JavaScript初识及基本语法详解-程序员宅基地
技术标签: css 前端 html 计算机基础学习 javascript
一,JavaScript简单了解
1.什么是JavaScript
JavaScript简称JS,是较为流行的一种前端编程语言,是一种脚本语言,通过解释器运行,主要在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行
2.JavaScript的应用场景
-
网页开发(更复杂的特效和用户交互)
-
网页游戏开发
-
服务器开发(node.js)
-
桌面程序开发(Electron, VSCode 就是这么来的)
-
手机 app 开发
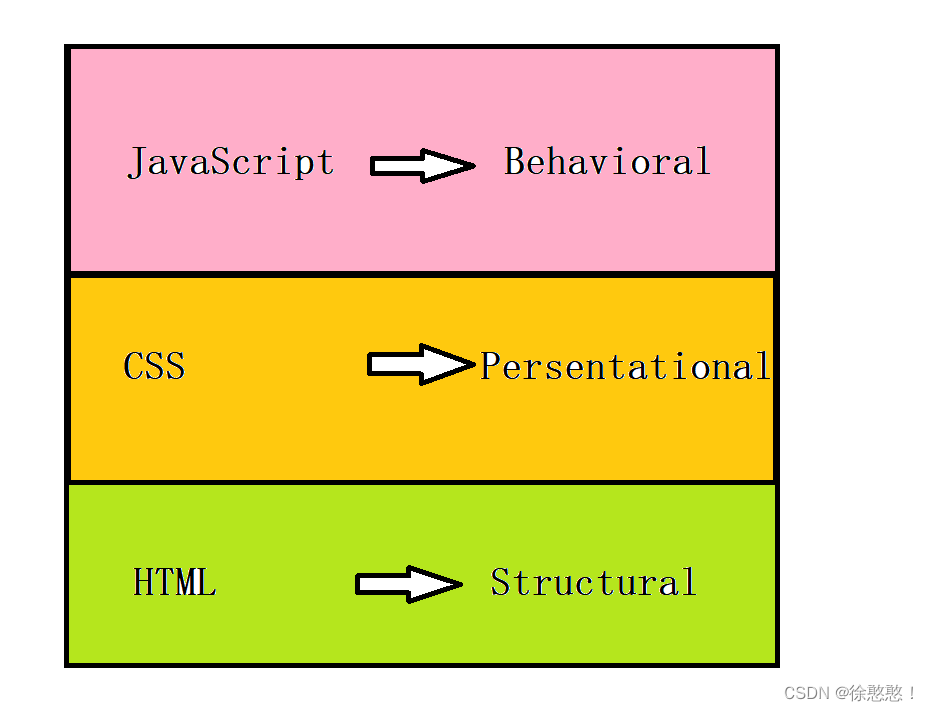
3.JavaScript与HTML、CSS的关系

HTML: 网页的结构(骨)
CSS: 网页的表现(皮)
JavaScript: 网页的行为(魂)
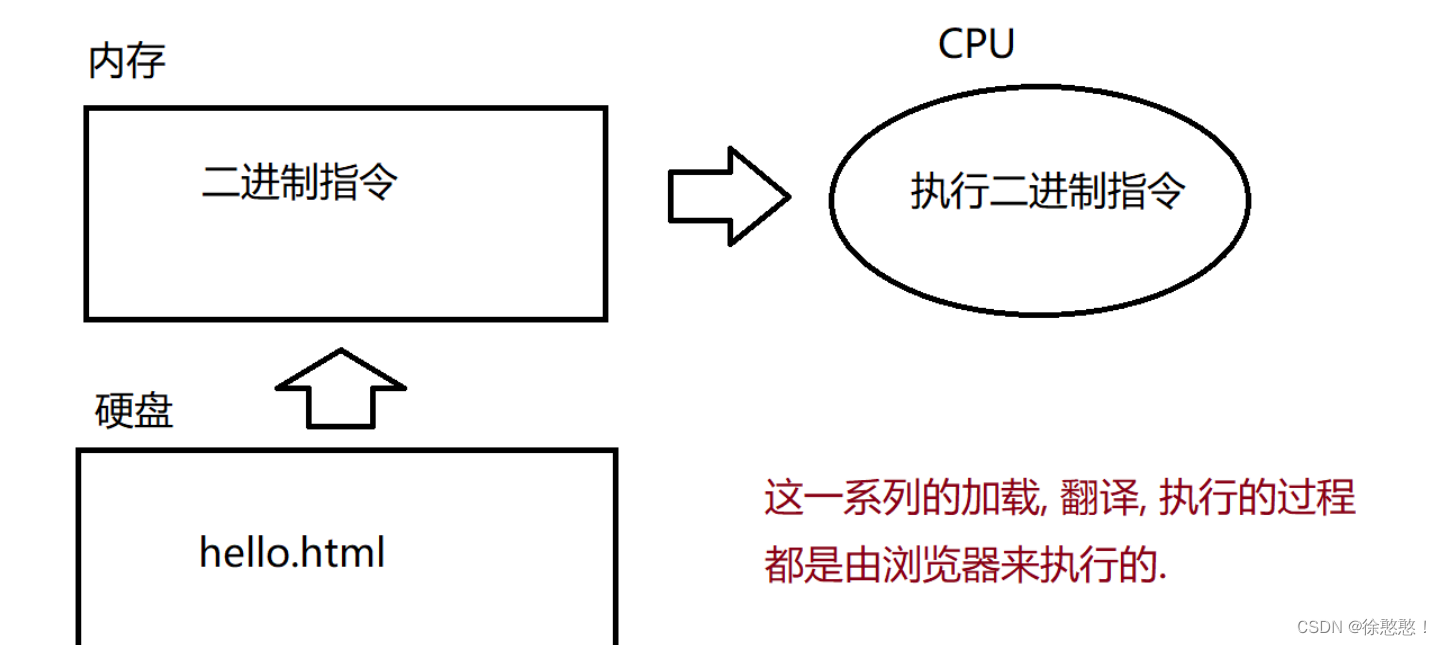
4.JavaScript的运行过程
编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

二,JavaScript的相关语法
JavaScript作为一种较为流行的编程语言,有其自己的语法规则,但是在计算机编程语言的圈子中,各种编程语言的语法规则有很多的类似之处,由于之前已经详细讲解Java和C的语法规则,所以这里只针对JS中不同的语法进行讲解
-
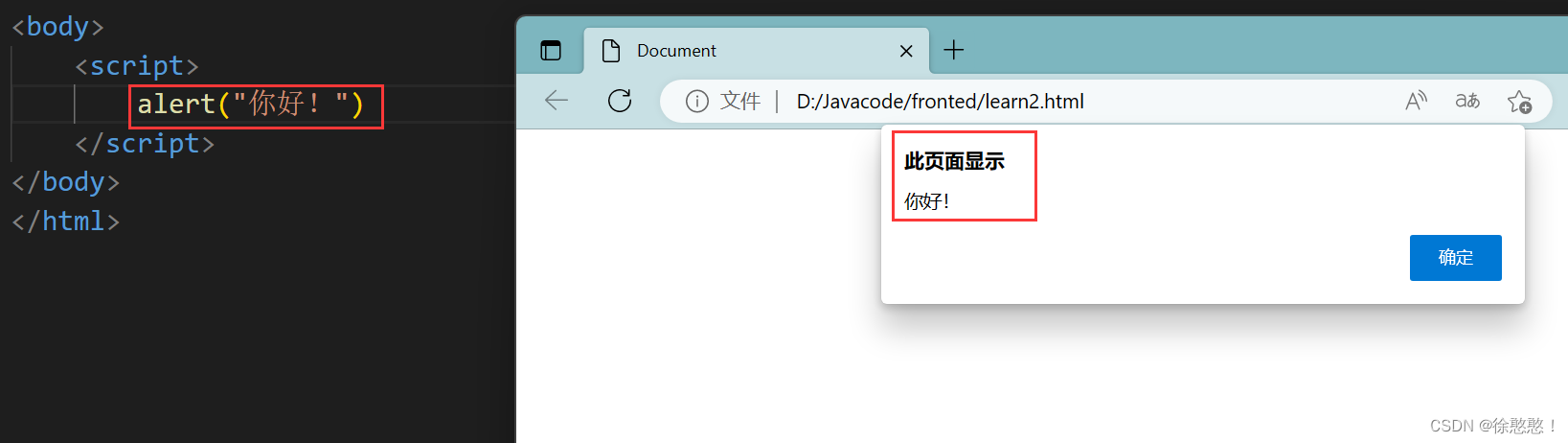
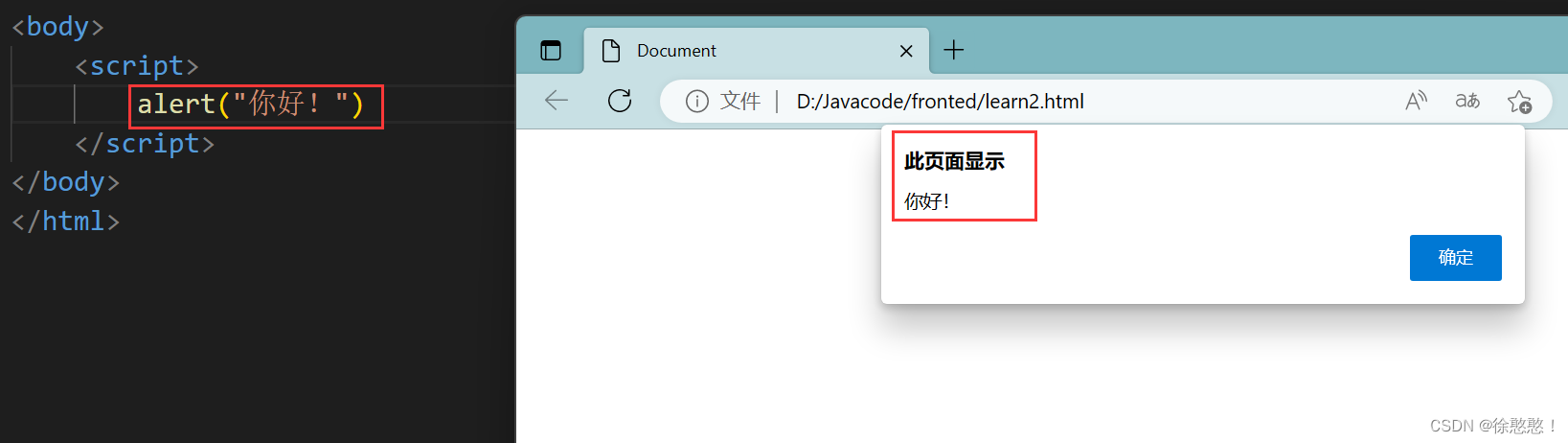
第一个JS程序

2.JavaScript的书写形式
1.行内式
行内式直接嵌入到html元素内部

JS中字符串常量可以使用单引号表示,也可以使用双引号表示;HTML中推荐使用双引号,JS中推荐使用单引号!
2.内嵌式
内嵌式写在script标签中

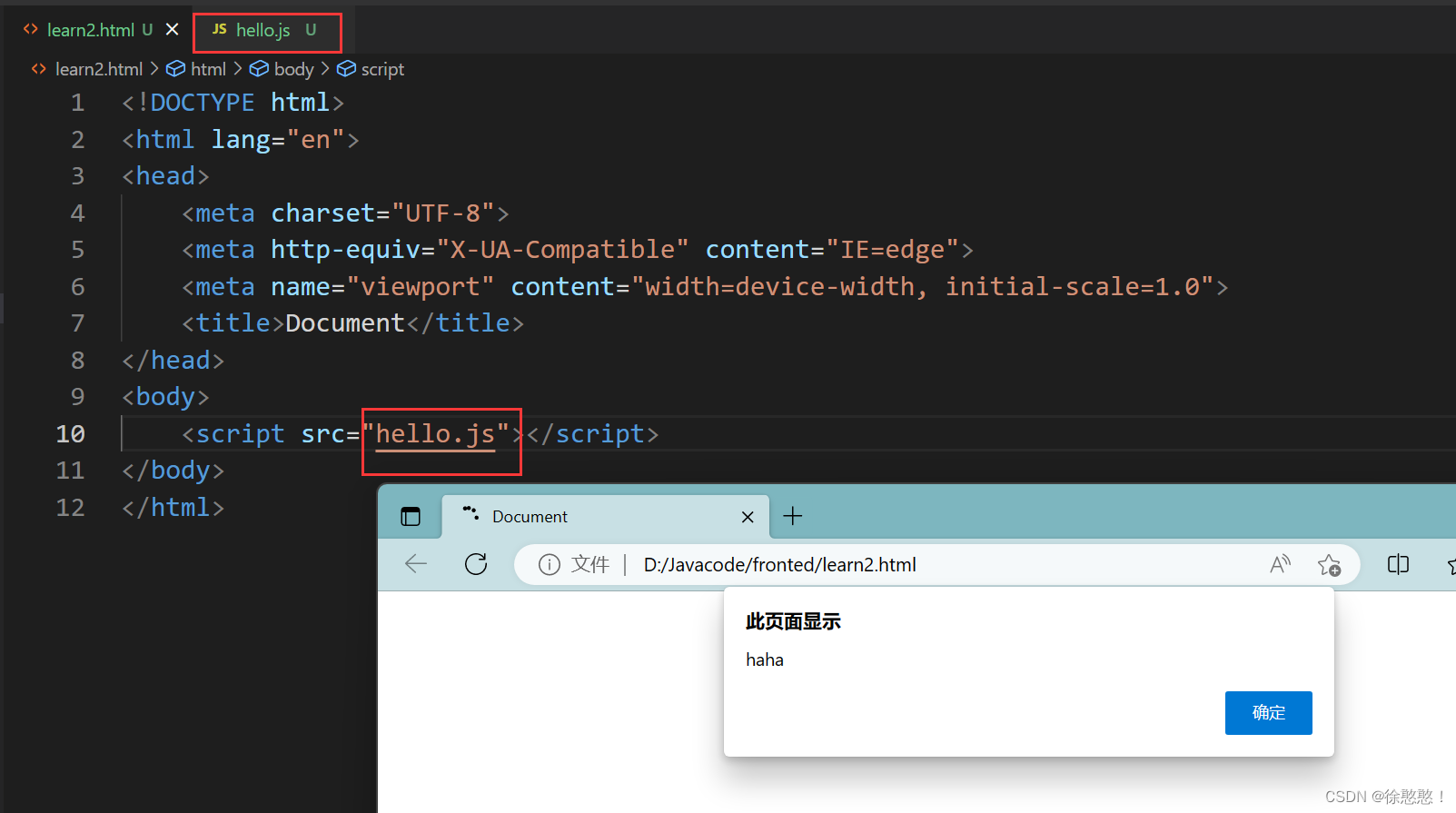
3.外部式

外部式适合代码较多的情况,此时需要将代码单独写入一个js文件中
3.变量的使用
JS中的任何变量都定义成var或者let,变量的类型由编译器来识别

4.理解动态类型
理解动态类型需要从两方面入手:
-
JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
var a = 10; // 数字
var b = "hehe"; // 字符串
-
随着程序运行, 变量的类型可能会发生改变
var a = 10; // 数字
a = "hehe"; // 字符串

通过这个图片可以清楚地了解语言的强弱和动静态的大致分布
5.基本数据类型
| number |
数字. 不区分整数和小数. |
| boolean |
true 真, false 假. |
| string |
字符串类型. |
| undefined |
只有唯一的值 undefined. 表示未定义的值. |
| null |
只有唯一的值 null. 表示空值. |
注意:
-
JS中不区分整型和浮点型数字,统一称为number类型
-
NAN表示当前的结果不是一个number类型
-
字符串与数字进行拼接会得到一个字符串(因为此时会将数字隐士转换成一个字符串)
-
可以使用isNAN函数判定是不是一个非数字
6.字符串类型

JS中字符串字面值需要使用引号引起来,单引号双引号均可!
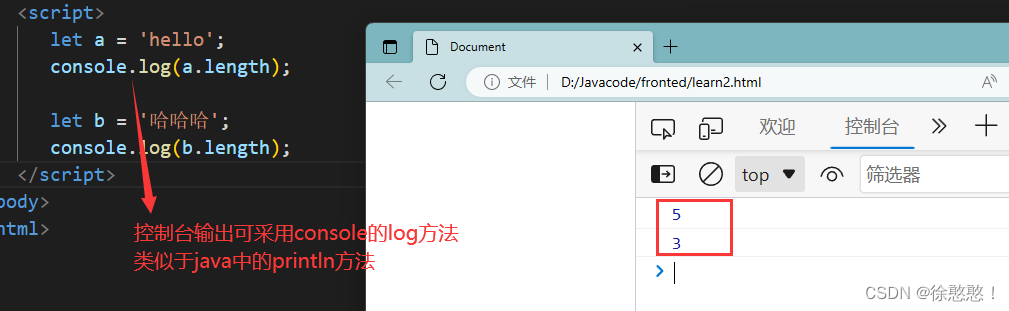
字符串长度
求解字符串长度直接使用String的length属性即可

JS中字符串长度的单位为字符的数量!
字符串拼接
JS中字符串拼接同Java中一样都是用“+”来进行拼接,但是JS是一种弱类型语言,存在隐士类型转换,所以拼接的情况也更复杂
-
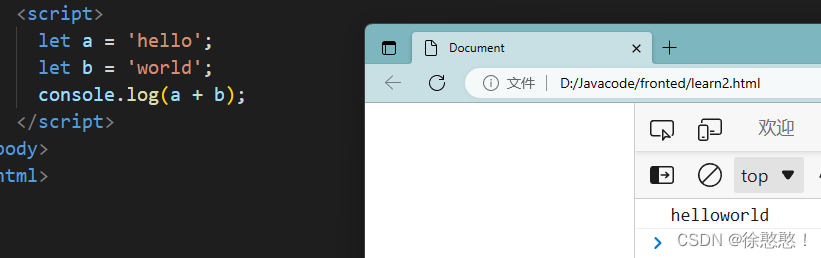
字符串与字符串拼接

-
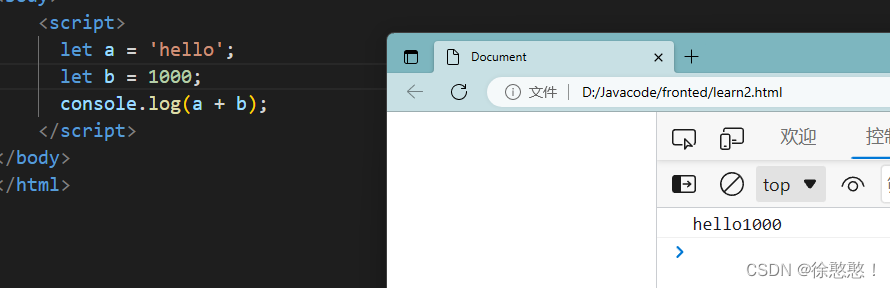
字符串与数字拼接

当数字和字符串进行拼接的时候,编译器会自动将数字类型隐士转换成字符串类型来进行拼接!
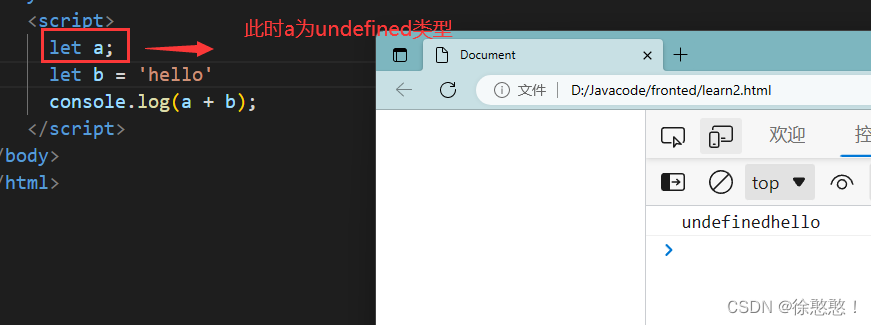
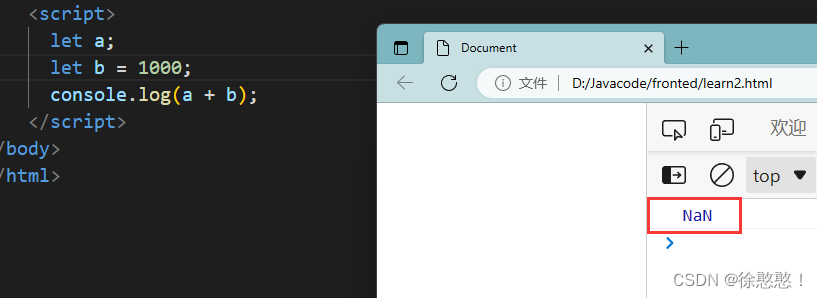
7.undefined未定义数据类型
如果一个变量没有被初始化过,结果就是undefined,是undefined类型
var a;
console.log(a)
-
undefined和字符串进行想家,结果进行字符串拼接

-
undefined和数字相加,结果为NaN

8.null空值类型
null表示当前的变量是一个“空值”
-
null值与数字相加为数字本身

-
null值与字符串相加,结果进行字符串拼接

注意:null类型与undefined类型的异同
-
null和undefined都表示取值非法的情况,但是侧重点不同
-
null表示当前的值为空(相当于一个空的盒子)
-
undefined表示当前的变量未定义(相当于连盒子都没有)
9.数组
1.创建数组
1.使用new关键字创建
let arr = new Array(); Array的A要大写
2.使用字面常量方式创建
let arr = [1,2,'haha',false]; 数组中保存的内容被称为元素,JS这种不要求元素是相同类型
2.获取数组元素
-
使用下标的方式访问数组元素(从0开始)

-
如果下标超出范围读取元素,则结果为undefined

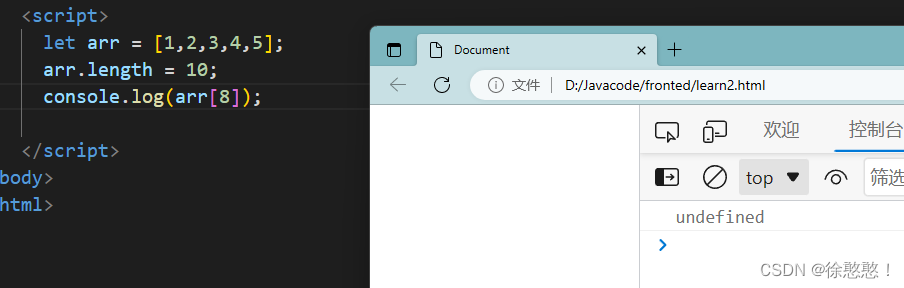
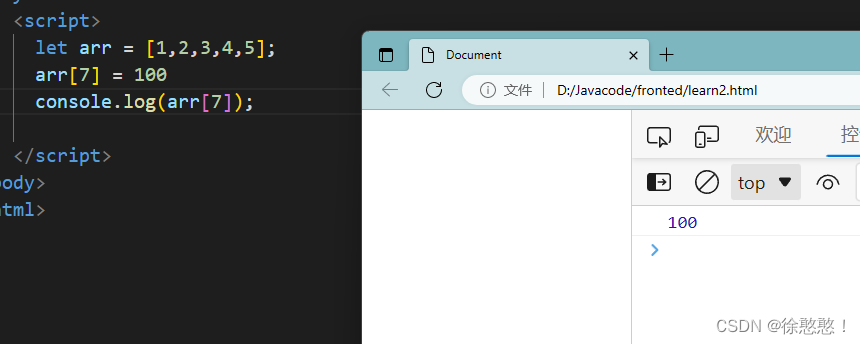
3.新增数组元素
-
通过修改length新增(相当于在末尾新增元素,新增的元素默认值为undefined)

-
通过下标新增(如果下标超出范围赋值元素,则会给指定位置插入新元素)

10.函数
1.语法格式
//创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
-
函数定义并不会执行函数体内容,必须要调用才会执行,调用几次就会执行几次
-
调用函数的时候进行函数内部执行,函数结束时回到调用位置继续执行
-
函数的定义和调用的先后顺序没有要求(这点和变量不同,变量必须先定义再使用)
2.关于参数个数(实参和形参个数不匹配)
-
如果实参个数比形参个数多,则多出的参数不参与函数运算
-
如果实参个数比形参个数少,则此时多出来的形参值为undefined

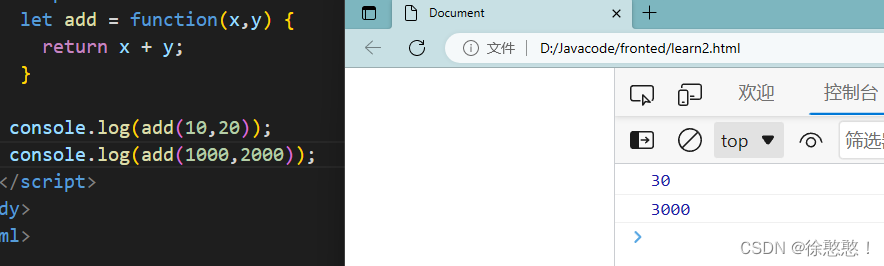
3.函数表达式
函数表达式是另一种函数的定义方式
let add = function(){
}
形如function(){}这样的写法定义了一个匿名函数,然后将这个匿名函数用一个变量来表示称为函数表达式,后面就可以通过这个add变量来调用函数了

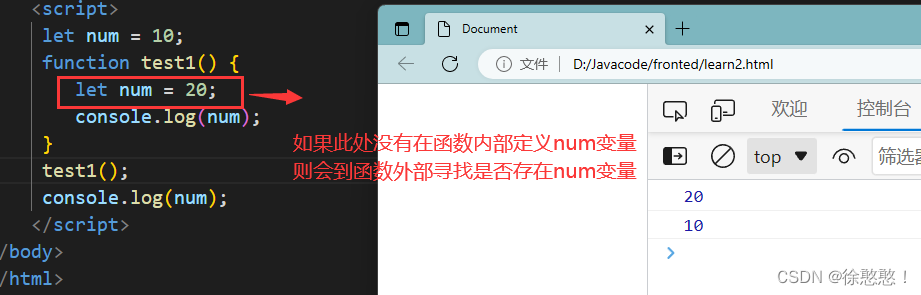
11.作用域和作用域链
作用域:
全局作用域:在整个script标签中,或者单独的js文件中生效
局部作用域/函数作用域:在函数内部生效
作用域链:
-
函数可以定义在函数内部(这点不同于java的语法)
-
内层函数可以访问外层函数的局部变量(内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找)

12.对象
1.使用字面常量创建对象(常用)
var student = {
name: '蔡徐坤',
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
注意:
-
使用{ }创建对象
-
属性和方法使用键值对的形式来组织
-
键值对之间使用“,”分割,最后一个属性后面的“,”可有可无
-
键和值之间使用“:”分割
-
方法的值是一个匿名函数
2.使用new Object创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
3.使用对象的属性和方法
-
使用“.”成员访问运算符来访问属性
-
使用[ ]访问属性,此时需要加上引号

智能推荐
python之——使用python编写爆破脚本-程序员宅基地
文章浏览阅读2.9k次,点赞7次,收藏21次。此处以dvwa网站的密码爆破为例#coding:utf-8"""dvwa高级爆破 需要用户名 密码 token cookie每次通过账号密码访问之前,需要获取token"""import urllib2from bs4 import BeautifulSoupdef getToken(): """提取token""" url="http://localhos...
什么是编码和解码-程序员宅基地
文章浏览阅读9.8k次。举例说明_编码和解码
一文解决python的GUI--python程序员必会GUI库-神器PySimpleGUI良心总结_pysimplegui教程-程序员宅基地
文章浏览阅读1.3k次,点赞6次,收藏9次。import PySimpleGUI as sg def 总体说明(): #下面这个layout变量就是控件的集合,里面放空间 #将来我们直接把这个变量传到窗口(屏幕)那里 #你可以把它当作实际内容 #以下是个简单的例子 layout = [[sg.Text("要显示在窗口上的文字")], [sg.Button("完成")]] #他还有参数,你懂的:title='Options',etitle_color='rd', #sg.Win..._pysimplegui教程
基于docker swarm 的nacos集群_docker swarm nacos-程序员宅基地
文章浏览阅读2.6k次。10.1 集群搭建nacos集群 的部署依赖docker swarm 集群,部署之前请先将nacos实例所在的docker 节点加入swarm集群,配置方式如下:选择其中一台服务器做docker swrm的masterdocker swarm init验证:剩余主机加入swarm集群将上一步的输出信息红框部分命令到剩余主机上执行,加入swarm集群验证:在master中查看node信息:验证:nacos集群至少需要3台主机,由于nacos属于"有状态服务"因此需要保证一致性(通过配_docker swarm nacos
深入了解Flutter的isolate(2) --- 创建自己的isolate -程序员宅基地
文章浏览阅读1.8k次。0x00 前言Flutter的代码都是默认跑在root isolate上的,那么Flutter中能不能自己创建一个isolate呢?当然可以!,接下来我们就自己创建一个isolate!0x01 dart:isolate有关isolate的代码,都在isolate.dart文件中,里面有一个生成isolate的方法: external static Future<Isolate>..._flutter的isolate创建过程
Linux系统设置Crontab定时任务_sueue 系统怎么生效crontab-程序员宅基地
文章浏览阅读101次。Linux系统设置Crontab定时任务创建一个sh脚本文件(输出语句重定向到txt文件中,并赋予权限):touch start.shchmod 777 start.sh创建txt文件,并赋予权限:touch content.txtchmod 777 content.txt编辑脚本文件(写入需要执行的脚本):echo hello world >> /home/zhouziyu/content.txt查看定时任务列表:crontab -l编辑定时任务,然后_sueue 系统怎么生效crontab
随便推点
stm32入门学习(基于STM32F103C8T6)_stm32f103c8t6csdn-程序员宅基地
文章浏览阅读456次,点赞8次,收藏2次。じゃ、始めましょう。--最近在学外语,对于IT从业者来说,会是一项优势。_stm32f103c8t6csdn
Anaconda安装_anaconda环境变量e:\anaconda3\library\usr\bin-程序员宅基地
文章浏览阅读7.1k次,点赞41次,收藏196次。文章目录1.Anaconda是什么2.Anaconda下载3.Anaconda安装4.Anaconda环境变量配置5.检验是否安装成功6.检验Anaconda Navifator是否安装成功7.修改Anaconda镜像修改为清华大学镜像移除清华大学镜像8.PyCharm配置Anaconda方式一(建立新的项目时)方式二(已经打开项目)9.总结1.Anaconda是什么Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。Anaconda也是P_anaconda环境变量e:\anaconda3\library\usr\bin
70个常用电脑快捷键,帮你工作效率提升100倍!职场新人必备!_快捷键可以帮助自己-程序员宅基地
文章浏览阅读2k次,点赞11次,收藏44次。电脑快捷键不仅可以帮助我们熟练的操作电脑,还可以帮助我们快速提升自己的工作效率,从此跟加班说拜拜!但由于电脑快捷键过于繁多不方便我们记忆!那么今天小编为大家整理的70个Wordows、Ctrl、Alt、Shift组合快捷键,运用好的话能够帮你工作效率提升100倍!希望能为大家派上用途!下面以图片&文字的形式展现给大家!文字可以直接复制!图片也可以直接拿去收藏!..._快捷键可以帮助自己
用HTML语言制作一个非常浪漫的生日祝福网,手把手教你制作炫酷生日祝福网页_用html做一个生日快乐网页-程序员宅基地
文章浏览阅读2.2w次,点赞317次,收藏636次。明天就是女朋友的生日了, 是时候展现专属于程序员的浪漫了!你打算怎么给心爱的人表达爱意?鲜花礼物?代码表白?还是创意DIY?或者…无论那种形式,快来秀我们一脸吧!_用html做一个生日快乐网页
idea快捷键配置和常用快捷键_idea自定义快捷键-程序员宅基地
文章浏览阅读1.1k次。idea快捷键配置和常用快捷键_idea自定义快捷键
y2.2隐藏英雄密码_从嗨到2y 10 tmnkr您的密码发生了什么-程序员宅基地
文章浏览阅读99次。y2.2隐藏英雄密码Say that I decide to sign up for an account an incredibly insecure password, ‘hi’. How does this become something stored in the database like this: 假设我决定为一个帐户注册一个非常不安全的密码“ hi ”。 它如何变成这样存储在数据..._$2y$10$y