css3基础100问之header部分nav导航栏(li+a)方法怎样准确实现呢?(28)_怎么把header和nav放在一行-程序员宅基地
技术标签: html5 css3基础100问 css3
做成第三部分样式该如何做呢?是个重点呢?

主体html代码如下:用li加a的方法来做啊。

效果如下,前面有小点怎末办呢?

除去li的样式就行了

现在就没有了小点

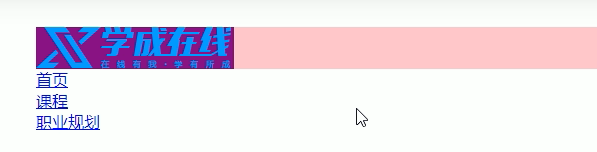
可是nav区域不在header区域一行内啊!

当然需要浮动了!加入浮动哟!

还是没有解决?偶偶,原来第一个logo没有浮动啊!


给logo加上浮动,因为一浮全浮啊,兄弟元素必须都浮动才能起作用呀!

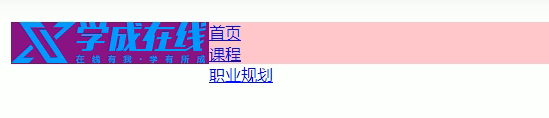
现在可以了,在一行了!可是离logo区域太近了,怎末解决呢?

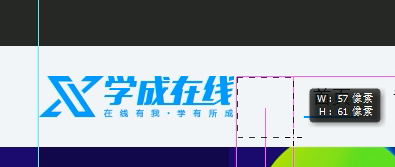
量一下实际距离logo区域的宽度。

加入左外边距不就可以了吗!

效果很明显,可是另一个问题出现了,三个没在一行显示啊?

我们究竟是使li块元素一行显示,还是让a行内元素一行显示呢?值得我们深深的思考啊

因为li是块级元素,我们布局时一般需要一行显示时的块级元素,加入
浮动就行了!


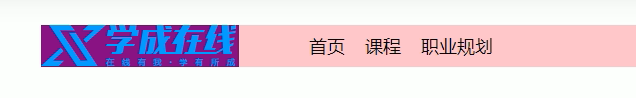
出现了我们想要的结果。

可是三个离的太近了呀!,我们量一下实际的距离 。我们想要一点进去出现一个块状链接,那该怎麽办呢?需要给a指定一个高度,要想加入高度,行内元素是不可以的呀!那就使它变成块级元素不就行了(display:block)加入高度42px,高度都是一样的,可是宽呢?因为每个nav的子元素的字数是不一样的呀!宽是不一样的!那该怎末解决呢?那我们只能利用padding来撑开盒子了!给a一个padding:0 10px不就可以了吗!(这一点是重点呀!!!)

分步解析:块级元素链接



此时量出来a的实际美工给的原样式的左右内边距

使得a行内元素也变成块元素,这样可以设置它的

效果很明显呀!

然后改一下字体大小和颜色,在ps中进行测量和吸管进行吸取!


设置一下字体大小和颜色就可以了!

把a中原来的链接修饰(比如下划线等)去掉

其实所有的链接我们都可以先去掉呀!在前面直接先把a中的修饰去掉,这样下面的a不用一个一个来进行去掉了


然后给a一个新的鼠标经过就有效果的伪元素



a与a之间也有距离啊,可是a是在li里面呀,不能直接给a设置外边距呀。a的外边距是a到li的边框呀! 那我们直接给li一个外边距不就行了吗!



也可以设置鼠标经过字体变蓝效果呀!


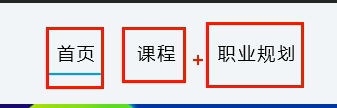
总结:外框是nav,中间框是li,最里面是a。三个都是类似这样排成一行。
|
第一步:
先让nav排在logo后面排成一行,然后让块级元素li也在nav中排成一行,都是可以用浮动的方法来做的。 除去li的标准样式小点和a的原有下划线等原样式。
第二步:
nav和logo之间的距离设置,测量并用nav的外边距来设置margin-left:多少px,需要自己测量。
第三步:
因为一开始咱都没有设置宽度,三个小li也离的太近了。而我们可以直接给li与li之间加上外边距就可以了呀!用margin:0 15px;就可以了呀!
而a的宽度还是没有解决呀,可是不能直接给a一个宽度,因为每个a的内容的字数是不一样的呀!a的宽也就是不一样的!怎样撑开宽度呢我们可以用padding 来撑开盒子呀,前面咱们学过这种方法啊,要想用padding来撑开盒子,盒子必须有宽度呀。a是行内元素,所以使它变成块级元素(display:block)就可以了用撑开的方法了!直接给a一个padding:0 10px就可以实现由字体来撑开盒子了。
我们想要一点进去出现一个块状链接,那该怎麽办呢?加入高度42px就可以
继续往下看,重头戏在后面呢!
字体大小为18px,我们测量出来的
对于两个字体的话,一个是18px,两个是36px,也就是内容宽度,而a盒子实际宽度是内容宽度(36px)+内边距(20px)+边框(0)=56px,如图:检查元素得到a的宽度是56px呀呀呀
而对于四个字体。道理是一样的呀!a的宽度=18*4+20+0+=92px


li的宽度是由a的宽度加上a的外边距之和(相当于li的内边距,因为咱们是全部以a为主的,所以对于a来说),li的宽度也就是56px+20px=76px
对于四个字体的li的宽度=92+20=112px


总共有两个(两个字体的)76*2=152px,一个四字的112px,所以nav的宽度=152px+112px=264px

具体代码css代码如下:
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
/*header start*/
.header {
height: 42px;
/*background-color: pink;*/
margin: 30px auto;
}
.logo {
float: left;
margin-right: 60px;
}
.nav {
float: left;
}
.nav ul li {
float: left;
}
.nav ul li a {
display: block;
height: 40px;
padding: 0 10px;
margin-right: 20px;
line-height: 40px;
font-size: 18px;
color: #050505;
text-decoration: none;
}
/*鼠标经过链接 才有底边框*/
.nav ul li a:hover {
border-bottom: 2px solid #00a4ff;
}
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范