Vue-Element-Tree 动态可新增编辑节点_el-tree新增节点,输入框自定义name-程序员宅基地
技术标签: vue elementui 前端 javascript css3
文章目录
前言
网上找了好多element-ui tree动态可编辑节点得例子,看来好多 官网也只是有新增和删除得 可是没有关于编辑节点名称得例子,我也网上找了好多例子,发现大家都是有选择的展示出自己得代码,都没有完全将自己的代码展示出来 拿过去也根本没法跑。基本就是完全不能用的状态。没办法,我只能自己动手了,以下是全部element-ui tree 动态编辑树的例子,只要引入了element主键的项目 把以下代码复制粘贴过去就可以使用了。
提示:以下是本篇文章正文内容,下面案例可供参考
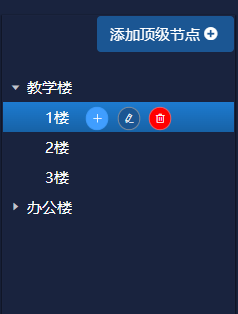
一、Tree 树形控件图
用清晰的层级结构展示信息,可展开或折叠。

二、使用步骤
1.HTML部分
代码如下(示例):
<template>
<div v-loading="isLoading" class="comp-tree">
<el-button class="comp-tr-top"
type="primary"
size="small"
@click="handleAddTop">添加顶级节点</el-button>
<!-- tree -->
<el-tree ref="SlotTree"
:data="setTree"
:props="defaultProps"
:expand-on-click-node="false"
highlight-current
:node-key="NODE_KEY">
<div class="comp-tr-node" slot-scope="{ node, data }">
<!-- 编辑状态 -->
<template v-if="node.isEdit">
<el-input v-model="data.name"
autofocus
size="mini"
:ref="'slotTreeInput'+data[NODE_KEY]"
@blur.stop="handleInput(node, data)"
@keyup.enter.native="handleInput(node, data)"></el-input>
</template>
<!-- 非编辑状态 -->
<template v-else>
<!-- 名称: 新增节点增加class(is-new) -->
<span :class="[data[NODE_KEY] < NODE_ID_START ? 'is-new' : '', 'comp-tr-node--name']">
{
{ node.label }}
</span>
<!-- 按钮 -->
<span class="comp-tr-node--btns">
<!-- 新增 -->
<el-button icon="el-icon-plus"
size="mini"
circle
type="primary"
@click="handleAdd(node, data)"></el-button>
<!-- 编辑 -->
<el-button icon="el-icon-edit"
size="mini"
circle
type="info"
@click="handleEdit(node, data)"></el-button>
<!-- 删除 -->
<el-button icon="el-icon-delete"
size="mini"
circle
type="danger"
@click="handleDelete(node, data)"></el-button>
</span>
</template>
</div>
</el-tree>
</div>
</template>2.JavaScript部分
代码如下(示例):
<script>
export default{
name: 'component-tree',
data(){
return {
isLoading: false,// 是否加载
setTree: [],// tree数据
NODE_KEY: 'id',// id对应字段
MAX_LEVEL: 3,// 设定最大层级
NODE_ID_START: 0,// 新增节点id,逐次递减
startId: null,
defaultProps: {// 默认设置
children: 'children',
label: 'name'
},
initParam: {// 新增参数
name: '新增节点',
pid: 0,
children: []
},
}
},
created(){
// 初始值
this.startId = this.NODE_ID_START
},
methods: {
handleDelete(_node, _data){// 删除节点
console.log(_node, _data)
// 判断是否存在子节点
if(_data.children && _data.children.length !== 0){
this.$message.error("此节点有子级,不可删除!")
return false;
}else{
// 删除操作
let DeletOprate = () => {
this.$nextTick(() => {
if(this.$refs.SlotTree){
this.$refs.SlotTree.remove(_data)
this.$message.success("删除成功!")
}
})
}
// 二次确认
let ConfirmFun = () => {
this.$confirm("是否删除此节点?","提示",{
confirmButtonText: "确认",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
DeletOprate()
}).catch(() => {})
}
// 判断是否新增: 新增节点直接删除,已存在的节点要二次确认
_data[this.NODE_KEY] < this.NODE_ID_START ? DeletOprate() : ConfirmFun()
}
},
handleInput(_node, _data){// 修改节点
console.log(_node, _data)
// 退出编辑状态
if(_node.isEdit){
this.$set(_node, 'isEdit', false)
}
},
handleEdit(_node, _data){// 编辑节点
console.log(_node, _data)
// 设置编辑状态
if(!_node.isEdit){
this.$set(_node, 'isEdit', true)
}
// 输入框聚焦
this.$nextTick(() => {
if(this.$refs['slotTreeInput'+_data[this.NODE_KEY]]){
this.$refs['slotTreeInput'+_data[this.NODE_KEY]].$refs.input.focus()
}
})
},
handleAdd(_node, _data){// 新增节点
console.log(_node, _data)
// 判断层级
if(_node.level >= this.MAX_LEVEL){
this.$message.warning("当前已达到"+ this.MAX_LEVEL + "级,无法新增!")
return false;
}
// 参数修改
let obj = JSON.parse(JSON.stringify(this.initParam));// copy参数
obj.pid = _data[this.NODE_KEY];// 父id
obj[this.NODE_KEY] = --this.startId;// 节点id:逐次递减id
// 判断字段是否存在
if(!_data.children){
this.$set(_data, 'children', [])
}
// 新增数据
_data.children.push(obj)
// 展开节点
if(!_node.expanded){
_node.expanded = true
}
},
handleAddTop(){// 添加顶部节点
let obj = JSON.parse(JSON.stringify(this.initParam));// copy参数
obj[this.NODE_KEY] = --this.startId;// 节点id:逐次递减id
this.setTree.push(obj)
}
}
}
</script>3.CSS部分
代码如下(示例):
<style lang="stylus">
/* common */
// 显示按钮
.show-btns{
opacity: 1;
}
/* common end */
.comp-tree{
width: 100%;
max-width: 700px;
max-height: 80vh;
padding: 2em;
overflow: auto;
// 顶部按钮
.comp-tr-top{
width: 100px;
margin-bottom: 2em;
}
// 自定义节点
.comp-tr-node{
// label
.comp-tr-node--name{
display: inline-block;
line-height: 40px;
min-height: 40px;
// 新增
&.is-new{
font-weight: bold;
}
}
// button
.comp-tr-node--btns{
margin-left: 10px;
opacity: 0;
transition: opacity .1s;
.el-button{
transform: scale(0.8);// 缩小按钮
& + .el-button{
margin-left: -1px;
}
}
}
}
// 高亮显示按钮
.is-current{
&>.el-tree-node__content{
.comp-tr-node--btns{
@extend .show-btns;
}
}
}
// 悬浮显示按钮
.el-tree-node__content{
&:hover{
.comp-tr-node--btns{
@extend .show-btns;
}
}
}
}
</style>4.JSON部分
代码如下(示例):
setTree: [
{
children: [
{
children: [],
name: '1楼',
desc: '这是教学楼1楼',
parentId: '1',
id: '2'
},
{
children: [],
name: '2楼',
desc: '这是教学楼1楼',
parentId: '1',
id: '3'
},
{
children: [],
name: '3楼',
desc: '这是教学楼3楼',
parentId: '1',
id: '4'
}
],
name: '教学楼',
parentId: '',
id: '1'
},
{
children: [
{
children: [],
name: '办公1楼',
desc: '这是办公楼',
parentId: '5',
id: '6'
}
],
name: '办公楼',
parentId: '',
id: '5'
}
]相关资源:element tree 动态可新增编辑节点_qq_38763225的博客-程序员宅基地
总结
希望对大家有所帮助
智能推荐
使用nginx解决浏览器跨域问题_nginx不停的xhr-程序员宅基地
文章浏览阅读1k次。通过使用ajax方法跨域请求是浏览器所不允许的,浏览器出于安全考虑是禁止的。警告信息如下:不过jQuery对跨域问题也有解决方案,使用jsonp的方式解决,方法如下:$.ajax({ async:false, url: 'http://www.mysite.com/demo.do', // 跨域URL ty..._nginx不停的xhr
在 Oracle 中配置 extproc 以访问 ST_Geometry-程序员宅基地
文章浏览阅读2k次。关于在 Oracle 中配置 extproc 以访问 ST_Geometry,也就是我们所说的 使用空间SQL 的方法,官方文档链接如下。http://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/gdbs-in-oracle/configure-oracle-extproc.htm其实简单总结一下,主要就分为以下几个步骤。..._extproc
Linux C++ gbk转为utf-8_linux c++ gbk->utf8-程序员宅基地
文章浏览阅读1.5w次。linux下没有上面的两个函数,需要使用函数 mbstowcs和wcstombsmbstowcs将多字节编码转换为宽字节编码wcstombs将宽字节编码转换为多字节编码这两个函数,转换过程中受到系统编码类型的影响,需要通过设置来设定转换前和转换后的编码类型。通过函数setlocale进行系统编码的设置。linux下输入命名locale -a查看系统支持的编码_linux c++ gbk->utf8
IMP-00009: 导出文件异常结束-程序员宅基地
文章浏览阅读750次。今天准备从生产库向测试库进行数据导入,结果在imp导入的时候遇到“ IMP-00009:导出文件异常结束” 错误,google一下,发现可能有如下原因导致imp的数据太大,没有写buffer和commit两个数据库字符集不同从低版本exp的dmp文件,向高版本imp导出的dmp文件出错传输dmp文件时,文件损坏解决办法:imp时指定..._imp-00009导出文件异常结束
python程序员需要深入掌握的技能_Python用数据说明程序员需要掌握的技能-程序员宅基地
文章浏览阅读143次。当下是一个大数据的时代,各个行业都离不开数据的支持。因此,网络爬虫就应运而生。网络爬虫当下最为火热的是Python,Python开发爬虫相对简单,而且功能库相当完善,力压众多开发语言。本次教程我们爬取前程无忧的招聘信息来分析Python程序员需要掌握那些编程技术。首先在谷歌浏览器打开前程无忧的首页,按F12打开浏览器的开发者工具。浏览器开发者工具是用于捕捉网站的请求信息,通过分析请求信息可以了解请..._初级python程序员能力要求
Spring @Service生成bean名称的规则(当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致)_@service beanname-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏6次。@Service标注的bean,类名:ABDemoService查看源码后发现,原来是经过一个特殊处理:当类的名字是以两个或以上的大写字母开头的话,bean的名字会与类名保持一致public class AnnotationBeanNameGenerator implements BeanNameGenerator { private static final String C..._@service beanname
随便推点
二叉树的各种创建方法_二叉树的建立-程序员宅基地
文章浏览阅读6.9w次,点赞73次,收藏463次。1.前序创建#include<stdio.h>#include<string.h>#include<stdlib.h>#include<malloc.h>#include<iostream>#include<stack>#include<queue>using namespace std;typed_二叉树的建立
解决asp.net导出excel时中文文件名乱码_asp.net utf8 导出中文字符乱码-程序员宅基地
文章浏览阅读7.1k次。在Asp.net上使用Excel导出功能,如果文件名出现中文,便会以乱码视之。 解决方法: fileName = HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8);_asp.net utf8 导出中文字符乱码
笔记-编译原理-实验一-词法分析器设计_对pl/0作以下修改扩充。增加单词-程序员宅基地
文章浏览阅读2.1k次,点赞4次,收藏23次。第一次实验 词法分析实验报告设计思想词法分析的主要任务是根据文法的词汇表以及对应约定的编码进行一定的识别,找出文件中所有的合法的单词,并给出一定的信息作为最后的结果,用于后续语法分析程序的使用;本实验针对 PL/0 语言 的文法、词汇表编写一个词法分析程序,对于每个单词根据词汇表输出: (单词种类, 单词的值) 二元对。词汇表:种别编码单词符号助记符0beginb..._对pl/0作以下修改扩充。增加单词
android adb shell 权限,android adb shell权限被拒绝-程序员宅基地
文章浏览阅读773次。我在使用adb.exe时遇到了麻烦.我想使用与bash相同的adb.exe shell提示符,所以我决定更改默认的bash二进制文件(当然二进制文件是交叉编译的,一切都很完美)更改bash二进制文件遵循以下顺序> adb remount> adb push bash / system / bin /> adb shell> cd / system / bin> chm..._adb shell mv 权限
投影仪-相机标定_相机-投影仪标定-程序员宅基地
文章浏览阅读6.8k次,点赞12次,收藏125次。1. 单目相机标定引言相机标定已经研究多年,标定的算法可以分为基于摄影测量的标定和自标定。其中,应用最为广泛的还是张正友标定法。这是一种简单灵活、高鲁棒性、低成本的相机标定算法。仅需要一台相机和一块平面标定板构建相机标定系统,在标定过程中,相机拍摄多个角度下(至少两个角度,推荐10~20个角度)的标定板图像(相机和标定板都可以移动),即可对相机的内外参数进行标定。下面介绍张氏标定法(以下也这么称呼)的原理。原理相机模型和单应矩阵相机标定,就是对相机的内外参数进行计算的过程,从而得到物体到图像的投影_相机-投影仪标定
Wayland架构、渲染、硬件支持-程序员宅基地
文章浏览阅读2.2k次。文章目录Wayland 架构Wayland 渲染Wayland的 硬件支持简 述: 翻译一篇关于和 wayland 有关的技术文章, 其英文标题为Wayland Architecture .Wayland 架构若是想要更好的理解 Wayland 架构及其与 X (X11 or X Window System) 结构;一种很好的方法是将事件从输入设备就开始跟踪, 查看期间所有的屏幕上出现的变化。这就是我们现在对 X 的理解。 内核是从一个输入设备中获取一个事件,并通过 evdev 输入_wayland