Pycharm常用的小技巧汇总,Python新手上路必备,快上车!_pycharm 一些使用技巧-程序员宅基地
技术标签: 经验分享 程序员 Python优质文章 python pycharm 编程语言
Pycharm作为Python开发最常用的IDE之一,不仅兼容性好,而且功能也相当丰富,比如调试、语法高亮、智能提示等等功能,它还支持web开发框架比如Django等,当你熟悉了它之后,开发效率是相当之高的。
但对于新手来说,Pycharm功能丰富的同时也是一把双刃剑,有的小伙伴刚上手之后看到一堆的英文界面难免会懵逼,哈哈哈,没有关系,今天就来教大家11个Pycharm最常用的技巧,以及一些pycharm常用的快捷键,让你快速上手Python开发中最常用的IDE Pycharm,跟上老司机的车速!

一、常用小技巧
1.设置代码字体。
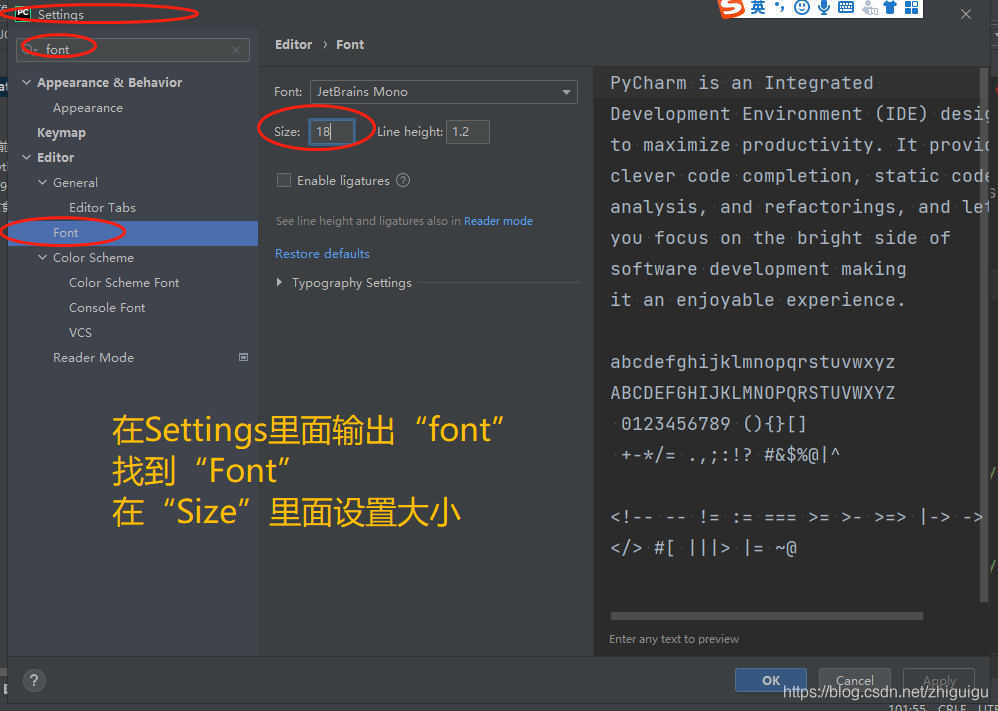
点击左上角的“File”(文件),选择“Settings”(设置),输入“font”(字体)找到“Font”,在“Size”(大小)里面设置数字,默认是12,建议18或者20就可以了。

2.设置菜单界面文字大小
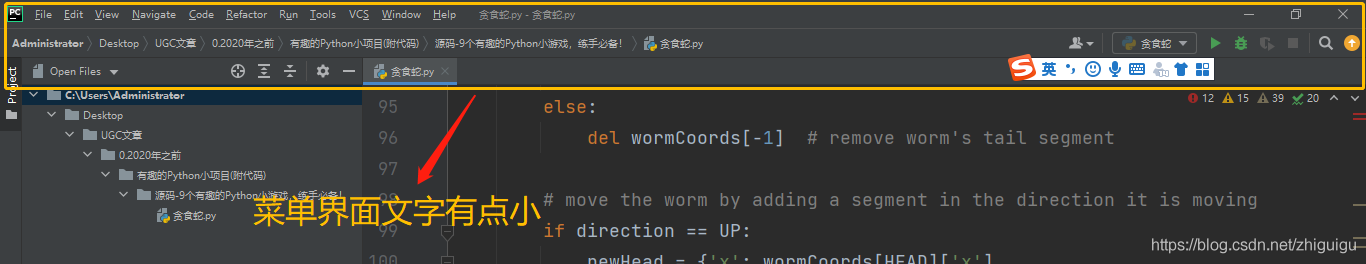
这里跟上面有些区别,上面是调整代码文字大小,但并没有改变菜单界面的文字大小,如果你的菜单界面文字比较小,比如这样的:

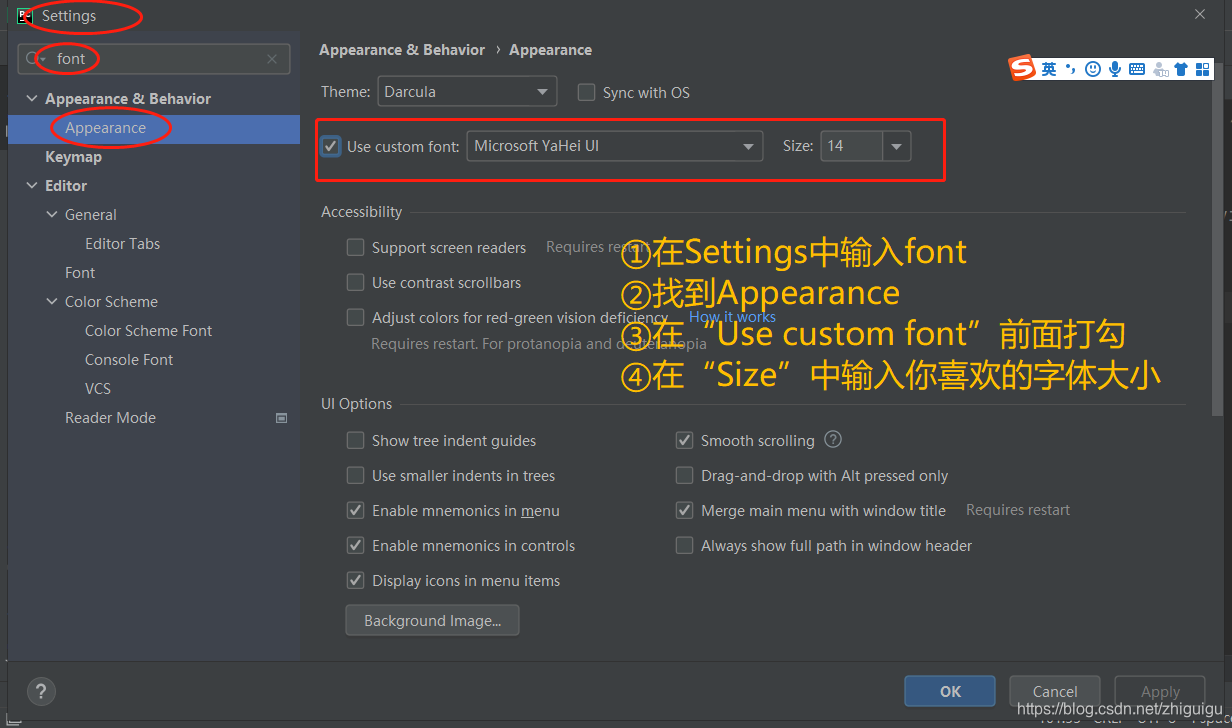
那么你就需要去调整一下菜单界面的文字大小了,点击左上角的“File”,选择“Settings”,输入“font”,找到“Appearance”,在“Use custom font”前面打勾之后,就可以在后面的Size里面选择你喜欢的字体大小了。

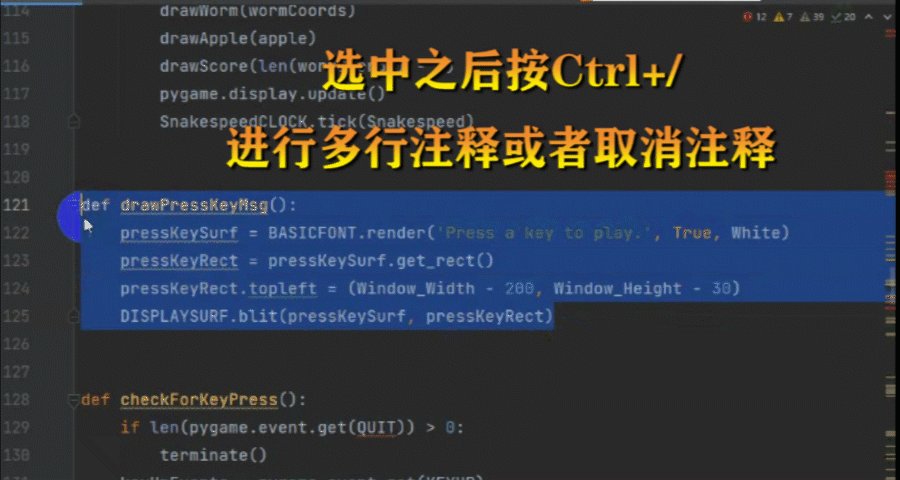
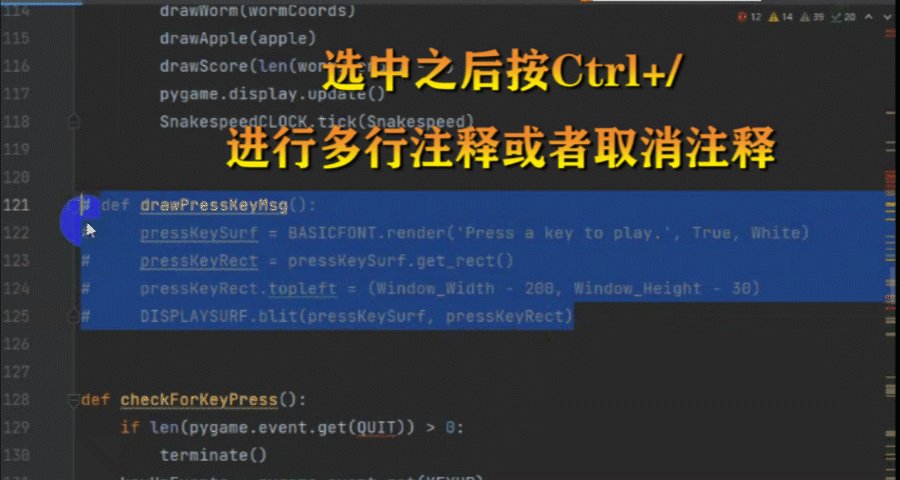
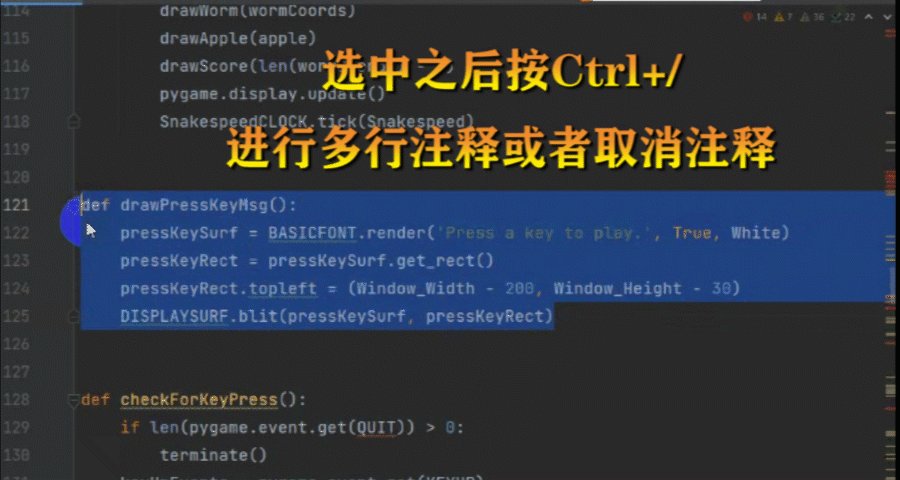
3.快速多行注释或者取消多行注释
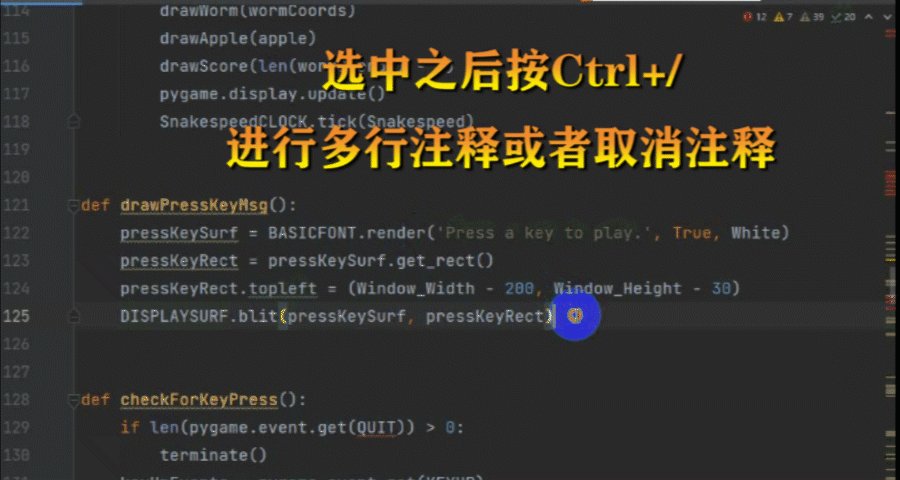
虽然我们在写代码中可以用“#”来进行单行注释,但如果有多行代码需要注释,那么一行一行来敲“#”就有点麻烦,这里我们可以用鼠标选中多行代码,然后按 Ctrl+/ 就能进行多行代码的注释了,同时也可以取消多行代码的注释。

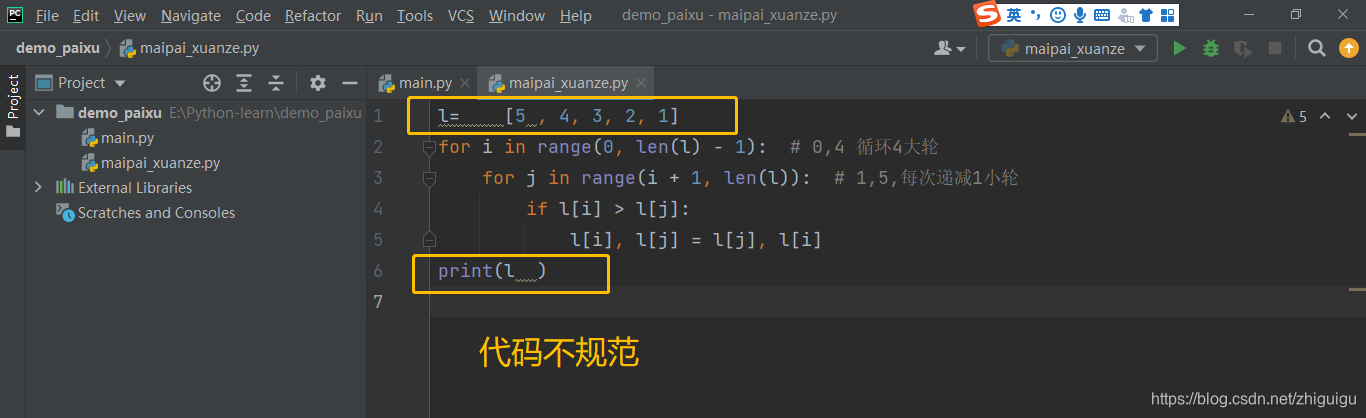
4.代码格式化,规范代码
在我们刚开始写代码的时候,难免会出现代码写得不规范的问题,虽然说并不影响运行,但是可读性比较低,尤其是当你去读一个比较长且不规范的代码的时候,你就会体会其中痛苦。
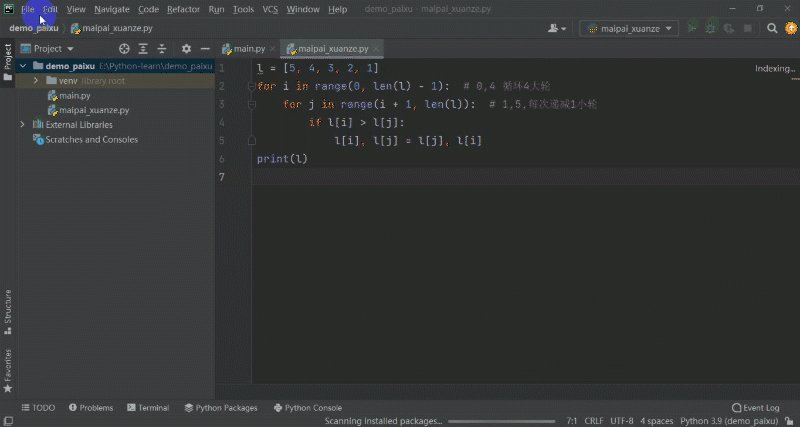
比如这种不规范的写法,中间时不时地给你来几个空格。

这个问题其实很好解决,我们只要在写完代码之后,找到菜单栏的“Code”,点击一下“Reformat Code”就能自动地将代码进行规范化处理。

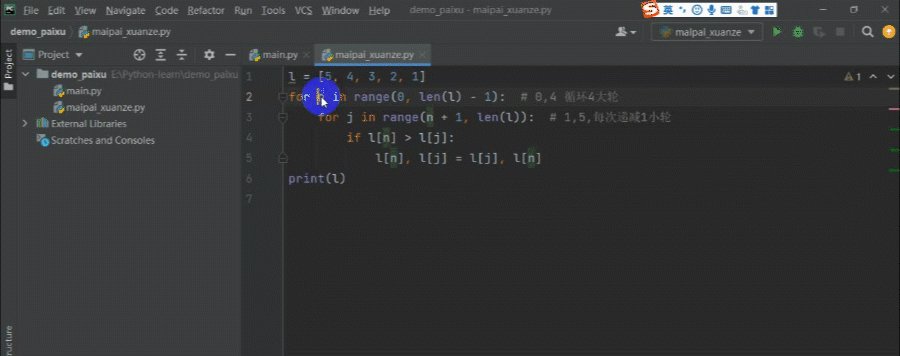
5.快速修改同一个变量或类
在写代码中时我们经常要定义很多变量或类,变量或类在写代码时可能会在多个地方被使用,那如果我们需要把代码里的某一个变量或类全部修改,那么我们是一处一处去修改吗?
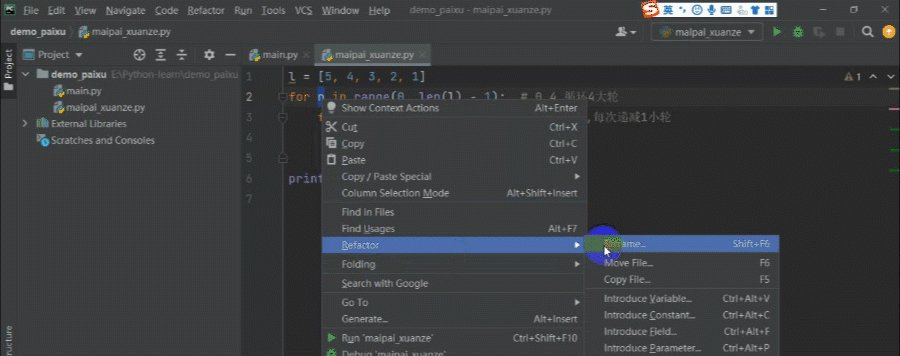
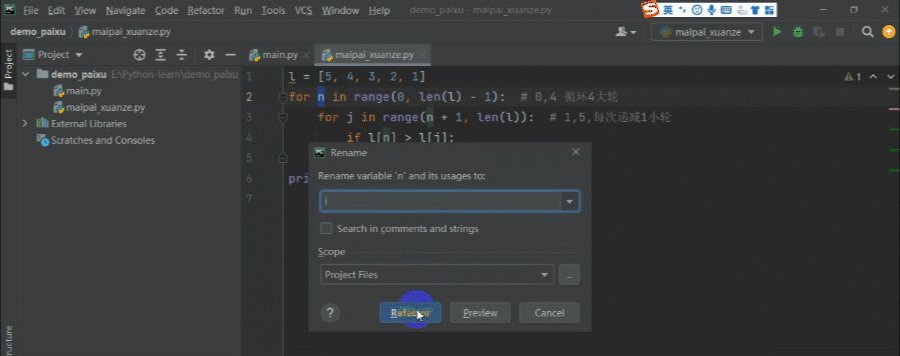
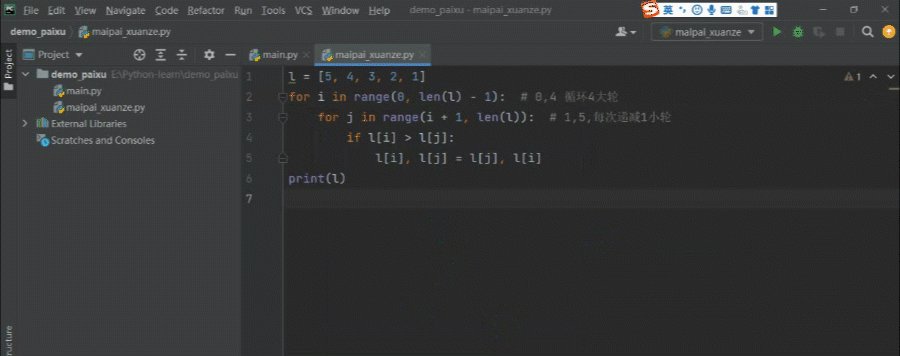
当然不需要,我们只需要选中需要重新命名的变量或类,右键弹出选项中选择Refactor,然后点击Rename,就可以进行全局修改了。
比如说我想把代码中的所有"n"变量都改成“i”,那么操作如下:

6.快速查找变量、函数等等
当我们的代码比较长的时候,如果是从头到尾去滑动来查找某个变量或者函数就很麻烦,这个时候我们就需要用到快捷键 Ctrl+f 来进行快速查找。
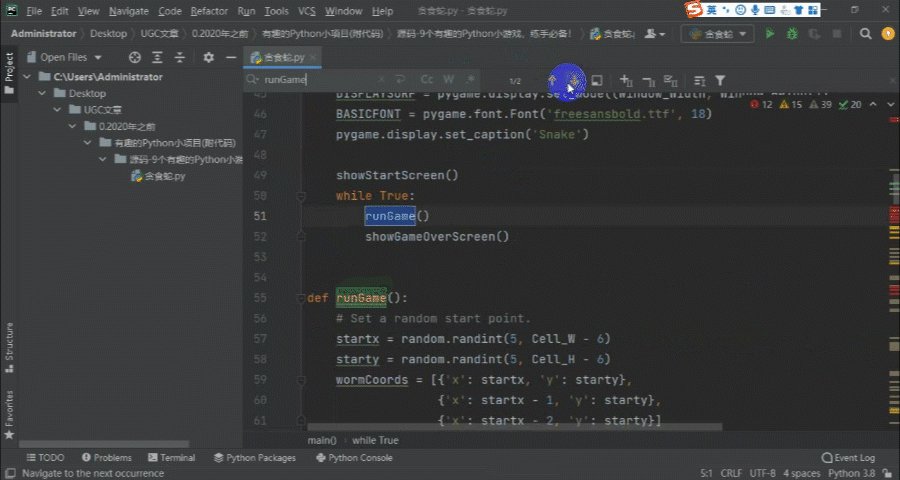
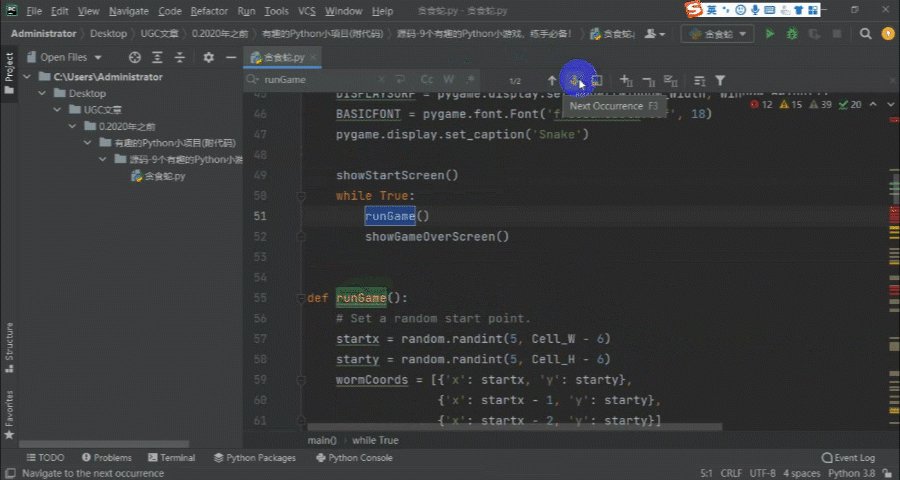
比如说我想在贪吃蛇这个项目里面去查找一下“runGame”这个函数是在哪里用到的,那么我们就只需要用 Ctrl+f 调出小窗口,然后输入关键字“runGame”就能查到代码中“runGame”出现的所有位置。

7.查找修改历史
写项目的时候是经常要修改的,有时候需要来回改好几天才能完成,但如果我们今天打开pycharm去添加一个新功能,做了很久之后又不想要了,想弄回昨天的版本,但时间比较长了,撤销也扯不回来了,该怎么办?
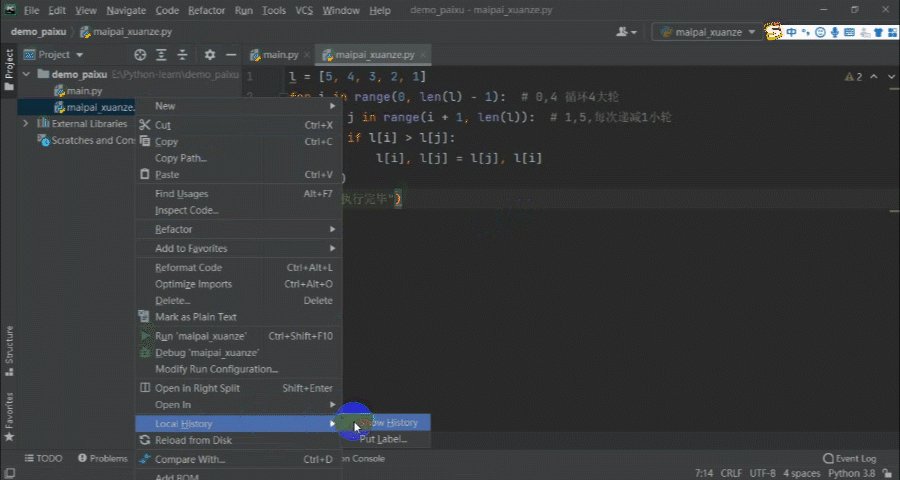
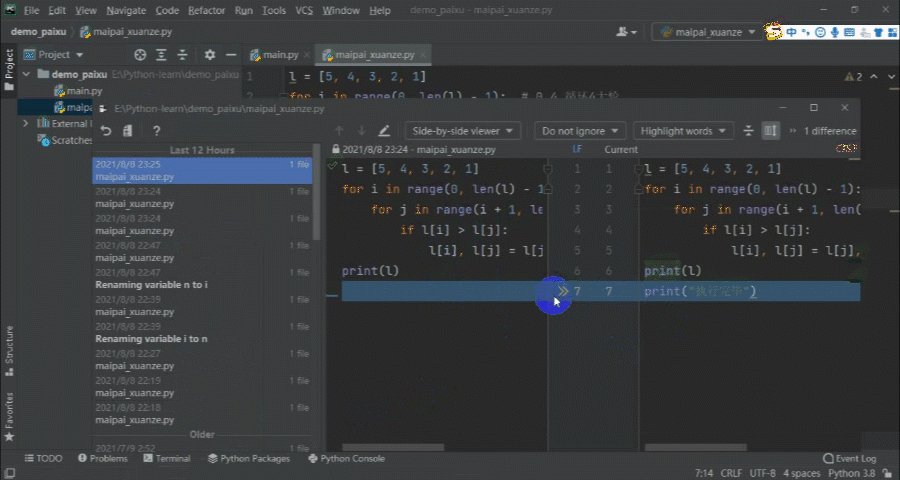
这个时候你就需要查找修改历史了,pycharm还是很人性化的,你所做的每一步改变,它都帮你存有历史记录,只需要右击文件,在Local History里面就能查到所有的历史版本。
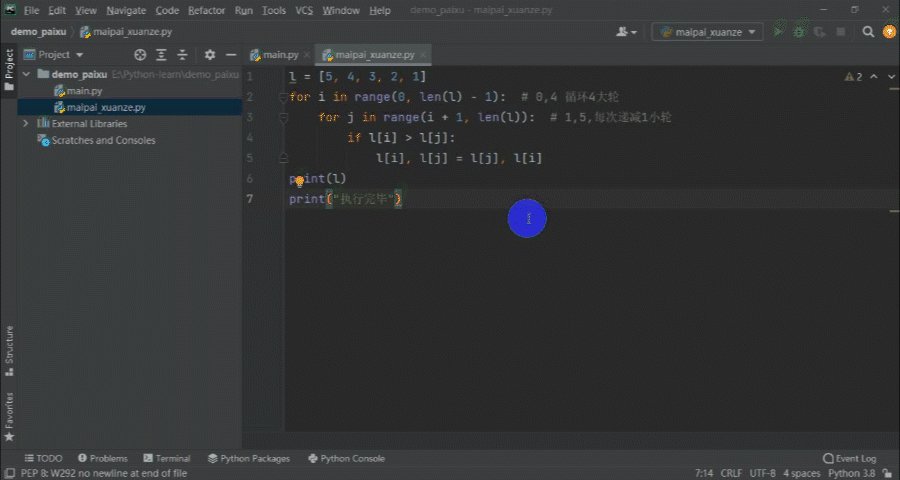
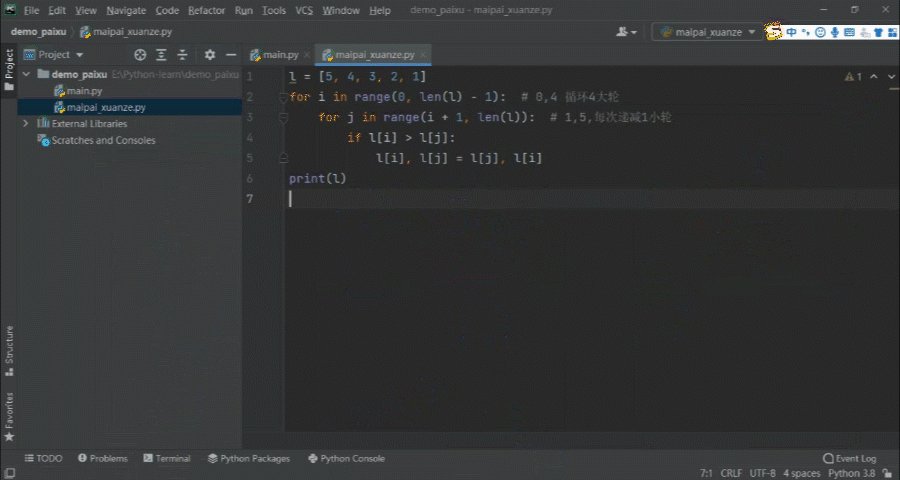
拿个最简单的例子,比如说我现在的代码里面多了一个功能做“执行完毕之后提示’执行结束’”,我不需要它,但我此刻已经无法撤销了,该怎么办?这个时候我们就可以去Local History查找历史版本,把现有版本改回历史版本。(除了直接删除,直接删除不是我们的目的)

8.安装配置pippy国内源
我们在用pip去安装一些资源的时候,pycharm默认是给我们去下载国外的资源的,有时候会因为网络等问题导致安装失败,其实我们可以做一下配置,让它去下载国内的资源就可以解决了。
最常见的就是去清华大学的开源镜像站下载,这个我们只需要在pycharm设置一下,以后它就会自己去国内下载了。
设置方法:点击右上角“File”→点击“Settings”→找到Project下面的“Python interpreter”→点击“+”→点击“Manage Repositories”→点击“+”→输入清华大学开源软件镜像站地址:https://pypi.tuna.tsinghua.edu.cn/simple

9.安装包
写代码实现某些功能的时候我们经常要安装软件包,所以给pycharm安装包这个这个功能是必须要掌握的。
方法:
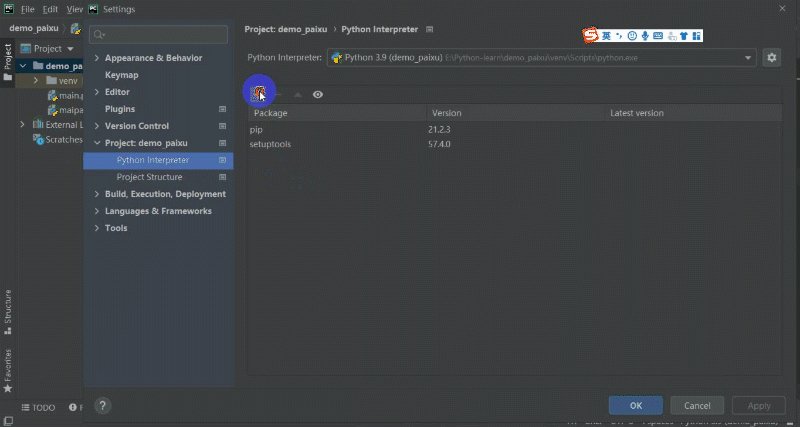
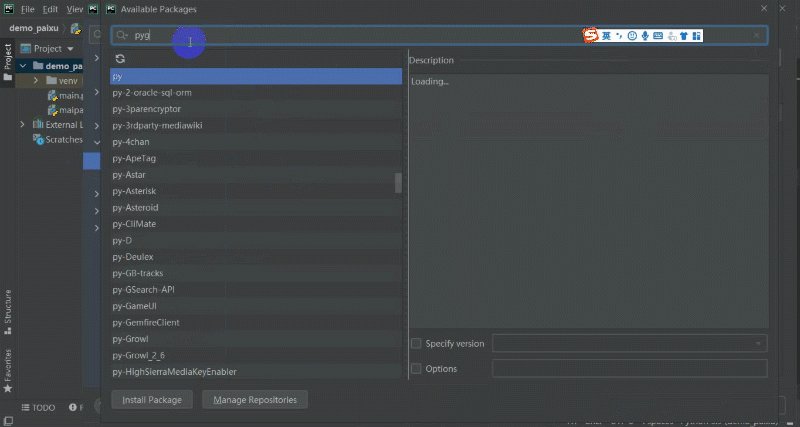
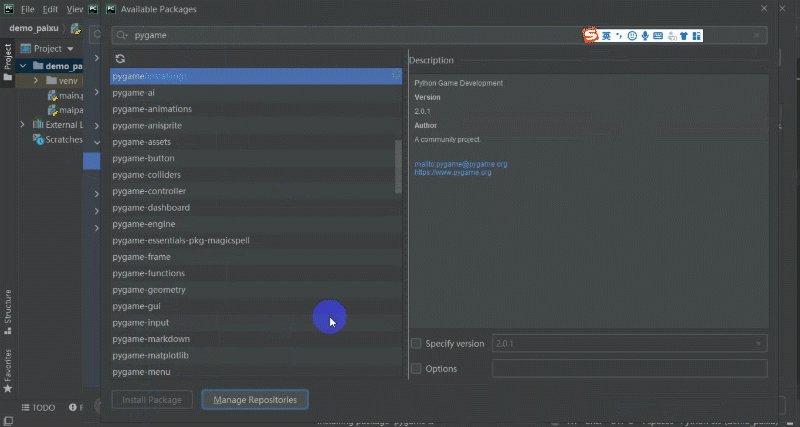
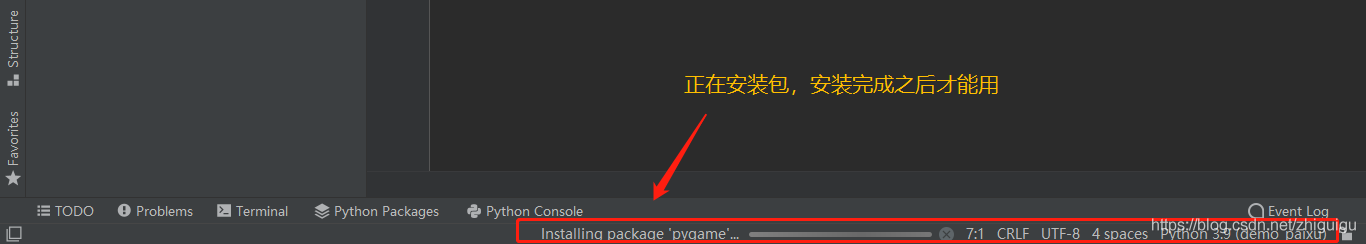
点击左上角“File”→点击“Settings”→找到Project下面的“Python interpreter”→点击“+”→输入你想安装的包的名字,例如“pygame”,然后点击下面的“Install Package”就开始安装了,安装完成就可以用了。

注意一点就是安装完成后才能用,在界面下方会有下载的进度条:

10.调试
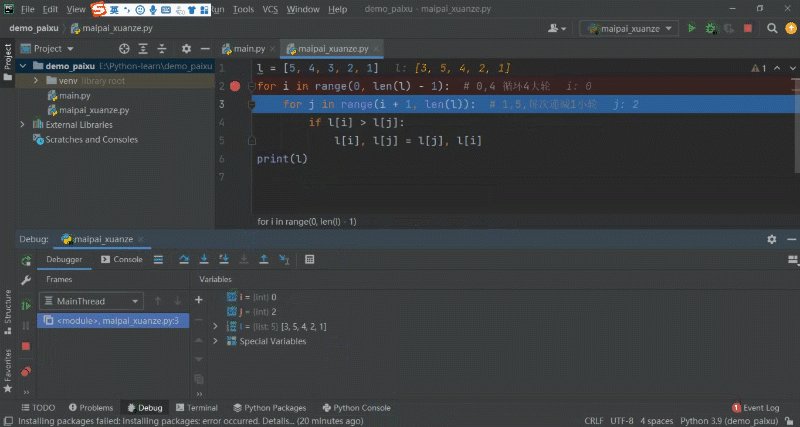
写代码的时候我们很容易会报错,但有时候报错我们自己在明面上也是很难看出问题的,那么这个时候我们就需要调试了,这也是开发过程中常用的一个技巧。
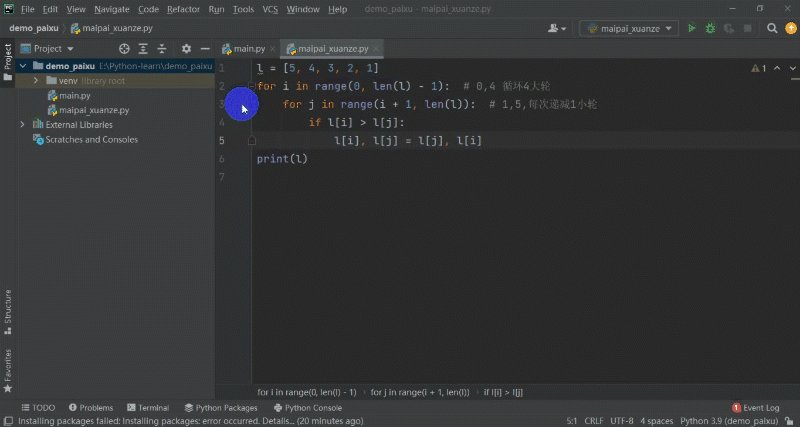
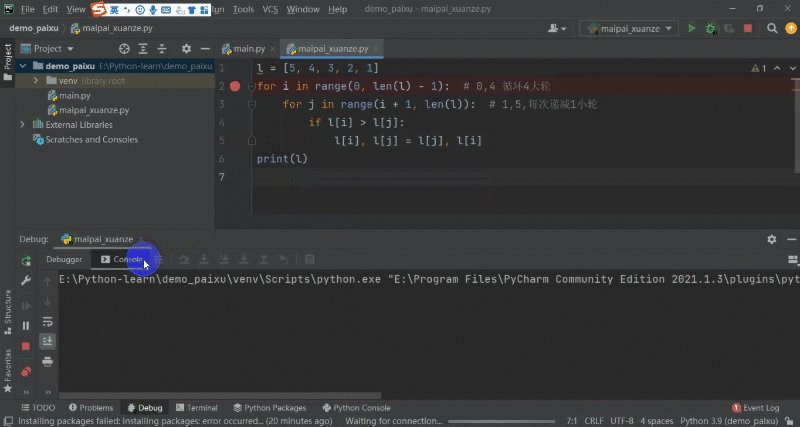
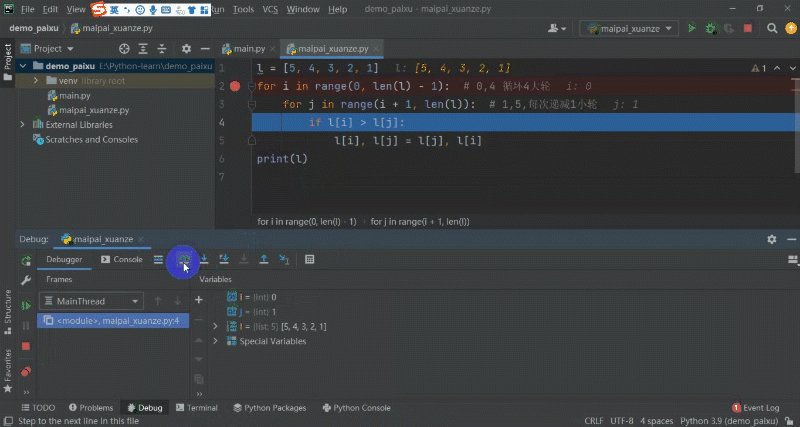
怎么调试?在你觉得可能会出错的那行代码左边单击一下就会出现一个红点,我们称之为断点,只要程序运行到断点的位置就会自动停下来。设置完断点之后,我们右键选择“Debug 项目名”来进行运行,然后到了运行界面,我们一步一步走,同时可以看出里面的一些变量的值的变化情况。

调试也有比较多的门道,具体的调试技巧大家可以去网上搜索一下,我就不在这里过多解释了。
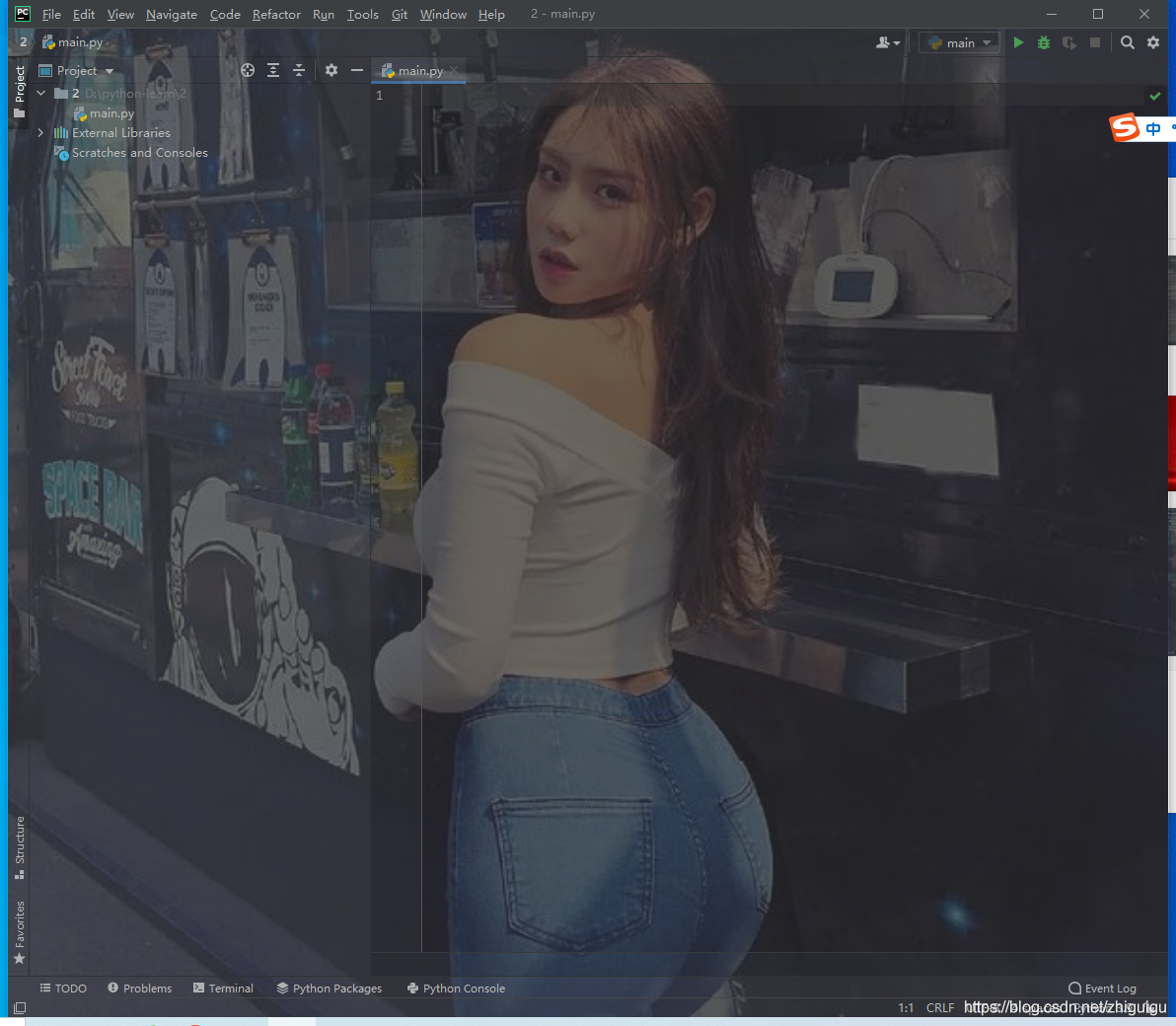
11.设置个性背景?
这个算是个附加功能吧,可以给自己的pycharm设置个性的背景,看个人需要,想设置的可以设置一下,毕竟写代码的时候看英文和数字也挺累的,偶尔看点别的也是可以的,比如自己的女朋友。

设置方法:
①打开pycharm,点击File,选择settings。
②在Appearance & Behavior 选项下点击Appearance,点击Background Image。
③在右上角有“…”的地方点击一下,就可以选择你想当成背景的图片,确定之后,选择你喜欢的展现方式,我觉得第二种还是不错的。
最后就是设置一下背景图片的亮度,我建议亮一点的背景在10%透明度就差不多了,太亮了影响看代码,看个人喜好和图片颜色吧。
(说明一下,那种背景不是我的)
二、常用快捷键
最后,给大家附上Pycharm常用的快捷键汇总,祝你们在写代码的过程中越写越顺。

最近盗图盗文的太多了,只能加水印了,无水印的可私聊我,或者你们自己去整理一些自己常用的也是可以的。
结语
我在这里奉劝一下那些英语不好的、害怕英文软件的小伙伴们,千万不要因此去装中文版的开发软件,除了中文版没有原生英文版的稳定性会好一些之外,还有一个最大的原因就是,现在主流的开发软件绝大多数都是用英文原版,如果你永久了中文版,哪天碰到你要用英文版的软件,你将会束手无策。
就像我们学车的时候,如果你学的是自动挡,那么哪天给你一辆手动挡的,你是开不了的,但如果你是学手动挡的,那么要开自动挡那也是轻而易举。

中文版的就像自动挡,英文原版的就像手动挡,千万不要因为开始看不懂英文就拈轻怕重。我并不是抽样媚外,我只是发表一下,原生态版本的会更好,当然了,凡事都有例外,如果你学的是易语言,那么中文版软件毋庸置疑是最好的。

智能推荐
JWT(Json Web Token)实现无状态登录_无状态token登录-程序员宅基地
文章浏览阅读685次。1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们把登录者的信息保存在服务端session中,并且给用户一个cookie值,记录对应的session。然后下次请求,用户携带cookie值来,我们就能识别到对应session,从而找到用户的信息。缺点是什么?服务端保存大量数据,增加服务端压力 服务端保存用户状态,无法进行水平扩展 客户端请求依赖服务.._无状态token登录
SDUT OJ逆置正整数-程序员宅基地
文章浏览阅读293次。SDUT OnlineJudge#include<iostream>using namespace std;int main(){int a,b,c,d;cin>>a;b=a%10;c=a/10%10;d=a/100%10;int key[3];key[0]=b;key[1]=c;key[2]=d;for(int i = 0;i<3;i++){ if(key[i]!=0) { cout<<key[i.
年终奖盲区_年终奖盲区表-程序员宅基地
文章浏览阅读2.2k次。年终奖采用的平均每月的收入来评定缴税级数的,速算扣除数也按照月份计算出来,但是最终减去的也是一个月的速算扣除数。为什么这么做呢,这样的收的税更多啊,年终也是一个月的收入,凭什么减去12*速算扣除数了?这个霸道(不要脸)的说法,我们只能合理避免的这些跨级的区域了,那具体是那些区域呢?可以参考下面的表格:年终奖一列标红的一对便是盲区的上下线,发放年终奖的数额一定一定要避免这个区域,不然公司多花了钱..._年终奖盲区表
matlab 提取struct结构体中某个字段所有变量的值_matlab读取struct类型数据中的值-程序员宅基地
文章浏览阅读7.5k次,点赞5次,收藏19次。matlab结构体struct字段变量值提取_matlab读取struct类型数据中的值
Android fragment的用法_android reader fragment-程序员宅基地
文章浏览阅读4.8k次。1,什么情况下使用fragment通常用来作为一个activity的用户界面的一部分例如, 一个新闻应用可以在屏幕左侧使用一个fragment来展示一个文章的列表,然后在屏幕右侧使用另一个fragment来展示一篇文章 – 2个fragment并排显示在相同的一个activity中,并且每一个fragment拥有它自己的一套生命周期回调方法,并且处理它们自己的用户输_android reader fragment
FFT of waveIn audio signals-程序员宅基地
文章浏览阅读2.8k次。FFT of waveIn audio signalsBy Aqiruse An article on using the Fast Fourier Transform on audio signals. IntroductionThe Fast Fourier Transform (FFT) allows users to view the spectrum content of _fft of wavein audio signals
随便推点
Awesome Mac:收集的非常全面好用的Mac应用程序、软件以及工具_awesomemac-程序员宅基地
文章浏览阅读5.9k次。https://jaywcjlove.github.io/awesome-mac/ 这个仓库主要是收集非常好用的Mac应用程序、软件以及工具,主要面向开发者和设计师。有这个想法是因为我最近发了一篇较为火爆的涨粉儿微信公众号文章《工具武装的前端开发工程师》,于是建了这么一个仓库,持续更新作为补充,搜集更多好用的软件工具。请Star、Pull Request或者使劲搓它 issu_awesomemac
java前端技术---jquery基础详解_简介java中jquery技术-程序员宅基地
文章浏览阅读616次。一.jquery简介 jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互 jQuery 的功能概括1、html 的元素选取2、html的元素操作3、html dom遍历和修改4、js特效和动画效果5、css操作6、html事件操作7、ajax_简介java中jquery技术
Ant Design Table换滚动条的样式_ant design ::-webkit-scrollbar-corner-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏19次。我修改的是表格的固定列滚动而产生的滚动条引用Table的组件的css文件中加入下面的样式:.ant-table-body{ &amp;::-webkit-scrollbar { height: 5px; } &amp;::-webkit-scrollbar-thumb { border-radius: 5px; -webkit-box..._ant design ::-webkit-scrollbar-corner
javaWeb毕设分享 健身俱乐部会员管理系统【源码+论文】-程序员宅基地
文章浏览阅读269次。基于JSP的健身俱乐部会员管理系统项目分享:见文末!
论文开题报告怎么写?_开题报告研究难点-程序员宅基地
文章浏览阅读1.8k次,点赞2次,收藏15次。同学们,是不是又到了一年一度写开题报告的时候呀?是不是还在为不知道论文的开题报告怎么写而苦恼?Take it easy!我带着倾尽我所有开题报告写作经验总结出来的最强保姆级开题报告解说来啦,一定让你脱胎换骨,顺利拿下开题报告这个高塔,你确定还不赶快点赞收藏学起来吗?_开题报告研究难点
原生JS 与 VUE获取父级、子级、兄弟节点的方法 及一些DOM对象的获取_获取子节点的路径 vue-程序员宅基地
文章浏览阅读6k次,点赞4次,收藏17次。原生先获取对象var a = document.getElementById("dom");vue先添加ref <div class="" ref="divBox">获取对象let a = this.$refs.divBox获取父、子、兄弟节点方法var b = a.childNodes; 获取a的全部子节点 var c = a.parentNode; 获取a的父节点var d = a.nextSbiling; 获取a的下一个兄弟节点 var e = a.previ_获取子节点的路径 vue