简单的UI框架 | 一、UI界面的搭建_ui界面怎么做-程序员宅基地
简单的UI框架
UI界面的搭建
前言
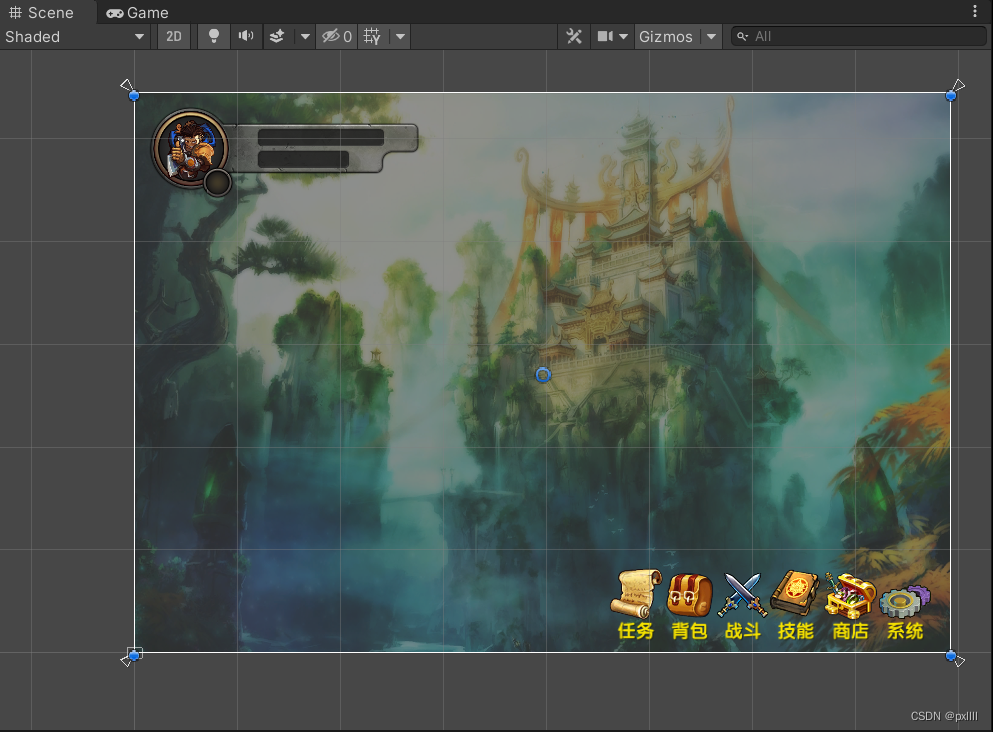
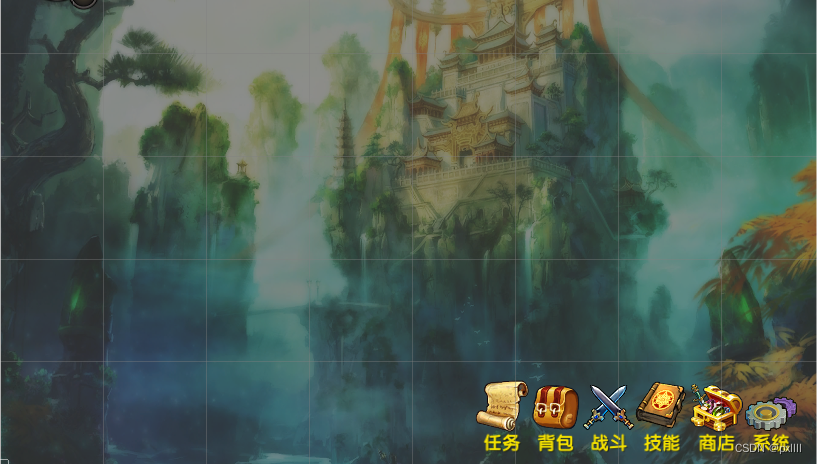
本文将会学习到如何搭建这样基本的UI界面。
一、UI资源的导入
直接将下载好的资源文件夹拖入Assets文件下即可
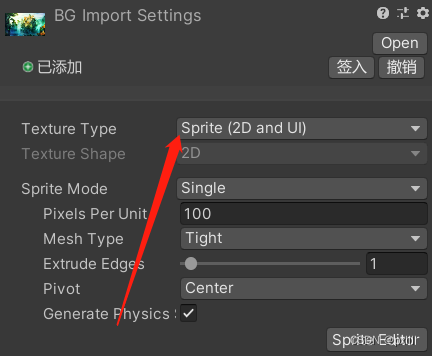
在设置图面的时候需要注意,点击图片,需要将图片的Texture Type设置为如图中的类型,因为此模式为2D游戏中的UI资源类型,再用资源之前需要先设置。

二、游戏主界面设置
1.背景设置
首先建立一个Canvas画布,此画布用来存放UI界面的所有东西,并显示在Game界面的最上方,是人机交互的主要界面。
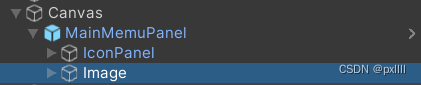
然后再画布下建立一个Panel(Panel控件又叫面板,面板实际上就是一个容器,在其上可放置其他 UI 控件),命名为MainMemuPanel(重新命名是为了以后在代码中调用的时候可以方便的找到),并在MainMemuPanel下新建一个Panel和Image,分别用来存放游戏主玩法图标的按钮和人物面板背景图片。

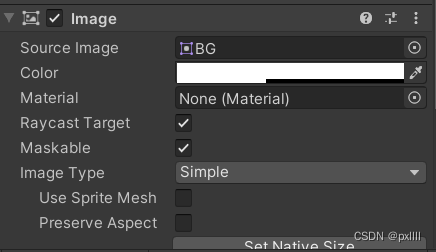
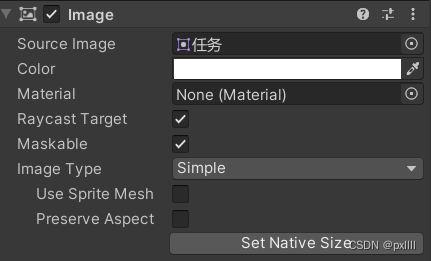
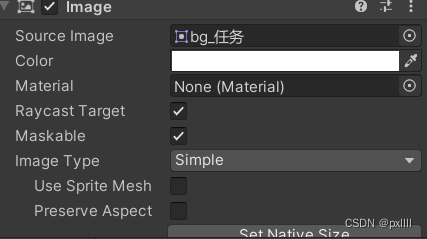
点击MainMemuPanel,在右边找到Source Image,将我们的背景图片加载进去。

此时我们的背景图片已经导入完毕,可以开始接下来的操作。
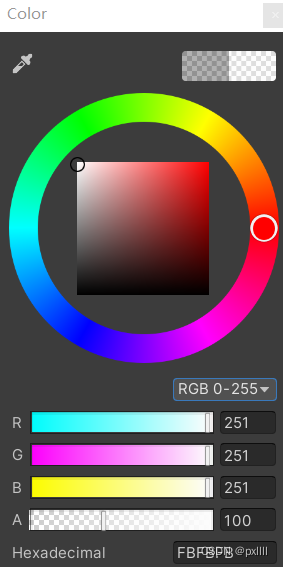
拓展:点击MainMemuPanel右边的Color,打开Color面板。

下面会有四个可拉动的选项,其中的第四项为透明度的选择,让我们把透明度拉小之后可以发现背景图片变得透明,这样也可以方便我们在玩游戏的时候避免背景图片太深,造成的观感问题。
2.游戏主玩法图标按钮
在上面我们在MainMemuPanel下建立了一个Panel用来存放游戏主玩法的图标按钮的面板,我们将它命名为IconPanel。接下来我们要开始建立游戏主玩法的图标按钮。
首先在IconPanel下建立一个Button,命名为TaskButton,用来描述我们的人物图标按钮。

Button控件会自动生成一个Text控件,用来为我们的Button命名。
点击TaskButton,同样将Source Image选择为我们的任务图标资源。

在这个界面最下方有一个按钮叫做 Set Native Size,用来将我们的图片变换为原来的大小,这样我们在调整按钮图片大小时不会出现显示的问题。
接下来我们点击TaskButton下的Text控件,将Text内容设置为“任务”即可。

然后再Scene中将任务见面按钮调整到我们希望的位置和大小即可。

接下来我们分别要建立背包、战斗、技能、商店、系统图标按钮,我们可以在Hierarchy界面找到我们的TaskButton,直接复制粘贴即可,并重新命名,更换图标,设置Text内容即可,最后再Secne界面中调整他们之间的位置即可。

因为我们的工程只是刚刚开始,所以我只创建了一个Image控件来表示我的人物界面,后续不断地开发,将会对他进行更改。

此界面可参照上面的步骤进行。
3.游戏主玩法界面
有了图标按钮,就要有对应的点击按钮后产生的界面,因为只是再UI搭建阶段,所以只需要先建立界面就可以,后续再通过脚本文件实现他们之间的转换。
界面的搭建与上面的图标按钮搭建如出一辙。
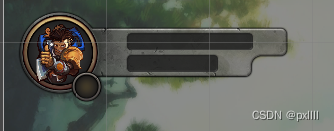
我们在画布下方新建立一个Panel,命名为TaskPanel,用来表示任务界面,同样在Source Image中替换我们的界面资源。

这里我们需要界面一个Text和一个Button,分别来表示界面的名字和关闭界面的按钮。

Text控件中的内容当然就是“任务”,用来提示这个时任务界面。
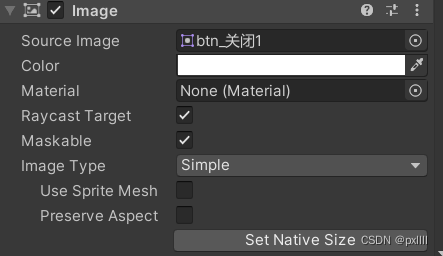
Button控件,首先先将我们的资源导入,将其自带的Text控件可以删除,因为我们这里不需要告诉别人这个是关闭按钮。

最后的效果如下:

将这个界面中心与Secne中心一齐就可以。
同理其他的界面只需要复制粘贴即可,只是Text的内容不同。
至于各种界面内的效果,在我们后期的创建中会慢慢完善。
4.预制体
我们的画布上现在有很多东西,当我们的作品不断变大后,这样将很难管理,所以接下来我们要用到Unity中一个很重要的知识点——预制体
什么是预制体
unity预制体是用来创建和存储一个游戏对象的所有组件,各项属性和子对象。当需要多次重复使用同一个游戏对象时,便可以使用 预制体,将该游戏对象设置为预制体。
了解了预制体是什么那我们该怎么创建呢?
很简单只需要将Hierarchy界面中的GameObject、UI等,左键点击拖入我们要存放预制体的文件夹里面即可。这里我建立了一个UIPanel文件夹用来存放我的各种界面的预制体。


这样做的好处是,我以后要用到的时候,我可以方便的拿出来,并且重复的用,不用我每次都去重新创建。
创建好预制体之后,会发现Hierarchy界面中都变成了蓝色的文字,这样就说明创建成功了。
这样我们就可以将Hierarchy界面中的预制体全部删除,当我们要用的时候,在文件夹内直接拿出来用就可以。
总结
今天我们主要是将大概的UI界面给拼成功,这也是项目的第一步,同样学到了预制体是干什么的。
UI界面的完事将会在后续的不断更新中一点一点的去完善。
智能推荐
移动Web开发字体格式选择(附.woff\.woff2 兼容性)_woff和woff2-程序员宅基地
文章浏览阅读6.2k次,点赞2次,收藏2次。在做移动开发的时候,UI设计师会提供一些定制字体,来提高产品的视觉效果。对于前端开发来说,就需要考虑字体文件的兼容性和文件的大小,在尽量保证UI效果的情况下,兼容更多的浏览器,减少资源体积,使UI效果、兼容性、性能三者达到平衡。由于中文字体字符集的限制,最终字体包文件都会很大,这里不做讨论。下面主要介绍英文、数字符号场景下几种常见的字体格式。.ttfTrueType,是Type 1(Ado..._woff和woff2
Android fastboot驱动无法安装和识别问题-程序员宅基地
文章浏览阅读4.6k次,点赞22次,收藏38次。这篇文章主要讨论了Android fastboot驱动无法安装和识别的问题。首先,描述了问题的现象,即在Android fastboot模式下,设备出现在其他设备中,而且指令不生效。作这是典型的驱动问题,可能是由于驱动异常或者不兼容当前的fastboot设备。_fastboot驱动
【疑难杂症】vue-cli热更新失效_vue-cli2热更新配置,解决热更新失败的问题-程序员宅基地
文章浏览阅读9k次,点赞8次,收藏9次。前情提要公司又双叒要搭建新的前端项目,以前用vue-cli3.0,所以这次就是用vue-cli4来搭建一下玩玩。结果玩不好,vue-cli搭建的vue项目,部分热更新失败。主要体现在:1..vue文件的修改,可以实现热更新;2.在main.js等引入的文件,无法实现热更新。过程私以为是vue-cli版本不同导致的,所以在找度娘的过程中,也指定了是vue-cli4结果试过很多方法:1.配置vue.config.js,几个关键的属性也都开了devServer: { hot:_vue-cli2热更新配置,解决热更新失败的问题
YOLOX学习_yolox voc split-程序员宅基地
文章浏览阅读159次。VOC——infraredUAV_yolox voc split
IOS—两个ViewController间传值_ios 两个页面传值-程序员宅基地
文章浏览阅读482次。IOS中,在两个ViewController之间传值有多种方式,这里学习其中一种,利用临时变量在两个ViewController之间传值,这可能不是最好的传值方式,但是也是一种选择。首先看看工程结构:其中ViewController是第一个界面,SecondViewController是第二个界面,UserEntity为一个实体对象,用来作为在两个界面间传值的媒介。_ios 两个页面传值
直流恒流源电路分析-运放恒流源设计_运放恒流电路-程序员宅基地
文章浏览阅读4.1k次。图四是由运放和三极管组成的V/I转换电路,输入信号Ui经R1加至A1的同相端,T1发射极接有负反馈电阻Rp和RL,负反馈信号经A2缓冲后,经由电阻R3加到A1反相端;因Ip2=0 ,流过负载的电流IL=Io=Ui/Rs,负载上的电流与电压成正比例函数关系,转换系数是1/Rs ,当Rs=500欧时,IL=0.002Ui 例如,若Ui=0。Io=Vref/Rs ,采样电阻Rs取不同的定值,即可得到不同大小的恒流源,但应注意Io(RL+Rs)应小于电源电压,并根据电流大小确定三极管和采样电阻Rs的功率参数。_运放恒流电路
随便推点
AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装_sd contronet模型-程序员宅基地
文章浏览阅读1.2k次,点赞23次,收藏17次。AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装_sd contronet模型
学习-Vue3-绑定内联样式-程序员宅基地
文章浏览阅读178次。<template> <div> <!-- 绑定内联样式--绑定对象 --> <!-- <div :style="{color: activeColor, 'font-size': fontSize+ 'px'}">测试</div> --> <div :style="styleOb..._vue 如何加内联样式
跟奥巴马一起编程(15)-程序员宅基地
文章浏览阅读228次。跟奥巴马一起编程(15)时间限制 1000 ms 内存限制 32768 KB 代码长度限制 100 KB 判断程序 Standard (来自 小小)题目描述美国总统奥巴马不仅呼吁所有人都学习编程,甚至以身作则编写代码,成为美国历史上首位编写计算机代码的总统。2014年底,为庆祝“计算机科学教育周”正式启动,奥巴马编写了很简单的计算机代码:在屏幕上画一个正方形
抖音趣味测试、心理测试类短视频素材哪里找?文案怎么写?技巧大汇总_性格测试类小程序文案怎么获得-程序员宅基地
文章浏览阅读6.4k次。受疫情“宅经济”影响,依托于短视频生态的直播迎来了前所未有的大爆发,全民用户注意力被极度分散。(更多精彩干货请关注共众号:萤火宠)如今短视频市场的火热程度毋庸置疑,对于普通用户来说,短视频平台是时间黑洞,而对于我们互联网人而言,这是个天然的金矿。今天和给大家分享一个短视频引流项目:抖音测试号虽然测试号这种玩法并不是最近的产物,但尽管如此,这个项目还是有非常大的可行性和操作空间,项目的玩法套路还是值得一看,非常值得大家学习。今天将分别从项目玩法揭秘、变现方式 2 个方面,跟大家唠唠关于抖音捡漏号变_性格测试类小程序文案怎么获得
Linux之父终于被劝动:用了30年的Linux内核C语言将升级至C11-程序员宅基地
文章浏览阅读144次。晓查 发自 凹非寺量子位 | 公众号 QbitAI还在使用89年版C语言的Linux内核,现在终于要做出改变了。今天,Linux开源社区宣布,未来会把内核C语言版本升级到C11,预计5.1..._linux的内核换成c11语言有什么影响吗
Java怎么配置环境变量?_java环境变量设置-程序员宅基地
文章浏览阅读2k次。作为一个开发者在自己的系统上面安装Java开发环境设置环境变量是必须会的一项技能。今天小千就来教大家如何去配置环境变量。配置步骤1.首先先要安装好Java环境,这个步骤比较简单,下一步即可,注意要记住我们的安装路径后面需要用到。之后我们在桌面此电脑图标上面点击右键,选择属性。在打开的页面中我们点击左侧的高级系统设置,之后就能够看到环境变量的按钮了。2.点击进去之后可以看到有两个变量设置,我们选择系统变量下面的新建选项,新建一个变量3.之后我们需要用到刚刚安装Java的路径了,在里面我们输入变量名_java环境变量设置