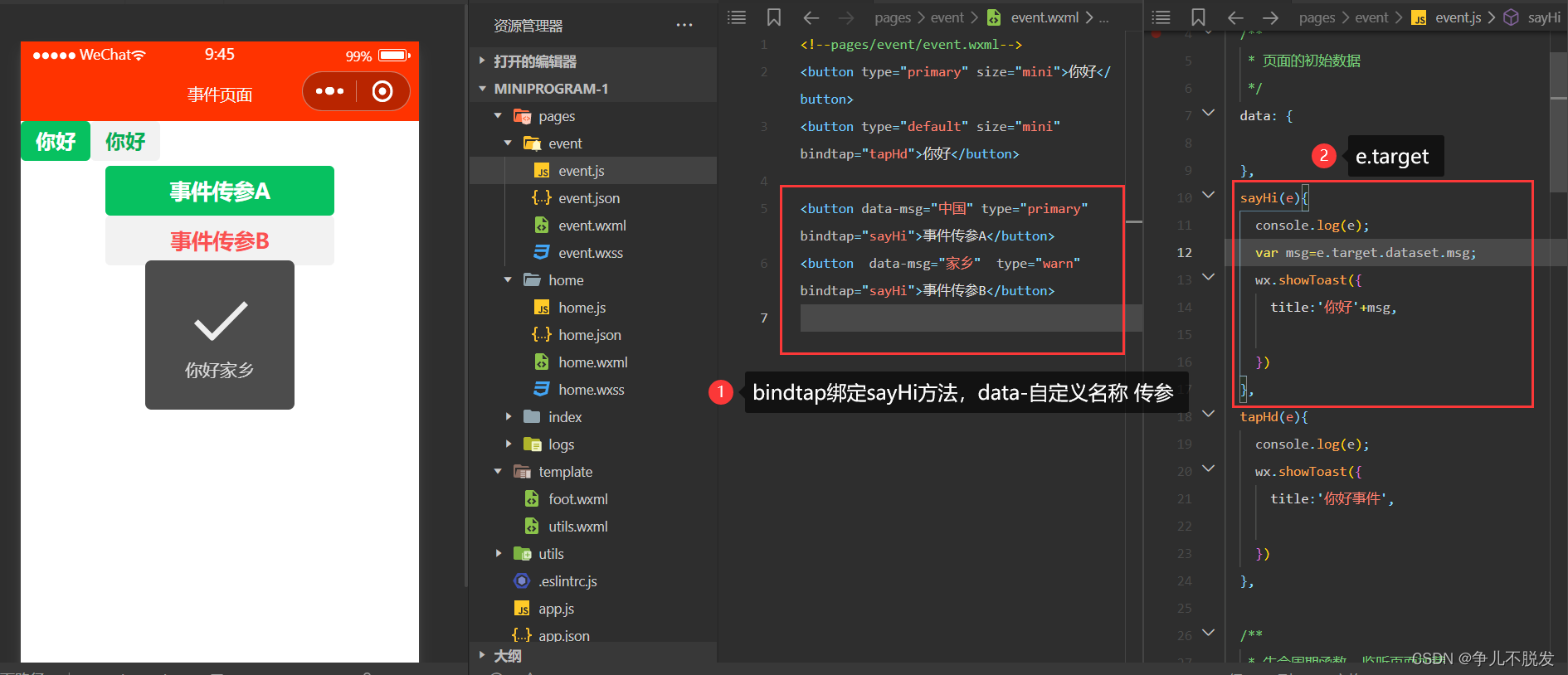
-
事件的传参
<button data.msg="xxx" bindtap="tapHd">
获取事件的参数 e.target.dataset.msg

5. 表单
- 表单的绑定
<input value="{
{s1}}" bindinput="inputHd">
inputHd(e){ this.setData({s1:e.detail.value}) }
- 表单的值获取:e.detail.value
6. 内置的api
(1)显示提示showToast
(2)本地存储wx.setStorageSync(key,value)
(3)本地取 wx.getStorageSync(key)
7. 生命周期
(1)onload页面加载完毕
(2) onPullDownRefresh下拉刷新
(3) onReachBottom触底更新
8.更新数据与视图
this.setData({k:v})
9. 页面栈
页面栈 A页面 B 页面 C 页面 D 页面 E 页面
通过 open-type = “navigate” 页面会缓存起来 最多缓存5层
A页面->redirect B页面 A页面是不会被缓存
E 页面 “navigateBack” 到 D页面 (页面的缓存移除一次)
总结:navigate会增加一层缓存页面
redirect 会替换一层缓存页面
navigateBack 会移除一层缓存页面
10. 小程序的页面跳转
(1)组件跳转
url跳转的地址·
open-type 打开类型
navigate普通跳转
redirect跳转并替换
reLaunch重启
navigateBack返回
(2) api跳转
wx.navigateTo跳转
wx.switchTab 切换底部栏
wx.redirect重定向
wx.rel.aunch重启
- 为什么需要封装request
1. 定义baseURL
2. 添加请求头
3. 添加加载提示
4. 同一错误处理
三.Vant Weapp的引入
-
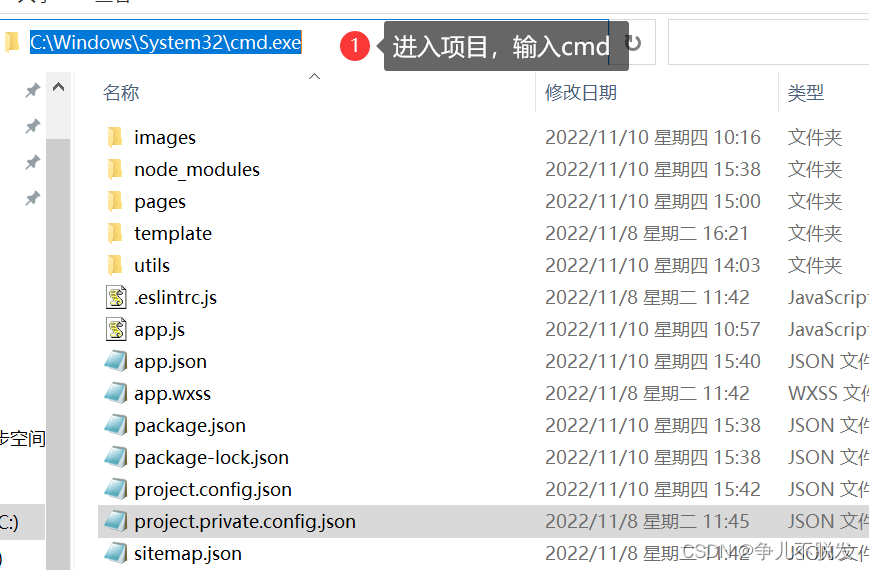
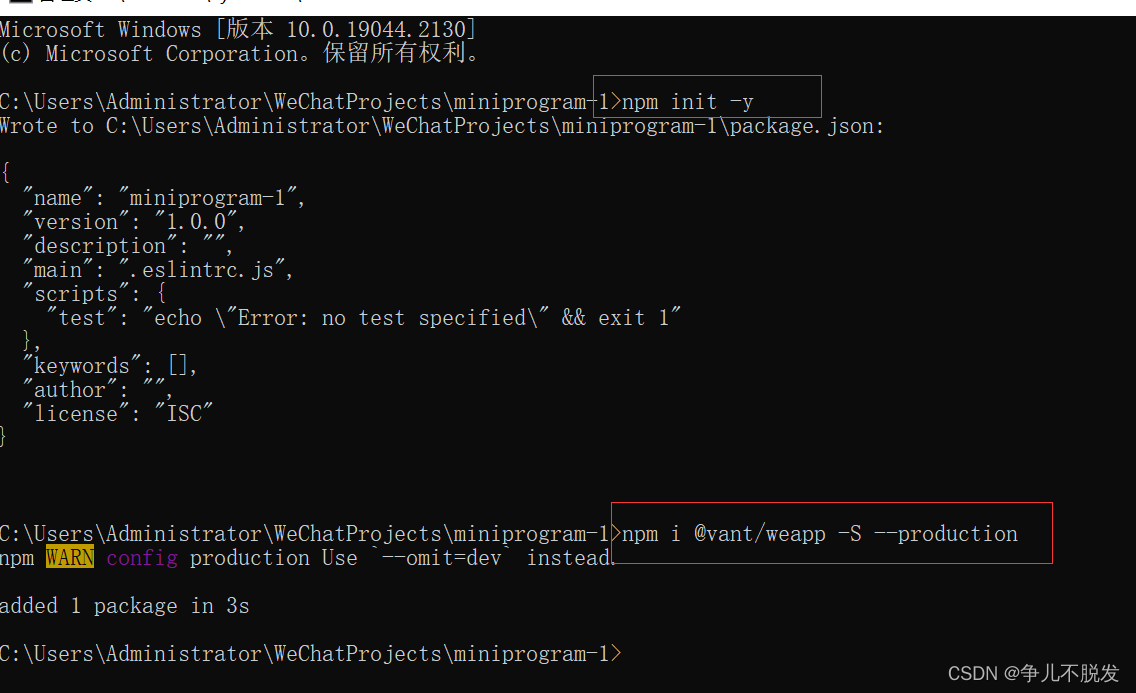
初始化 ,进入项目,输入cmd,j进入后输入npm init -y

-
安装通过 npm 安装
npm i @vant/weapp -S --production

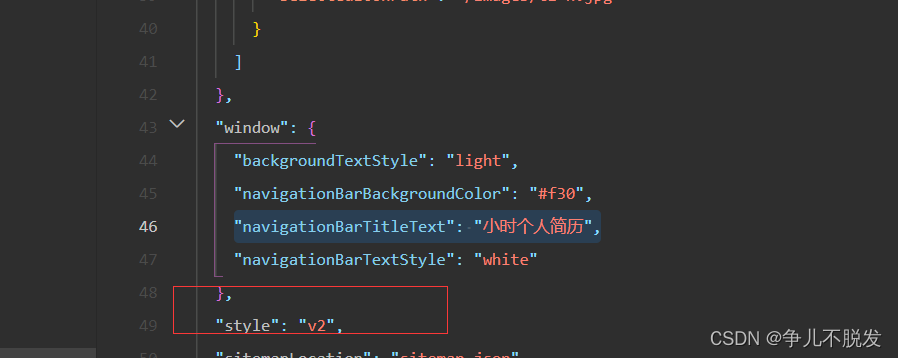
3. 删除style:v2

-
修改project.config.js,packNpmManually改为 TRUE 添加对象

-
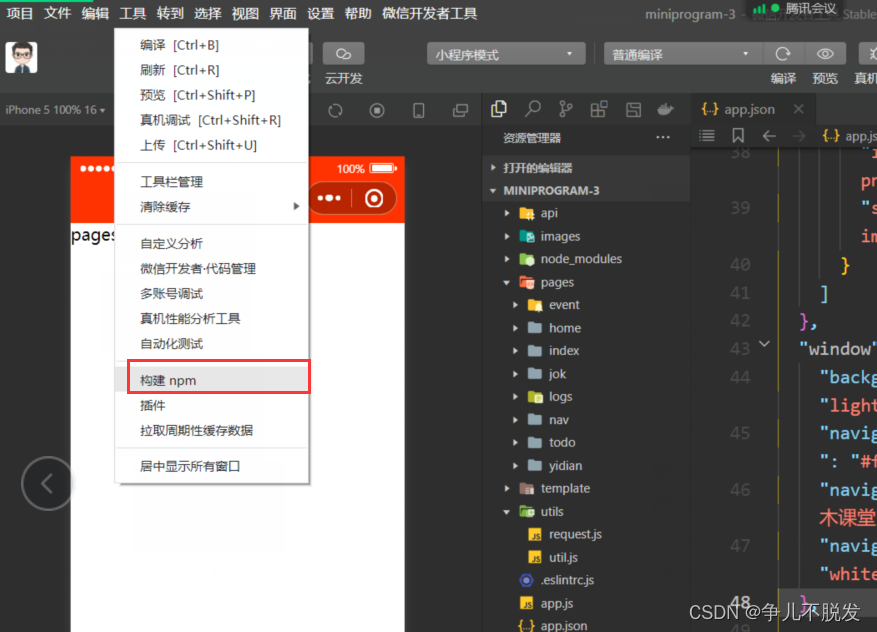
点击工具,构建npm ,构建成功会出现
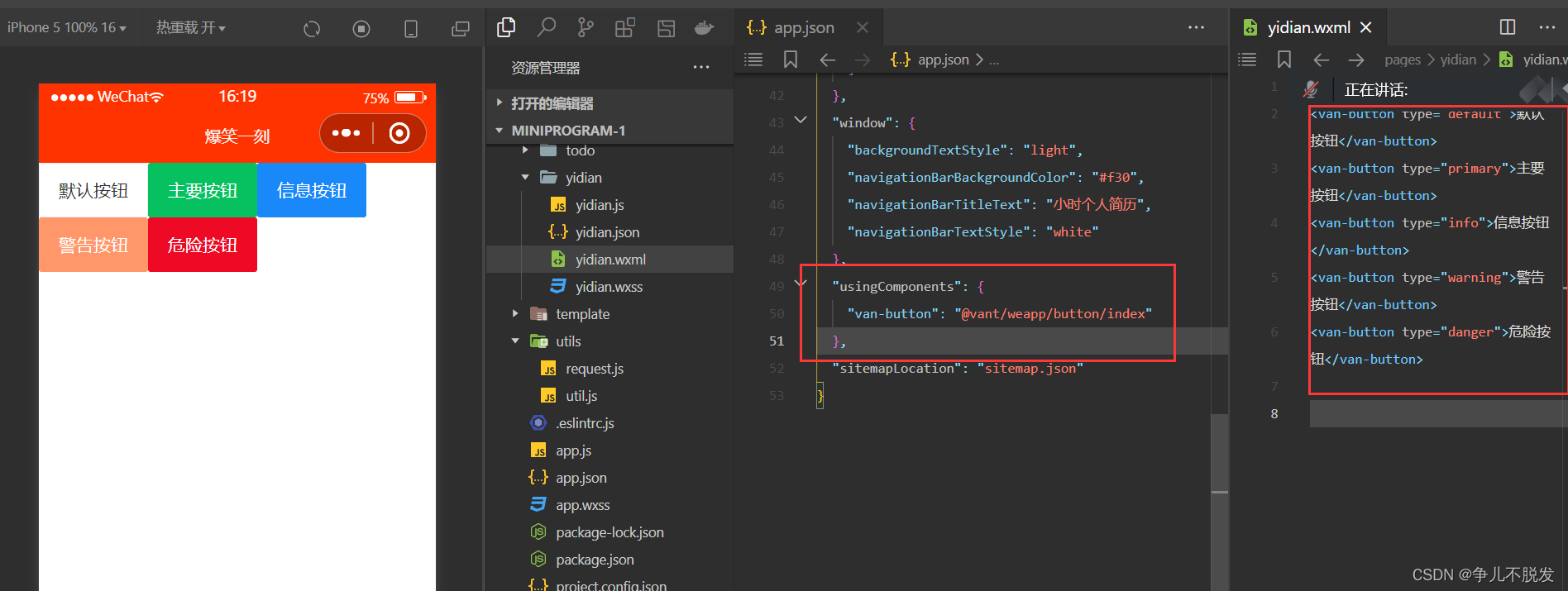
 6. 导入组件,使用组件
6. 导入组件,使用组件

四. tab底部栏
- 引入,在app.json或index.json中引入组件
"usingComponents": {
"van-tab": "@vant/weapp/tab/index",
"van-tabs": "@vant/weapp/tabs/index"
}
- 使用插件.通过active设定当前激活标签对应的索引值,默认情况下启用第一个标签
<van-tabs active="a">
<van-tab title="标签 1" name="a">内容 1</van-tab>
<van-tab title="标签 2" name="b">内容 2</van-tab>
<van-tab title="标签 3" name="c">内容 3</van-tab>
</van-tabs>
以上就是全部内容啦,有点多但是很全, 对你有帮助的话,不要忘了一键三连哦

智能推荐
JS表单的获取、表单元素的获取、提交表单_js 获取表单某个属性值-程序员宅基地
文章浏览阅读1w次,点赞12次,收藏67次。获取表单document.getElementById(“id属性值”),通过表单的id属性值获取属性对象document.表单的name属性值,通过表单的name属性值获取表单对象document.forms[下标],通过指定下标获取表单元素document.forms[表单的name属性值获取],通过表单的name属性值获取表单对象document.forms:获取HTML文档中所有的表单对象<body> <!-- 获取表单(前两种常用) 1.._js 获取表单某个属性值
机器学习——决策树(2020最新版)-程序员宅基地
文章浏览阅读3.2k次,点赞7次,收藏43次。决策树是一种机器学习的方法。决策树的生成算法有ID3, C4.5和C5.0等。决策树是一种树形结构,其中每个内部节点表示一个属性上的判断,每个分支代表一个判断结果的输出,最后每个叶节点代表一种分类结果。
【南京邮电大学】密码学实验2:国家商用密码SM4算法python实现(详细注释、附运行结果)_python sm4-程序员宅基地
文章浏览阅读1.4k次。国密SM4的Python实现其他人也写了,本程序的优点在于考虑了明文输入不足128bits(二进制下)的情况,并给出了大量注释即调试用代码(已注释),方便大家进行调试、优化。希望大家通过本程序一起学习呀。_python sm4
jQuery - 获取内容和属性浅谈-程序员宅基地
文章浏览阅读360次,点赞4次,收藏9次。("#btn1").click(function(){ alert("值为: " + $("#test").val());"W3C 文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。jQuery 拥有可操作 HTML 元素和属性的强大方法。jQuery 中非常重要的部分,就是操作 DOM 的能力。jQuery attr() 方法用于获取属性值。
科普帖:一起来聊聊开源数据库MongoDB-程序员宅基地
文章浏览阅读1k次,点赞26次,收藏21次。本教程向你介绍了MongoDB数据库。你将发现如何安装该软件、操作数据,并将数据设计技术应用于你自己的应用程序。
支付宝统一支付回调接口(适用于H5、PC、APP)_支付宝支付回调接口-程序员宅基地
文章浏览阅读1.9w次,点赞8次,收藏20次。支付宝统一支付回调接口(适用于H5、PC、APP)_支付宝支付回调接口
随便推点
linux上使用android-ndk上编译boost库_linux android boost-程序员宅基地
文章浏览阅读351次。1. 下载android ndkhttps://developer.android.google.cn/ndk/downloads/2. 下载Boost-for-Androidhttps://github.com/moritz-wundke/Boost-for-Android3. 在linux设置ndk环境变量export PATH=$PATH:/home/test/android/android-ndk-r21d4. 进入Boost-for-Android执行./build-a_linux android boost
【车间调度】基于matlab灰狼算法GWO求解置换流水车间调度问题PFSP【含Matlab源码 3357期】-程序员宅基地
文章浏览阅读254次,点赞10次,收藏2次。灰狼算法GWO求解置换流水车间调度问题PFSP完整的代码,方可运行;可提供运行操作视频!适合小白!
ROSubuntu实战:理解话题topics_ubuntu用什么指令查看话题数据-程序员宅基地
文章浏览阅读739次。1.准备工作1.1 roscore在新的终端中,运行roscore1.2 turtlesim运行turtlesim$ rosrun turtlesim turtlesim_node1.3 乌龟键盘遥操作我们需要有东西来操控乌龟移动。打开新的终端输入$ rosrun turtlesim turtle_teleop_key现在可以使用键盘的箭头按钮来控制乌龟移动。切记一定要在tu..._ubuntu用什么指令查看话题数据
2020 款大众朗逸车上坡低速转弯时发动机易熄-程序员宅基地
文章浏览阅读95次。正常情况下,发动机转速降低时,喷油脉宽应变小,由此怀疑发动机熄火是由供油不足引起的。,这说明虽然燃油泵电流降低,但燃油泵转速升高,由此推断此时燃油泵抽吸不到燃油,在空转,负载变小。接车后试车,起动发动机,发动机怠速运转正常,且组合仪表上没有故障灯点亮。所示,其中蓝色线为曲轴位置传感器信号,黄色线为进气歧管绝对压力传感器信号,红色线为气缸。喷油信号,绿色线为燃油压力,橙色线是根据曲轴位置传感器信号计算的发动机转速(利用。所示,其中蓝色线为曲轴位置传感器信号,黄色线为燃油泵电流,红色线为气缸。
matlab中的SVM_matlab svm函数-程序员宅基地
文章浏览阅读1.9k次,点赞2次,收藏7次。Matlab SVM最近项目要用到SVM,时间紧,所以就直接用Matlab提供的库函数。另外,这个最负盛名的libsvm,台湾林智仁教授开发的开源包,http://www.csie.ntu.edu.tw/~cjlin/libsvm/业界很有名的一个包,有各种各样的接口,现在最新更新到Python。 Matlab中SVM的函数主要有两个:%svmtrain:s_matlab svm函数
google earth 卫星无偏移免费下载,91卫图助手_卫星助手等高线-程序员宅基地
文章浏览阅读2.6k次。google earth 卫星无偏移免费下载,91卫图助手91卫图助手下载器永久免费啦!!免费版就能轻松下载Google Earth等几十种无偏移影像、历史影像,及使用包含在线标注、投影转换(支持54,80,2000坐标系以及地方独立坐标系)在内的数十种功能,而且是永久免费的!!本软件可下载Google Earth影像、历史影像、陆地及海洋高程,矢量路网建筑地名点,全国乡镇及街区行政区划,影像无..._卫星助手等高线