IOS 暗黑模式适配---基础适配_uitextfield 暗黑-程序员宅基地
技术标签: objective-c IOS技术总结 ios xcode
IOS 暗黑模式适配
前言
暗黑模式是苹果在ios13中提供系统风格。19年时候发布时苹果也没出强制要求适配的公告。项目的业务也没有太大的需求,所以一直就没考虑适配的问题。前段时间,某大厂关于适配问题闹的沸沸扬扬。还以为苹果出了新公告,要求强制适配。于是就翻了公告列表也没有发现有强制适配的要求,查看了账号邮箱也没有类似的邮件,虚惊一场。
不过现在很多App开始适配暗黑模式,适配也应该做起来了。顺便整理了一份适配方案,主要分为两部分:一 是基础适配方案。二 项目通用化适配方案。
适配DarkMode
一 .图片适配
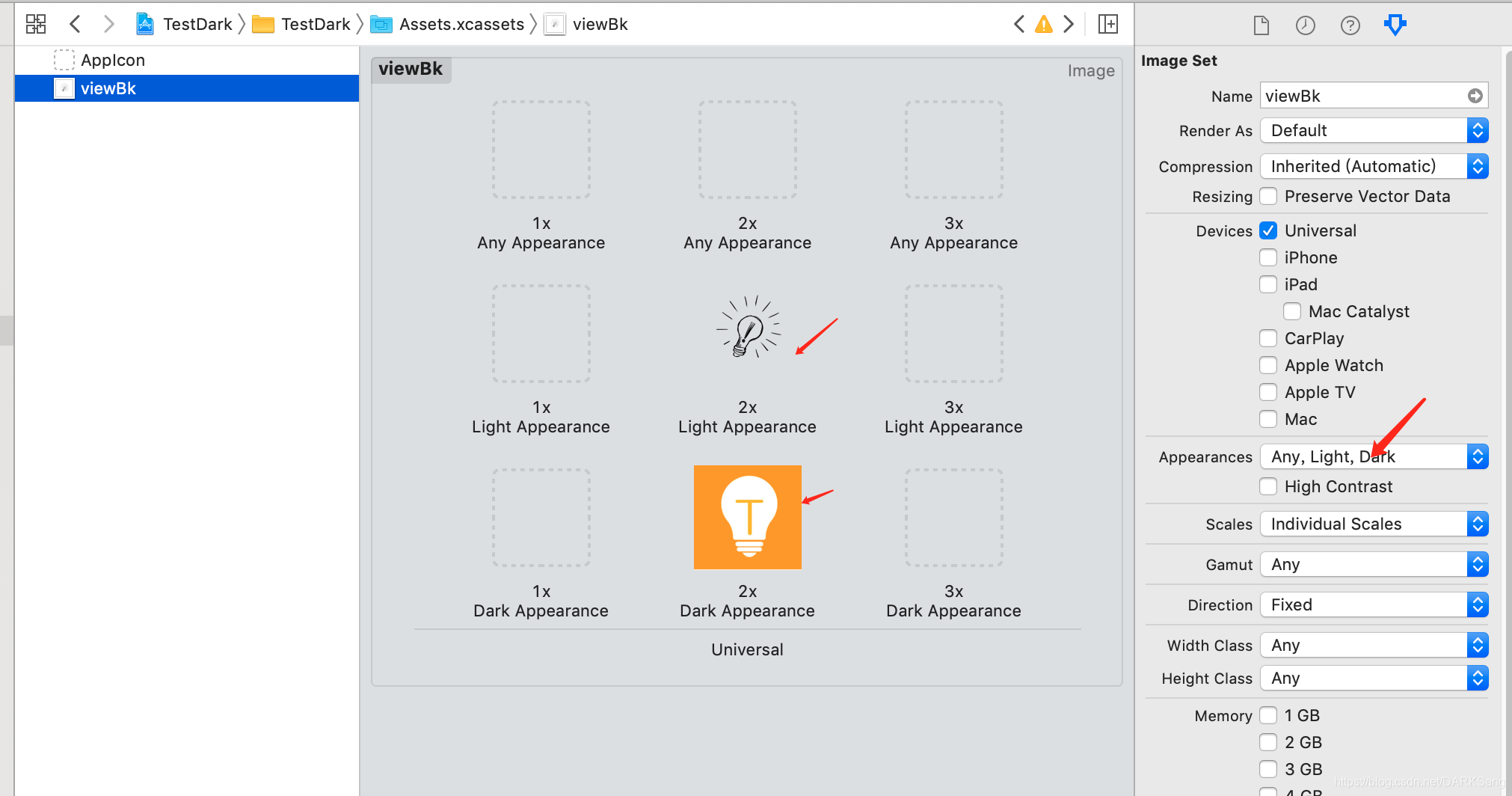
在Assets文件里图片资源文件属性选项Apperances,可以修改属性添加暗黑模式图片,并且不影响原有图片。苹果官方也提供了适配文档

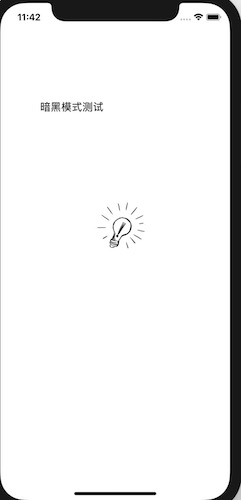
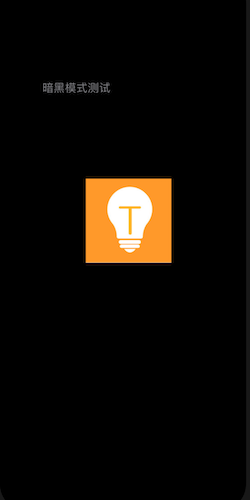
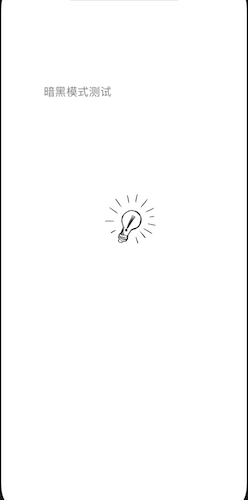
适配效果图:


二.颜色适配
1.系统动态色值
从 iOS13 开始UIColor是一个动态的颜色,在Light Mode和Dark Mode可以分别设置不同的颜色,系统提供了一些动态颜色。
self.textLabel.textColor = [UIColor systemGrayColor];
效果:


2.定义颜色
ios13 UIColor 增加了自定颜色的方法。通过系统提供方法可以动态设置色值。
+ (UIColor *)colorWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
- (UIColor *)initWithDynamicProvider:(UIColor * (^)(UITraitCollection *))dynamicProvider API_AVAILABLE(ios(13.0), tvos(13.0)) API_UNAVAILABLE(watchos);
UIColor *labelColor = [UIColor colorWithDynamicProvider:^UIColor * _Nonnull(UITraitCollection * _Nonnull trainCollection) {
if ([trainCollection userInterfaceStyle] == UIUserInterfaceStyleLight) {
//浅色模式
return [UIColor blackColor];
}
else {
//暗黑模式
return [UIColor whiteColor];
}
}];
self.textLabel.textColor = labelColor;
三. UITextField 适配
UITextField在暗黑模式下placeholder颜色很不友好。可以通过下面方法修改颜色
txtField.attributedPlaceholder = [[NSAttributedString alloc] initWithString:@"请输入手机号码"attributes:@{NSForegroundColorAttributeName: [UIColor grayColor]}];
模式配置
一. 关闭暗黑模式
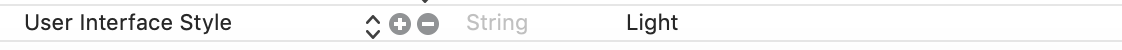
1.在Info.plist 文件中,添加 key 为 User Interface Style 类型String。
2.将UIUserInterfaceStyle key 的值设置为 Light。

二.关闭单页面暗黑模式
在ios13系统下UIViewcontroller与UIView有一个新的属性overrideUserInterfaceStyle。
可以强制设置关闭暗黑模式的属性:UIUserInterfaceStyleLight
typedef enum UIUserInterfaceStyle : NSInteger {
UIUserInterfaceStyleUnspecified
//An unspecified interface style.
UIUserInterfaceStyleLight
//The light interface style.
UIUserInterfaceStyleDark
//The dark interface style.
} UIUserInterfaceStyle;
三.调试模式
1. 切换模式
模拟器环境切换模式有两种方法。
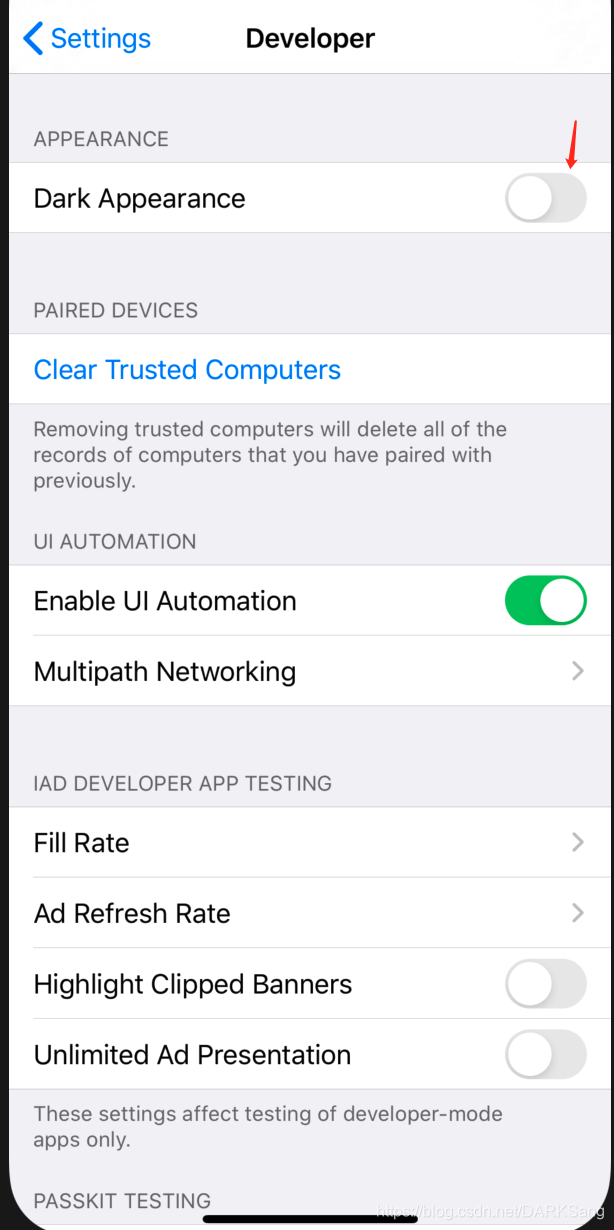
- 在模拟器设置里:develop->Dark Appearance 开启关闭暗黑模式。

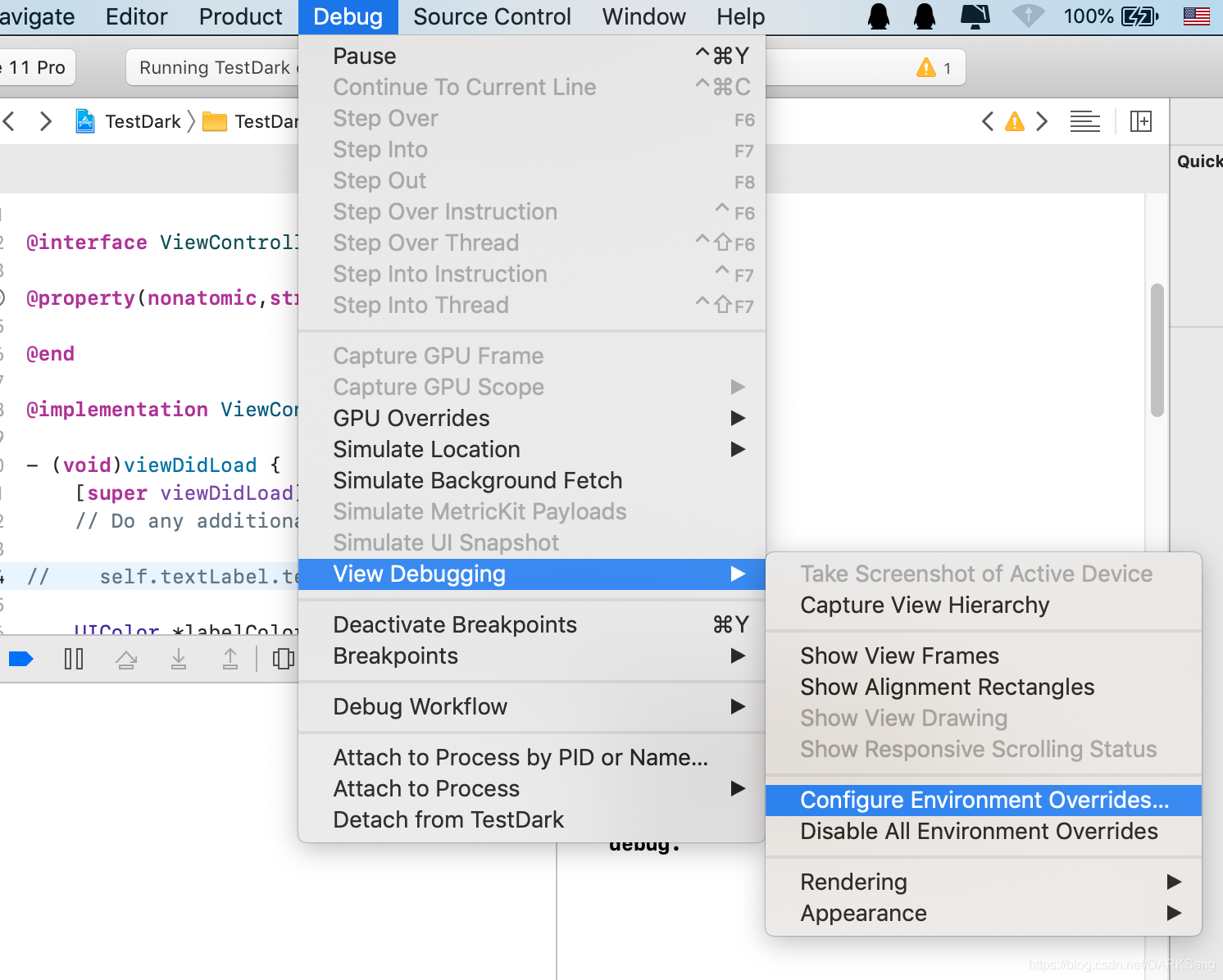
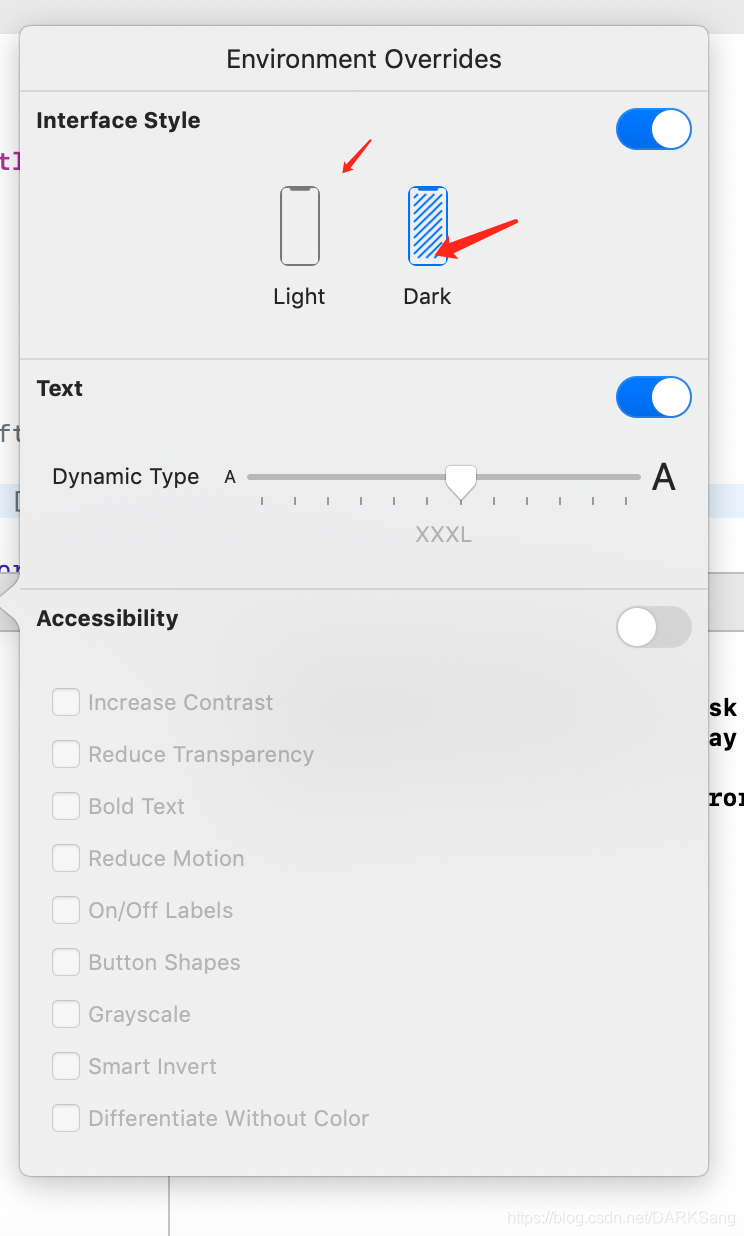
- 编译环境下修改,在 Debug ->View Debugging->Configure Environment Overrides. 可以在调试环境下动态开启关闭暗黑模式。


总结
以上适配方法总结了网上和官网文档的是方案。不过这只是基础适配方法,对于项目适配并不能说是一个合理的方案。毕竟一个完整的项目UI设计有很多个性设计,需要大量自定义修改颜色图片,使用系统色值的情况有时候并不多。个人认为暗黑模式的适配更多的是一种换肤模式,只不过切换场景交个了系统了。下一篇会总结自己项目的适配方案,更多的是通用化适配,减少不必要重复代码量的方法。
智能推荐
FTP上传下载工具类_vsftp下载工具类-程序员宅基地
文章浏览阅读419次。记录一篇将图片等静态资源上传至vsftpd服务器的工具类package com.zhouym.baiwei.utils;import java.io.File;import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.i..._vsftp下载工具类
php 得到ashx,ASP.NET-C# Post 一般处理程序(ashx)并得到返回值-程序员宅基地
文章浏览阅读166次。var postUrl = "http://xxx.com/xxp/LoginInfo.ashx";var postString = "method=CheckPW&id=4454556289&pwd=&checkword=8888&sign=";HttpWebRequest httpRequset = null;HttpWebResponse httpRespon..._ashx处理实现响应post请求示例代码
Vim使用之高亮关键字方法-程序员宅基地
文章浏览阅读3.4k次。请注意,以上命令只会影响当前打开的 Vim 编辑器窗口。如果您想要永久更改 Vim 的配置,可以将命令添加到。是您想要使用的颜色主题的名称。例如,要使用 “morning” 主题,可以输入命令。查看当前可用的颜色主题:在 Vim 中,输入命令。,然后按下 Tab 键即可查看当前可用的颜色主题。更改当前的颜色主题:在 Vim 中,输入命令。开启语法高亮:在 Vim 中,输入命令。关闭语法高亮:在 Vim 中,输入命令。
lufylegend.js的简单使用-程序员宅基地
文章浏览阅读826次。js 引入<script type="text/javascript" src="js/lufylegend/lufylegend-1.10.1.min.js"></script>html<div id="legend"></div><img src="" alt="" class="photo_img">..._lufylegend.js
MongoDB入门级保姆教程_mongodb保姆间教程-程序员宅基地
文章浏览阅读687次,点赞3次,收藏4次。MongoDB是文档数据库,旨在简化开发和扩展,本文主要介绍关键概念和基础语句并提供操作和管理上的注意事项。_mongodb保姆间教程
输入若干个正整数,判断每个数从高位到低位各位数字是否按值从小到大排列_输入一批正整数(以零或负数为结束标志),判断每个数从高位到低位的各位数字是否按-程序员宅基地
文章浏览阅读1.1w次,点赞7次,收藏16次。4-2输入若干个正整数,判断每个数从高位到低位各位数字是否按值从小到大排列,请根据题意,将程序补充完整。#include <stdio.h>int fun1(int m);int main(void){ int n; scanf("%d", &n); while (n > 0) { if(fun1(..._输入一批正整数(以零或负数为结束标志),判断每个数从高位到低位的各位数字是否按
随便推点
深度学习和机器学习的区别_机器学习与深度学习的感想-程序员宅基地
文章浏览阅读4.6w次,点赞267次,收藏741次。最近在听深度学习的课,老师提了一个基本的问题:为什么会出现深度学习?或者说传统的机器学习有什么问题。老师讲解的时候一带而过,什么维度灾难啊之类的,可能觉得这个问题太浅显了吧(|| Д)````不过我发现自己确实还不太明白,于是Google了一下,发现一篇很棒的科普文,这里翻译一下,分享给大家:翻译自文章:https://www.analyticsvidhya.com/blog/2017/04/co..._机器学习与深度学习的感想
BCGControlBar教程:使用矢量图形_mfc toolbar 有svg-程序员宅基地
文章浏览阅读421次。BCGControlBar Pro for MFC最新试用版下载请猛戳>>>BCGControlBar库提供了一种在工具栏/菜单/功能区和其他控件中使用可缩放矢量图形(SVG)的非常简单有效的方法。为什么需要使用矢量图形而不是光栅?高DPI支持是当今非常重要的应用程序功能之一:由于越来越多的客户使用高分辨率显示器,该程序应该具有DPI感知能力。许多年前,我们已经实现了..._mfc toolbar 有svg
浙大 | PTA 习题7-7 字符串替换 (15分)_例题3-7 统计英文字母和数字字符[2] 分数 15 作者 颜晖 单位 浙大城市学院 本题要-程序员宅基地
文章浏览阅读2.3k次。本题要求编写程序,将给定字符串中的大写英文字母按以下对应规则替换:原字母 对应字母 A Z B Y C X D W … … X C Y B Z A输入格式:输入在一行中给出一个不超过80个字符、并以回车结束的字符串。输出格式:输出在一行中给出替换完成后的字符串。输入样例:Only the 11 CAPItaL LeTtERS are replaced.输出样例:..._例题3-7 统计英文字母和数字字符[2] 分数 15 作者 颜晖 单位 浙大城市学院 本题要
Bioinformatics | 预测药物-药物相互作用的多模态深度学习框架_ddimdl-程序员宅基地
文章浏览阅读4.1k次,点赞4次,收藏38次。作者 | 朱玉磊审稿 | 李芬今天给大家介绍来自华中农业大学信息学院章文教授课题组在Bioinformatics上发表的一篇关于预测药物与药物相互作用事件的文章。作者提出了一个多模态深度..._ddimdl
制作一个有趣的QQ机器人_qrspeed官网-程序员宅基地
文章浏览阅读7.7k次,点赞19次,收藏72次。如何制作一个有趣的QQ机器人制作一个好玩的QQ机器人(只能手机进行操作哦)题记:这个机器人用来整蛊兄弟或者是在朋友面前装逼都是不错的选择QQ机器人简介机器人效果图机器人制作方法机器人必下软件如何制作机器人词库的编写编写词库的软件词库的编写规则给大家找了一个QR下载的官网(不想加群的兄弟姐妹看这个)结尾题记:这个机器人用来整蛊兄弟或者是在朋友面前装逼都是不错的选择)QQ机器人简介QQ机器人,根据字面意思,就是利用特定的代码,使一个QQ账号成功具备自我反应并作出应答,而这也是我今天想要教你们做的一款最_qrspeed官网
「离散数学」是一门什么样的学科_离散数学学什么-程序员宅基地
文章浏览阅读2.4k次,点赞6次,收藏13次。写这篇文章的动机是想探讨从离散数学开始入门数理逻辑的路径以及离散数学与数理逻辑之间的关系。以学习数理逻辑为目的学习离散数学,而一般的以学习计算机为目的的学习还是有相当的不同,最大的不同就是:以数理逻辑为目的的学习,应当以「证明」 — — 形式证明为目的,这其中包括了关于形式证明的理论 — — 一阶理论的句法和语义,以及关于形式证明的实践 — — 证明框架和策略。学习的中心内容有两个:「语言」 — — 「 一阶语言」;「结构」 — — 数学中关于「结构」的思想、概念、种类、实例以及「结构」和「语言」的关系。_离散数学学什么