vue实现的步骤条组件——2种方法_vue步骤条 如何实现-程序员宅基地
技术标签: css vue elementui html javascript
语言:vue
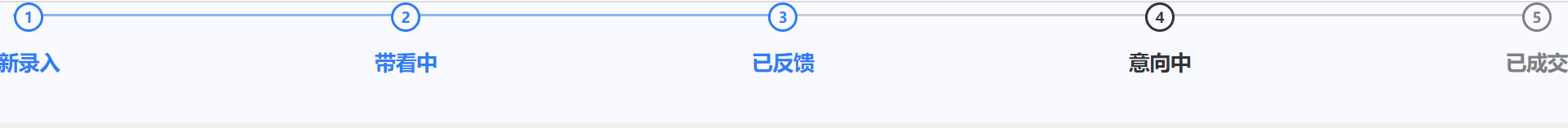
一、根据计算长度控制样式变化
- 样式如下:

2.代码:根据长度百分比计算样式
<template>
<!-- 步骤条盒子 -->
<div class="steps-box">
<!-- 步骤条 -->
<div
class="Article-steps"
:class="data.stepList.length <= activeIndex ? 'step-over' : ''"
>
<!-- 步骤条背景进度条 -->
<div class="line">
<span
class="plan"
:style="`width:${
(activeIndex - 1) * (100 / (data.stepList.length - 1))
}%`"
></span>
</div>
<!-- 每步部分 -->
<span
class="step"
v-for="(i, index) in data.stepList"
:key="index"
:class="
activeIndex == i.stepIndex || i.stepIndex <= activeIndex
? 'step-active'
: 'step-start'
"
>
<span
class="step-num"
:class="{ active: activeIndex + 1 === i.stepIndex }"
>
<span
class="num"
:class="{ active: activeIndex + 1 === i.stepIndex }"
>{
{
i.stepIndex }}</span
>
</span>
<p class="title" :class="{ active: activeIndex + 1 === i.stepIndex }">
{
{
i.title }}
</p>
</span>
</div>
</div>
</template>
<script>
import {
reactive, ref } from "vue";
export default {
setup() {
const activeIndex = ref(3);
const data = reactive({
//步骤条步数
stepList: [
{
stepIndex: 1,
title: "新录入",
},
{
stepIndex: 2,
title: "带看中",
},
{
stepIndex: 3,
title: "已反馈",
},
{
stepIndex: 4,
title: "意向中",
},
{
stepIndex: 5,
title: "已成交",
},
],
});
return {
data, activeIndex };
},
};
</script>
<style lang="less" scoped>
.steps-box {
user-select: none;
width: 100%;
height: 98px;
position: relative;
background: #f8faff;
// <!-- 步骤条背景进度条 -->
.line {
margin: 0px auto;
position: absolute;
left: 1%;
top: 9px;
background: rgb(204, 204, 204);
width: 97%;
height: 2px;
overflow: hidden;
flex-direction: row;
.plan {
position: absolute;
top: 0;
left: 0;
height: 2px;
transition: 0.5s;
background: #8ab4f3;
}
}
.Article-steps {
display: flex;
justify-content: space-between;
.step {
display: flex;
flex-direction: column;
align-items: center;
.title {
font-size: 17px;
font-weight: bold;
color: #808080;
margin-top: 15px;
&.active {
color: #333 !important;
}
}
.step-num {
width: 20px;
height: 20px;
border-radius: 12px;
display: inline-block;
line-height: 20px;
text-align: center;
border: 2px solid;
color: #808080;
font-weight: bold;
&.active {
color: #333 !important;
transform: rotate(90deg);
background: #f8faff;
}
.num {
display: inline-block;
&.active {
transform: rotate(-90deg);
}
}
}
}
}
//当前所在位置样式
.step-active {
.step-num {
color: #2d7df5 !important;
transform: rotate(90deg);
background: #f8faff;
.num {
transform: rotate(-90deg);
}
}
.title {
color: #2d7df5 !important;
}
}
.step-start {
.step-num {
color: #808080 !important;
transform: rotate(0deg);
background: #f8faff;
}
}
}
</style>
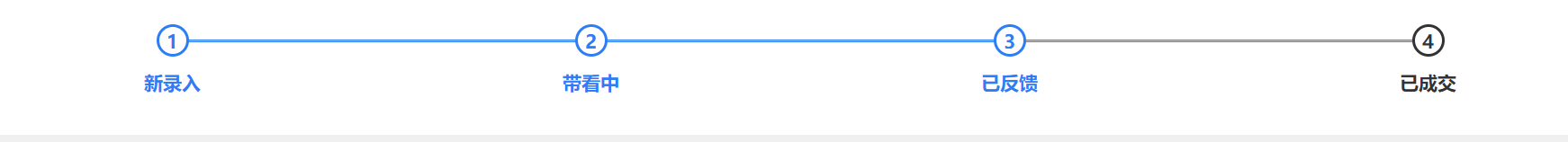
二、模仿element框架的步骤条写法
- 样式如下:

- 代码:
<template>
<div style="background-color: white; padding: 20px">
<div class="steps">
<div class="step" v-for="(i, index) in stepList" :key="index">
<div
class="step-head"
:class="
activevalue == i.stepIndex || i.stepIndex <= activevalue
? 'step-finish'
: 'step-wait'
"
>
<div
class="step-line"
:class="
activevalue == i.stepIndex + 1 || i.stepIndex + 1 <= activevalue
? 'step-finish'
: 'step-wait'
"
>
<i class="step-line-inner"></i>
</div>
<div
class="step-icon"
:class="{ active: activevalue + 1 === i.stepIndex }"
>
<div class="step-icon-text">{
{
i.stepIndex }}</div>
</div>
</div>
<div
class="step-main"
:class="
activevalue == i.stepIndex || i.stepIndex <= activevalue
? 'step-finish'
: 'step-wait'
"
>
<div
class="step-title"
:class="{ active: activevalue + 1 === i.stepIndex }"
>
{
{
i.title }}
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import {
ref } from "vue";
export default {
props: {
activevalue: String, //父组件传过来的数据
},
setup() {
// const activevalue = ref(3);
const stepList = ref();
//步骤条步数
stepList.value = [
{
stepIndex: 1,
title: "新录入",
},
{
stepIndex: 2,
title: "带看中",
},
{
stepIndex: 3,
title: "已反馈",
},
{
stepIndex: 4,
title: "已成交",
},
];
return {
stepList };
},
};
</script>
<style lang="less" scoped>
.steps {
display: flex;
text-align: center;
.step {
flex-basis: 25%;
margin-right: 0px;
.step-head {
position: relative;
width: 100%;
.step-line {
left: 50%;
right: -50%;
height: 0.1px;
top: 11px;
position: absolute;
border: 1px solid;
border-color: inherit;
background-color: #c0c4cc;
.step-line-inner {
transition-delay: 0ms;
border-width: 1px;
width: 100%;
display: block;
border: 1px solid;
border-color: inherit;
transition: 0.15s ease-out;
box-sizing: border-box;
width: 0;
height: 0;
}
}
.step-icon {
position: relative;
z-index: 1;
display: inline-flex;
justify-content: center;
align-items: center;
width: 24px;
height: 24px;
font-size: 14px;
box-sizing: border-box;
background: #fff;
transition: 0.15s ease-out;
border-radius: 50%;
border: 2px solid;
border-color: inherit;
&.active {
color: #333 !important;
}
.step-icon-text {
display: inline-block;
user-select: none;
text-align: center;
font-weight: 700;
line-height: 1;
color: inherit;
}
}
}
.step-main {
.step-title {
font-size: 14px;
line-height: 38px;
font-weight: 700;
text-align: center;
&.active {
color: #333 !important;
}
}
}
}
.step:last-of-type .step-line {
display: none;
}
//当前所在位置样式
.step-finish {
color: #2d7df5;
}
.step-wait {
color: #808080;
}
}
</style>
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象