开发支持离线的Web应用程序_开发一个浏览器版的本机运行的程序,不联网-程序员宅基地
技术标签: Web 离线Web Note JavaScript HTML
Web应用程序的资源都存储在Web服务器上,如果无法连接网络,或者Web服务器不在线,那么传统的Web应用程序就无法正常运行了,使用HTML5可以开发支持离线的Web应用程序,在连接不上Web服务器时,可以切换到离线模式;等到可以连接Web服务器时,再进行数据同步,把离线模式下完成的工作提交到Web服务器。
1、HTML5离线Web应用程序概述
1)什么是离线Web应用程序
传统Web应用程序的工作原理。

传统Web应用程序只须要部署在Web服务器上即可,应用程序可以是HTML(HTM)文件或ASP、PHP等脚本文件。
Web浏览器的主要功能如下。
- 由用户向指定的Web服务器(网站)申请服务。申请服务时需要指定Web服务器的域名或IP地址以及要浏览的HTML(HTM)文件或ASP、PHP等脚本文件。如果使用ASP作为开发语言,则Web服务器只能使用Windows;如果使用PHP作为开发语言,则Web服务器可以选择使用Windows或UNIX、Linux等多种平台。
- 从Web服务器下载申请的HTML(HTM)文件。
- 解析并显示HTML(HTM)文件,用户可以通过Web浏览器申请指定的Web服务器。
- Web浏览器和Web服务器使用HTTP进行通信。
Web服务器通常需要有固定的IP地址和永久域名,其主要功能如下。
- 存放Web应用程序。
- 接受用户申请的服务。如果用户申请浏览ASP、PHP等脚本文件,则Web服务器会对脚本进行解析,生成对应的临时HTML(HTM)文件。
- 如果脚本中需要访问数据库,则将SQL语句传送到数据库服务器,并接收查询结果。
- 将HTML(HTM)文件传送到Web浏览器。
可见,在传统Web应用程序中,Web服务器是至关重要的,如果不能连接Web服务器,就无法运行Web应用程序。但在实际应用中,经常会遇到网络状况不好的情况(特别是使用手机、iPad等移动设备上网时,这种情况就更明显),此时就无法使用Web应用程序了,这显然不够方便。
离线Web应用程序可以在无法连接Web服务器时运行,它的工作原理如下。
- 当访问一个支持离线Web应用程序的网站时,该网站将会告诉浏览器离线Web应用程序使用的所有文件。
- 浏览器将Web应用程序使用的所有文件下载到本地。
- 当支持离线Web应用程序的网站不在线时,浏览器会访问下载到本地的文件,从而运行离线Web应用程序。
例如,在离线Web应用程序中,用户可以在不连接Web服务器的情况下,编辑一篇较长的文章,并将其保存在本地,待下次连接Web服务器时再提交文章。
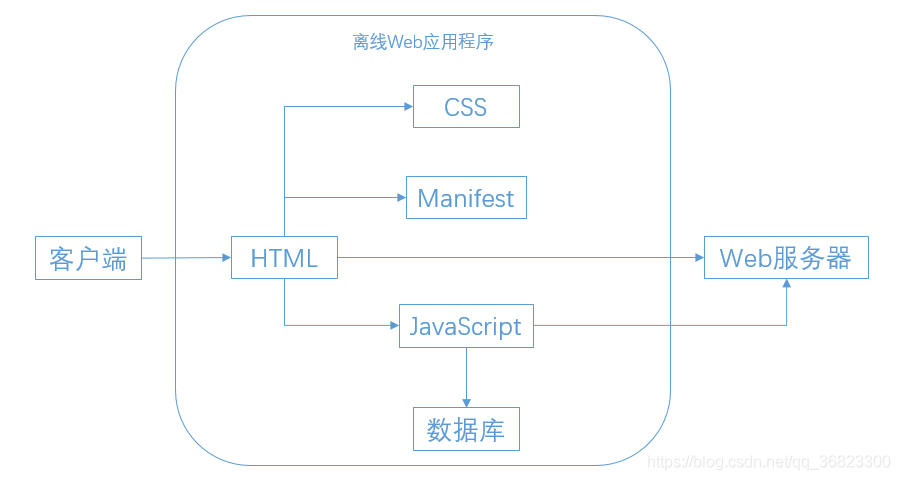
离线Web应用程序的主要组件如下图所示。

Manifest是一个文件,其中包含离线Web应用程序的部署组件描述符,也就是需要加载的所有文件列表。
图中的数据库指的是Web SQL 数据库或IndexedDB,并不是服务器端数据库。
2)开发离线Web应用程序需要完成的工作
开发离线Web应用程序通常需要完成下面几项工作。
(1)离线资源缓存。首先需要了解Web应用程序离线工作时所需的资源文件。这样就可以在在线状态时,把这些文件缓存到本地。以后,如果浏览器无法连接Web服务器,则可以自动加载这些资源文件,从而实现离线访问应用程序。在HTML5中,通过cache manifest 文件指明需要缓存的资源。
(2)检测在线状态。在支持离线的Web应用程序中,浏览器应该知道在线或离线的状态,并做出对应的处理。
(3)本地数据存储。在离线时,Web应用程序需要把数据存储到本地,以便以后在线时可以同步到Web服务器上。
2、开发HTML5离线Web应用程序
1)Application Cache API
HTML5提供Application Cache API,可以实现离线资源缓存。实现离线资源缓存的好处如下。
- 可以在离线时继续使用Web应用程序。
- 将资源缓存到本地,可以节省带宽,缩短Web应用程序的响应时间。
- 可以减轻Web服务器的负载。
可以通过window.applicationCache对象访问Application Cache API。也可以使用它判断浏览器是否支持Application Cache API。如果window.applicationCache等于True,则表明当前浏览器支持Application Cache API;否则表明不支持。
在网页中定义一个按钮,单击此按钮时,会检测浏览器是否支持Application Cache API。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button id="check" onclick="check();">检测浏览器是否支持Application Cache API</button>
<script>
function check() {
if (window.applicationCache) {
alert("您的浏览器支持Application Cache API。");
} else {
alert("您的浏览器不支持Application Cache API。");
}
}
</script>
</body>
</html>2)Cache Manifest文件
要使用Application Cache API开发离线Web应用程序,就需要创建一个Cache Manifest 文件,用于指定需要缓存的文件列表。
一个Manifest文件的例子。
CACHE MANIFEST // Manifest文件的开始
version 1.0 // 定义版本,更新时只需修改版本号
CACHE:
01.png
test.js
test.css
NETWORK:
*
FALLBACK
online.html offline.html具体说明如下。
- CACHE:指定需要缓存的文件。
- NETWORK:指定只有通过联网才能浏览的文件。
- *:代表除了在CACHE中的文件,所有其他文件都需要因特网连接。
- FALLBACK:每行分别指定在线和离线时使用的文件。
如果要在网页中引用manifest文件,使用缓存的文件,就需要在HTML标签中定义manifest属性。例如:
<HTML lang="en" manifest='test.manifest'>即在访问网页时,按照test.manifest文件中指定的文件列表缓存。在Web服务器上也需要配置对Manifest文件的支持。例如,在Apache中需要编辑conf\mine.types,增加如下内容。
test/cache-manifest manifest保存后需要重新启动Apache服务。
使用Manifest文件实现离线资源缓存。
假定有一个小的Web应用程序,由test.html、test.css和test.js组成。test.html的内容如下。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>当前时间</title>
<link rel="stylesheet" href="test.css">
<script src="test.js"></script>
</head>
<body>
<p>The time is : <output id="test"></output></p>
</body>
</html>网页中引用test.css和test.js,并定义一个output元素,用于显示当前时间。在<HTML>标签中,使用manifest属性指定对应的Manifest文件。
test.css的内容如下。
output {
font: 2em sans-serif;
}其中定义了output元素的字体。
test.js的内容如下。
setTimeout(function () {
document.getElementById('test').value = new Date();
}, 1000);程序会在1秒后获取当前的系统时间并在output元素中显示。
test.manifest的内容如下。
CACHE MANIFEST
test.html
test.css
test.js当用户在线访问test.html时,浏览器会缓存test.html、test.css和test.js等文件。以后当用户离线访问时,这个Web应用也可以正常使用。
提示:测试时需要将整个Web应用上传至Apache服务器上浏览。第一次浏览test.html后,停止Apache服务,测试离线访问的效果。
3)更新缓存
支持离线的Web应用程序需要将Cache manifest文件中指定的文件保存在本地缓存中,此过程称为更新缓存。可以通过两种方式更新缓存,即等待浏览器自动更新缓存和调用JavaScript接口手动更新缓存。
(1)浏览器自动更新缓存
浏览器会在第一次访问Web应用程序时将Cache manifest文件中指定的文件保存在本地缓存中,并在Cache manifest文件的内容变化时更新缓存,需要缓存的资源文件的内容变化时,则不会更新缓存。
(2)调用JavaScript接口手动更新缓存
在应用程序中,可以调用window.applicationCache.update()方法手动更新缓存。除了update()方法外,applicationCache对象还提供了以下两个方法。
- abort():取消正在进行的缓存下载。
- swapcache():切换成本地最新的缓存环境。
可以通过window.applicationCache.status的值了解离线应用程序缓存的状态,它可以是如下值。
- UNCACHED:未缓存。
- IDLE:闲置。
- UPDATEREADY:已更新。
- CHECKING:正在检查。
- DOWNLOADING:正在下载。
- OBSOLETE:失败。
applicationCache对象定义了一组事件,可以在更新缓存的不同情况下被触发,如下表所示。
| 事件 | 具体描述 | 处理函数 |
|---|---|---|
| checking | 用户代理检查更新或者在第一次尝试下载manifest文件时被触发,本事件通常是事件队列中第一个被触发的 | applicationCache.onchecking = function () { // 检查manifest文件是否存在 } |
| noupdate | 检测出manifest文件没有更新 | applicationCache.onnoupdate = function () { // 返回304表示没有更新,通知浏览器直接使用本地文件 ...... } |
| downloading | 用户代理发生更新并且正在取资源,或者第一次下载manifest文件列表中列举的资源 | applicationCache.ondownloading = function () { // 检查到有manifest或者manifest文件已更新就执行下载操作,即使需要缓存的文件在请求时服务器已经返回过了 ...... } |
| progress | 用户代理正在下载manifest文件中需要缓存的资源 | applicationCache.onprogress = function () { // 下载时周期性地触发,可以通过它获取已经下载的文件个数 ...... } |
| cached | manifest中列举的资源已经下载完成,并且已经缓存 | applicationCache.oncached = function () { // 下载结束后触发,表示缓存成功 ...... } |
| updateready | manifest中列举的文件已经重新下载并更新成功,接下来可以使用swapCache()方法更新到应用程序中 | applicationCache.onupdateready = function () { // 第二次载人,如果manifest被更新 // 在下载结束时触发 // 不触发 ...... } |
| obsolete | manifest的请求出现404或者410错误,应用程序缓存被取消或更新缓存的请求失败 | applicationCache.onobsolete = function () { // 未找到文件,返回404或者410时候触发 ...... } |
| error | 在以下情况下被触发。
|
applicationCache.onerror = function () { // 其他和离线存储有关的错误 ...... } |
改进之前的离线Web应用程序,实现手动更新缓存,并对applicationCache对象的各种事件进行处理。
<!DOCTYPE html>
<html lang="en" manifest="test.manifest">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>当前时间</title>
<link rel="stylesheet" href="test.css">
<script src="test.js"></script>
</head>
<body>
<p>The time is : <output id="test"></output></p>
<button id="update" onclick="update();">更新缓存</button>
<output id="msg"></output>
<script>
function update() {
if (window.applicationCache) {
window.applicationCache.update();
} else {
alert("您的浏览器不支持Application Cache API。");
}
}
applicationCache.onchecking = function () {
document.getElementById('msg').value = "检查manifest文件是否存在";
};
applicationCache.onnoupdate = function () {
document.getElementById('msg').value = "检查出manifest文件没有更新";
};
applicationCache.ondownloading = function () {
document.getElementById('msg').value = "发现更新并且正在获取资源";
};
applicationCache.onprogress = function () {
document.getElementById('msg').value = "正在下载manifest文件中的需要缓存的资源";
};
applicationCache.oncached = function () {
document.getElementById('msg').value = "下载结束";
};
applicationCache.onobsolete = function () {
document.getElementById('msg').value = "未找到文件";
};
applicationCache.onerror = function () {
document.getElementById('msg').value = "出现错误";
};
</script>
</body>
</html>单击“更新缓存”按钮,程序会调用window.applicationCache.update()方法手动更新缓存。因为在加载页面时已经更新了缓存,所以手动更新通常会触发onnoupdate事件,在output元素msg中显示“检测出manifest文件没有更新”。
提示:第一次加载test.html时注意观察output元素msg的内容,其中会显示更新缓存的过程。
4)检测在线状态
除了将服务器的资源缓存在本地外,离线Web应用程序还应该能够在离线时将要提交给服务器的数据保存在本地,等下次连线时再将其同步到服务器。这就要求应用程序能够检测浏览器的在线状态。在HTML5中,可以通过navigator.onLine属性可以判断浏览器的在线状态,如果navigator.onLine为true,则表示在线;否则表示离线 。
在网页中定义一个按钮,单击此按钮时,会检测浏览器的在线状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Test</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<button id="check" onclick="check();">检测浏览器的在线状态</button>
<script>
function check() {
if (navigator.onLine) {
alert("您的浏览器在线。");
} else {
alert("您的浏览器离线。");
}
}
</script>
</body>
</html>HTML5中还定义了online和offline两个与浏览器在线状态有关的事件。当在线(离线)状态切换时,将触发online(在线)/offline(离线)事件。
对online和offline事件进行响应,当在线/离线状态切换时,弹出对话框显示浏览器的在线状态。
<script>
window.addEventListener('online', check); // 离线到上线
window.addEventListener('offline', check); // 上线到离线
function check() {
if (navigator.onLine) {
alert("您的浏览器在线。");
} else {
alert("您的浏览器离线。");
}
}
</script>
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf