HTML+CSS+JS网页设计期末课程大作业 web前端开发技术 web课程设计 网页规划与设计_html css js网页设计-程序员宅基地
技术标签: css web html5 html javascript css3
web前端开发技术期末大作业 网页规划与制造,做得不深 但是还是满足期末大作业的 分享一下

题目:
此次课程设计的题目是网页规划与设计(html+css+js+image+video+audio)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
工具:
EditPlus
一、所需文件

二、网页效果(模仿游戏官网)
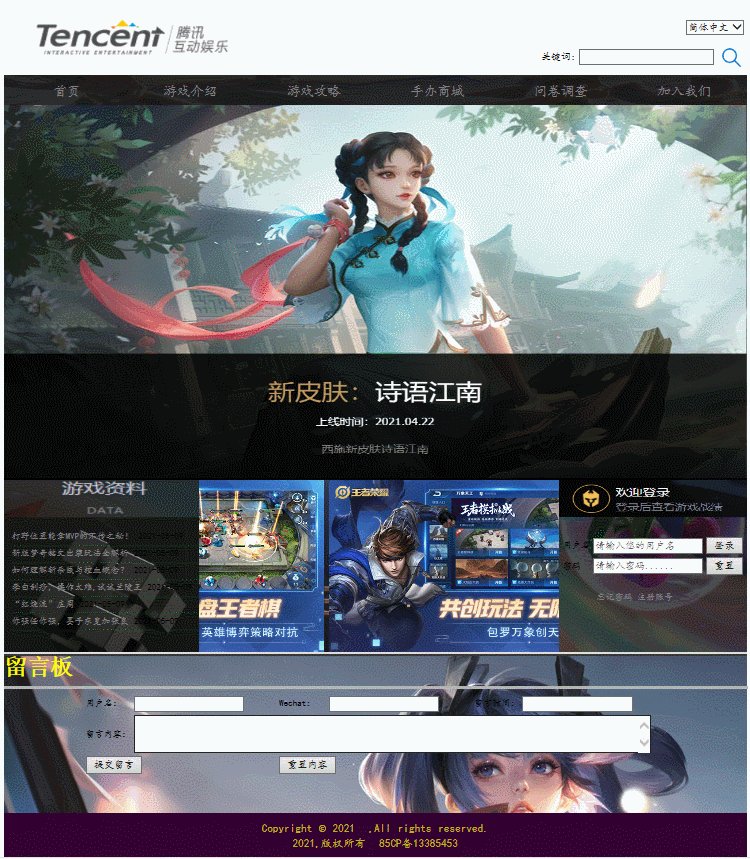
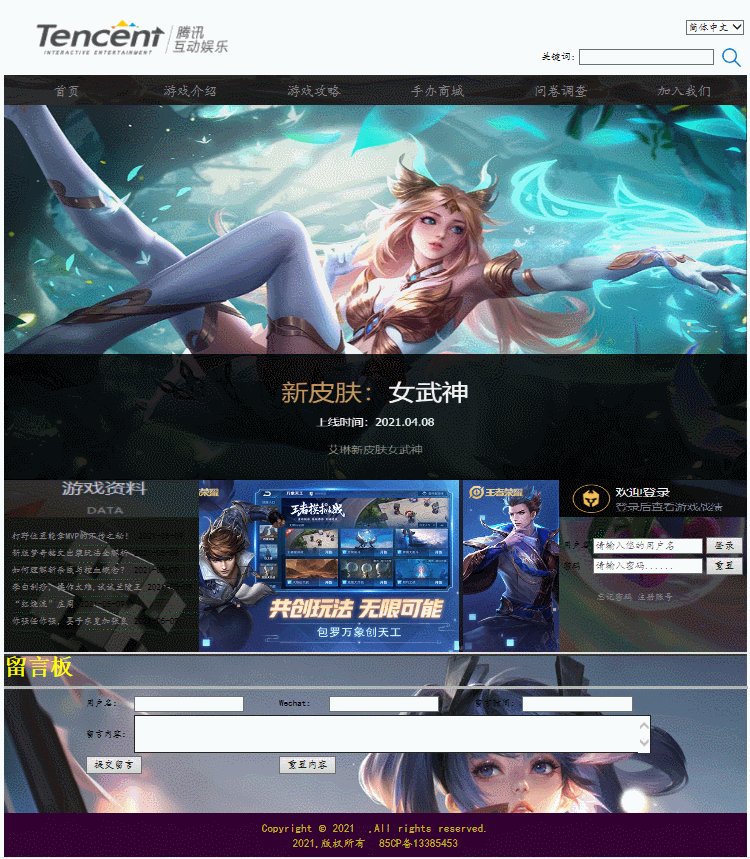
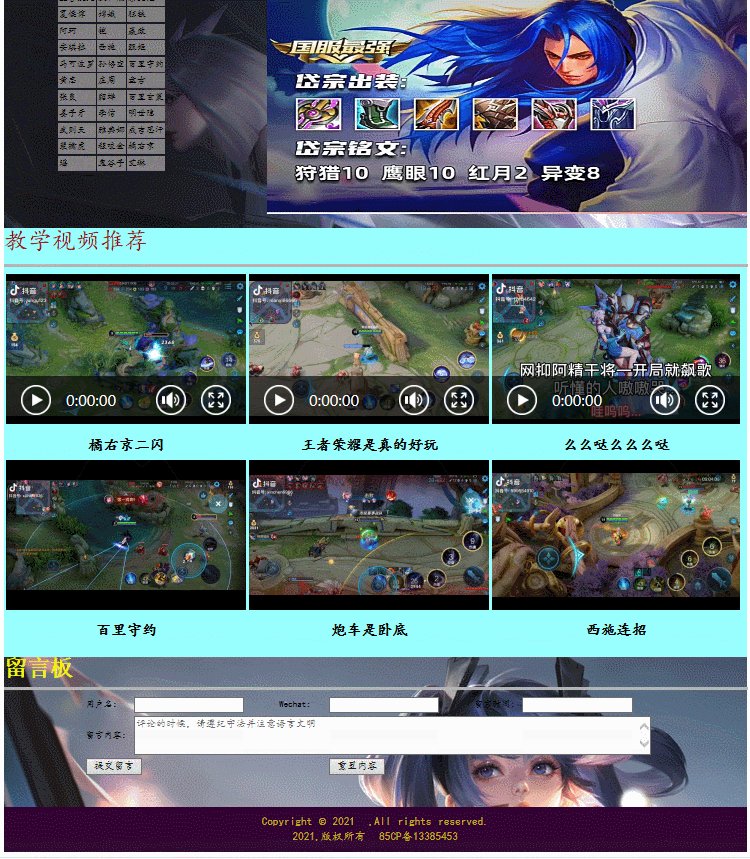
A.首页效果

B.游戏介绍
假装有图
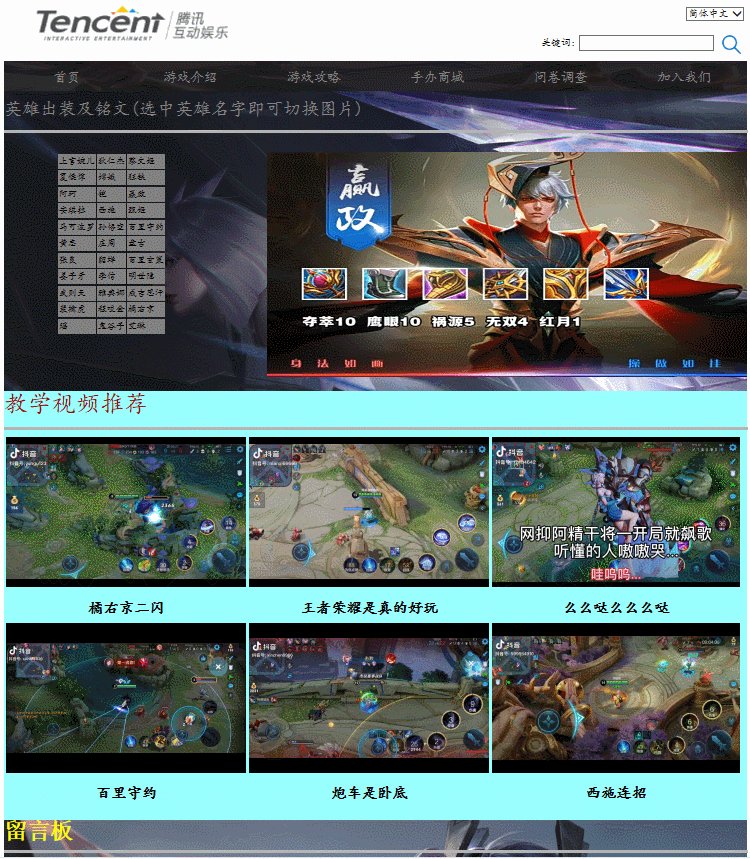
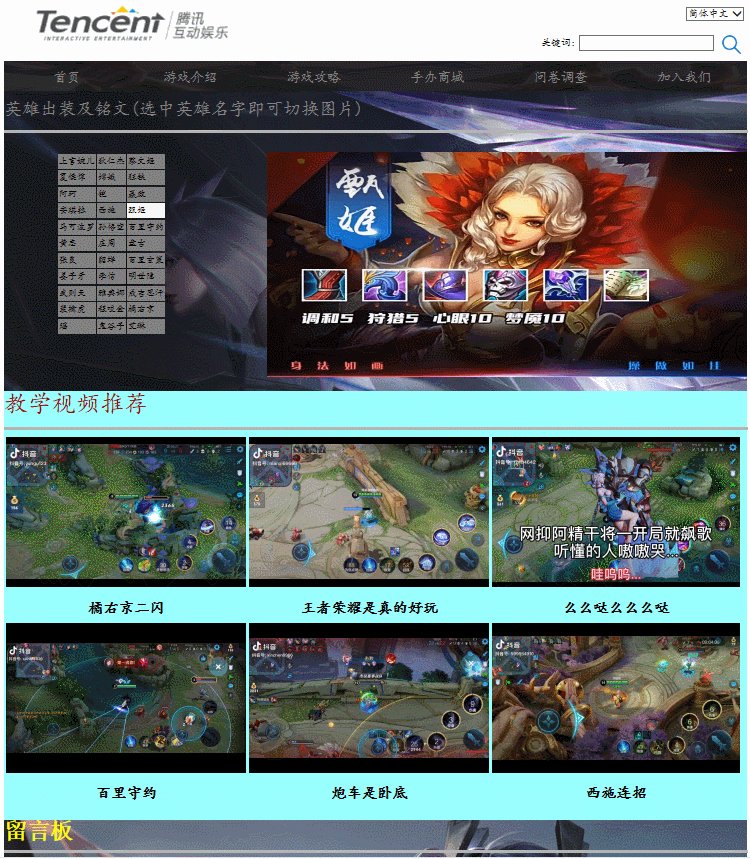
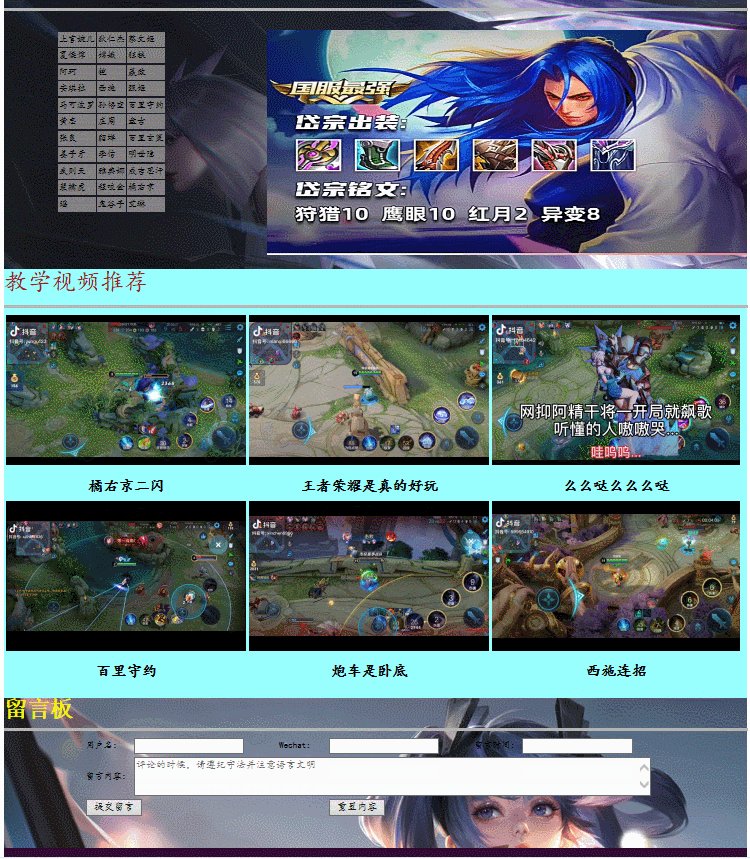
C.游戏攻略

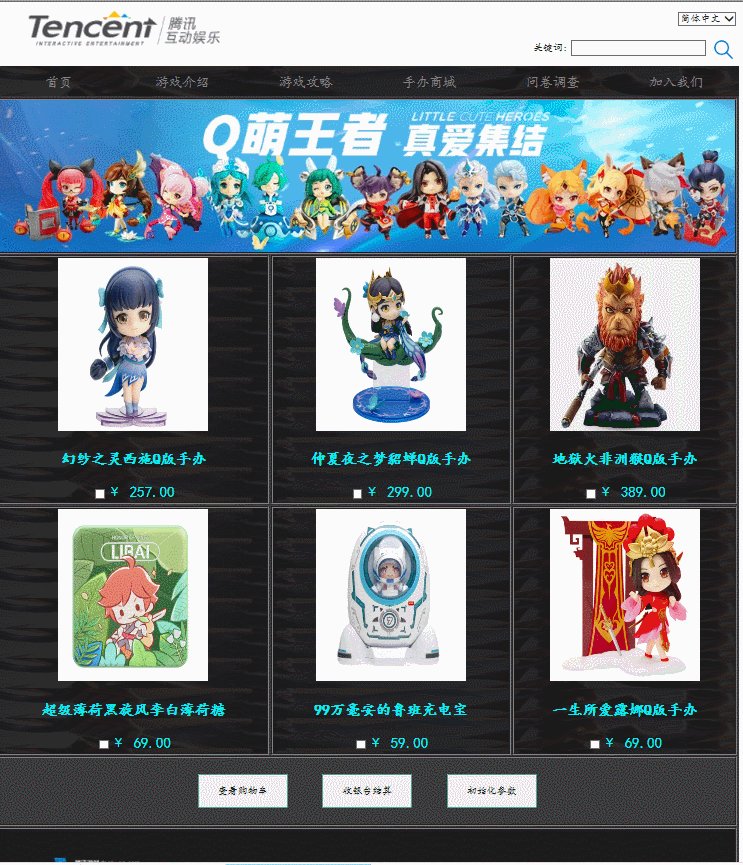
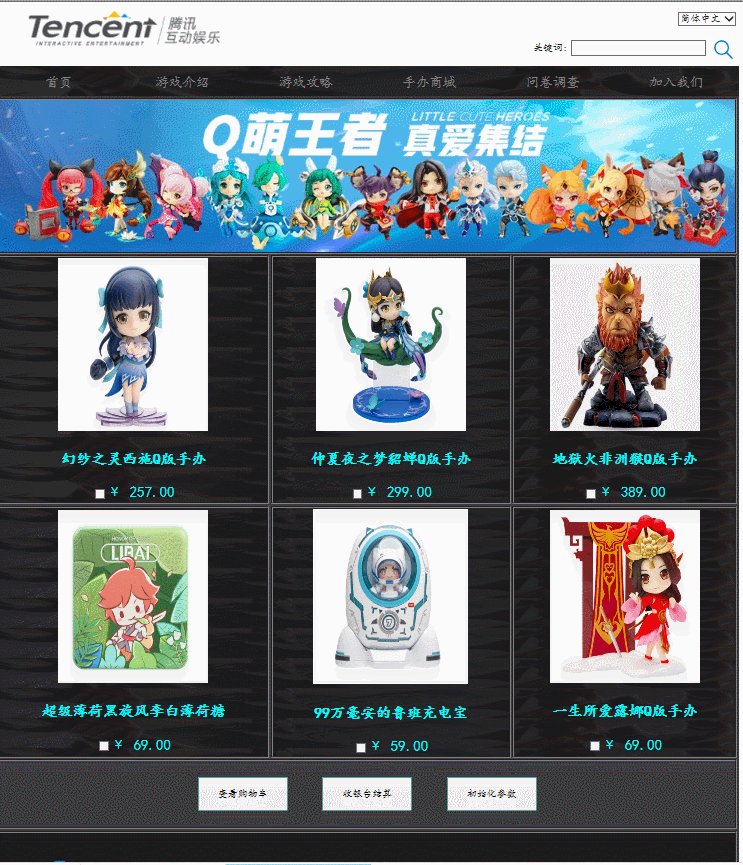
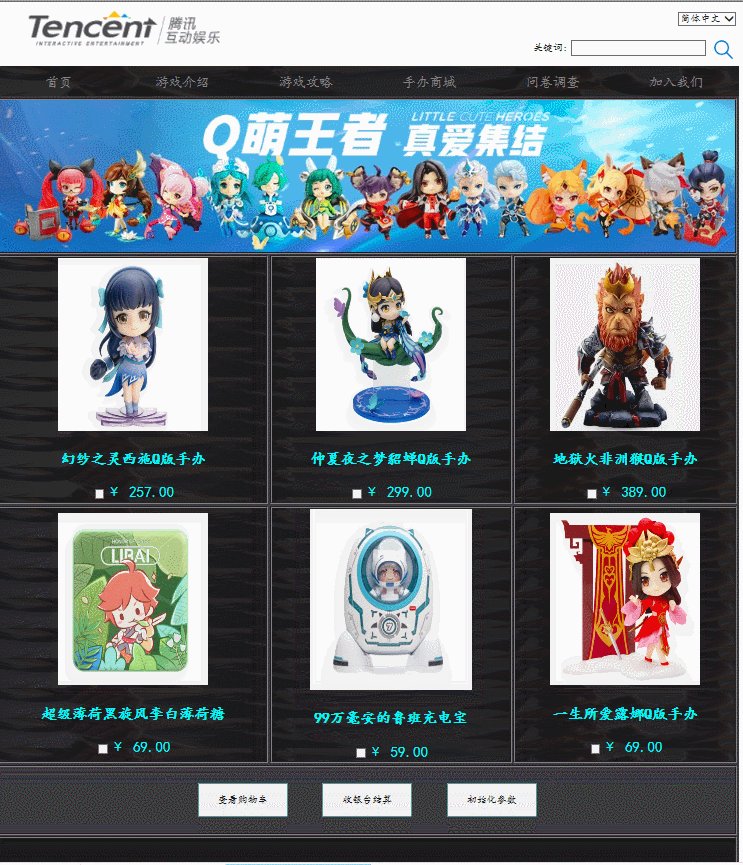
D.手办商城

E.问卷调查
假装有图
F.加入我们
…懒了
…哈哈
三、部分代码
首页HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>主页</title>
<link rel="stylesheet" href="css/index.css">
<script src="js/index.js" charset="gb2312"></script>
</head>
<body>
<embed src="audios/attack.mp3" width=0 height=0 type=audio/mpeg loop="-1" autostart="true" volume="0"></embed> <!-- 音乐 -->
<div id="container"> <!-- 大框 -->
<div id="header"> <!-- 1 头部-->
<div id="logo"></div> <!-- 1左 logo -->
<div id="select_search"> <!-- 1右 搜索-->
<table height="80px" align="right" >
<tr align="right">
<td colspan="4">
<select id="sel">
<option selected>简体中文</option>
<option >繁体中文</option>
<option >English</option>
</select>
</td>
</tr>
<tr align="right">
<td><font size="2">关键词:</font></td>
<td><input type="text" size="25"></td>
<td><input type="image" src="images/搜索.png"></td>
</tr>
</table>
</div>
</div>
<div id="nav"> <!-- 2 导航栏-->
<table>
<td id="line.png"><a href="index.html">首页</a></td>
<td id="line.png"><a href="game_introduction.html">游戏介绍</a></td>
<td id="line.png"><a href="game_tips.html">游戏攻略</a></td>
<td id="line.png"><a href="toy.html">手办商城</a></td>
<td id="line.png"><a href="survey.html">问卷调查</a></td>
<td id="line.png"><a href="join.html">加入我们</a></td>
</table>
</div>
<div id="bao"> <!-- 3 图片轮播-->
<div id="photo">
<img src="images/a.png" >
<img src="images/b.png" >
<img src="images/c.png" >
<img src="images/e.png" >
<img src="images/f.png" >
</div>
</div >
<div id="main"> <!-- 4 左中右-->
<div id="left"> <!-- 4左 咨询-->
<img src="images/游戏资料.png" width="262ox" height="50px">
<ul>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=518558">打野位置能拿MVP的不传之秘!<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519143">新版梦奇铭文出装玩法全解析<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_biz=18&tid=519427">如何理解斩杀线与控血概念?<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=512793">李白刮痧,操作太难,试试兰陵王<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/v/detail.shtml?G_Biz=18&tid=719852&e_code=pvpweb.dpvlist.r4">“红烧流”庄周<a> 2021-05-09</li>
<li><a href="https://pvp.qq.com/web201605/newsDetail.shtml?G_Biz=18&tid=362130">你强任你强,墨子东皇加张良<a> 2021-05-09</li>
</ul>
</div>
<div id="center"> <!-- 4中 图片滚动-->
<marquee onmouseover="this.stop()" onmouseout="this.start()">
<img src="images/滚1.png" border="0" width="400px" height="230px">
<img src="images/滚2.jpg" border="0" width="400px" height="230px">
<img src="images/滚3.jpg" border="0" width="400px" height="230px">
<img src="images/滚4.jpg" border="0" width="400px" height="230px">
<img src="images/滚5.png" border="0" width="400px" height="230px">
</marquee>
</div>
<div id="right"> <!-- 4右 登录-->
<img id="ri" src="images/欢迎登录.png" width="250" height="50px"><br/>
<form action="" id="fo">
<table align="center" class="register">
<tr>
<td>用户名</td>
<td><input type="text" id="user01" maxlength="11" placeholder="请输入您的用户名" required/></td>
<td ><input type="submit" value="登录"></td>
</tr>
<tr id="fot">
<td>密码</td>
<td><input type="password" id="password01" maxlength="16" placeholder="请输入密码......" required/></td> <td><input type="reset"></td>
</tr>
</table>
</form>
<div class="wjmmzczh">
<a href="#" >忘记密码</a>
<a href="#" id="zc">注册账号</a>
</div>
</div>
</div>
<div id="comment"> <!-- 5 留言区-->
<h2 >留言板</h2>
<hr size="2px" color="#b5b5b5" width="990px" align="left">
<form>
<table align="center">
<tr>
<td>用户名:</td>
<td><input type="text"/></td>
<td>Wechat:</td>
<td><input type="text"/></td>
<td>留言时间:</td>
<td><input type="text"/></td>
</tr>
<tr>
<td >留言内容:</td>
<td colspan="5"><textarea id="txt" cols="100" rows="3" placeholder="评论的时候,请遵纪守法并注意语言文明"></textarea></td>
</tr>
<tr >
<td colspan="2"><input type="submit" value="提交留言"></th>
<td colspan="2"><input type="reset" value="重置内容"></th>
</tr>
</table>
</form>
</div>
<div id="footer" > <!-- 6 版权区-->
<p class="p1">Copyright © 2021 <span>i an</span>,All rights reserved.</p>
<p class="p2">2021,版权所有 85CP备13385453</p>
</div>
</div>
</body>
</html>
首页CSS
/*index.css*/
*{
font-family:楷体; /*全文字体*/
}
#container{
margin:0 auto; /* 内外边距去除,字体大小为12px */
padding:0 auto;font-size:12px;
}
#header{
/*1 头部*/
width:990px;
height:80px;
}
#logo{
/* 1左上 logo */
width:300px;
height:80px;
float:left;
background:#FFFFFF url("../images/王者荣耀logo.png") no-repeat left bottom;
}
#select_search{
/* 1右 搜索*/
width:690px;
height:80px;
font-size:20px
background:#FFFFFF;
float:left;
}
#nav{
/* 2 导航栏 */
clear:both;
width:990px;
height:40px;
font-size:18px;
background-image:url("../images/导航背景.png")
}
#nav a:hover{
color:#Bf0000;
text-decoration:none;
}
#nav td{
width:165px;
height:40px;
text-align:center;
vertical-align:middle;
}
table{
line-height:1.5em
}
#bao{
/* 3图片轮播 */
width: 990px;
height: 500px;
overflow: hidden;
}
#photo {
width: 5940px;
animation: switch 15s ease-out infinite;
}
#photo > img {
float: left;
width: 990px;
height: 500px;
}
@keyframes switch {
0%, 5% {
margin-left: 0;
}
20%, 30% {
margin-left: -990px;
}
40%, 55% {
margin-left: -1980px;
}
60%, 75% {
margin-left: -2970px;
}
85%, 100% {
margin-left: -3960px;
}
}
#main{
/* 4 */
width:990px;
height:230px;
border-bottom:5px ridge #DEDEDE;
float:left;
clear:both
}
#left{
/*4左*/
width:260px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/left背景.png")
/*border-right:10px solid #FFFFFF*/
}
a:link,a:visited,a:active{
text-decoration:none;
}
a:link,a:visited,a:active{
color:#828282;
}
ul{
list-style:none;
padding-left:10px;
line-height:1.8em
}
#left li{
border-bottom:1px dotted #009900;
}
#left a:hover{
color:#Bf0000;
text-decoration:underline
}
#center{
/*4中*/
width:480px;
height:230px;
float:left;
/*border-right:5px solid #FFFFFF;*/
background-image:url("../images/滚底.png")
}
#right{
/*4右 登录部分*/
width:250px;
height:230px;
background:#EEFFDD;
float:left;
background-image:url("../images/right背景.png")
}
.register{
flex: 40%;
padding-top: 20px;
}
.wjmmzczh{
padding-left: 50px;
padding-top: 20px;
}
#zczh{
padding-left: 50px;
}
#biaodan{
padding-top: 20px;
}
h2{
font-size:30px;
font-family:宋体;
font-style:bolder;
color:#ffff00;
margin:0
}
#comment{
/*5 评论区*/
clear:both;
width:990px;
height:210px;
background-image:url("../images/留言底.jpg");
float:left
}
input{
vertical-align: middle;
} /*垂直居中*/
#footer{
/*6 尾部*/
clear:both;
width:990px;
height: 60px;
background: #330033;
text-align: center;
line-height: 10px;
float:left
}
#footer p{
color: #ffff00;
font-size: 15px;
opacity: 0.7;
}
.p1{
margin: 0;
padding: 15px 0 5px 0;
}
.p2{
margin: 0;
padding: 5px 0;
}
#footer span{
color: #aaffff;
}
首页登录表单JS
window.onload=function(){
if(document.getElementById("fo") != null){
document.getElementById("fo").onsubmit=function(){
var yhm = document.getElementById("user01");
var mm = document.getElementById("password01");
if(!(/^1\d{10}$/.test(yhm.value))){
/*用正则表达式,检查输入的用户名格式是否为以1开头的11位数*/
alert("输入用户名格式错误,请重新输入以1开头的11位数用户名!");
return false;
}
if (mm.value != 12345) {
alert("密码输入错误,请重新输入!");
return false;
}
/* return ture;*/
}
}
}
首页评论区表单JS
/*留言板块*/
function checkData(){
/*checkData()的JS脚本函数,以便我们在将表单数据提交到服务器前,能对表单中填写的部分数据的合法性进行必要的检验*/
var n = document.getElementById("n").value;/*var obj = document.getElementById(页面元素id)*/
var x = document.getElementById("x").value;
var t = document.getElementById("t").value;
var txt = document.getElementById("txt").value;
if(!n)
{
alert("请输入用户名!");
return false;
}
else if(!x)
{
alert("请输入wechat!");
return false;
}
else if(!t)
{
alert("请输入留言时间");
return false;
}
else if(!txt)
{
alert("请输入留言内容");
return false;
}
return true;
}
function check(){
var r = checkData();
return r;
}

做得不太好,请多多包涵菜鸟,球球了,
图片素材来自网络,侵删
要源码,三连蟹蟹
要源码,三连蟹蟹
要源码,三连蟹蟹
想直接拿就在这里
https://pan.baidu.com/s/1iX9rrXAooCqpNzgqSAEW8w?pwd=abcd
直接可以拿了
或
资源
智能推荐
掌控安全 暖冬杯 CTF Writeup By AheadSec-程序员宅基地
文章浏览阅读752次,点赞9次,收藏29次。本来结束时发到了学校AheadSec的群里面了的,觉得这比赛没啥好外发WP的,但是有些师傅来问了,所以还是发一下吧。
如何让vscode中的cmakelist高亮显示_linux vscode 代码高亮-程序员宅基地
文章浏览阅读4.5k次。因为甚少有人正确回答,其实很简单,安装插件cmake,居然被少有的几篇博客带偏,最后bing了国际版得到国际友人的指点https://github.com/microsoft/vscode-cmake-tools/issues/534没啥就是安装插件cmake_linux vscode 代码高亮
java 换行符 常量_6.java常量-程序员宅基地
文章浏览阅读1.1k次。Java中常量的分类:整数常量 : 所有整数小数常量 : 所有小数布尔常量 : 只有true和false字符常量 :使用’’引起来的单个字符字符串常量 :使用“”引起来的字符序列,“” 、“a” 、” ”null常量 : 只有一个值nullchar类型char类型表示的是单个字符类型,任何数据使用单引号括起来的都是表示字符。字符只能有一个字符,比如:普通的老百姓穿上军装就是军人。注意:特殊字符的..._java换行符用単引吗
计算机网络层之 P2P_p2p参与通信的主机叫-程序员宅基地
文章浏览阅读1.6k次。原文地址:http://write.blog.csdn.net/postedit一、什么是P2P对等网络(PeertoPeer,简称P2P)也称为对等连接,是一种新的通信模式,每个参与者具有同等的能力,可以发起一个通信会话。这个定义有点抽象,下面就来简单地解释一下。粗略地讲,应用程序可以设计成采用客户机/服务器体系结构或对等体系结构(P2P)。我们日常生活中的许多应用程_p2p参与通信的主机叫
Python连接MongoDB集群_python 连接mongodb集群-程序员宅基地
文章浏览阅读3.2k次。1、安装pyMongo(前提:必须安装了python和pip)打开cmd输入pip instal pymongo,等待安装完成;2、连接MongoDB代码如下:from pymongo import MongoClient, ReadPreferencedef db_conn(): client = MongoClient(['192.168.2.188:20000', '1..._python 连接mongodb集群
Baumer(堡盟)工业相机SDK开发 C++_baumer gapi sdk 安装教程 windows-程序员宅基地
文章浏览阅读3k次,点赞4次,收藏26次。本文介绍了Baumer相机BGAPI 2的使用方法以及相机采集Demo的开发流程。SDK链 接 :https://pan.baidu.com/s/1jyozD7v4mfchzbv2GtnGig 提取码:puol_baumer gapi sdk 安装教程 windows
随便推点
Pygame 外星人入侵(5)发射子弹-程序员宅基地
文章浏览阅读1.5k次,点赞2次,收藏9次。Pygame 外星人入侵(5)发射子弹目录Pygame 外星人入侵(5)发射子弹引言一、定义子弹类1、增加子弹相关的设置参数2、新增子弹模块3、定义子弹类二、发射子弹1、实现发射逻辑2、优化1:删除出界的子弹3、优化2:限制子弹数量三、代码封装四、小结引言在之前的博文中,我们实现了游戏屏幕的绘制、飞船的绘制以及玩家通过按键来操控飞船移动的功能。在这篇博文中,将会完成让玩家飞船发射子弹的功能。一、定义子弹类我们既然要 “发射”“子弹”,那么首先就必须要有可发射的“子弹”。所以我们需要自己定义一个
「前端学习」Vue 两个版本(完整版和非完整版)的区别和使用方法:_vue 使用 cnd 需要引入 vue-template-compiler 模板编辑吗-程序员宅基地
文章浏览阅读575次。文章目录1.两个版本对应的文件名2.template 和 render 怎么用3.如何用 codesandbox.io 写 Vue 代码两个版本的主要区别:Vue完整版Vue非完整版评价特点有compilerm诶呦compilercompiler占40%的体积视图写在HTML里或者写在template选项卸载render函数里用h来创建标签h是尤雨溪写好传给render的cnd引入vue.jsvue.runtime.js文件名不同,生成环境后缀为.m_vue 使用 cnd 需要引入 vue-template-compiler 模板编辑吗
ORA-01918: 用户 'SCOTT' 不存在 解决方法_?????: ora-01918: ?? 'scott' ???-程序员宅基地
文章浏览阅读7.6k次。SQL> alter user scott account unlock;alter user scott account unlock*第 1 行出现错误:ORA-01918: 用户 ‘SCOTT’ 不存在找到scott.sql 文件SQL> @D:\tudou\product\11.2.0\dbhome_1\RDBMS\ADMIN\scott.sqlSQL> conn..._?????: ora-01918: ?? 'scott' ???
Arduino grove 继电器_grove relay-程序员宅基地
文章浏览阅读288次。继电器 arduinoSIG -> D4VCC -> 5VGND -> GNDint relayPin = 4;void setup() { // put your setup code here, to run once: pinMode(relayPin, OUTPUT);}void loop() { //..._grove relay
ubuntu 搭建LAMP(Apache+PHP+MYSQL)开发环境-程序员宅基地
文章浏览阅读772次。(1)安装MYSQLsudo apt-get install mysql-server mysql-client(2)安装Apachesudo apt-get install apache2(3)安装PHPsudo apt-get install php5 libapache2-
three.js 源码注释(九十三)extras/core/Path.js_three.path.js-程序员宅基地
文章浏览阅读2.3k次。Path类创建2d的路径,包括点,线,和立方体,类似于HTML5 2D画布的API,curvePath类的扩展.Curve2维向量数组_three.path.js