移动WEB开发之响应式布局_前端响应式开发-程序员宅基地
技术标签: html5 前端 html5+ccs3基础 css3
一、移动web开发响应式布局导读


二、响应式开发原理
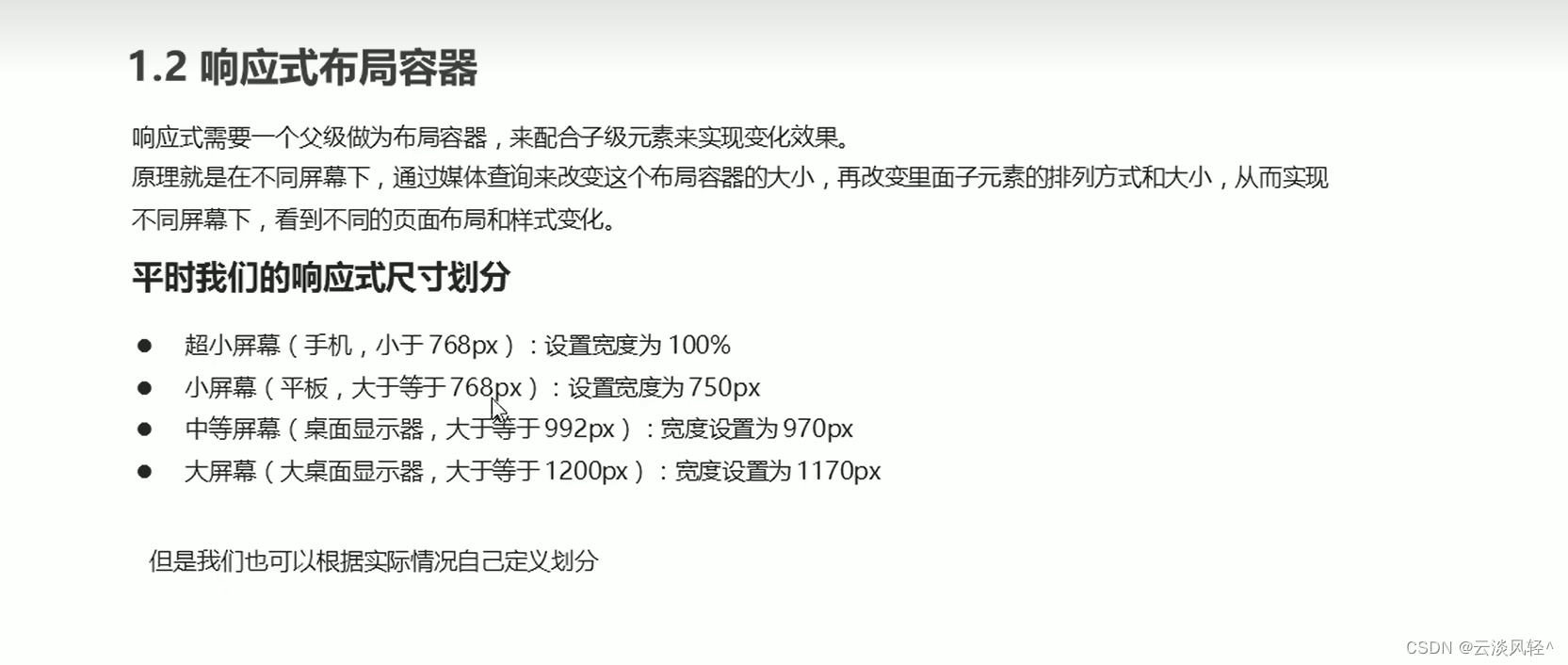
三、响应式布局容器

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式布局原理</title>
<style>
.container {
height: 150px;
background-color: pink;
margin: 0 auto;
}
/* 1. 超小屏幕下 小于 768 布局容器的宽度为100% */
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
}
/* 2. 小屏幕下 大于等于768 布局容器改为 750px */
@media screen and (min-width: 768px) {
.container {
width: 750px;
}
}
/* 3. 中等屏幕下 大于等于992px 布局容器改为 970px */
@media screen and (min-width: 992px) {
.container {
width: 970px;
}
}
/* 4. 大屏幕下 大于等于1200 布局容器修改为 1170 */
@media screen and (min-width: 1200px) {
.container {
width: 1170px;
}
}
</style>
</head>
<body>
<!-- 响应式开发里面,首先需要一个布局容器 -->
<div class="container"></div>
</body>
</html>
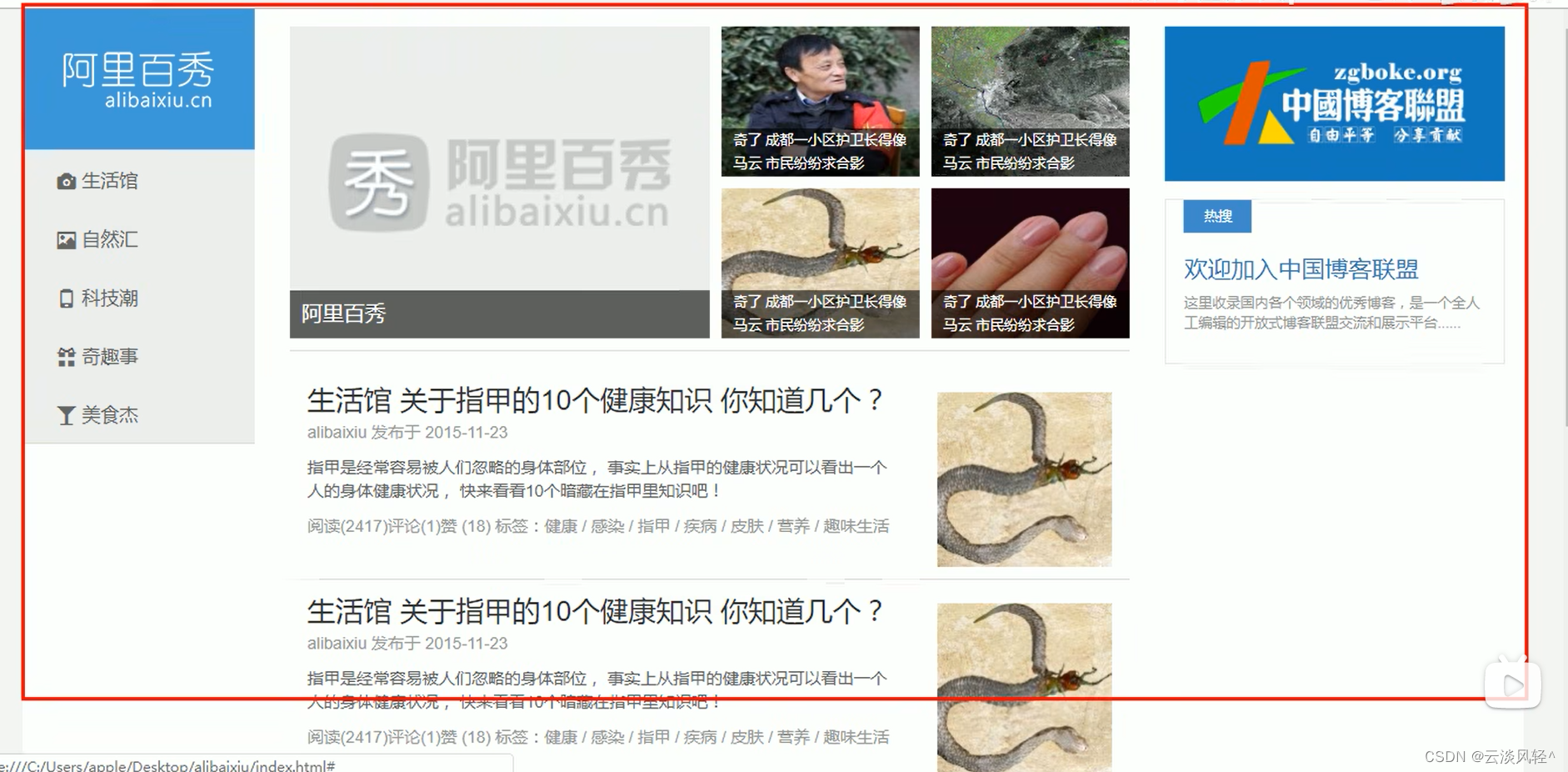
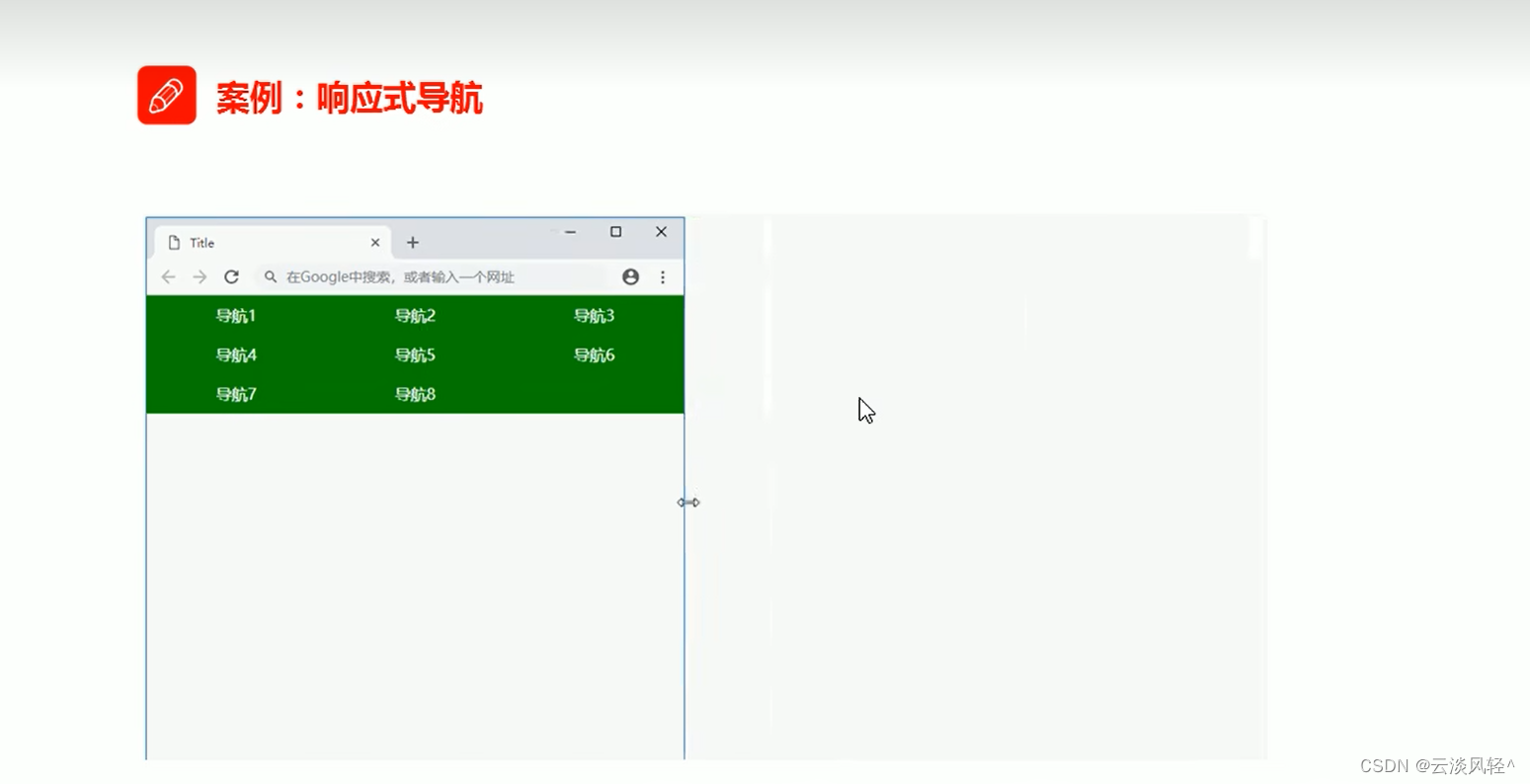
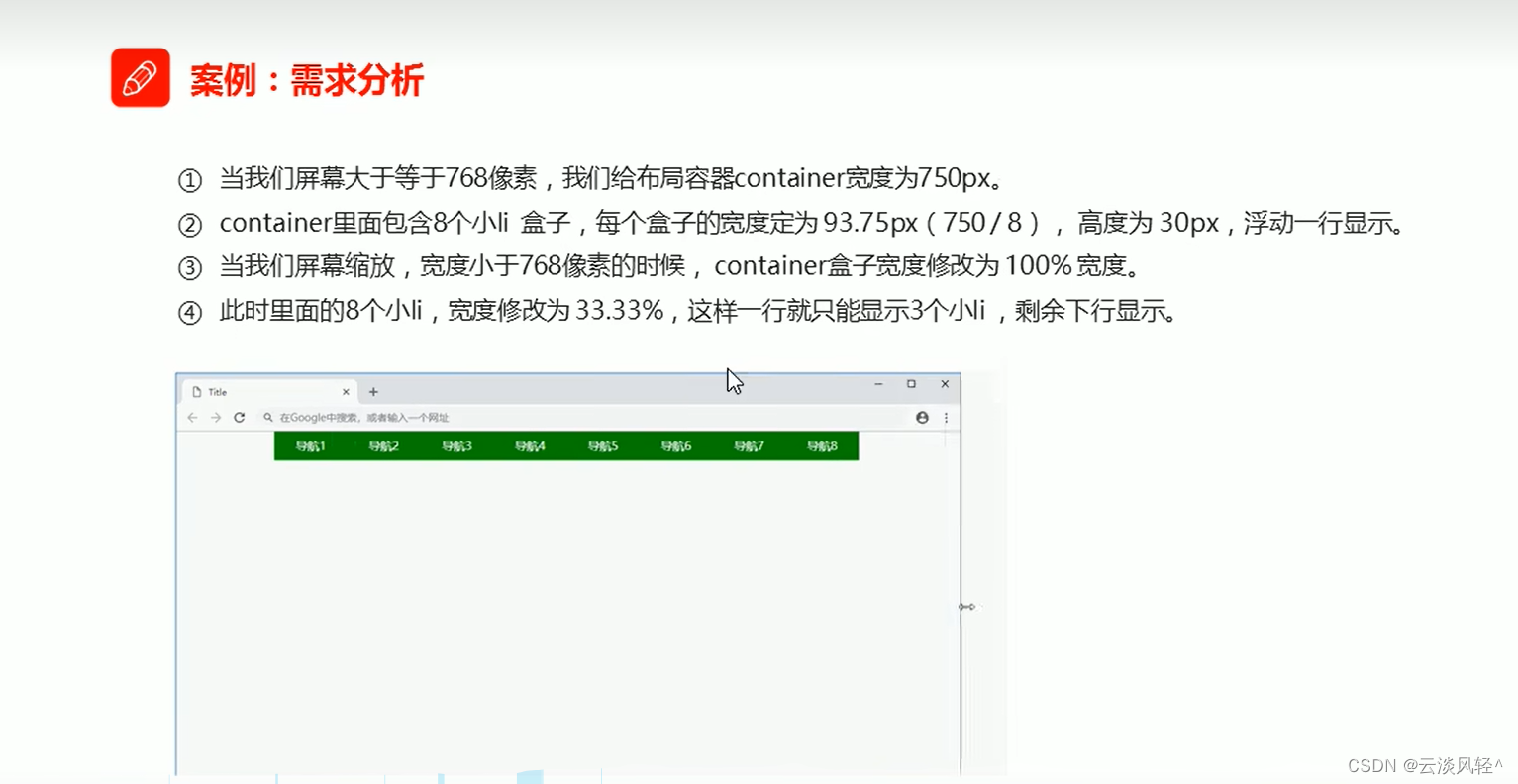
四、响应式导航案例

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>响应式导航</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.container {
width: 750px;
margin: 0 auto;
}
.container ul li {
float: left;
width: 93.75px;
height: 30px;
background-color: green;
}
@media screen and (max-width: 767px) {
.container {
width: 100%;
}
.container ul li {
width: 33.33%;
}
}
</style>
</head>
<body>
<div class="container">
<!-- ul>li{导航栏}*8 -->
<ul>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
<li>导航栏</li>
</ul>
</div>
</body>
</html>
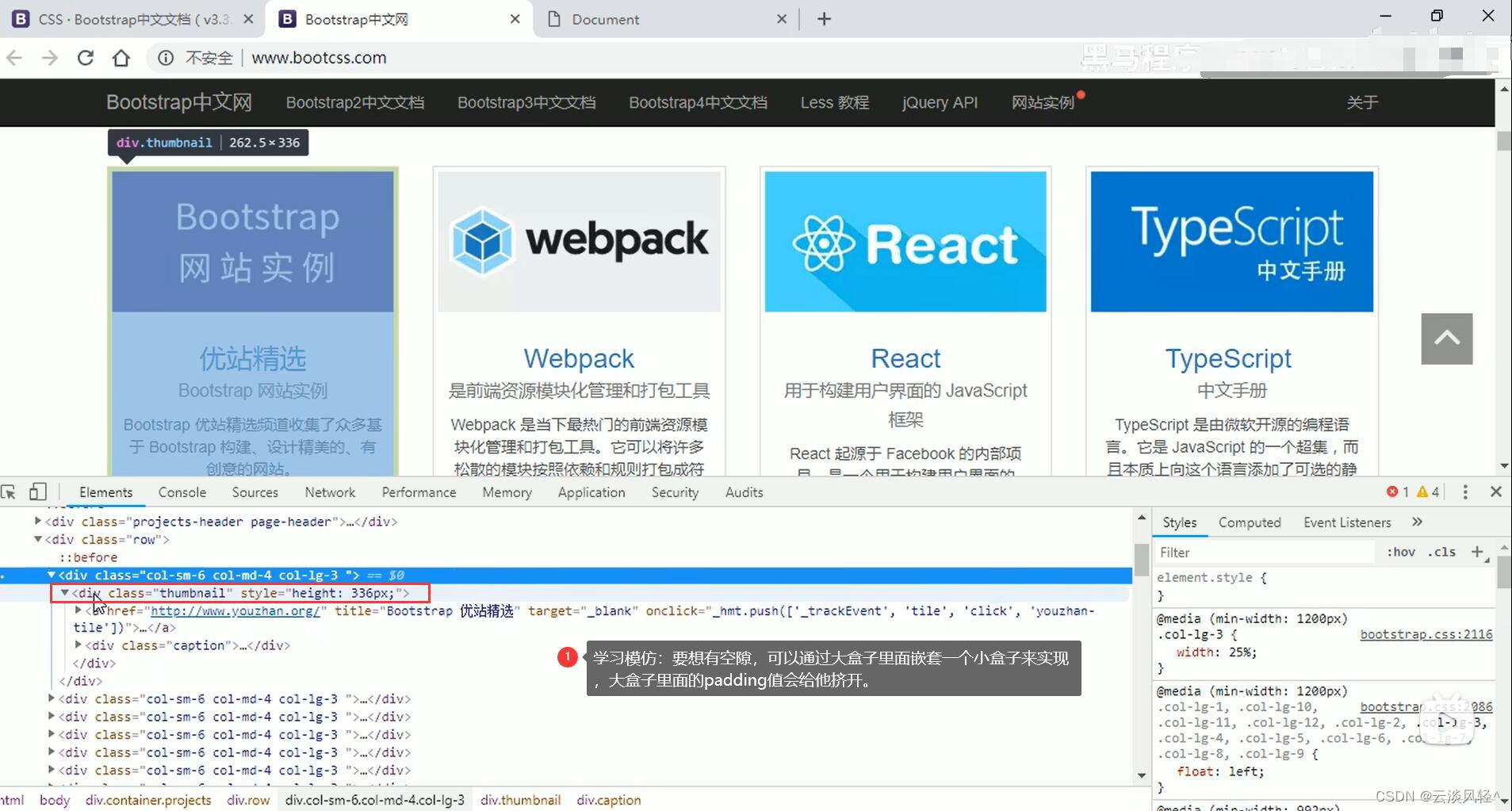
五、Bootstrap前端开发框架
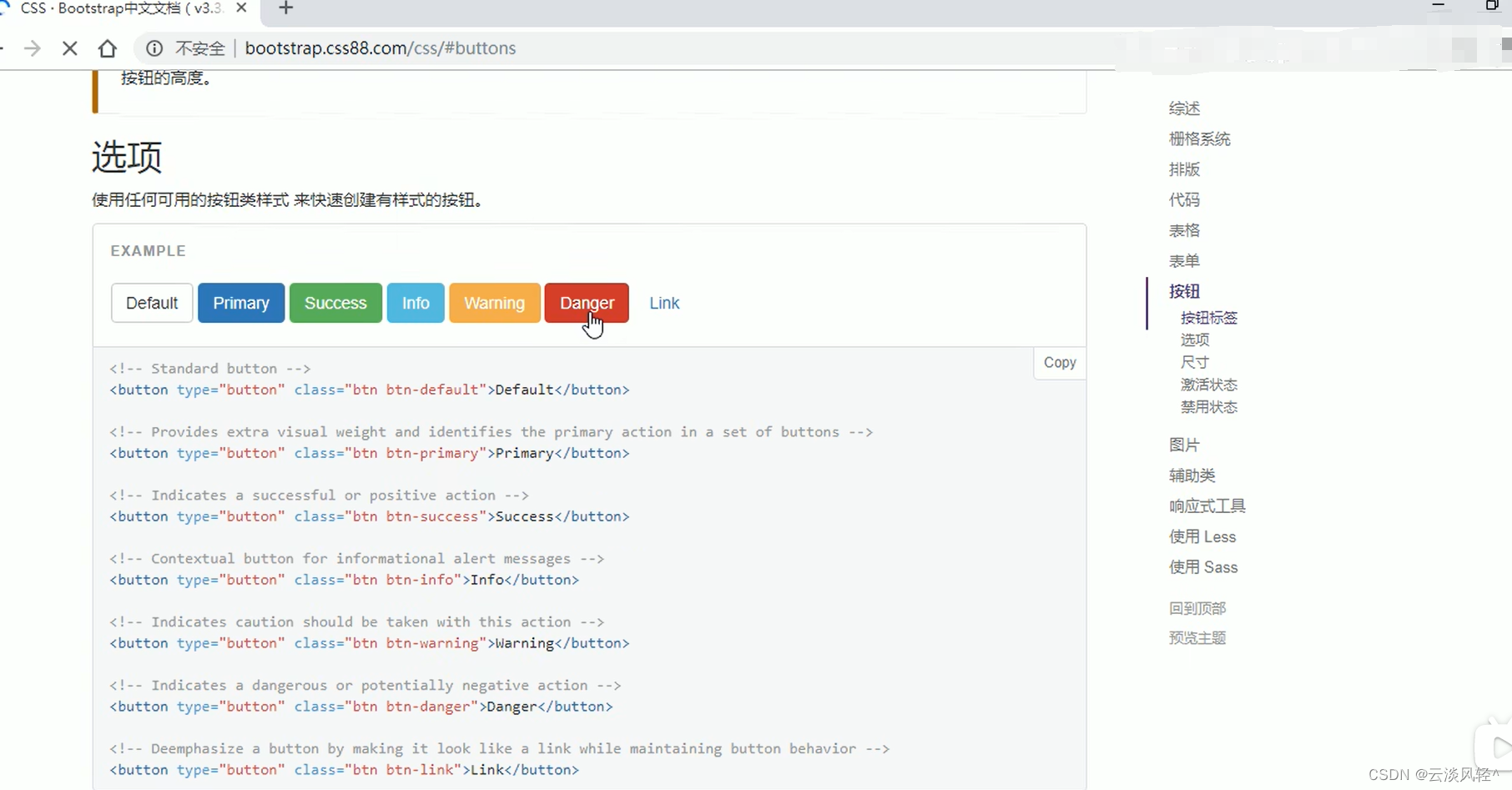
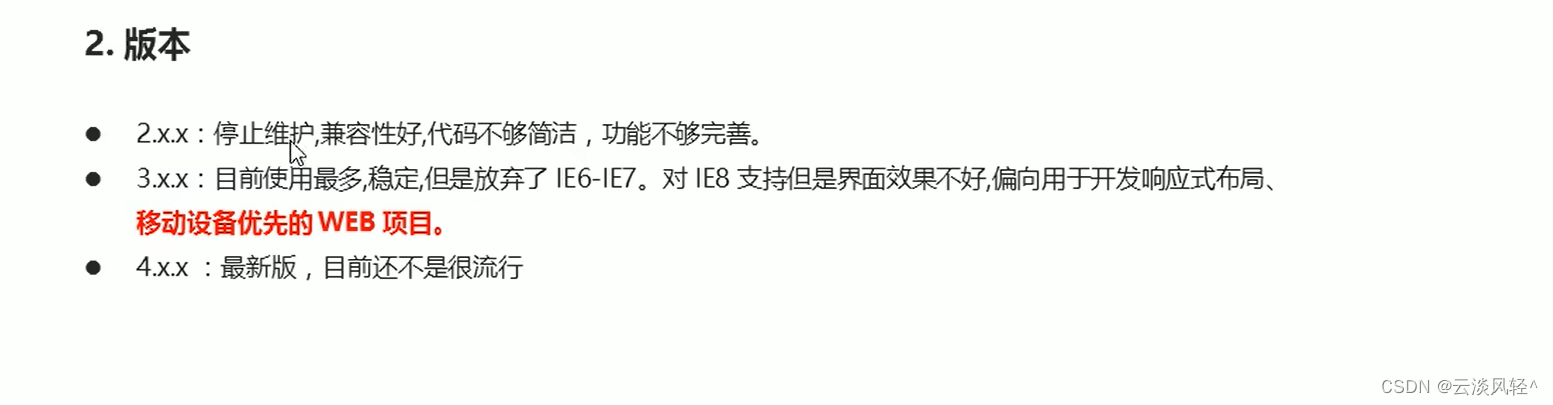
1.Bootstrap简介
https://www.bootcss.com/
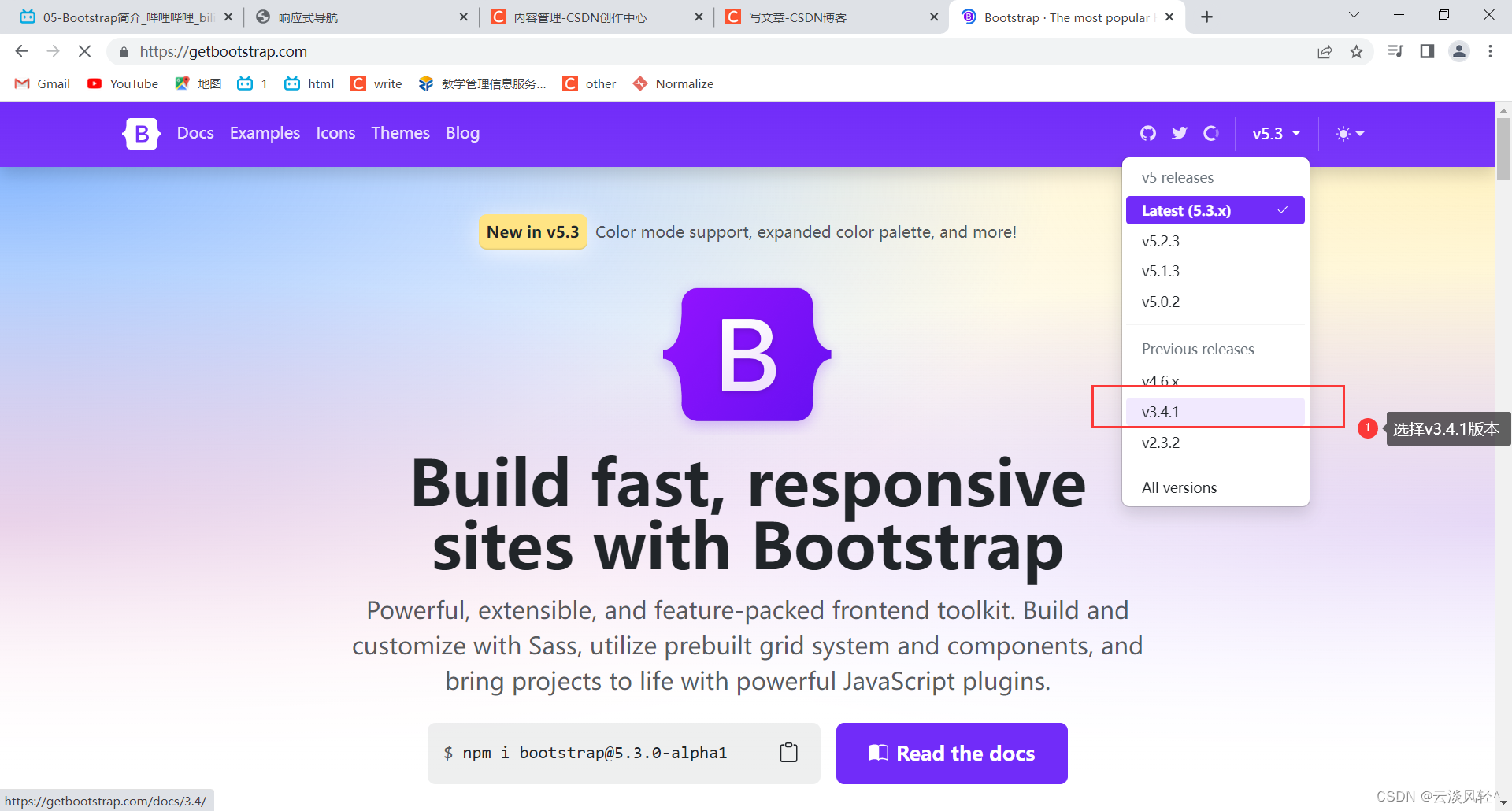
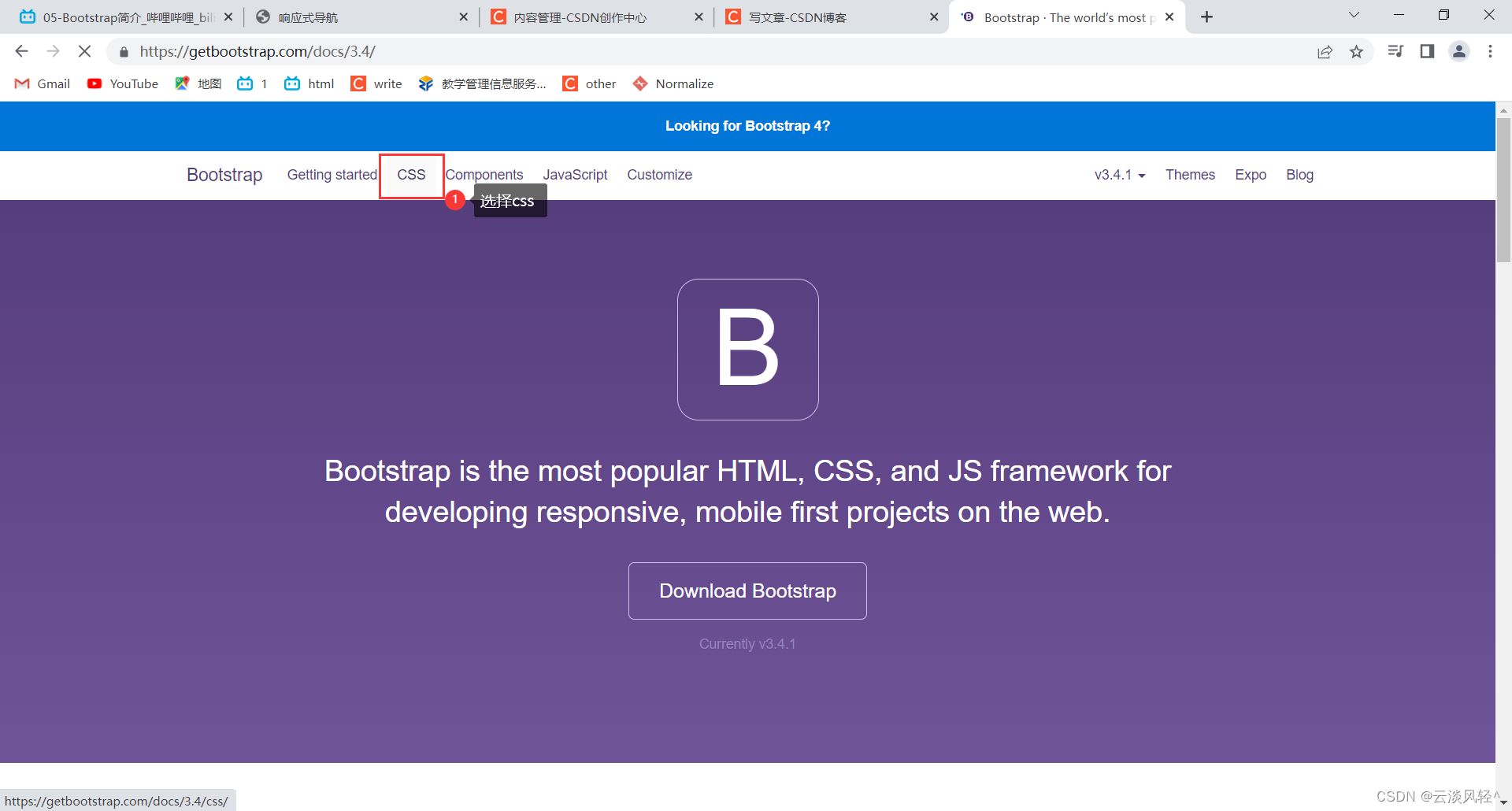
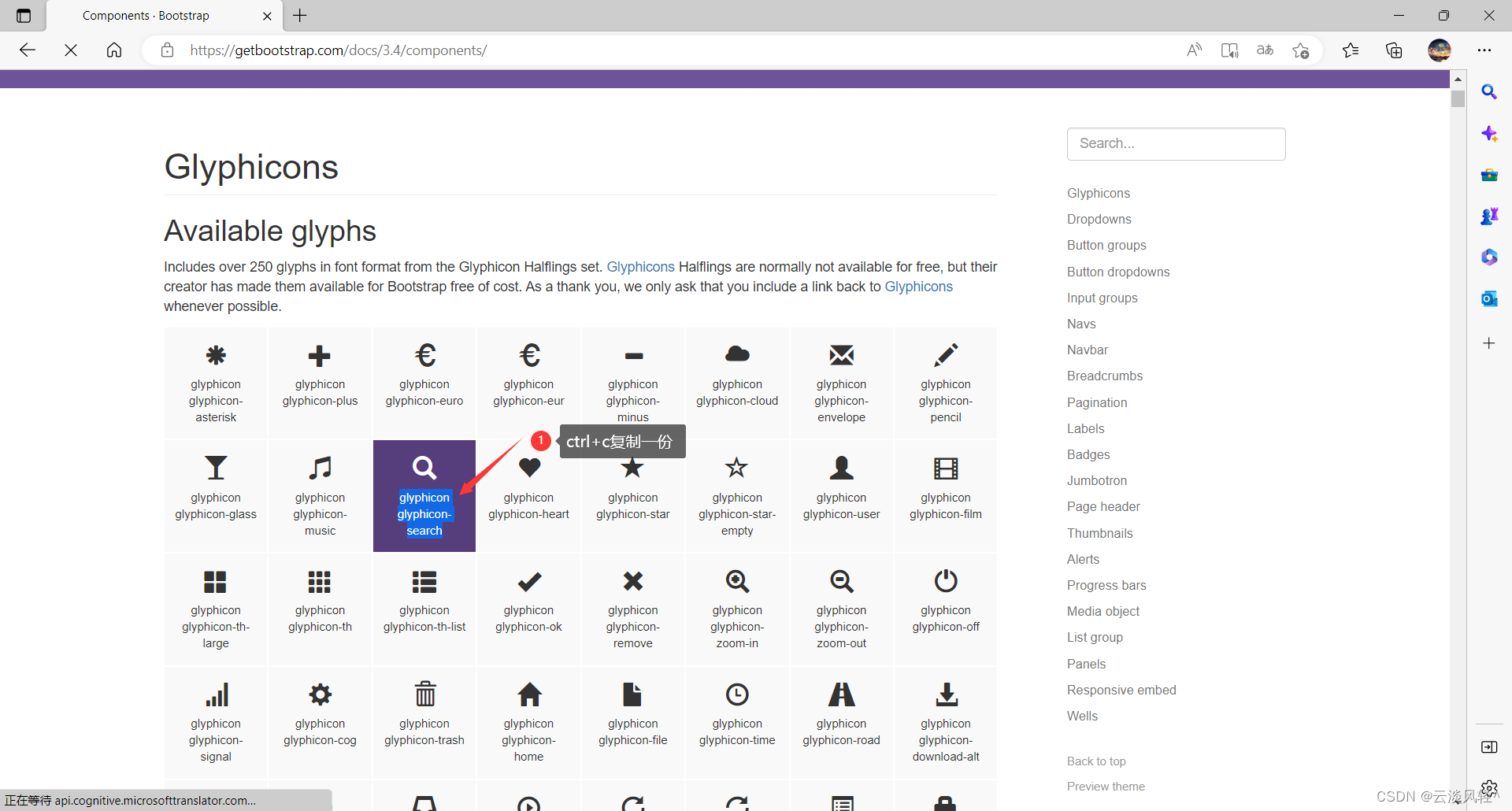
https://getbootstrap.com/











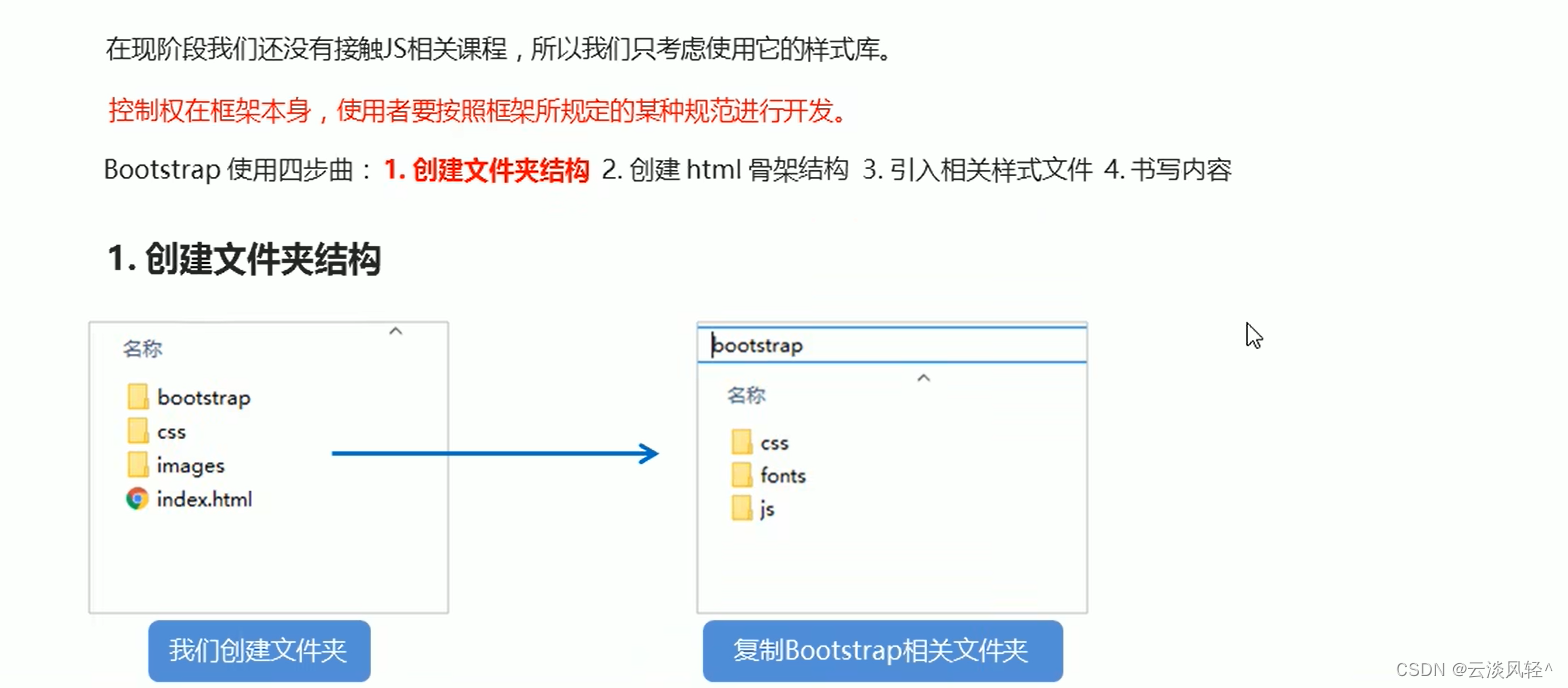
2. Bootstrap使用
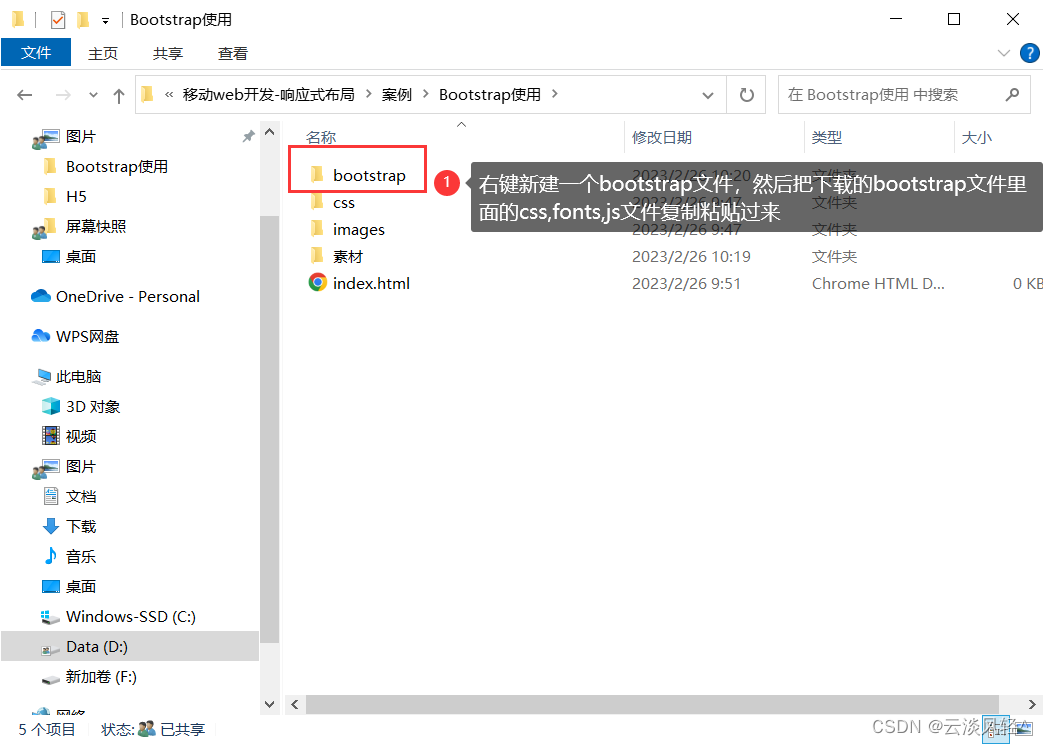
(1)创建文件夹结构



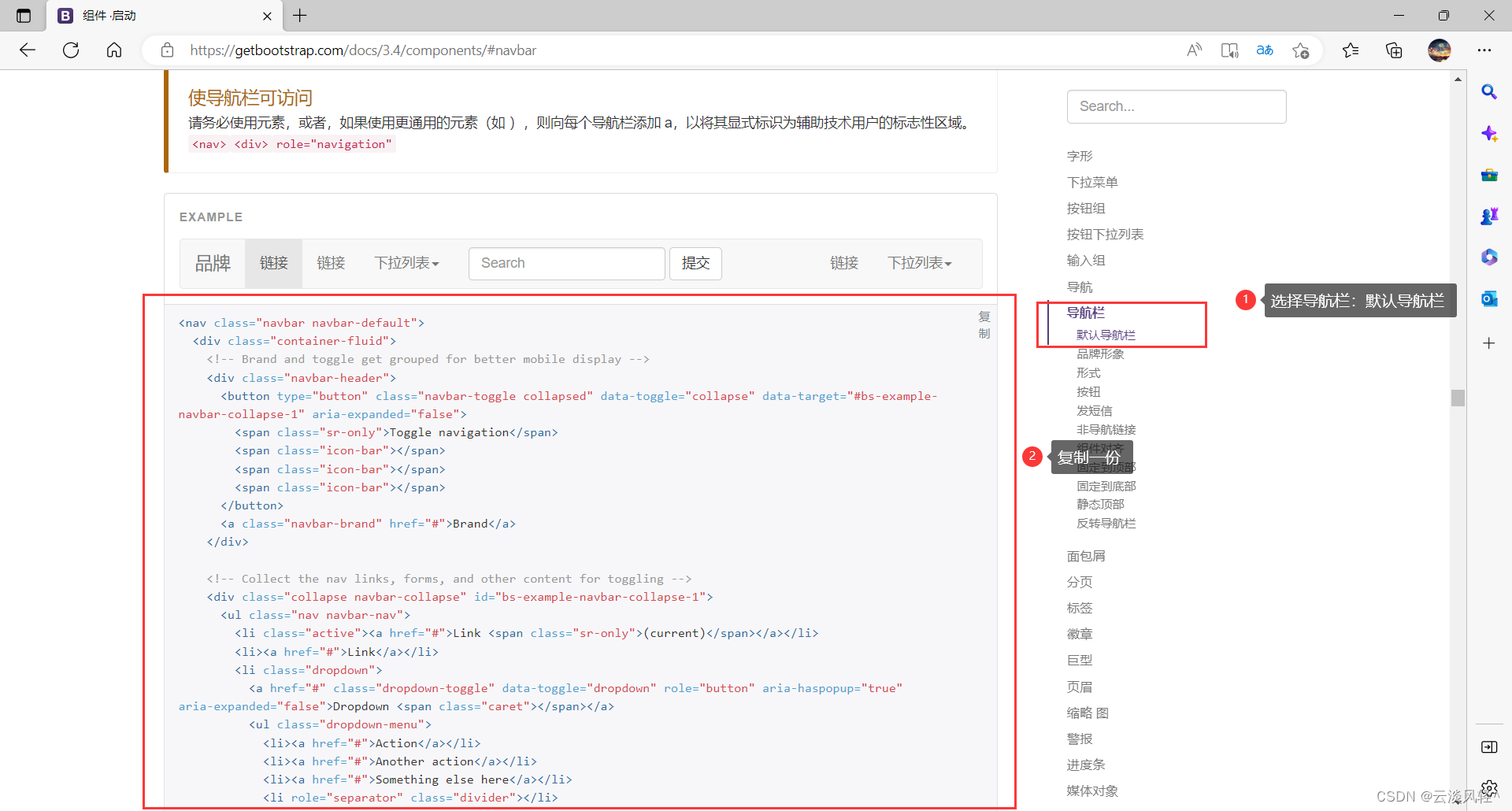
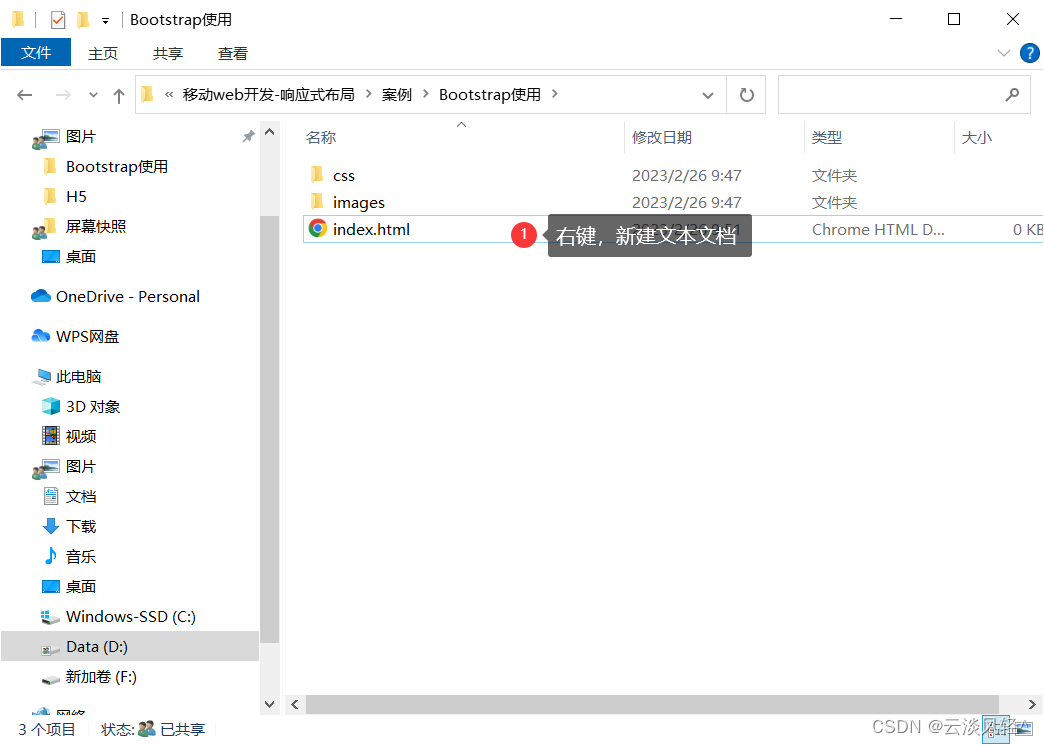
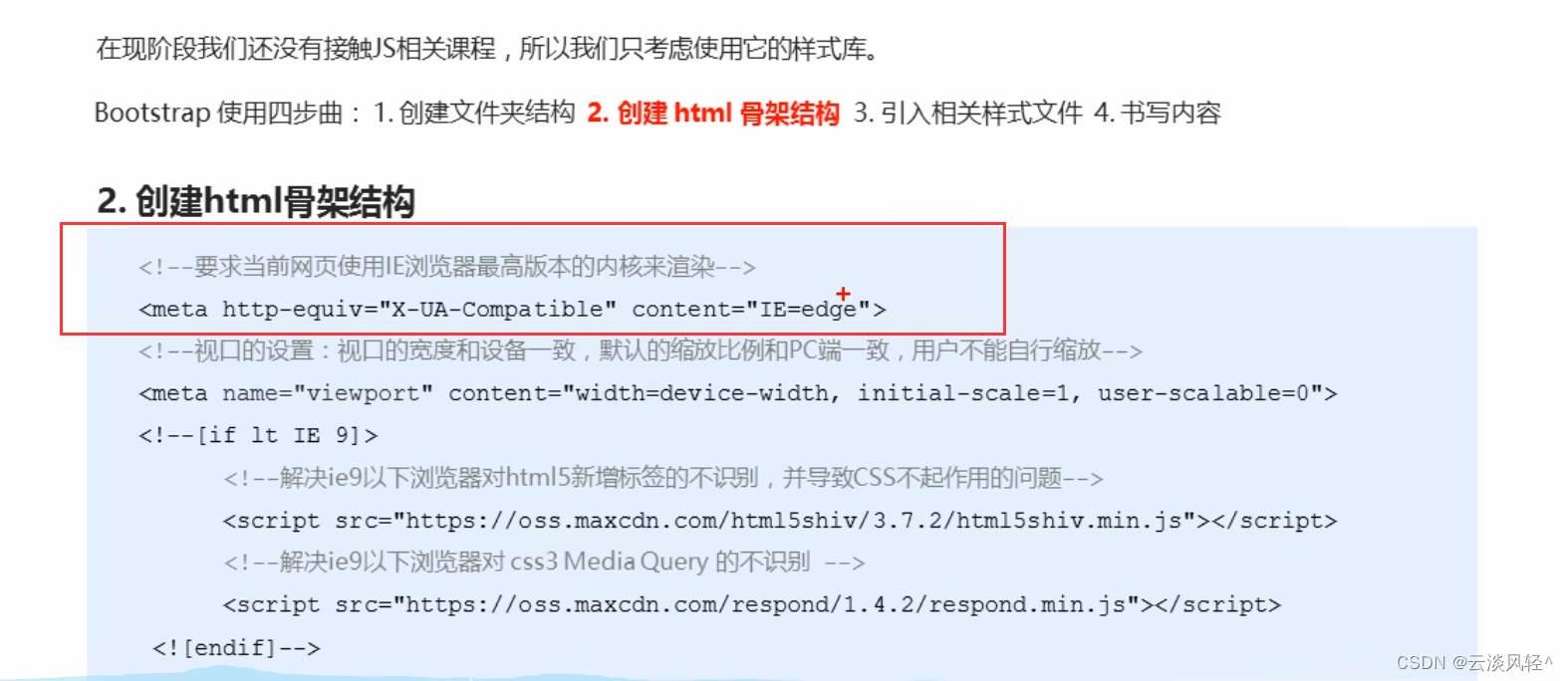
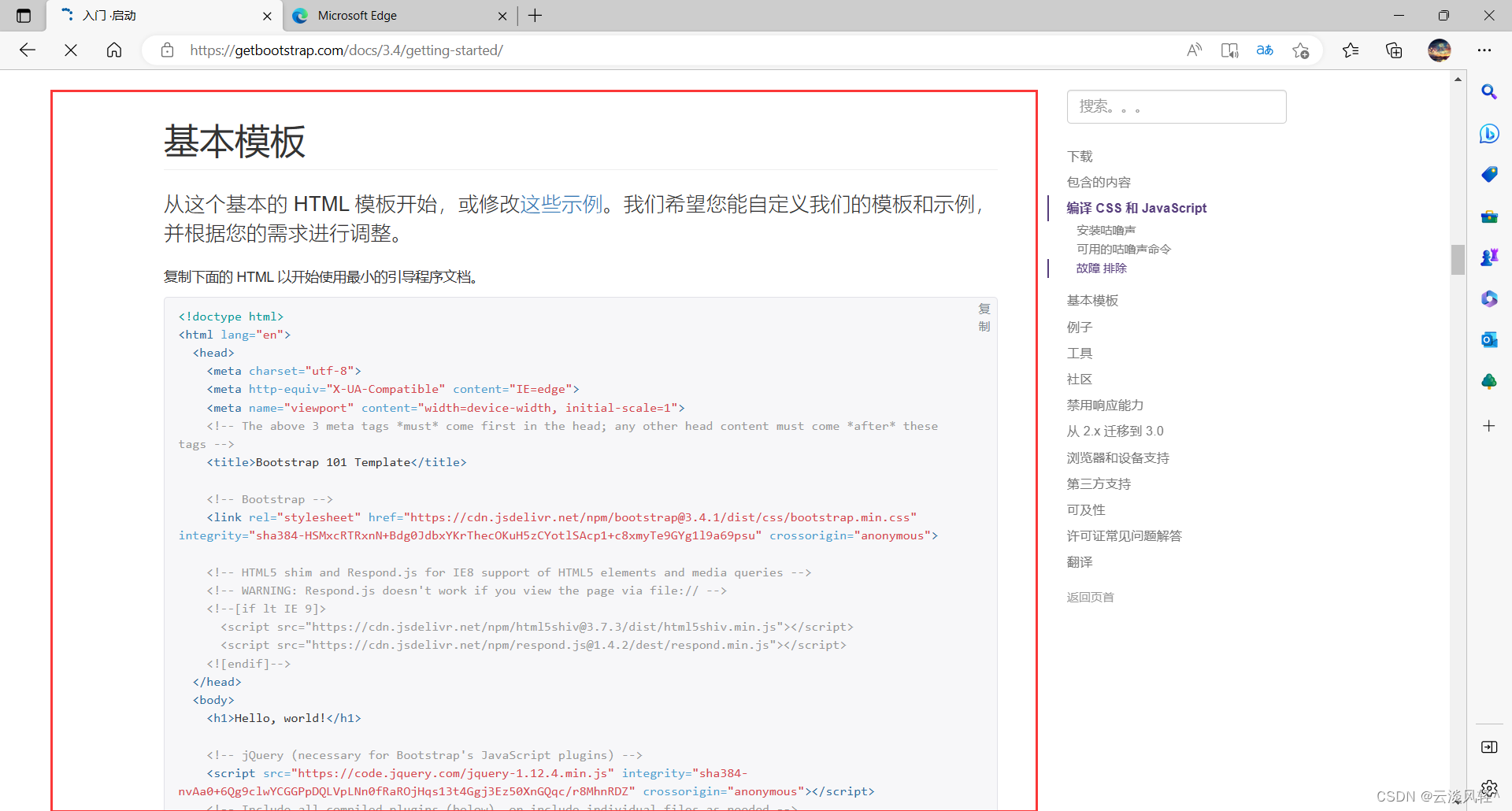
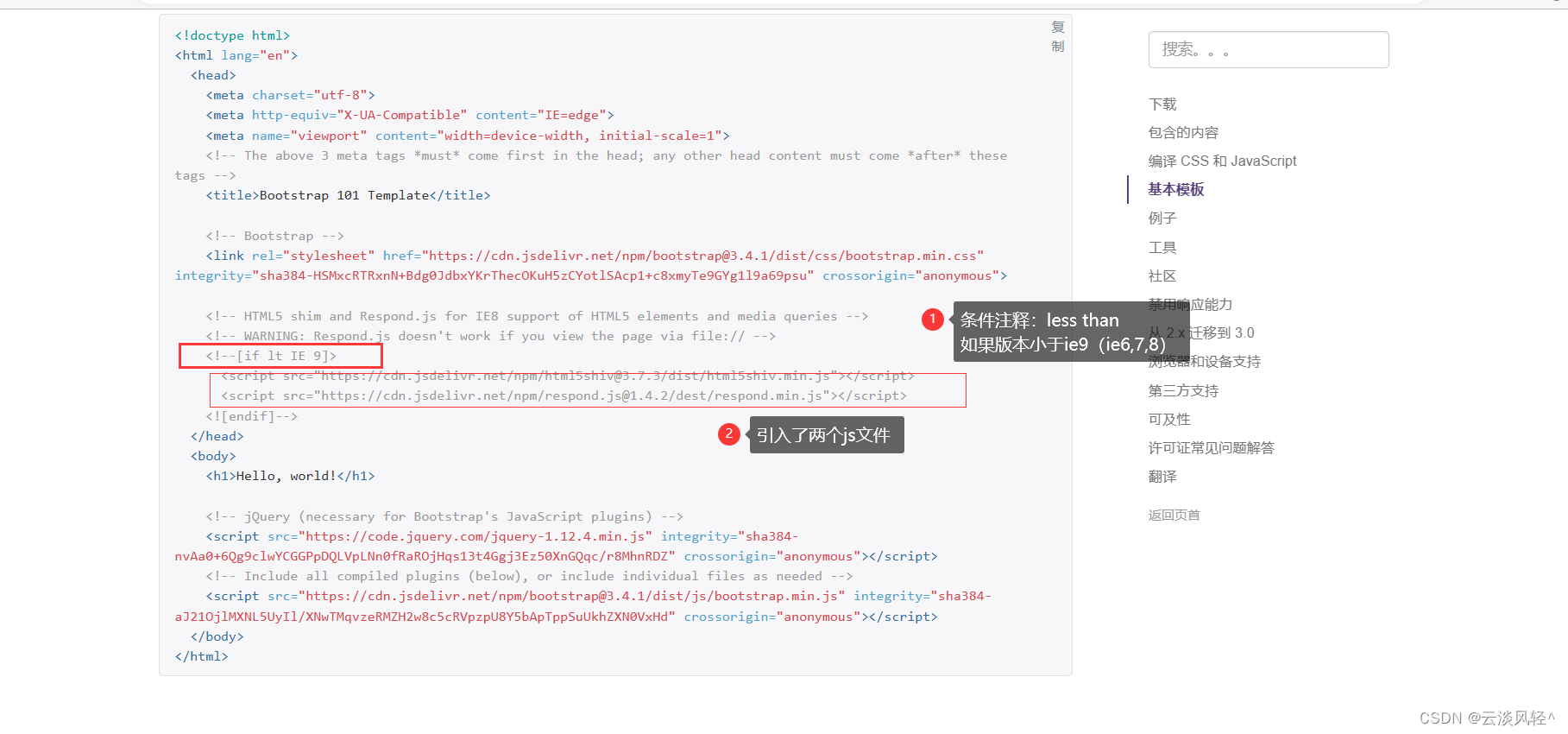
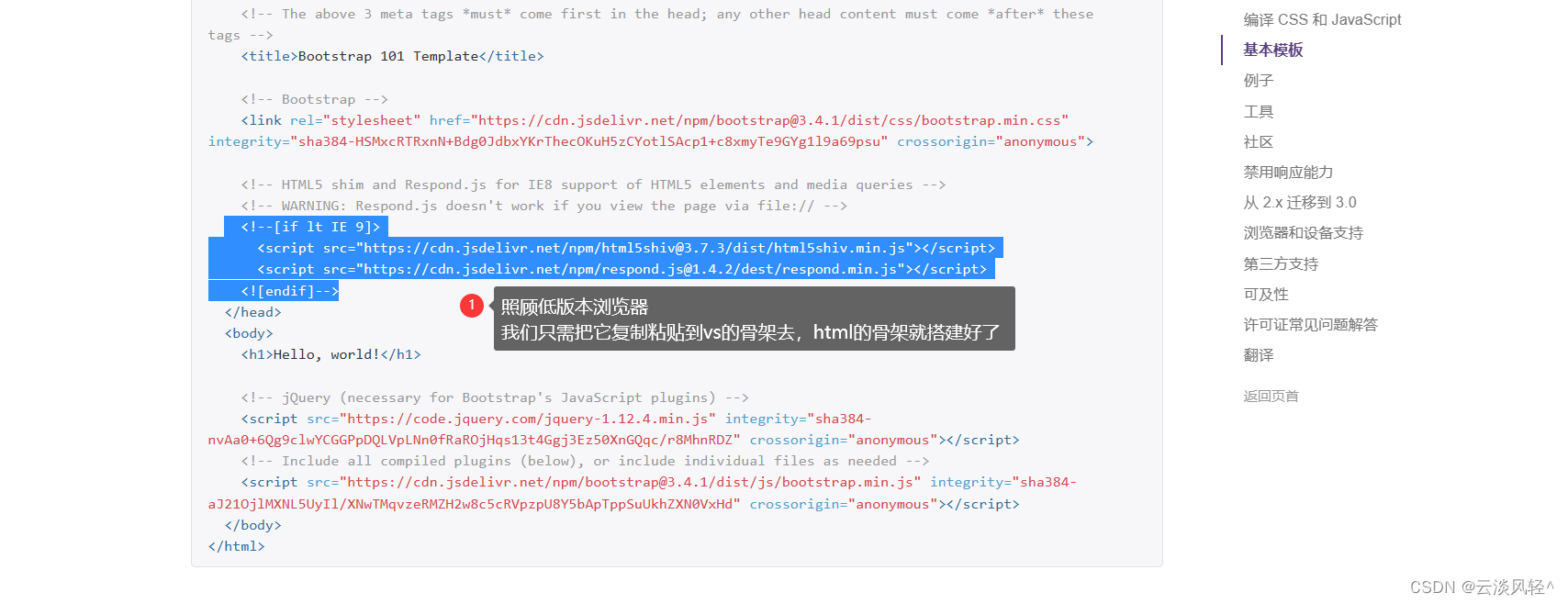
(2)创建html骨架结构




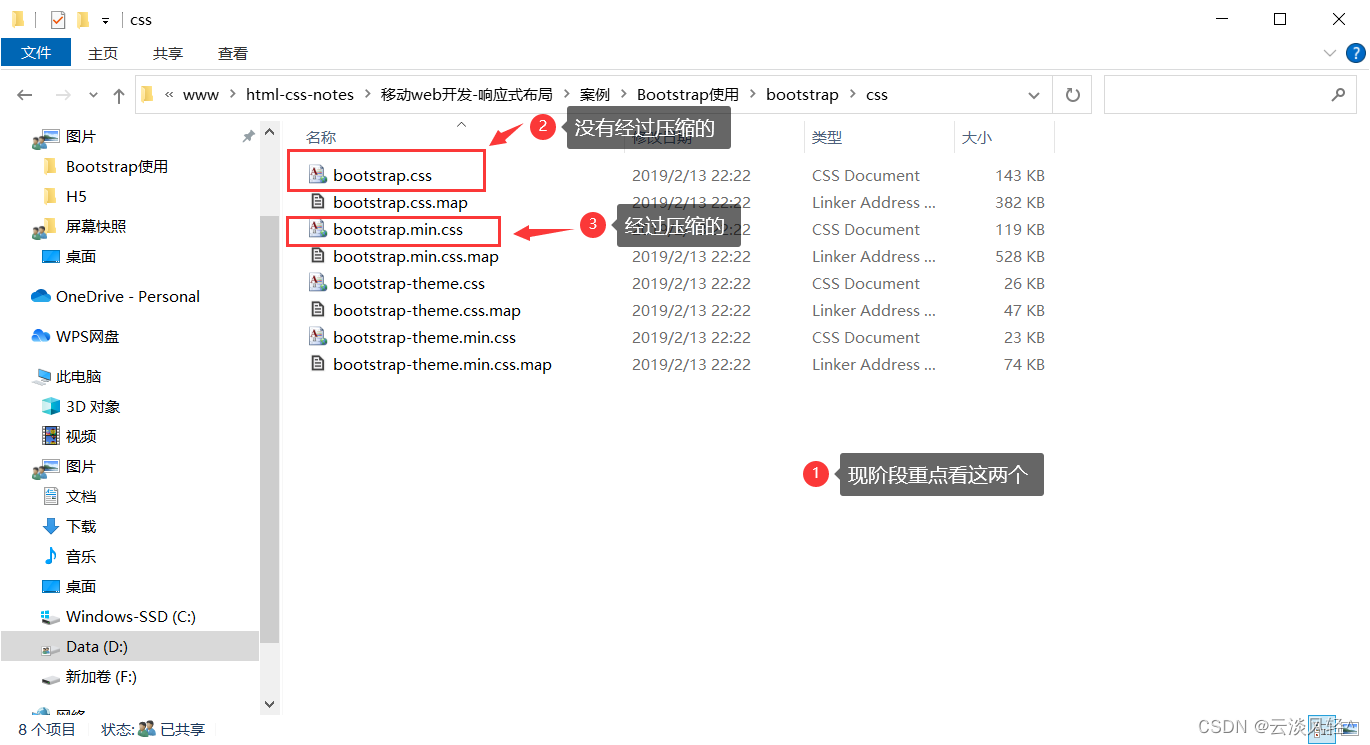
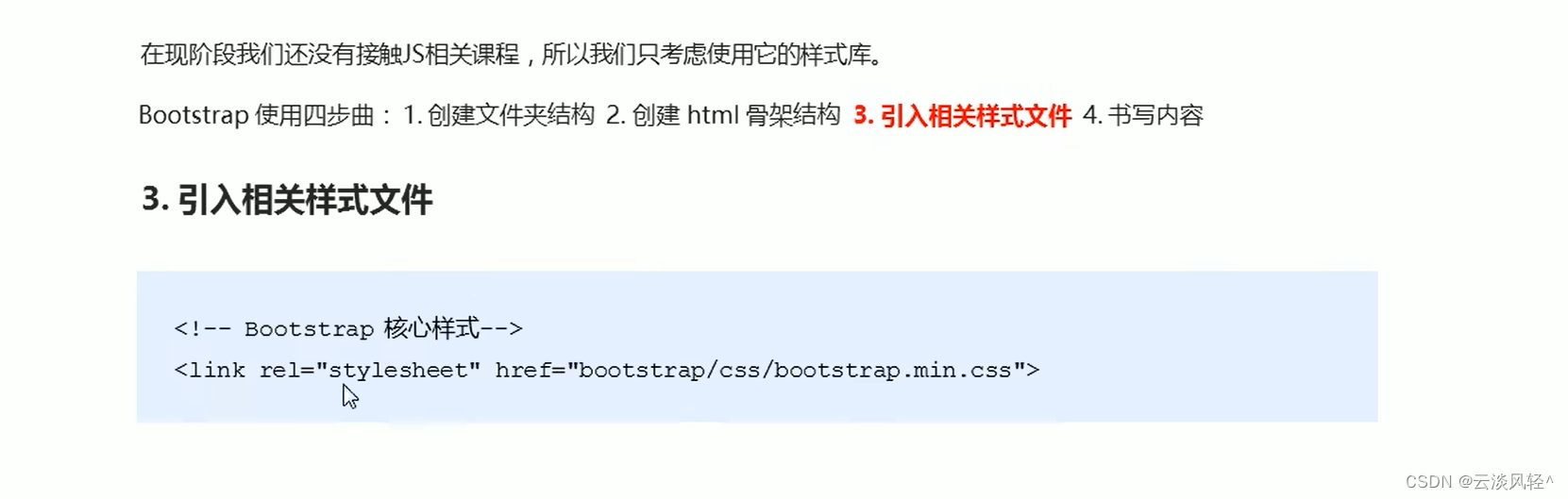
(3)引入相关样式文件
(4)书写内容

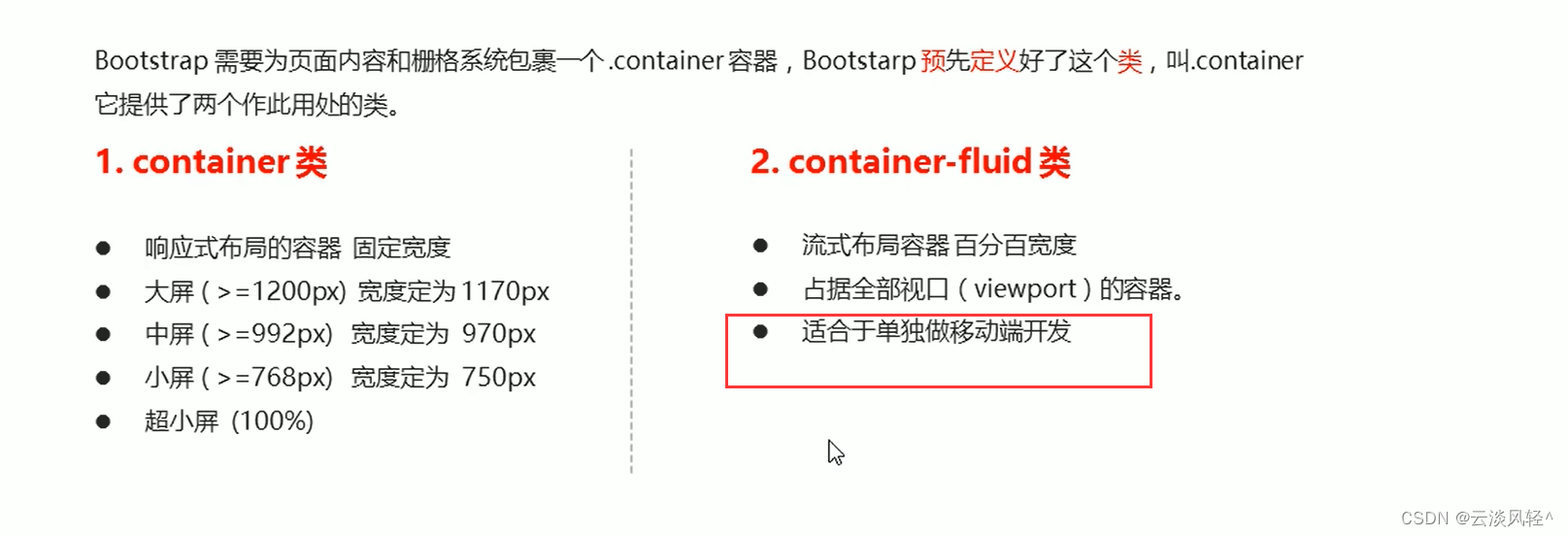
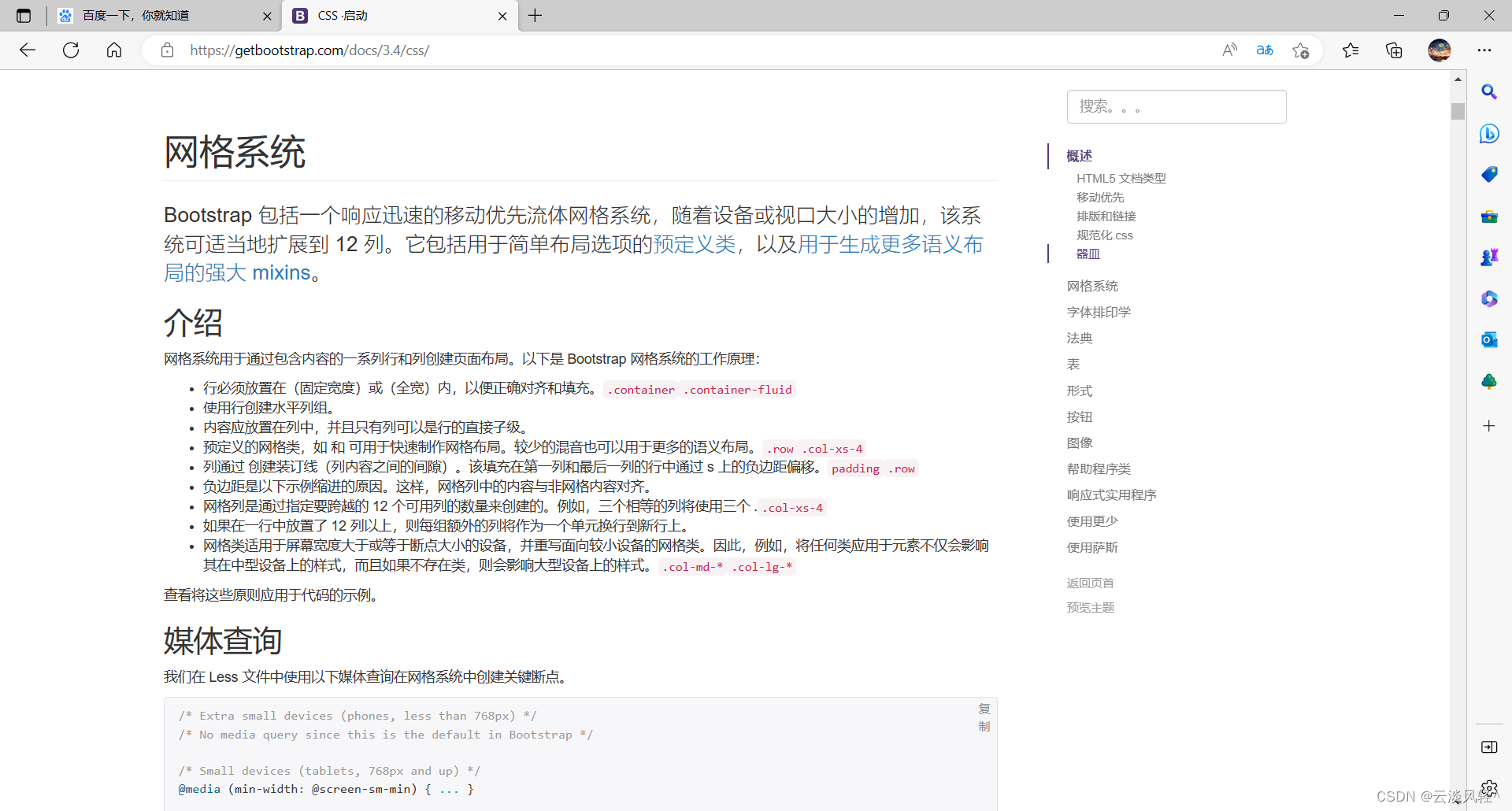
3.Bootstrap布局容器

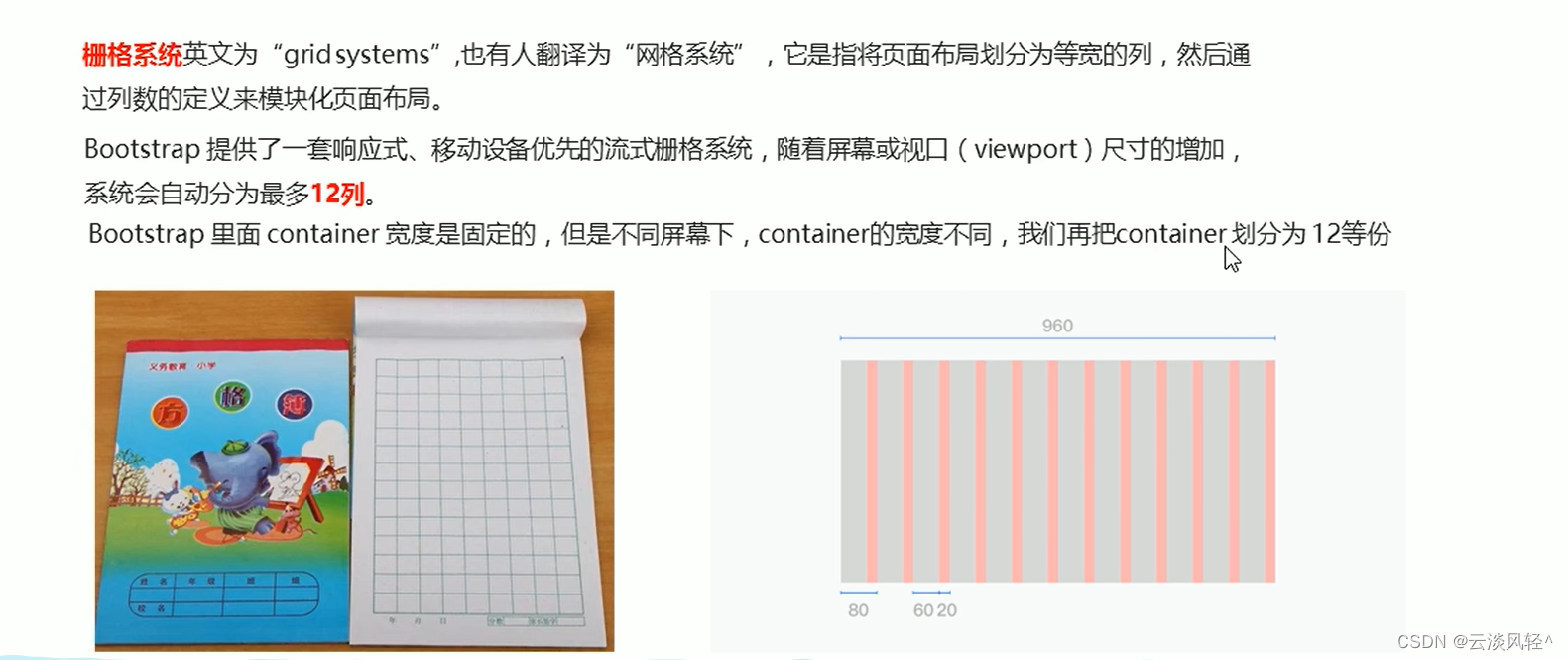
4.Bootsrap栅格系统
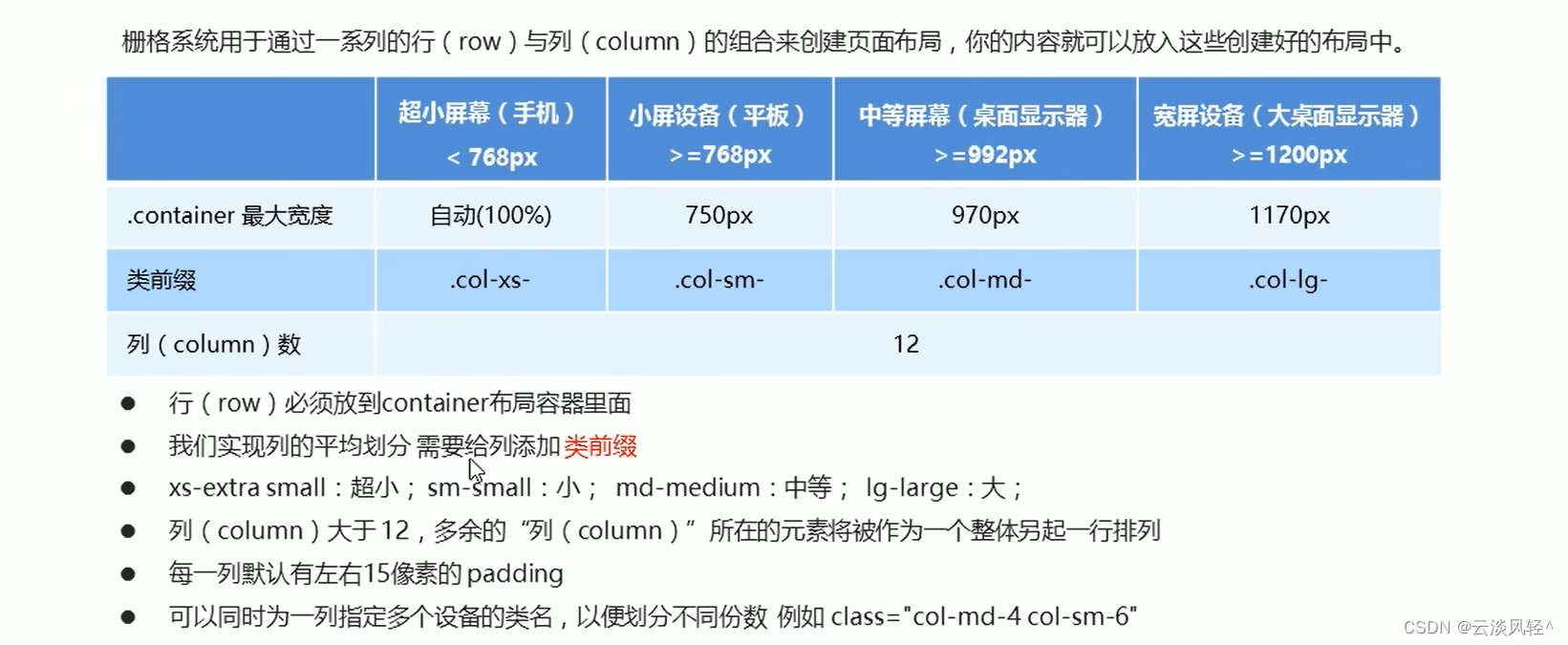
(1)bootstrap栅格系统简介

(2)bootstrap栅格系统的使用
栅格选项参数

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
[class^="col"] {
border: 1px solid #ccc;
}
.container .row:nth-child(5) {
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 如果孩子的份数相加等于12 则孩子能占满整个container的宽度 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<!-- 如果孩子的份数相加小于12 则孩子不能占满整个container的宽度 会有空白 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-1">3</div>
<div class="col-lg-1">4</div>
</div>
<!-- 如果孩子的份数相加大于12 则多出的部分那一列会另起一行显示 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
<!-- 一个盒子可以添加多个类名 -->
<div class="row">
<!-- div{$}*4 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
</div>
</body>
</html>
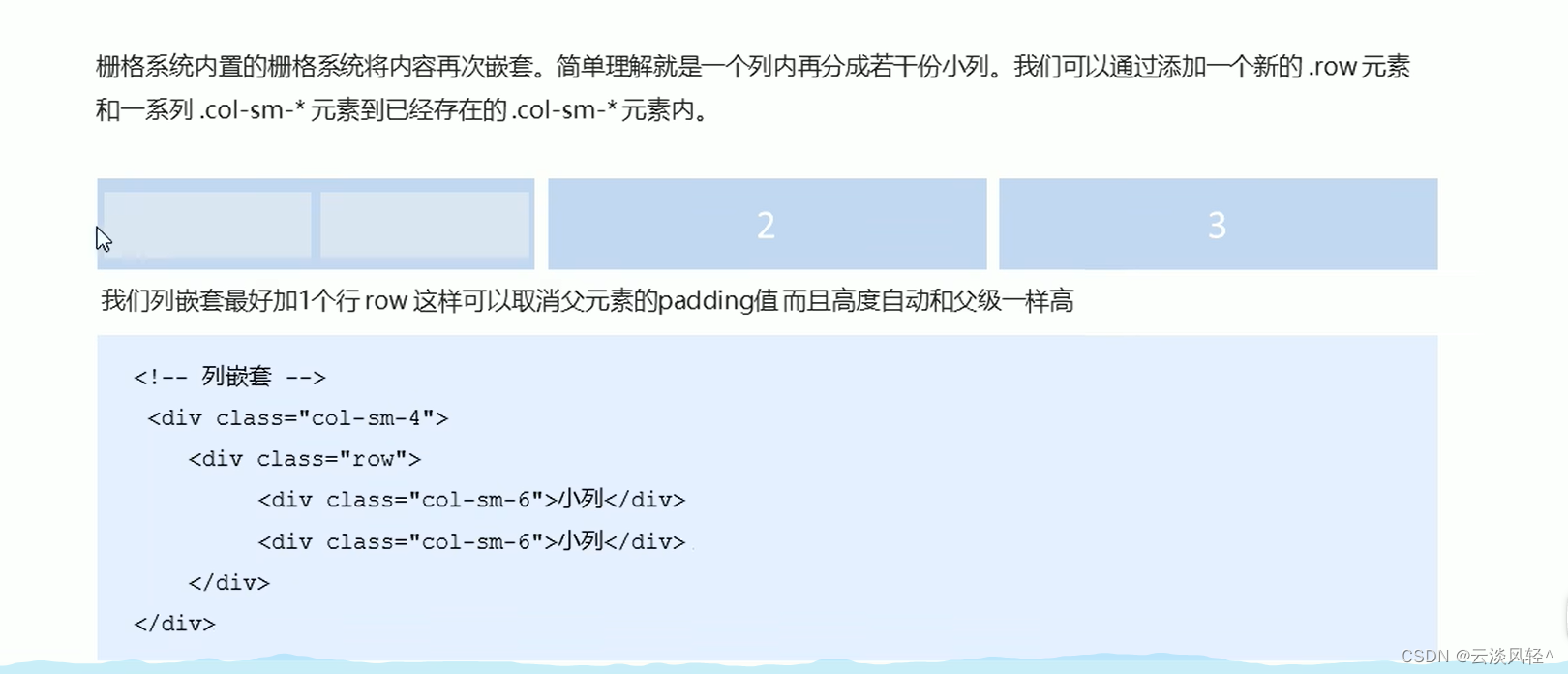
5.Bootstrap列嵌套


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row>div {
height: 50px;
background-color: pink;
/* 如果想要空隙,一定不能加margin值,因为它实现划分的原理是每一份占33.3%,如果加了margin值他会掉下来的 */
/* margin: 0 10px; */
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 小盒子也是一共占12份(把父盒子看成12等份) -->
<!-- 我们列嵌套最好加1个行 row 这样小盒子才是顶着父元素开始划分的(这样可以取消父元素的padding值)而且高度自动和父盒子一样高 -->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</body>
</html>
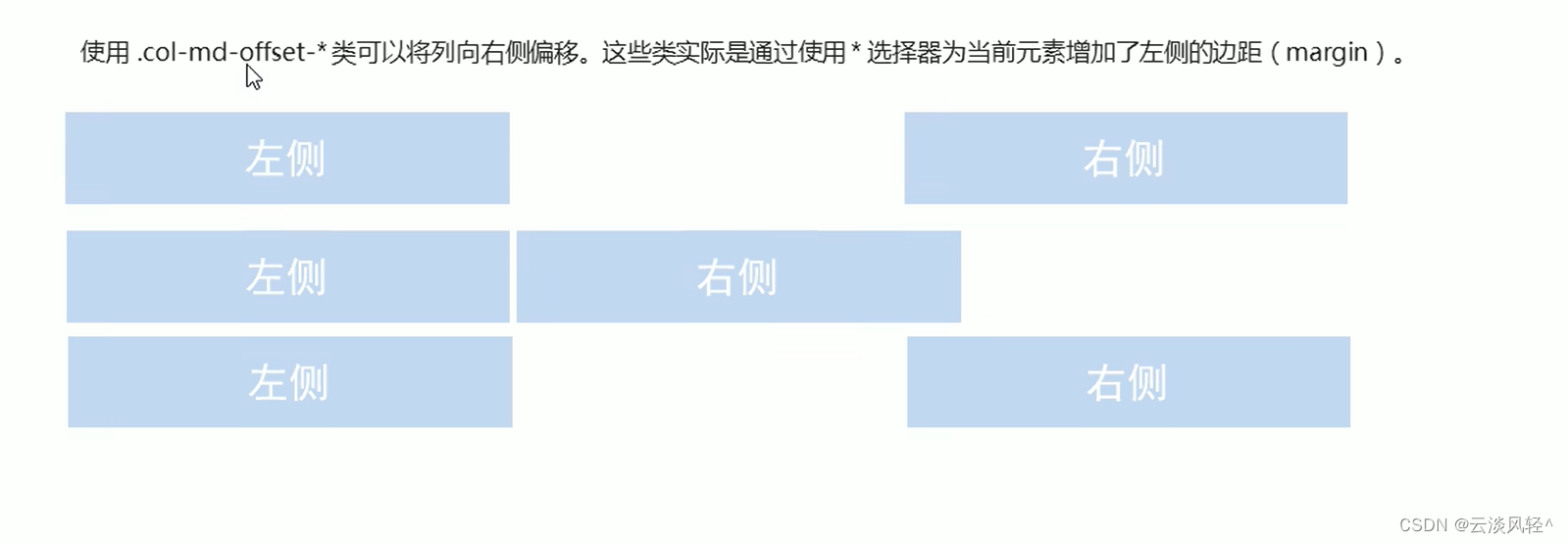
6.Bootstrap列偏移
方案1:给一个margin:right值(pass)
因为这是一个响应式的网页,不知道给margin具体多大的值。
方案二:一个盒子占四份,剩下四份空白会在右侧盒子右边(pass)
方案三:分成三个盒子,第一个盒子占4份,第二个空盒子占4份,第三个盒子占4份
方案四:右侧盒子右偏移(它本质上也是给盒子加了一个外边距,只不过这个外边距是浏览器给我们算出来的)


代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4">左侧</div>
<!-- 偏移的份数就是12-两个盒子的份数 -->
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>
<div class="row">
<!-- 所有盒子默认都是贴左侧对齐的 -->
<!-- 如果只有一个盒子要居中对齐 偏移=(12-盒子份数)/2 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>
</body>
</html>
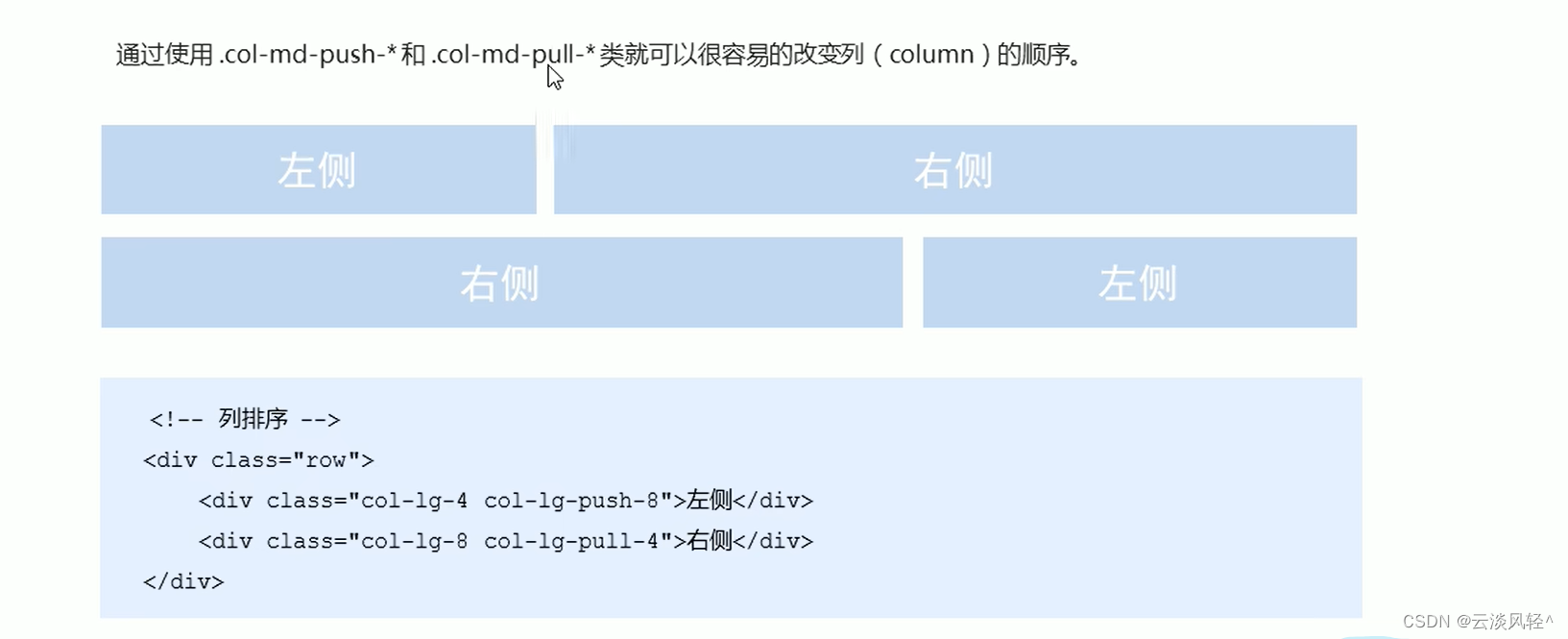
7.Bootstrap列排序
原理:把右侧的盒子往左边拉,把左侧的盒子往右边推

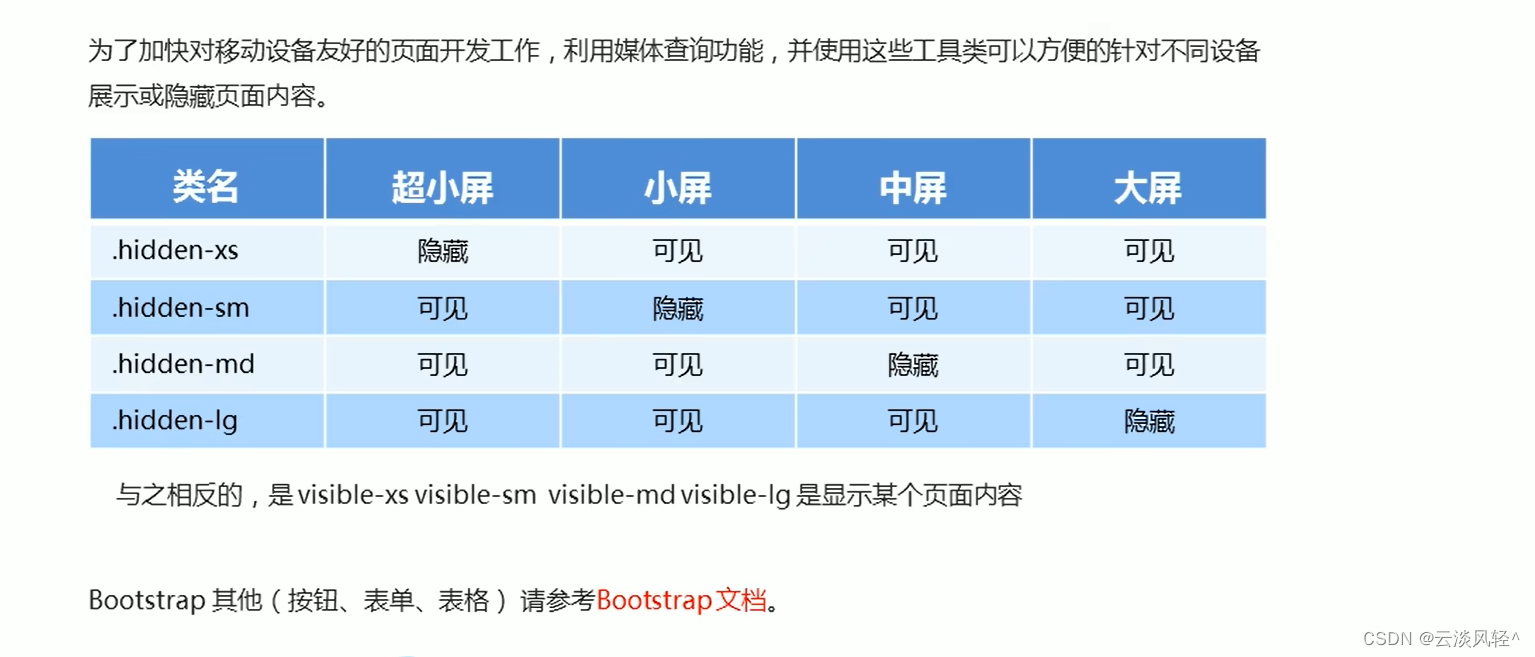
8.Bootstrap响应式工具
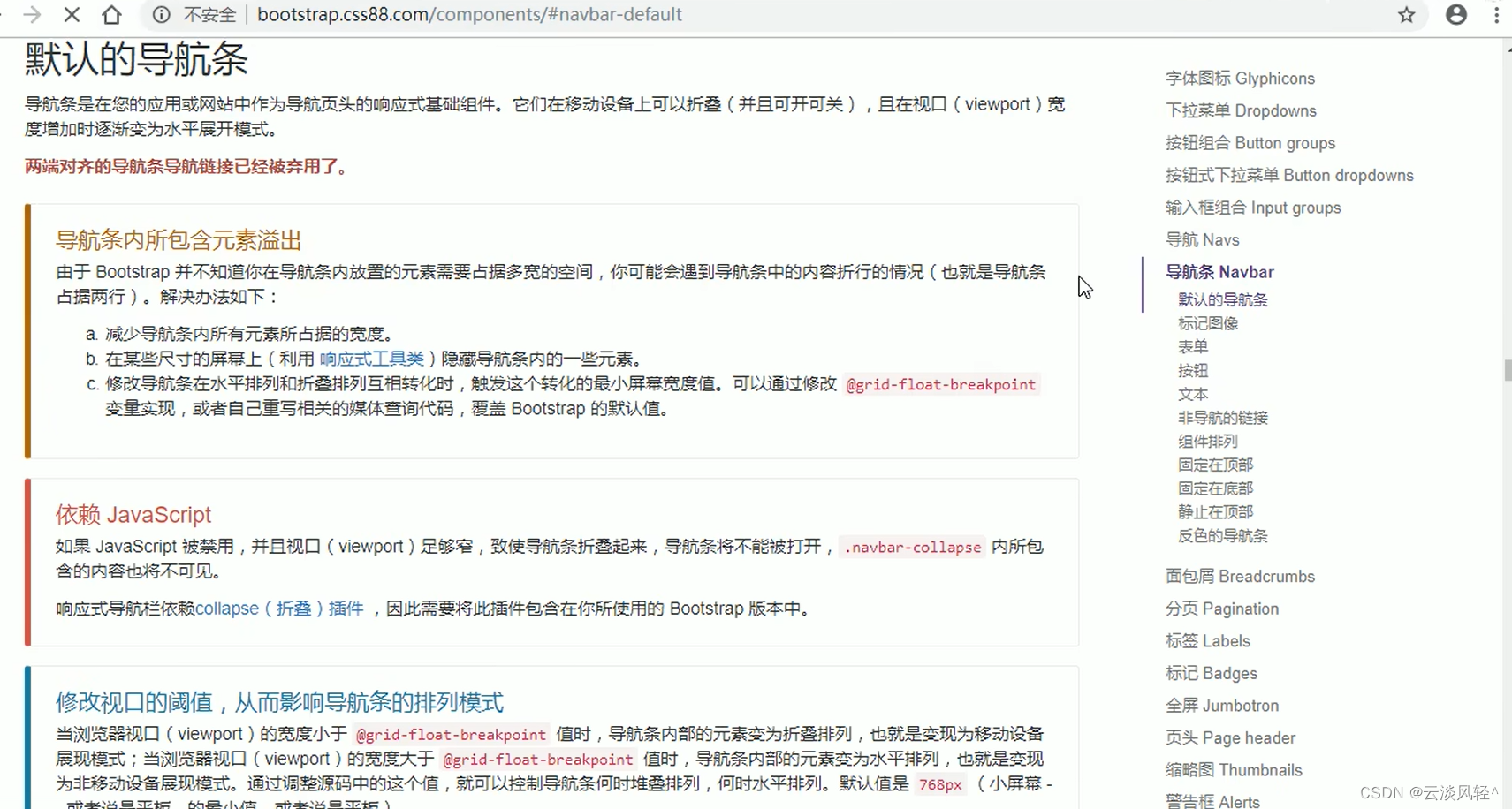
响应式工具


淘宝:
大屏

小屏

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dest/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap 的样式文件 -->
<!-- bootstrap文件要和html文件建立在一个目录下,不然引用不了 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
.row div {
height: 300px;
background-color: purple;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
font-size: 50px;
color: #fff;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">我会显示哦</span>
</div>
<div class="col-xs-3">2</div>
<div class="col-xs-3 hidden-md hidden-xs">灰白糯米藕书</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
</html>
智能推荐
美化HTML复选框(checkbox)的CSS样式_css checkbox样式美化-程序员宅基地
文章浏览阅读376次。在Web开发中,经常需要使用HTML复选框(checkbox)来实现用户的选择和多选功能。然而,默认的HTML复选框样式通常比较简单和普通,无法满足一些特殊设计需求。为了提升用户体验和界面美观度,我们可以使用CSS来自定义HTML复选框的样式。通过以上的HTML和CSS代码,我们成功地实现了一个自定义样式的HTML复选框。,我们为标签元素留出了空间来放置自定义的复选框样式,同时设置了。,我们将其定位在复选框内的适当位置,并设置了一些样式属性如。在上述代码中,我们使用了一个隐藏的复选框和一个相邻的。_css checkbox样式美化
Qt如何实现后台运行,无界面进程(不是系统托盘)_qt 界面程序转无界面工程-程序员宅基地
文章浏览阅读2.8k次。一招就好:_qt 界面程序转无界面工程
解决安卓模拟器系统中已经是root用户,mount仍然报错:Permission denied_mount: permission denied (are you root?)-程序员宅基地
文章浏览阅读3.4k次。错误信息:root@android:/ # mount -o rw,remount,rw /systemroot@android:/ # mount -o rw,remount,rw /system mount: Permission denied原因分析:可能是系统在启动的时候/system目录已经被分成ro(read-only)权限。所以需要在启动的预先设置为rw权限。1. 找..._mount: permission denied (are you root?)
计算机丢失concrt140,小编教你解决concrt140 dll 【解决教程】 的技巧_-程序员宅基地
文章浏览阅读4.5w次。近日有小伙伴发现电脑出现问题了,在突然遇到concrt140 dll时不知所措了,对于concrt140 dll带来的问题,其实很好解决concrt140 dll带来的问题,下面小编跟大家介绍concrt140 dll解决方法:丢失CONCRT140.dll,怎么办?答:分析及解决:网上下载这个DLL文件,将其放置到system32目录下面。 重启系统,或者在CMD下面运行regsvr32*.dl..._concrt140.dll下载教程
微信小程序源码案例大全_微信小程序switch页面demo-程序员宅基地
文章浏览阅读4.3k次,点赞4次,收藏62次。微信小程序demo:足球,赛事分析 小程序简易导航 小程序demo:办公审批 小程序Demo:电魔方 小程序demo:借阅伴侣 微信小程序demo:投票 微信小程序demo:健康生活 小程序demo:文章列表demo 微商城(含微信小程序)完整源码+配置指南 微信小程序Demo:一个简单的工作系统 微信小程序Demo:用于聚会的小程序 微信小程序Demo:Growth 是一款..._微信小程序switch页面demo
SLAM学习笔记(Code2)----刚体运动、Eigen库_eigen.determinant-程序员宅基地
文章浏览阅读2.2k次。2.1除了#include<iostream>之外的头文件#include <Eigen/Core>//Core:核心#include <Eigen/Dense>//求矩阵的逆、特征值、行列式等#include <Eigen/Geometry>//Eigen的几何模块,可以利用矩阵完成如旋转、平移/***其他***/#include <ctime>//可用于计时,比较哪个程序更快#include <cmath>//包含a_eigen.determinant
随便推点
iptables-程序员宅基地
文章浏览阅读65次。iptables介绍和禁icmpnetfilter --> iptables 防火墙名字是netfilter iptables是命令1.filter(过滤包,用的最多的,)内建三个链: 1.INPUT作用于进入本机的包 2.OUTPUT作用于本机送出的包 3.FORWARD作用于那些跟本机无关的包2.nat (主要用处是..._linux iptables 计数器 实现在哪
Win7/10-Anaconda3-【Python3.7】详细安装教程_python3.7版本的anaconda-程序员宅基地
文章浏览阅读1.1w次,点赞19次,收藏89次。Win7/10-Anaconda3-【Python3.7】详细安装教程一.资源下载二.安装过程2.1 详细过程2.2 环境变量三.检查是否安装成功3.1 检查开始菜单3.2 cmd控制台检查一.资源下载第一种方式(镜像下载)由于Anaconda3-python3.7属于老版本的,所以 Anaconda官网已经不存在了,大家可以去清华镜像下载自己所需要的,为什么去清华镜像下载呢?因为下载的快呀~链接: 清华镜像-Anaconda3-python3.7-5.3.1这个版本.第二种方式这个_python3.7版本的anaconda
《重构-改善既有代码》-程序员宅基地
文章浏览阅读1.2k次,点赞15次,收藏21次。1、如果你发现自己需要为程序添加一个特性,而代码结构使你无法很方便地达成目的,那就先重构哪个程序,使特性的添加比较容易的进行,然后再添加特性2、重构前,先检查自己是否有一套可靠的测试机制,这些测试必须有自我检验能力3、重构技术就是以微小的步伐修改程序,如果你犯下错误,很容易便可发现它4、任何一个傻瓜都能写出计算机可以理解的代码,唯有写出人类容易理解的代码,才是优秀的程序员5、重构(名词):对软件内部结构的一种调整,目的是在不改变软件可观察行为的前提下,提高其可理解性,降低其修改成本。
NILM(非侵入式电力负荷监测)学习笔记 —— 准备工作(一)配置环境NILMTK Toolkit_nilmtk学习-程序员宅基地
文章浏览阅读1.9w次,点赞27次,收藏122次。安装Anaconda,Python,pycharm我另一篇文章里面有介绍https://blog.csdn.net/wwb1990/article/details/103883775安装NILMTK有了上面的环境,接下来进入正题。NILMTK官网:http://nilmtk.github.io/因为官方安装流程是基于linux的(官方安装流程),我这里提供windows..._nilmtk学习
k8s-pod 控制器-程序员宅基地
文章浏览阅读826次,点赞20次,收藏28次。如果实际 Pod 数量比指定的多那就结束掉多余的,如果实际数量比指定的少就新启动一些Pod,当 Pod 失败、被删除或者挂掉后,RC 都会去自动创建新的 Pod 来保证副本数量,所以即使只有一个 Pod,我们也应该使用 RC 来管理我们的 Pod。label 与 selector 配合,可以实现对象的“关联”,“Pod 控制器” 与 Pod 是相关联的 —— “Pod 控制器”依赖于 Pod,可以给 Pod 设置 label,然后给“控制器”设置对应的 selector,这就实现了对象的关联。
相关工具设置-程序员宅基地
文章浏览阅读57次。1. ultraEdit设置禁止自动更新: 菜单栏:高级->配置->应用程序布局->其他 取消勾选“自动检查更新”2.xshell 传输文件中设置编码,防止乱码: 文件 -- 属性 -- 选项 -- 连接 -- 使用UTF-8编码3.乱码修改:修改tomcat下配置中,修改: <Connector connectionTimeou..._高级-配置-应用程序布局