基于Echarts+HTML5可视化数据大屏展示—电子商务公共服务平台大数据中心_html5图表框架echarts实战项目(源码),大数据平台展示可视化效果-程序员宅基地
技术标签: 可视化数据驾驶舱 ECharts+html大数据模板 java html5 echarts 电子商务公共服务平台大数据中心
作者主页:Java李杨勇
简介:Java领域优质创作者、Java李阳勇公号作者 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
欢迎点赞 收藏 留言
动图演示: 文末获取源码
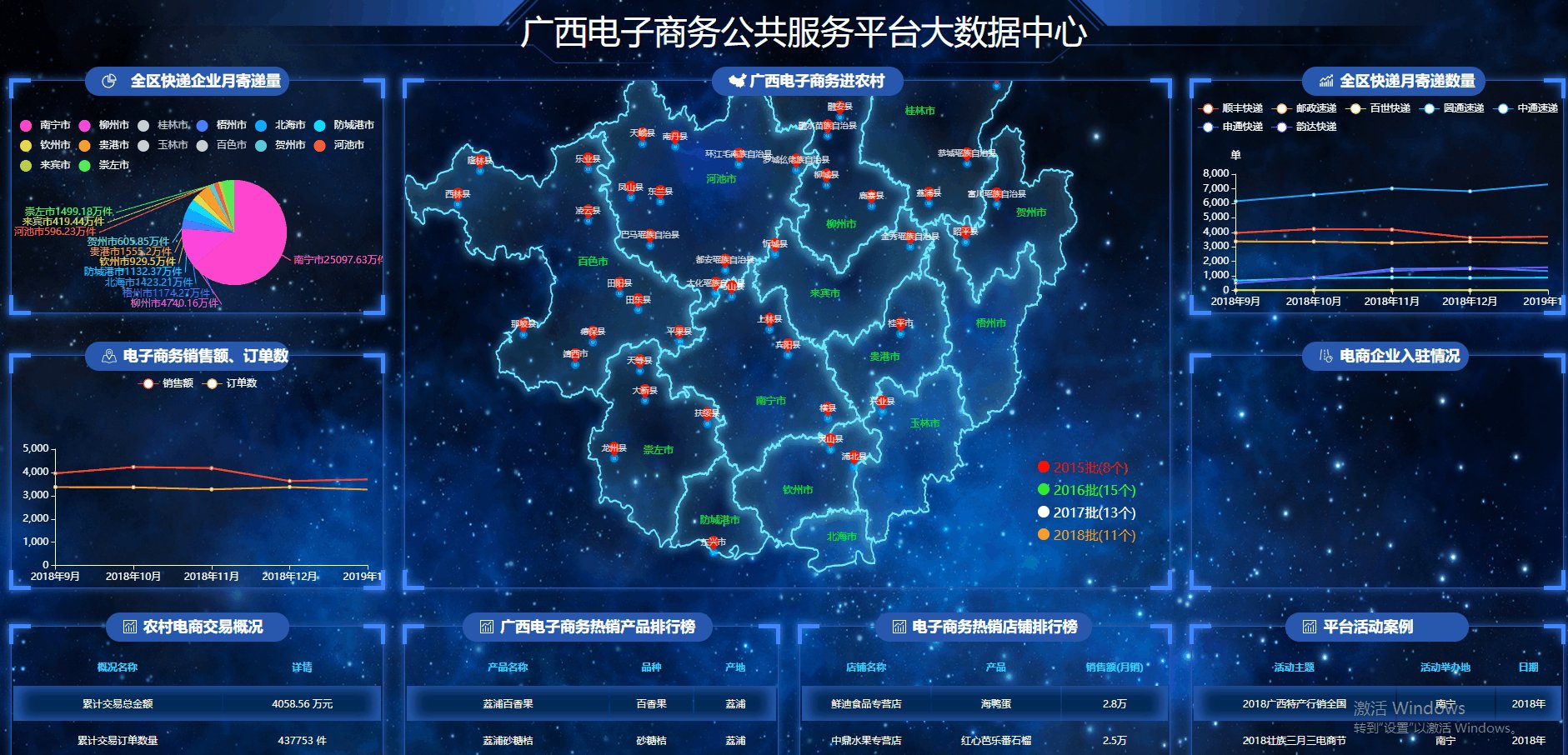
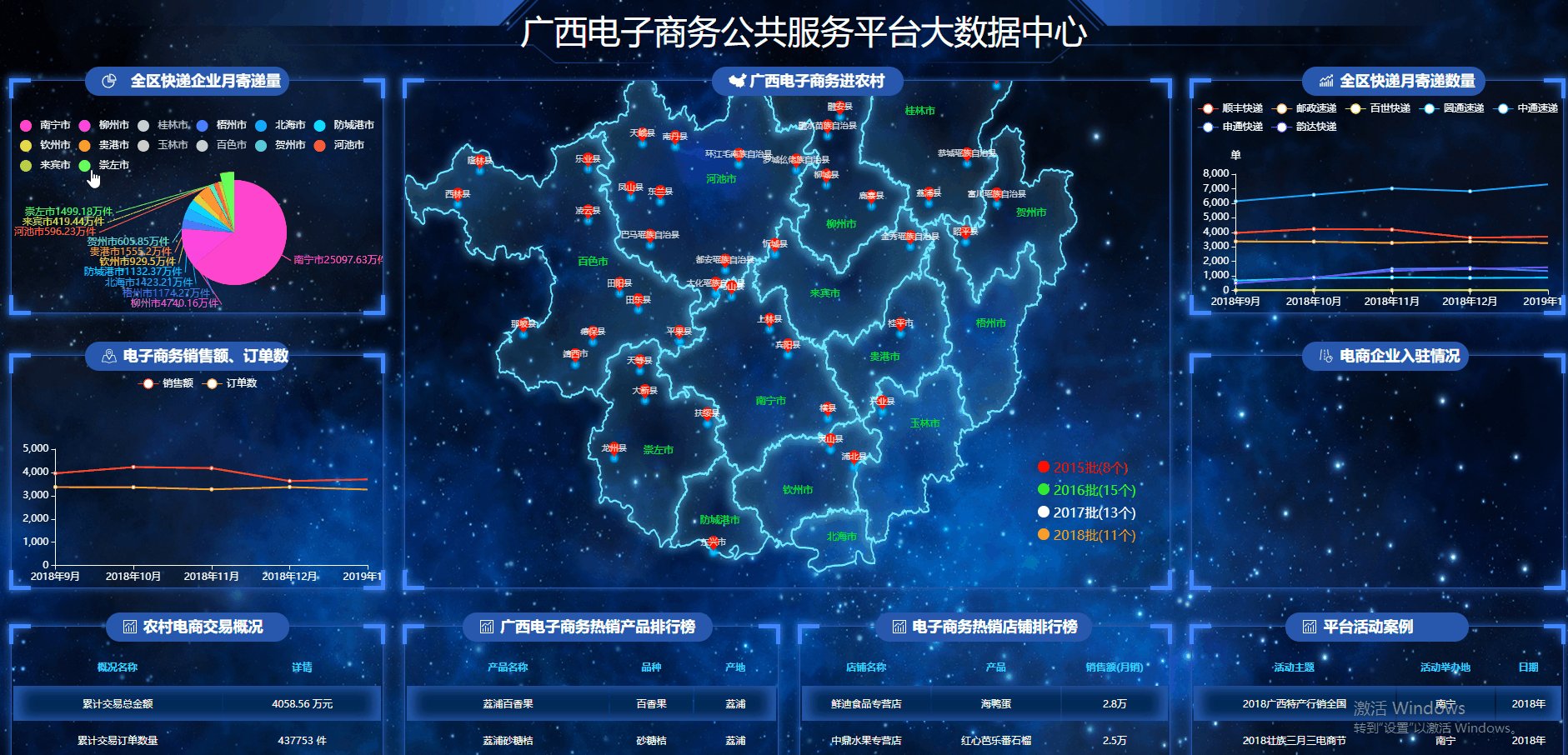
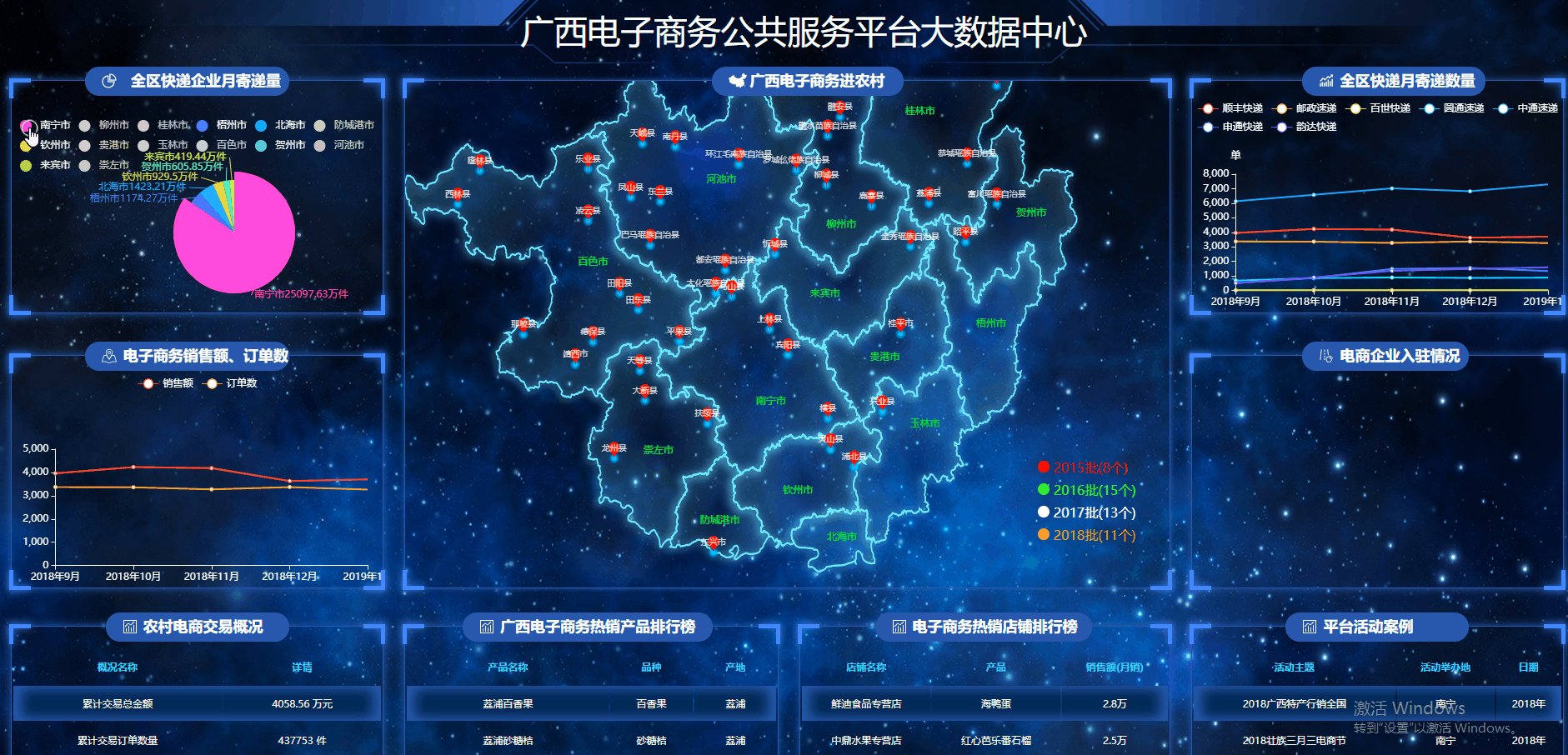
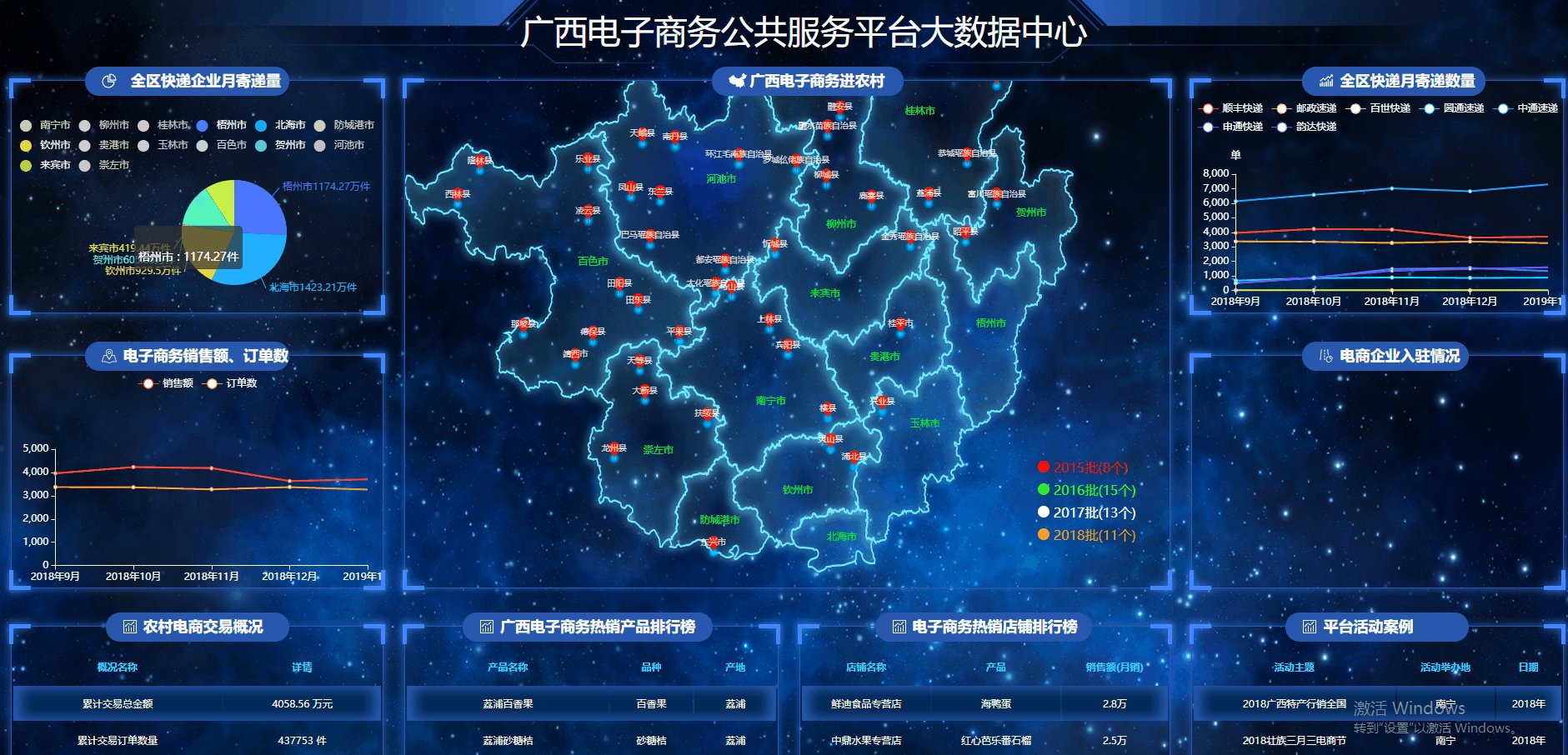
大数据平台中心
具体数据模块详情
代码目录:

主要代码实现:
主页HTML布局:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<title>电子商务公共服务平台大数据中心</title>
</style>
<div class="main_right fr">
<div class="right_1">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:220px;">
<img src="picture/t_4.png" alt="">
全区快递月寄递数量
</div>
<div id="chart_3" class="echart t_btn7" style="width:100%;height: 280px;"></div>
</div>
<div class="right_2">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:200px;">
<img src="picture/t_5.png" alt="">
电商企业入驻情况
</div>
<div id="chart_4" class="echart fl t_btn4" style="width:100%;height: 280px;cursor: pointer;"></div>
</div>
</div>
</div>
<div class="main_title">
<img src="picture/t_7.png" alt="">
农村电商交易概况
</div>
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>概况名称</th>
<th>详情</th>
</tr>
</thead>
<tbody>
<tr>
<td>累计交易总金额</td>
<td>4058.56 万元</td>
</tr>
<tr>
<td>累计交易订单数量</td>
<td>437753 件</td>
</tr>
<tr>
<td>累计产品SKU数量</td>
<td>360 个</td>
</tr>
<tr>
<td>本月交易总额</td>
<td>242.42 万元</td>
</tr>
<tr>
<td>本月交易订单数量</td>
<td>5283 件</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="main_title" style="width:300px;left:40%;">
<img src="picture/t_7.png" alt="">
广西电子商务热销产品排行榜
</div>
<div class="main_table t_btn8">
<table>
<thead>
<tr>
<th>产品名称</th>
<th>品种</th>
<th>产地</th>
</tr>
</thead>
<tbody>
<tr>
<td>荔浦百香果</td>
<td>百香果</td>
<td>荔浦</td>
</tr>
<tr>
<td>荔浦砂糖桔</td>
<td>砂糖桔</td>
<td>荔浦</td>
</tr>
<tr>
<td>90g将军峰小方盒绿茶</td>
<td>中小叶种</td>
<td>广西贺州</td>
</tr>
<tr>
<td>珍珠糯玉米</td>
<td>粮食</td>
<td>忻城县</td>
</tr>
<tr>
<td>桂花红糖</td>
<td>桂花红糖</td>
<td>大新县</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="bottom_3 fl">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width:260px;left:45%;">
<img src="picture/t_7.png" alt="">
电子商务热销店铺排行榜
</div>
<div class="main_table t_btn2">
<table>
<thead>
<tr>
<th>店铺名称</th>
<th>产品</th>
<th>销售额(月销)</th>
</tr>
</thead>
<tbody>
<tr>
<td>鲜迪食品专营店</td>
<td>海鸭蛋</td>
<td>2.8万</td>
</tr>
<tr>
<td>中鼎水果专营店</td>
<td>红心芭乐番石榴</td>
<td>2.5万</td>
</tr>
<tr>
<td>中闽飘香旗舰店</td>
<td>广西桂林罗汉果</td>
<td>2.4万</td>
</tr>
<tr>
<td>芋小妹旗舰店</td>
<td>广西荔浦大芋头</td>
<td>1.3万</td>
</tr>
<tr>
<td>桂甄堂旗舰店</td>
<td>柳州螺狮粉</td>
<td>1.1万</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="bottom_4 fr">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_7.png" alt="">
平台活动案例
</div>
<div class="main_table t_btn3 table_zdy">
<table>
<thead>
<tr>
<th>活动主题</th>
<th>活动举办地</th>
<th>日期</th>
</tr>
</thead>
<tbody>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/20.html">2018广西特产行销全国</a></td>
<td>南宁</td>
<td>2018年</td>
</tr>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/16.html">2018壮族三月三电商节</a></td>
<td>南宁</td>
<td>2018年</td>
</tr>
<tr>
<td><a target="blank" href="http://www.gxitps.org/zhanhui/detail/id/17.html">2018灵山荔枝节</a></td>
<td>灵山县</td>
<td>2018年</td>
</tr>
<tr>
<td>2018年货节</td>
<td>广西</td>
<td>2018年</td>
</tr>
<tr>
<td>2017好讲师大赛</td>
<td>南宁</td>
<td>2017年</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>CSS样式文件
<style>
.t_title{
width: 100%;
height: 100%;
text-align: center;
font-size: 2.5em;
line-height: 80px;
color: #fff;
}
#chart_map{
cursor: pointer;
}
.t_show{
position: absolute;
top: 0;
right: 0;
border-radius: 2px;
background: #2C58A6;
padding: 2px 5px;
color: #fff;
cursor: pointer;
}
</style>
</head>
<body>
<!--header-->
<div class="header">
<div class="bg_header">
<div class="header_nav fl t_title">
广西电子商务公共服务平台大数据中心
</div>
</div>
</div>
<!--main-->
<div class="data_content">
<!-- <div class="data_time">
温馨提示: 点击模块后跳转至详情页面。
</div> -->
<div class="data_main">
<div class="main_left fl">
<div class="left_1 t_btn6" style="cursor: pointer;">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_1.png" alt="">
全区快递企业月寄递量
</div>
<div id="chart_1" class="chart" style="width:100%;height: 280px;"></div>
</div>
<div class="left_2" style="cursor: pointer;">
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title">
<img src="picture/t_2.png" alt="">
电子商务销售额、订单数
</div>
<div id="chart_2" class="chart t_btn9" style="width:100%;height: 280px;"></div>
</div>
</div>
<div class="main_center fl">
<div class="center_text" style="position: relative;">
<!--左上边框-->
<div class="t_line_box">
<i class="t_l_line"></i>
<i class="l_t_line"></i>
</div>
<!--右上边框-->
<div class="t_line_box">
<i class="t_r_line"></i>
<i class="r_t_line"></i>
</div>
<!--左下边框-->
<div class="t_line_box">
<i class="l_b_line"></i>
<i class="b_l_line"></i>
</div>
<!--右下边框-->
<div class="t_line_box">
<i class="r_b_line"></i>
<i class="b_r_line"></i>
</div>
<div class="main_title" style="width: 230px;">
<img src="picture/t_3.png" alt="">
广西电子商务进农村
</div>
<div id="chart_map" style="width:100%;height:610px;">
</div>
<div class="linshi_zdy">
<ul>
<li><span></span>2015批(8个)</li>
<li><span></span>2016批(15个)</li>
<li><span></span>2017批(13个)</li>
<li><span></span>2018批(11个)</li>
</ul>
</div>
</div>
</div>
<style type="text/css">
.linshi_zdy{
position: absolute;
right: 0px;
top: 450px;
}
.linshi_zdy li{
width: 150px;
font-size: 16px;
padding: 3px 8px;
cursor: pointer;
}
.linshi_zdy span{
display: block;
width: 14px;
height: 14px;
float: left;
border-radius: 50%;
margin-top: 3px;
margin-right: 5px;
}
.linshi_zdy li:first-child{
color: #ff0000;
}
.linshi_zdy li:first-child span{
background: #ff0000;
}
.linshi_zdy li:nth-child(2){
color: #9cff00;
}
.linshi_zdy li:nth-child(2) span{
background: #9cff00;
}
.linshi_zdy li:nth-child(3){
color: #fff;
}
.linshi_zdy li:nth-child(3) span{
background: #fff;
}
.linshi_zdy li:nth-child(4){
color: #f4a100;
}
.linshi_zdy li:nth-child(4) span{
background: #f4a100;
}作品来自于网络收集、侵权立删
上面js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看微信公众号获取
打卡 文章 更新 60/ 100天
专栏推荐阅读:
智能推荐
FTP命令字和返回码_ftp 登录返回230-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏13次。为了从FTP服务器下载文件,需要要实现一个简单的FTP客户端。FTP(文件传输协议) 是 TCP/IP 协议组中的应用层协议。FTP协议使用字符串格式命令字,每条命令都是一行字符串,以“\r\n”结尾。客户端发送格式是:命令+空格+参数+"\r\n"的格式服务器返回格式是以:状态码+空格+提示字符串+"\r\n"的格式,代码只要解析状态码就可以了。读写文件需要登陆服务器,特殊用..._ftp 登录返回230
centos7安装rabbitmq3.6.5_centos7 安装rabbitmq3.6.5-程序员宅基地
文章浏览阅读648次。前提:systemctl stop firewalld 关闭防火墙关闭selinux查看getenforce临时关闭setenforce 0永久关闭sed-i'/SELINUX/s/enforcing/disabled/'/etc/selinux/configselinux的三种模式enforcing:强制模式,SELinux 运作中,且已经正确的开始限制..._centos7 安装rabbitmq3.6.5
idea导入android工程,idea怎样导入Android studio 项目?-程序员宅基地
文章浏览阅读5.8k次。满意答案s55f2avsx2017.09.05采纳率:46%等级:12已帮助:5646人新版Android Studio/IntelliJ IDEA可以直接导入eclipse项目,不再推荐使用eclipse导出gradle的方式2启动Android Studio/IntelliJ IDEA,选择 import project3选择eclipse 项目4选择 create project f..._android studio 项目导入idea 看不懂安卓项目
浅谈AI大模型技术:概念、发展和应用_ai大模型应用开发-程序员宅基地
文章浏览阅读860次,点赞2次,收藏6次。AI大模型技术已经在自然语言处理、计算机视觉、多模态交互等领域取得了显著的进展和成果,同时也引发了一系列新的挑战和问题,如数据质量、计算效率、知识可解释性、安全可靠性等。城市运维涉及到多个方面,如交通管理、环境监测、公共安全、社会治理等,它们需要处理和分析大量的多模态数据,如图像、视频、语音、文本等,并根据不同的场景和需求,提供合适的决策和响应。知识搜索有多种形式,如语义搜索、对话搜索、图像搜索、视频搜索等,它们可以根据用户的输入和意图,从海量的数据源中检索出最相关的信息,并以友好的方式呈现给用户。_ai大模型应用开发
非常详细的阻抗测试基础知识_阻抗实部和虚部-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏121次。为什么要测量阻抗呢?阻抗能代表什么?阻抗测量的注意事项... ...很多人可能会带着一系列的问题来阅读本文。不管是数字电路工程师还是射频工程师,都在关注各类器件的阻抗,本文非常值得一读。全文13000多字,认真读完大概需要2小时。一、阻抗测试基本概念阻抗定义:阻抗是元器件或电路对周期的交流信号的总的反作用。AC 交流测试信号 (幅度和频率)。包括实部和虚部。图1 阻抗的定义阻抗是评测电路、元件以及制作元件材料的重要参数。那么什么是阻抗呢?让我们先来看一下阻抗的定义。首先阻抗是一个矢量。通常,阻抗是_阻抗实部和虚部
小学生python游戏编程arcade----基本知识1_arcade语言 like-程序员宅基地
文章浏览阅读955次。前面章节分享试用了pyzero,pygame但随着想增加更丰富的游戏内容,好多还要进行自己编写类,从今天开始解绍一个新的python游戏库arcade模块。通过此次的《连连看》游戏实现,让我对swing的相关知识有了进一步的了解,对java这门语言也有了比以前更深刻的认识。java的一些基本语法,比如数据类型、运算符、程序流程控制和数组等,理解更加透彻。java最核心的核心就是面向对象思想,对于这一个概念,终于悟到了一些。_arcade语言 like
随便推点
【增强版短视频去水印源码】去水印微信小程序+去水印软件源码_去水印机要增强版-程序员宅基地
文章浏览阅读1.1k次。源码简介与安装说明:2021增强版短视频去水印源码 去水印微信小程序源码网站 去水印软件源码安装环境(需要材料):备案域名–服务器安装宝塔-安装 Nginx 或者 Apachephp5.6 以上-安装 sg11 插件小程序已自带解析接口,支持全网主流短视频平台,搭建好了就能用注:接口是公益的,那么多人用解析慢是肯定的,前段和后端源码已经打包,上传服务器之后在配置文件修改数据库密码。然后输入自己的域名,进入后台,创建小程序,输入自己的小程序配置即可安装说明:上传源码,修改data/_去水印机要增强版
verilog进阶语法-触发器原语_fdre #(.init(1'b0) // initial value of register (1-程序员宅基地
文章浏览阅读557次。1. 触发器是FPGA存储数据的基本单元2. 触发器作为时序逻辑的基本元件,官方提供了丰富的配置方式,以适应各种可能的应用场景。_fdre #(.init(1'b0) // initial value of register (1'b0 or 1'b1) ) fdce_osc (
嵌入式面试/笔试C相关总结_嵌入式面试笔试c语言知识点-程序员宅基地
文章浏览阅读560次。本该是不同编译器结果不同,但是尝试了g++ msvc都是先计算c,再计算b,最后得到a+b+c是经过赋值以后的b和c参与计算而不是6。由上表可知,将q复制到p数组可以表示为:*p++=*q++,*优先级高,先取到对应q数组的值,然后两个++都是在后面,该行运算完后执行++。在电脑端编译完后会分为text data bss三种,其中text为可执行程序,data为初始化过的ro+rw变量,bss为未初始化或初始化为0变量。_嵌入式面试笔试c语言知识点
57 Things I've Learned Founding 3 Tech Companies_mature-程序员宅基地
文章浏览阅读2.3k次。57 Things I've Learned Founding 3 Tech CompaniesJason Goldberg, Betashop | Oct. 29, 2010, 1:29 PMI’ve been founding andhelping run techn_mature
一个脚本搞定文件合并去重,大数据处理,可以合并几个G以上的文件_python 超大文本合并-程序员宅基地
文章浏览阅读1.9k次。问题:先讲下需求,有若干个文本文件(txt或者csv文件等),每行代表一条数据,现在希望能合并成 1 个文本文件,且需要去除重复行。分析:一向奉行简单原则,如无必要,绝不复杂。如果数据量不大,那么如下两条命令就可以搞定合并:cat a.txt >> new.txtcat b.txt >> new.txt……去重:cat new...._python 超大文本合并
支付宝小程序iOS端过渡页DFLoadingPageRootController分析_类似支付宝页面过度加载页-程序员宅基地
文章浏览阅读489次。这个过渡页是第一次打开小程序展示的,点击某个小程序前把手机的开发者->network link conditioner->enable & very bad network 就会在停在此页。比如《支付宝运动》这个小程序先看这个类的.h可以看到它继承于DTViewController点击左上角返回的方法- (void)back;#import "DTViewController.h"#import "APBaseLoadingV..._类似支付宝页面过度加载页