JavaScript一课一得-程序员宅基地
技术标签: javascript 开发语言 ecmascript
(一)什么是 JavaScriptJavaScript
(JS)是基于对象和事件驱动的客户端脚本语言,主要是用来进行 Web 前端开发的。
(二)JavaScript 的发展概况
1.JavaScript 语言诞生
2.JavaScript 与 ECMAScript
3.JavaScript 标准的发展历程
4.JavaScript 的组成
JavaScript 是由 ECMAScript、DOM、BOM 三部分组成的。
(三)JavaScript 特点
JavaScript 语言流行的主要原因是具备了以下众多的优秀特性。
1.解释型脚本语言
2.基于对象
3.数据安全性
4.跨平台性5.动态性
(四)JavaScript 应用场景
1.动态交互效果
2. 数据验证
3. 结合流行框架开发移动应用
4. 使用 Ajax 等技术与后端进行数据交互
使用 Ajax 技术可以实现 JavaScript 与后台服务器数据的交互功能
(五)JavaScript 代码编辑器
(六)JavaScript 在 HTML 中的应用
1.直接将 JavaScript 代码嵌入 HTML 中(内嵌式)
2.链接外部的 JavaScript(外链式)
3.直接在 HTML 标签中使用(行内式)
(七)JavaScript 常用的输入输出方式
1.使用 window.prompt()方法输入数据
2.使用 document.write()将内容输出到页面
3.使用 window.alert()弹出对话框输出内容
4.使用 console.log()在控制台输出内容
(八)JavaScript 的注释
1. 单行注释符
2. 多行注释符
(九)变量
变量就是其值可以发生变化的量,变量有变量名和值,变量名是计算机内存中暂时保存数据的符号名称,通过该名称可获取变量的值。
(1)变量的声明和赋值
1.使用var声明变量和赋值
2.使用let声明变量和赋值
3.使用const声明变量和赋值
(2)变量的类型
JavaScript声明变量只有一个关键字,只是声明了变量的名字,不能声明其类型,变量类型是由变量值所属的类型所决定的,比如变量值是数值型,那么其变量类型就是数值型;变量值是字符串型,那变量的类型就是字符串型。
下面是一些例题展示
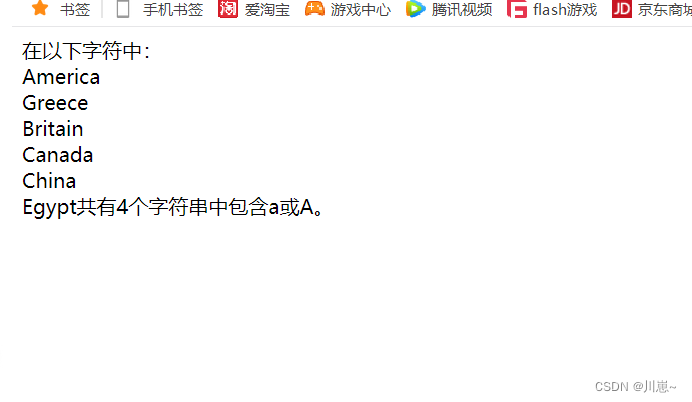
字符统计

效果图

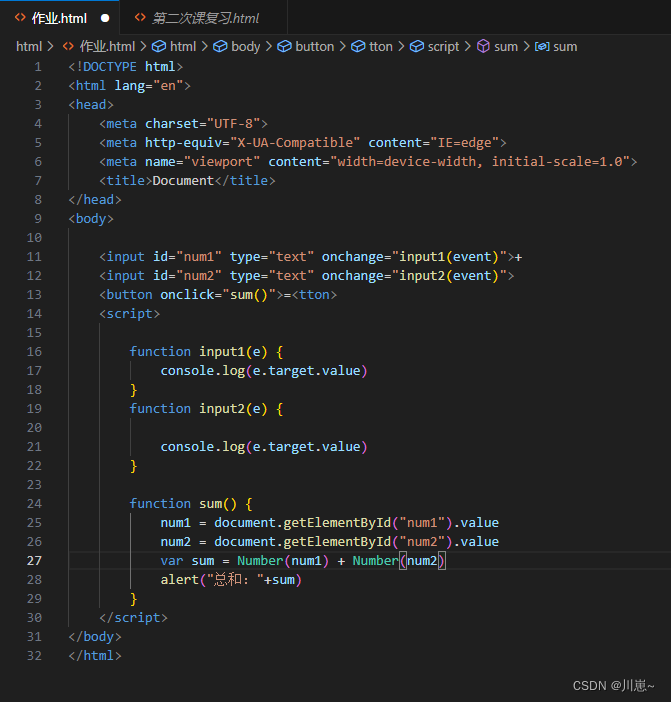
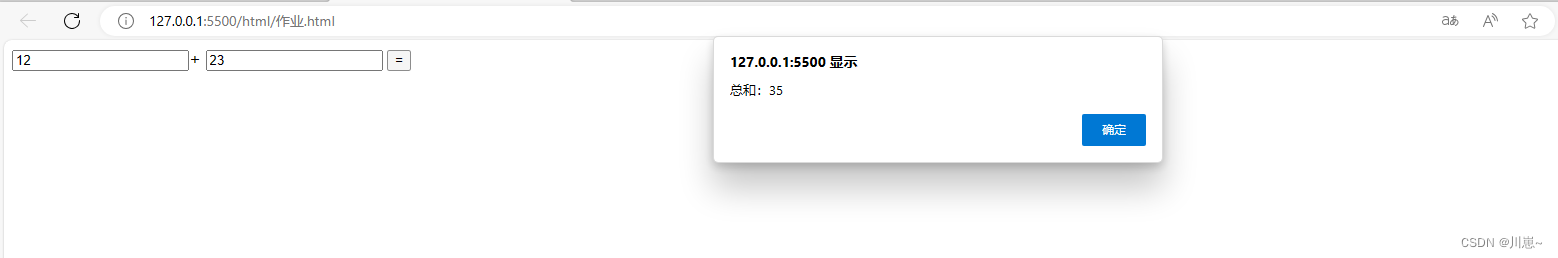
加法计算

效果图

验证码倒计时

效果图

ajax接口

以下是学习步骤,转载
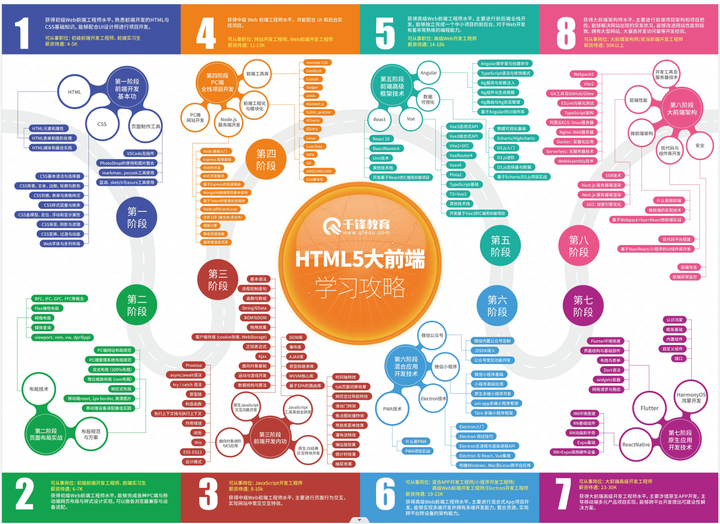
想知道JavaScript下一步学什么?这一份详细的前端学习路线告诉你!让你一目了然!

整个学习路线图,共分为8个步骤,每个步骤之间都存在递进关系,刚接触前端的小伙伴,建议大家一定要按照这个步骤来学习。
你可以把每个步骤里的技术点,当成是一个清单,掌握一个勾掉一个。如果你有一定的前端基础,可以从中间的步骤开始,也可以检验哪些技术点你没有掌握,查缺补漏。
下面主要来说说JavaScript的下一步要学什么!
第四步,PC端全栈项目开发。

有了JavaScript、HTML、CSS知识,再加上这个步骤的技能点学习,你就能够完成一个PC端的前后端整体项目开发了。
可以从事网站开发工程师,以及Web前端开发工程师的工作了。薪资能达到11K-13K。
这一步骤共分为四部分内容:首先学会常用的前端工具库,掌握前端工程化和模块化,然后系统学习后端,或者叫服务端开发工具Node.js,最后你就能独立完成一个网站或者管理系统的开发了。
第五步,前端高级框架技术。

这个步骤是从事前端工作必须掌握的重要内容,尤其是Vue、React,已经是公司开发企业项目的首选框架。
学会这个部分,你就是一名高级Web前端工程师了,可以胜任公司的C端和B端的所有项目,薪资待遇能达到14K-18K。那这些框架都需要学习掌握什么呢?
Vue框架,需要掌握Vue3和它的生态技术。掌握了Vue3的选项式API,Vue2的项目也信手拈来。Vue3生态的每个技术都包含了很多内容,都需要你掌握它并熟练应用。像Vue3的组合式API、Vite2+SFC、VueRouter4、Vuex4、Pinia2、TypeScript基础、TS+Vue3,其他的技术栈。学会这些,你就可以基于这些技术开发Vue3的C端和B端项目了。
React框架,同样需要掌握React18和它的生态技术。每个生态也都包含很多内容,像Umi技术栈、其他技术栈。React技术备受大厂青睐,一般情况下,React岗位薪资也会比Vue高些。那除了这两个主要框架还需要什么呢?
Angular框架,企业用的比较少些了,基本上都是老项目的维护了。
数据可视化,可以选学,如果项目里有这块需求,可以仔细研究一下。
视频教程:
Vue2.0+Vue3.0 从入门到精通教程www.zhihu.com/education/video-course/1487063044404895744
Echarts+Vue3.0 大数据可视化项目构建www.zhihu.com/education/video-course/1487063049811353600
React 基础视频教程 - 1. React课程简介www.zhihu.com/education/video-course/1487063045087776768编辑
React 全球新闻发布管理系统www.zhihu.com/education/video-course/1487063050574721024
第六步,混合应用开发技术。

所谓混合开发,就是将HTML5基于浏览器的应用,嵌入到基于Android和iOS手机APP里,或者嵌入到基于Node和Chromium的桌面APP里。因为兼具了WebApp和NativeApp的双重优点,混合应用开发技术得到了广泛的应用。
学会这个部分,就拥有了多端开发能力,能够胜任跨平台跨设备的架构工作。通过Vue和React基础加持,薪资待遇能达到19K-22K。
常见的混合开发如手机端的微信公众号、微信小程序、桌面端的Electron技术和PWA技术等。
视频教程链接
千锋微信公众号开发教程全开源(强烈推荐)_哔哩哔哩_bilibiliwww.bilibili.com/video/BV1ki4y1b7Hj编辑
【千锋教育】从零开始的微信小程序入门教程(完整版)_哔哩哔哩_bilibiliwww.bilibili.com/video/BV16E411x7o7
第七步,原生应用开发技术。

所谓原生应用开发,就是应用前端的技术,脱离浏览器,进行原生的手机APP的开发。
掌握这部分内容,可以达到大前端高级开发工程师水平,可以主导移动端多元产品项目实现,能够跨平台开发提出可建设性解决方案。薪资待遇能达到 23K-30K。
比如,Facebook的基于React技术的ReactNative原生APP的开发,谷歌的基于Dart技术的Flutter原生APP的开发,以及华为的基于JS技术的HarmonyOS鸿蒙原生APP的开发。
第八步,大前端架构。

这是本学习路线图最后一个步骤了,同时也到达了一个至高点。
掌握这个部分,即可拥有大前端架构师水平,主要进行前端项目架构和项目把控。能够解决网站出现的突发状况,能够改进网站性能到极致。拥有大型网站、大量高并发访问量等开发经验。这个岗位的薪资能达到30K以上的水平。
前端架构师,包含很多内容,要求有广度也要有深度,这里给出了重要的五部分内容,包括开发工具及服务器技术、前端性能、微前端架构、低代码与组件库开发以及前端安全技术。
Webpack视频链接:
前端 Webpack5 全套教程www.zhihu.com/education/video-course/1487063046871269376编辑
TypeScript视频链接:
前端 TypeScript 入门教程www.zhihu.com/education/video-course/1487063048279662592编辑
好了,前端的学习路线+视频就分享到这里了。
智能推荐
Windows系统设置每天自动备份指定文件并自动删除七天前的文件(脚本+Windows任务计划)_ms-dos七天自动删除-程序员宅基地
文章浏览阅读8.3k次,点赞8次,收藏41次。Windows系统设置每天自动备份指定文件并自动删除七天前的文件(脚本+Windows任务计划)在生活中和工作中有时候为了避免电脑宕机导致文件丢失常常会使用一些方式去备份文件,今天小编给大家介绍一个方法,用于自动备份指定文件,并删除N天前的文件。_ms-dos七天自动删除
计算机科学创新大赛,全国青少年科技创新大赛-程序员宅基地
文章浏览阅读761次。全国青少年科技创新大赛China Adolescents Science & Technology Innovation Contest翰林青创赛战绩2020年计算机(选送全国)一等奖 1名计算机二等奖 1名化学二等奖 1名三等奖若干2019年数学一等奖 1名二等奖 1名三等奖若干项目介绍全国青少年科技创新大赛(China Adolescents Science & Tech..._青少年科技创新大赛计算机科学与信息技术
STM32CUBEMX学习笔记——陶晶驰串口屏中断接收数据_陶晶瓷串口屏怎么接收-程序员宅基地
文章浏览阅读2.4k次,点赞4次,收藏26次。网上很多串口屏的开发都是基于标准库开发的,我本人接触到的开发模式是CUBEMX,两种开发环境导致很多资料之间有点割裂,因此我将自己之前学习标准库的开发方式利用CUBEMX实现的方法写在这,防止自己忘记。开发环境还是之前做的项目,以一个按钮为例通过这个按钮学习串口屏的通讯 。b4和b6还需要按下一秒后连续改变h1和n1的数值,因此顺便回顾一下如何实现:b4的按下事件中加入定时器,如果连续1000ms就进入使能:tm2.tim=1000tm2.en=1使能后就在定时器模块中:t_陶晶瓷串口屏怎么接收
web前端培训分享JavaScript学习笔记分支结构_if(ture)前端-程序员宅基地
文章浏览阅读169次。web前端培训分享JavaScript学习笔记分支结构,我们的 js 代码都是顺序执行的(从上到下)逻辑分支就是根据我们设定好的条件来决定要不要执行某些代码IF 条件分支结构if 语句· 通过一个 if 语句来决定代码执行与否a· 语法: if (条件) { 要执行的代码 }· 通过 () 里面的条件是否成立来决定 {} 里面的代码是否执行// 条件为 true 的时候执行 {} 里面的代码if (true) {alert(‘因为条件是 true,我会执行’)}// 条件为 false 的_if(ture)前端
Java ExecutorService四种线程池的例子与说明_java executorservice 多线程 例子-程序员宅基地
文章浏览阅读160次。一、为什么使用线程池使用new Thread执行多个线程有如下一些问题: 每次new Thread新建对象性能差。 线程缺乏统一管理,可能无限制新建线程,相互之间竞争,及可能占用过多系统资源导致死机或oom。 缺乏更多功能,如定时执行、定期执行、线程中断。相比new Thread,Java提供的四种线程池的好处在于: 重用存在的线程,减少对象创建、消亡的..._java executorservice 多线程 例子
高级映射(一):一对一、一对多,多对多查询总结_购物车和商品是一对多还是多对多-程序员宅基地
文章浏览阅读2w次,点赞2次,收藏18次。多表之间的数据交互其实一对一和一对多映射,在前面的配置中已经接触到,我没在日志里直接说明,是因为想要在之后写一篇总结日志(就是本篇),总结这些高级映射的配置。例如一对一查询在关联的嵌套结果集查询中就涉及到,一对多查询则在这个基础上再加上一个或多个嵌套结果集,它们可以是一个实体类,或者是一个集合。多对多查询稍微有点复杂,举个例子来说,一个商城管理系统中,一名顾客在一个购物清单中可以有多件商品,而..._购物车和商品是一对多还是多对多
随便推点
STL --- 四、算法 Algorithms_c++ algorithms-程序员宅基地
STL中的算法提供了丰富的功能,包括常用算法介绍和时间、空间复杂度的选择。在编写程序时需根据具体问题选择适当的算法,满足时间或空间需求。
【计算机网络学习笔记04】网络体系架构与网络协议_网络体系以及网络协议的定义和内容。-程序员宅基地
文章浏览阅读1.4w次。【计算机网络学习笔记04】网络体系架构与网络协议一、网络协议的概念和要素网络协议是计算机网络相互通信的对等层实体之间,用来交换信息时必须遵守的规则或约定的集合。这些为网络数据交换而制定的通信规则、约定与标准被统称为网络协议,简称协议。网络协议主要由三个基本要素组成,分别是语法、语义和时序。语法:用于定义数据和控制信息的结构或格式。语义:用于解释数据或控制信息的具体含义。时序(同步):用于对事件实现顺序的详细说明。二、计算机网络体系结构计算机网络各层、层中协议以及层间接口的集合(即网络层次_网络体系以及网络协议的定义和内容。
【测试】echo发送和接收TCP/UDP数据包|shell 发送TCP/UDP数据包_shell脚本接收udp-程序员宅基地
文章浏览阅读7.6k次,点赞2次,收藏14次。目录通过/dev/tcp、/dev/udpshell给tcp或udp服务发送16进制报文指令通过/dev/tcp、/dev/udp(https://blog.csdn.net/u010039418/article/details/86251470)通过/dev/tcp、/dev/udp可以直接在shell脚本中发起tcp、udp连接,方便又高效,平时用于测试啥的还是挺方便的。直接发送格式 /dev/udp/ip/port比如要向本地10001端口发送数据,可以使用ec._shell脚本接收udp
Pytorch学习笔记09——多分类问题_pytorch normalize mean, std-程序员宅基地
文章浏览阅读639次,点赞2次,收藏5次。pytorch多分类问题_pytorch normalize mean, std
学习open62541 --- [15] 使用建模工具UaModeler-程序员宅基地
文章浏览阅读1.2w次,点赞120次,收藏55次。讲述如何使用建模工具UaModeler_uamodeler
Linux里的防火墙:netfilter简介与Iptables的使用(上)_netfilter (policy drop)-程序员宅基地
文章浏览阅读3.6k次。什么是防火墙?防火墙可以是像360,金山,卡巴斯基等软件,也可以是硬件,我们来用OSI七层模型来划分的话。那么分为:1. 三层防火墙:它只负责检查数据从进入到第三层,还有从第三层流出,是否符合它规定的条件,如果是,那么就放行,反之就拦截。2.七成防火墙:它_netfilter (policy drop)