element-ui el-table与el-form同用,并校验_el-form和el-table一起使用,只校验某条数据是否合法-程序员宅基地
技术标签: el-form element-ui 校验 el-table
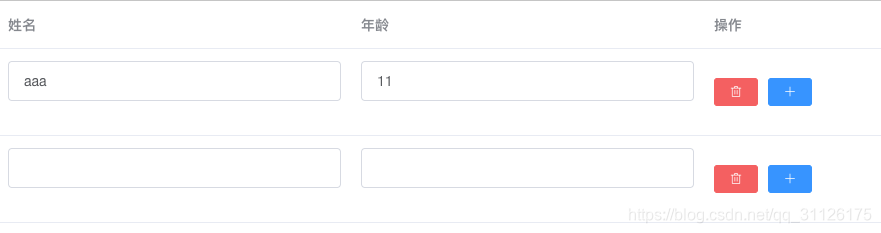
基本结构

<template>
<div>
<el-form ref="form" :model="form">
<el-table ref="table" :data="form.tableData" empty-text='暂无数据'>
<el-table-column label="姓名">
<template slot-scope="scope">
<el-form-item >
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="年龄">
<template slot-scope="scope">
<el-form-item >
<el-input v-model.number="scope.row.age" type="number"></el-input>
</el-form-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="danger" size="mini" @click="del(scope.$index)" icon='el-icon-delete'></el-button>
<el-button type="primary" size="mini" @click="add" icon='el-icon-plus'></el-button>
</template>
</el-table-column>
</el-table>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
form: {
tableData: [
{
name: "aaa",
age: 11
},
{
name: "",
age: ''
}
]
}
};
},
methods:{
add(){
this.form.tableData.push({
name: "",
age: ''
})
},
del(index){
this.form.tableData.splice(index,1);
}
}
};
</script>
el-table 数据是数组 , el-form 数据是 对象
添加校验
Form 组件提供了表单验证的功能,只需要通过
rules属性传入约定的验证规则,并将 Form-Item 的prop属性设置为需校验的字段名即可。
方法1:
<el-form :rules='rules' ...>
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules='rules.name'>
data(){
return {
rules: {
name: [
{
required: true, message: '名字不能为空', trigger: 'blur' }
]
}
}
}
方法2:
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules="{ required: true, message: '名字不能为空', trigger: 'blur' }">
<el-table-column label="姓名">
<template slot-scope="scope">
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' "
:rules="{ required: true, message: '名字不能为空', trigger: 'blur' }">
<el-input v-model="scope.row.name"></el-input>
</el-form-item>
</template>
</el-table-column>
自己写校验方法
方法1 : 对应上面的方法1,校验犯法写在data中.
data() {
var checkAge = (rule, value, callback) => {
if (!value) {
return callback(new Error('年龄不能为空'));
}else if(!Number.isInteger(value) ){
callback(new Error('请输入数字值'));
}else if(value < 18){
callback(new Error('必须年满18岁'));
}else if(value >50){
callback(new Error('小于50岁'));
}else{
callback();
}
};
var checkName = (rule, value, callback) => {
let regName =/^[\u4e00-\u9fa5]{2,4}$/;
if (!value) {
return callback(new Error('姓名不能为空'));
}else if(!regName.test(value)){
callback(new Error('请输入正确的姓名'));
}else{
callback();
}
};
return {
form: {
tableData: [
{
name: "",
age: ''
}
]
},
rules: {
name: [
{
required: true, trigger: 'blur' ,validator: checkName}
],
age: [
{
required: true, trigger: 'blur', validator: checkAge}
],
}
};
},
方法2: 对应上面的方法2,校验犯法写在methods中.
<el-form-item :prop=" 'tableData.' + scope.$index + '.name' " :rules=" { required: true, trigger: 'blur' ,validator: checkName}">
<el-form-item :prop=" 'tableData.' + scope.$index + '.age' " :rules=" { required: true, trigger: 'blur' ,validator: checkAge}">
methods:{
checkAge (rule, value, callback) {
if (!value) {
return callback(new Error('年龄不能为空'));
}else if(!Number.isInteger(value) ){
callback(new Error('请输入数字值'));
}else if(value < 18){
callback(new Error('必须年满18岁'));
}else if(value >50){
callback(new Error('小于50岁'));
}else{
callback();
}
},
checkName (rule, value, callback) {
let regName =/^[\u4e00-\u9fa5]{2,4}$/;
if (!value) {
return callback(new Error('姓名不能为空'));
}else if(!regName.test(value)){
callback(new Error('请输入正确的姓名'));
}else{
callback();
}
}
}
同table中,某字段不能重复
8.27 更新
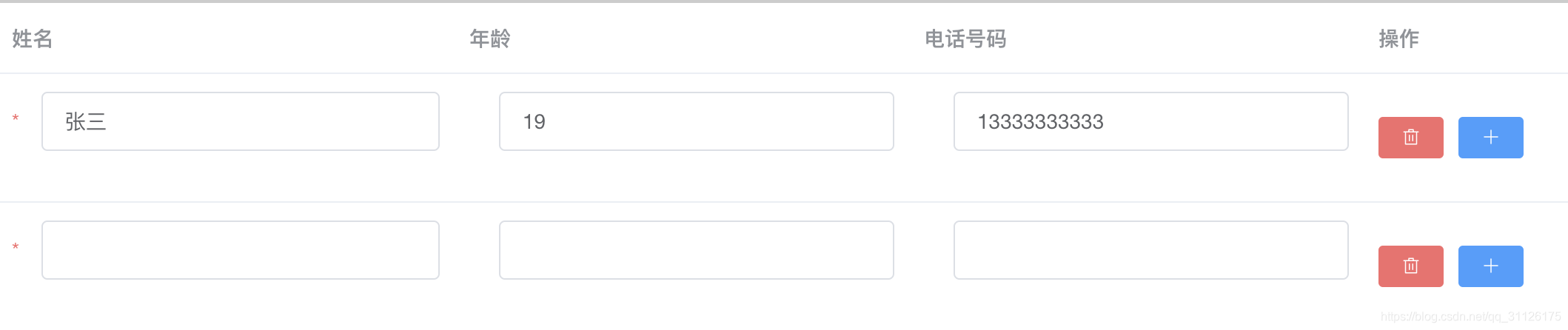
之前写了一个
同table中,不能写相同的电话号码的校验,但是并不好。修改后如下
<el-table-column label="电话号码">
<template slot-scope="scope">
<el-form-item
:prop=" 'tableData.' + scope.$index + '.tel' "
:rules=" { required: true, trigger: 'blur' ,validator: checkTel}"
>
<el-input
v-model.number="scope.row.tel"
type="number"
@blur="telequalCheckblur(scope.$index,scope.row.tel)"
></el-input>
</el-form-item>
</template>
</el-table-column>
methods:{
checkTel(rule, value, callback) {
let regTel = /^(((1[3456789][0-9]{1})|(15[0-9]{1}))+\d{8})$/;
let index = rule.field.split(".")[1];
if (!value) {
return callback(new Error("电话号码不能为空"));
} else if (!regTel.test(value)) {
callback(new Error("请输入正确的电话号码"));
} else if (this.telequalCheck(index, value)) {
callback(new Error("电话号码重复,请重新填写"));
} else {
callback();
}
},
//相等判断
telequalCheck(index, value) {
return this.form.tableData.some(({
tel }, i) => {
console.log(i, index, i == index);
return i == index ? false : tel === value;
});
},
}
9.14更新
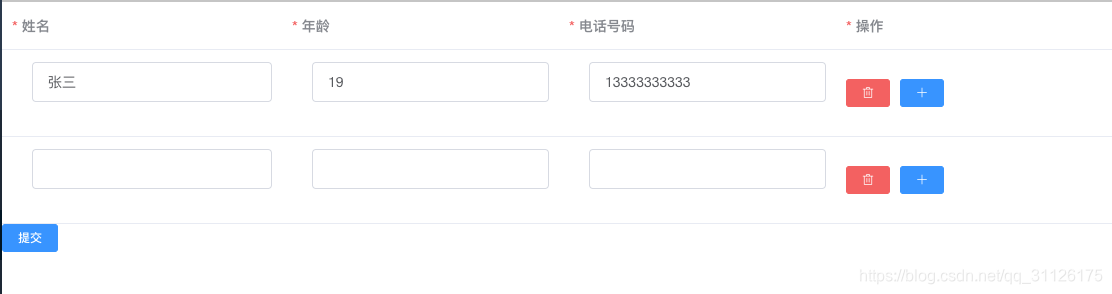
必填*显示
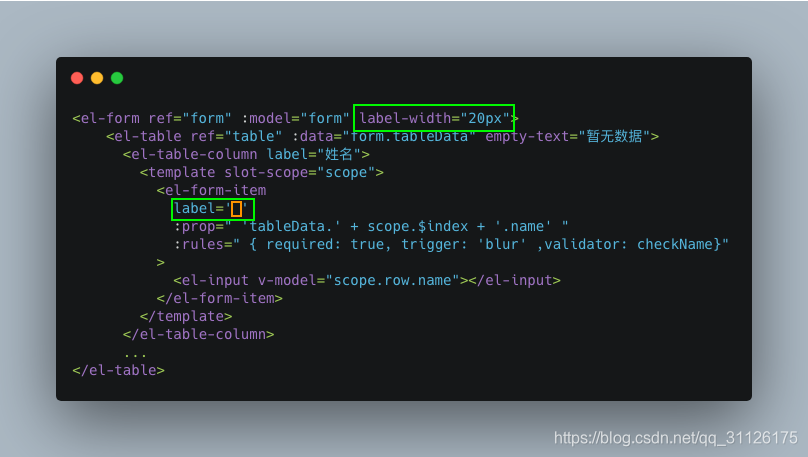
1. 输入框前加*
正常来说,在el-form中,使用rules的required: true,就能显示*了.
因为是在表格中,所以表单就不使用label了,所以这时必填选项的*没有了.

注意:这里面label=' '必须有空格,否则还是没有*

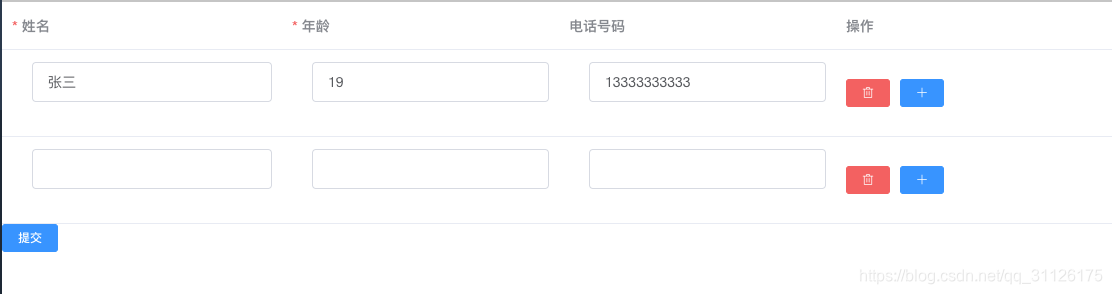
9.17更新
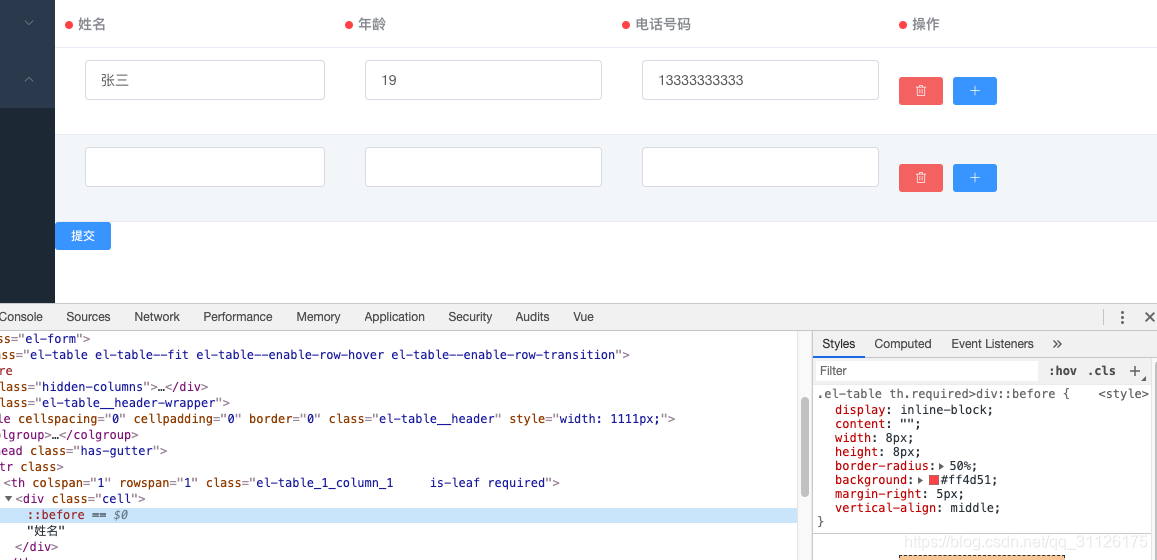
2. 表头加*
1.el-table>添加 header-cell-class-name='required'
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| header-cell-class-name | 表头单元格的 className 的回调方法,也可以使用字符串为所有表头单元格设置一个固定的 className。 | Function({row, column, rowIndex, columnIndex})/String | — | — |

2. elment 有默认的样式,如果不想要,就换个class名字
header-cell-class-name='requiredclass'
<style>
.requiredclass>div.cell::before{
content: "*";
color: #f56c6c;
margin-right: 4px;
}
</style>

3. 只加某几个
:header-cell-class-name='addHeaderCellClassName'
addHeaderCellClassName({
row, column, rowIndex, columnIndex}){
if(columnIndex===0 || columnIndex===1){
return 'requiredclass'
}
}

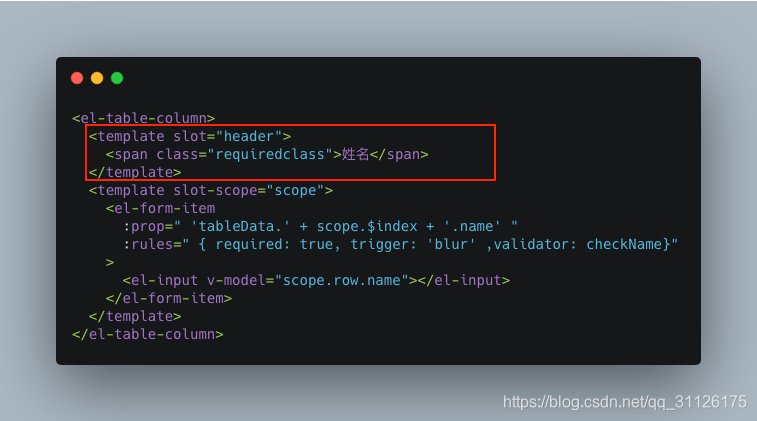
- 自定义表头
在需要添加
*的位置添加自定义表头

.requiredclass::before{
content: "*";
color: #f56c6c;
margin-right: 4px;
}
删除某行,同时删除这行的校验结果
问题: 删除某行时,这行的校验结果不随着删除
观察图片,删除第三行,第三行的校验结果,还在.

解决方法
- 删除时,对表单进行校验
del(index) {
this.form.tableData.splice(index, 1);
this.$refs.form.validate()
},
- row-key
绑定row-key,绑定的值要保证
存在且唯一
<el-form ref="form" :model="form" label-width="20px">
<el-table
ref="table"
:data="form.tableData"
empty-text="暂无数据"
header-cell-class-name="requiredclass"
row-key='id'
>
...
form: {
tableData: [
{
name: "张一",
age: 19,
id:'1',
tel: 13333333332
},
]
}
智能推荐
测牛学堂:软件测试之数据库操作语句sql的外键查询_sql查询外键id的数据-程序员宅基地
文章浏览阅读775次。我们之前学习的都是针对一个表的操作。如果要进行多个表之间的操作,就要用到外键把他们关联起来。外键的作用:能够让多个表进行关联,使表与表之间有联系,实现共性抽取。如果数据项比较多的情况下,把所有数据都存放在一个表中,如果表太大,影响操作效率。解决办法就是把一个表拆分成多个表,并且用外键去关联。例子:如果要设计一个员工表1)员工表:编号、姓名、年龄、性别、所在分公司、所在部门2)部门表:编号、部门名称、部门经理、主要任务3)公司表:编号、分公司名,地址、电话、法人把公司和部门的数据抽取出来,形成_sql查询外键id的数据
OpenGL学习笔记【4】——创建窗口,给窗口添加渲染颜色_opengl窗口颜色-程序员宅基地
文章浏览阅读803次,点赞14次,收藏14次。章节一讲述了OpenGL在渲染的时候需要一个Context来记录了OpenGL渲染需要的所有信息和状态,可以把上下文理解成一个大的结构体,它里面记录了当前绘制使用的颜色、是否有光照计算以及开启的光源等。不同的操作系统,都有各自的上下文创建方法,最简单的上下文可以通过创建。章节二讲述了一个一个轻量级的图形界面框架,GLFW 的是提供了处理手柄、键盘、鼠标输入章节二还创建了一个空项目章节三讲述了GLAD库是用来管理OpenGL的函数指针的,所以在调用任何OpenGL的函数之前我们需要,从而让我们。_opengl窗口颜色
java ssm 运行步骤_SSM三大框架的运行流程、原理、核心技术详解-程序员宅基地
文章浏览阅读644次。一、Spring部分1、Spring的运行流程·第一步:加载配置文件ApplicationContext ac = new ClassPathXmlApplicationContext("beans.xml");,ApplicationContext接口,它由BeanFactory接口派生而来,因而提供了BeanFactory所有的功能。配置文件中的bean的信息是被加载在HashMap中的,一个..._ssm那个文件是运行
计算机的外围设备简介_计算机外围固定-程序员宅基地
文章浏览阅读6.1k次,点赞3次,收藏5次。外围设备介绍计算机的外围设备(简称外设)虽然很多,但按功能分大类只有四类:输入、输出、存储、网络通讯。有些专业计算机需要的外围设备也不尽相同,并不都需要这四类外围设备。外围设备可以按需要组装,有些专业计算机甚至可以将存储设备和主芯片集成到一片芯片上,从而不再需要外加存储设备。最早的计算机(那时还只能称为计算器,只能做简单运算,如ABC机和ENIAC机)输入只是一些拨码开关,只能输入数字(还得是二进_计算机外围固定
java 图片中加文字_java怎么在图片上加文字-程序员宅基地
文章浏览阅读1.5k次。java 图片中加文字_java怎么在图片上加文字
GBase8cGDCA认证模拟题题库(三)_如果需要打开delete语句的审计功能,需要开启下面哪个参数-程序员宅基地
文章浏览阅读720次,点赞20次,收藏6次。B 选项,在创建模式时,可以不指定模式名。C 选项,兼容模式可选值为 AB、C、PG.安装GBase 8c分布式集群时所需的配置文件gbase.yml,在解压GBase8cV5 S3.0.0BXX CentOS x86 64.tar.bz2压缩包生成的目录中得到。真值的有效文本值是: TRUE、t、"true'、y、yes'、"1'TRUE'、true、整数范围内1~2^63-1、整数范围内-1~-2^63。GBase 8c 使用create table 创建表时,不指定参数,默认是astore,行存表。_如果需要打开delete语句的审计功能,需要开启下面哪个参数
随便推点
rem和vw的分析比较_rem和vw兼容性-程序员宅基地
文章浏览阅读6.5k次,点赞3次,收藏9次。rem:首先rem是css单位,相比于px固定的像素单位,rem是相对像素单位,更加的灵活。需求存在:现在移动端各种屏幕的出现,适应性就更加的强烈。根据分辨率的不同让html的字体大小变化。一、基本原理:我们在页面中写rem,由于rem是相对于根元素字体大小来计算的,那么就可以实现自适应的效果。Rem原理举例:设计稿宽度:x px移动设备宽度:y pxHtml中font-size..._rem和vw兼容性
【Ubuntu】Ubuntu 20.04安装Python3.7_ubuntu server 20.04 完整安装python3.7-程序员宅基地
文章浏览阅读1.6w次,点赞5次,收藏81次。注意:转入root权限下1. 升级# sudo apt update# sudo apt upgrade -y2. 安装编译Python源程序所需的包# sudo apt install build-essential -y# sudo apt install libncurses5-dev libgdbm-dev libnss3-dev libssl-dev libreadline-dev libffi-dev -y# sudo apt-get install zlib1g-dev._ubuntu server 20.04 完整安装python3.7
matlab建模DNA双链,PPT绘制科研图形—DNA双链、分子细胞模型-程序员宅基地
文章浏览阅读1.3k次。原标题:PPT绘制科研图形—DNA双链、分子细胞模型 PPT绘制DNA双链 1用矩形工具画一个矩形如下,线条颜色设置为无,填充色如下图蓝色 2选中矩形框,选择菜单栏的“格式—— 编辑形状——转换为任意多边形” 3这个时候再看下“编辑形状”,可以看到“编辑顶点” 已经为可用状态 4点击“编辑顶点“,矩形框四个角变为黑色实点。可以拖动实点变为如下图示。然后在边缘上右键,选择”添加顶点“,添加如下顶点 ..._matlab双螺旋结构模型图怎么画
duilib vs2015 安装_DuiLib(1)——简单的win32窗口-程序员宅基地
文章浏览阅读169次。资源下载https://yunpan.cn/cqF6icWRN5CTc 访问密码 92e3 注:DUILIB库.7z 是vs2015下编译好的动态库及静态库,如上图所示一、新建一个win32工程项目设置中选择:debug,常规中:全程无优化-全程无优化,多线程调试 (/MTd);我的项目选择的是静态编译,使用的是静态库,就不需要带duilib.dll文件了代码如下:#include #inclu..._vs2015使用duilib
OpenGL: 渲染管线理论详解_通过此次实验你对固定渲染管线的opengl编程有什么了解。-程序员宅基地
文章浏览阅读5k次,点赞4次,收藏13次。学习着色器,并理解着色器的工作机制,就要对OpenGL的固定功能管线有深入的了解。首先要知道几个OpenGL的术语:渲染(rendering):计算机根据模型(model)创建图像的过程。模型(model):根据几何图元创建的物体(object)。几何图元:包括点、直线和多边形等,它是通过顶点(vertex)指定的。 最终完成了渲染的图像是由在屏幕上绘制的像素组成的。在内存中,和像素有关的信息(如像素的颜色)组织成位平面的形式,位平面是一块内存区域,保存了屏幕上每个像素的一个位的信息。_通过此次实验你对固定渲染管线的opengl编程有什么了解。
Android MPAndroidChart:动态添加统计数据线【8】_android 动态统计-程序员宅基地
文章浏览阅读3.9k次。Android MPAndroidChart:动态添加统计数据线【8】本文在附录相关文章6的基础上,动态的依次增加若干条统计折线(相当于批量增加数据点)。布局文件: