【Python】新手入门学习:什么是硬编码,如何避免硬编码-程序员宅基地
【Python】新手入门学习:什么是硬编码,如何避免硬编码

文章目录
- 一、硬编码的基本概念
- 二、硬编码的弊端
- 三、避免硬编码的方法
- 四、硬编码与软件设计原则
- 五、硬编码的识别与重构
- 六、总结
- 期待与你共同进步
一、硬编码的基本概念
硬编码,听起来可能像是一个高深莫测的编程术语,但其实它的含义非常简单。简单来说,硬编码就是将某些值或参数直接写入代码中,而不是通过外部配置、用户输入或程序运行时动态获取。这种做法虽然在某些情况下可以简化代码,但往往也会带来一系列问题。
举个例子,假设你正在编写一个程序,需要从一个固定的URL获取数据。如果你直接在代码中写入这个URL,那么这就是一个硬编码的例子。当你需要更改URL时,就必须修改代码并重新部署。这样的做法显然不够灵活,也不利于代码的维护和扩展。
二、硬编码的弊端
硬编码的弊端主要体现在以下几个方面:
- 缺乏灵活性:硬编码的值在代码中是固定的,无法根据外部条件或用户需求进行动态调整。
- 维护困难:当需要修改硬编码的值时,必须修改代码并重新部署。随着代码量的增加,维护成本也会急剧上升。
- 可读性差:硬编码的值可能会使代码变得冗长和混乱,降低代码的可读性。
- 不利于扩展:硬编码限制了代码的扩展性,使得程序难以适应新的需求或场景。
三、避免硬编码的方法
既然硬编码有这么多弊端,那么我们应该如何避免它呢?以下是一些常用的方法:
- 使用配置文件:将需要变动的值写入配置文件,程序在运行时读取配置文件获取这些值。这样,当需要修改值时,只需修改配置文件而无需修改代码。
- 使用环境变量:环境变量是一种在程序运行时动态获取值的方式。通过环境变量,我们可以将配置信息与代码分离,提高代码的灵活性和可维护性。
- 使用数据库或外部服务:对于需要频繁变动的数据,可以考虑使用数据库或外部服务进行存储和管理。程序通过API接口获取数据,实现与数据的解耦。
下面是一个简单的示例,展示如何使用配置文件避免硬编码:
import configparser
# 读取配置文件
config = configparser.ConfigParser()
config.read('config.ini')
# 获取配置信息
url = config['data']['url']
api_key = config['data']['api_key']
# 使用配置信息进行操作
# ...
在上面的示例中,我们使用了Python内置的configparser模块来读取配置文件。配置文件config.ini的内容如下:
[data]
url = https://api.example.com/data
api_key = abc123
通过读取配置文件,我们可以动态地获取URL和API密钥,而无需在代码中硬编码它们。当需要更改这些值时,只需修改配置文件即可。
四、硬编码与软件设计原则
硬编码与软件设计原则中的一些概念是相悖的。例如,开放封闭原则(OCP)强调软件实体(类、模块、函数等)应该对扩展开放,对修改封闭。而硬编码往往导致软件实体对修改不封闭,因为每次修改硬编码的值都需要直接修改代码。
此外,单一职责原则(SRP)也要求我们将功能拆分到不同的类或模块中,每个类或模块只负责一项职责。硬编码可能会使得某个类或模块承担过多的职责,降低代码的可读性和可维护性。
因此,在编写代码时,我们应该尽量避免硬编码,遵循软件设计原则,提高代码的质量和可维护性。
五、硬编码的识别与重构
识别并重构代码中的硬编码是一个重要的编程技能。以下是一些建议,帮助你识别和重构硬编码:
- 代码审查:定期进行代码审查,关注那些直接写入代码中的值。思考这些值是否应该被硬编码,是否有更好的方式来管理它们。
- 使用IDE或代码编辑器功能:现代IDE和代码编辑器通常提供了查找和替换功能,可以帮助你快速定位并修改硬编码的值。
- 重构实践:当发现硬编码时,尝试将其重构为使用配置文件、环境变量或外部服务的方式。这可能需要一些额外的工作,但长远来看,它将使代码更加灵活和可维护。
六、总结
硬编码虽然看似简单方便,但却隐藏着诸多弊端。作为Python新手,我们应该尽量避免硬编码,学会使用配置文件、环境变量和外部服务等方式来管理代码中的值。这样不仅可以提高代码的灵活性和可维护性,还能使我们的编程技能得到提升。
希望本文能够帮助你更好地理解硬编码的概念和危害,掌握避免硬编码的方法。
期待与你共同进步
亲爱的读者,非常感谢你每一次的停留和阅读!你的支持是我们前行的最大动力!
在这茫茫网海中,有你的关注,我们深感荣幸。你的每一次点赞、收藏、评论和关注,都像是明灯一样照亮我们前行的道路,给予我们无比的鼓舞和力量。
我们会继续努力,为你呈现更多精彩和有深度的内容。同时,我们非常欢迎你在评论区留下你的宝贵意见和建议,让我们共同进步,共同成长!
无论你在编程的道路上遇到什么困难,都希望你能坚持下去,因为每一次的挫折都是通往成功的必经之路。我们期待与你一起书写编程的精彩篇章!
最后,再次感谢你的厚爱与支持!愿你在编程的道路上越走越远,收获满满的成就和喜悦!祝你编程愉快!
期待与你共同进步
亲爱的读者,非常感谢你每一次的停留和阅读!你的支持是我们前行的最大动力!
在这茫茫网海中,有你的关注,我们深感荣幸。你的每一次点赞、收藏、评论和关注,都像是明灯一样照亮我们前行的道路,给予我们无比的鼓舞和力量。
我们会继续努力,为你呈现更多精彩和有深度的内容。同时,我们非常欢迎你在评论区留下你的宝贵意见和建议,让我们共同进步,共同成长!
无论你在编程的道路上遇到什么困难,都希望你能坚持下去,因为每一次的挫折都是通往成功的必经之路。我们期待与你一起书写编程的精彩篇章!
最后,再次感谢你的厚爱与支持!愿你在编程的道路上越走越远,收获满满的成就和喜悦!
关于Python学习指南
如果想要系统学习Python、Python问题咨询,或者考虑做一些工作以外的副业,都可以扫描二维码添加微信,围观朋友圈一起交流学习。


我们还为大家准备了Python资料和副业项目合集,感兴趣的小伙伴快来找我领取一起交流学习哦!
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
包括:Python激活码+安装包、Python web开发,Python爬虫,Python数据分析,人工智能、自动化办公等学习教程。带你从零基础系统性的学好Python!
Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。(全套教程文末领取)

Python学习视频600合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

温馨提示:篇幅有限,已打包文件夹,获取方式在:文末
Python70个实战练手案例&源码
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

Python大厂面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


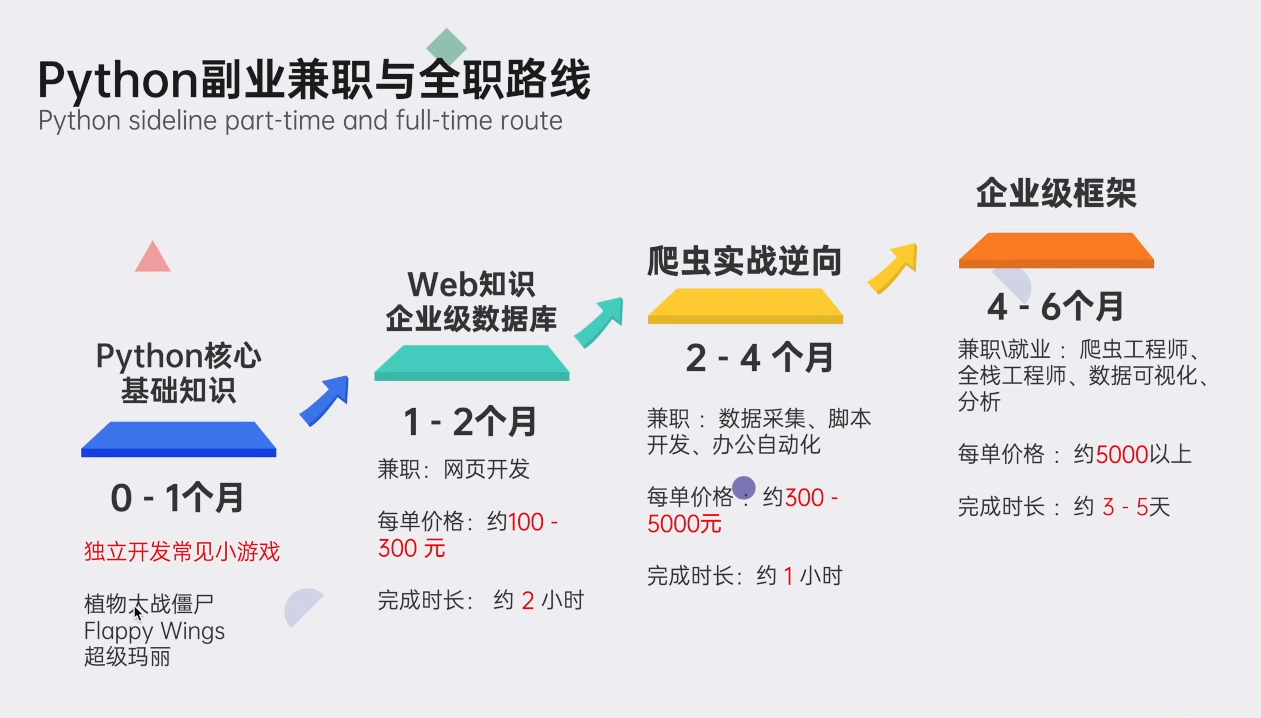
Python副业兼职路线&方法
学好 Python 不论是就业还是做副业赚钱都不错,但要学会兼职接单还是要有一个学习规划。

这份完整版的Python全套学习资料已经上传,朋友们如果需要可以扫描下方CSDN官方认证二维码或者点击链接免费领取【保证100%免费】

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue