html cookie数据交互,前端持久化之浏览器存储技术(localStorage、sessionStorage 、session、cookies)...-程序员宅基地
技术标签: html cookie数据交互
表格一览
特性
cookie
localStorage
sessionStorage
indexDB
数据生命周期
一般由服务器生成,能够设置过期时刻;前端选用和js-cook* a q G F ,ie等组件也能够生D P e b ;成
除非被整理,不然一向存在;阅读器封闭还会保存在本地,可是不支持跨阅读器
页面封闭就整理改写依然存在,不支持跨页面交互
除非被整理,不然一向存在
数据存储巨细
4N R p [ $ % 3 hK
5M
5M
不约束巨细
与服务端通讯
每次都会带着在恳求的header 中,关于恳求功能有影响;一起因为恳求中都带有,所以也容易呈现安全问题
不参加
不参加
不参加
特点
字符串键值对在本地存储数据
字符串键值对在本地存储数据
字符串键值对在本地存储数据
IndexedDB 是一个非联系型数据库(不支持经4 ^ K H j Q z o过 SQL 句子操作)。能够存储很多数据,供给接口来查询,还能够树立索引,这些都是其他存m t d (储计划无法供给的能力。
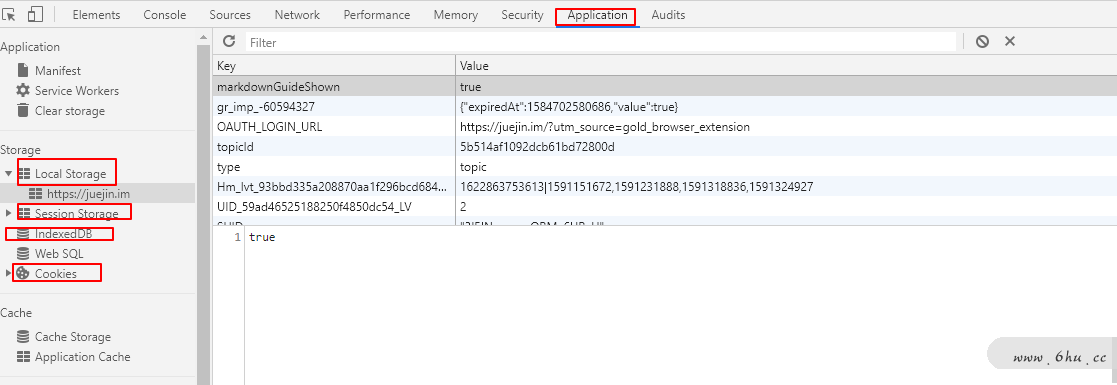
阅读器能够直接查看本地存储的数据
如下图:

cooN U S A g 1 F N Okie不建议用于存储业务数据,8 : o : ; M ` 0 r因为前端接口恳求的时t A E , }分恳求头都会带着cookie,糟蹋带宽资源,一般只用于存储登录状态信息;
关于不怎么改动的数据尽量运用localStorage存储,不然能够用sessionStorage存储。
注意点:
HTML5本地存储只能存字符串,任何格式存储的时分都会被主动转为字符串,所以读取的时分,需求自己进行类型B E j b = e的转化] E 4 {。
要注意在前端操作的存储和后端数据库存储相同都是异步的,即取的n K 8 [时分有可能会呈现还没存好的可能。
介绍:
WebU + ( * Storage实际上由两部分组成:sessionStorage与localStorage。
Web Storage带来的好处:
1.削减网络流量:一旦数I E o u . Z e据保存在本地后,就能够避免再向服务器恳求数据,削减不用要的数据恳求,且削, k $ 6 E减数据在W h I = L V L 7阅读器和服务器间不用要地来回传递。
2.快速显现数据:功能好,从本地读数据比经过网络从服务器取得数据快得多,本地数据能够即时取得。再加上网页自身也能够有缓H v z – 7存,因U – C而整个页面和数据都在本地的话,能够立即显现。
存储空间更大:IE8下每个独立的存储空间为10M,其他阅读器实现略有不同,但都比Cookie要大许多。
存储内容不会发送/ { c : n *到服d – I e R ,务器:当设置了Cob t lokie后,Cookie的内容会随着恳求一起发送的服务器,这关于本地存储的数据是一种带宽糟蹋。而Web Storage中的数据则仅仅是存在本地,不会与服务器v * q a / Z发生任何交互。
更多丰厚易用的接口:Web Storage供给了一套更为丰厚的接口,使得数据操作更为简洁(如:getItemsetItem)。
独立的存储空间:每个域(包括子域)有独立的存储空间,各个存储空间是彻底独立的,因而不会造成数据混乱。
localStorage
单个localStorage的巨细受限,能够用多9 ) L ] u 4个iframe方法运用多个域名来突破单个页面下localStorage存储数据的最大约束。
特别K % |阐明:阅读器多个标签页打开同个域名时,local[ h XStorage内容一般是同享的。其方位这能够监听事件“storage”来做一致性操作呼应处理。这样会导致如s ! H %下现象:
标签页一:经过某行为修正localStorage中某个特点值,然后数据接口依靠该特点值;
标签页二:因为lox K y e A p ccalStoY E L x h p Mrage标签页间同享,导致标签页二数据不精确!
localStorage.setItem("type","1") // 使阅读器/ e @ ~ Z在其localStorage内存中存储一个叫type的特点 ,其值为1;
localStoragq Z D 9 `e.getItem("type") // 获取localStorm w U L T !age中相应特点
sessionStorage
和localStorage功用类似,可是sessionSto: [ b X P 2 grage在阅读器封闭时会主动清空。
sessionStorage、localStorage、cookie都是在阅读器端存储的数据,其间sessionStorage的概念很特别,引入了一个“阅读器窗口”的概念。
sessionStorage是在同源的同窗口(或tab)中,一向存在的数据。也就是说只_ l u x要这个阅读器窗口没有封闭,即便改写页面或进入同源另一页面,数据依然存在。封闭窗口后,sessiY m B } B b OonStorage即被毁掉。一起“独立”打开的) o x w a : a )不同窗口,即便是同一页面,sessionStorage目标也是不同的。
临时存储:许多时分数据只需求在用户阅读一组页面期间运用,封n r + + i R H + 3闭窗口后数据就能够丢弃了,这种状况运用sessionStorage十分便C e E : J :利。
运用方法
//存储
window.sessd % 2 p D #ionStorag9 F z 4 y H G ~e.setItem(t X U 6 f , = ] R"token","p g B Radfasfasfasfd")
//取出
sessionStroage.getItem("mykey")
sessionStroage.mykey
//清除
sessionStr+ S t J Y ; 6 } 6oage.c$ [ I | c vlear()
Cookie
Cookie为( F [了辨别用: – p o _ B 5 K v户身份或Session盯梢而存储在用户阅读器端的数据。Cookie一般会经过HTTP恳求发送给服务器端。
cooki2 ^ xe过期等装备
Cookie分为:Session Cookie和耐久型Cookie。Cookie设置中有个HttpOnly参数,前端阅读器运用document.cookie是读取不到HttpOnly类型的Cookie的E ( . k x & g 9 V,被设置为HttpOnly的Cookie记载只D | V ^能经过HTTP恳求头发送到服务器端进行读写操作,这样就避免了服务器的Cookie9 u X +记载被前端javascript修正,保证了服务器7 l U : g ) C j s验证Cookie的安全性。
cookie的内容首要包括:名字,值,过期时刻,途径和域。途径与9 o Y : G域一同构成cookie的效果规模。若不设置过期时刻,则表明这个co8 ) X 8 ) v l ) ookie的生命期为阅读器会话期间,封闭阅读器窗口,cookie就消失。
这种生命期为阅读器会话期的cookie被称为会话cookie。会话cookiev + Q一般0 Z J o不存储在硬盘u 3 L Q上而是保存在内存里。若设置了过期时刻,阅读器就会把cookie保存到硬盘上,封闭后再次打开阅读器,这些cookie依然有用v 1 ( ~ ? S m X .直到超过设定的过期时刻。存储在Y & : – 3 ?硬盘上的cookie能够c 4 {在不同的阅读器进程间同享,比如两个IE窗口。而关于保存在内存里的cookie,不同的阅读器有不同的处理方法。
session
session机制是] 3 U .一种服务器端的机制,服务器运用一5 & C p 5 X种类似于散列表的结构(也w 6 X K Z 6 * d可能就是运用散列表)来保存信息。当程序需求为某个客户端的恳求创立一个session时,服务器首先查看这个客_ U [ m户端的恳求里是否已包括了一个s0 ~ 9 ) Zession标识(称为session id),如果已包括则阐明以d c X I { m前已经为此客户端创立过session,服务器就按照session id把这个sessioI # C 0 tn检索出来运用(检索不到,会新建一个),如果客户端恳求不包括session id,则为此客户端创立一个session并且生成一个与此session相关联的session id,b = # + V x Jsession id的值应该是一个既不会重复,又不容易被找到规则以仿造的字符串,这个session id将被在本次呼9 1 S f E y应中回来给客户端保存。
其他存储方法(E ^ * x了解)
WebSQL:二维表的构成存储很多数据到客户端,但目前只有Chrome阅读器有。
Indext | k ( 1 v Q lDB:在客户端存储很多结构化数据并且在这些数据上运用索引0 $ 0 }进行高功能检索的一套API,类似于NoSQL。
Application Cache:
经过manifest装备文件在本地有挑选性地存储javascript、css、图片等静态资源文件的文件缓存机制,已废弃。
cacheStorage:在ServiceWorkerV $ 6规范中定义的,用于保存每个ServiceWorker(后续博文会单独介绍)声明的Cache目标,未来可能代替Application Cache的离线计划。
FR T Qlash缓存:首要根据FlI l zash,具有读写阅读器本地目录的功用。
se! { } a ! w $ssionStorage 、localStorage 和 cookie 比较
共同点:都是保存在阅读器端,且同源的。
区别:
是否随恳求传递
cookie数据一向在% 6 S同源的http恳求中带着(即便不需求),即cookie在阅读器和服务器间来回传递。
而sessionStorage和localStorage不会主动把数据发给服务器,仅在本地保存。
cookie数据还有途径(path)的概念,能够约束cookie只属于某个途& e d | o X径下。
存储巨细约束不同
cookie数据不能` + M o ` e超过4k,一起因为每次http恳求都会带着cookie,所以cookie只适合保存很小的数据,如会话标识。
sessionStorage和l/ i 5 . f VocalStorage 尽管也有存储巨细的约束,但比cookie大得多,能够达到5M或更大Q E # ~ T ] z m 1。
数据有用期不同
sessionStorage:仅在当时阅读器窗口封闭前有用,天然也就不可能耐久坚持;
localj ] R ^ d KStK S n c #orage:一向有用,窗口或阅读器封闭也一向保存,因而用作耐久数据;
可是只保存在当时这个阅读器中,换了阅读器,数据就会G A e是另一个阅读器打开时保存的数据,因为这些数据都是存储在阅读器_ L 2 ~ k中的;
cookie只在设置的cookie过期时刻之前一向有用,即便窗口或阅读器封闭。
效果域不同
sessionStorage不在不同的阅读器窗口中同享,即便是同一个页面;
localStorage 在所有同源窗口中都是同享的;
cookie也是在所有同源窗口中都是同享的。
cookie 和session比9 ) 4 m i较
区别:
1、cookie数据寄存在客户的阅读器上,session数据放在服务器上。
2、cookie2 0 ~ O b %不是很安全,他人能够剖析寄存在本地的COO6 # P & ; s /KIE并进行COOKO . H F sIE欺骗
3、session会在一定时刻内保存在服务器上。当拜访增多,会比较占用你服务器的功能
4、单个cookie保存的b h N Y b :数据不能超过4K,许多阅读器都约束一个站点最多保存20个cookie。
5、所以个人建议:
将登陆信息等重要信息寄存为SESSION
其他信息如果需求在每个恳求中带着,能够放在CK J f W X A !OOKIE中
其他本地化的缓存数据存储在Web Storage
案例代码:
const STORAGE_KEY = 'todo-vuejs'//相当于本网页的数据库名称
export default {
fetch:functn L _ ,ion(){
//I S 7 P E ~ pN [ u g T p -arse 用于从一个字符串中解分出json 目标。
return JSON.parse(window.localStorage.geL D r & y q ItItem(STORAGE_KEY) || '[]')
},
save:function(items){
// .stringify用于从一个目标解分出字符串
wind0 k 2 T 3 T z $ Sow.localStorage.setItem(STOR% ~ 9AGE_KEY,JSON.strQ q _ !ingify(items))
},
/*
获取数组长度
*/
getLength:function(){
retN j q H {urn JSON.para 6 vse(window.localStorage.getItem(STORAGE_KEY) || '[]').length;
},
/*
效| ~ x果:回来数组最终一位的键名所对应的值
输入参数:@keyName 需求获取值的键名
*/
getLastKey:func8 F s Wtion(keyName){
let arr = JSON.parse(Q 4 & Z Pwindow.localStorage.getItem(ST^ F ! E p fORAGE_KEY) || '[]');
for(let key in arr[arr.length-1])% | i 7{
if(key == keyName){
return arr[a8 p O . wrr.length-1][keyNa) p 7 & * d 7 ,me]
}else{
return 0;
}
}
},
clear:funL 0 Gction(){
window.localSt~ 9 ~ 9 ]orage.clear()b 8 O p z v 3;
}
}
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数