使用Vue-cli2.0和 Vue-cli3.0创建vue项目及配置_vue创建项目2.0-程序员宅基地
技术标签: vue相关知识 前端 vue.js javascript
目录
安装node后安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
一、Vue-cli2.0
①安装项目
第一步:安装脚手架
若之前有Vue-cli3.0的话先卸载
npm uninstall -g vue-cli卸载完成之后在安装
npm install vue-cli -g第二步:基于webpack创建项目
vue init webpack project(项目名称)
// 安装过程
Project name (my-project) // 项目名称(我的项目,名称不能大写)
Project description (A Vue.js project) // 项目描述一个Vue.js 项目
Author // 作者(你的名字)
Install vue-router? (Y/n) // 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) // 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) // 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) // 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) // 设置端到端测试,Nightwatch? (Y/ N)第三步:安装package.json中的插件
npm install第四步:运行程序
npm run dev②介绍项目
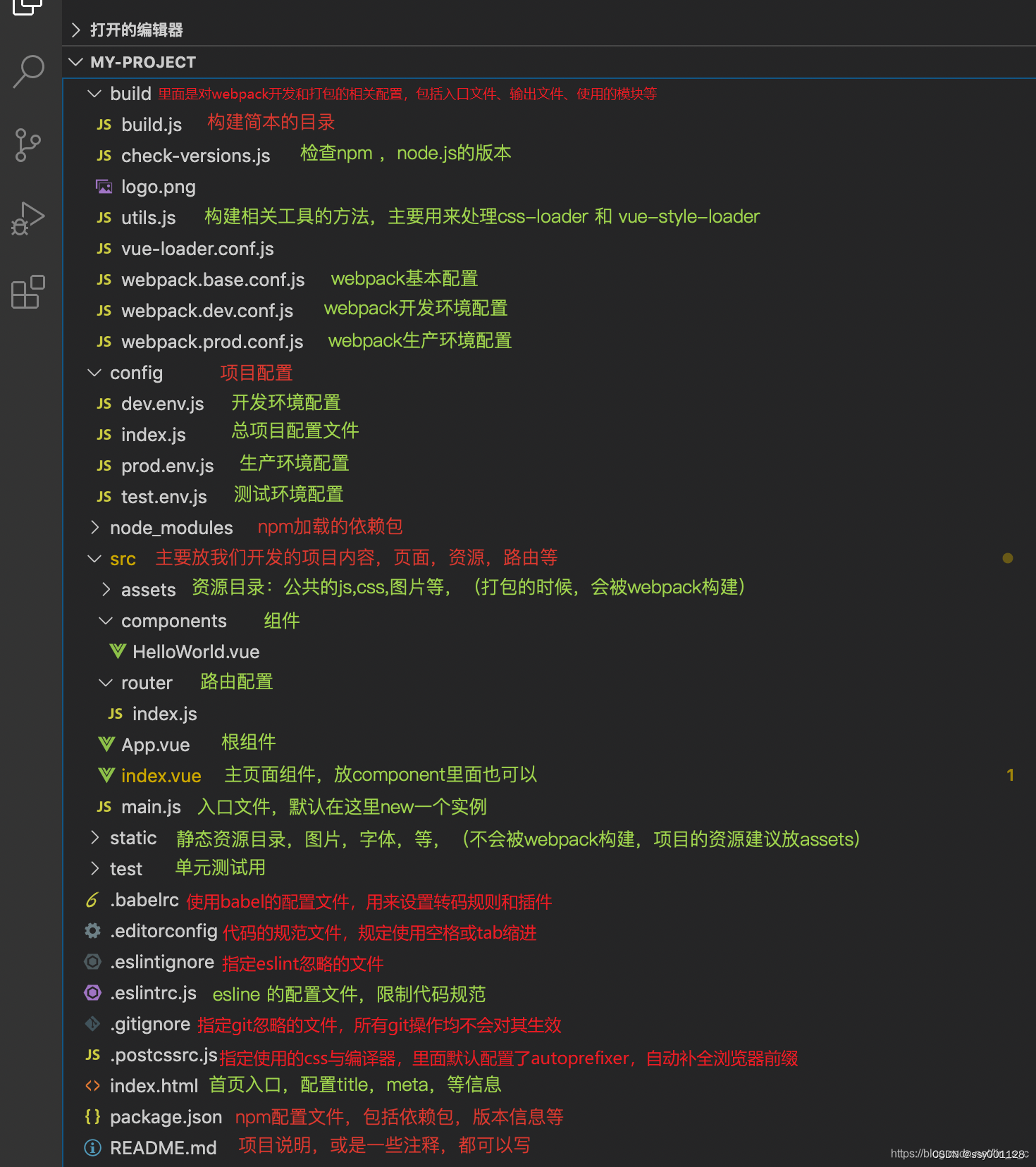
cd到该项目,或者打开文件夹,项目目录及备注如下:
├── project //项目目录
│ ├── build //webpack相关配置
│ │ ├── build.js //生产环境构建
│ │ ├── check-versions.js //版本检查
│ │ ├── utils.js //构建相关工具
│ │ ├── vue-loader.conf.js //处理vue文件的配置信息
│ │ ├── webpack.base.conf.js //webpack基础配置
│ │ ├── webpack.dev.conf.js //webpack开发环境配置
│ │ ├── webpack.prod.conf.js //webpack生产环境配置
│ ├── config //vue基本配置
│ │ ├── dev.env.js //开发环境配置
│ │ ├── index.js //主要配置
│ │ ├── prod.env.js //生产环境配置
│ │ ├── test.env.js //测试环境配置
│ ├── node_modules //依赖包 忽略
│ ├── src //项目核心文件
│ │ ├── assets //静态资源 如公用jscssimage媒体资源等
│ │ ├── components //公用组件
│ │ ├── router //项目路由
│ │ │ ├── index.js //路由控制文件
│ │ ├── App.vue //根组件
│ │ ├── main.js //入口文件
│ ├── static //静态资源
│ ├── test //模拟测试
│ ├── .babelrc //babel参数
│ ├── .editorconfig //代码格式
│ ├── .gitignore //git上传相关配置
│ ├── .postcssrc.js //css相关工具
│ ├── index.html //主页
│ ├── package-lock.json //记录当前状态下实际安装的各个npm package的具体来源和版本号
│ ├── package.json //项目信息
│ ├── README.md //项目说明
③项目配置
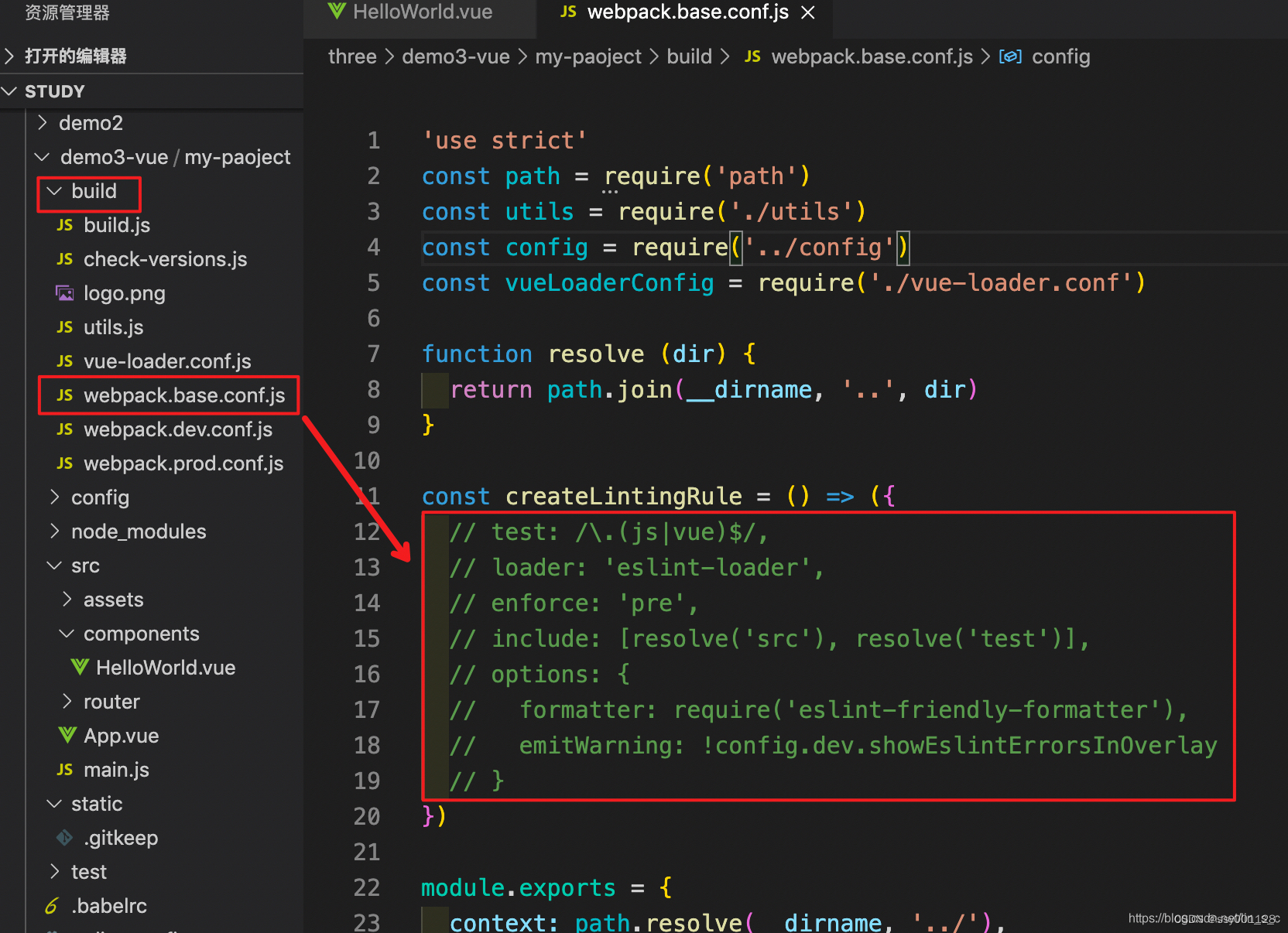
1、eslint配置
如果在一开始新建项目的时候没有禁用eslint, 开发的时候觉得esline太过麻烦,那我们可以选择禁用eslint
(一)禁用方法:
(1),注释掉下面代码

(2),重启编辑器,再运行项目,报的警告就消失了
或者在config/index.js文件里useEslint设置为false即可
(二)配置方式:
当然,你需要用到esline,也可以根据自己的需求进行配置;在文件.eslintrc.js文件中添加rules,这里就不细说,之后有机会再整理出这部分。
esline网站: https://cn.eslint.org/docs/user-guide/configuring
这个文章说的比较清楚![]() https://blog.csdn.net/weixin_43239880/article/details/130263120
https://blog.csdn.net/weixin_43239880/article/details/130263120
2、router路由文件(简单的示例)
<template>
<div class="hello">
<el-container>
<el-header>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item :index="item.value" v-for="(item,index) in menuList" :key="index">{
{item.name}}</el-menu-item>
</el-menu>
</el-header>
<el-container class="el-bottom">
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
activeIndex: '1',
menuList: [
{
name: '首页',
value: '1'
},
{
name: '地图',
value: '2'
}
]
}
},
mounted() {
this.handleSelect('1')
},
methods: {
handleSelect(key) {
if (key === '1') {
this.$router.push({ path: '/home' })
} else if (key === '2') {
this.$router.push({ path: '/map' })
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style lang="scss" scoped>
.hello {
width: 100%;
height: 100%;
.el-container {
width: 100%;
height: 100%;
.el-header {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
height: 60px;
padding: 0;
.el-menu-demo{
.el-menu-item{
width: 100px;
}
&>.is-active{
background: #409EFF;
color: #fff;
}
}
}
.el-bottom {
height: calc(100% - 60px);
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
padding: 0;
}
}
}
}
</style>
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
// 为了防止在同一个路由上不停的点击
// 获取原型对象上的push函数
const originalPush = Router.prototype.push
// 修改原型对象中的push方法
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
const routes = [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld,
children: [
{
path: '/home',
name: 'Home',
meta: {
title: '首页'
},
component: () => import('../view/home.vue')
},
{
path: '/map',
name: 'Map',
meta: {
title: '地图'
},
component: () => import('../view/map.vue')
}
]
}
]
const router = new Router({
routes
})
router.afterEach((to, form) => {
document.title = to.meta.title
})
export default router


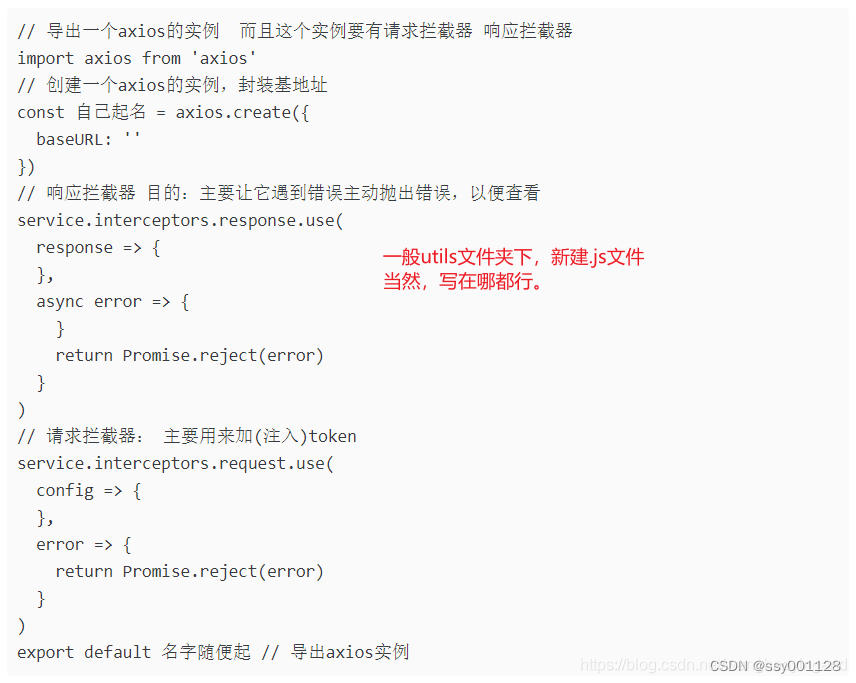
3、封装api
安装
npm install axios新建文件夹request.js 和api.js
request.js 用于做全局请求封装、api.js放要请求的方法,方便管理
request.js

import axios from 'axios'
import { Message, MessageBox } from 'element-ui'
import store from '../store'
import { getToken } from '@/utils/auth'
// 创建axios实例
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // api的base_url
timeout: 50000 // 请求超时时间
})
// request拦截器
service.interceptors.request.use(config => {
config.headers['tenantId'] = store.getters.tenantid
if (store.getters.token) {
config.headers['X-Token'] = getToken() // 让每个请求携带自定义token 请根据实际情况自行修改
}
if (store.getters.isIdentityAuth) {
config.headers['Authorization'] = 'Bearer ' + store.getters.oidcAccessToken
}
return config
}, error => {
// Do something with request error
console.log(error) // for debug
Promise.reject(error)
})
// respone拦截器
service.interceptors.response.use(
response => {
/**
* code为非200是抛错 可结合自己业务进行修改
*/
const res = response.data
if (res.code !== 200) {
// 50008:非法的token; 50012:其他客户端登录了; 50014:Token 过期了;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
MessageBox.confirm('登录已超时,可以【取消】继续留在该页面,或者【重新登录】', '超时提醒', {
confirmButtonText: '重新登录',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
store.dispatch('FedLogOut').then(() => {
location.reload()// 为了重新实例化vue-router对象 避免bug
})
})
} else {
Message({
message: res.message || res.msg,
type: 'error',
duration: 5 * 1000
})
}
return Promise.reject('error')
} else {
return response.data
}
},
error => {
if(error.response && error.response.status == 400){ //调用远程服务时,前端类型和后端不匹配
var message = '<strong>'+error.response.data.detail +'</strong><br>'
//异常信息需要特殊处理一下
var errors = Object.entries(error.response.data.errors).map(([key, value]) => ({key,value}));
errors.forEach(item=>{
message +=item.key +":"
item.value.forEach(dtl =>{
message +=" " +dtl;
})
message +="<br>";
})
Message({
dangerouslyUseHTMLString: true,
message: message,
type: 'error',
duration: 10 * 1000
})
}else{
Message({
message: '请先启动OpenAuth.WebApi,再刷新本页面,异常详情:' + error.message,
type: 'error',
duration: 10 * 1000
})
}
return Promise.reject(error)
}
)
export default serviceapi.js
import request from '@/utils/request'
export function getInfoList(params) {
return request({
url: '/portal/module/info/page/',
method: 'get',
params
})
}在vue页面中使用时
import * as API from '@/api'
API.getInfoList(params).then(res => {
const { code, data, msg } = res
if (String(code) === '200') {
if (data) {
this.infoList = data.list
this.pager.total = data.total
}
} else {
this.$message.error(msg)
}
})
4、config/index.js配置 (详见vue cli官网)
①、dev:开发服务器的配置选项
module.exports = {
dev: {
// 本机地址 为了防止别人访问不到,设置为0.0.0.0
host: '0.0.0.0',
// 开发服务器监听的端口号,我们将其设置为8080,表示开发服务器将在8080端口监听HTTP请求
port: 8080,
// 是否自动打开浏览器,我们将其设置为true,表示在启动开发服务器后,会自动打开浏览器并跳转到项目的首页。
autoOpenBrowser: true,
// 静态资源的路径,表示所有静态资源都在/static目录下。
assetsSubDirectory: 'static',
// 静态资源的公共路径,表示所有静态资源的URL前缀都为/。
assetsPublicPath: '/',
// 代理配置表,用于解决跨域问题,我们在这里配置了一个代理,将所有以/api开头的API请求转发到http://localhost:3000服务器上,并将URL中的/api替换为空字符串。
proxyTable: {
'/api': {
target: 'http://localhost:3000', // 指定被代理的后端服务地址;
changeOrigin: true, // 指定是否改变源;
pathRewrite: { // 指定路径重写规则。
'^/api': ''
}
}
},
// CSS Sourcemaps的开关,将其设置为true,表示生成CSS Sourcemaps,方便我们调试CSS样式。
cssSourceMap: true,
// 是否开启ESLint检查,将其设置为true,表示开启ESLint检查。
useEslint: true,
// ESlint检查的文件类型,我们设置了['js', 'vue'],表示同时检查JavaScript和Vue.js代码中的语法错误。
eslintExtensions: ['js', 'vue'],
// 指定开发环境中的源映射类型,用于调试;
devtool: 'cheap-module-eval-source-map'
}
}在这个示例代码中,我们将开发服务器的端口设置为8000,并配置了一个代理表,用于将/api/*路径下的API请求转发至后端服务的http://localhost:3000地址
②、build:构建项目为生产环境的配置选项
module.exports = {
build: {
// 指定输入文件的路径,默认为../dist/index.html;
index: path.resolve(__dirname, '../dist/index.html'),
// 生产环境下的静态资源路径,我们将其设置为path.resolve(__dirname, '../dist'),表示所有静态资源在dist目录下。
assetsRoot: path.resolve(__dirname, '../dist'),
// 静态资源的子路径,表示所有静态资源都在/static目录下。
assetsSubDirectory: 'static',
// 静态资源的公共路径,表示所有静态资源的URL前缀都为/。
assetsPublicPath: '/',
// 是否开启sourceMap,将其设置为true,表示生成sourceMap以方便调试代码。
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production 指定开发环境中的源映射类型,用于调试;
devtool: '#source-map',
// 是否开启gzip压缩,将其设置为false,表示禁用gzip压缩。
productionGzip: false,
// 压缩文件的类型,开启gzip压缩时需要用到,我们设置为['js', 'css'],表示只压缩JavaScript和CSS文件。
productionGzipExtensions: ['js', 'css'],
// 是否检查编译错误,我们将其设置为process.env.npm_config_report || false,表示只有在命令行中传入了--report参数才会检查编译错误。
bundleAnalyzerReport: process.env.npm_config_report || false,
// webpack的优化配置,我们在这里配置了以下插件(可不写)
webpackOptions: {
plugins: [
// 用于生成HTML文件,我们将入口文件设为index.html,并设置了一些HTML文件的压缩选项。
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
}),
// 用于提取公共模块,我们在这里提取了第三方库和webpack manifest信息,并将它们分别打包到vendor和manifest文件中。
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor',
minChunks: function (module) {
// 任何第三方库都要打包到vendor里面
return (
module.resource &&
/\.js$/.test(module.resource) &&
module.resource.indexOf(
path.join(__dirname, '../node_modules')
) === 0
)
}
}),
// 提取webpack manifest信息
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest',
chunks: ['vendor']
}),
// 用于压缩JS文件,我们在这里设置了一些压缩选项。
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: true
}),
// 用于压缩CSS文件,我们在这里设置了一些压缩选项。
new OptimizeCSSPlugin({
cssProcessorOptions: {
safe: true
}
})
]
}
}
}在这个示例代码中,我们指定了项目构建时的各种配置选项,包括输出路径、公共路径、源映射、gzip压缩、构建报告等。
③、proxyTable:代理配置选项
module.exports = {
dev: {
proxyTable: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
}
}
}在这个示例代码中,我们配置了一个代理表,用于将/api/*路径下的API请求转发至后端服务的http://localhost:3000地址。
④、 css:配置Vue.js项目中的CSS loader(可不写)
module.exports = {
// ...
css: {
// 是否允许在 CSS 中使用 module,默认是 true。
requireModuleExtension: true,
// 是否生成 CSS source map,可以设置为 true 或 false。
sourceMap: process.env.NODE_ENV === "development",
// 自定义 CSS loader 配置,这里可以针对不同类型的 CSS 文件进行不同的配置。
loaderOptions: {
css: {
// options for css-loader
importLoaders: 1
},
postcss: {
// options for postcss-loader
plugins: [
require("autoprefixer")({
// 自动添加浏览器前缀
overrideBrowserslist: ["last 2 versions", "ie >= 9"]
})
]
},
sass: {
// options for sass-loader
},
scss: {
// options for scss-loader
},
less: {
// options for less-loader
},
stylus: {
// options for stylus-loader
}
}
},
// ...
}
// 在这个示例中,我们设置了允许在 CSS 中使用 module(局部作用域样式),在开发模式下生成 CSS source map,同时还使用了 PostCSS 插件 autoprefixer 来自动添加浏览器前缀。此外,loaderOptions 选项中对不同类型的 CSS loader 进行了不同的配置,包括 css-loader、postcss-loader、sass-loader、scss-loader、less-loader 和 stylus-loader。我们可以根据实际需求进行选项配置。在这个示例代码中,我们为Vue.js项目中的CSS loader配置了一些选项,包括是否生成源映射、提取CSS至单独文件、特定的CSS loader选项等配置Webpack构建工具的高级选项。
⑤、Webpack:配置Webpack构建工具的高级选项。(可不写)
module.exports = {
webpack: {
// 指定Webpack的入口文件路径
entry: {
app: './src/main.js'
},
// 指定Webpack的输出路径和文件名;
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name].[chunkhash].js'
},
// 指定Webpack模块的解析规则;
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'@': path.resolve(__dirname, '../src')
}
},
// 指定Webpack配置的loader和插件;
module: {
rules: [
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [path.resolve(__dirname, '../src')],
options: {
formatter: require('eslint-friendly-formatter')
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
css: ExtractTextPlugin.extract({
use: 'css-loader',
fallback: 'vue-style-loader'
}),
less: ExtractTextPlugin.extract({
use: ['css-loader', 'less-loader'],
fallback: 'vue-style-loader'
})
}
}
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [path.resolve(__dirname, '../src')]
}
]
},
// 指定Webpack的插件列表。
plugins: [
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
new ExtractTextPlugin({
filename: '[name].[contenthash].css'
})
]
}
}在这个示例代码中,我们为Webpack构建工具配置了入口文件路径、输出文件路径和名称、模块解析规则、loader和插件等。其中包括了一些常见的loader和插件,例如Vue.js项目中的vue-loader和ExtractTextPlugin插件,帮助开发人员更好地管理项目的构建过程。
④常用插件
本章节记录一些vue常用插件,如 axios、 echarts、 sass/scss、 lib-flexible等等。所有命令均可用 cnpm替代。如不需要可直接跳过。
1、sacc/scss
用途:可用 sass/scss进行css书写代码。命令行工具依次键入如下命令:
npm install node-sass --save-dev
npm install sass-loader --save-dev2、axios
用途:平时前后端交互使用 Ajax,在vue官方,给出 vue-resource和 axios的作为 ajax的替代。在此处使用vue官方推荐首选的 axios作为案例讲述。
npm install axios全局引入 在 项目/src/main.js中引入如下代码
import axios from 'axios'
Vue.prototype.$axios = axios;3、echarts可视化
- 安装依赖 惯例,先装依赖。命令行工具执行
npm install echarts--save-dev。 - 全局配置 安装完成后,全局引入。引入方法:进入
项目/src/main.js,如下操作:
import echarts from 'echarts'
Vue.prototype.$echarts = echarts- 使用 在
***.vue组件中即可正常使用。我在此处用Hello.vue写示例:
//template
<div id="demo"></div>
//script
let myChart = this.$echarts.init(document.getElementById('demo')); //初始化
//myChart.clear(); //根据需求配置
myChart.setOption({ // 图表配置
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
});
//style
#demo{
width: 500px;
height: 500px;
}4、Element ui
npm i element-ui -S在main.js中引用
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI, { size: 'small', zIndex: 3000 });5、打包项目
npm run build二、Vue-cli3.0
第一步:删除以前安装的vue-cli2.0
npm uninstall vue-cli第二步:全局安装vue-cli3.0
npm install @vue/cli -g第三步:创建项目
vue create myProject(项目名称)
// 安装过程
Please pick a preset: Manually select features // 模板选择(一般选择自定义模板)
Default ([Vue 3] babel, eslint) // vue2
Default ([Vue 2] babel, eslint) // vue3默认模板
Manually select features // Manually select features 手动选择(自定义)
Check the features needed for your project: // 选择我们需要的默认配置(通过空格键来选中)
(*) Babel
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router
(*) Vuex
(*) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing
Choose a version of Vue.js that you want to start the project with // vue版本选择
3.x
> 2.x
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n // 选择是否使用历史模式
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys) // css预处理器
> Sass/SCSS (with dart-sass)
Less
Stylus
Pick a linter / formatter config: (Use arrow keys) // 代码检测方式
> ESLint with error prevention only // 只进行报错提醒
ESLint + Airbnb config // 不严谨模式
ESLint + Standard config // 正常模式
ESLint + Prettier // 严格模式 使用较多
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> toproceed) // 选择什么时候对代码进行校验 默认选择
>(*) Lint on save
( ) Lint and fix on commit (requires Git)
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) // 对于刚才选择的配置,是选择生成独立的配置文件,还是保存到 pack.json中,这里选择独立的文件
> In dedicated config files
In package.json
Save this as a preset for future projects? (y/N) n // 最后一步是 是否将本次配置保存成一个预设,选择不保存,输入N,敲一下回车,就开始创建项目了
第四步:重启之后,安装依赖,路由,api封装与2的步骤一样
第五步:封装vue.config.js文件(目前还未整理出来,详见vue cli官网)
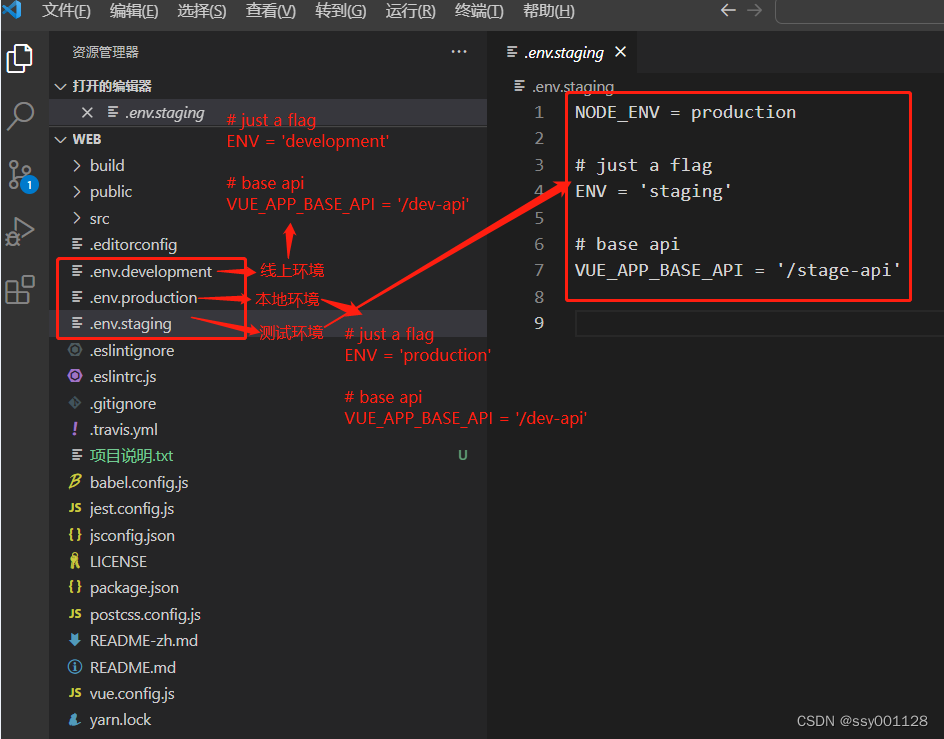
第六步:创建三个env文件

智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量