第三章总结-程序员宅基地
技术标签: 微信小程序
页面布局
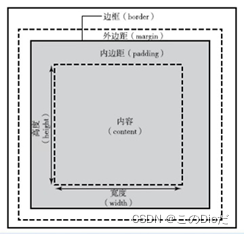
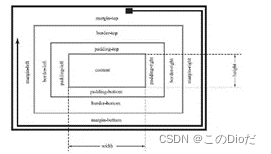
盒子模型有内边距、边框、外边距,
边框有:top,bottom,right,left……


块级元素的特点:1.每一个块级元素占一行
2.有一个新的块级元素就自动占新的一行,边距可定义。
最常见的块级元素是view
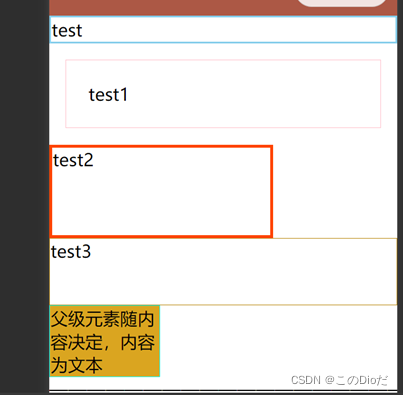
块级元素:
示例代码:
<view style="border: 2px solid skyblue;">test</view>
<view style="border: 1px solid pink;margin: 15px;padding: 20px;">test1</view>
<view style="border: 3px solid orangered;width: 200px;height: 80px;">test2</view>
<view style="border:solid 1px darkgoldenrod;">
<view style="height: 60px;">test3</view>
</view>
<view style="border: solid 1px aqua;width: 100px;background-color: goldenrod;">父级元素随内容决定,内容为文本</view>运行效果:

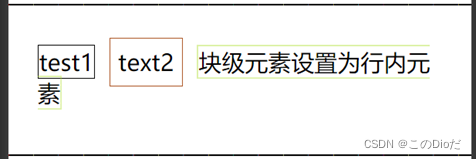
行内元素
行内元素特点:1.不会自动换行,只有在容纳不下时才会换行
2.大小由其内容决定
示例:
<view style="padding: 20px;">
<text style="border: 1px solid #000;">test1</text>
<text style="border: solid 1px #ac5523;margin: 10px;padding: 5px;">text2</text>
<view style="border: solid 1px #ad26;display: inline;">块级元素设置为行内元素</view>
</view>运行效果:

行内块元素
示例代码
<view>
元素的显示方式<view style="display: inline-block;border: solid 1px #000;margin: 10px;padding: 10px;width: 200px;">块级元素、行内元素和行内块元素</view>三种类型
</view>运行效果:

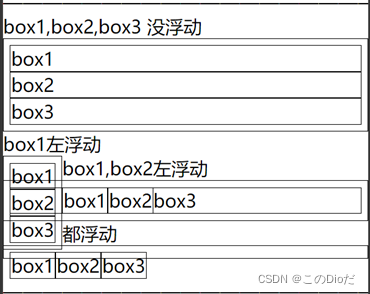
浮动
示例代码
<view>box1,box2,box3 没浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1左浮动</view>
<view style=" float: left;border: solid 1px #000;padding: 5px;">
<view style="border: solid 1px #000;">box1</view>
<view style="border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>box1,box2左浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="border: solid 1px #000;">box3</view>
</view>
<view>都浮动</view>
<view style="border: solid 1px #000;padding: 5px;">
<view style="float: left;border: solid 1px #000;">box1</view>
<view style="float: left;border: solid 1px #000;">box2</view>
<view style="float: left;border: solid 1px #000;">box3</view>
</view>运行效果:

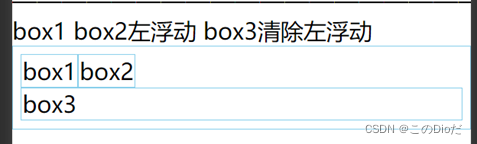
清除浮动
示例代码:
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px skyblue solid;padding: 5px;">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="clear: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

在父元素外添加一个空元素,实现父元素包裹浮动元素
示例代码:
<view>box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style="border: 1px skyblue solid;padding: 5px;" class="clear_float">
<view style="float: left;border: solid 1px skyblue;">box1</view>
<view style="float: left;border: solid 1px skyblue;">box2</view>
<view style="float: left;border: solid 1px skyblue;">box3</view>
</view>运行效果:

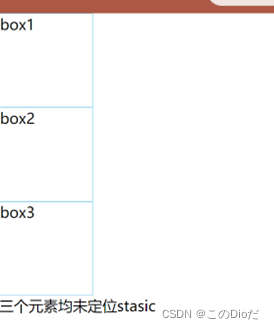
元素定位
代码示例:
<view>三个元素均未定位stasic</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
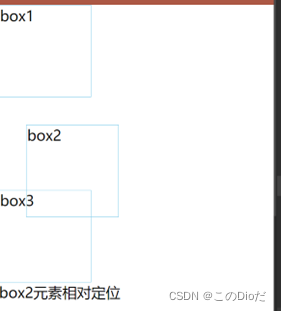
<view>box2元素相对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>
<view>——————————————————————————————</view>
<view>box1 box2 box3的父元素相对定位 box2元素绝对定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>、<view>box1 box2 box3的父元素相对定位 box2元素固定定位</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">box2</view>
<view style="border: skyblue solid 1px;width: 100px;height: 100px;">box3</view>运行效果:






Flex布局

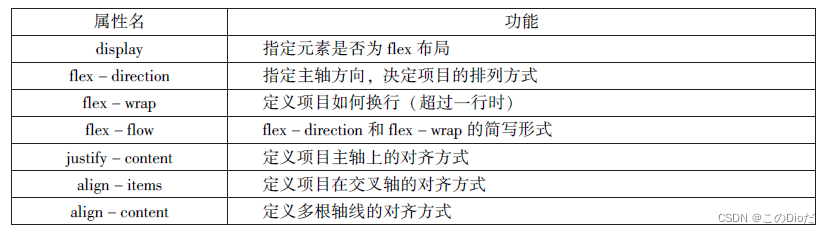
容器属性有7种

display用来指定元素是否为flex布局
示例
.box{display:flex|inline-flex;}
flex——块级flex布局
inline-flex——行内flex布局
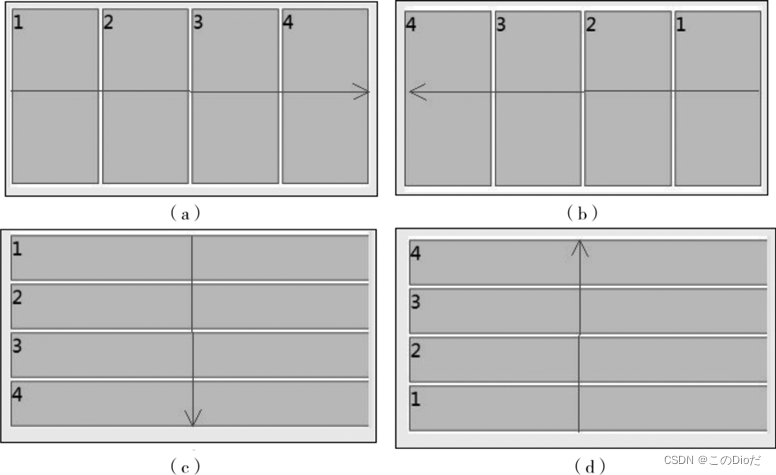
flex-direction用于设置主轴的方向
示例
.box{flex-direction:row-reverse|column-reverse;}
row——主轴为水平方向,起点在左端
roe-reverse——主轴为水平方向,起点在右端
column——主轴为垂直方向,起点在顶端
column-reverse——主轴为垂直方向,起点在低端
如图

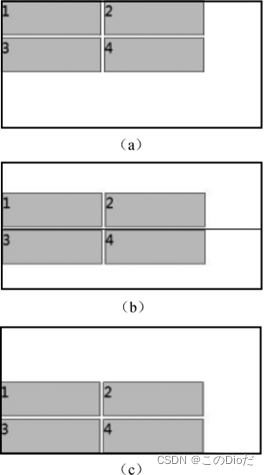
flex-wrap用来指定当前项目在一根轴线的排列位置不够时,项目是否换行
示例
.box{flex-wrap:nowrap|wrap|wrap-reverse;}
nowrap——不换行
wrap——换行
如图

flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap
示例
.box{flex0flow:<flex-direction>||<flex-wrap>;}
Justify-content用于定义项在主轴上的对齐方式
示例
.box{justify-content:flex-start|flex-end|ceter|space-between|space-around;}
justify-content——于主轴方向有关,默认主轴水平对齐,方向从左到右
flex-start——左对齐
flex-end——右对齐
ceter——居中
space-between——两端对齐,项目之间的间隔都相等
space-around——每个项目两侧的间隔下个等
如图

align-items用于指定项目在交叉轴上的对齐方式
示例
.box{align-items:flex-start|flex-end|center|baseline|stretch;}
align-items——于交叉轴方向有关,默认从上到下
flex-start——交叉轴起点对齐
flex-end——交叉轴终点对齐
center——居中
baseline——项目根据他们第一行文字的基线对齐
stretch——如果项目未设置高度或设置为auto项目将在交叉轴拉伸填充容器
align-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用
示例
.box{align-content:flex-start|flex-end|center|space-around|space-between|stretch}
space-between——与课程中两端对齐,轴线之间的间隔平均分布
space-around——每根轴线两侧的间隔相等,轴线之间的间隔比轴线与边框间隔大一倍
如图

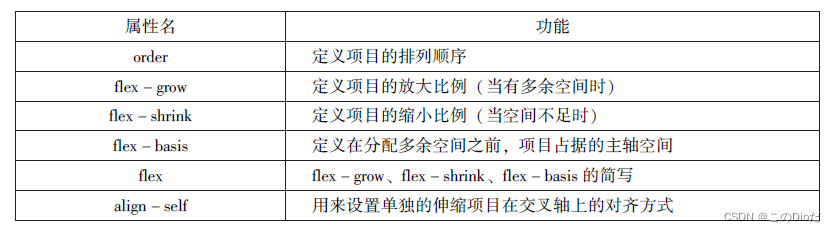
项目属性

<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item" style="order: 2;">2</view>
<view class="item" style="order: 3;">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item" style="flex-grow: 1;">3</view>
<view class="item" style="flex-grow: 2;">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2;">2</view>
<view class="item"style="flex-shrink: 1;">3</view>
<view class="item"style="flex-shrink: 4;">4</view>
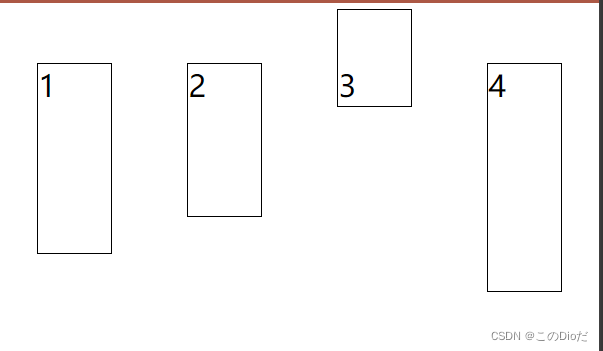
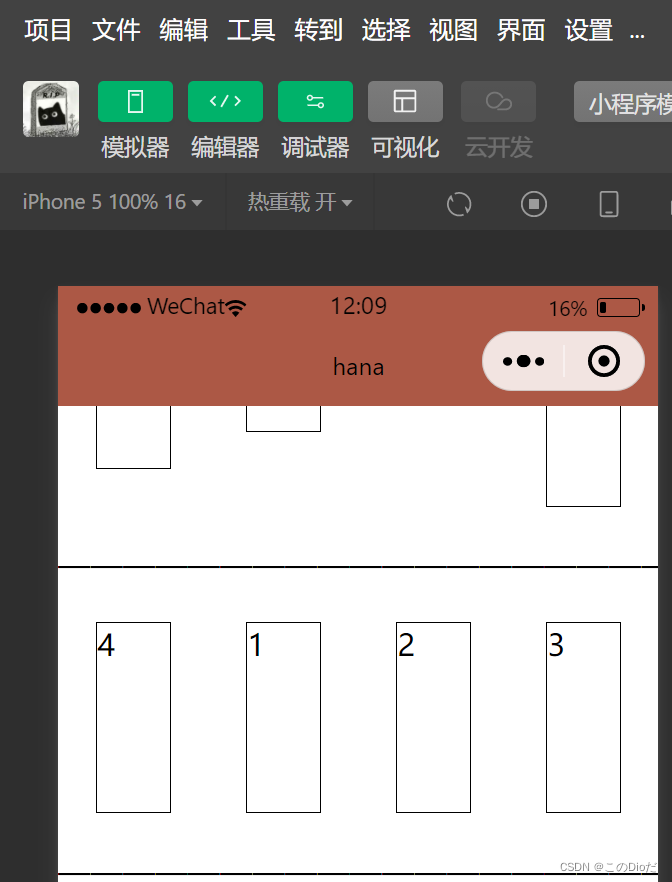
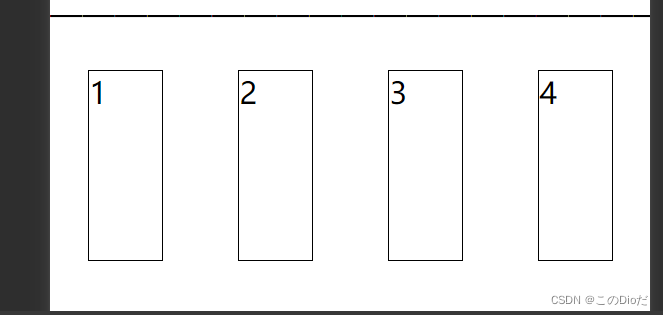
</view>运行效果
align-items属性:

order属性:

flex-grow属性:

flex-shrink属性:

智能推荐
18个顶级人工智能平台-程序员宅基地
文章浏览阅读1w次,点赞2次,收藏27次。来源:机器人小妹 很多时候企业拥有重复,乏味且困难的工作流程,这些流程往往会减慢生产速度并增加运营成本。为了降低生产成本,企业别无选择,只能自动化某些功能以降低生产成本。 通过数字化..._人工智能平台
electron热加载_electron-reloader-程序员宅基地
文章浏览阅读2.2k次。热加载能够在每次保存修改的代码后自动刷新 electron 应用界面,而不必每次去手动操作重新运行,这极大的提升了开发效率。安装 electron 热加载插件热加载虽然很方便,但是不是每个 electron 项目必须的,所以想要舒服的开发 electron 就只能给 electron 项目单独的安装热加载插件[electron-reloader]:// 在项目的根目录下安装 electron-reloader,国内建议使用 cnpm 代替 npmnpm install electron-relo._electron-reloader
android 11.0 去掉recovery模式UI页面的选项_android recovery 删除 部分菜单-程序员宅基地
文章浏览阅读942次。在11.0 进行定制化开发,会根据需要去掉recovery模式的一些选项 就是在device.cpp去掉一些选项就可以了。_android recovery 删除 部分菜单
mnn linux编译_mnn 编译linux-程序员宅基地
文章浏览阅读3.7k次。https://www.yuque.com/mnn/cn/cvrt_linux_mac基础依赖这些依赖是无关编译选项的基础编译依赖• cmake(3.10 以上)• protobuf (3.0 以上)• 指protobuf库以及protobuf编译器。版本号使用 protoc --version 打印出来。• 在某些Linux发行版上这两个包是分开发布的,需要手动安装• Ubuntu需要分别安装 libprotobuf-dev 以及 protobuf-compiler 两个包•..._mnn 编译linux
利用CSS3制作淡入淡出动画效果_css3入场效果淡入淡出-程序员宅基地
文章浏览阅读1.8k次。CSS3新增动画属性“@-webkit-keyframes”,从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,由CSS3来驱动产生动画效果。下面讲解一下如何利用CSS3制作淡入淡出的动画效果。具体实例可参考刚进入本站时的淡入效果。1. 定义动画,名称为fadeIn@-webkit-keyf_css3入场效果淡入淡出
计算机软件又必须包括什么,计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括______?...-程序员宅基地
文章浏览阅读2.8k次。计算机系统应包括硬件和软件两个子系统,硬件和软件又必须依次分别包括中央处理器和系统软件。按人的要求接收和存储信息,自动进行数据处理和计算,并输出结果信息的机器系统。计算机是脑力的延伸和扩充,是近代科学的重大成就之一。计算机系统由硬件(子)系统和软件(子)系统组成。前者是借助电、磁、光、机械等原理构成的各种物理部件的有机组合,是系统赖以工作的实体。后者是各种程序和文件,用于指挥全系统按指定的要求进行..._计算机系统包括硬件系统和软件系统 软件又必须包括
随便推点
进程调度(一)——FIFO算法_进程调度fifo算法代码-程序员宅基地
文章浏览阅读7.9k次,点赞3次,收藏22次。一 定义这是最早出现的置换算法。该算法总是淘汰最先进入内存的页面,即选择在内存中驻留时间最久的页面予以淘汰。该算法实现简单,只需把一个进程已调入内存的页面,按先后次序链接成一个队列,并设置一个指针,称为替换指针,使它总是指向最老的页面。但该算法与进程实际运行的规律不相适应,因为在进程中,有些页面经常被访问,比如,含有全局变量、常用函数、例程等的页面,FIFO 算法并不能保证这些页面不被淘汰。这里,我_进程调度fifo算法代码
mysql rownum写法_mysql应用之类似oracle rownum写法-程序员宅基地
文章浏览阅读133次。rownum是oracle才有的写法,rownum在oracle中可以用于取第一条数据,或者批量写数据时限定批量写的数量等mysql取第一条数据写法SELECT * FROM t order by id LIMIT 1;oracle取第一条数据写法SELECT * FROM t where rownum =1 order by id;ok,上面是mysql和oracle取第一条数据的写法对比,不过..._mysql 替换@rownum的写法
eclipse安装教程_ecjelm-程序员宅基地
文章浏览阅读790次,点赞3次,收藏4次。官网下载下载链接:http://www.eclipse.org/downloads/点击Download下载完成后双击运行我选择第2个,看自己需要(我选择企业级应用,如果只是单纯学习java选第一个就行)进入下一步后选择jre和安装路径修改jvm/jre的时候也可以选择本地的(点后面的文件夹进去),但是我们没有11版本的,所以还是用他的吧选择接受安装中安装过程中如果有其他界面弹出就点accept就行..._ecjelm
Linux常用网络命令_ifconfig 删除vlan-程序员宅基地
文章浏览阅读245次。原文链接:https://linux.cn/article-7801-1.htmlifconfigping <IP地址>:发送ICMP echo消息到某个主机traceroute <IP地址>:用于跟踪IP包的路由路由:netstat -r: 打印路由表route add :添加静态路由路径routed:控制动态路由的BSD守护程序。运行RIP路由协议gat..._ifconfig 删除vlan
redux_redux redis-程序员宅基地
文章浏览阅读224次。reduxredux里要求把数据都放在公共的存储区域叫store里面,组件中尽量少放数据,假如绿色的组件要给很多灰色的组件传值,绿色的组件只需要改变store里面对应的数据就行了,接着灰色的组件会自动感知到store里的数据发生了改变,store只要有变化,灰色的组件就会自动从store里重新取数据,这样绿色组件的数据就很方便的传到其它灰色组件里了。redux就是把公用的数据放在公共的区域去存..._redux redis
linux 解压zip大文件(解决乱码问题)_linux 7za解压中文乱码-程序员宅基地
文章浏览阅读2.2k次,点赞3次,收藏6次。unzip版本不支持4G以上的压缩包所以要使用p7zip:Linux一个高压缩率软件wget http://sourceforge.net/projects/p7zip/files/p7zip/9.20.1/p7zip_9.20.1_src_all.tar.bz2tar jxvf p7zip_9.20.1_src_all.tar.bz2cd p7zip_9.20.1make && make install 如果安装失败,看一下报错是不是因为没有下载gcc 和 gcc ++(p7_linux 7za解压中文乱码