Android仿iOS底部弹出菜单ActionSheet-程序员宅基地
由于产品是个果婊,有时候为了统一app风格,需要被迫使用ios风格的系统控件,比较常见的就是ios 的底部弹出菜单,在网上找了很久都没有找到还原度很高的,就自己动手写了,为了以防万一以后再有这类需求,这里把大致实现思路和代码献上,有需要的自己copy就行了。
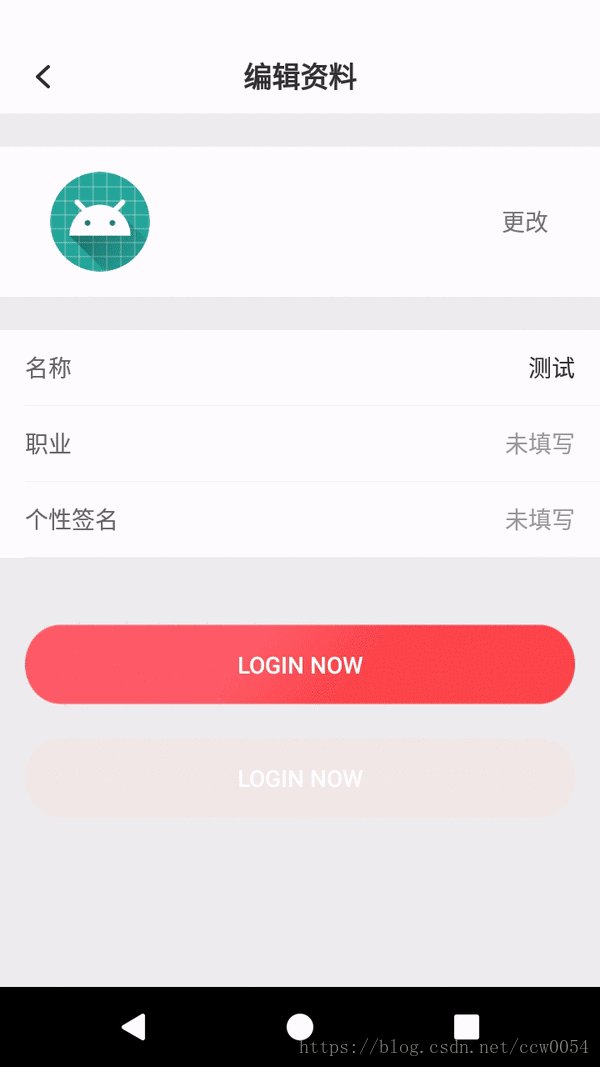
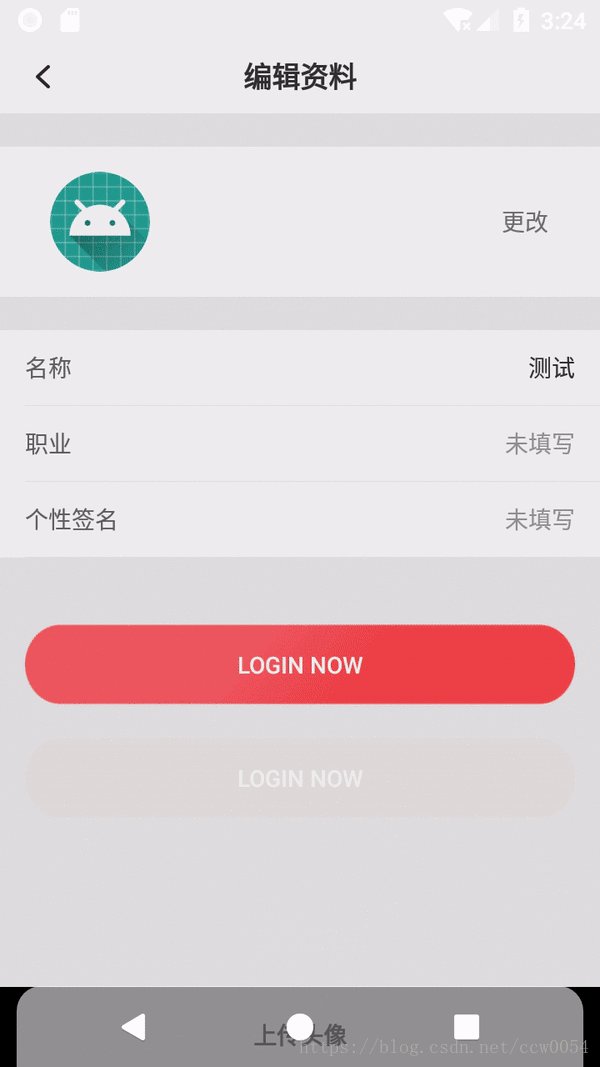
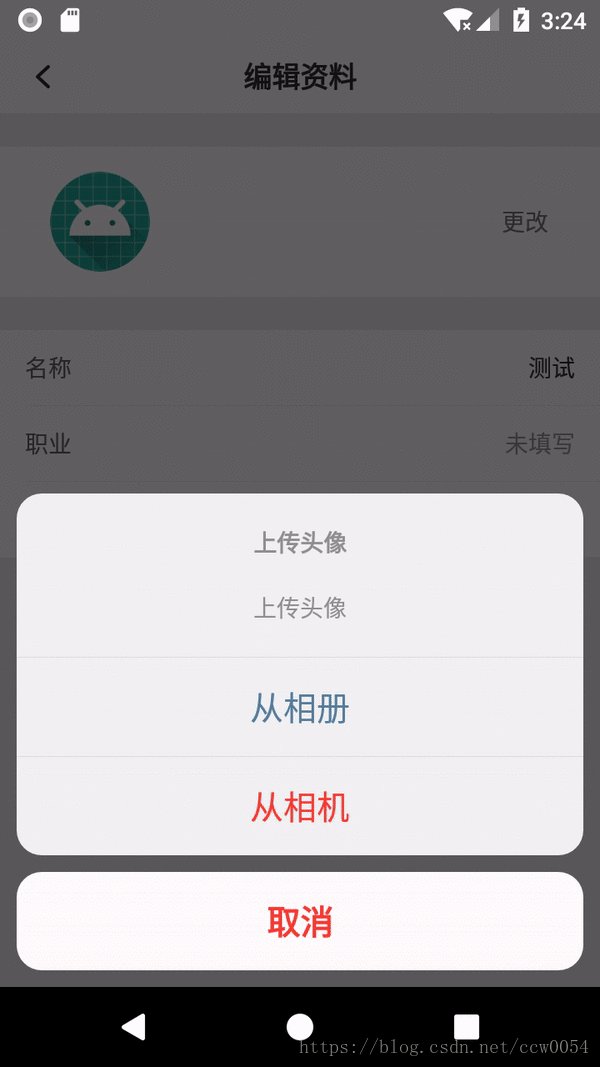
成品图:
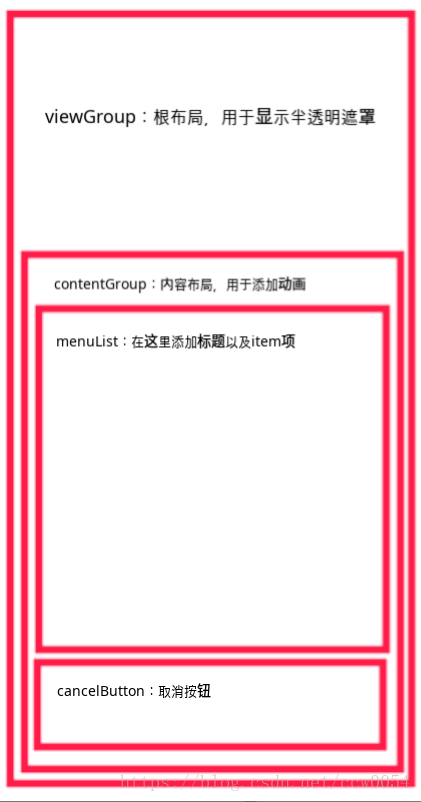
UI层级

具体都写在图上了,考虑到性能因素,viewGroup继承自FrameLayout,contentGroup、menuList继承自LinearLayout、CancelButton继承自TextView。
核心思想
- 采用伪Build模式编写,之所以说伪Build是因为没有严格按照模式框架来编写,但是对外调用和Build相似。
- 运用了Toast模式,直接将布局添加到Window下DecorView中,可以在任意Activity中调用,不需要改动原本View或者进行View绑定。
源代码
class IosBottomListWindow(private val activity: Activity) {
private val shadowMax = 0xa0
private var majorTitle: TextView? = null
private var title: TextView? = null
private val viewGroup: FrameLayout
private val contentGroup: LinearLayout
private val menuList: LinearLayout
private val commonMargin = dpToPx(10f, activity).toInt()
private val itemMargin = dpToPx(16f, activity).toInt()
private var contentLayoutHeight = 0
var isShow = false
init {
viewGroup = initViewGroup()
contentGroup = initContentGroup()
menuList = initMenuList()
viewGroup.addView(contentGroup)
contentGroup.addView(menuList)
}
fun show() {
if (!isShow) {
(activity.window.decorView as ViewGroup).addView(viewGroup)
contentGroup.apply {
post {
contentLayoutHeight = measuredHeight
translationY = contentLayoutHeight.toFloat()
visibility = View.VISIBLE
startAnimator(true)
}
}
isShow = true
}
}
fun dismiss() {
if (isShow) {
startAnimator(false, object : SimpleAnimListener() {
override fun onAnimationEnd(animation: Animator?) {
(activity.window.decorView as ViewGroup).removeView(viewGroup)
}
})
isShow = false
}
}
/**
* 设置主标题
*/
fun setMajorTitle(text: String): IosBottomListWindow {
majorTitle = TextView(activity).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT).apply {
val margin = dpToPx(20f, activity).toInt()
if (title == null) {
setMargins(0, margin, 0, margin)
} else {
setMargins(0, margin, 0, 0)
}
}
setTextSize(TypedValue.COMPLEX_UNIT_SP, 14f)
setTextColor(Color.parseColor("#8f8f8f"))
typeface = Typeface.DEFAULT_BOLD
setText(text)
}
menuList.addView(majorTitle, 0)
return this
}
/**
* 设置副标题
*/
fun setTitle(text: String): IosBottomListWindow {
title = TextView(activity).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT).apply {
val margin = dpToPx(20f, activity).toInt()
if (majorTitle == null) {
setMargins(0, margin, 0, margin)
} else {
setMargins(0, 0, 0, margin)
}
}
setTextSize(TypedValue.COMPLEX_UNIT_SP, 14f)
setTextColor(Color.parseColor("#8f8f8f"))
setText(text)
}
if (majorTitle == null) {
menuList.addView(title, 0)
} else {
menuList.addView(title, 1)
}
return this
}
/**
* 设置子项
*/
fun setItem(text: String, textColor: Int = 0, itemClickListener: () -> Unit): IosBottomListWindow {
val textView = TextView(activity)
textView.apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT).apply {
setPadding(0, itemMargin, 0, itemMargin)
}
gravity = Gravity.CENTER
setBackgroundResource(R.drawable.command_bg_click_xml)
setTextSize(TypedValue.COMPLEX_UNIT_SP, 20f)
if (textColor == 0) {
setTextColor(Color.parseColor("#FF3B30"))
} else {
try {
setTextColor(textColor)
} catch (e: Throwable) {
e.printStackTrace()
}
}
setText(text)
setOnClickListener {
itemClickListener.invoke()
dismiss()
}
}
val lineView = View(activity).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, 1)
setBackgroundColor(Color.parseColor("#dcdbdf"))
}
menuList.addView(lineView)
menuList.addView(textView)
return this
}
/**
* 设置按钮
*/
fun setCancelButton(text: String, textColor: Int = 0): IosBottomListWindow {
val cancelView = TextView(activity).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT).apply {
setMargins(commonMargin, 0, commonMargin, commonMargin)
}
setPadding(0, itemMargin, 0, itemMargin)
background = resources.getDrawable(R.drawable.bottom_btn_click_xml, null)
if (textColor == 0) {
setTextColor(Color.parseColor("#FF3B30"))
} else {
try {
setTextColor(textColor)
} catch (e: Throwable) {
e.printStackTrace()
}
}
gravity = Gravity.CENTER
setTextSize(TypedValue.COMPLEX_UNIT_SP, 20f)
setText(text)
typeface = Typeface.DEFAULT_BOLD
setOnClickListener {
dismiss()
}
}
contentGroup.addView(cancelView)
return this
}
/**
* 初始化容器
* 背景阴影容器
*/
private fun initViewGroup() = FrameLayout(activity).apply {
layoutParams = ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT)
setOnClickListener {
dismiss()
}
}
/**
* 初始化内容容器
* 滑动动画载体
*/
private fun initContentGroup() = LinearLayout(activity).apply {
layoutParams = FrameLayout.LayoutParams(FrameLayout.LayoutParams.MATCH_PARENT,
FrameLayout.LayoutParams.WRAP_CONTENT).apply {
gravity = Gravity.BOTTOM
bottomMargin = getBottomStatusHeight(activity)
visibility = View.INVISIBLE
}
orientation = LinearLayout.VERTICAL
}
/**
* 初始化菜单列表
*/
private fun initMenuList() = LinearLayout(activity).apply {
layoutParams = LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT,
LinearLayout.LayoutParams.WRAP_CONTENT).apply {
setMargins(commonMargin, 0, commonMargin, commonMargin)
}
gravity = Gravity.CENTER_HORIZONTAL
orientation = LinearLayout.VERTICAL
background = activity.resources.getDrawable(R.drawable.shape_bottom_list_menu, null)
}
private fun startAnimator(enterType: Boolean, listener: Animator.AnimatorListener? = null) {
viewGroup.post {
ValueAnimator().apply {
if (enterType) {
setFloatValues(contentLayoutHeight.toFloat(), 0f)
} else {
setFloatValues(0f, contentLayoutHeight.toFloat())
}
duration = 300
interpolator = DecelerateInterpolator()
addUpdateListener {
val value = it.animatedValue as Float
contentGroup.translationY = value
setShadow()
}
listener?.let {
addListener(it)
}
start()
}
}
}
private fun setShadow() {
val ratio = contentGroup.translationY / contentLayoutHeight
val shadow = (shadowMax * (1 - ratio)).toInt()
if (shadow >= 16) {
viewGroup.setBackgroundColor(Color.parseColor("#${shadow.toString(16)}000000"))
}
}
}用到资源文件
shape_bottom_list_menu.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="15dp"/>
<solid android:color="#f1f1f1"/>
</shape>
bottom_btn_click.xml
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="@color/ColorRipe">
<item android:drawable="@drawable/shape_bottom_list_button"/>
</ripple>
shape_bottom_list_button.xml
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="15dp"/>
<solid android:color="#ffffff"/>
</shape>调用
IosBottomListWindow(this)
.setTitle("上传头像")
.setMajorTitle("上传头像")
.setItem("从相册", resources.getColor(R.color.color_c10)) {
getPhotoFromAlbum()
}
.setItem("从相机") {
dispatchTakePictureIntent()
}
.setCancelButton("取消")
.show()最后
如果该文章对你有帮助,希望能顺手点个赞或者收藏。Σ(*゚д゚ノ)ノ
智能推荐
FTP命令字和返回码_ftp 登录返回230-程序员宅基地
文章浏览阅读3.5k次,点赞2次,收藏13次。为了从FTP服务器下载文件,需要要实现一个简单的FTP客户端。FTP(文件传输协议) 是 TCP/IP 协议组中的应用层协议。FTP协议使用字符串格式命令字,每条命令都是一行字符串,以“\r\n”结尾。客户端发送格式是:命令+空格+参数+"\r\n"的格式服务器返回格式是以:状态码+空格+提示字符串+"\r\n"的格式,代码只要解析状态码就可以了。读写文件需要登陆服务器,特殊用..._ftp 登录返回230
centos7安装rabbitmq3.6.5_centos7 安装rabbitmq3.6.5-程序员宅基地
文章浏览阅读648次。前提:systemctl stop firewalld 关闭防火墙关闭selinux查看getenforce临时关闭setenforce 0永久关闭sed-i'/SELINUX/s/enforcing/disabled/'/etc/selinux/configselinux的三种模式enforcing:强制模式,SELinux 运作中,且已经正确的开始限制..._centos7 安装rabbitmq3.6.5
idea导入android工程,idea怎样导入Android studio 项目?-程序员宅基地
文章浏览阅读5.8k次。满意答案s55f2avsx2017.09.05采纳率:46%等级:12已帮助:5646人新版Android Studio/IntelliJ IDEA可以直接导入eclipse项目,不再推荐使用eclipse导出gradle的方式2启动Android Studio/IntelliJ IDEA,选择 import project3选择eclipse 项目4选择 create project f..._android studio 项目导入idea 看不懂安卓项目
浅谈AI大模型技术:概念、发展和应用_ai大模型应用开发-程序员宅基地
文章浏览阅读860次,点赞2次,收藏6次。AI大模型技术已经在自然语言处理、计算机视觉、多模态交互等领域取得了显著的进展和成果,同时也引发了一系列新的挑战和问题,如数据质量、计算效率、知识可解释性、安全可靠性等。城市运维涉及到多个方面,如交通管理、环境监测、公共安全、社会治理等,它们需要处理和分析大量的多模态数据,如图像、视频、语音、文本等,并根据不同的场景和需求,提供合适的决策和响应。知识搜索有多种形式,如语义搜索、对话搜索、图像搜索、视频搜索等,它们可以根据用户的输入和意图,从海量的数据源中检索出最相关的信息,并以友好的方式呈现给用户。_ai大模型应用开发
非常详细的阻抗测试基础知识_阻抗实部和虚部-程序员宅基地
文章浏览阅读8.2k次,点赞12次,收藏121次。为什么要测量阻抗呢?阻抗能代表什么?阻抗测量的注意事项... ...很多人可能会带着一系列的问题来阅读本文。不管是数字电路工程师还是射频工程师,都在关注各类器件的阻抗,本文非常值得一读。全文13000多字,认真读完大概需要2小时。一、阻抗测试基本概念阻抗定义:阻抗是元器件或电路对周期的交流信号的总的反作用。AC 交流测试信号 (幅度和频率)。包括实部和虚部。图1 阻抗的定义阻抗是评测电路、元件以及制作元件材料的重要参数。那么什么是阻抗呢?让我们先来看一下阻抗的定义。首先阻抗是一个矢量。通常,阻抗是_阻抗实部和虚部
小学生python游戏编程arcade----基本知识1_arcade语言 like-程序员宅基地
文章浏览阅读955次。前面章节分享试用了pyzero,pygame但随着想增加更丰富的游戏内容,好多还要进行自己编写类,从今天开始解绍一个新的python游戏库arcade模块。通过此次的《连连看》游戏实现,让我对swing的相关知识有了进一步的了解,对java这门语言也有了比以前更深刻的认识。java的一些基本语法,比如数据类型、运算符、程序流程控制和数组等,理解更加透彻。java最核心的核心就是面向对象思想,对于这一个概念,终于悟到了一些。_arcade语言 like
随便推点
【增强版短视频去水印源码】去水印微信小程序+去水印软件源码_去水印机要增强版-程序员宅基地
文章浏览阅读1.1k次。源码简介与安装说明:2021增强版短视频去水印源码 去水印微信小程序源码网站 去水印软件源码安装环境(需要材料):备案域名–服务器安装宝塔-安装 Nginx 或者 Apachephp5.6 以上-安装 sg11 插件小程序已自带解析接口,支持全网主流短视频平台,搭建好了就能用注:接口是公益的,那么多人用解析慢是肯定的,前段和后端源码已经打包,上传服务器之后在配置文件修改数据库密码。然后输入自己的域名,进入后台,创建小程序,输入自己的小程序配置即可安装说明:上传源码,修改data/_去水印机要增强版
verilog进阶语法-触发器原语_fdre #(.init(1'b0) // initial value of register (1-程序员宅基地
文章浏览阅读557次。1. 触发器是FPGA存储数据的基本单元2. 触发器作为时序逻辑的基本元件,官方提供了丰富的配置方式,以适应各种可能的应用场景。_fdre #(.init(1'b0) // initial value of register (1'b0 or 1'b1) ) fdce_osc (
嵌入式面试/笔试C相关总结_嵌入式面试笔试c语言知识点-程序员宅基地
文章浏览阅读560次。本该是不同编译器结果不同,但是尝试了g++ msvc都是先计算c,再计算b,最后得到a+b+c是经过赋值以后的b和c参与计算而不是6。由上表可知,将q复制到p数组可以表示为:*p++=*q++,*优先级高,先取到对应q数组的值,然后两个++都是在后面,该行运算完后执行++。在电脑端编译完后会分为text data bss三种,其中text为可执行程序,data为初始化过的ro+rw变量,bss为未初始化或初始化为0变量。_嵌入式面试笔试c语言知识点
57 Things I've Learned Founding 3 Tech Companies_mature-程序员宅基地
文章浏览阅读2.3k次。57 Things I've Learned Founding 3 Tech CompaniesJason Goldberg, Betashop | Oct. 29, 2010, 1:29 PMI’ve been founding andhelping run techn_mature
一个脚本搞定文件合并去重,大数据处理,可以合并几个G以上的文件_python 超大文本合并-程序员宅基地
文章浏览阅读1.9k次。问题:先讲下需求,有若干个文本文件(txt或者csv文件等),每行代表一条数据,现在希望能合并成 1 个文本文件,且需要去除重复行。分析:一向奉行简单原则,如无必要,绝不复杂。如果数据量不大,那么如下两条命令就可以搞定合并:cat a.txt >> new.txtcat b.txt >> new.txt……去重:cat new...._python 超大文本合并
支付宝小程序iOS端过渡页DFLoadingPageRootController分析_类似支付宝页面过度加载页-程序员宅基地
文章浏览阅读489次。这个过渡页是第一次打开小程序展示的,点击某个小程序前把手机的开发者->network link conditioner->enable & very bad network 就会在停在此页。比如《支付宝运动》这个小程序先看这个类的.h可以看到它继承于DTViewController点击左上角返回的方法- (void)back;#import "DTViewController.h"#import "APBaseLoadingV..._类似支付宝页面过度加载页