element-ui的navMenu使用v-for循环渲染不同子标签(el-menu-item和el-submenu)_el-menu-item v-for-程序员宅基地
技术标签: element-ui Vue vue JS js
1.简介
作为一个合格的全栈开发者,前端的常用技术肯定不能落下。在深度了解了原生HTML5、CSS3和JavaScript(ES5和ES6)之后,前端的三大马车(Vue、React、Angular)至少要会一个吧,国内使用Vue比较多,Vue是一个轻量级的框架,组件化和MVVM的思想的应用使得Vue在性能和项目管理上都有比较明显的优势,同时,丰富的NodeJS插件和Vue插件也使得我们开发的效率大大提高。
本文所说的就是Vue中使用element-ui的一个小技巧,关于navMenu的v-for渲染的。默认本文读者都是对Vue和element-ui有所了解的。
友情链接:
Vue官网
element-ui官网
2.上代码
element-ui中关于navMenu的组件主要是这几个(el-menu、el-submenu、el-menu-item-group、el-menu-item),用法参考官网的例子。
https://element.eleme.cn/#/zh-CN/component/menu
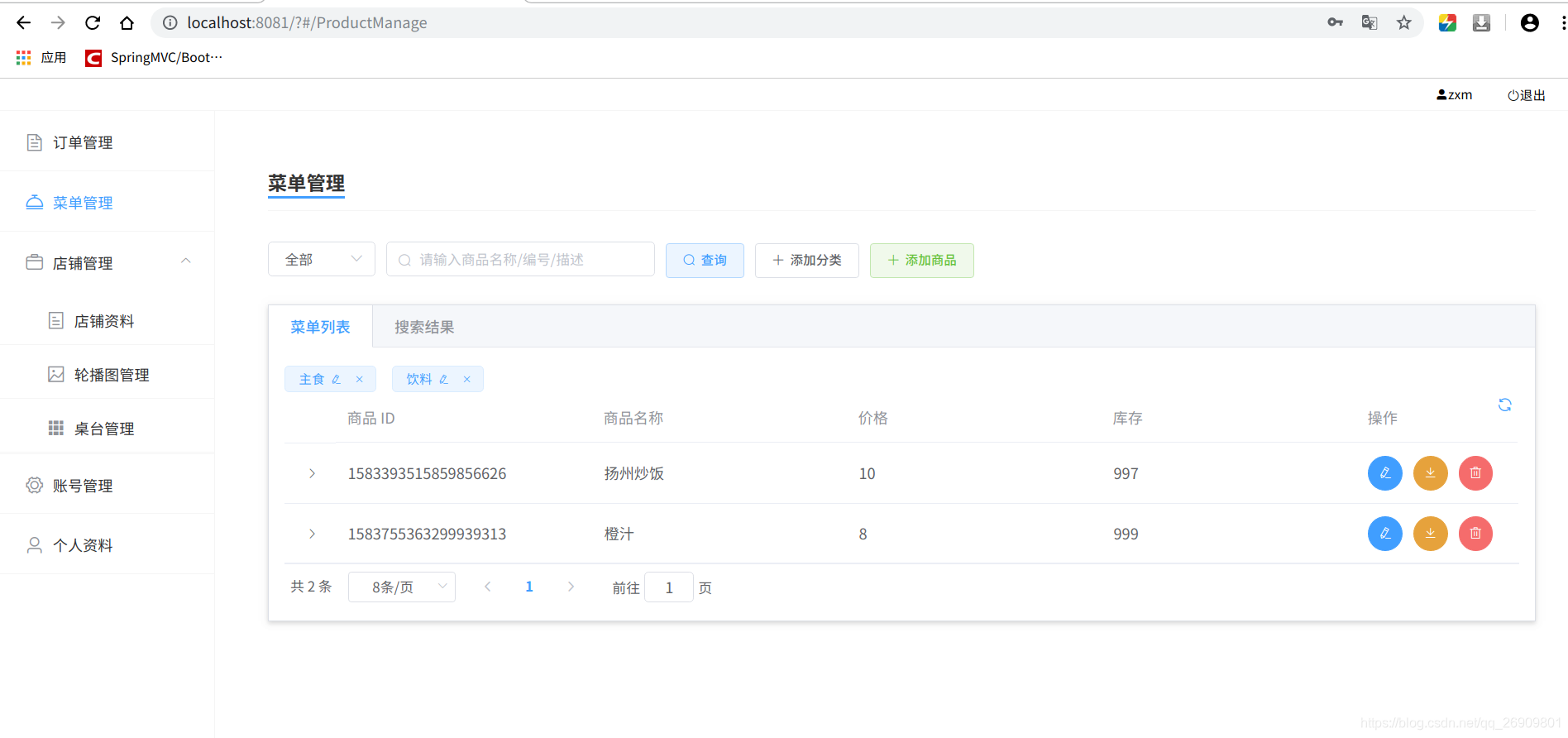
在我的需求,我没有用到el-menu-item-group,只用到了另外三个。最终想要实现的效果如图所示:

接下来直接上代码:
2.1html代码
<el-menu unique-opened router :default-active="$route.path"
class="left-menu" :collapse="leftMenu.isCollapse" >
<component class="menu-item" v-for="(value) in leftMenu.navList" :key="value.title+value.url"
:index="value.url" :is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<el-menu-item class="menu-item" v-for="(v,i) in value.children" :key="v.url+i" :index="v.url">
<i :class="[v.icon]"></i>
<span slot="title">{
{v.title}}</span>
</el-menu-item>
</template>
</component>
</el-menu>
2.1.1原理
- 组件el-menu-item和el-submenu的props几乎是一样的,也就是都可以通过v-on指令(简写为 : 号)来绑定属性index,并且el-submenu的slot写法是可以兼容el-menu-item的示例如下:
<!--element-ui官方示例中的el-submenu用法-->
<el-submenu index="1">
<!--需要借用template标签把icon和span包裹起来,
并设置该template的属性slot="title",此处slot是Vue2.0语法-->
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<!--这里可以放置若干个<el-menu-item>或<el-menu-item-group>-->
</el-submenu>
<!--element-ui官方示例中el-menu-item的用法-->
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<!--上面的用法可以把slot语法改成和el-submenu同样的形式,如:-->
<el-menu-item index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
</el-menu-item>
- template是vue中一个比较神奇的标签,component和transition、transiton-group则是vue官方自带的神奇的组件,这里只用到了component。具体来说:一、template是一个虚拟的节点,它在真实的浏览器DOM树中不存在,但是却存在于Vue的虚拟DOM树中,可以用来把一个或多个标签包裹起来当成一个整体去使用v-if等指令;二、component是一个专门用来实现动态组件的组件,改变它props中的is属性就可以改变component中实际具体显示的组件内容。具体解释参考看vue官网学习文档中组件-插槽、组件-动态组件等内容。
- el-submenu和el-menu-item中props的index属性都必须赋值为字符串,并且每一个index都必须是唯一的不能重复,不过el-submenu的index属性只用作标志,即使设置了router也不会跳转,因此可以随便写点啥,下面的js中有示例。(重复的index会导致点击动作异常)
2.2 js代码
export default {
data(){
return {
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: 'suibianxie'
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
这里都比较好懂。
- leftMenu.navList是用来存放导航菜单数据的数组,数组的直接子成员都是对象,对象的icon属性我用的是element-ui自带的icon类,url属性中对应的路径我都已经在vue-router中做了对应的配置。
- 数组直接子成员带有children字段的,会被渲染成el-submenu,设置其props中的index属性为不重复的任意字符串,其他直接子成员会被渲染成el-menu-item,设置其props中的index属性为对应的url。
注意:el-menu中所有的url路径都要全部是有效的vue-router路径,否则el-menu的点击事件无法正常工作哦。
3.树型组件实现
上面的案例只考虑了一级菜单和二级菜单,因为一般的导航菜单都直到二级,很少会有更深的层级,如果我们要钻牛角尖,实现树状的el-menu渲染,那也可以,因为是比较小众的内容,这里就不解释了,直接上代码,如果你有兴趣还可以对这个组件进行进一步封装,把el-menu-item-group的兼容也加上,精益求精(将钻牛角尖进行到底@_@),这里就只做树型渲染的示范:
树状渲染需要单独封装一个组件,这里我在src/components/中新建了一个NavMenu.vue文件,内容如下:
<template>
<div>
<component class="menu-item" v-for="(value) in navList" :key="value.title+value.url"
:index="value.url"
:is="(value.children&&value.children.length>0)?'el-submenu':'el-menu-item'">
<template slot="title">
<i :class="[value.icon]"></i>
<span>{
{value.title}}</span>
</template>
<template v-if="value.children&&value.children.length>0">
<nav-menu :navList="value.children"></nav-menu>
</template>
</component>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: {
navList: {
type: Array,
default: ()=>[]
}
}
}
</script>
组件写好之后,调用的代码如下:
import NavMenu from '@/components/NavMenu.vue';
export default {
components: {NavMenu},
data(){
return {
userInfo:{
username: '',
},
leftMenu:{
isCollapse: false,
navList: [{
icon: 'el-icon-document',
title: '订单管理',
url: '/OrderManage'
},{
icon: 'el-icon-dish',
title: '菜单管理',
url: '/ProductManage'
},{
icon: 'el-icon-suitcase',
title: '店铺管理',
url: "suibianxie",
children: [{
icon: 'el-icon-tickets',
title: '店铺资料',
url: '/StoreProfile'
},{
icon: 'el-icon-picture-outline',
title: '轮播图管理',
url: '/BannerPicture'
},{
icon: 'el-icon-s-grid',
title: '桌台管理',
url: '/TableManage'
},{
icon: 'el-icon-s-grid',
title: '测试',
url: "suibianxie2",
children: [{
icon: 'el-icon-s-grid',
title: '测试1',
url: '/TableManage'
}]
}]
},{
icon: 'el-icon-setting',
title: '账号管理',
url: '/AccountManage'
},{
icon: 'el-icon-user',
title: '个人资料',
url: '/PersonProfile'
}]
}
}
}
}
注意:
- el-submenu组件props的index属性可以随便写,但是必须唯一,所以上面就出现了url:'suibianxie’和url:'suibianxie2’这种语法
- 定义Vue组件并export时设置name为驼峰命名法如NavMenu,在使用组件时NavMenu和nav-menu这两种用法都是允许的,具体参加vue官方文档组件-组件注册中的命名规范。
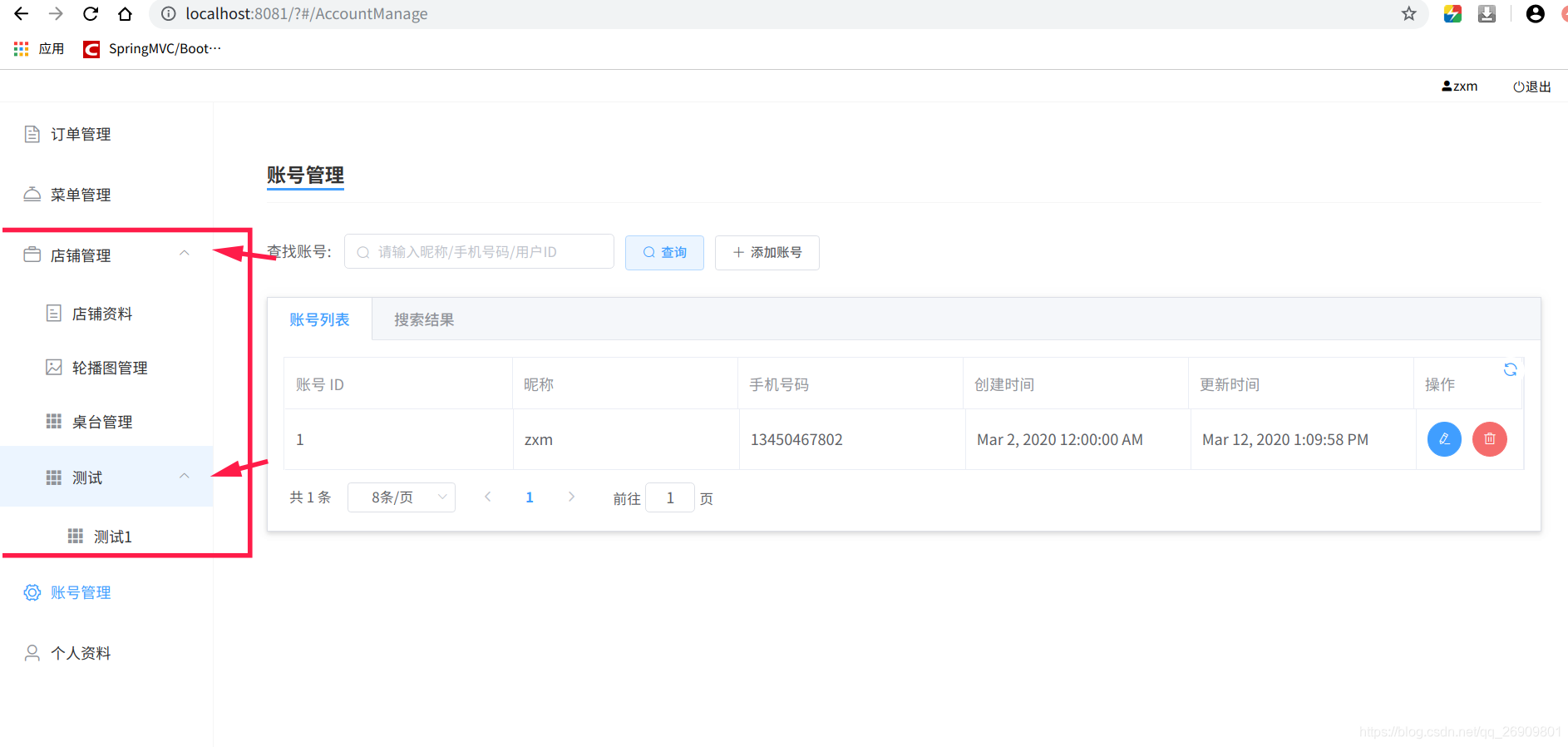
效果图:

4.结语
Vue官方提供的学习教程还有element-ui提供的官方文档都是十分详细的,而且界面也挺好看的,上述所说的内容主要都来自vue和element-ui的官方文档,同时加上一点点自己的理解和思考。PS:写文档的程序猿都辛苦了h_h,手动点个赞。
智能推荐
hive使用适用场景_大数据入门:Hive应用场景-程序员宅基地
文章浏览阅读5.8k次。在大数据的发展当中,大数据技术生态的组件,也在不断地拓展开来,而其中的Hive组件,作为Hadoop的数据仓库工具,可以实现对Hadoop集群当中的大规模数据进行相应的数据处理。今天我们的大数据入门分享,就主要来讲讲,Hive应用场景。关于Hive,首先需要明确的一点就是,Hive并非数据库,Hive所提供的数据存储、查询和分析功能,本质上来说,并非传统数据库所提供的存储、查询、分析功能。Hive..._hive应用场景
zblog采集-织梦全自动采集插件-织梦免费采集插件_zblog 网页采集插件-程序员宅基地
文章浏览阅读496次。Zblog是由Zblog开发团队开发的一款小巧而强大的基于Asp和PHP平台的开源程序,但是插件市场上的Zblog采集插件,没有一款能打的,要么就是没有SEO文章内容处理,要么就是功能单一。很少有适合SEO站长的Zblog采集。人们都知道Zblog采集接口都是对Zblog采集不熟悉的人做的,很多人采取模拟登陆的方法进行发布文章,也有很多人直接操作数据库发布文章,然而这些都或多或少的产生各种问题,发布速度慢、文章内容未经严格过滤,导致安全性问题、不能发Tag、不能自动创建分类等。但是使用Zblog采._zblog 网页采集插件
Flink学习四:提交Flink运行job_flink定时运行job-程序员宅基地
文章浏览阅读2.4k次,点赞2次,收藏2次。restUI页面提交1.1 添加上传jar包1.2 提交任务job1.3 查看提交的任务2. 命令行提交./flink-1.9.3/bin/flink run -c com.qu.wc.StreamWordCount -p 2 FlinkTutorial-1.0-SNAPSHOT.jar3. 命令行查看正在运行的job./flink-1.9.3/bin/flink list4. 命令行查看所有job./flink-1.9.3/bin/flink list --all._flink定时运行job
STM32-LED闪烁项目总结_嵌入式stm32闪烁led实验总结-程序员宅基地
文章浏览阅读1k次,点赞2次,收藏6次。这个项目是基于STM32的LED闪烁项目,主要目的是让学习者熟悉STM32的基本操作和编程方法。在这个项目中,我们将使用STM32作为控制器,通过对GPIO口的控制实现LED灯的闪烁。这个STM32 LED闪烁的项目是一个非常简单的入门项目,但它可以帮助学习者熟悉STM32的编程方法和GPIO口的使用。在这个项目中,我们通过对GPIO口的控制实现了LED灯的闪烁。LED闪烁是STM32入门课程的基础操作之一,它旨在教学生如何使用STM32开发板控制LED灯的闪烁。_嵌入式stm32闪烁led实验总结
Debezium安装部署和将服务托管到systemctl-程序员宅基地
文章浏览阅读63次。本文介绍了安装和部署Debezium的详细步骤,并演示了如何将Debezium服务托管到systemctl以进行方便的管理。本文将详细介绍如何安装和部署Debezium,并将其服务托管到systemctl。解压缩后,将得到一个名为"debezium"的目录,其中包含Debezium的二进制文件和其他必要的资源。注意替换"ExecStart"中的"/path/to/debezium"为实际的Debezium目录路径。接下来,需要下载Debezium的压缩包,并将其解压到所需的目录。
Android 控制屏幕唤醒常亮或熄灭_android实现拿起手机亮屏-程序员宅基地
文章浏览阅读4.4k次。需求:在诗词曲文项目中,诗词整篇朗读的时候,文章没有读完会因为屏幕熄灭停止朗读。要求:在文章没有朗读完毕之前屏幕常亮,读完以后屏幕常亮关闭;1.权限配置:设置电源管理的权限。
随便推点
目标检测简介-程序员宅基地
文章浏览阅读2.3k次。目标检测简介、评估标准、经典算法_目标检测
记SQL server安装后无法连接127.0.0.1解决方法_sqlserver 127 0 01 无法连接-程序员宅基地
文章浏览阅读6.3k次,点赞4次,收藏9次。实训时需要安装SQL server2008 R所以我上网上找了一个.exe 的安装包链接:https://pan.baidu.com/s/1_FkhB8XJy3Js_rFADhdtmA提取码:ztki注:解压后1.04G安装时Microsoft需下载.NET,更新安装后会自动安装如下:点击第一个傻瓜式安装,唯一注意的是在修改路径的时候如下不可修改:到安装实例的时候就可以修改啦数据..._sqlserver 127 0 01 无法连接
js 获取对象的所有key值,用来遍历_js 遍历对象的key-程序员宅基地
文章浏览阅读7.4k次。1. Object.keys(item); 获取到了key之后就可以遍历的时候直接使用这个进行遍历所有的key跟valuevar infoItem={ name:'xiaowu', age:'18',}//的出来的keys就是[name,age]var keys=Object.keys(infoItem);2. 通常用于以下实力中 <div *ngFor="let item of keys"> <div>{{item}}.._js 遍历对象的key
粒子群算法(PSO)求解路径规划_粒子群算法路径规划-程序员宅基地
文章浏览阅读2.2w次,点赞51次,收藏310次。粒子群算法求解路径规划路径规划问题描述 给定环境信息,如果该环境内有障碍物,寻求起始点到目标点的最短路径, 并且路径不能与障碍物相交,如图 1.1.1 所示。1.2 粒子群算法求解1.2.1 求解思路 粒子群优化算法(PSO),粒子群中的每一个粒子都代表一个问题的可能解, 通过粒子个体的简单行为,群体内的信息交互实现问题求解的智能性。 在路径规划中,我们将每一条路径规划为一个粒子,每个粒子群群有 n 个粒 子,即有 n 条路径,同时,每个粒子又有 m 个染色体,即中间过渡点的_粒子群算法路径规划
量化评价:稳健的业绩评价指标_rar 海龟-程序员宅基地
文章浏览阅读353次。所谓稳健的评估指标,是指在评估的过程中数据的轻微变化并不会显著的影响一个统计指标。而不稳健的评估指标则相反,在对交易系统进行回测时,参数值的轻微变化会带来不稳健指标的大幅变化。对于不稳健的评估指标,任何对数据有影响的因素都会对测试结果产生过大的影响,这很容易导致数据过拟合。_rar 海龟
IAP在ARM Cortex-M3微控制器实现原理_value line devices connectivity line devices-程序员宅基地
文章浏览阅读607次,点赞2次,收藏7次。–基于STM32F103ZET6的UART通讯实现一、什么是IAP,为什么要IAPIAP即为In Application Programming(在应用中编程),一般情况下,以STM32F10x系列芯片为主控制器的设备在出厂时就已经使用J-Link仿真器将应用代码烧录了,如果在设备使用过程中需要进行应用代码的更换、升级等操作的话,则可能需要将设备返回原厂并拆解出来再使用J-Link重新烧录代码,这就增加了很多不必要的麻烦。站在用户的角度来说,就是能让用户自己来更换设备里边的代码程序而厂家这边只需要提供给_value line devices connectivity line devices