根据经纬度绘制坐标点相对位置(分别用php和html5实现)_在线画经纬度坐标-程序员宅基地
技术标签: php绘图 html5 JavaScript 前端 经纬度坐标展绘 PHP php html绘图
本文主要讲实现
1.用php实现根据坐标点经纬度绘制坐标点相对位置。
2.用html5实现根据坐标点经纬度绘制坐标点相对位置。
之前有一个需求,是要把一些坐标点的相对位置画到一张图片上,标注出点,点名,并且点之间两两连线生成一张图片。
最开始考虑用html5实现。 但实际上我们生成的图片要在后台放到word文档中去,所以最后使用的php在后台画图,然后保存到本地的方式 。
这几天正好在研究html5,就用html5的方式再实现了一遍。感觉html5画起来还要顺手一些。
当然,php也好,html5也好,都只是工具,实现起来主要还是要有算法。
php跟javascript使用起来真是很像啊。
需求分析:
1.图片不能无限大。有一个最大值maxsize。 我们这里设为300px。也就是生成的图片,坐标区域宽或高最大不超过300px。
2.所有的坐标点都要在我们的图片中。
3.坐标点之间的位置关系尽可能真实反映坐标情况。
4.坐标点。点名。连线显示在地图上。
由需求看出难点在第3条上。经纬度坐标怎么换算成我们可以使用来画图的坐标呢?
经过一番思考,确定了一个粗略的方法:
大概有这么几个步骤:
首先确认一个前提:就是我们假设经度和纬度在地图上摊开来是1比1的关系,即是说经度1度的距离约等于纬度1度的距离。 当然事实情况并不是这样,我们这里只是求一个粗略的位置关系。
1.求出所有坐标点的最大经度差,最大纬度差。比较,将大的那一个的长度作为maxsize。
2.根据最大经度差最大维度差之间的比例,可以算出我们短的那一边的长度。
3.我们求出一个Rate。这个Rate值表示单位度数在生成图片上所占的尺寸,生成一个类似比例尺的东西。
4.然后我们现在已经确定了我们的图片的长和宽。同时我们以最小经度,最小纬度为图片的x,y轴原点。然后再根据Rate,以及当前点的经度、纬度与最小经度,最小纬度的差,求出当前点在图片上绘制时候的坐标。
5.求出了绘图坐标之后,就可以使用php。或者html5的方法来进行绘图操作了。
ps:对于经度差或纬度差为0的情况下我也做了单独处理。
html5绘制经纬度坐标点位置代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>用html5绘制坐标点相对位置</title>
</head>
<style>
canvas{
border: 1px solid #ccc;
}
</style>
<script type="text/javascript">
//绘图数据准备
var points=[[],[],[],[]];
points[0]['L'] = 110.83717794;
points[0]['B'] = 13;
points[0]['Name'] = 'pt1';
points[1]['L'] = 113;
points[1]['B'] = 24;
points[1]['Name'] = 'pt2';
points[2]['L'] = 105.794566000;
points[2]['B'] = 20;
points[2]['Name'] = 'pt3';
points[3]['L'] = 120;
points[3]['B'] = 17;
points[3]['Name'] = 'pt4';
function draw (points) {
//坐标区域长或宽,最大为300px。判断标准:坐标经度差与纬度差,大的那个为300px。再根据经度差与纬度差的比例计算出短的一边有多少px。
var MAXSIZE = 300;
var maxL = points[0]['L'];
var maxB=points[0]['B'];
var minL = points[0]['L'];
var minB=points[0]['B'];
var value;
for(var i=0,pointsLen=points.length;i<pointsLen;i++){
value = points[i];
maxL = maxL <value['L']?value['L'] :maxL;
maxB = maxB <value['B']?value['B'] :maxB;
minL = minL > value['L']?value['L'] :minL;
minB = minB >value['B']?value['B'] :minB;
}
var diffL = maxL - minL;//经度差
var diffB = maxB - minB;//纬度差
var width,height,Rate,diff;
//计算坐标区域height width;
if(diffL == 0){
width =MAXSIZE;
height = MAXSIZE;
Rate = MAXSIZE/parseFloat(diffB);
}
else if (diffB == 0) {
width =MAXSIZE;
height = MAXSIZE;
Rate = MAXSIZE/parseFloat(diffL);
}else if(diffL >= diffB){
diff = diffL;
width = MAXSIZE;
Rate = MAXSIZE/parseFloat(diffL);//单位坐标的有多少个px值。
height = diffB/diffL*MAXSIZE;
}else {
diff = diffB;
height = MAXSIZE;
Rate = MAXSIZE/parseFloat(diffB);//单位坐标的有多少个px值。
width = diffL/diffB*MAXSIZE;
}
var ctx = document.getElementById("myCanvas").getContext("2d");
ctx.translate(20,20);//原点往右下方分别移动20px,多出来的是用来防止名字,以及点上的圆点显示不下
// 根据B,L计算像素位置。计算应该有px。
for(var k=0,pointsLen=points.length;k<pointsLen;k++){
value = points[k];
if(diffL == 0){
points[k]['Lpx'] =MAXSIZE/2;
points[k]['Bpx'] = parseInt(height - (value['B'] - minB)*Rate);
}
else if (diffB == 0) {
points[k]['Lpx'] =parseInt((value['L'] - minL)* Rate);
points[k]['Bpx'] = MAXSIZE/2;
} else {
points[k]['Lpx'] = parseInt((value['L'] - minL)* Rate);
points[k]['Bpx'] = parseInt(height - (value['B'] - minB)*Rate);
}
}
ctx.font = "bold 14px Arial";
ctx.textAlign = "left";
ctx.textBaseline = "middle";
for(var x=0,pointsLen=points.length;x<pointsLen;x++){
value = points[x];
i = x +1;
ctx.strokeStyle='black';
//两两相连的处理
while (i<pointsLen) {
ctx.beginPath();
ctx.moveTo(value['Lpx'] , value['Bpx']);
ctx.lineTo(points[i]['Lpx'], points[i]['Bpx']);
ctx.stroke();
i++;
}
//画点名
ctx.beginPath();
ctx.fillStyle ='black';
ctx.fillText(value.Name, value['Lpx']+5, value['Bpx']);
//画点
ctx.fillStyle = 'rgb(29,143,254)';
ctx.beginPath();
ctx.arc(value['Lpx'] , value['Bpx'] , 5, 0, Math.PI*2, false);
ctx.fill();
}
}
</script>
<body onload="draw(points)">
<canvas id="myCanvas" width="350" height="350"></canvas>
</body>
</html>php绘制经纬度坐标点位置代码:代码看起来要复杂一点,可能是对php画图研究的还不够。。
<?php
//测试数据
$point[0]['L'] = 110.83717794;
$point[0]['B'] = 13;
$point[0]['Name'] = 'pt1';
$point[1]['L'] = 113;
$point[1]['B'] = 24;
$point[1]['Name'] = 'pt2';
$point[2]['L'] = 105.794566000;
$point[2]['B'] = 20;
$point[2]['Name'] = 'pt3';
$point[3]['L'] = 120;
$point[3]['B'] = 17;
$point[3]['Name'] = 'pt4';
function draw($point)
{
//1.计算四个范围。
$maxL = $point[0]['L'];
$maxB=$point[0]['B'];
$minL = $point[0]['L'];
$minB=$point[0]['B'];
foreach ($point as $key => $value) {
$maxL = $maxL <$value['L']?$value['L'] :$maxL;
$maxB = $maxB <$value['B']?$value['B'] :$maxB;
$minL = $minL > $value['L']?$value['L'] :$minL;
$minB = $minB >$value['B']?$value['B'] :$minB;
}
$MAXSIZE = 300; //坐标区域长或宽,最大为300px。判断标准:坐标经度差与纬度差,大的那个为300px。再根据经度差与纬度差的比例计算出短的一边有多少px。
$diffL = $maxL - $minL;//经度差
$diffB = $maxB - $minB;//纬度差
//计算坐标区域$height $width;
if($diffL == 0){
$width =$MAXSIZE;
$height = $MAXSIZE;
$Rate = $MAXSIZE/(float)$diffB;
}
elseif ($diffB == 0) {
$width =$MAXSIZE;
$height = $MAXSIZE;
$Rate = $MAXSIZE/(float)$diffL;
}else if($diffL >= $diffB){
$diff = $diffL;
$width = $MAXSIZE;
$Rate = $MAXSIZE/(float)$diffL;//单位坐标的有多少个px值。
$height = $diffB/$diffL*$MAXSIZE;
}else{
$diff = $diffB;
$height = $MAXSIZE;
$Rate = $MAXSIZE/(float)$diffB;//单位坐标的有多少个px值。
$width = $diffL/$diffB*$MAXSIZE;
}
$img_width = $width + 50;//多出来的50是用来防止基站名字,以及点上的圆点显示不下
$img_height = $height + 30;//多出来的30是用来防止基站名字,以及点上的圆点显示不下
$image = imagecreatetruecolor($img_width,$img_height);//生成一个黑色背景的图片。
$back = imagecolorallocate($image, 255, 255, 255);//背景颜色,白色
imagefilledrectangle ($image,0,0,$img_width ,$img_height ,$back);//设置背景,其实是用的白色填充矩形。
$linecolor= imagecolorallocate($image,0,0,0);//连线的颜色
$pointcolor = imagecolorallocate($image,29,143,254);//点的颜色
$textcolor = imagecolorallocate($image,0,0,0);//字体颜色,黑色
// 根据B,L计算像素位置。计算应该有px。多出来的6,和10,表示所有坐标都向右移动6px,向下移动10px,也是避免基站名和圆点显示不下。
foreach ($point as $key => $value) {
if($diffL == 0){
$point[$key]['Lpx'] =$MAXSIZE/2;
$point[$key]['Bpx'] = (int)($height - ($value['B'] - $minB)*$Rate)+10;
}
elseif ($diffB == 0) {
$point[$key]['Lpx'] =(int)(($value['L'] - $minL)* $Rate) + 6;
$point[$key]['Bpx'] = $MAXSIZE/2;
}else{
$point[$key]['Lpx'] = (int)(($value['L'] - $minL)* $Rate) + 6;
$point[$key]['Bpx'] = (int)($height - ($value['B'] - $minB)*$Rate)+10;
}
}
$pointNum = count($point);
foreach ($point as $key => $value) {
$i = $key +1;
while ($i<$pointNum) {
imageline($image , $value['Lpx'] , $value['Bpx'], $point[$i]['Lpx'], $point[$i]['Bpx'] , $linecolor );//点与点之间连线
$i++;
}
imagestring( $image ,10 , $value['Lpx'], $value['Bpx'], $value['Name'] ,$linecolor); //每个点的位置写下点名。10是大小。
imagefilledellipse($image , $value['Lpx'] , $value['Bpx'], 10 , 10, $pointcolor); //每个点的位置,用一个填充的圆点表示。
}
// 输出图像
header("Content-type: image/jpeg");
// imagejpeg($image,'d:\1.jpeg');//如果没有路径就输出图片,有路径就保存图片。
imagejpeg($image);//如果没有路径就输出图片,有路径就保存图片。
}
draw($point);
?>接下来,对比图!!!
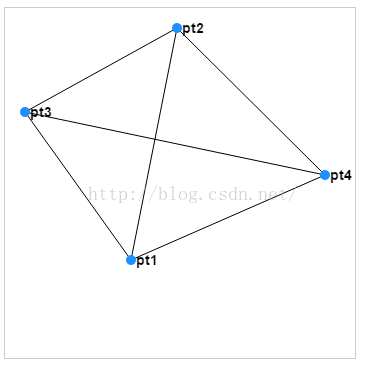
html5绘制画出来的经纬度坐标位置关系图:
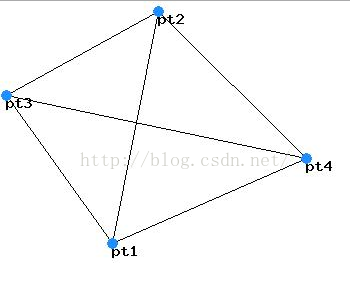
php绘制画出来的经纬度坐标位置关系图:
再接下来,我们到地图上看这几个坐标的真实位置:(数据来自之前用天地图WEB API写的一个坐标展绘的功能,可以把输入的坐标点在地图上显示出来)
如果对精确度要求不是特别高的话,我这个方法应该还是可以用的。 有什么不足的地方,欢迎指出探讨。
最后总结一句,其实会某个技能倒是次要的,技能用的时候可以学,更重要的还是要有想法来用这个技能。。。
html5:用html5绘制坐标点相对位置
php:http://runningls.com/demos/2015/position/php.php
github:https://github.com/liusaint/earth/tree/master/position
智能推荐
从零开始搭建Hadoop_创建一个hadoop项目-程序员宅基地
文章浏览阅读331次。第一部分:准备工作1 安装虚拟机2 安装centos73 安装JDK以上三步是准备工作,至此已经完成一台已安装JDK的主机第二部分:准备3台虚拟机以下所有工作最好都在root权限下操作1 克隆上面已经有一台虚拟机了,现在对master进行克隆,克隆出另外2台子机;1.1 进行克隆21.2 下一步1.3 下一步1.4 下一步1.5 根据子机需要,命名和安装路径1.6 ..._创建一个hadoop项目
心脏滴血漏洞HeartBleed CVE-2014-0160深入代码层面的分析_heartbleed代码分析-程序员宅基地
文章浏览阅读1.7k次。心脏滴血漏洞HeartBleed CVE-2014-0160 是由heartbeat功能引入的,本文从深入码层面的分析该漏洞产生的原因_heartbleed代码分析
java读取ofd文档内容_ofd电子文档内容分析工具(分析文档、签章和证书)-程序员宅基地
文章浏览阅读1.4k次。前言ofd是国家文档标准,其对标的文档格式是pdf。ofd文档是容器格式文件,ofd其实就是压缩包。将ofd文件后缀改为.zip,解压后可看到文件包含的内容。ofd文件分析工具下载:点我下载。ofd文件解压后,可以看到如下内容: 对于xml文件,可以用文本工具查看。但是对于印章文件(Seal.esl)、签名文件(SignedValue.dat)就无法查看其内容了。本人开发一款ofd内容查看器,..._signedvalue.dat
基于FPGA的数据采集系统(一)_基于fpga的信息采集-程序员宅基地
文章浏览阅读1.8w次,点赞29次,收藏313次。整体系统设计本设计主要是对ADC和DAC的使用,主要实现功能流程为:首先通过串口向FPGA发送控制信号,控制DAC芯片tlv5618进行DA装换,转换的数据存在ROM中,转换开始时读取ROM中数据进行读取转换。其次用按键控制adc128s052进行模数转换100次,模数转换数据存储到FIFO中,再从FIFO中读取数据通过串口输出显示在pc上。其整体系统框图如下:图1:FPGA数据采集系统框图从图中可以看出,该系统主要包括9个模块:串口接收模块、按键消抖模块、按键控制模块、ROM模块、D.._基于fpga的信息采集
微服务 spring cloud zuul com.netflix.zuul.exception.ZuulException GENERAL-程序员宅基地
文章浏览阅读2.5w次。1.背景错误信息:-- [http-nio-9904-exec-5] o.s.c.n.z.filters.post.SendErrorFilter : Error during filteringcom.netflix.zuul.exception.ZuulException: Forwarding error at org.springframework.cloud..._com.netflix.zuul.exception.zuulexception
邻接矩阵-建立图-程序员宅基地
文章浏览阅读358次。1.介绍图的相关概念 图是由顶点的有穷非空集和一个描述顶点之间关系-边(或者弧)的集合组成。通常,图中的数据元素被称为顶点,顶点间的关系用边表示,图通常用字母G表示,图的顶点通常用字母V表示,所以图可以定义为: G=(V,E)其中,V(G)是图中顶点的有穷非空集合,E(G)是V(G)中顶点的边的有穷集合1.1 无向图:图中任意两个顶点构成的边是没有方向的1.2 有向图:图中..._给定一个邻接矩阵未必能够造出一个图
随便推点
MDT2012部署系列之11 WDS安装与配置-程序员宅基地
文章浏览阅读321次。(十二)、WDS服务器安装通过前面的测试我们会发现,每次安装的时候需要加域光盘映像,这是一个比较麻烦的事情,试想一个上万个的公司,你天天带着一个光盘与光驱去给别人装系统,这将是一个多么痛苦的事情啊,有什么方法可以解决这个问题了?答案是肯定的,下面我们就来简单说一下。WDS服务器,它是Windows自带的一个免费的基于系统本身角色的一个功能,它主要提供一种简单、安全的通过网络快速、远程将Window..._doc server2012上通过wds+mdt无人值守部署win11系统.doc
python--xlrd/xlwt/xlutils_xlutils模块可以读xlsx吗-程序员宅基地
文章浏览阅读219次。python–xlrd/xlwt/xlutilsxlrd只能读取,不能改,支持 xlsx和xls 格式xlwt只能改,不能读xlwt只能保存为.xls格式xlutils能将xlrd.Book转为xlwt.Workbook,从而得以在现有xls的基础上修改数据,并创建一个新的xls,实现修改xlrd打开文件import xlrdexcel=xlrd.open_workbook('E:/test.xlsx') 返回值为xlrd.book.Book对象,不能修改获取sheett_xlutils模块可以读xlsx吗
关于新版本selenium定位元素报错:‘WebDriver‘ object has no attribute ‘find_element_by_id‘等问题_unresolved attribute reference 'find_element_by_id-程序员宅基地
文章浏览阅读8.2w次,点赞267次,收藏656次。运行Selenium出现'WebDriver' object has no attribute 'find_element_by_id'或AttributeError: 'WebDriver' object has no attribute 'find_element_by_xpath'等定位元素代码错误,是因为selenium更新到了新的版本,以前的一些语法经过改动。..............._unresolved attribute reference 'find_element_by_id' for class 'webdriver
DOM对象转换成jQuery对象转换与子页面获取父页面DOM对象-程序员宅基地
文章浏览阅读198次。一:模态窗口//父页面JSwindow.showModalDialog(ifrmehref, window, 'dialogWidth:550px;dialogHeight:150px;help:no;resizable:no;status:no');//子页面获取父页面DOM对象//window.showModalDialog的DOM对象var v=parentWin..._jquery获取父window下的dom对象
什么是算法?-程序员宅基地
文章浏览阅读1.7w次,点赞15次,收藏129次。算法(algorithm)是解决一系列问题的清晰指令,也就是,能对一定规范的输入,在有限的时间内获得所要求的输出。 简单来说,算法就是解决一个问题的具体方法和步骤。算法是程序的灵 魂。二、算法的特征1.可行性 算法中执行的任何计算步骤都可以分解为基本可执行的操作步,即每个计算步都可以在有限时间里完成(也称之为有效性) 算法的每一步都要有确切的意义,不能有二义性。例如“增加x的值”,并没有说增加多少,计算机就无法执行明确的运算。 _算法
【网络安全】网络安全的标准和规范_网络安全标准规范-程序员宅基地
文章浏览阅读1.5k次,点赞18次,收藏26次。网络安全的标准和规范是网络安全领域的重要组成部分。它们为网络安全提供了技术依据,规定了网络安全的技术要求和操作方式,帮助我们构建安全的网络环境。下面,我们将详细介绍一些主要的网络安全标准和规范,以及它们在实际操作中的应用。_网络安全标准规范