一个会做饭的程序员如何每天给女朋友带不同的便当?-程序员宅基地
作为一个会做饭的程序员,每天给女朋友和自己带饭是必须的,可是每天要吃什么却是一个世纪难题!
以前就想过要开发一个APP,来随机决定明天吃什么菜,然而世界上最痛苦的事情是:
我是一个 Android 开发崽,而女朋友用的是 iPhone!这难道就是世界上最遥远的距离吗?!

就在这时,Flutter 来了,它带着耀眼的光芒和风骚的话语:来啊!上我啊!
这不上还是男人?
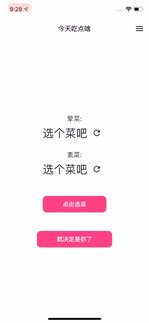
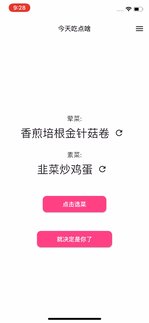
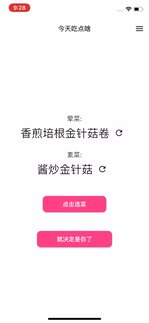
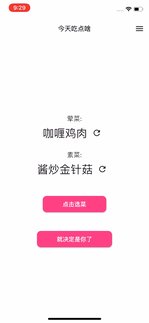
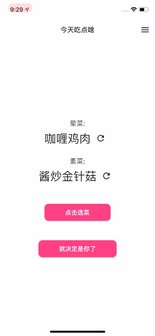
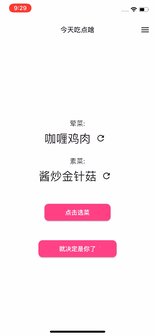
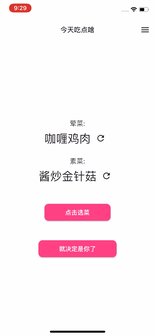
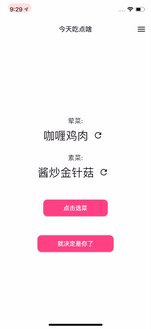
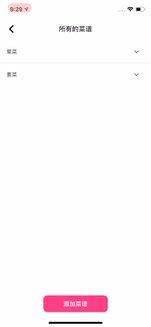
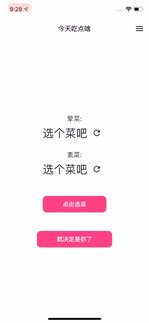
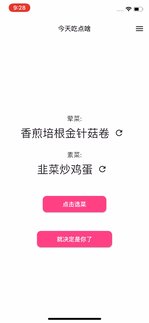
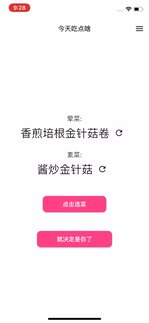
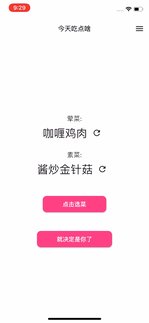
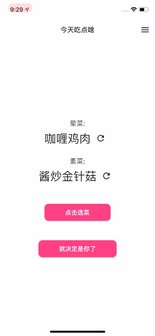
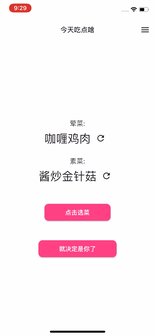
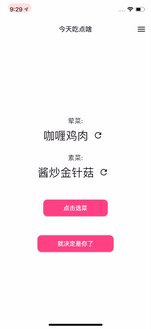
APP 展示
APP基本上一个整天就开发完成了,后续进行了一系列的需求调整,先来看图:




菜品展示



简单放几个?
确定需求
从上面可以看到一共有四个功能:
1.随机选菜,并且可以单独随机某一个2.确认并保存截图到手机3.查看所有菜谱和菜谱使用的时间4.添加新的菜谱
还有一个功能没有体现出来,其实也是比较重要的功能:
七天之内不能有重复的菜出现。
代码实现
我们逐个功能来看,首先看一下首页随机选菜。
随机选菜功能

页面看似很简单,一个 Column 包裹住就 OK,但实际呢?
首先确定我们的需求,该功能就是一个随机选菜的功能,那逻辑如下:
1.先定义数据,然后点击选菜2.荤菜 素菜 全部随机 并附带随机效果
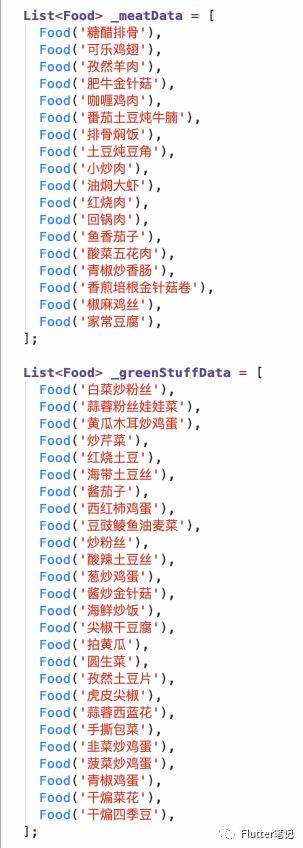
定义数据
该数据为个人所有会做的菜品,并且自己分类为 荤菜 还是 素菜。

定义好数据后,因为考虑到后续有添加新菜的功能,使用 SharedPreferences 保存起来,
每次打开APP的时候先判断一下是否有缓存,如果有缓存则用缓存,没有则存入。
随机选菜并附带随机效果
该功能我们也需要考虑一下,从上图也可以看到,会多次随机菜品,然后刷新页面,
那这个时候肯定不能用 setState(),因为 setState() 会多次 build 我们的页面,这样很不优雅。
BLoC模式
所以我决定使用 BLoC 模式,因为不需要在其他页面使用,所以就定义了一个局部的:
class RandomMenuBLoC {
StreamController<String> _meatController;
StreamController<String> _greenController;
Random _random;
RandomMenuBLoC() {
_meatController = StreamController();
_greenController = StreamController();
_random = Random();
}
Stream<String> get meatStream => _meatController.stream;
Stream<String> get greenStream => _greenController.stream;
random(BuildContext context) async {
var meatData = ScopedModel.of<DishModel>(context).meatData;
var greenStuffData = ScopedModel.of<DishModel>(context).greenStuffData;
for (int i = 0; i < 20; i++) {
await Future.delayed(new Duration(milliseconds: 50), () {
return "${meatData.length == 0 ? "暂无可用菜品" : meatData[_random.nextInt(meatData.length)].name}+${greenStuffData.length == 0 ? "暂无可用菜品" : greenStuffData[_random.nextInt(greenStuffData.length)].name}";
}).then((s) {
_meatController.sink.add(s.substring(0, s.indexOf("+")));
_greenController.sink.add(s.substring(s.indexOf("+")+1));
});
}
}
randomMeat(BuildContext context) async{
var meatData = ScopedModel.of<DishModel>(context).meatData;
for (int i = 0; i < 20; i++) {
await Future.delayed(new Duration(milliseconds: 50), () {
return "${meatData.length == 0 ? "暂无可用菜品" : meatData[_random.nextInt(meatData.length)].name}";
}).then((s) {
_meatController.sink.add(s);
});
}
}
randomGreen(BuildContext context) async{
var greenStuffData = ScopedModel.of<DishModel>(context).greenStuffData;
for (int i = 0; i < 20; i++) {
await Future.delayed(new Duration(milliseconds: 50), () {
return "${greenStuffData.length == 0 ? "暂无可用菜品" : greenStuffData[_random.nextInt(greenStuffData.length)].name}";
}).then((s) {
_greenController.sink.add(s);
});
}
}
dispose() {
_meatController.close();
_greenController.close();
}
}
首先因为考虑到会单独刷新某一个数据,所以定义了两个 streamController,一个素菜,一个荤菜。
然后下面就是随机菜品的方法,通过 Future.delayed来进行一个50毫秒的延时后返回荤菜和素菜随机的结果,并且在 then 方法中调用 streamController.sink.add 来通知 stream 刷新。
UI使用如下:
StreamBuilder(
stream: _bLoC.greenStream,
initialData: "选个菜吧",
builder: (context, snapshot) {
_greenName = snapshot.data;
return Text(
_greenName,
style: TextStyle(fontSize: 34, color: Colors.black87),
);
},
),这样就完成了我们上图的需求,每隔50毫秒就改变一下菜名,来达到随机的效果。
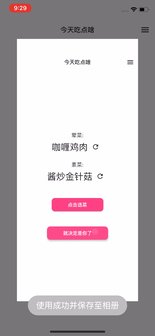
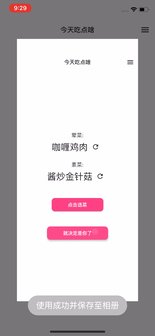
确认并保存截图到手机
该需求是女朋友后续提出来的,因为每次确认使用后,都需要手动保存图片,然后微信分享给我,所以添加了这个功能。
这样就不用每次都手动保存图片了。

该功能有如下三个小点:
1.如何保存截图2.显示截图3.保存截图到手机
如何保存截图
首先说如何保存截图,关于该功能,我也是网上查找资料所得,
地址为:FengY - Flutter学习 ---- 屏幕截图和高斯模糊[1]
这里我也简单说一下,具体可以查看该文章:
Flutter 获取 widget 的截图 使用到的是 RepaintBoundary,代码如下:
return RepaintBoundary(
key: rootWidgetKey,
child: Scaffold(),
);通过 RepaintBoundary 包裹住 Scaffold,然后给定一个 globalKey,这样就可以进行截图了:
// 代码为 FengY 所写
// 截图boundary,并且返回图片的二进制数据。
Future<Uint8List> _capturePng() async {
RenderRepaintBoundary boundary = globalKey.currentContext.findRenderObject();
ui.Image image = await boundary.toImage();
// 注意:png是压缩后格式,如果需要图片的原始像素数据,请使用rawRgba
ByteData byteData = await image.toByteData(format: ui.ImageByteFormat.png);
Uint8List pngBytes = byteData.buffer.asUint8List();
return pngBytes;
}调用该方法后,返回的就是一个 Future<Uint8List> 对象了,后续使用 Image.memory 方法即可显示该图片。
显示截图
从 gif 可以看到,在截图以后会先显示一个小菊花,然后弹出当前所截图片,一会以后会消失,这里使用的是 showDialog 配合 FutureBuilder。
因为截图会有一定的延时,并且返回值为一个 Future ,那我们没有理由不用 FutureBuilder,如有不了解 FutureBuilder 的,可以查看我的这篇文章:Flutter FutureBuilder 异步UI神器
大概代码如下:
showDialog(
context: context,
builder: (context) {
return FutureBuilder<Uint8List>(
future: _future,
builder: (BuildContext context,
AsyncSnapshot snapshot) {
switch (snapshot.connectionState) {
case ConnectionState.none:
case ConnectionState.active:
case ConnectionState.waiting:
return Center(
child: CupertinoActivityIndicator());
case ConnectionState.done:
_saveImage(snapshot.data);
Future.delayed(
Duration(milliseconds: 1500), () {
Navigator.of(context,rootNavigator: true).pop();
});
return Container(
margin:
EdgeInsets.symmetric(vertical: 50),
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(18)),
color: Colors.transparent,
),
child: Image.memory(snapshot.data),
);
}
},
);
});保存截图到手机
该功能使用的是 image_gallery_saver 库,该库通过调用原生方法来实现。由于要保存图片,所以必须要添加手机图片读写权限。
使用方法也很简单,一行代码就搞定:
_saveImage(Uint8List img) async {
await ImageGallerySaver.save(img);
}七天之内不能出现重复菜品
该功能也是后续添加的,因为毕竟谁也不想每天在软件上点菜都有重复:我昨天吃红烧肉了,今天还吃?
该功能也有几个小难点:
1.SharedPreferences 不能存储对象2.如何判断已经过了七天?
SharedPreferences 不能存储对象
最开始的时候只是存储了菜名,并没有该菜是否已经使用,所以要定义一个对象来存储数据,
后来发现SharedPreferences 不能存储对象,那没办法,只能转 json 了:
class Food {
String name;
String time;
bool isUsed;
Food(
this.name, {
this.time, // 确认吃的时间,用于七天自动过期
this.isUsed = false,
});
Map toJson() {
return {'name': this.name, 'time': this.time, 'isUsed': this.isUsed};
}
Food.fromJson(Map<String, dynamic> json) {
this.name = json['name'];
this.time = json['time'];
this.isUsed = json['isUsed'];
}
}由于是个小项目,直接就用的 jsonDecode / jsonEncode,使用该方法的时候必须定义 fromJson / toJson,否则会报错。
如何判断已经过了七天
经过查找资料,发现 dart 中有一个 DateTime 类,该类的方法确实不少。
判断过了七天的逻辑就是:获取当前日期,获取存储的菜的使用日期,相减是否大于6
那我们在初始化菜的时候就可以判断,循环所有的菜品,如果该菜品已经被使用,那么则去判断:
_meatData.forEach((f) {
if (f.isUsed) {
if (timeNow.difference(DateTime.parse(f.time)).inDays > 6) {
f.time = null;
f.isUsed = false;
}
}
});首先判断该菜品是否被使用过,如果已经被使用过,则使用 DateTime.difference 方法来判断两个日期之间的差。
这样就能判断出来是否已经被使用过了。
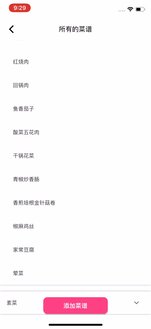
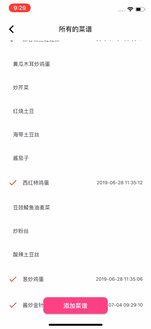
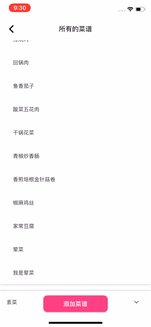
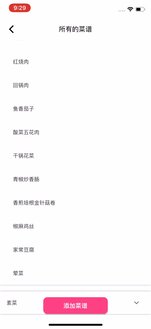
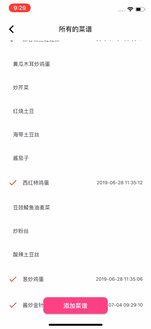
查看所有菜谱和菜谱使用的时间
该功能主要为装逼所用,别人一看:卧槽,会做这么多菜,牛逼??。

该功能其实也有几个需要注意的点:
1.如何展示素菜和荤菜2.如何实时更新已经使用过/新增的菜?
如何展示素菜和荤菜
这里我选用的是 ExpansionPanelList,用它来实现最合适不过。
如果你还没有了解过 ExpansionPanelList,那么我建议读我的这篇文章:Flutter ExpansionPanel 超级实用展开控件
剩下的就很简单了,通过数据来判断是否展示 已使用标识 和 已使用时间。
简单代码如下:
return Padding(
child: Row(
children: <Widget>[
data.isUsed
? Icon(
Icons.done,
color: Colors.red,
)
: Container(),
Expanded(
child: Padding(
padding:
const EdgeInsets.symmetric(horizontal: 12.0),
child: Text(
data.name,
style: TextStyle(fontSize: 16),
),
),
),
data.isUsed
? Text(
data.time.substring(0, data.time.indexOf('.')))
: Container(),
],
),
padding: EdgeInsets.all(20),
);如何实时更新已经使用过/新增的菜?
该功能就需要用到我们所说的状态管理,这里我使用的是 Scoped_Model。
在首页和该页都会使用到该功能,当已经使用一个菜的时候,所有菜品里应实时更新,新增菜品的时候也应如此。
使用菜品代码如下:
/// 确认使用该食物
useFood(String greenName, String meatName) {
var time = DateTime.now();
for (int i = 0; i < _greenStuffData.length; i++) {
if (_greenStuffData[i].name == greenName) {
_greenStuffData[i].isUsed = true;
_greenStuffData[i].time = time.toString();
break;
}
}
for (int i = 0; i < _meatData.length; i++) {
if (_meatData[i].name == meatName) {
_meatData[i].isUsed = true;
_meatData[i].time = time.toString();
break;
}
}
updateData('greenStuffData', _greenStuffData);
updateData('meatData', _meatData);
showToast('使用成功并保存至相册',
textStyle: TextStyle(fontSize: 20),
textPadding: EdgeInsets.symmetric(horizontal: 20, vertical: 10),
position: ToastPosition(align: Alignment.bottomCenter),
radius: 30,
backgroundColor: Colors.grey[400]);
notifyListeners();
}代码很简单,就是两个循环查找,然后 notifyListeners()。
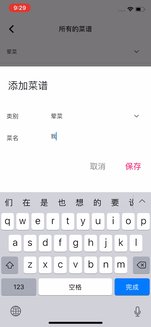
添加新的菜谱
菜谱是自己写的,如果女朋友想吃别的菜怎么办?新增啊!

这里的弹出框使用的是 showModalBottomSheet,但是用过该方法的人都知道 BottomSheetDialog 有个 bug,那就是键盘弹出框不能顶起布局!
经过我不懈努力,终于,在网上找到了别人重写的 showModalBottomSheetApp。
可以顺利弹起布局了。然后在点击保存时,调用 Scoped_Model 中增加菜谱方法。
总结
后续可能会对该APP进行一系列的功能优化,比如:
•写个后台存储菜谱•增加菜品图片•优化随机效果?
如果朋友们有什么好的效果或者需求可以找我呀,我来实现看看?

References
[1] FengY - Flutter学习 ---- 屏幕截图和高斯模糊: https://juejin.im/post/5b03ea7e51882565bd2594b0
智能推荐
艾美捷Epigentek DNA样品的超声能量处理方案-程序员宅基地
文章浏览阅读15次。空化气泡的大小和相应的空化能量可以通过调整完全标度的振幅水平来操纵和数字控制。通过强调超声技术中的更高通量处理和防止样品污染,Epigentek EpiSonic超声仪可以轻松集成到现有的实验室工作流程中,并且特别适合与表观遗传学和下一代应用的兼容性。Epigentek的EpiSonic已成为一种有效的剪切设备,用于在染色质免疫沉淀技术中制备染色质样品,以及用于下一代测序平台的DNA文库制备。该装置的经济性及其多重样品的能力使其成为每个实验室拥有的经济高效的工具,而不仅仅是核心设施。
11、合宙Air模块Luat开发:通过http协议获取天气信息_合宙获取天气-程序员宅基地
文章浏览阅读4.2k次,点赞3次,收藏14次。目录点击这里查看所有博文 本系列博客,理论上适用于合宙的Air202、Air268、Air720x、Air720S以及最近发布的Air720U(我还没拿到样机,应该也能支持)。 先不管支不支持,如果你用的是合宙的模块,那都不妨一试,也许会有意外收获。 我使用的是Air720SL模块,如果在其他模块上不能用,那就是底层core固件暂时还没有支持,这里的代码是没有问题的。例程仅供参考!..._合宙获取天气
EasyMesh和802.11s对比-程序员宅基地
文章浏览阅读7.7k次,点赞2次,收藏41次。1 关于meshMesh的意思是网状物,以前读书的时候,在自动化领域有传感器自组网,zigbee、蓝牙等无线方式实现各个网络节点消息通信,通过各种算法,保证整个网络中所有节点信息能经过多跳最终传递到目的地,用于数据采集。十多年过去了,在无线路由器领域又把这个mesh概念翻炒了一下,各大品牌都推出了mesh路由器,大多数是3个为一组,实现在面积较大的住宅里,增强wifi覆盖范围,智能在多热点之间切换,提升上网体验。因为节点基本上在3个以内,所以mesh的算法不必太复杂,组网形式比较简单。各厂家都自定义了组_802.11s
线程的几种状态_线程状态-程序员宅基地
文章浏览阅读5.2k次,点赞8次,收藏21次。线程的几种状态_线程状态
stack的常见用法详解_stack函数用法-程序员宅基地
文章浏览阅读4.2w次,点赞124次,收藏688次。stack翻译为栈,是STL中实现的一个后进先出的容器。要使用 stack,应先添加头文件include<stack>,并在头文件下面加上“ using namespacestd;"1. stack的定义其定义的写法和其他STL容器相同, typename可以任意基本数据类型或容器:stack<typename> name;2. stack容器内元素的访问..._stack函数用法
2018.11.16javascript课上随笔(DOM)-程序员宅基地
文章浏览阅读71次。<li> <a href = "“#”>-</a></li><li>子节点:文本节点(回车),元素节点,文本节点。不同节点树: 节点(各种类型节点)childNodes:返回子节点的所有子节点的集合,包含任何类型、元素节点(元素类型节点):child。node.getAttribute(at...
随便推点
layui.extend的一点知识 第三方模块base 路径_layui extend-程序员宅基地
文章浏览阅读3.4k次。//config的设置是全局的layui.config({ base: '/res/js/' //假设这是你存放拓展模块的根目录}).extend({ //设定模块别名 mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名 ,mod1: 'admin/mod1' //相对于上述 base 目录的子目录}); //你也可以忽略 base 设定的根目录,直接在 extend 指定路径(主要:该功能为 layui 2.2.0 新增)layui.exten_layui extend
5G云计算:5G网络的分层思想_5g分层结构-程序员宅基地
文章浏览阅读3.2k次,点赞6次,收藏13次。分层思想分层思想分层思想-1分层思想-2分层思想-2OSI七层参考模型物理层和数据链路层物理层数据链路层网络层传输层会话层表示层应用层OSI七层模型的分层结构TCP/IP协议族的组成数据封装过程数据解封装过程PDU设备与层的对应关系各层通信分层思想分层思想-1在现实生活种,我们在喝牛奶时,未必了解他的生产过程,我们所接触的或许只是从超时购买牛奶。分层思想-2平时我们在网络时也未必知道数据的传输过程我们的所考虑的就是可以传就可以,不用管他时怎么传输的分层思想-2将复杂的流程分解为几个功能_5g分层结构
基于二值化图像转GCode的单向扫描实现-程序员宅基地
文章浏览阅读191次。在激光雕刻中,单向扫描(Unidirectional Scanning)是一种雕刻技术,其中激光头只在一个方向上移动,而不是来回移动。这种移动方式主要应用于通过激光逐行扫描图像表面的过程。具体而言,单向扫描的过程通常包括以下步骤:横向移动(X轴): 激光头沿X轴方向移动到图像的一侧。纵向移动(Y轴): 激光头沿Y轴方向开始逐行移动,刻蚀图像表面。这一过程是单向的,即在每一行上激光头只在一个方向上移动。返回横向移动: 一旦一行完成,激光头返回到图像的一侧,准备进行下一行的刻蚀。
算法随笔:强连通分量-程序员宅基地
文章浏览阅读577次。强连通:在有向图G中,如果两个点u和v是互相可达的,即从u出发可以到达v,从v出发也可以到达u,则成u和v是强连通的。强连通分量:如果一个有向图G不是强连通图,那么可以把它分成躲个子图,其中每个子图的内部是强连通的,而且这些子图已经扩展到最大,不能与子图外的任一点强连通,成这样的一个“极大连通”子图是G的一个强连通分量(SCC)。强连通分量的一些性质:(1)一个点必须有出度和入度,才会与其他点强连通。(2)把一个SCC从图中挖掉,不影响其他点的强连通性。_强连通分量
Django(2)|templates模板+静态资源目录static_django templates-程序员宅基地
文章浏览阅读3.9k次,点赞5次,收藏18次。在做web开发,要给用户提供一个页面,页面包括静态页面+数据,两者结合起来就是完整的可视化的页面,django的模板系统支持这种功能,首先需要写一个静态页面,然后通过python的模板语法将数据渲染上去。1.创建一个templates目录2.配置。_django templates
linux下的GPU测试软件,Ubuntu等Linux系统显卡性能测试软件 Unigine 3D-程序员宅基地
文章浏览阅读1.7k次。Ubuntu等Linux系统显卡性能测试软件 Unigine 3DUbuntu Intel显卡驱动安装,请参考:ATI和NVIDIA显卡请在软件和更新中的附加驱动中安装。 这里推荐: 运行后,F9就可评分,已测试显卡有K2000 2GB 900+分,GT330m 1GB 340+ 分,GT620 1GB 340+ 分,四代i5核显340+ 分,还有写博客的小盒子100+ 分。relaybot@re...