Android Studio开发:简单的登录注册界面_android studio 登录注册页面-程序员宅基地
技术标签: Android开发
Android开发:编写简单的登录界面与注册界面


1.登录界面布局
1.1主布局的布局方式是垂直布局,第一个TextView控件在顶部居中布置,显示“用户登录
”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
第二个ImageView控件位于TextView控件下方
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
1.2添加第一个子布局,布局方式是水平布局,包含一个TextView控件和一个EditView控件,显示“用户”,和获取用户账号信息。
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
1.3第二个子布局和第一个子布局类似,稍微改一下.xml文件就可以,用于显示“密码”和获取密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
1.4第三个子布局是加入一个CheckBox控件,用于记住账号和密码信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
1.5最后一个子布局是两个Button控件,用于显示“注册”按钮和“登录”按钮
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
1.6 背景图片都是我自己从网上找的,这个不重要
1.7 activity_main.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgj">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_gravity="center"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:background="#00FF00"
android:textSize="35dp"
android:text="@string/login_text" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="10dp"
android:src="@mipmap/school4"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="50dp"
android:text="@string/username_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_user_text"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_user_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:text="@string/key_text"
android:textSize="28dp" />
<EditText
android:layout_width="250dp"
android:layout_height="wrap_content"
android:id="@+id/input_key_text"
android:layout_marginLeft="5dp"
android:maxLines="1"
android:textSize="28dp"
android:hint="@string/input_key_text"
/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/checkbox_text"
android:orientation="vertical"
android:layout_marginLeft="45dp"
android:checked="true"
android:textSize="20dp"
android:text="@string/checkbox_text"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/register_button"
android:layout_marginLeft="30dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/register_button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/login_button"
android:layout_marginLeft="40dp"
android:background="#00FF00"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:textSize="30dp"
android:text="@string/login_button"/>
</LinearLayout>
</LinearLayout>
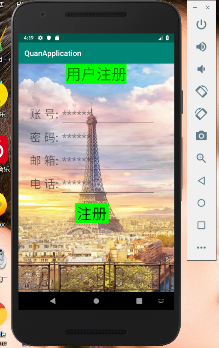
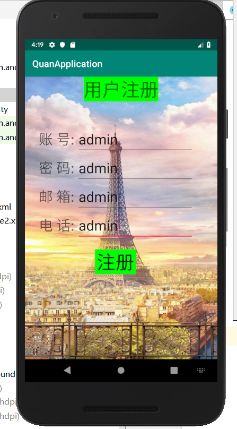
2.注册界面布局
2.1主布局为垂直布局,第一个TextView控件在顶部居中布置,显示“用户注册”字样
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
2.2第一个LinearLayout控件,包含一个TextView控件和EditView控件,用于提醒用户输入和获取账号信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.2 第二个、第三个以及第四个LinearLayout控件,组件和第一个LinearLayout控件是相同的,分别用于提醒用户输入和系统获取密码、邮箱、电话等信息
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
2.3 最后一个LinearLayout控件只有Button这一个控件,显示“注册”,用于点击注册
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
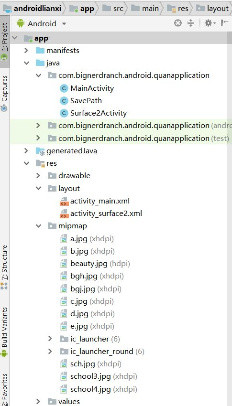
3.代码
3.1 项目结构

3.2 activity_surface2.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@mipmap/bgh">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register_surface"
android:textSize="40dp"
android:background="#00FF00"
android:layout_gravity="center"
/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/identity_text"
android:textSize="30dp"
android:layout_marginTop="50dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_identity_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_password_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/mailbox_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_mailbox_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/phonenumber_text"
android:textSize="30dp"
android:layout_marginLeft="30dp"/>
<EditText
android:id="@+id/input_phonenumber_text"
android:layout_width="250dp"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:textSize="30dp"
android:maxLines="1"
android:hint="******"/>
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/surface2_register_button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40dp"
android:background="#00FF00"
android:layout_marginLeft="150dp"
android:layout_marginTop="20dp"
android:text="@string/surface2_register_button"
/>
</LinearLayout>
</LinearLayout>
3.3 strings.xml
<resources>
<string name="app_name">QuanApplication</string>
<string name="login_text">用户登录</string>
<string name="checkbox_text">记住密码</string>
<string name="username_text">用 户:</string>
<string name="input_user_text">******</string>
<string name="key_text">密 码:</string>
<string name="input_key_text">******</string>
<string name="register_button">注册</string>
<string name="login_button">登录</string>
<string name="message1">账号或者密码不能为空</string>
<string name="message2">保存成功</string>
<string name="press_login_button1">欢迎登录!</string>
<string name="press_login_button2">登录失败!</string>
<string name="press_register_button">欢迎注册!</string>
<string name="register_surface">用户注册</string>
<string name="identity_text">账 号:</string>
<string name="input_identity_text">******</string>
<string name="password_text">密 码:</string>
<string name="input_password_text"></string>
<string name="mailbox_text">邮 箱:</string>
<string name="input_mailbox_text"></string>
<string name="phonenumber_text">电 话:</string>
<string name="input_phonenumber_text"></string>
<string name="surface2_register_button">注册</string>
<string name="register_message">注册成功!</string>
<string name="surface2_message">不能为空!</string>
</resources>
3.4 MainActivity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.5 Surface2Activity.java
package com.bignerdranch.android.quanapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import android.app.Activity;
import android.app.Service;
import android.text.TextUtils;
import android.view.Menu;
import android.view.View;
import android.widget.CheckBox;
import java.util.Map;
import android.content.Intent;
public class MainActivity extends AppCompatActivity {
private CheckBox mCheckBox;
private Button mRegisterButton;//注册按钮
private Button mLoginButton;//登录按钮
private EditText mUser;
private EditText mKey;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mUser=(EditText)findViewById(R.id.input_user_text);
mKey=(EditText)findViewById(R.id.input_key_text);
mRegisterButton=(Button)findViewById(R.id.register_button);
mLoginButton=(Button)findViewById(R.id.login_button);
mCheckBox=(CheckBox)findViewById(R.id.checkbox_text);
//检查是否有账号密码,如果有,需要回显
Map<String, String> map=SavePath.Get(this);
if(map!=null){
mUser.setText(map.get("user"));
mKey.setText(map.get("key"));
}
mLoginButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) //给登录按钮设置监听器
{
String username = mUser.getText().toString();
String userpassword = mKey.getText().toString();
String username1=Surface2Activity.Getusername();//获取注册值
String userpassword1=Surface2Activity.Getuserpassword();//获取注册值
//if(!username.equals(username1))//验证
//{Toast.makeText(MainActivity.this, username1,
// Toast.LENGTH_SHORT).show();}
if(TextUtils.isEmpty(username)||TextUtils.isEmpty(userpassword)){
Toast.makeText(MainActivity.this, R.string.message1,
Toast.LENGTH_SHORT).show();
}
if(mCheckBox.isChecked()){
boolean result=SavePath.Save(MainActivity.this,username,userpassword);
if(result){
Toast.makeText(MainActivity.this, R.string.message2,
Toast.LENGTH_SHORT).show();
}
}
if(username.equals(username1)&&userpassword.equals(userpassword1)) {
Toast.makeText(MainActivity.this, R.string.press_login_button1,
Toast.LENGTH_SHORT).show();//事件触发,显示欢迎信息
//下面跳转问卷界面
}
else {
Toast.makeText(MainActivity.this,R.string.press_login_button2,
Toast.LENGTH_SHORT).show();//事件触发,显示登录失败
}
}
});
mRegisterButton.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v)
{
Intent intent = new Intent();
intent.setClass(MainActivity.this, Surface2Activity.class);
startActivity(intent);//跳转注册界面
finish();
}
});
}
}
3.6 SavePath.java
package com.bignerdranch.android.quanapplication;
import java.io.BufferedReader;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.util.HashMap;
import java.util.Map;
import android.content.Context;
import android.os.Environment;
public class SavePath {
public static boolean Save(Context context,String user,String key){
try {
File f= new File(context.getFilesDir(),"info.txt");
FileOutputStream fs=new FileOutputStream(f);
fs.write((user+"#####"+key).getBytes());
fs.close();
return true;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return false;
}
}
public static Map<String,String> Get(Context context){
File f= new File(context.getFilesDir(),"info.txt");
try {
BufferedReader br= new BufferedReader(new InputStreamReader(new FileInputStream(f)));
String s=br.readLine();
String[] srinfo=s.split("#####");
Map<String,String> map=new HashMap<String, String>();
map.put("user",srinfo[0]);
map.put("key",srinfo[1]);
return map;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
return null;
}
}
}
4.代码运行截图


5.参考博客地址
https://blog.csdn.net/lx144630/article/details/82768759
https://blog.csdn.net/as4061218/article/details/50295673
https://blog.csdn.net/mjyy10181103/article/details/78261500
欢迎使用Markdown编辑器
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
居中的图片: ![]()
居中并且带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t   . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ︎
智能推荐
记录Linux安装Oracle19c_debian 安装 oracle19c-程序员宅基地
文章浏览阅读712次。最近单位要求本渣学习服务器脚本编写完成定点市级机构下发的数据库表导入项目服务器数据库,按工作顺序就先打算在自己笔记本电脑上通过虚拟机来模拟生产环境,部署虚拟环境后安装Linux版本Oracle19c数据库。经过数天研究终完成安装,记录如下。安装准备:1、虚拟软件 Oracle VM VirtualBox2、镜像 CentOS-7-x86_64-Minimal-2009.iso3、Xshell 7.04、Xftp 7.05、Xmanager Enterprise 56、LINUX._debian 安装 oracle19c
Halcon分类器之高斯混合模型分类器_训练高斯混合模型分类器-程序员宅基地
文章浏览阅读2k次,点赞2次,收藏20次。Halcon分类器示例自我理解看了很多网上的例子,总有一种纸上得来终觉浅,绝知此事要躬行的感觉。说干就干,将Halcon自带分类器例子classify_metal_parts.hdev按照自己的理解重新写一遍,示例中的分类器是MLP(多层感知机),我将它改变为GMM(高斯混合模型)。希望可以帮助刚入门的同学学习理解,大神请绕路吧,当然也喜欢各位看官帮我找出不足之处,共同进步。谢谢!分类效果如图..._训练高斯混合模型分类器
Office转PDF工具类_"officetopdf.wordtopdf(\"d:\\\\1234.doc\", \"d:\\\-程序员宅基地
文章浏览阅读819次。使用Jacob转换office文件,Jacob.dll文件需要放到jdk\bin目录下Jacob.dll文件下载地址https://download.csdn.net/download/zss0101/10546500package com.zss.util;import java.io.File;import com.jacob.activeX.ActiveXComponent;..._"officetopdf.wordtopdf(\"d:\\\\1234.doc\", \"d:\\\\1234.pdf\");"
redis实现队列_redistemplate convertandsend方法实现队列-程序员宅基地
文章浏览阅读1k次,点赞30次,收藏30次。上面的例子我们已经了一个简易的消息队列。我们继续思考一个现实的场景,假定这些是一些游戏商品,它需要添加"延迟销售"特性,在未来某个时候才可以开始处理这些游戏商品数据。那么要实现这个延迟的特性,我们需要修改现有队列的实现。在消息数据的信息中包含延迟处理消息的执行时间,如果工作进程发现消息的执行时间还没到,那么它将会在短暂的等待之后重新把消息数据推入队列中。(延迟发送消息)_redistemplate convertandsend方法实现队列
java基础-程序员宅基地
文章浏览阅读287次,点赞5次,收藏5次。java基础篇
使用gparted对linux根目录扩容(windows+linux双系统)_双系统linux扩容-程序员宅基地
文章浏览阅读298次。linux扩容根目录与/home_双系统linux扩容
随便推点
Python使用pika调用RabbitMQ_python pika 通过主机名称来访问mq-程序员宅基地
文章浏览阅读388次。定义RabbitMQ类import jsonimport osimport sysimport pikafrom Data import Datafrom MongoDB import MongoDBfrom constants import *class RabbitMQ: def __init__(self, queue_name): """ 初始化队列对象 :param queue_name: 队列名称 "_python pika 通过主机名称来访问mq
Python利用openpyxl处理excel文件_在 python 中可以通過 openpyxl 套件來很好的操作 excel 讀寫-程序员宅基地
文章浏览阅读568次。**openpyxl简介**openpyxl是一个开源项目,openpyxl模块是一个读写Excel 2010文档的Python库,如果要处理更早格式的Excel文档,需要用到其它库(如:xlrd、xlwt等),这是openpyxl比较其他模块的不足之处。openpyxl是一款比较综合的工具,不仅能够同时读取和修改Excel文档,而且可以对Excel文件内单元格进行详细设置,包括单元格样式等内容,甚至还支持图表插入、打印设置等内容,使用openpyxl可以读写xltm, xltx, xlsm, xls_在 python 中可以通過 openpyxl 套件來很好的操作 excel 讀寫
Unity判断某个物体是否在某个规定的区域_unity判断物体在范围内-程序员宅基地
文章浏览阅读1.4w次,点赞7次,收藏56次。Unity自带的两种写法:①物体的位置是否在某个区域内Vector3 pos = someRenderer.transform.position;Bounds bounds = myBoxCollider.bounds;bool rendererIsInsideTheBox = bounds.Contains(pos);②物体的矩形与区域的矩形是否交叉Bounds rendererBo..._unity判断物体在范围内
[深度学习] 使用深度学习开发的循线小车-程序员宅基地
文章浏览阅读295次,点赞6次,收藏4次。报错:Unable to find image 'openexplorer/ai_toolchain_centos_7_xj3:v2.3.3' locally。报错: ./best_line_follower_model_xy.pth cannot be opened。可以看到生成的文件 best_line_follower_model_xy.pth。报错:Module onnx is not installed!安装onox,onnxruntime。这是由于没有文件夹的写权限。
MDB-RS232测试NAYAX的VPOS刷卡器注意事项-程序员宅基地
文章浏览阅读393次,点赞10次,收藏8次。MDB-RS232测试NAYAX的VPOS非现金MDB协议刷卡器注意事项
Pytorch和Tensorflow,谁会笑到最后?-程序员宅基地
文章浏览阅读2.5k次。作者 |土豆变成泥来源 |知秋路(ID:gh_4a538bd95663)【导读】作为谷歌tensorflow某项目的Contributor,已经迅速弃坑转向Pytorch。目前Ten..._pytorch与tensorflow