八、PyQt5绘图技术_pyqt5 画图-程序员宅基地
(二)PyQt5绘图技术
使用图形分析数据,不仅简单明了,而且清晰可见,它是项目开发中的一项必备功能,那么,在PyQt5中如何实现图形的绘制呢?答案就是QPainter类。使用QPainter类可以绘制各种图形,从简单的点、直线,到复杂的饼图、柱状图等。
本节介绍PyQt5中绘图的基础知识,其中包括QPainter绘图基础类、QPen画笔对象、QBrush画刷对象和QFont字体对象;然后讲解了如何在PyQt5程序中绘制文本与图像。绘图技术在PyQt5程序开发中的应用比较广泛,需要认真学习掌握。
1. PyQt5绘图基础
绘图是窗口程序设计中非常重要的技术,例如,应用程序需要绘制闪屏图像、背景图像、各种图形形状等。正所谓“一图胜千言” ,使用图像能够更好地表达程序运行结果,进行细致地数据分析与保存等。
QPainter类是PyQt5中的绘图基础类,它可以在QWidget控件上执行绘图操作,具体的绘图操作在QWidget的paintEvent()方法中完成。
创建一个QPainter绘图对象的方法非常简单,代码如下:
from PyQt5.QtGui import QPainter
painter = QPainter(self)
QPainter类中常用的图形绘制方法及说明
| 方法 | 说明 |
|---|---|
| drawArc() | 绘制弧线 |
| drawChord() | 绘制和弦 |
| drawEllipse() | 绘制椭圆 |
| drawImage() | 绘制图片 |
| drawPie() | 绘制扇形 |
| drawPixmap() | 从图像中提取Pixmap并绘制 |
| drawPoint() | 绘制一个点 |
| drawsPoints() | 绘制多个点 |
| drawPolygon() | 绘制多边形 |
| drawPloyline() | 绘制折线 |
| drawRect() | 绘制一个矩形 |
| drawRects() | 绘制多个矩形 |
| drawRoundedRect() | 绘制圆角矩形 |
| drawLine() | 绘制直线 |
| drawLines() | 绘制多条直线 |
| drawPath() | 绘制路径 |
| drawPicture() | 绘制Picture图片 |
| drawText() | 绘制文本 |
| fillPath() | 填充路径 |
| fillRect() | 填充矩形 |
| setPen() | 设置画笔 |
| setBrush() | 设置画刷 |
| setFont() | 设置字体 |
| setOpacity() | 设置透明度 |
| begin() | 开始绘制 |
| end() | 结束绘制 |
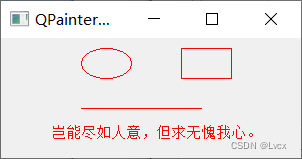
示例:使用QPainter绘制图形
创建一个.py文件,导入PyQt5的相应模块,然后分别使用QPainter类的相应方法在PyQt5窗口中绘制椭圆、矩形、直线和文本等图形。
完整代码如下:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPainter
from PyQt5.QtCore import Qt
class Demo(QWidget):
def __init__(self, parent=None):
super(Demo, self).__init__(parent)
self.setWindowTitle("QPainter绘制图形") # 设置窗口标题
self.resize(300, 120) # 设置窗口大小
def paintEvent(self, event):
painter = QPainter(self) # 创建绘图对象
painter.setPen(Qt.red) # 设置画笔
painter.drawEllipse(80, 10, 50, 30) # 绘制一个椭圆
painter.drawRect(180, 10, 50, 30) # 绘制一个矩形
painter.drawLine(80, 70, 200, 70) # 绘制直线
painter.drawText(50, 100, "岂能尽如人意,但求无愧我心。")
if __name__ == "__main__":
import sys
app = QApplication(sys.argv) # 创建窗口程序
demo = Demo() # 创建窗口类对象
demo.show() # 显示窗口
sys.exit(app.exec_())
运行效果如下:

2. 设置画笔与画刷
在使用QPainter类绘制图形时,可以使用setPen()方法和setBrsuh()方法对画笔和画刷进行设置,它们的参数分别是一个QPen对象和一个QBrush对象。
1. 设置画笔:QPen
QPen类主要用来设置画笔。
QPen类的常用方法及说明
| 方法 | 说明 |
|---|---|
| setColor() | 设置画笔颜色。 |
| setStyle() |
|
| setWidth() | 设置画笔宽度。 |
| setDshPattern() | 使用数字列表自定义画笔样式。 |
使用setColor()方法设置画笔颜色时,可以使用QColor对象根据RGB值生成颜色,也可以使用QtCore.Qt模块提供的内置颜色进行设置,如Qt.red表示红色,Qt.green表示绿色等。
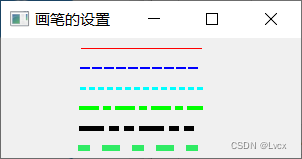
示例:展示不同画笔样式
创建一个.py文件,导入PyQt5的相应模块,通过QPen对象的setStyle()方法设置6种不同的画笔样式,并分别以设置的画笔绘制直线。
完整代码如下:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPainter, QPen, QColor
from PyQt5.QtCore import Qt
class Demo(QWidget):
def __init__(self, parent=None):
super(Demo, self).__init__(parent)
self.setWindowTitle("画笔的设置") # 设置窗口标题
self.resize(300, 120) # 设置窗口大小
def paintEvent(self, event):
painter = QPainter(self) # 创建绘图对象
pen = QPen() # 创建画笔对象
# 设置第1条直线的画笔
pen.setColor(Qt.red) # 设置画笔颜色为红色
pen.setStyle(Qt.SolidLine) # 设置画笔颜色为正常直线
pen.setWidth(1) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 10, 200, 10) # 绘制直线
# 设置第2条直线的画笔
pen.setColor(Qt.blue) # 设置画笔颜色为蓝色
pen.setStyle(Qt.DashLine) # 设置画笔样式为由一些像素分割的短线
pen.setWidth(2) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 30, 200, 30) # 绘制直线
# 设置第3条直线的画笔
pen.setColor(Qt.cyan) # 设置画笔颜色为青色
pen.setStyle(Qt.DotLine) # 设置画笔样式为由一些像素分割的点
pen.setWidth(3) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 50, 200, 50) # 绘制直线
# 设置第4条直线的画笔
pen.setColor(Qt.green) # 设置画笔颜色为绿色
pen.setStyle(Qt.DashDotLine) # 设置画笔样式为交替出现的短线和点
pen.setWidth(4) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 70, 200, 70) # 绘制直线
# 设置第5条直线的画笔
pen.setColor(Qt.black) # 设置画笔颜色为黑色
pen.setStyle(Qt.DashDotDotLine) # 设置画笔样式为交替出现的短线和两个点
pen.setWidth(5) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 90, 200, 90) # 绘制直线
# 设置第6条直线的画笔
pen.setColor(QColor(48, 235, 100)) # 自定义画笔颜色
pen.setStyle(Qt.CustomDashLine) # 设置画笔样式为自定义样式
pen.setDashPattern([1, 3, 2, 3]) # 设置自定义的画笔样式
pen.setWidth(6) # 设置画笔宽度
painter.setPen(pen) # 设置画笔
painter.drawLine(80, 110, 200, 110) # 绘制直线
if __name__ == "__main__":
import sys
app = QApplication(sys.argv) # 创建窗口程序
demo = Demo() # 创建窗口类对象
demo.show() # 显示窗口
sys.exit(app.exec_())
运行效果如下:

2. 设置画刷:QBrush
QBrush类主要用于设置画刷,以填充几何图形,如将正方形和圆形填充为其他颜色。
QBrush类的常用方法及说明
| 方法 | 说明 |
|---|---|
| setColor() | 设置画刷颜色。 |
| setTextureImage() | 将画刷图像设置为图像,样式需设置为Qt.TexturePattern。 |
| setTexture() | 将画刷的pixmap设置为QPixmap,样式需设置为Qt.TexturePattern。 |
| setStyle() |
|
示例:展示不同的画刷样式
创建一个.py文件,导入PyQt5的相应模块,通过QBrush对象的setStyle()方法设置18种不同的画刷样式,并分别以设置的画刷对绘制的矩形进行填充,观察它们的不同效果。
完整代码如下:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import Qt, QPoint
class Demo(QWidget):
def __init__(self, parent=None):
super(Demo, self).__init__(parent)
# self.resize(430, 255) # 设置窗口大小
self.resize(435, 255) # 设置窗口大小
self.setWindowTitle("画刷的设置") # 设置窗口标题
def paintEvent(self, event):
painter = QPainter(self) # 创建绘图对象
brush = QBrush() # 创建画刷对象
# 创建第1列的矩形及标识文字
# 设置第1个矩形的画刷
brush.setColor(Qt.red) # 设置画刷颜色为红色
brush.setStyle(Qt.SolidPattern) # 设置画刷样式为纯色样式
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 10, 30, 30) # 绘制矩形
painter.drawText(50, 30, "纯色样式") # 绘制标识文本
# 设置第2个矩形的画刷
brush.setColor(Qt.blue) # 设置画刷颜色为蓝色
brush.setStyle(Qt.Dense1Pattern) # 设置画刷样式为密度样式1
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 50, 30, 30) # 绘制矩形
painter.drawText(50, 70, "密度样式 1") # 绘制标识文本
# 设置第3个矩形和画刷
brush.setColor(Qt.cyan) # 设置画刷颜色为青色
brush.setStyle(Qt.Dense2Pattern) # 设置画刷样式为密度样式2
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 90, 30, 30) # 绘制矩形
painter.drawText(50, 110, "密度样式 2") # 绘制标识文本
# 设置第4个矩形和画刷
brush.setColor(Qt.blue) # 设置画刷颜色为蓝色
brush.setStyle(Qt.Dense3Pattern) # 设置画刷样式为密度样式3
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 130, 30, 30) # 绘制矩形
painter.drawText(50, 150, "密度样式 3") #绘制标识文本
# 设置第5个矩形和画刷
brush.setColor(Qt.black) # 设置画刷颜色为黑色
brush.setStyle(Qt.Dense4Pattern) # 设置画刷样式为密度样式4
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 170, 30, 30) # 绘制矩形
painter.drawText(50, 190, "密度样式 4") # 绘制标识文本
# 设置第6个矩形和画框
brush.setColor(Qt.darkMagenta) # 设置画刷颜色为洋红色
brush.setStyle(Qt.Dense5Pattern) # 设置画刷样式为密度样式5
painter.setBrush(brush) # 设置画刷
painter.drawRect(10, 210, 30, 30) # 绘制矩形
painter.drawText(50, 230, "密度样式 5") # 绘制标识文本
# 创建第2列的矩形及标识文字
# 设置第1个矩形的画刷
brush.setColor(Qt.red) # 设置画刷颜色为红色
brush.setStyle(Qt.Dense6Pattern) # 设置画刷样式为密度样式6
painter.setBrush(brush) # 设置画刷
painter.drawRect(150, 10, 30, 30) # 绘制矩形
painter.drawText(190, 30, "密度样式 6") # 绘制标识文本
# 设置第2个矩形的画刷
brush.setColor(Qt.blue) # 设置画刷颜色
brush.setStyle(Qt.Dense7Pattern) # 设置画刷样式为密度样式7
painter.setBrush(brush) # 设置画刷
painter.drawRect(150, 50, 30, 30) # 绘制矩形
painter.drawText(190, 70, "密度样式 7") # 绘制标识文本
# 设置第3个矩形的画刷
brush.setColor(Qt.cyan) # 设置画刷颜色诶绿色
brush.setStyle(Qt.HorPattern) # 设置画刷样式为水平线样式
painter.setBrush(brush) # 设置画刷
painter.drawRect(150, 90, 30, 30) # 绘制矩形
painter.drawText(190, 110, "水平线样式")
# 设置第4个矩形的画刷
brush.setColor(Qt.green)
brush.setStyle(Qt.VerPattern) # 设置画刷样式为垂直线样式
painter.setBrush(brush)
painter.drawRect(150, 130, 30, 30)
painter.drawText(190, 150, "垂直线样式")
# 设置第5个矩形的画刷
brush.setColor(Qt.black)
brush.setStyle(Qt.CrossPattern)
painter.setBrush(brush)
painter.drawRect(150, 170, 30, 30)
painter.drawText(190, 190, "交叉线样式")
# 设置第6个矩形的画刷
brush.setColor(Qt.darkMagenta)
brush.setStyle(Qt.DiagCrossPattern)
painter.setBrush(brush)
painter.drawRect(150, 210, 30, 30)
painter.drawText(190, 230, "倾斜交叉线样式")
# 设置第3列的矩形和表示文字
# 设置第1个矩形的画刷
brush.setColor(Qt.red)
brush.setStyle(Qt.BDiagPattern)
painter.setBrush(brush)
painter.drawRect(300, 10, 30, 30)
painter.drawText(340, 30, "反斜线样式")
# 设置第2个矩形的画刷
brush.setColor(Qt.blue)
brush.setStyle(Qt.FDiagPattern)
painter.setBrush(brush)
painter.drawRect(300, 50, 30, 30)
painter.drawText(340, 70, "倾斜样式")
# 设置第3个矩形的画刷
# 设置线性渐变区域
linearCradient = QLinearGradient(QPoint(300, 90), QPoint(330, 120))
linearCradient.setColorAt(0, Qt.red) # 设置渐变色1
linearCradient.setColorAt(1, Qt.yellow) # 设置渐变色2
linearbrush = QBrush(linearCradient) # 创建线性渐变画刷
linearbrush.setStyle(Qt.LinearGradientPattern) # 设置画刷样式为线性渐变样式
painter.setBrush(linearbrush) # 设置画刷
painter.drawRect(300, 90, 30, 30) # 绘制矩形
painter.drawText(340, 110, "线性渐变样式")
# 设置第4个矩形的画刷
# 设置锥形渐变区域
conicalGradient = QConicalGradient(315, 145, 0)
# 将要渐变的区域分为6个区域,分别设置颜色
conicalGradient.setColorAt(0, Qt.red)
conicalGradient.setColorAt(0.2, Qt.yellow)
conicalGradient.setColorAt(0.4, Qt.blue)
conicalGradient.setColorAt(0.6, Qt.green)
conicalGradient.setColorAt(0.8, Qt.magenta)
conicalGradient.setColorAt(1.0, Qt.cyan)
conicalbrush = QBrush(conicalGradient) # 创建锥形渐变画刷
conicalbrush.setStyle(Qt.ConicalGradientPattern) # 设置画刷样式为锥形渐变样式
painter.setBrush(conicalbrush) # 设置画刷
painter.drawRect(300, 130, 30, 30) # 绘制矩形
painter.drawText(340, 150, "锥形渐变样式") # 绘制标识文本
# 设置第5个矩形的画刷
# 设置放射渐变区域
radialGradient = QRadialGradient(QPoint(315, 185), 15)
radialGradient.setColorAt(0, Qt.green) # 设置中心点颜色
radialGradient.setColorAt(0.5, Qt.yellow) # 设置内圈颜色
radialGradient.setColorAt(1, Qt.darkMagenta) # 设置外圈颜色
radialbrush = QBrush(radialGradient) # 创建放射渐变画刷
radialbrush.setStyle(Qt.RadialGradientPattern) # 设置画刷样式为放射渐变样式
painter.setBrush(radialbrush) # 设置画刷
painter.drawRect(300, 170, 30, 30) # 绘制矩形
painter.drawText(340, 190, "放射渐变样式") # 绘制标识文本
# 设置第6个矩形的画刷
brush.setStyle(Qt.TexturePattern) # 设置画刷样式为纹理样式
brush.setTexture(QPixmap("./image/test.png")) # 设置作为纹理的图片
painter.setBrush(brush) # 设置画刷
painter.drawRect(300, 210, 30, 30) # 绘制矩形
painter.drawText(340, 230, "纹理样式") # 绘制标识文本
if __name__ == "__main__":
import sys
app = QApplication(sys.argv)
demo = Demo()
demo.show()
sys.exit(app.exec_())
运行效果如下:

在设置线性渐变画刷、锥形渐变画刷和放射性渐变画刷时,分别需要使用QLinearGradient类、QConicalGradient类和QRadialGradient类设置渐变的区域,并且他们有一个通用的方法setColorAt(),用来设置渐变的颜色;另外,在设置纹理画刷时,需要使用setTexture()方法或者setTextureImage()方法指定作为纹理的图片。
3. 绘制文本
使用QPainter绘图类可以绘制文本内容,并且在绘制文本之前可以设置使用的字体、大小等。
1. 设置字体:QFont
在PyQt5中使用QFont类封装了字体的大小、样式等属性。
QFont类的常用方法及说明
| 方法 | 说明 |
|---|---|
| setFamily() | 设置字体。 |
| setPixlSize() | 以像素为单位设置字体大小。 |
| setBold() | 设置是否为粗体。 |
| setItalic() | 设置是否为斜体。 |
| setPointSize() | 设置文字大小。 |
| setStyle() |
|
| setWeight() |
|
| setOverline() | 设置是否有上画线。 |
| setUnderline() | 设置是否有下画线。 |
| setStrikeOut() | 设置是否有中画线。 |
| setLetterSpacing() |
|
| setCapicalization() |
|
例如,创建一个QFont字体对象,并对字体进行相应的设置。
font = QFont() # 创建字体对象
font.setFamily("华文行楷") # 设置字体
font.setPointSize(20) # 设置文字大小
font.setBold(True) # 设置粗体
font.setUnderline(True) # 设置下画线
font.setLetterSpacing(QFont.PercentageSpacing, 150) # 设置字间距
2. 绘制文本
QPainter类提供了drawText()方法,用来在窗口中绘制文本字符串。
QPainter类的drawText()方法的基本语法
drawText(int x, int y, string text)
# x:绘制字符串的水平起始位置。
# y:绘制字符串的垂直起始位置。
# text:要绘制的字符串。
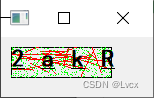
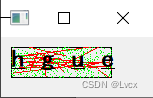
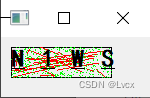
示例:绘制带噪点和干扰线的验证码
我们对验证码一定不陌生,每当用户注册或登录一个程序时大多数情况下都要求输入验证码,所有信息经过验证无误时才可以进入。
创建一个.py文件,首先定义存储数字和字母的列表,并使用随机数生成器随机产生数字或字母;然后在窗口的paintEvent()方法中创建QPainter绘图对象,使用该绘图对象的drawRect()方法绘制要显示验证码的区域,并使用drawLine()方法和drawPoint()绘制干扰线和噪点;最后设置画笔,并使用绘图对象的drawText()在指定的矩形区域绘制随机生成的验证码。
完整代码如下:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPainter, QFont
from PyQt5.QtCore import Qt
import random
class Demo(QWidget):
def __init__(self, parent=None):
super(Demo, self).__init__(parent)
self.resize(150, 60) # 设置窗口大小
self.setWindowTitle("绘制验证码") # 设置窗口标题
char = [] # 定义存储数字、字母的列表,用来从中生成验证码
for i in range(48, 58): # 添加0~9的数字
char.append(chr(i))
for i in range(65, 91): # 添加A~Z的大写字母
char.append(chr(i))
for i in range(97, 123): # 添加a~z的小写字母
char.append(chr(i))
# 生成随机数字或字母
def mdChar(self):
return self.char[random.randint(0, len((self.char)))]
def paintEvent(self, event):
painter = QPainter(self) # 创建绘图对象
painter.drawRect(10, 10, 100, 30)
painter.setPen(Qt.red)
# 绘制干扰线(此处设20条干扰线,可以随意设置)
for i in range(20):
painter.drawLine(
random.randint(10, 110), random.randint(10, 40),
random.randint(10, 110), random.randint(10, 40)
)
painter.setPen(Qt.green)
# 绘制噪点(此处设500个噪点,可以随意设置)
for i in range(500):
painter.drawPoint(random.randint(10, 110), random.randint(10, 40))
painter.setPen(Qt.black) # 设置画笔
font = QFont() # 创建字体对象
font.setFamily("楷体") # 设置字体
font.setPointSize(15) # 设置字体大小
font.setBold(True) # 设置粗体
font.setUnderline(True) # 设置下画线
painter.setFont(font)
for i in range(4):
painter.drawText(30 * i + 10, 30, str(self.mdChar())) # 绘制文本
if __name__ == "__main__":
import sys # 创建窗口程序
app = QApplication(sys.argv)
demo = Demo() # 创建窗口类对象
demo.show() # 显示窗口
sys.exit(app.exec_())
运行效果如下:(每一次切换窗口,验证码都会改变)



4. 绘制图像
在PyQt5窗口中绘制图像需要使用drawPixmap()方法,该方法有多种重载形式,比较常用的有如下两种:
绘制图像的drawPixmap()方法介绍
drawImage(int x, int y, QPixmap pixmap)
drawImage(int x, int y, int width, int height, QPixmap pixmap)
# 参数说明:
# x:所绘制图像的左上角的x坐标。
# y:所绘制图像的左上角的y坐标。
# width:所绘制图像的宽度。
# height:所绘制图像的高度。
# pixmap:QPixmap对象,用来指定要绘制的图像。
drawPixmap()方法中有一个参数是QPixmap对象,它表示PyQt5中的图像对象,通过使用QPixmap可以将图像显示在标签或者按钮等控件上,而且它支持的图像类型有很多,如常用的BMP、JPG、JPEG、PNG、GIF、ICO等。
QPixmap类的常用方法及说明
| 方法 | 说明 |
|---|---|
| load() | 加载指定图像文件作为QPixmap对象。 |
| fromImage() | 将QImage对象转换为QPixmap对象。 |
| toImage() | 将QPixmap对象转换为QImage对象。 |
| copy() | 从QRect对象复制到QPixmap对象。 |
| save() | 将QPixmap对象保存为文件。 |
使用QPixmap获取图像时,可以直接在其构造函数中指定图片,用法为“QPixmap(“图片路径”)”。
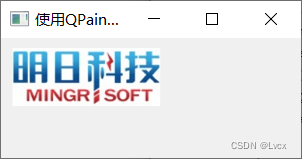
示例:绘制公司Logo
创建一个.py文件,导入PyQt5相关模块,分别使用drawPixmap()的两种重载形式绘制公司的Logo。
完整代码如下:
from PyQt5.QtWidgets import *
from PyQt5.QtGui import QPainter, QPixmap
class Demo(QWidget):
def __init__(self, parent=None):
super(Demo, self).__init__(parent)
self.setWindowTitle("使用QPainter绘制图形") # 设置窗口标题
self.resize(300, 120) # 设置窗口大小
def paintEvent(self, event):
painter = QPainter(self) # 创建绘图对象
painter.drawPixmap(10, 10, QPixmap("./image/logo.png")) # 默认大小
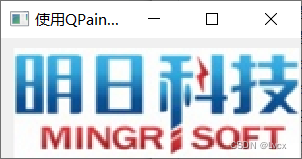
# painter.drawPixmap(10, 10, 290, 110, QPixmap("./image/logo.png")) # 指定大小
if __name__ == "__main__":
import sys
app = QApplication(sys.argv) # 创建窗口程序
demo = Demo() # 创建窗口类对象
demo.show() # 显示窗口
sys.exit(app.exec_())
默认原图大小的运行结果:

指定大小的运行结果:

智能推荐
class和struct的区别-程序员宅基地
文章浏览阅读101次。4.class可以有⽆参的构造函数,struct不可以,必须是有参的构造函数,⽽且在有参的构造函数必须初始。2.Struct适⽤于作为经常使⽤的⼀些数据组合成的新类型,表示诸如点、矩形等主要⽤来存储数据的轻量。1.Class⽐较适合⼤的和复杂的数据,表现抽象和多级别的对象层次时。2.class允许继承、被继承,struct不允许,只能继承接⼝。3.Struct有性能优势,Class有⾯向对象的扩展优势。3.class可以初始化变量,struct不可以。1.class是引⽤类型,struct是值类型。
android使用json后闪退,应用闪退问题:从json信息的解析开始就会闪退-程序员宅基地
文章浏览阅读586次。想实现的功能是点击顶部按钮之后按关键字进行搜索,已经可以从服务器收到反馈的json信息,但从json信息的解析开始就会闪退,加载listview也不知道行不行public abstract class loadlistview{public ListView plv;public String js;public int listlength;public int listvisit;public..._rton转json为什么会闪退
如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet-程序员宅基地
文章浏览阅读219次。如何使用wordnet词典,得到英文句子的同义句_get_synonyms wordnet
系统项目报表导出功能开发_积木报表 多线程-程序员宅基地
文章浏览阅读521次。系统项目报表导出 导出任务队列表 + 定时扫描 + 多线程_积木报表 多线程
ajax 如何从服务器上获取数据?_ajax 获取http数据-程序员宅基地
文章浏览阅读1.1k次,点赞9次,收藏9次。使用AJAX技术的好处之一是它能够提供更好的用户体验,因为它允许在不重新加载整个页面的情况下更新网页的某一部分。另外,AJAX还使得开发人员能够创建更复杂、更动态的Web应用程序,因为它们可以在后台与服务器进行通信,而不需要打断用户的浏览体验。在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种常用的技术,用于在不重新加载整个页面的情况下,从服务器获取数据并更新网页的某一部分。使用AJAX,你可以创建异步请求,从而提供更快的响应和更好的用户体验。_ajax 获取http数据
Linux图形终端与字符终端-程序员宅基地
文章浏览阅读2.8k次。登录退出、修改密码、关机重启_字符终端
随便推点
Python与Arduino绘制超声波雷达扫描_超声波扫描建模 python库-程序员宅基地
文章浏览阅读3.8k次,点赞3次,收藏51次。前段时间看到一位发烧友制作的超声波雷达扫描神器,用到了Arduino和Processing,可惜啊,我不会Processing更看不懂人家的程序,咋办呢?嘿嘿,所以我就换了个思路解决,因为我会一点Python啊,那就动手吧!在做这个案例之前先要搞明白一个问题:怎么将Arduino通过超声波检测到的距离反馈到Python端?这个嘛,我首先想到了串行通信接口。没错!就是串口。只要Arduino将数据发送给COM口,然后Python能从COM口读取到这个数据就可以啦!我先写了一个测试程序试了一下,OK!搞定_超声波扫描建模 python库
凯撒加密方法介绍及实例说明-程序员宅基地
文章浏览阅读4.2k次。端—端加密指信息由发送端自动加密,并且由TCP/IP进行数据包封装,然后作为不可阅读和不可识别的数据穿过互联网,当这些信息到达目的地,将被自动重组、解密,而成为可读的数据。不可逆加密算法的特征是加密过程中不需要使用密钥,输入明文后由系统直接经过加密算法处理成密文,这种加密后的数据是无法被解密的,只有重新输入明文,并再次经过同样不可逆的加密算法处理,得到相同的加密密文并被系统重新识别后,才能真正解密。2.使用时,加密者查找明文字母表中需要加密的消息中的每一个字母所在位置,并且写下密文字母表中对应的字母。_凯撒加密
工控协议--cip--协议解析基本记录_cip协议embedded_service_error-程序员宅基地
文章浏览阅读5.7k次。CIP报文解析常用到的几个字段:普通类型服务类型:[0x00], CIP对象:[0x02 Message Router], ioi segments:[XX]PCCC(带cmd和func)服务类型:[0x00], CIP对象:[0x02 Message Router], cmd:[0x101], fnc:[0x101]..._cip协议embedded_service_error
如何在vs2019及以后版本(如vs2022)上添加 添加ActiveX控件中的MFC类_vs添加mfc库-程序员宅基地
文章浏览阅读2.4k次,点赞9次,收藏13次。有时候我们在MFC项目开发过程中,需要用到一些微软已经提供的功能,如VC++使用EXCEL功能,这时候我们就能直接通过VS2019到如EXCEL.EXE方式,生成对应的OLE头文件,然后直接使用功能,那么,我们上篇文章中介绍了vs2017及以前的版本如何来添加。但由于微软某些方面考虑,这种方式已被放弃。从上图中可以看出,这一功能,在从vs2017版本15.9开始,后续版本已经删除了此功能。那么我们如果仍需要此功能,我们如何在新版本中添加呢。_vs添加mfc库
frame_size (1536) was not respected for a non-last frame_frame_size (1024) was not respected for a non-last-程序员宅基地
文章浏览阅读785次。用ac3编码,执行编码函数时报错入如下:[ac3 @ 0x7fed7800f200] frame_size (1536) was not respected for anon-last frame (avcodec_encode_audio2)用ac3编码时每次送入编码器的音频采样数应该是1536个采样,不然就会报上述错误。这个数字并非刻意固定,而是跟ac3内部的编码算法原理相关。全网找不到,国内音视频之路还有很长的路,音视频人一起加油吧~......_frame_size (1024) was not respected for a non-last frame
Android移动应用开发入门_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量-程序员宅基地
文章浏览阅读230次,点赞2次,收藏2次。创建Android应用程序一个项目里面可以有很多模块,而每一个模块就对应了一个应用程序。项目结构介绍_在安卓移动应用开发中要在活动类文件中声迷你一个复选框变量