学习使用HTML+CSS完成一个私人网页_充分运用所学的html和css知识设计并发布个人网站-程序员宅基地
学习使用HTML+CSS仿写一个私人网页
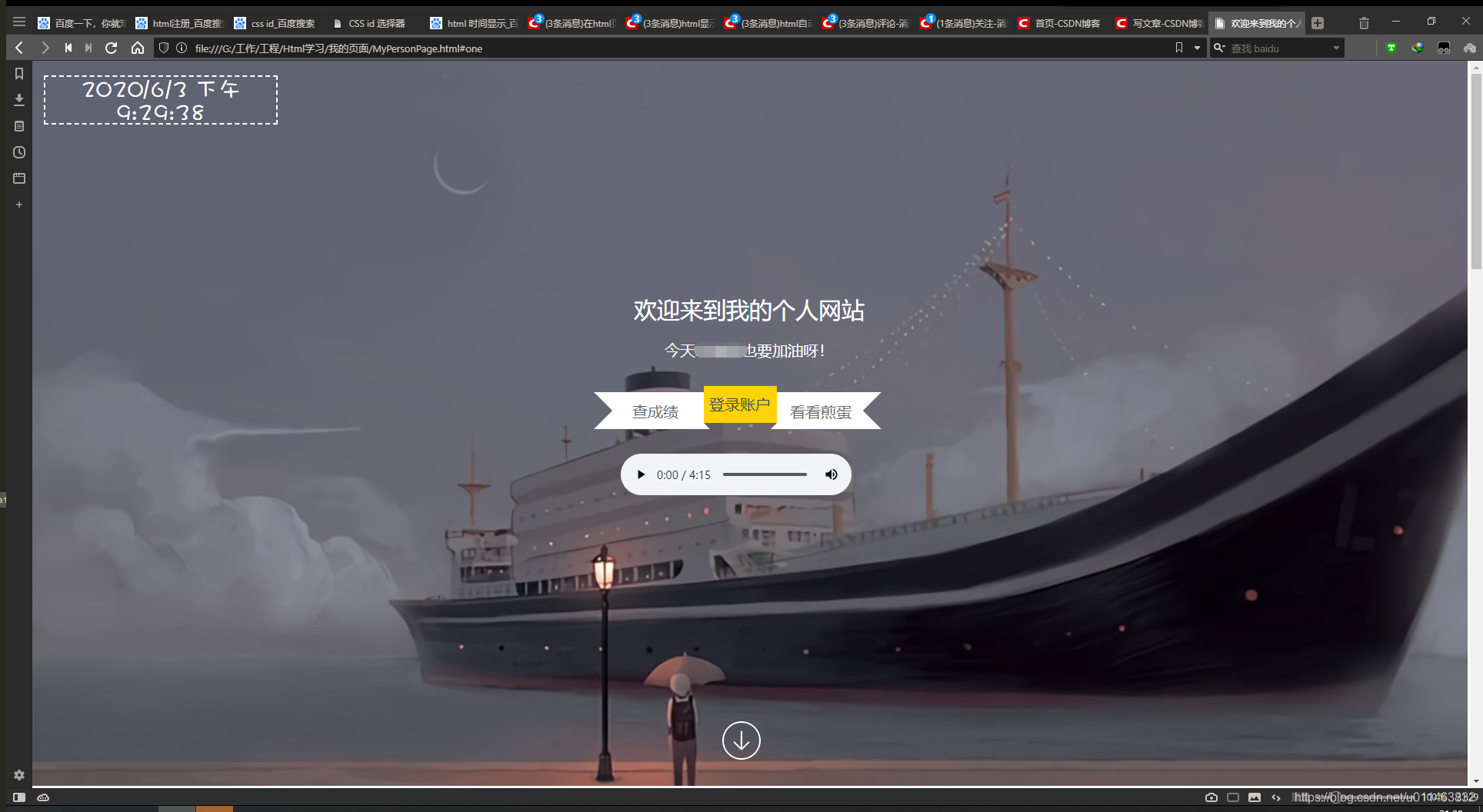
昨天看到一个图,就很想仿写下来,先给大家看看效果吧~
写在前面:这个网页是我仿写人家的,最开始是用来练手的!当时是在百度图片里找到的一张完整的图,然后截图一个一个扣出来的,代码是原创的!
ps:第一次写博客,问题有点多,不喜勿喷~
 然后是自己用H Builder X写的,第一次发博客,哈哈!
然后是自己用H Builder X写的,第一次发博客,哈哈!
然后自己用了华康娃娃体,改了点位置,包括用Photoshop做个小图标,效果如下:

这里引入了时间代码,来源这里:CSDN-在html页面实时显示系统时间
具体代码:
<div id="datetime"> <script> setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000); </script> </div>
然后是加了个音乐播放模块,和一个锚点,可以跳到下一页,效果如图:

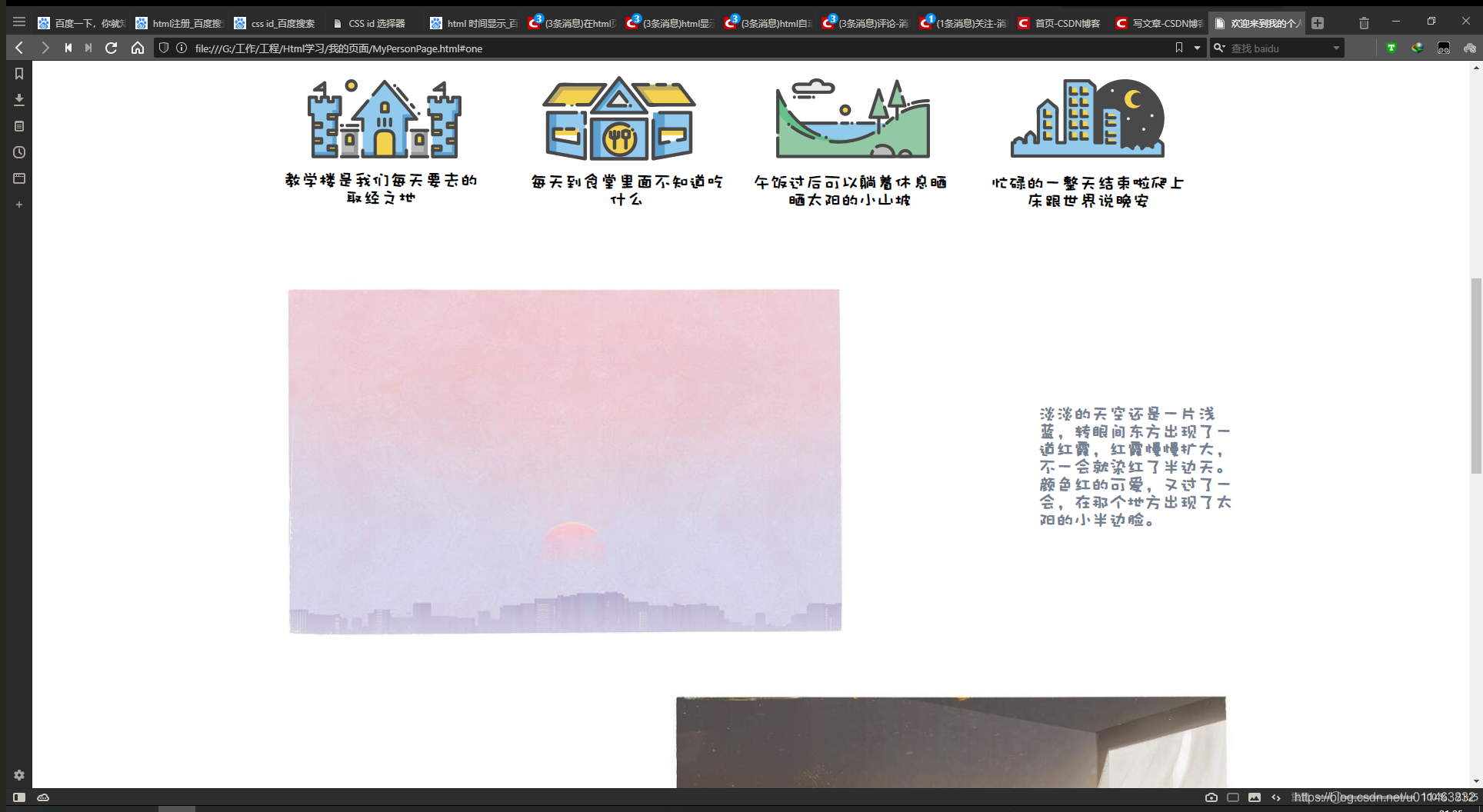
然后是后边:

然后相关代码我直接写在一起了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>欢迎来到我的个人小站</title>
<style type="text/css">
.page1{
width: 1200px auto;height: 970px;
background: url(background_boat.jpg) no-repeat;
background-size:cover; margin-top: -35px;margin-left: -10px;
margin-right: -5px;
}
.daohang{
/*background: url(find.png) no-repeat;*/
width: 600px;height: 150px;
display:table-cell;
vertical-align: middle;
position:absolute;top:400px;left:615px;z-index:1000;
}
.wel{
color: white;font-size: 30px;
}
.fight{
color: white;font-size: 20px;font-family: "microsoft yahei";
margin-top:-10px ;
}
.center{
text-align: center;font-family: "microsoft yahei";
padding: 300px;}
.jump{
position:absolute;top:43px;left:165px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: dimgray;
}
.jump2{
position:absolute;top:33px;left:265px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: darkslategray
}
.jump3{
position:absolute;top:43px;left:370px;z-index:1000;
text-decoration: none;font-family: "microsoft yahei";
font-size: 20px;color: dimgray;
}
a.jump:hover{
color: blueviolet;
text-decoration: none;
background: lightblue;}
a.jump2:hover{
color: blueviolet;
text-decoration: none;
background: yellowgreen;}
a.jump3:hover{
color: blueviolet;
text-decoration: none;
background: lightblue;}
.page2{
width: 1200px auto;height: 2400px;
/*background: url(background_boat.jpg) no-repeat;*/
background-size:cover;
}
.pic{
width: 1300px;height: 200px;margin-left: 300px;margin-top: 50px;
}
@font-face {
font-family: 'W5Font';
src: url('fonts/华康娃娃体W5.TTF'),
url('fonts/华康娃娃体W5.TTF'); /* IE9 */
}
.p2text{
width: 270px;height: 60px;text-align: center;
margin-left: 310px;margin-top: -80px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text2{
width: 270px;height: 60px;text-align: center;
margin-left: 630px;margin-top: -81px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text3{
width: 270px;height: 60px;text-align: center;
margin-left: 920px;margin-top: -82px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.p2text4{
width: 270px;height: 60px;text-align: center;
margin-left: 1230px;margin-top: -82px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pic2{
width: 270px;height: 60px;text-align: center;
margin-left: 300px;margin-top: 80px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text1{
width: 270px;height: 60px;
margin-left: 1300px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: slategray;
}
.pic3{
width: 270px;height: 60px;text-align: center;
margin-left: 800px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text2{
width: 270px;height: 60px;
margin-left: 350px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: dimgray;
}
.pic4{
width: 270px;height: 60px;text-align: center;
margin-left: 300px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text3{
width: 270px;height: 60px;
margin-left: 1300px;margin-top: 80px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: slategray;
}
.pic5{
width: 270px;height: 60px;text-align: center;
margin-left: 850px;margin-top: 300px;
font-family: W5Font;font-size: 23px;font-weight: 600;
}
.pa2text4{
width: 270px;height: 60px;
margin-left: 350px;margin-top: 100px;
font-family: W5Font;font-size: 23px;font-weight: 600;color: dimgray;
}
.next{
margin-left: -20px;margin-top: 450px;}
.ok{
width: 270px;height: 60px;
margin-left: 830px;margin-top: 300px;
font-family: W5Font;font-size: 30px;font-weight: 600;color: dimgray;
}
#datetime{
color: white;margin-top: -550px;margin-left: -600px;font-family: W5Font;
font-size: 30px;border: #FFFFFF 2px dashed;width: 300px;height: 60px;
text-align: center center;
}
</style>
</head>
<body>
<div class="page1">
<div class="center">
<p class="wel">欢迎来到我的个人网站</p>
<p class="fight">今天xxx也要加油呀!</p>
<div class="daohang">
<img src="find.png" />
<a href="#" class="jump" target="_blank">查成绩</a>
<a href="login.html" class="jump2" target="_blank">登录账户</a>
<a href="http://jandan.net " class="jump3" target="_blank">看看煎蛋</a>
<audio controls="controls" autoplay="autoplay" loop="loop">
<source src="回音哥 - 陪我看日出.mp3" type="audio/mp3" />
</audio>
<div id="datetime">
<script>
setInterval("document.getElementById('datetime').innerHTML=new Date().toLocaleString();", 1000);
</script>
</div>
</div>
<a href="#one"><img src="next.png" class="next"/></a>
</div>
</div>
<div class="page2" id="one">
<div class="pic">
<img src="House/1A.png" class="1A"/>
<img src="House/2A.png" class="2A"/>
<img src="House/3A.png" class="3A"/>
<img src="House/4A.png" class="4A"/>
</div>
<div class="p2text">
<p class="1B">教学楼是我们每天要去的取经之地</p>
</div>
<div class="p2text2">
<p class="2B">每天到食堂里面不知道吃什么</p>
</div>
<div class="p2text3">
<p class="3B">午饭过后可以躺着休息晒晒太阳的小山坡</p>
</div>
<div class="p2text4">
<p class="4B">忙碌的一整天结束啦爬上床跟世界说晚安</p>
</div>
<div class="pic2">
<img src="House/pic1.jpg" class="1A"/>
</div>
<div class="pa2text1">
<p class="1C">淡淡的天空还是一片浅蓝,转眼间东方出现了一道红霞,红霞慢慢扩大,不一会就染红了半边天。
颜色红的可爱,又过了一会,在那个地方出现了太阳的小半边脸。</p>
</div>
<div class="pic3">
<img src="House/pic2.jpg" class="1A"/>
</div>
<div class="pa2text2">
<p class="2C">当清晨的阳光洒进我们温馨的寝室,忙碌的一天开始了,闹钟开始响起,每个人都睡眼惺忪,从
床上爬起来,忙忙碌碌的穿梭在食堂与教室之间。</p>
</div>
<div class="pic4">
<img src="House/pic3.jpg" class="1A"/>
</div>
<div class="pa2text3">
<p class="3C">温暖的阳光照耀着大地,远处的小山都金灿灿的美轮美奂,它穿梭于微隙的气息。舒坦,漫长。
紫檀的气味,弥漫在春日,把天地间的一切空虚盈满,阳光下,是一道纤绝的陌尘,呢喃着天真,充盈着那抹曾经
深不可测的孤清而飘渺的身影。</p>
</div>
<div class="pic5">
<img src="House/pic4.jpg" class="1A"/>
</div>
<div class="pa2text4">
<p class="4C">晚自习结束后,抬头仰望天空,几颗大而亮的星星挂在夜空,仿佛天上人们提着灯笼在巡视那浩瀚的太空。
美丽极了,裹紧衣裳,在这优美的夜色中慢慢走回寝室。</p>
</div>
<div class="ok">
<span>故事未完待续...</span>
</div>
</div>
</body>
</html>
大概就是这样的
接下来是注册的链接网页代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登陆页面</title>
<style type="text/css">
input{
border: darkgray 1px dashed;
}
</style>
</head>
<body>
<form>
账户:<input type="text" value="请输入用户名"/><br /><br>
密码:<input type="password" /><br><br>
<input type="reset" value="点击重置"/>
<input type="submit" value="点击登录" /><br><br>
</form>
</body>
</html>
写给自己玩玩吧~最近才学,练练手。
我看看上传个文件怎么搞…以下是需要的图片


有帮到你的话,那就很棒了!
下载地址,免费!点击下载
点个赞吧!谢谢!
智能推荐
while循环&CPU占用率高问题深入分析与解决方案_main函数使用while(1)循环cpu占用99-程序员宅基地
文章浏览阅读3.8k次,点赞9次,收藏28次。直接上一个工作中碰到的问题,另外一个系统开启多线程调用我这边的接口,然后我这边会开启多线程批量查询第三方接口并且返回给调用方。使用的是两三年前别人遗留下来的方法,放到线上后发现确实是可以正常取到结果,但是一旦调用,CPU占用就直接100%(部署环境是win server服务器)。因此查看了下相关的老代码并使用JProfiler查看发现是在某个while循环的时候有问题。具体项目代码就不贴了,类似于下面这段代码。while(flag) {//your code;}这里的flag._main函数使用while(1)循环cpu占用99
【无标题】jetbrains idea shift f6不生效_idea shift +f6快捷键不生效-程序员宅基地
文章浏览阅读347次。idea shift f6 快捷键无效_idea shift +f6快捷键不生效
node.js学习笔记之Node中的核心模块_node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是-程序员宅基地
文章浏览阅读135次。Ecmacript 中没有DOM 和 BOM核心模块Node为JavaScript提供了很多服务器级别,这些API绝大多数都被包装到了一个具名和核心模块中了,例如文件操作的 fs 核心模块 ,http服务构建的http 模块 path 路径操作模块 os 操作系统信息模块// 用来获取机器信息的var os = require('os')// 用来操作路径的var path = require('path')// 获取当前机器的 CPU 信息console.log(os.cpus._node模块中有很多核心模块,以下不属于核心模块,使用时需下载的是
数学建模【SPSS 下载-安装、方差分析与回归分析的SPSS实现(软件概述、方差分析、回归分析)】_化工数学模型数据回归软件-程序员宅基地
文章浏览阅读10w+次,点赞435次,收藏3.4k次。SPSS 22 下载安装过程7.6 方差分析与回归分析的SPSS实现7.6.1 SPSS软件概述1 SPSS版本与安装2 SPSS界面3 SPSS特点4 SPSS数据7.6.2 SPSS与方差分析1 单因素方差分析2 双因素方差分析7.6.3 SPSS与回归分析SPSS回归分析过程牙膏价格问题的回归分析_化工数学模型数据回归软件
利用hutool实现邮件发送功能_hutool发送邮件-程序员宅基地
文章浏览阅读7.5k次。如何利用hutool工具包实现邮件发送功能呢?1、首先引入hutool依赖<dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.7.19</version></dependency>2、编写邮件发送工具类package com.pc.c..._hutool发送邮件
docker安装elasticsearch,elasticsearch-head,kibana,ik分词器_docker安装kibana连接elasticsearch并且elasticsearch有密码-程序员宅基地
文章浏览阅读867次,点赞2次,收藏2次。docker安装elasticsearch,elasticsearch-head,kibana,ik分词器安装方式基本有两种,一种是pull的方式,一种是Dockerfile的方式,由于pull的方式pull下来后还需配置许多东西且不便于复用,个人比较喜欢使用Dockerfile的方式所有docker支持的镜像基本都在https://hub.docker.com/docker的官网上能找到合..._docker安装kibana连接elasticsearch并且elasticsearch有密码
随便推点
Python 攻克移动开发失败!_beeware-程序员宅基地
文章浏览阅读1.3w次,点赞57次,收藏92次。整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)近年来,随着机器学习的兴起,有一门编程语言逐渐变得火热——Python。得益于其针对机器学习提供了大量开源框架和第三方模块,内置..._beeware
Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
文章浏览阅读7.9k次。//// ViewController.swift// Day_10_Timer//// Created by dongqiangfei on 2018/10/15.// Copyright 2018年 飞飞. All rights reserved.//import UIKitclass ViewController: UIViewController { ..._swift timer 暂停
元素三大等待-程序员宅基地
文章浏览阅读986次,点赞2次,收藏2次。1.硬性等待让当前线程暂停执行,应用场景:代码执行速度太快了,但是UI元素没有立马加载出来,造成两者不同步,这时候就可以让代码等待一下,再去执行找元素的动作线程休眠,强制等待 Thread.sleep(long mills)package com.example.demo;import org.junit.jupiter.api.Test;import org.openqa.selenium.By;import org.openqa.selenium.firefox.Firefox.._元素三大等待
Java软件工程师职位分析_java岗位分析-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏14次。Java软件工程师职位分析_java岗位分析
Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
文章浏览阅读2k次。Java:Unreachable code的解决方法_java unreachable code
标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地
文章浏览阅读1w次。1、html中设置标签data-*的值 标题 11111 222222、点击获取当前标签的data-url的值$('dd').on('click', function() { var urlVal = $(this).data('ur_如何根据data-*属性获取对应的标签对象