Qt全局热键之使用QxtGlobalShortcut实现-程序员宅基地
技术标签: QT
全局热键,我们普遍关心的三个问题
- 检测快捷键是否被占用
- 注册(反注册)快捷键
- 快捷键被触发
目前有两个的多平台(windows、linux和mac平台)上能用较稳定的开源库
QxtGlobalShortcut(Qt5版本是QxtGlobalShortcut5)和QHotkey
本文就介绍QxtGlobalShortcut在Qt5中的应用,看看最简单使用步骤和例子:
三步曲:
- 首先是下载https://github.com/ddqd/qxtglobalshortcut5
- 把qxtglobalshortcut5文件放在项目目录下,在项目.pro加入一句,include(qxtglobalshortcut5-master/qxt.pri)(这个具体的目录名称,自己可以修改)
- 使用,包含头文件#include “qxtglobalshortcut.h”
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QDebug>
#include "qxtglobalshortcut.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
QxtGlobalShortcut *shortcut = new QxtGlobalShortcut(this);
if(shortcut->setShortcut(QKeySequence("Shift+1")))
{
connect(shortcut, &QxtGlobalShortcut::activated,
[=]() {
qDebug() << "shortcut activated";});
}
else
{
qDebug()<<"快捷键已占用";
}
}
这些参考:Qt 全局热键 QxtGlobalShortcut5
说明:shortcut->setShortcut(QKeySequence(“Shift+1”));
如果你输入的是QString("")这样不存在的快捷键,返回值也是false,和快捷键被占用返回的false值一样。
但是这样已经够我们使用了,只有你在这里的参数放入的是一个合法的快捷键或者快捷键组合的字符串(而非空字符串),那么就能检测出该快捷键是否被占用。
现在做一个在项目中可能会用到的例子:
先看运行结果:

我们可以捕获键盘输入的快捷键,然后按设置的快捷键就会触发,触发的次数会在label中显示出来。
第一步下载:https://github.com/ddqd/qxtglobalshortcut5
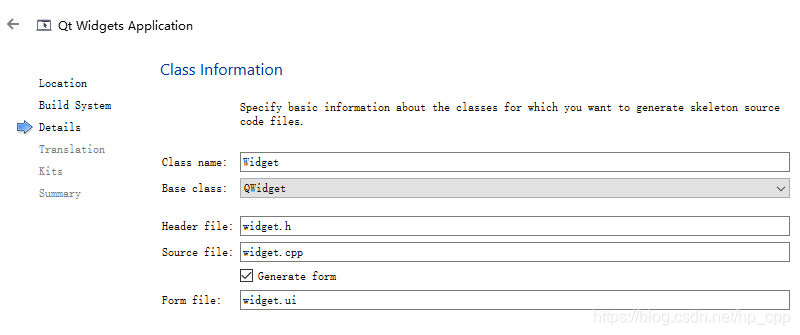
下载后解压出来放到我们新建的工程目录中,我们的qt工程是基于QWidget的,这里选择是这个(你可以选择其他的)


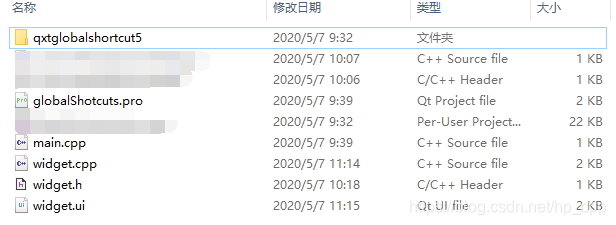
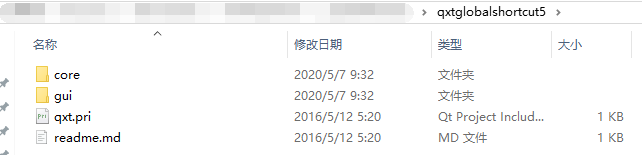
将下载后的解压出来,命名为qxtglobalshortcut5,进入这文件夹可以看到

第二步,将这个qxt.pri添加到我们的工厂pro文件中
在pro文件中添加
include(./qxtglobalshortcut5/qxt.pri)
第三步,开始使用。
QKeySequenceEdit一次可以输入4组快捷键,中间用,分隔开的,这是Qt提供给我们的,在帮助文档中可以看到。
我们需要一个每次只能输入一个或者一组快捷键的编辑框。
参考:QT QKeySequenceEdit限定只接收一个按键
customKeySequenceEdit.h
#ifndef CUSTOMKEYSEQUENCEEDIT_H
#define CUSTOMKEYSEQUENCEEDIT_H
#include <QKeySequenceEdit>
class CustomKeySequenceEdit : public QKeySequenceEdit
{
Q_OBJECT
public:
explicit CustomKeySequenceEdit(QWidget *parent = nullptr);
protected:
void keyPressEvent(QKeyEvent *event) override;
};
#endif // CUSTOMKEYSEQUENCEEDIT_H
customKeySequenceEdit.cpp
#include "customKeySequenceEdit.h"
#include <QDebug>
#include <QKeyEvent>
CustomKeySequenceEdit::CustomKeySequenceEdit(QWidget *parent)
: QKeySequenceEdit(parent)
{
// this->setStyleSheet("QLineEdit{qproperty-alignment:AlignHCenter;}"); //设置文字居中
}
void CustomKeySequenceEdit::keyPressEvent(QKeyEvent *event)
{
if (event->key() == Qt::Key_Backspace)
{
this->clear();
}
else
{
QKeySequenceEdit::keyPressEvent(event);
QString strKeySequence = keySequence().toString().split(",").first();
QKeySequence seq(QKeySequence::fromString(strKeySequence));
setKeySequence(seq);
}
emit editingFinished();
}

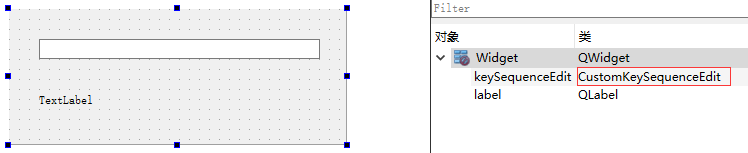
这个是提升为我们自定义的CustomKeySequenceEdit控件
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include "qxtglobalshortcut.h"
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QxtGlobalShortcut *m_hotkey;
int m_activedNum;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include "customKeySequenceEdit.h"
#include <QDebug>
#include <QMessageBox>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
, m_hotkey(new QxtGlobalShortcut(this))
, m_activedNum(0)
{
ui->setupUi(this);
ui->label->clear();
connect(ui->keySequenceEdit, &CustomKeySequenceEdit::editingFinished, this, [&](){
m_activedNum = 0;
ui->label->clear();
if (m_hotkey->setShortcut(ui->keySequenceEdit->keySequence()))
{
qDebug() << "hot key is register sucess!";
}
else
{
if (!ui->keySequenceEdit->keySequence().isEmpty())
qDebug() << "hot key is register failed!";
}
});
connect(this->m_hotkey, &QxtGlobalShortcut::activated, [&](){
++m_activedNum;
QString str = QString("shutcuts %1 actived %2 times").arg(ui->keySequenceEdit->keySequence().toString()).arg(m_activedNum);
ui->label->setText(str);
});
}
Widget::~Widget()
{
delete ui;
}
全部代码在此,从例子中看到,这个全局快捷键还是很容易使用的。
参考:
Qt 全局热键 QxtGlobalShortcut5
QT QKeySequenceEdit限定只接收一个按键
Qt 全局热键 QxtGlobalShortcut 分析与使用举例
Qt注册全局热键
Qt学习笔记 QLineEdit文字居中
智能推荐
如何配置filezilla服务端和客户端_filezilla server for windows (32bit x86)-程序员宅基地
文章浏览阅读7.8k次,点赞3次,收藏9次。如何配置filezilla服务端和客户端百度‘filezilla server’下载最新版。注意点:下载的版本如果是32位的适用xp和win2003,百度首页的是适用于win7或更高的win系统。32和64内容无异。安装过程也是一样的。一、这里的filezilla包括服务端和客户端。我们先来用filezilla server 架设ftp服务端。看步骤。1选择标准版的就可以了。 _filezilla server for windows (32bit x86)
深度学习图像处理01:图像的本质-程序员宅基地
文章浏览阅读724次,点赞18次,收藏8次。深度学习作为一种强大的机器学习技术,已经成为图像处理领域的核心技术之一。通过模拟人脑处理信息的方式,深度学习能够从图像数据中学习到复杂的模式和特征,从而实现从简单的图像分类到复杂的场景理解等多种功能。要充分发挥深度学习在图像处理中的潜力,我们首先需要理解图像的本质。本文旨在深入探讨深度学习图像处理的基础概念,为初学者铺平通往高级理解的道路。我们将从最基础的问题开始:图像是什么?我们如何通过计算机来理解和处理图像?
数据探索阶段——对样本数据集的结构和规律进行分析_数据分析 规律集-程序员宅基地
文章浏览阅读62次。在收集到初步的样本数据之后,接下来该考虑的问题有:(1)样本数据集的数量和质量是否满足模型构建的要求。(2)是否出现从未设想过的数据状态。(3)是否有明显的规律和趋势。(4)各因素之间有什么样的关联性。解决方案:检验数据集的数据质量、绘制图表、计算某些特征量等,对样本数据集的结构和规律进行分析。从数据质量分析和数据特征分析两个角度出发。_数据分析 规律集
上传计算机桌面文件图标不见,关于桌面上图标都不见了这类问题的解决方法-程序员宅基地
文章浏览阅读8.9k次。关于桌面上图标都不见了这类问题的解决方法1、在桌面空白处右击鼠标-->排列图标-->勾选显示桌面图标。2、如果问题还没解决,那么打开任务管理器(同时按“Ctrl+Alt+Del”即可打开),点击“文件”→“新建任务”,在打开的“创建新任务”对话框中输入“explorer”,单击“确定”按钮后,稍等一下就可以见到桌面图标了。3、问题还没解决,按Windows键+R(或者点开始-->..._上传文件时候怎么找不到桌面图标
LINUX 虚拟网卡tun例子——修改_怎么设置tun的接收缓冲-程序员宅基地
文章浏览阅读1.5k次。参考:http://blog.csdn.net/zahuopuboss/article/details/9259283 #include #include #include #include #include #include #include #include #include #include #include #include _怎么设置tun的接收缓冲
UITextView 评论输入框 高度自适应-程序员宅基地
文章浏览阅读741次。创建一个inputView继承于UIView- (instancetype)initWithFrame:(CGRect)frame{ self = [superinitWithFrame:frame]; if (self) { self.backgroundColor = [UIColorcolorWithRed:0.13gre
随便推点
字符串基础面试题_java字符串相关面试题-程序员宅基地
文章浏览阅读594次。字符串面试题(2022)_java字符串相关面试题
VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发_vscode远程ssh连接服务器 python 显示plt-程序员宅基地
文章浏览阅读1.4w次,点赞12次,收藏21次。VSCODE 实现远程GUI,显示plt.plot, 设置x11端口转发问题服务器 linux ubuntu16.04本地 windows 10很多小伙伴发现VSCode不能显示figure,只有用自带的jupyter才能勉强个截图、或者转战远程桌面,这对数据分析极为不方便。在命令行键入xeyes(一个显示图像的命令)会failed,而桌面下会出现:但是Xshell能实现X11转发图像,有交互功能,但只能用Xshell输入命令plot,实在不方便。其实VScode有X11转发插件!!方法_vscode远程ssh连接服务器 python 显示plt
Java SE | 网络编程 TCP、UDP协议 Socket套接字的使用_javase套接字socket-程序员宅基地
文章浏览阅读529次。网络编程_javase套接字socket
element-ui switch开关打开和关闭时的文字设置样式-程序员宅基地
文章浏览阅读3.3k次,点赞2次,收藏2次。element switch开关文字显示element中switch开关把on-text 和 off-text 属性改为 active-text 和 inactive-text 属性.怎么把文字描述显示在开关上?下面就是实现方法: 1 <el-table-column label="状态"> 2 <template slot-scope="scope">..._el-switch 不同状态显示不同字
HttpRequestUtil方法get、post、JsonToPost_httprequestutil.httpget-程序员宅基地
文章浏览阅读785次。java后台发起请求使用的工具类package com.cennavi.utils;import org.apache.http.Header;import org.apache.http.HttpResponse;import org.apache.http.HttpStatus;import org.apache.http.client.HttpClient;import org.apache.http.client.methods.HttpPost;import org.apach_httprequestutil.httpget
App-V轻量级应用程序虚拟化之三客户端测试-程序员宅基地
文章浏览阅读137次。在前两节我们部署了App-V Server并且序列化了相应的软件,现在可谓是万事俱备,只欠东风。在这篇博客里面主要介绍一下如何部署客户端并实现应用程序的虚拟化。在这里先简要的说一下应用虚拟化的工作原理吧!App-V Streaming 就是利用templateServer序列化出一个软件运行的虚拟环境,然后上传到app-v Server上,最后客户..._app-v 客户端