前端开发实习面经总结_前端实习面经-程序员宅基地
js
js基本数据类型
undefined、null、number、boolean、string、symbol
js中数组去重的方法
- ES6 Set去重;Array.from(new Set(array))
- indexOf循环去重
- include
- Object 键值对去重;把数组的值存成 Object 的 key 值,比如 Object[value1] = true,在判断另一个值的时候,如果 Object[value2]存在的话,就说明该值是重复的。
js遍历数组的方式
1、for循环
2、forEach()
3、map()映射方法
4、for…in
for(let item in arr){
console.log(arr[item])
}
5、for…of 方法 (es6支持)
for(let item of arr){
console.log(item)
}
注意:forEach()和map()区别:
1、forEach:用来遍历数组中的每一项,这个方法执行没有返回值,不影响原数组
2、map:支持return,相当与原数组克隆了一份,把克隆的每项改变了,也不影响原数组
es6的新特性
promise,await/async,let、const、块级作用域、箭头函数
- 手写闭包实例:每间隔1s输入一个数组元素。
- promise
- promise.all()
- setTimeout 定时器函数
“==” 与 三等号的区别
- “==” :自动转换类型
- “===”:直接比较
js的继承方式
- 原型链继承
- 构造继承,使用父类的构造函数来增强子类实例,即复制父类的实例属性给子类
- 实例继承
- 拷贝继承
- 组合继承
- 寄生组合继承
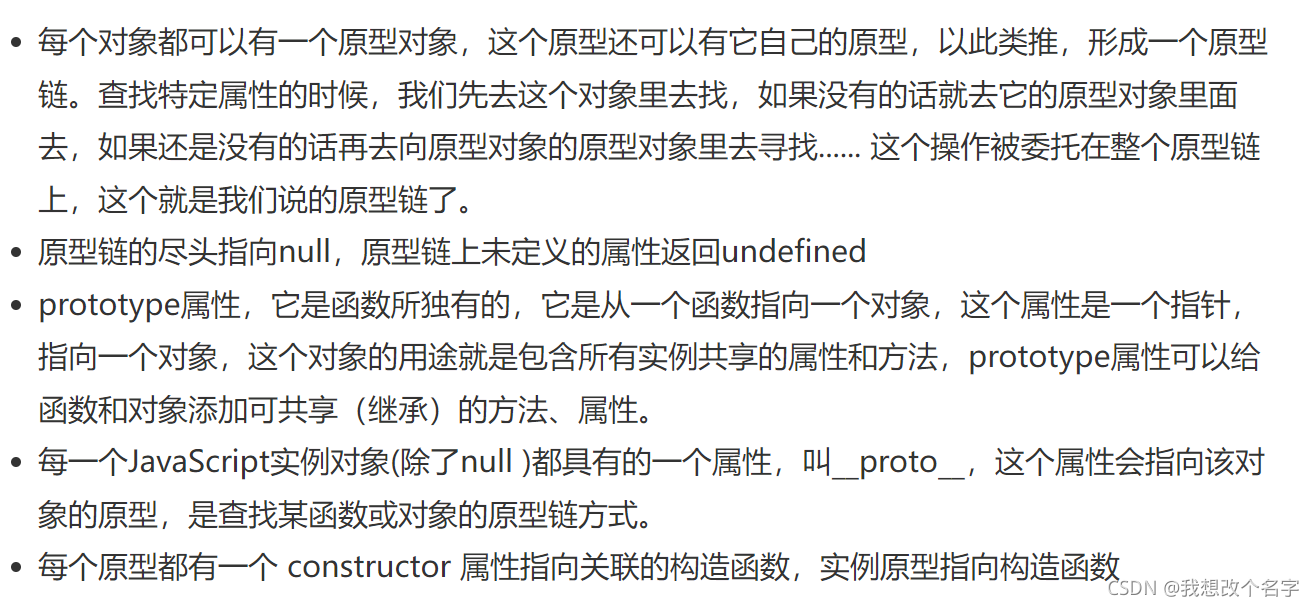
js的原型链


原型链继承的缺点是什么?
- 原型属性上的引用类型值会被所有实例共享,所以多个实例对引用类型的操作会被篡改;
- 在创建 Child 的子类的时候,无法向继承元素传递参数
闭包
概念: 闭包(closure)是指有权访问另一个函数作用域中变量的函数。也就是说,一个作用域可以访问另外一个函数内部的局部变量。
作用: 延伸了变量的作用范围
- 一个是可以读取函数内部的变量
- 另一个就是让这些变量的值始终保持在内存中,不会在f1调用后被自动清除。
闭包的缺点:
- 由于闭包会使得函数中的变量都被保存在内存中,内存消耗很大,所以不能滥用闭包,否则会造成网页的性能问题。在IE中可能导致内存泄露。解决方法是,在退出函数之前,将不使用的局部变量全部删除。
- 闭包会在父函数外部,改变父函数内部变量的值。不合理
this指向问题

call、apply、bind
改变函数内this指向,js提供了三种方法 call() apply() bind()
1、call()
作用:1.可以调用函数; 2. 可以改变函数内的this指向
call()的主要作用是可以实现继承。
2、apply()
作用:1.可以调用函数; 2. 可以改变函数内的this指向
区别:参数不一样,参数必须是数组(伪数组)
3、bind()
作用:不会调用函数,但是也可以改变函数内的this指向
区别:返回的是原函数改变this之后的新函数
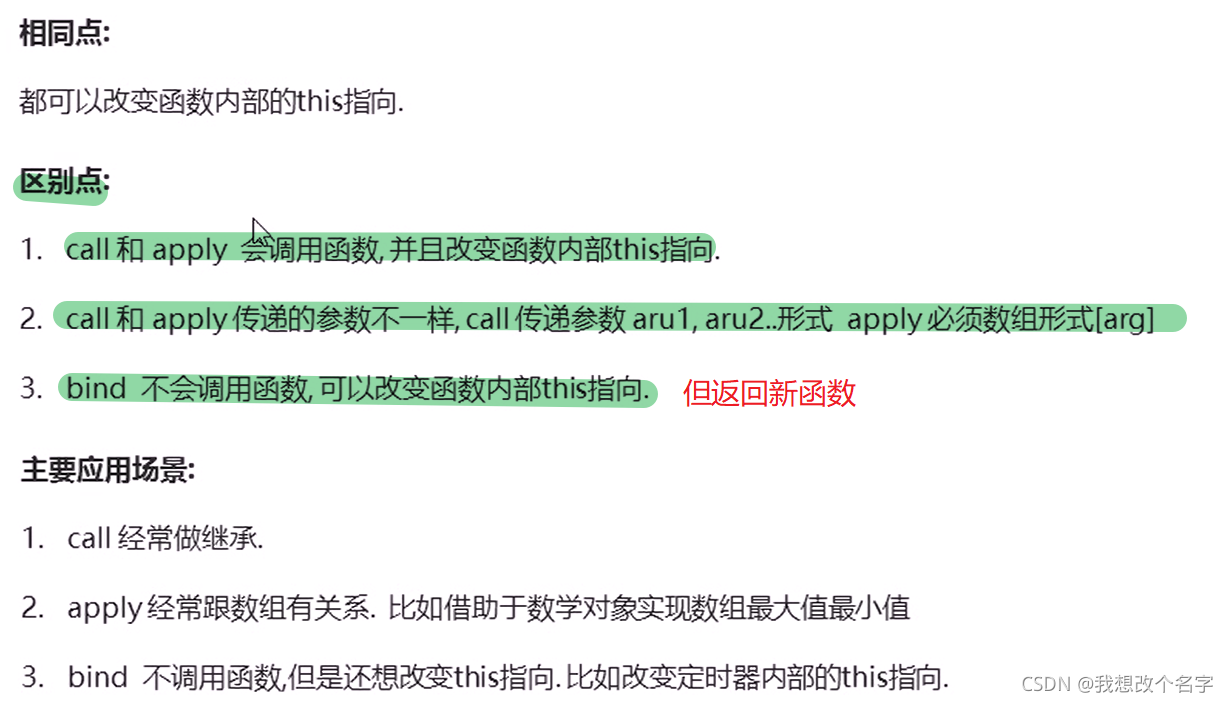
call、apply、bind区别

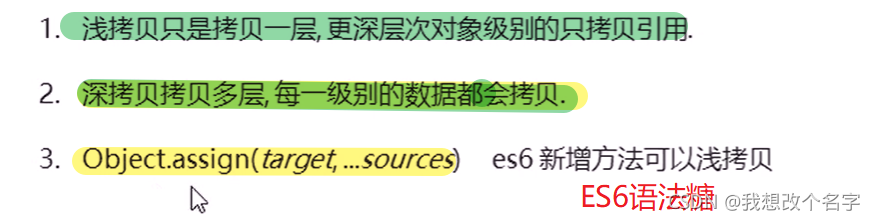
浅拷贝和深拷贝

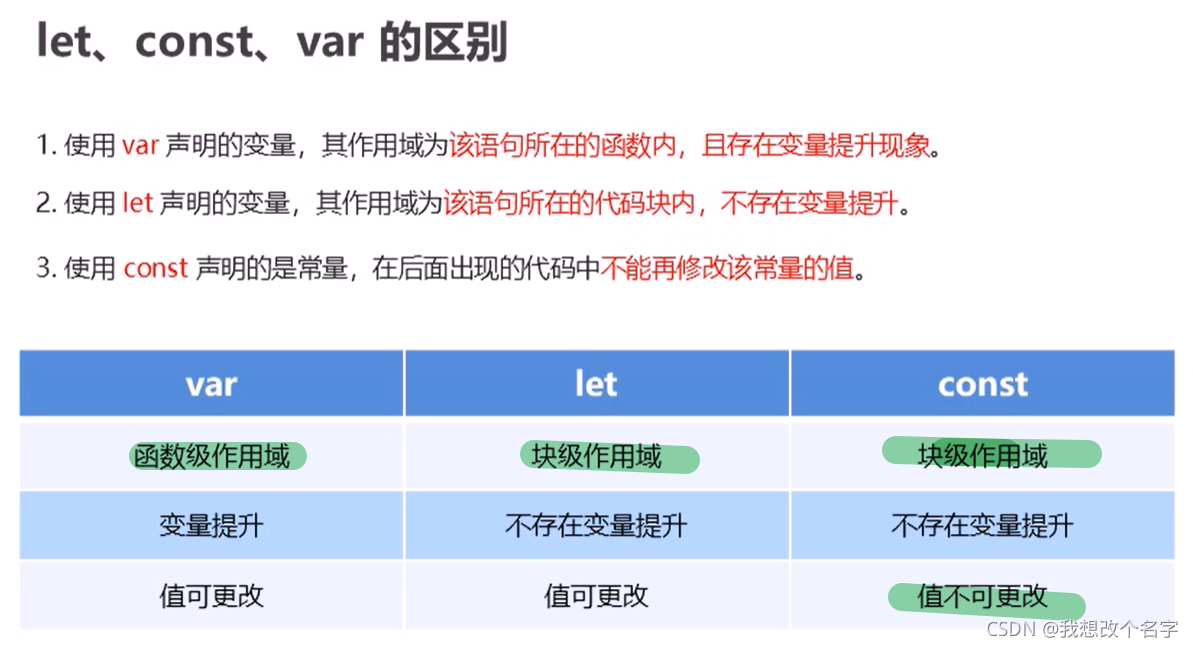
let const var的区别

箭头函数和普通函数区别
- this指向问题:箭头函数的this指向的是父级作用域的this,是通过查找作用域链来确定 this 的值也就是说,看的是上下文的this,指向的是定义它的对象,而不是使用时所在的对象;普通函数指向的是它的直接调用者。
- 不可以被当作构造函数,通过new命令来作为构造函数会报错,这里没有构建原型的说法
- 不可以使用argumnets对象,该对象在函数体内不存在,如果要用就用rest参数替代
- 不可以使用yield命令,因此箭头函数不能用作Generator函数
js的垃圾回收机制
一般来说没有被引用的对象就是垃圾,就是要被清除。有个例外如果几个对象引用形成一个环,互相引用,但根访问不到它们,这几个对象也是垃圾,也要被清除。
基本的垃圾回收算法称为 “标记-清除”,定期执行以下“垃圾回收”步骤:
- 垃圾回收器获取根并 “标记”(记住)它们;
- 然后它访问并“标记”所有来自它们的引用;
- 然后它访问标记的对象并标记它们的引用。所有被访问的对象都被记住,以便以后不再访问同一个对象两次;
- 以此类推,直到有未访问的引用(可以从根访问)为止。
除标记的对象外,所有对象都被删除。
转载:js垃圾处理机制
一个正常函数本身逻辑已经执行完,按照js垃圾处理机制来说应该会被清除,因为没有引用了。
JS防抖和节流
如果有一个输入框,每次做模块搜索时都会触发一个请求,那如果一直输入就会一直做请求,如何优化?
用户输入的时候不去做请求,在最后停下的一刻再去做请求。
js防抖的基本思路:
当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时。
JS节流的基本思路:
规定一个期限时间,在该时间内,触发事件的回调函数只能执行一次,如果期限时间内回调函数被多次触发,则只有一次能生效。
跨域是什么?如何解决?
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。所谓“同源”是指域名、协议、端口均相同。
解决办法:
1、JSONP 只支持GET请求,不支持POST请求。适合加载不同域名的js、css,img等静态资源;
2、CORS(支持所有类型的HTTP请求,但浏览器IE10以下不支持)适合做ajax各种跨域请求。跨域的cors 同源策略,全称为“跨域资源共享”,即它允许浏览器向跨源服务器发送XML HttpRequest请求,从而克服AJAX只能同源使用的限制。
3、Nginx代理跨域和nodejs中间件跨域原理都相似,都是搭建一个服务器,直接在服务器端请求HTTP接口,这适合前后端分离的前端项目调后端接口。
4、document.domain+iframe适合主域名相同,子域名不同的跨域请求。
5、postMessage、websocket都是HTML5新特性,兼容性不是很好,只适用于主流浏览器和IE10+。
6、PHP端修改header(XHR2方式)
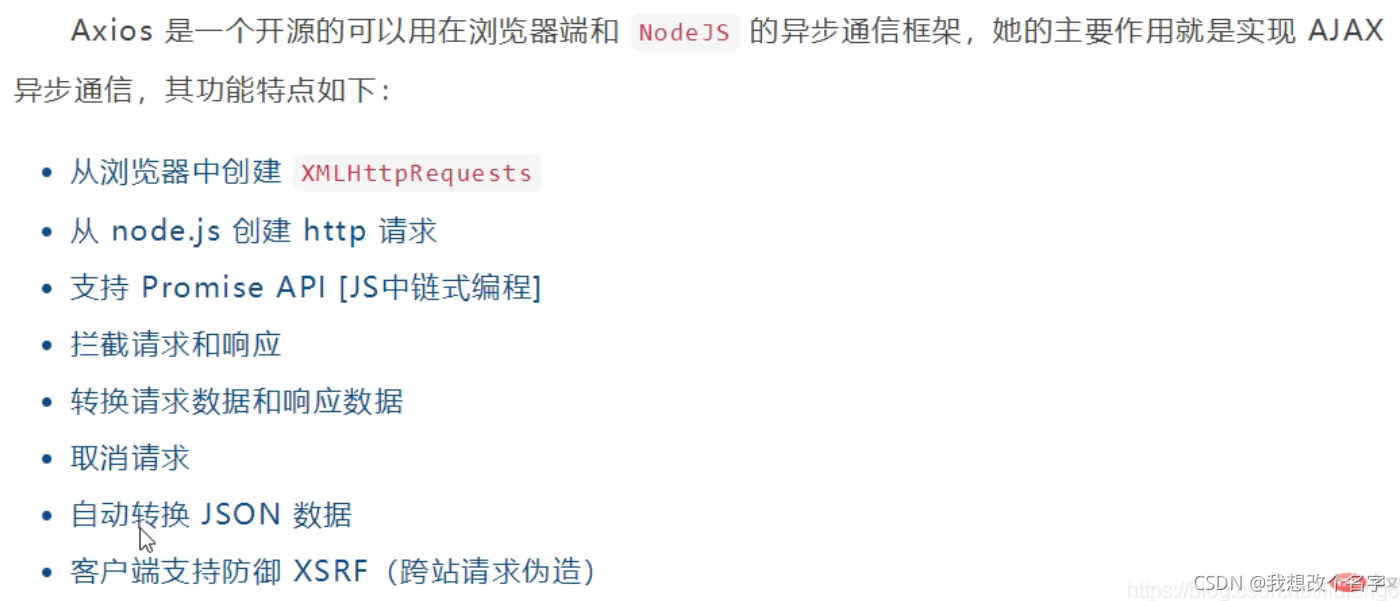
Axios

html
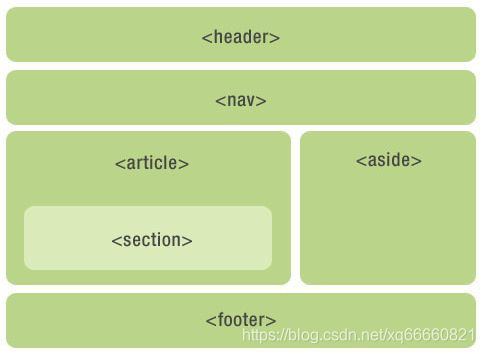
标签的语义化
HTML5标签语义化即表示标签用来做什么。
HTML5新增的语义化标签主要有:<header> <aside> <nav> <footer> <article> <section> <time>
这些标签和div的区别:
- 比
<div>标签有更加丰富的含义,方便开发与维护 - 在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构
html5的新增特性
- 新增语义标签(header,footer,aside,dialog…)
- 新增了表单元素、表单类型(date,datetime,month,url…)
- 新增视频、音频标签(audio,video)
- svg绘图(项目用到)
- canvas绘图,配合js实现画图
- 地理定位
- 拖放API
- WebWorker:Web Worker可以通过加载一个脚本文件,进而创建一个独立工作的线程,在主线程之外运行。
- WebStorage:WebStorage是HTML新增的本地存储解决方案之一,但并不是取代cookie而指定的标准。
- WebSocket协议:为web应用程序客户端和服务端之间提供了一种全双工通信机制。
输入网址之后页面会发生什么?
- 输入网址,发送至DNS服务器,进行DNS域名解析,将url解析为ip地址,
智能推荐
c# 调用c++ lib静态库_c#调用lib-程序员宅基地
文章浏览阅读2w次,点赞7次,收藏51次。四个步骤1.创建C++ Win32项目动态库dll 2.在Win32项目动态库中添加 外部依赖项 lib头文件和lib库3.导出C接口4.c#调用c++动态库开始你的表演...①创建一个空白的解决方案,在解决方案中添加 Visual C++ , Win32 项目空白解决方案的创建:添加Visual C++ , Win32 项目这......_c#调用lib
deepin/ubuntu安装苹方字体-程序员宅基地
文章浏览阅读4.6k次。苹方字体是苹果系统上的黑体,挺好看的。注重颜值的网站都会使用,例如知乎:font-family: -apple-system, BlinkMacSystemFont, Helvetica Neue, PingFang SC, Microsoft YaHei, Source Han Sans SC, Noto Sans CJK SC, W..._ubuntu pingfang
html表单常见操作汇总_html表单的处理程序有那些-程序员宅基地
文章浏览阅读159次。表单表单概述表单标签表单域按钮控件demo表单标签表单标签基本语法结构<form action="处理数据程序的url地址“ method=”get|post“ name="表单名称”></form><!--action,当提交表单时,向何处发送表单中的数据,地址可以是相对地址也可以是绝对地址--><!--method将表单中的数据传送给服务器处理,get方式直接显示在url地址中,数据可以被缓存,且长度有限制;而post方式数据隐藏传输,_html表单的处理程序有那些
PHP设置谷歌验证器(Google Authenticator)实现操作二步验证_php otp 验证器-程序员宅基地
文章浏览阅读1.2k次。使用说明:开启Google的登陆二步验证(即Google Authenticator服务)后用户登陆时需要输入额外由手机客户端生成的一次性密码。实现Google Authenticator功能需要服务器端和客户端的支持。服务器端负责密钥的生成、验证一次性密码是否正确。客户端记录密钥后生成一次性密码。下载谷歌验证类库文件放到项目合适位置(我这边放在项目Vender下面)https://github.com/PHPGangsta/GoogleAuthenticatorPHP代码示例://引入谷_php otp 验证器
【Python】matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距-程序员宅基地
文章浏览阅读4.3k次,点赞5次,收藏11次。matplotlib.plot画图横坐标混乱及间隔处理_matplotlib更改横轴间距
docker — 容器存储_docker 保存容器-程序员宅基地
文章浏览阅读2.2k次。①Storage driver 处理各镜像层及容器层的处理细节,实现了多层数据的堆叠,为用户 提供了多层数据合并后的统一视图②所有 Storage driver 都使用可堆叠图像层和写时复制(CoW)策略③docker info 命令可查看当系统上的 storage driver主要用于测试目的,不建议用于生成环境。_docker 保存容器
随便推点
网络拓扑结构_网络拓扑csdn-程序员宅基地
文章浏览阅读834次,点赞27次,收藏13次。网络拓扑结构是指计算机网络中各组件(如计算机、服务器、打印机、路由器、交换机等设备)及其连接线路在物理布局或逻辑构型上的排列形式。这种布局不仅描述了设备间的实际物理连接方式,也决定了数据在网络中流动的路径和方式。不同的网络拓扑结构影响着网络的性能、可靠性、可扩展性及管理维护的难易程度。_网络拓扑csdn
JS重写Date函数,兼容IOS系统_date.prototype 将所有 ios-程序员宅基地
文章浏览阅读1.8k次,点赞5次,收藏8次。IOS系统Date的坑要创建一个指定时间的new Date对象时,通常的做法是:new Date("2020-09-21 11:11:00")这行代码在 PC 端和安卓端都是正常的,而在 iOS 端则会提示 Invalid Date 无效日期。在IOS年月日中间的横岗许换成斜杠,也就是new Date("2020/09/21 11:11:00")通常为了兼容IOS的这个坑,需要做一些额外的特殊处理,笔者在开发的时候经常会忘了兼容IOS系统。所以就想试着重写Date函数,一劳永逸,避免每次ne_date.prototype 将所有 ios
如何将EXCEL表导入plsql数据库中-程序员宅基地
文章浏览阅读5.3k次。方法一:用PLSQL Developer工具。 1 在PLSQL Developer的sql window里输入select * from test for update; 2 按F8执行 3 打开锁, 再按一下加号. 鼠标点到第一列的列头,使全列成选中状态,然后粘贴,最后commit提交即可。(前提..._excel导入pl/sql
Git常用命令速查手册-程序员宅基地
文章浏览阅读83次。Git常用命令速查手册1、初始化仓库git init2、将文件添加到仓库git add 文件名 # 将工作区的某个文件添加到暂存区 git add -u # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,不处理untracked的文件git add -A # 添加所有被tracked文件中被修改或删除的文件信息到暂存区,包括untracked的文件...
分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120-程序员宅基地
文章浏览阅读202次。分享119个ASP.NET源码总有一个是你想要的_千博二手车源码v2023 build 1120
【C++缺省函数】 空类默认产生的6个类成员函数_空类默认产生哪些类成员函数-程序员宅基地
文章浏览阅读1.8k次。版权声明:转载请注明出处 http://blog.csdn.net/irean_lau。目录(?)[+]1、缺省构造函数。2、缺省拷贝构造函数。3、 缺省析构函数。4、缺省赋值运算符。5、缺省取址运算符。6、 缺省取址运算符 const。[cpp] view plain copy_空类默认产生哪些类成员函数