【jenkins部署】一文弄懂自动打包部署(前后台)_jenkins打包,发布,部署-程序员宅基地
技术标签: java 运维 部署专题 jenkins 持续构建 jenkins部署
这里写目录标题
序言
软件开发中,会分多个环境,开发环境、测试环境、预发布环境、生产环境,软件部署如果是纯人工一个个通过jar的方式,会有如下问题:
-
服务器过多,容易出错
-
修改配置,可能会存在未修改到位的情况
-
服务器部署权限一般只有开发服务器人才有权限,涉及到服务器的安全
今年,我们看看持续构建的一个工具jenknins,看看他是如何怎么部署的
软件安装
jdk
rpm -qa |grep java ###查看是否安装java
rpm -qa | grep java | xargs rpm -e --nodeps ###卸载java
yum list java-1.8* ####查看是否安装jdk1.8的包
###安装jdk11,安装两个,考虑jenkins11,项目8的原因
sudo yum install java-11-openjdk -y
yum install java-1.8.0-openjdk* -y ###一键安装
java -version ###查看jdk配置
####alternatives命令显示已安装 jdk 版本列表
alternatives --config java
- 新手不建议使用这种方式,建议自己配置环境变量
maven
- 是为了jenkins打包需要
tar -zxvf apache-maven-3.9.1-bin.tar.gz
###修改目录
mv apache-maven-3.9.1 maven
###设置环境变量
vim /etc/profile
###设置maven环境变量
MAVEN_HOME=/root/maven
export MAVEN_HOME
export PATH=${PATH}:${MAVEN_HOME}/bin
##让配置生效
’source /etc/profile
####查看maven的版本,是否配置成功
mvn -v
- /root/project/maven 是maven的安装后的路径,根据自己的地址配置
配置maven阿里镜像以及本地库位置
###cd到maven下面的conf
cd conf
###打开文件
vim settings.xml
###配置本地卡路径
<localRepository>/root/project/maven-local</localRepository>
####配置阿里云镜像
<mirror>
<id>alimaven</id>
<mirrorOf>central</mirrorOf>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/repositories/central/</url>
</mirror>


- 放入到mirros标签里面
git安装
- 安装git是为了jenkins拉取代码
yum install git
git --version
安装jenkins
使用离线安装
####下载jenkins 换新一点的版本
wget https://mirrors.tuna.tsinghua.edu.cn/jenkins/war-stable/2.401.1/jenkins.war
####之前的版本,有漏洞,被攻击咯,所以升级了一下版本,果然,这个地址都不能访问了
wget https://mirrors.aliyun.com/jenkins/war-stable/2.332.3/jenkins.war
###启动jenkins 9090是jenkins端口
nohup java -jar /usr/local/jenkins/jenkins.war --httpPort=9090 > /var/log/jenkins.log 2>&1 &
####开通防火墙9090端口
firewall-cmd --zone=public --add-port=9090/tcp --permanent
####更新防火墙配置
firewall-cmd --reload
- 2.346.1版本都需要jdk11,但是项目是jdk8,后续调整一下


- 把密码放到上图中

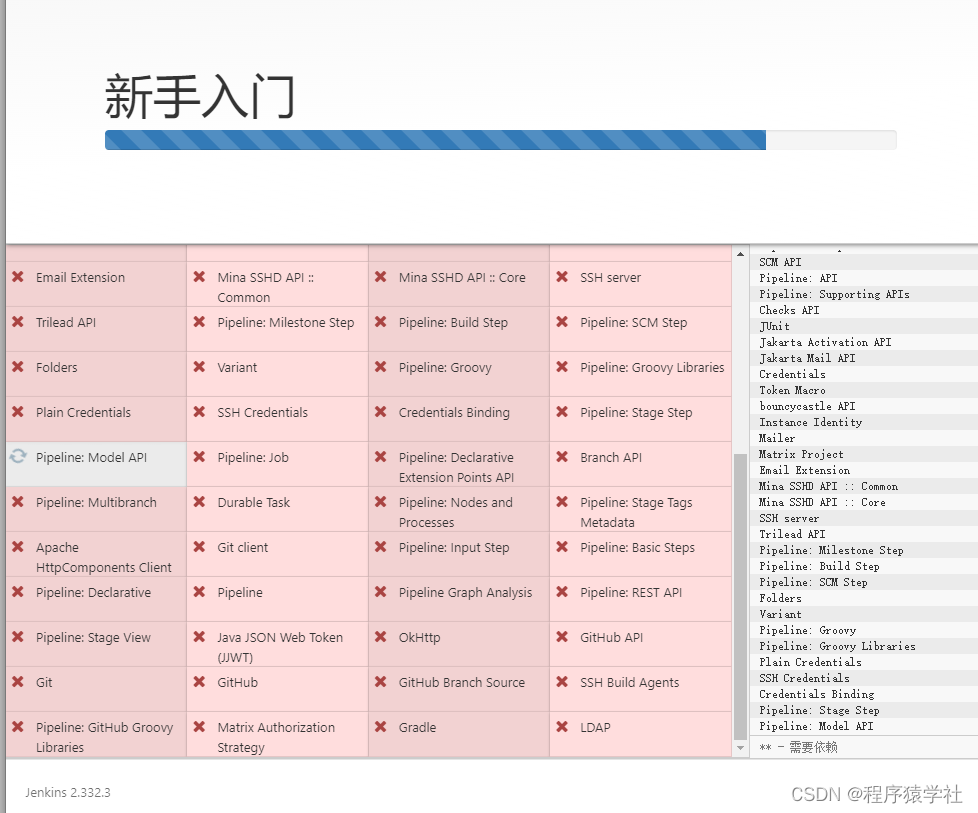
- 下载插件40分钟左右
新版本安装

-
可能会提示这个,可以按如下操作
提示失败解决方案


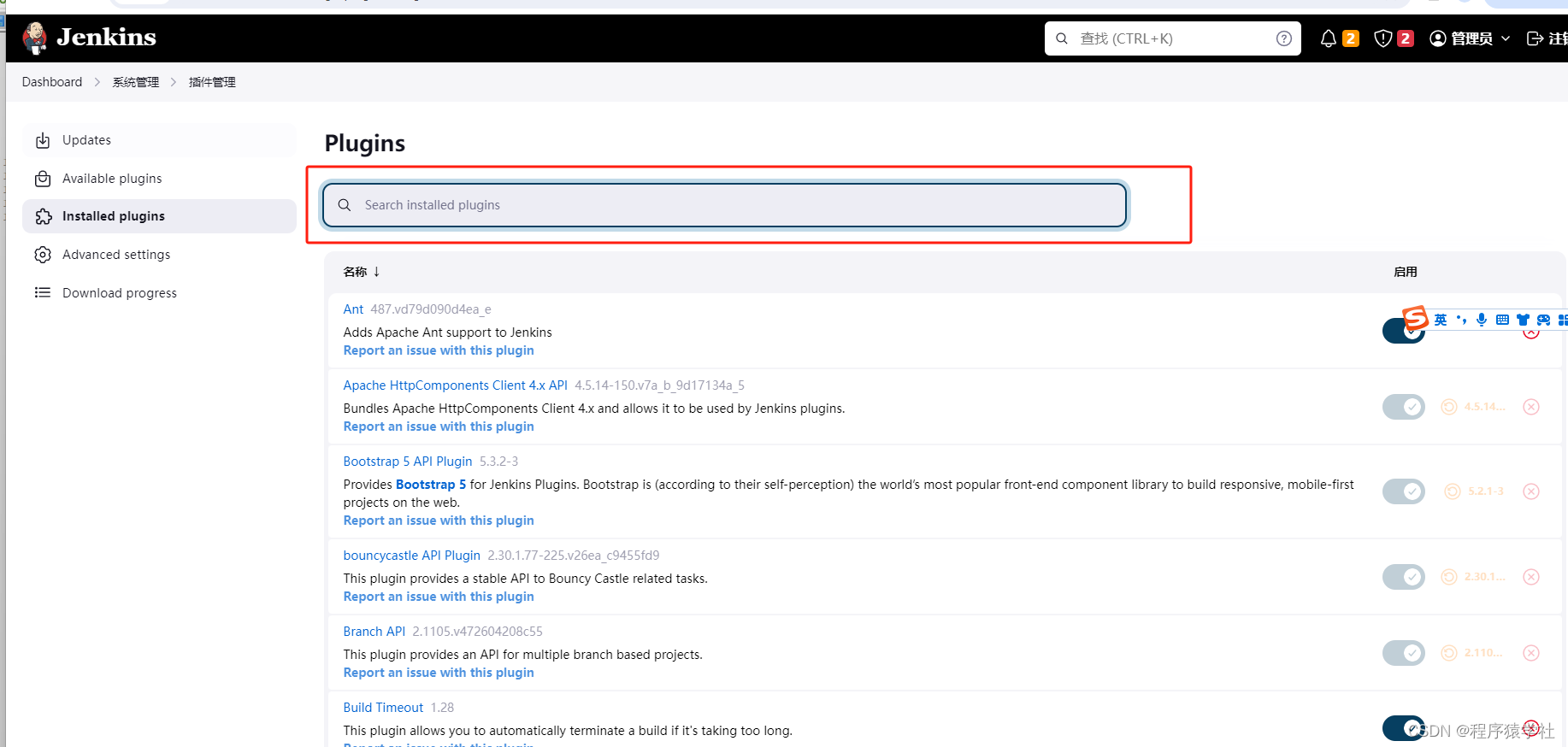
插件安装

- 安装gitee、maven、ssh等插件

- 到这里安装,记得勾选jenkins重启
- 这是已安装列表,aviable是安装
### maven
Maven Integration plugin
### ssh版本
Publish Over SSH
### 把打包的应用发布到远程服务器
Deploy to container Plugin
## 前台vue项目编译
NodeJS
- 插件汇总
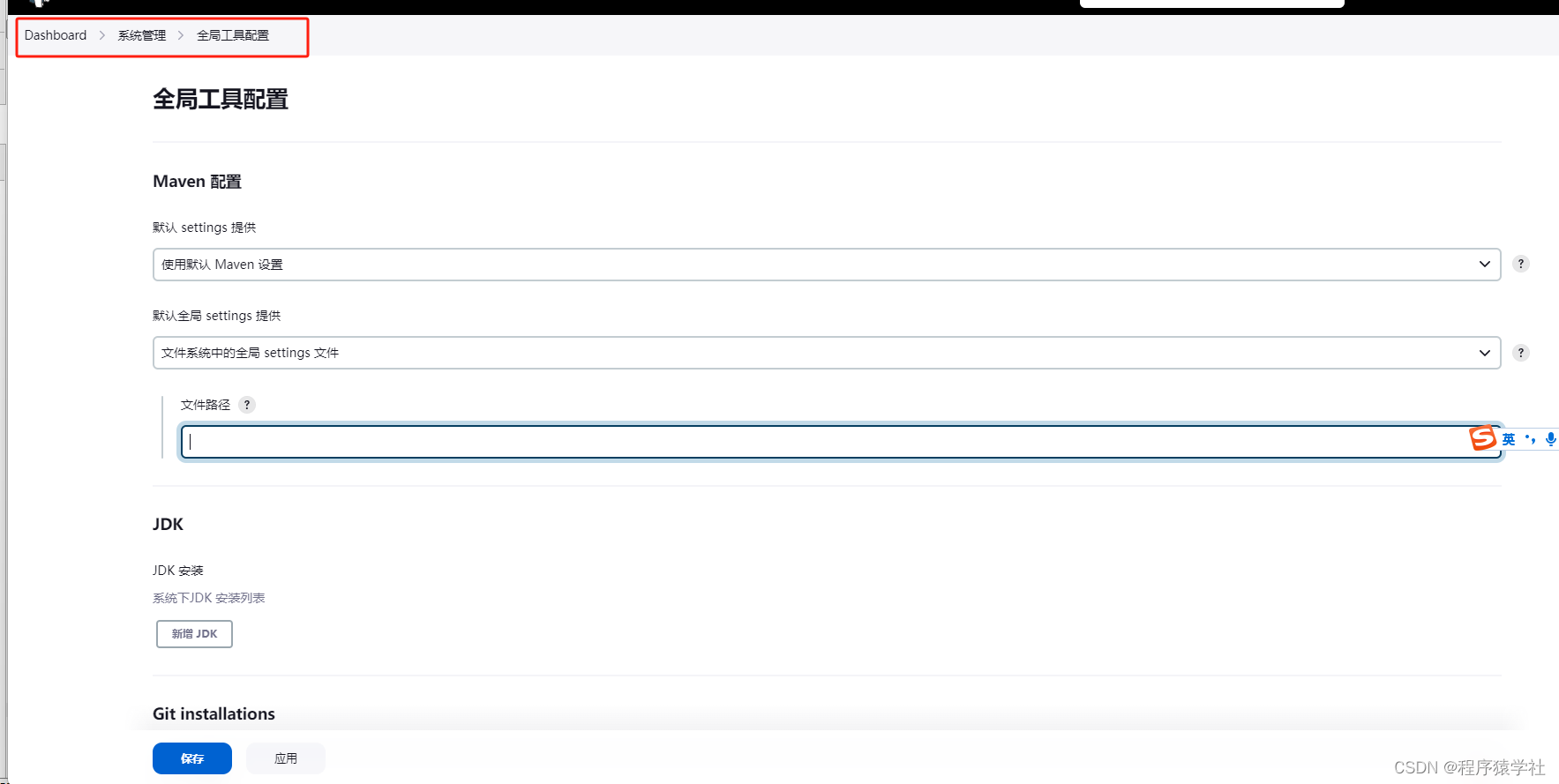
环境配置


- name随便写
- maven_home 写maven的安装路径
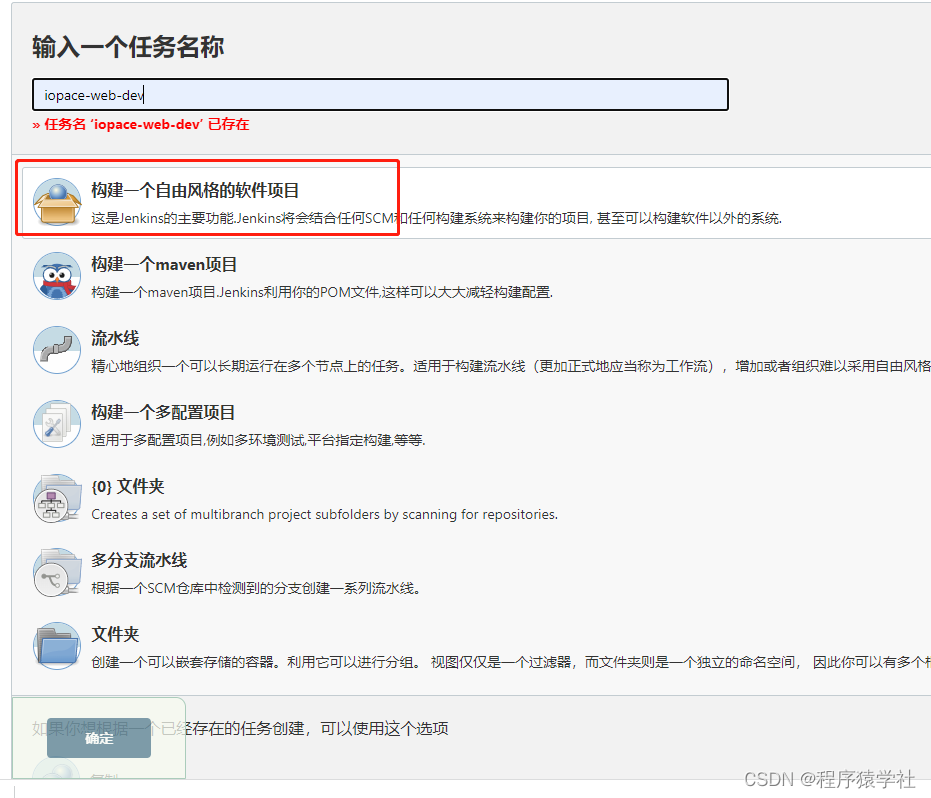
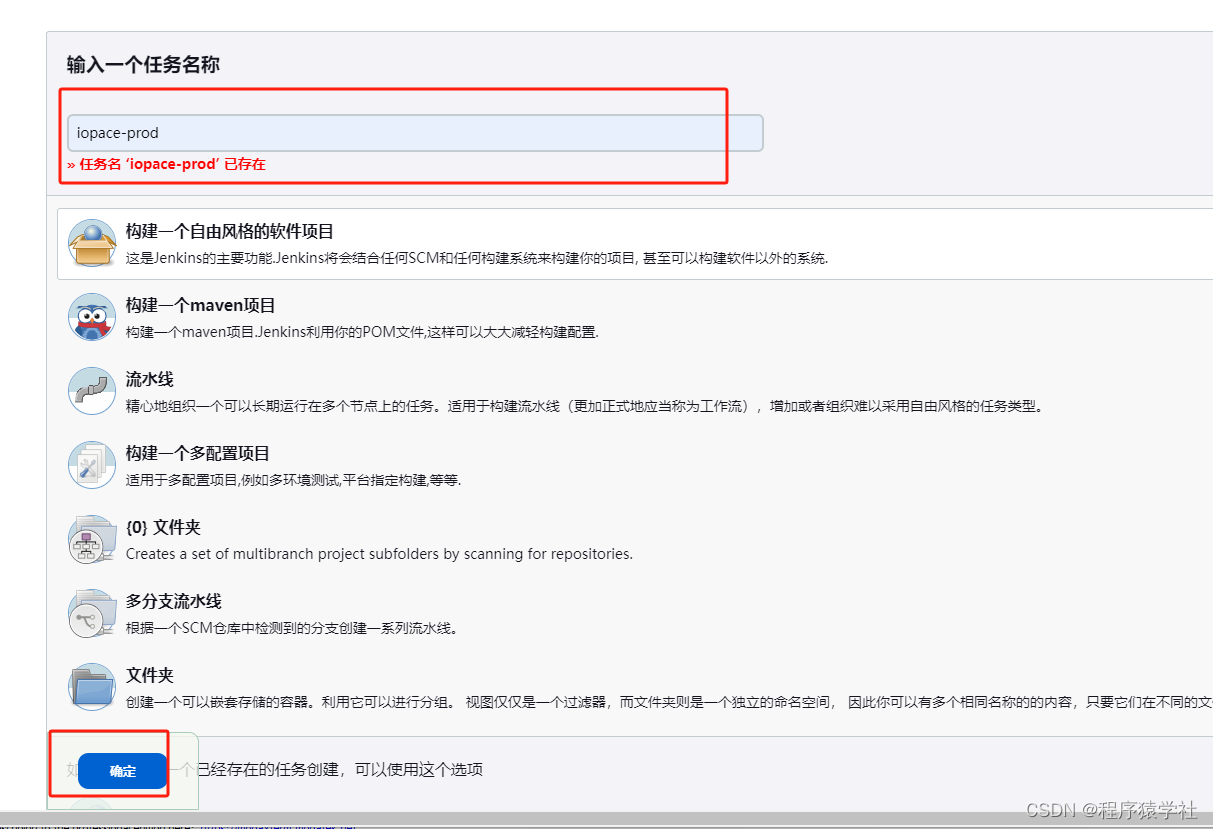
创建项目
jenkins服务器maven本地库,先上传对应的依赖,防止下载项目过程中,下载很久



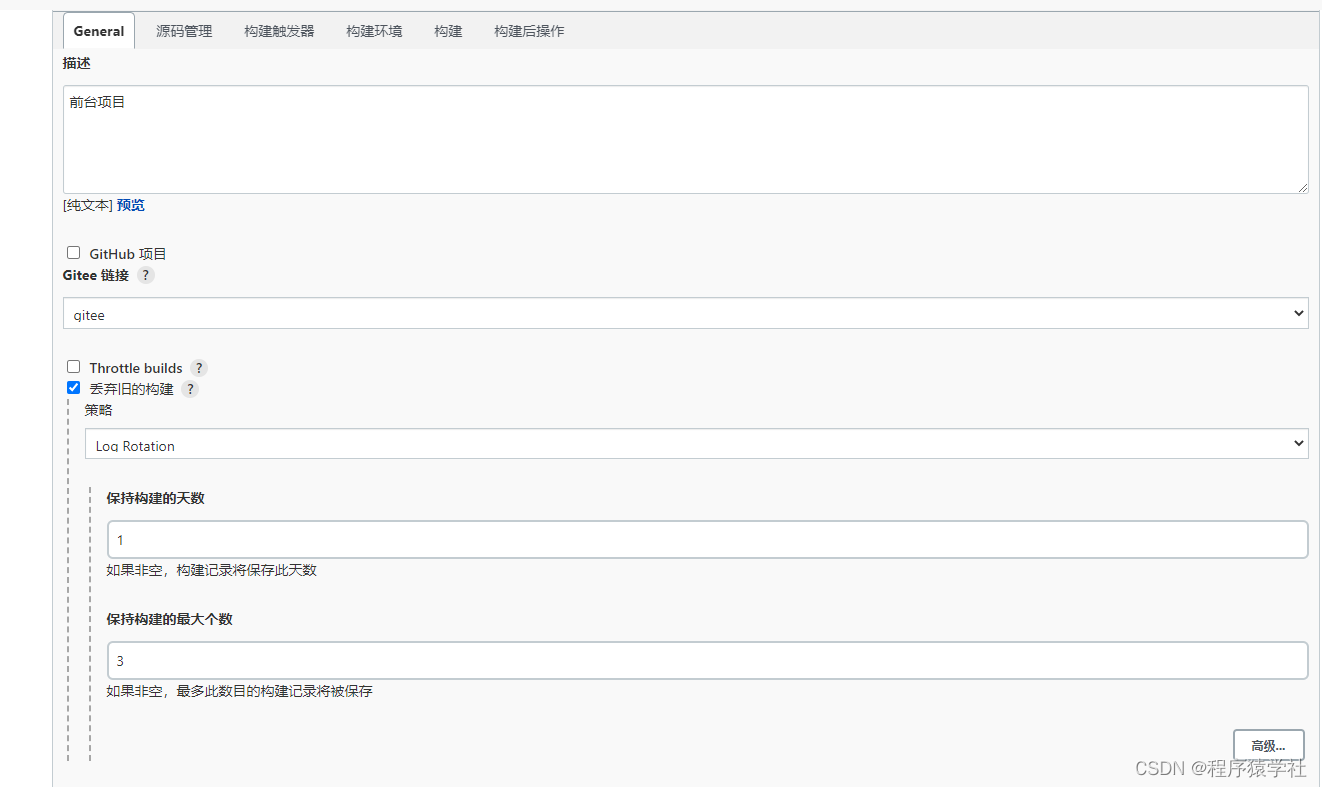
- 名字以实际的项目名为准

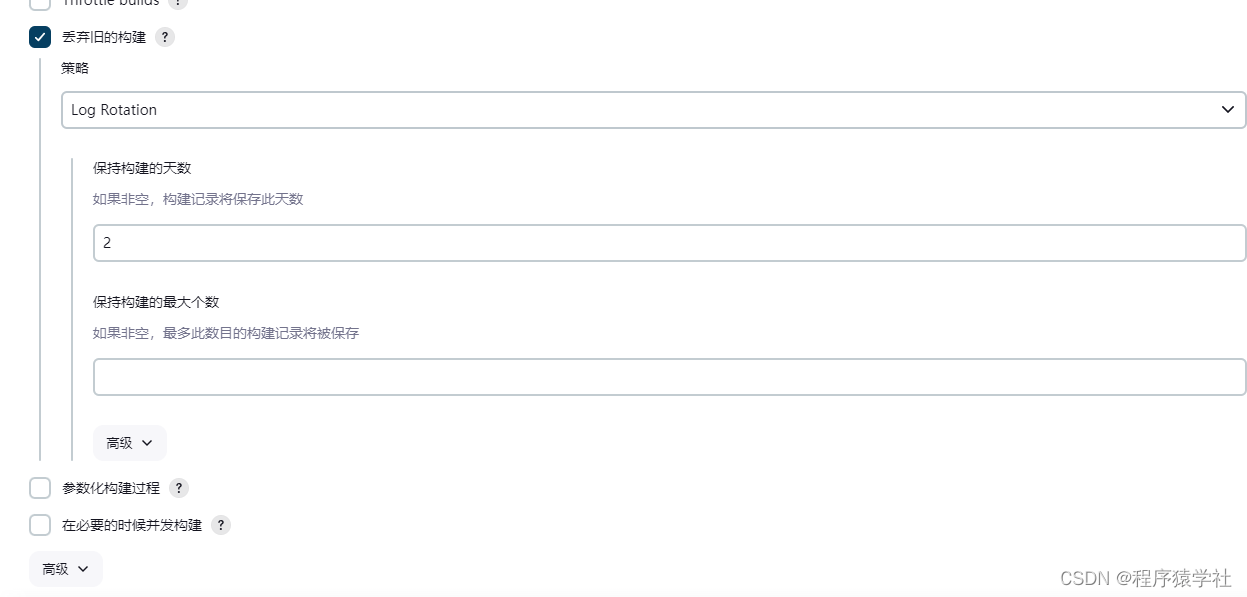
- 保存构建的天数,意思就是代码构建版本保留多久
- 构建最大个数为3,就是构建的历史记录最大为多少,如下图

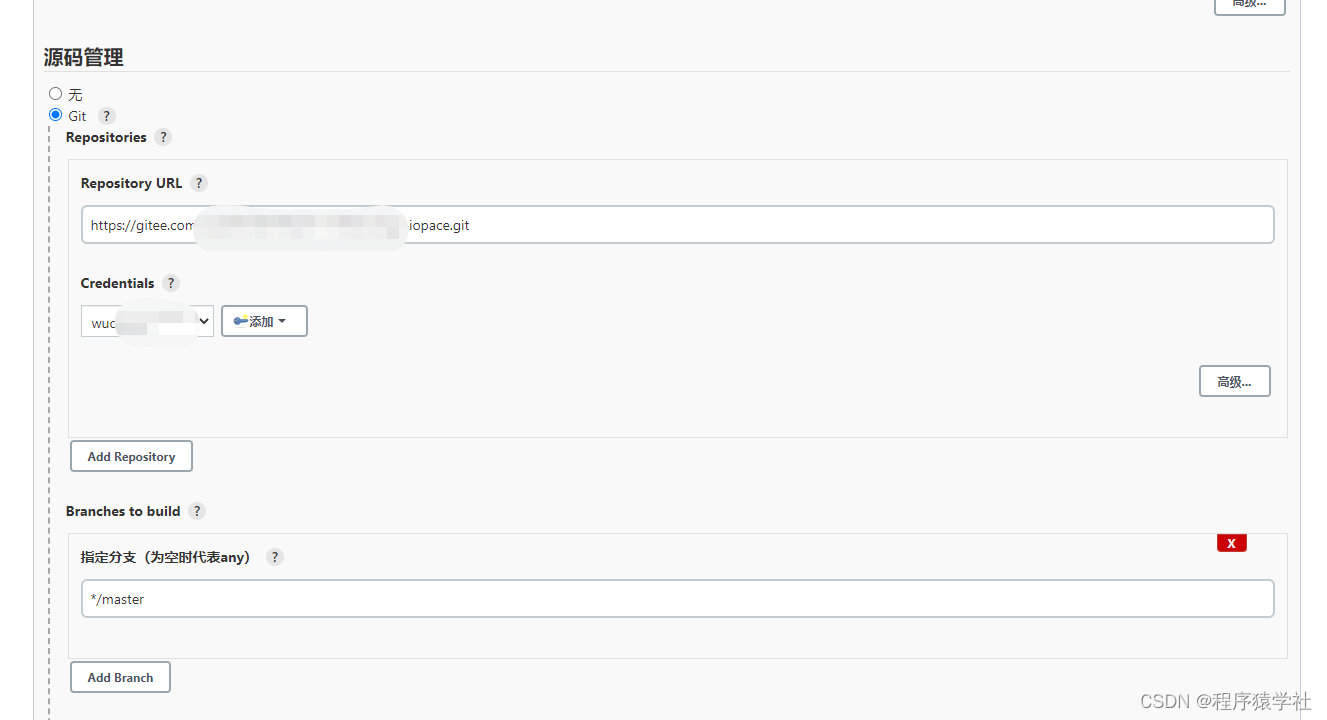
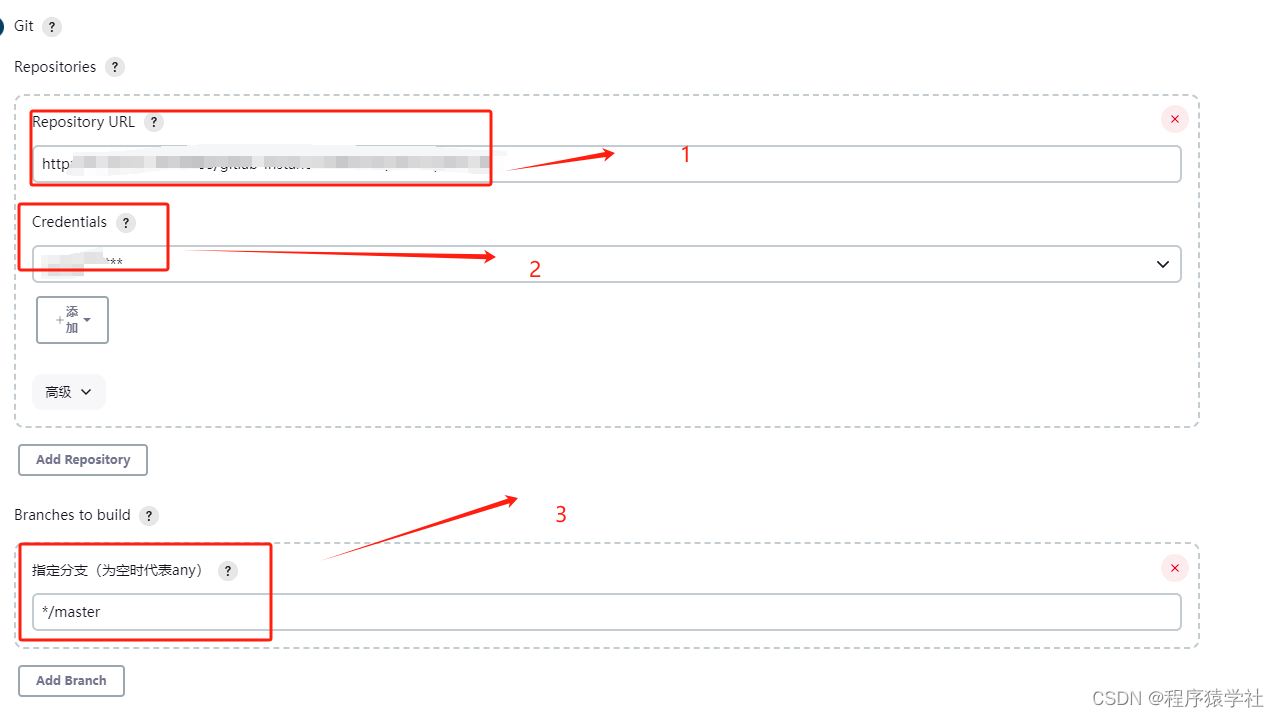
配置gitee

- 输入gitee地址
- 指定分支的dev,可以改成对应的版本
- Credentials 输入对应的用户名
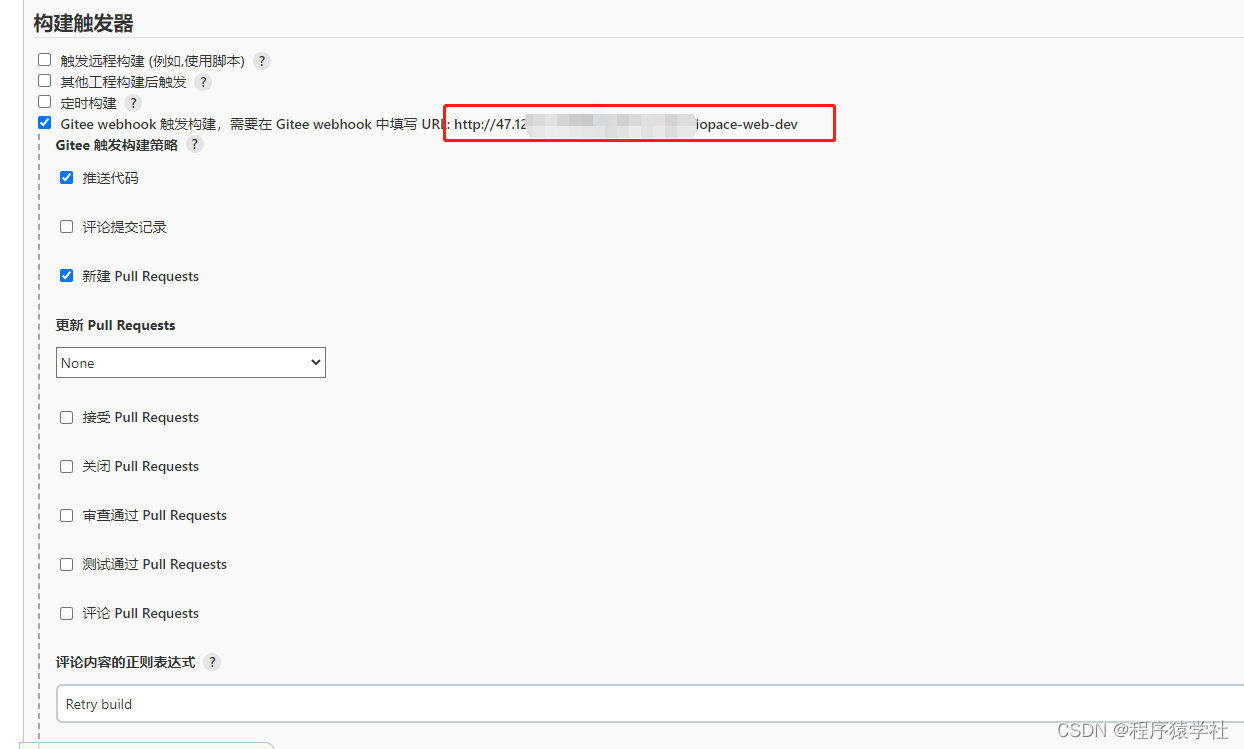
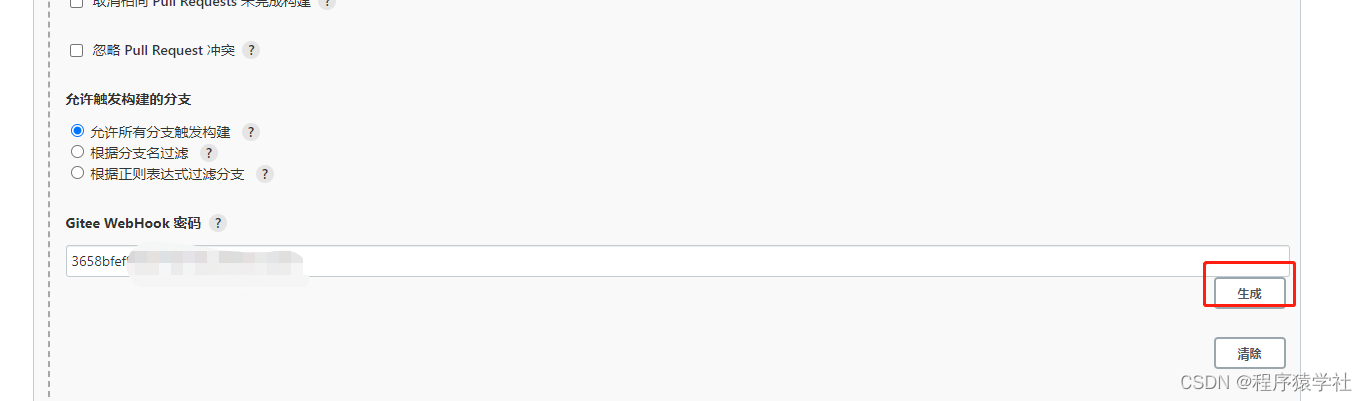
生成gitee WebHook

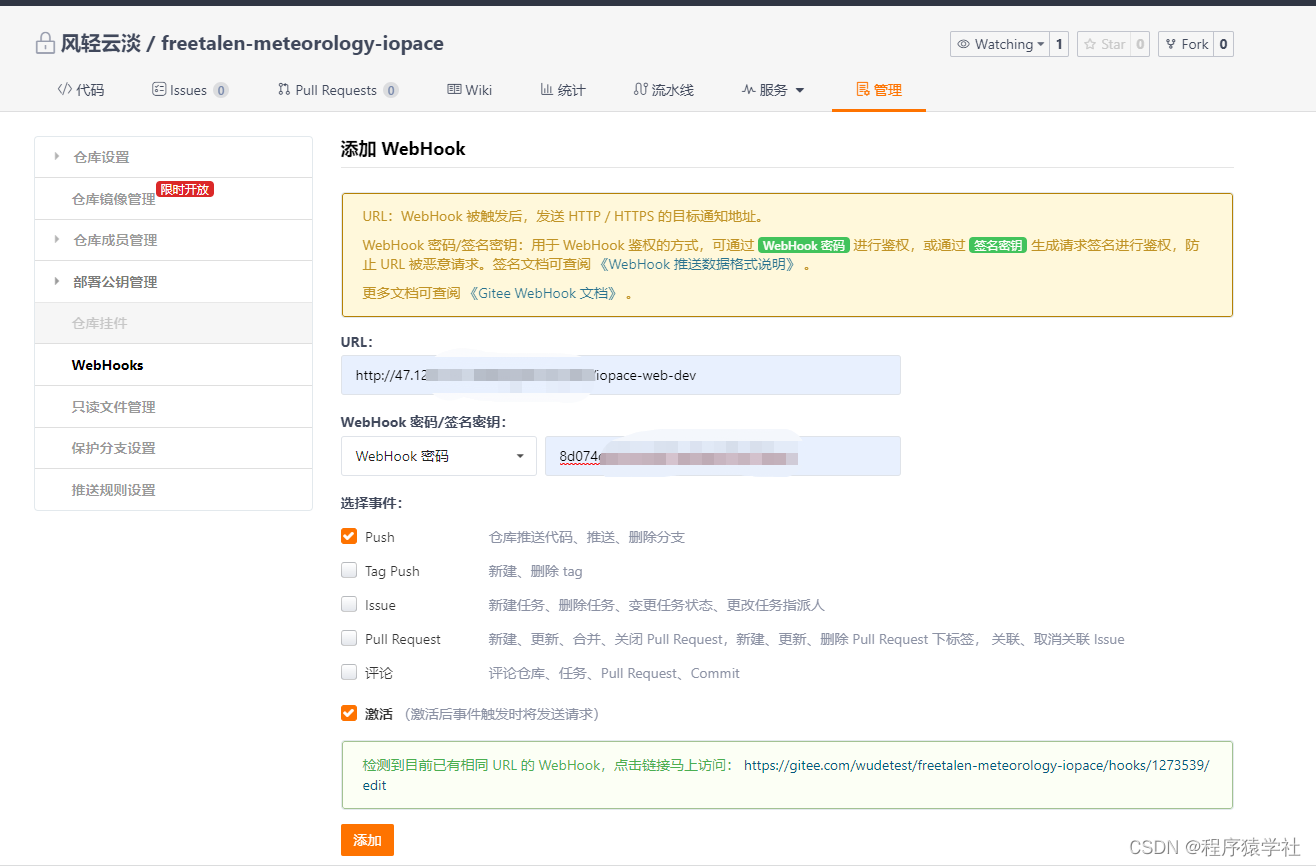
找到gitee的项目路径,点击管理


- 找到webHook密码复制到下面

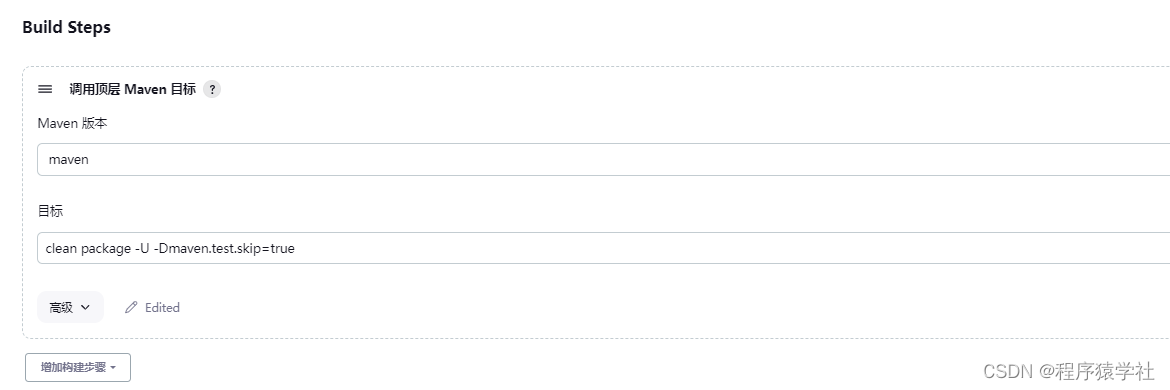
maven打包

- clean package -U -Dmaven.test.skip=true
- maven版本里面的文件可以随便写
- 执行shell里面写一行 echo hello判断是否打包成功
验证是否打包成功



- 注意第一次构建,会下载很多的依赖包
- 显示success说明打包成功
- /root/.jenkins/workspace/test/target 显示的说明是jar包的存放路径

- 到这里,万里长征已经只差最后一步咯,jar包已经生成,只需要把这个jar包发送到远程服务器,备份并启动就行
连接远程服务器并重启服务(远程服务器指jenkins)
远程连接服务器

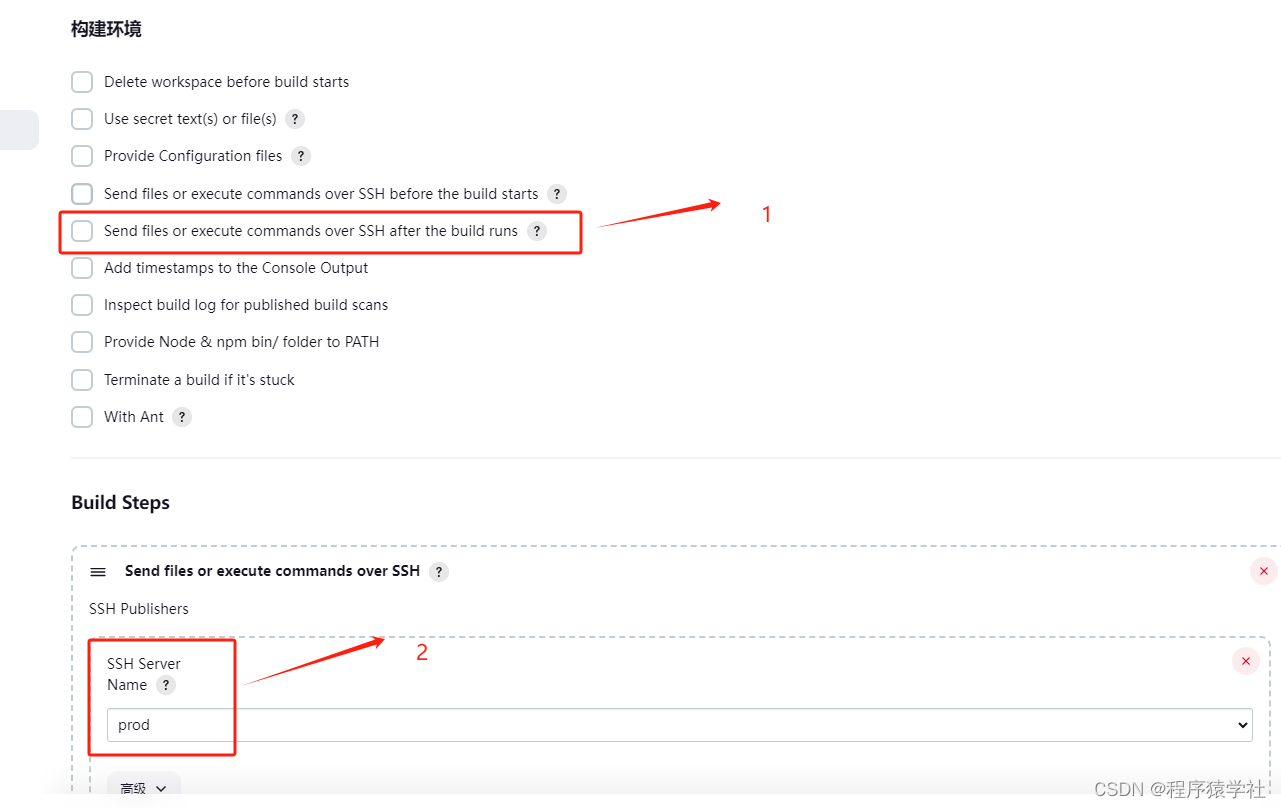
把打包的应用发布到对应的服务器(测试、生产环境)

远程服务器生成私钥
jenkins服务器和服务部署的服务器不在一条服务器,需要生成ssh秘钥
ssh-keygen -t rsa -C "[email protected]"
查看秘钥
cat /root/.ssh/id_rsa
- [email protected]可以写你的邮箱地址
- 一直按回车就行
- 把秘钥复制下来

- 去掉第一行和最后一行进行复制
配置ssh
系统设置-》系统配置 一直向下拉

- 放入远程服务器的私钥

- name随便输入
- Hostname 服务器的ip
- username 服务器的账号
- Remote Directory ssh的根目录(操作命令,都是基于该目录来的)
- 点击test,返回success说明ssh免登录成功
项目配置ssh
点击项目,修改ssh配置

- sourse file是jenkins的jar位置
- Remove prefix是去掉前缀
- Remote Direcotory 这里写的/,表示以配置的ssh根目录为准,之前社长配置的是/root/downlod
- exec command是重启脚本,这里暂时只打印echo hello这一句话


- 到这里gitee上的代码,已通过jenkins下载到jenkins的workspaces上编程成一个jar(maven打包)
- 通过ssh,把对应jar,传输到远程服务器上
- 编写重启的脚本(1 kill进程,把之前的文件备份,再把该文件移动过来,再java -jar启动)
脚本
vim test.sh
- 编写test脚本
source /etc/profile
#!/bin/sh
#这里可替换为你自己的执行程序,其他代码无需更改
APP_NAME=iopace.jar
####ssh根目录
SSH_PATH=/root/download
###配置项目的路径
PROJECT_PATH=/root/download/bak
echo " ==备份项目,并移动项目---"
####备份jar按bak存放
cp -R $PROJECT_PATH/$APP_NAME $PROJECT_PATH/"$APP_NAME".bak
rm -rf $PROJECT_PATH/$APP_NAME
cp -R $SSH_PATH/$APP_NAME $PROJECT_PATH/$APP_NAME
echo " =====关闭Java应用======"
PROCESS=`ps -ef |grep $APP_NAME |grep -v grep|grep hg-learn.jar|awk '{print $2}'`
for i in $PROCESS
do
echo "Kill the $1 process [ $i ]"
kill -9 $i
done
echo " =====启动Java应用======"
nohup java -jar -Xdebug -Xrunjdwp:transport=dt_socket,server=y,suspend=n,address=9091 -Duser.timezone=GMT+08 $PROJECT_PATH/$APP_NAME --spring.profiles.active=dev -Xdebug > /dev/null 2>&1 &
chmod +x test.sh
- 给脚本执行权限
- 注意: source /etc/profile 脚本里面一定要增加这一行,主要是为了解决jenkins使用shell脚本执行nohup java -jar包失败问题(2023/06/08发现的问题修正),社长查了一些资料,发现大部分的文章都是增加BUILD_ID=dontKillMe,但是我这边还是启动项目失败,但是通过ssh启动脚本是可以启动项目的,怀着问题,我查阅了大量的资料,功夫不负有心人,终于被我找到问题所在了,如果jenkins和命令打包的脚本不是同一台服务器的话,需要在shell脚本里面增加source /etc/profile,不然jenkins在读取环境变量的时候,会出问题。
vue项目打包
在jenkins服务器上操作
nodejs安装
下载
#下载(下载路径)
wget https://nodejs.org/dist/v16.6.0/node-v16.6.0-linux-x64.tar.gz
#解压
tar zxvf node-v16.6.0-linux-x64.tar.gz
# 改名
mv node-v16.6.0-linux-x64 node16
#赋权
chmod 777 node16
配置环境变量
# 打开环境变量
vim /etc/profile
#set nodejs env(路径一定要配置对)
export NODE_HOME=/usr/local/software/nodeJs/node16
export PATH=$NODE_HOME/bin:$PATH
# 重新加载环境变量
source /etc/profile
验证
node -v
npm -v

镜像加速
- nodeJS可以理解为就是后台的maven,在配置maven的时间我们配置了阿里云镜像,为什么?就是因为maven默认的是国外镜像,导致下载很慢,nodejs也是同理,所以我们需要配置国内镜像
###安装需要几分钟
npm install -g cnpm --registry=https://registry.npmmirror.com
#校验是否成功
cnpm -v

nodeJS插件安装
 - 安装NodeJS插件
- 安装NodeJS插件
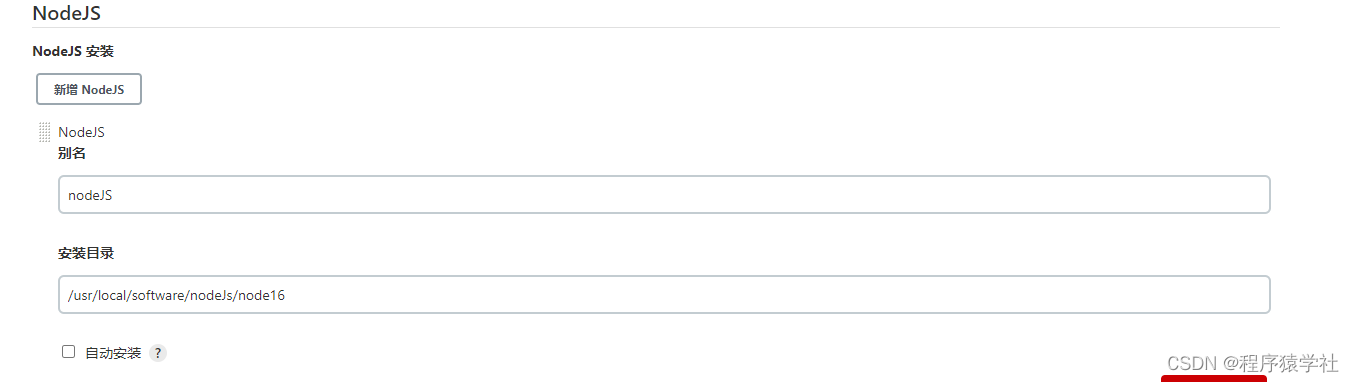
配置nodeJS环境变量

创建vue项目



- 构建的版本保留2天,最多存在3个构建版本

- 输入项目的git地址
- 指定分支 master可以动态修改成其他的分支


- 点击生成webHook密码,记住框起来的两个地址,需要在gitee上配置

- 填入上面记住的两个信息

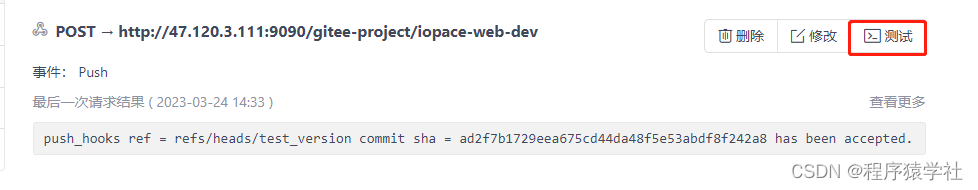
- 点击测试,没有报错,说明连接成功
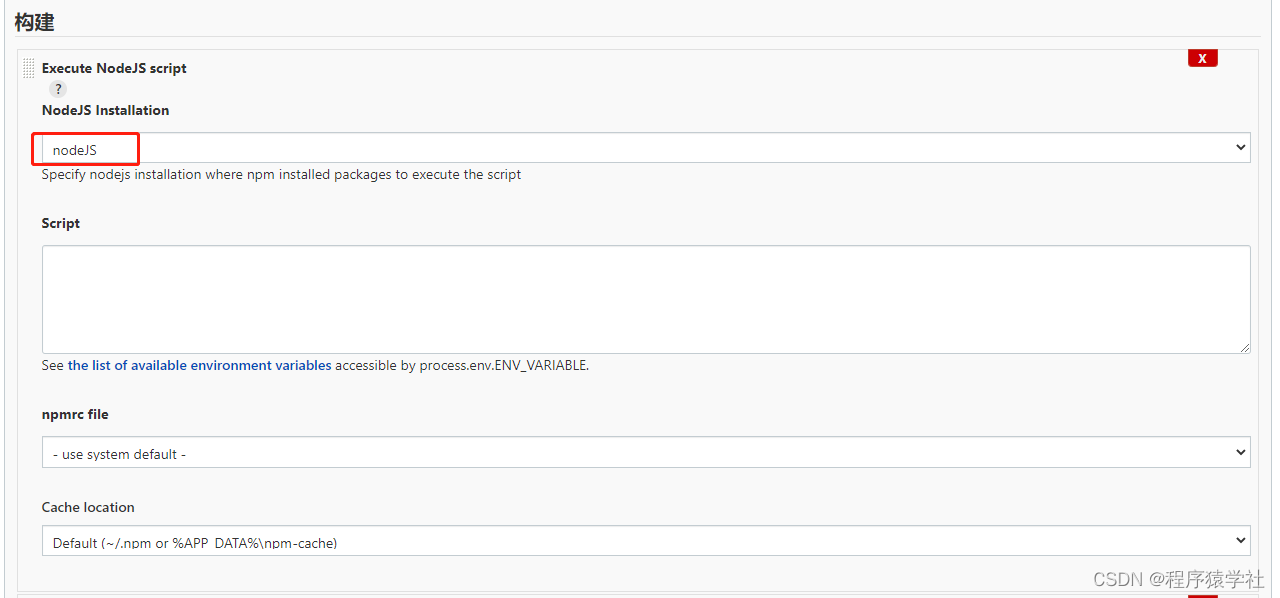
添加nodeJS信息

- 如果nodeJS配置没有问题,下拉可以选择到我们配置好的nodeJS环境变量
设置shell脚本
echo $PATH
node -v
npm -v
#npm install -g cnpm --registry=https://registry.npm.taobao.org
#cnpm install node-sass
#cnpm install chromedriver --chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
#npm install
#cnpm install vue-awesome-swiper --save
#cnpm install vue-ba --save
npm run build --dev
- 打印当前地址,输入node的版本信息
- npm run build --dev dev就是前端的不同环境的名称,可以动态切换
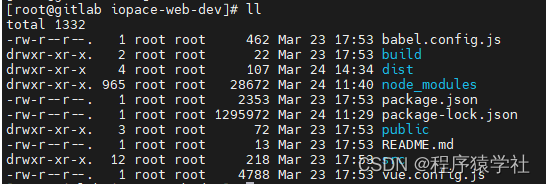
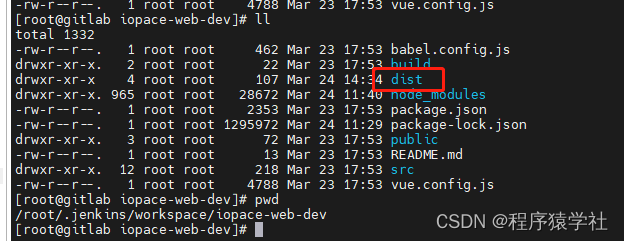
- 实际上就是在jenkins的工作目录下生成一个dist的文件夹

到这里我们已经实现把前台项目编译成文件夹运行咯,在实际部署过程中,可能存在jenkins和前台不是一台服务器的情况,所以我们还需要多操作一步
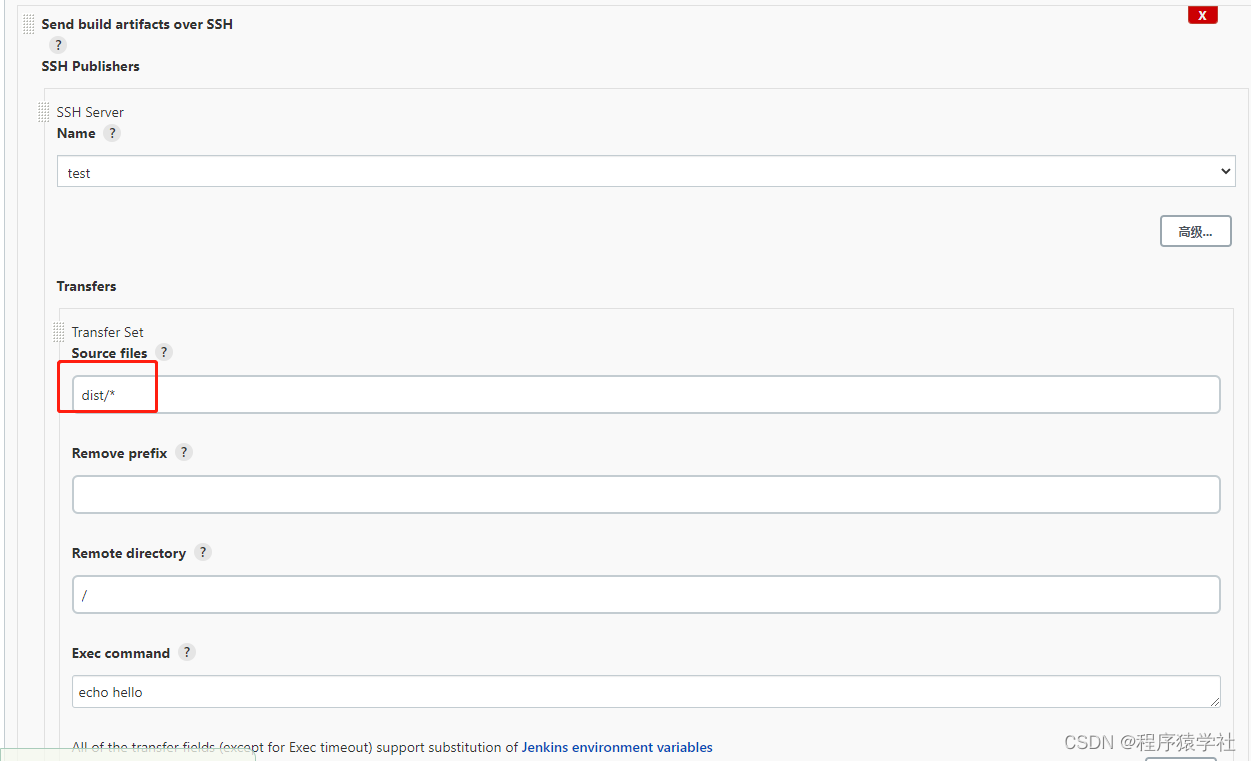
前台代码部署到另外一台服务器

- ssh server name是我们在项目ssh阶段已配置好的

- Sources files实际上就是针对于jenkins的workspaces来说的,是相对路径dist/*的意思就是dist文件夹的内容,我都需要
- Remove prefix不需要去掉前缀,因为是文件夹,所以不需要配置
- Remote diretory 上传路径,这里的/是相对于ssh配置的路径来说的(ssh我配置的是/root/download)
- exec command 就是需要执行的命令,后台打包有讲解,可以参考编写
到这里jenkins打包成vue就成功咯
后台项目迁移


- 保留2天

- 1 输入git地址
- 2 输入git的账号和密码
- 3 选择分支

- clean package -U -Dmaven.test.skip=true

- 1 选择ssh
- 2 选择对应的ssh

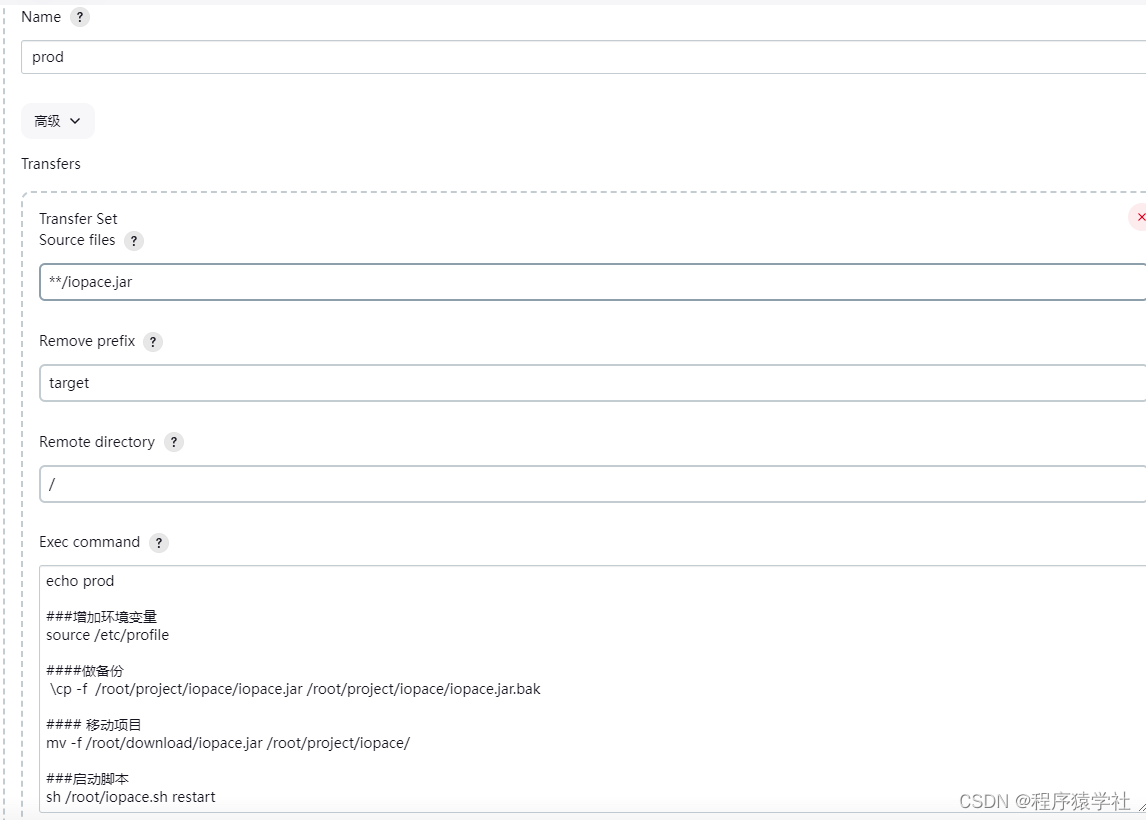
- **/iopace.jar 表示jenkins的名称
- target 不输入,则表示会在ssh配置的远程目录下,创建一个target文件夹,新增target表示,不需要创建
- / 表示当前目录
echo prod
###增加环境变量
source /etc/profile
####做备份
\cp -f /root/project/iopace/iopace.jar /root/project/iopace/iopace.jar.bak
#### 移动项目
mv -f /root/download/iopace.jar /root/project/iopace/
###启动脚本
sh /root/iopace.sh restart
智能推荐
攻防世界_难度8_happy_puzzle_攻防世界困难模式攻略图文-程序员宅基地
文章浏览阅读645次。这个肯定是末尾的IDAT了,因为IDAT必须要满了才会开始一下个IDAT,这个明显就是末尾的IDAT了。,对应下面的create_head()代码。,对应下面的create_tail()代码。不要考虑爆破,我已经试了一下,太多情况了。题目来源:UNCTF。_攻防世界困难模式攻略图文
达梦数据库的导出(备份)、导入_达梦数据库导入导出-程序员宅基地
文章浏览阅读2.9k次,点赞3次,收藏10次。偶尔会用到,记录、分享。1. 数据库导出1.1 切换到dmdba用户su - dmdba1.2 进入达梦数据库安装路径的bin目录,执行导库操作 导出语句:./dexp cwy_init/[email protected]:5236 file=cwy_init.dmp log=cwy_init_exp.log 注释: cwy_init/init_123..._达梦数据库导入导出
js引入kindeditor富文本编辑器的使用_kindeditor.js-程序员宅基地
文章浏览阅读1.9k次。1. 在官网上下载KindEditor文件,可以删掉不需要要到的jsp,asp,asp.net和php文件夹。接着把文件夹放到项目文件目录下。2. 修改html文件,在页面引入js文件:<script type="text/javascript" src="./kindeditor/kindeditor-all.js"></script><script type="text/javascript" src="./kindeditor/lang/zh-CN.js"_kindeditor.js
STM32学习过程记录11——基于STM32G431CBU6硬件SPI+DMA的高效WS2812B控制方法-程序员宅基地
文章浏览阅读2.3k次,点赞6次,收藏14次。SPI的详情简介不必赘述。假设我们通过SPI发送0xAA,我们的数据线就会变为10101010,通过修改不同的内容,即可修改SPI中0和1的持续时间。比如0xF0即为前半周期为高电平,后半周期为低电平的状态。在SPI的通信模式中,CPHA配置会影响该实验,下图展示了不同采样位置的SPI时序图[1]。CPOL = 0,CPHA = 1:CLK空闲状态 = 低电平,数据在下降沿采样,并在上升沿移出CPOL = 0,CPHA = 0:CLK空闲状态 = 低电平,数据在上升沿采样,并在下降沿移出。_stm32g431cbu6
计算机网络-数据链路层_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输-程序员宅基地
文章浏览阅读1.2k次,点赞2次,收藏8次。数据链路层习题自测问题1.数据链路(即逻辑链路)与链路(即物理链路)有何区别?“电路接通了”与”数据链路接通了”的区别何在?2.数据链路层中的链路控制包括哪些功能?试讨论数据链路层做成可靠的链路层有哪些优点和缺点。3.网络适配器的作用是什么?网络适配器工作在哪一层?4.数据链路层的三个基本问题(帧定界、透明传输和差错检测)为什么都必须加以解决?5.如果在数据链路层不进行帧定界,会发生什么问题?6.PPP协议的主要特点是什么?为什么PPP不使用帧的编号?PPP适用于什么情况?为什么PPP协议不_接收方收到链路层数据后,使用crc检验后,余数为0,说明链路层的传输时可靠传输
软件测试工程师移民加拿大_无证移民,未受过软件工程师的教育(第1部分)-程序员宅基地
文章浏览阅读587次。软件测试工程师移民加拿大 无证移民,未受过软件工程师的教育(第1部分) (Undocumented Immigrant With No Education to Software Engineer(Part 1))Before I start, I want you to please bear with me on the way I write, I have very little gen...
随便推点
Thinkpad X250 secure boot failed 启动失败问题解决_安装完系统提示secureboot failure-程序员宅基地
文章浏览阅读304次。Thinkpad X250笔记本电脑,装的是FreeBSD,进入BIOS修改虚拟化配置(其后可能是误设置了安全开机),保存退出后系统无法启动,显示:secure boot failed ,把自己惊出一身冷汗,因为这台笔记本刚好还没开始做备份.....根据错误提示,到bios里面去找相关配置,在Security里面找到了Secure Boot选项,发现果然被设置为Enabled,将其修改为Disabled ,再开机,终于正常启动了。_安装完系统提示secureboot failure
C++如何做字符串分割(5种方法)_c++ 字符串分割-程序员宅基地
文章浏览阅读10w+次,点赞93次,收藏352次。1、用strtok函数进行字符串分割原型: char *strtok(char *str, const char *delim);功能:分解字符串为一组字符串。参数说明:str为要分解的字符串,delim为分隔符字符串。返回值:从str开头开始的一个个被分割的串。当没有被分割的串时则返回NULL。其它:strtok函数线程不安全,可以使用strtok_r替代。示例://借助strtok实现split#include <string.h>#include <stdio.h&_c++ 字符串分割
2013第四届蓝桥杯 C/C++本科A组 真题答案解析_2013年第四届c a组蓝桥杯省赛真题解答-程序员宅基地
文章浏览阅读2.3k次。1 .高斯日记 大数学家高斯有个好习惯:无论如何都要记日记。他的日记有个与众不同的地方,他从不注明年月日,而是用一个整数代替,比如:4210后来人们知道,那个整数就是日期,它表示那一天是高斯出生后的第几天。这或许也是个好习惯,它时时刻刻提醒着主人:日子又过去一天,还有多少时光可以用于浪费呢?高斯出生于:1777年4月30日。在高斯发现的一个重要定理的日记_2013年第四届c a组蓝桥杯省赛真题解答
基于供需算法优化的核极限学习机(KELM)分类算法-程序员宅基地
文章浏览阅读851次,点赞17次,收藏22次。摘要:本文利用供需算法对核极限学习机(KELM)进行优化,并用于分类。
metasploitable2渗透测试_metasploitable2怎么进入-程序员宅基地
文章浏览阅读1.1k次。一、系统弱密码登录1、在kali上执行命令行telnet 192.168.26.1292、Login和password都输入msfadmin3、登录成功,进入系统4、测试如下:二、MySQL弱密码登录:1、在kali上执行mysql –h 192.168.26.129 –u root2、登录成功,进入MySQL系统3、测试效果:三、PostgreSQL弱密码登录1、在Kali上执行psql -h 192.168.26.129 –U post..._metasploitable2怎么进入
Python学习之路:从入门到精通的指南_python人工智能开发从入门到精通pdf-程序员宅基地
文章浏览阅读257次。本文将为初学者提供Python学习的详细指南,从Python的历史、基础语法和数据类型到面向对象编程、模块和库的使用。通过本文,您将能够掌握Python编程的核心概念,为今后的编程学习和实践打下坚实基础。_python人工智能开发从入门到精通pdf