Bootstrap 下拉菜单dropdown、按钮组btn-group、导航元素nav、导航栏navbar_导航栏navbardown作用-程序员宅基地
技术标签: Bootstrap
最近Bootstrap有点让我糊涂,在使用过程中,下拉菜单(dropdown)、按钮组(btn-group)、导航元素(nav)、导航栏(navbar)容易混淆,遂用闲暇时间琢磨琢磨(本文基于Bootstrap3)。
这几者个人理解有点递进的意思:
下拉菜单(dropdown)可以用在后3个中,组合起来可以称呼为:“按钮下拉菜单”或“导航下拉菜单”;
按钮与导航之间没有“合作使用”价值,所以没有什么联系;
导航元素(nav),一般以导航栏(navbar)的子元素出现,作为导航栏(navbar)的一部分。
组件分类及常用属性整理的表格如下:
| Bootstrap组件名 | 父元素常用类名 | 子元素常用类名 | 控制元素的属性 |
|---|---|---|---|
| 下拉菜单 | .dropdown | .dropdown-menu | data-toggle="dropdown" |
| 按钮组 | .btn-group | .btn | data-toggle="dropdown" |
| 导航元素 | .nav / .nav-tabs | .dropdown / .active | data-toggle="dropdown" |
| 导航栏 | .navbar | .nav / .navbar-header | data-toggle="dropdown" |
此表可以简单的看出:下拉菜单(dropdown)可以作为导航元素(nav)的子元素出现,导航元素(nav)又可作为导航栏(navbar)的子元素出现,层层嵌套。而控制元素(data-toggle)均可以在这些组件使用。
分别分析:
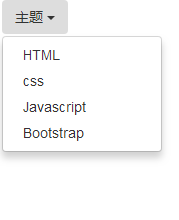
1. 下拉菜单(dropdown):
<div class="dropdown">
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">
主题 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li role="presentation">
<a href="#">HTML</a>
</li>
<li role="presentation">
<a href="#">css</a>
</li>
<li role="presentation">
<a href="#">Javascript</a>
</li>
<li role="presentation">
<a href="#">Bootstrap</a>
</li>
</ul>
</div>



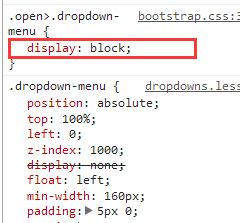
.dropdown-menu初始状态为display: none; 通过点击button按钮触发 data-toggle="dropdown",从而显示dropdown-menu,我们可以看到,data-toggle实际上是为父元素添加了一个"open"类,所以我们的.dropdown与.dropdown-menu的层级嵌套只能有一级。
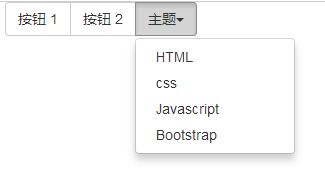
2. 按钮组(btn-group):
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
主题<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Javascript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</div>
</div>
按钮组主要用于将按钮对齐放在一起,值得一提的是:dropdown-menu不是必须与dropdown配合使用,但必须与data-toggle=“dropdown”配合使用。
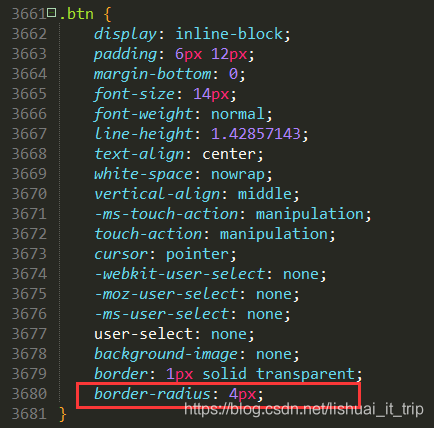
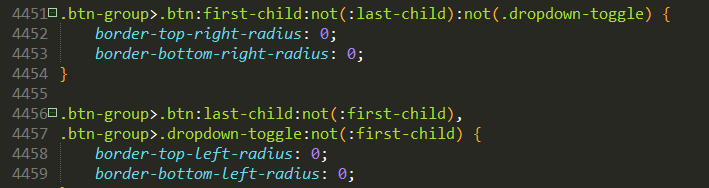
还有一个细节挺有意思,按钮组只有两边的按钮出现了圆角效果。它们是同级元素,又没有单独的类,并且元素个数也不确定,这是怎么做到的呢?好奇的我找了下源代码,看到后不禁吓一跳,这css的伪元素运用的如此巧妙,巧妙见下图:


此外,btn-group里仍然可以嵌套btn-group,内层btn-group及其子元素在外层btn-group的圆角控制更为复杂些,这里就不再赘述,有兴趣的同学可以看下源码。
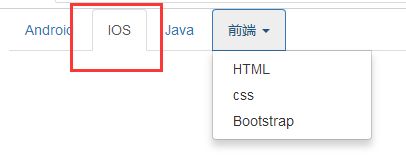
3. 导航元素(nav):
<ul class="nav nav-tabs">
<li><a href="#">Android</a></li>
<li class="active"><a href="#">IOS</a></li>
<li><a href="#">Java</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
前端 <span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
</ul>
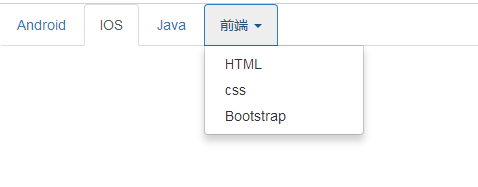
导航的应用率很高,几乎每个网站都有涉及,相当于网站目录的作用。来看看Bootstrap提供的导航样式(.nav-tabs)是如何设定的。



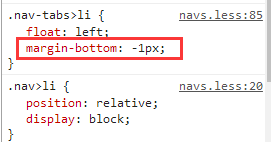
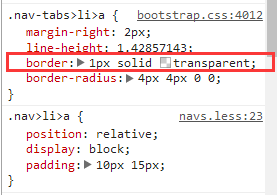
.nav类没有设置什么独特的样式,倒是 .nav-tabs为整行设置了1像素的底部边框,导航的子元素li均左浮动。开始的时候不理解子元素li标签设置-1像素下外边距的用意,为什么 a标签又设置1像素的透明边框,当看到.active类时才明白其中的用意:


.active中,子元素li的border有了颜色,但下边框仍为透明,而-1像素,正是把父元素高度减一,子元素底部透明边框正好将父元素(.nav-tabs)边框覆盖,这就形成了右图活动单元的样式。妙哉妙哉!(胶囊式导航(nav-pills)是为活动单元设置了独立的背景色,用法异曲同工)。
将下拉菜单(dropdown)作为导航元素(nav)的子元素即可形成导航下拉菜单。
我发现在Bootstrap中,ul和li标签的布局应用十分广泛,毕竟这样页面的逻辑层次更加分明,也利于搜索引擎优化。在bootstrap.css中也是大量使用了类似“ xxxx > li ”的子类选择器,这也就要求我们在用Bootstrap时,不可随意使用div布局。
4. 导航栏(navbar):(列举响应式导航栏)
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">web前端</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#boxs">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="boxs">
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">css</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
Javascript <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">jQuery</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">Vue</a></li>
<li><a href="#">React</a></li>
<li><a href="#">Angular</a></li>
</ul>
</li>
</ul>
</div>
</div>
</nav>

到这里,我的混淆感已经烟消云散。此例,在导航栏(navbar)中,导航元素(nav)和下拉菜单(dropdown)都得到了完美的呈现。响应式导航栏在不同的分辨率有不同的呈现,并且在不改变布局的情况下,改变导航元素的显示方式等等,这些是如何实现的呢?


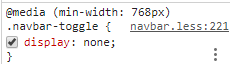
导航栏(navbar)的布局中,主要分为两大块div.navbar-header和div.collapse。div.navbar-header,div.collapse内部的li元素,都只在屏幕分辨率大于等于768px时左浮动,这就解释了为什么在小屏导航元素不并排显示了。

而汉堡按钮在小于768分辨率时才显示。
进入重点:

此列:响应式的导航栏在小屏幕有两个点击下拉的效果,一个是点击汉堡按钮出现一级导航元素,另一个则是点击一级导航元素中的“javascript”出现二级导航元素,后者是通过下拉菜单(dropdown)实现的,不必多说,而前者就不一样了:

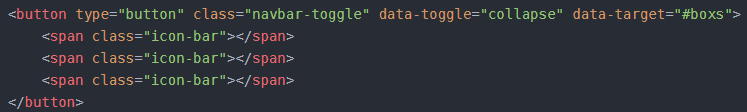
再看汉堡导航这里,有个data-toggle="collapse" 和 “data-target='#boxs' ”。(data-toggle用于告诉 JavaScript 需要对按钮做什么,data-target指示要切换到哪一个元素。)很显然,这个“#boxs”是指向导航元素。
![]()

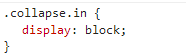
点击汉堡按钮,导航栏多出了一个.in的class,从而使导航元素显示,同时还出现了aria-expanded="true"(aria-expanded:表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的) (展开时的动画效果)。于是乎响应式导航栏就实现了。
Bootstrap框架对于一些效果实现的方式处理的很精致,也很值得我们去学习。知其然也要知其所以然,框架在熟练使用的同时也要明白其背后的运行机理。
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf