微信小程序之开发工具介绍_微信小程序开发者工具-程序员宅基地
一、微信小程序开发工具下载
微信小程序开发工具下载可以参考这篇博客《微信小程序开发者工具下载-程序员宅基地》
二、开发工具组成部分
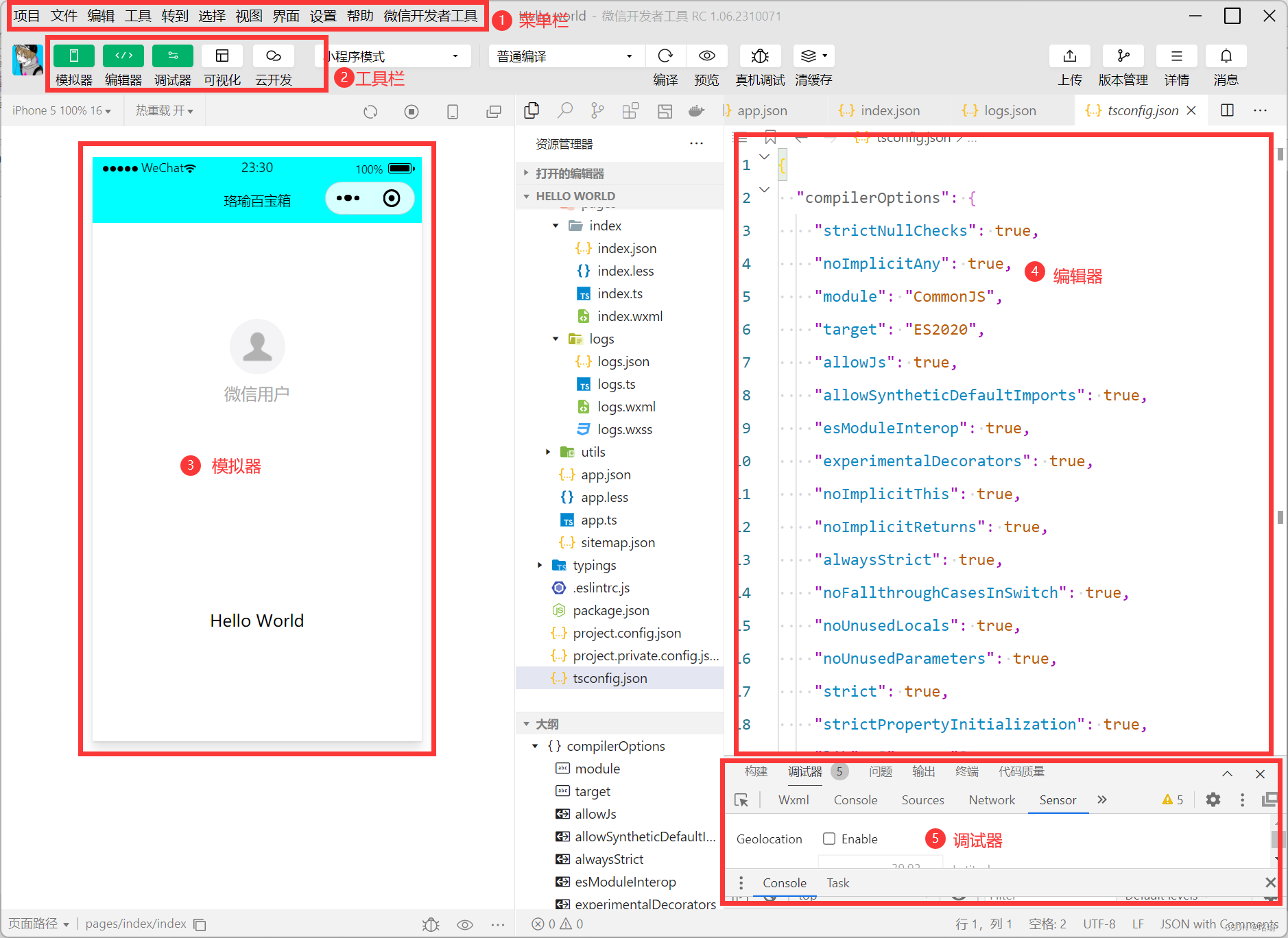
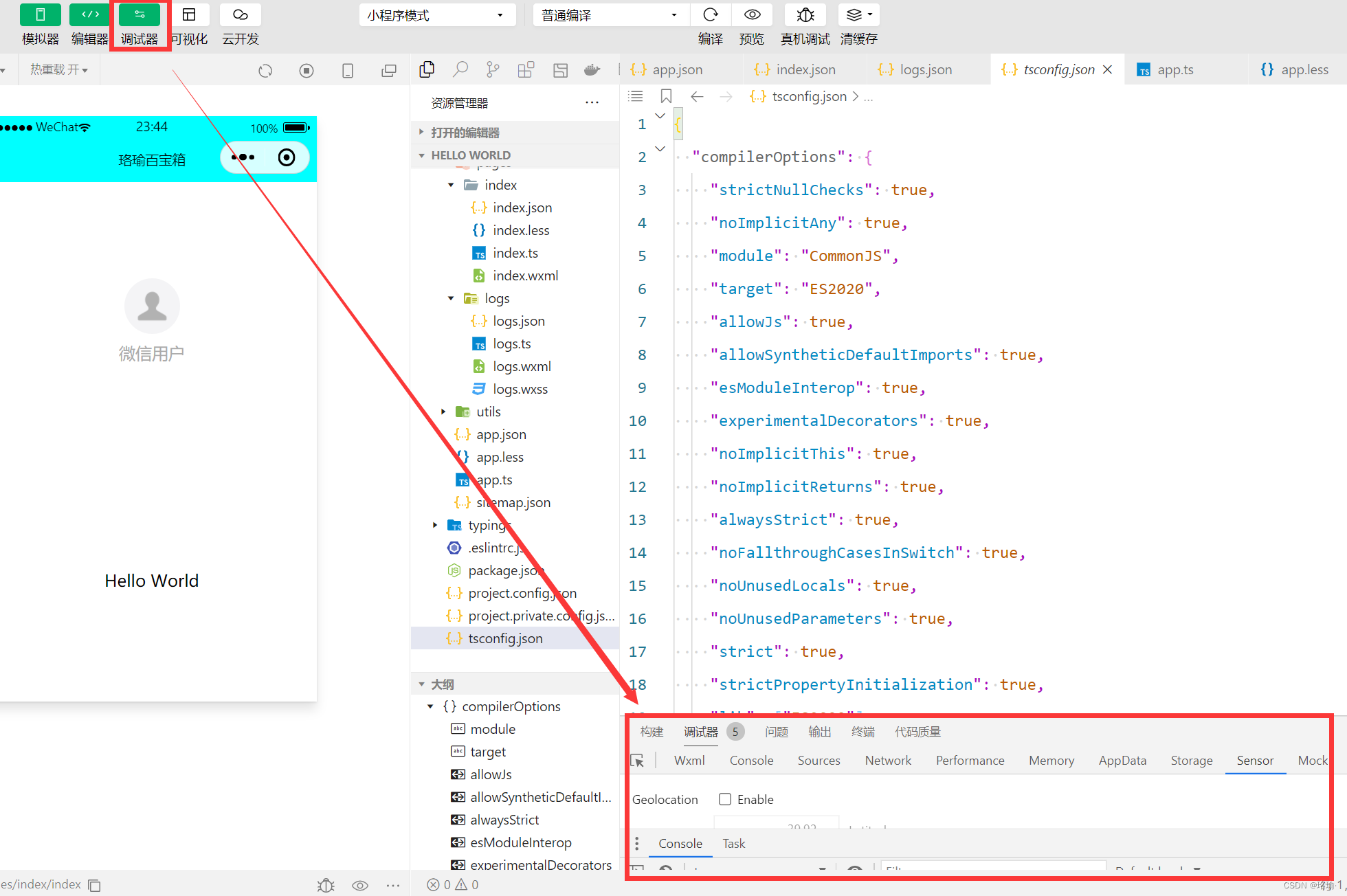
如下图所示,开发者工具主要由菜单栏、工具栏、模拟器、编辑器和调试器 5 个部分组成。。

1、菜单栏
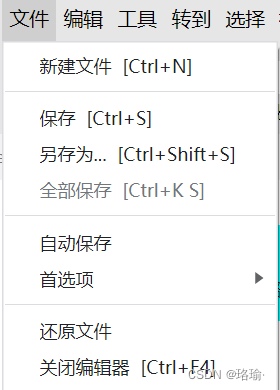
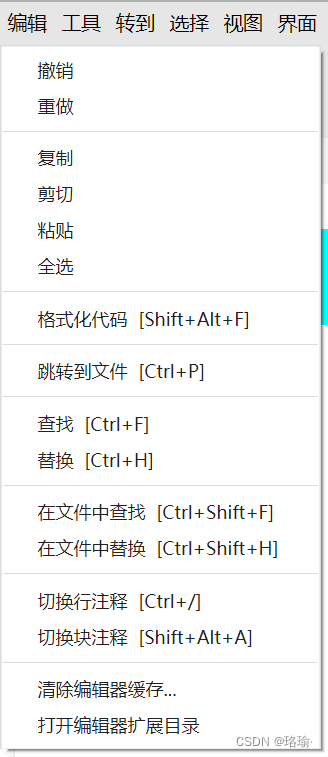
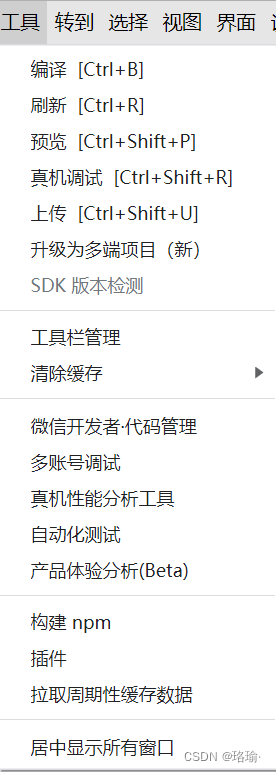
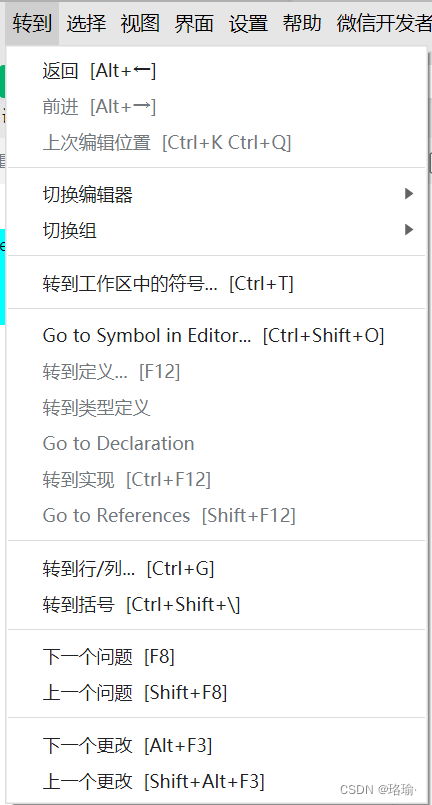
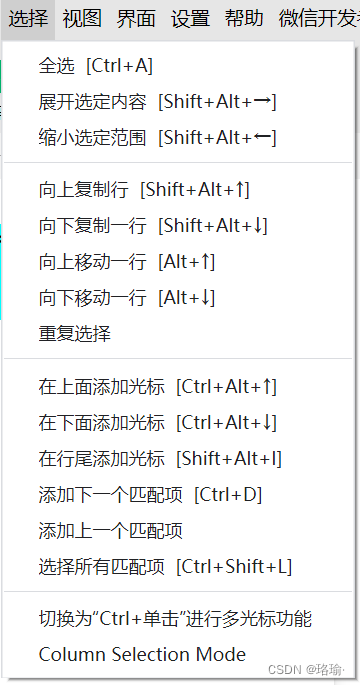
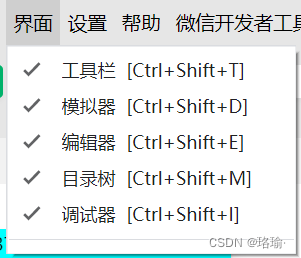
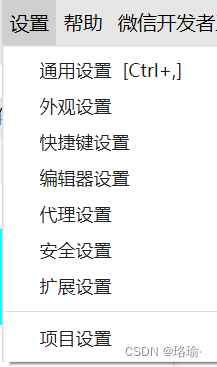
菜单栏中主要包括项目、文件、编辑、工具、界面、设置和微信开发者工具。











2、工具栏
工具栏的左侧区域主要包含个人中心、 模拟器 、 编辑器、调试器、可视化和云开发。
2.1 个人中心
个人中心: 账户切换和消息提醒。

2.2 模拟器
单击切换显示/隐藏模拟器面板。

2.3 编辑器
单击切换显示/隐藏编辑器面板。

2.4 调试器
单击切换显示/隐藏调试器面板。

工具栏的中间区域主要包含小程序模式 、 编译模式、编译、预览 、 远程调试和清缓存。
2.5 小程序模式
小程序模式、插件模式和多端应用模式 。

2.6 编译模式
普通模式、添加编译模式、快速二维码编译、快速URLScheme编辑、快速URL Link编译和快速Short Link编译。

2.7 编译
重新编译小程序项目。

2.8 预览
生成二维码进行真机预览。

2.9 远程调试
生成二维码进行真机远程调试。

2.10 清缓存
可以单独或同时清除数据缓存 、 文件缓存 、 授权数据、网络缓存、登录状态。

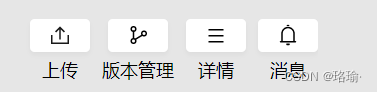
工具栏的右侧区域主要包含上传、版本管理、详情和消息。
2.11 上传
将代码上传为开发版本。
2.12 版本管理
管理历史版本。
2.13 详情

2.14 消息
查看系统推送的消息。

3、模拟器
模拟器面板可以切换虚拟手机型号、显示比例以及字体大小。

从左往右依次是;刷新、终止、模拟操作、分离窗口。

3.1 刷新
刷新,就是刷新小程序的界面。

3.2 终止
终止,使得小程序界面处于终止状态。

3.3 模拟操作
模拟操作,可以设置小程序的以下状态。

3.4 分离窗口
分离窗口,将小程序界面于开发工具分离。

4、编辑器
编辑器主要包含项目完整目录结构区和代码区。
4.1 目录结构区
在目录结构区中可以单击左上角的“+”号添加新文件,文件类型包括目录、 Page 、
Component 、 ts、 json、 wxml、 wxss 等文件。
4.2 代码区
在代码区中允许打开多个页面切换查看,单击代码右上角的“ x "号可以关闭当前代码页面。 在页面上编辑代码还可以实现自动提示。

由上图可见,只需要输入前面几个字母,就可以 出现相关组件的代码提示,此时用键 盘方向键选择正确的内容,然后按回车键即可全部生成。
5、调试器
调试器可以在 PC 端预览小程序或在手机端调试小程序时使用,用于实时查看小程序运行时的后台输出、网络状况、数据存储等内容的变化 。 调试器目前主要包含了 12 个面板,可以用其顶部的 tab 栏进行切换。

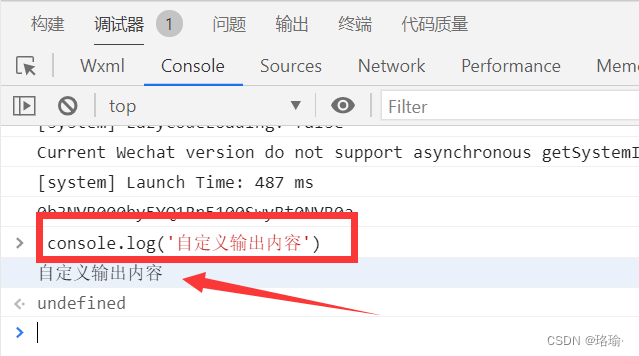
5.1 Console
Console 是后端控制台, 在小程序编译或运行有误时将给出 warning 或 enor 的信息提示。

由开发者自行在 JS 文件中使用 console.log(”自 定义输出 内容”)语句或直接在控制台上进行文本输出,用于诊断代码的执行情况和数据内容 。

5.2 Sources
Sources 面板是小程序的资源面板, 可以显示本地和 云端 的相 关资源文件。
小程序在代码编写完成后会被打包成一个完整的 JavaScript 文件运行。
5.3 Network
Network 面板在小程序调用网络 API 时用于记录网络抓包数据.

5.4 Storage
Storage 面板可用 于查看当前小程序的缓存数据.

在测试过程中,开发者可以手动修改该面板中的数据值 。
5.5 AppData
AppData 面板可以实时查看小程序页面 JS 文件中 data 数据的变化.

在测试过程中,开发者可以手动修改该面板中的数据值。
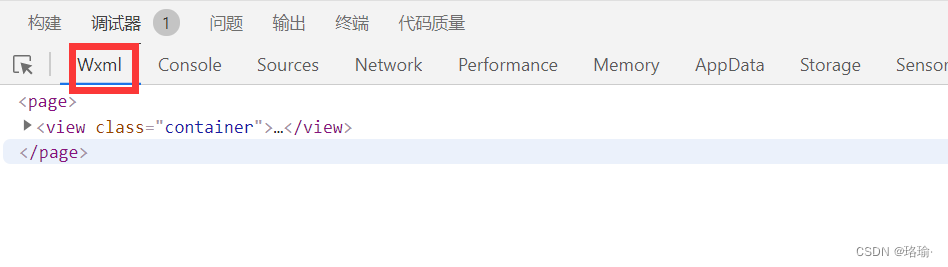
5.6 Wxml
Wxml 面板是小程序的 WXML 代码预览面板, 在运行小程序后打开该面板就可以查看当
前页面的 WXML 代码内容和对应的渲染样式
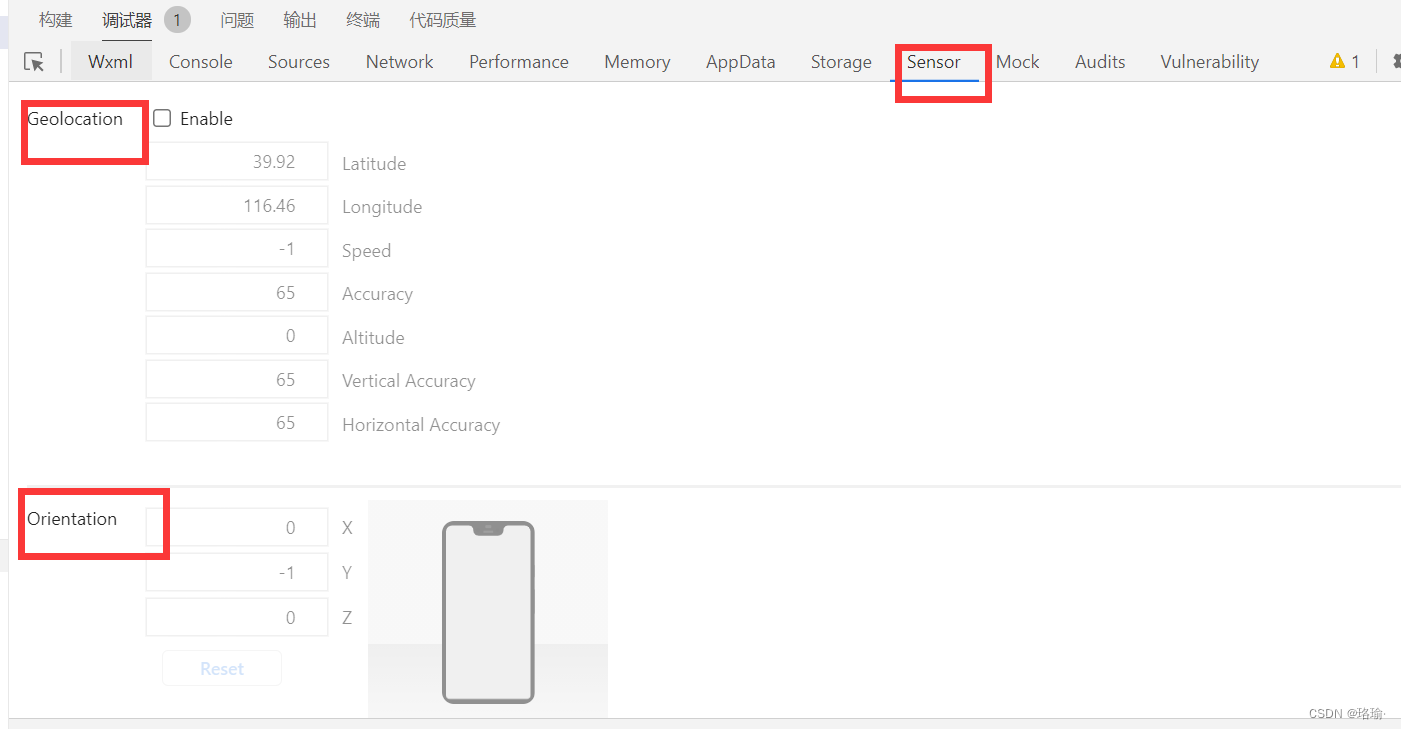
5.7 Sensor
Sensor 面板用于模拟手机传感器 ,在 PC 端测试时可 以手动录入传感器数据,例如地理位置经纬度、加速度计坐标等.
智能推荐
PCL_Tutorial2-1.7-点云保存PNG_pcl::io:savepng-程序员宅基地
文章浏览阅读4.4k次。1.7-savingPNG介绍代码详情函数详解savePNGFile()源码savePNGFile()源码提示savePNGFile()推荐用法处理结果代码链接介绍PCL提供了将点云的值保存到PNG图像文件的可能性。这只能用有有序的云来完成,因为结果图像的行和列将与云中的行和列完全对应。例如,如果您从类似Kinect或Xtion的传感器中获取了点云,则可以使用它来检索与该云匹配的640x480 RGB图像。代码详情#include <pcl / io / pcd_io.h>#incl_pcl::io:savepng
知乎问答:程序员在咖啡店编程,喝什么咖啡容易吸引妹纸?-程序员宅基地
文章浏览阅读936次。吸引妹子的关键点不在于喝什么咖啡,主要在于竖立哪种男性人设。能把人设在几分钟内快速固定下来,也就不愁吸引对口的妹子了。我有几个备选方案,仅供参考。1. 运动型男生左手单手俯卧撑,右手在键盘上敲代码。你雄壮的腰腹肌肉群活灵活现,简直就是移动的春药。2.幽默男生花 20 块找一个托(最好是老同学 or 同事)坐你对面。每当你侃侃而谈,他便满面涨红、放声大笑、不能自已。他笑的越弱_咖啡厅写代码
【笔试面试】腾讯WXG 面委会面复盘总结 --一次深刻的教训_腾讯面委会面试是什么-程序员宅基地
文章浏览阅读1.2w次,点赞5次,收藏5次。今天 (应该是昨天了,昨晚太晚了没发出去)下午参加了腾讯WXG的面委会面试。前面在牛客上搜索了面委会相关的面经普遍反映面委会较难,因为都是微信的核心大佬,问的问题也会比较深。昨晚还蛮紧张的,晚上都没睡好。面试使用的是腾讯会议,时间到了面试官准时进入会议。照例是简单的自我介绍,然后是几个常见的基础问题:例如数据库索引,什么时候索引会失效、设计模式等。这部分比较普通,问的也不是很多,不再赘述。现在回想下,大部分还是简历上写的技能点。接下来面试官让打开项目的代码,对着代码讲解思路。我笔记本上没有这部分代码,所_腾讯面委会面试是什么
AI绘画自动生成器:艺术创作的新浪潮-程序员宅基地
文章浏览阅读382次,点赞3次,收藏4次。AI绘画自动生成器是一种利用人工智能技术,特别是深度学习算法,来自动创建视觉艺术作品的软件工具。这些工具通常基于神经网络模型,如生成对抗网络(GANs),通过学习大量的图像数据来生成新的图像。AI绘画自动生成器作为艺术与科技结合的产物,正在开启艺术创作的新篇章。它们不仅为艺术家和设计师提供了新的工具,也为普通用户提供了探索艺术的机会。随着技术的不断进步,我们可以预见,AI绘画自动生成器将在未来的创意产业中发挥越来越重要的作用。
获取list集合中重复的元素_list找到重复的元素-程序员宅基地
文章浏览阅读1.6w次,点赞3次,收藏13次。老规矩,二话不说直接上代码:package com.poinne17.test;import org.apache.commons.collections.CollectionUtils;import org.junit.Test;import java.util.*;/** * @author:Pionner17 * @date: 2017/9/3 22:41 * @em_list找到重复的元素
系统运维—1.0 解压缩_winzip收费-程序员宅基地
文章浏览阅读1k次。一、zip和unzip 一般情况下,windows中的压缩包都是rar或者zip格式,对应的压缩软件为winzip和winrar。winzip是免费的,winrar是收费的。rar比zip压缩率更高,即同样的文件压缩完后体积更小,同时因为国内盗版,以及winrar安装后,右击默认压缩为rar的原因,导致国内的rar的使用率远超zip。 放眼全世界,zip的使用率反而远超rar,在ubuntu中,zip是默认安装的,免费使用,而rar需要额外安装,并且收费。故在linux中一般情况下,我们使用zip格_winzip收费
随便推点
Flutter ListView ListView.build ListView.separated_flutter listview.separated和listview.builder-程序员宅基地
文章浏览阅读1.7k次。理解为ListView 的三种形式吧ListView 默认构造但是这种方式创建的列表存在一个问题:对于那些长列表或者需要较昂贵渲染开销的子组件,即使还没有出现在屏幕中但仍然会被ListView所创建,这将是一项较大的开销,使用不当可能引起性能问题甚至卡顿直接返回的是每一行的Widget,相当于ios的row。行高按Widget(cell)高设置ListView.build 就和io..._flutter listview.separated和listview.builder
2021 最新前端面试题及答案-程序员宅基地
文章浏览阅读1.4k次,点赞4次,收藏14次。废话不多说直接上干货1.js运行机制JavaScript单线程,任务需要排队执行同步任务进入主线程排队,异步任务进入事件队列排队等待被推入主线程执行定时器的延迟时间为0并不是立刻执行,只是代表相比于其他定时器更早的被执行以宏任务和微任务进一步理解js执行机制整段代码作为宏任务开始执行,执行过程中宏任务和微任务进入相应的队列中整段代码执行结束,看微任务队列中是否有任务等待执行,如果有则执行所有的微任务,直到微任务队列中的任务执行完毕,如果没有则继续执行新的宏任务执行新的宏任务,凡是在..._前端面试
linux基本概述-程序员宅基地
文章浏览阅读1k次。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。(3)若没有查到,则将请求发给根域DNS服务器,并依序从根域查找顶级域,由顶级查找二级域,二级域查找三级,直至找到要解析的地址或名字,即向客户机所在网络的DNS服务器发出应答信息,DNS服务器收到应答后现在缓存中存储,然后,将解析结果发给客户机。_linux
JavaScript学习手册十三:HTML DOM——文档元素的操作(一)_javascript学习手册十三:html dom——文档元素的操作(一)-程序员宅基地
文章浏览阅读7.9k次,点赞26次,收藏66次。HTML DOM——文档元素的操作1、通过id获取文档元素任务描述相关知识什么是DOM文档元素节点树通过id获取文档元素代码文件2、通过类名获取文档元素任务描述相关知识通过类名获取文档元素代码文件3、通过标签名获取文档元素任务描述相关知识通过标签名获取文档元素获取标签内部的子元素代码文件4、html5中获取元素的方法一任务描述相关知识css选择器querySelector的用法代码文件5、html5中获取元素的方法二任务描述相关知识querySelectorAll的用法代码文件6、节点树上的操作任务描述相关_javascript学习手册十三:html dom——文档元素的操作(一)
《LeetCode刷题》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量-程序员宅基地
文章浏览阅读132次。《LeetCode学习》172. 阶乘后的零(java篇)_java 给定一个整数n,返回n!结果尾数中零的数量
php 公众号消息提醒,如何开启公众号消息提醒功能-程序员宅基地
文章浏览阅读426次。请注意,本文将要给大家分享的并不是开启公众号的安全操作风险提醒,而是当公众号粉丝给公众号发消息的时候,公众号的管理员和运营者如何能在手机上立即收到消息通知,以及在手机上回复粉丝消息。第一步:授权1、在微信中点击右上角+,然后选择“添加朋友”,然后选择“公众号”,然后输入“微小助”并关注该公众号。2、进入微小助公众号,然后点击底部菜单【新增授权】,如下图所示:3、然后会打开一个温馨提示页面。请一定要..._php微信公众号服务提示