Unity记录-UGUI的屏幕自适应原理和应用_ugui自适应-程序员宅基地
好久没更新博客了,自从入了游戏的坑,都还在学习阶段,平时都是记录在自己的笔记上,决定抽空都转换成博客,都是一些基础加上自己工作中遇到的情况,分享出来,给想入门的人一些参考吧。
UGUI的屏幕自适应,是通过Canvas Scaler来做的,根据屏幕的分辨率,计算出canvas的大小,同时计算ScaleXY,通过Size + Scale来控制Canvas的变换,UI作为canvas的子物体,也会跟随着一起变化;为了保证UI的位置,需要在设计UI的时候,对角落,边缘的UI做特殊的处理,利用锚点来保证UI与边缘或角落的距离,锚点的概念就不多说了,一句话:锚点的向量值就是锚点与自己轴心的距离。根据ugui提供的几种默认的锚点位置,就能满足基本的需求,然后改变分辨率,再验证一下UI的位置是否正确。
Canvas Scaler
首先要明确几个概念:
- Reference Resolution : 参考的屏幕大小,选择主流的分辨率,在这个分辨率下设计UI。
- Screen Size : 当前的屏幕大小
- Canvas Size : Canvas RectTransform的宽高
- Scale Factor: 用于计算ScaleXy,缩放Canvas,来适应屏幕。 ScaleFactor = ScreenSize / Canvas Size;只有当canvas的renderMode为screen Space时才有效。
- Canvas.Rectransform.ScaleXYZ , canvas的缩放比例
在ScreenSpace->overlay模式下,ScaleXYZ = scaleFactor
在ScreenSpace->Camera模式下,ScaleXYZ = scaleFactor * scaleFactorCamera(只是说明camera的影响因子)
UI Scale Mode是三种模式
Constant Pixel Size
通过Scale Factor直接缩放所有的UI元素,按照scaleFactor = Screensize/ canvasSize的规则变化。
当scaleFactor= 1时,canvasSize和screenSize是相等的。
接下来是参数:Reference pixels Per Unit,每单位的像素数,用来决定UI在世界坐标中的大小。
其实还有另外一个pixel per unit,它是Sprite的属性,这两个有什么关系呢?
PixelPerUnit = spritePixelperUnit / reference pixels per unit
这个两个共同作用,计算出真实的PixelPerUnit
UI的大小 = 原图的width / PixerlperUnit * 原图的height / PixelPerUnit
要在Unity中看到UI的真实大小,需要点击image的set Native Size。
Scale with Screen Size
根据屏幕尺寸来调整UI的缩放值,具体项目中使用哪种模式,根据自己而定,一般选择match width or Height 或者Expand。不过一般推荐使用expand,它可以完整的显示UI,不会出现裁剪的问题。
Screen Match Mode 的三种模式:
- Match Width or Height
根据宽度或高度来适应canvas size
具体根据Match的值,
-
Match = 0, 根据宽度进行缩放,只有屏幕的宽度变换对UI有影响。
此时,CanvasSize.width = Reference resolution. x
scale Factor = ScreenSize.width / CanvasSize.width
CanvasSize.height = ScreenSize.height / Scalefactor
计算出CanvasSize的高度。 -
Match=1 , 根据高度进行缩放,
CanvasSize.Height = ReferenceResolution.y
ScaleFactor = ScreenSize.height / CanvasSize.height;
CanvasSize.width = ScreenSize.Width / ScaleFactor ; -
Match = (0, 1) 根据两者的权重来加成。
如果是横版游戏,以高度缩放,竖版游戏按宽度缩放。
下面是UGUI的源码,可以看到还是比较清楚的,对数变换可以忽略
case ScreenMatchMode.MatchWidthOrHeight:
{
float logWidth = Mathf.Log(screenSize.x / m_ReferenceResolution.x, kLogBase);
float logHeight = Mathf.Log(screenSize.y / m_ReferenceResolution.y, kLogBase);
float logWeightedAverage = Mathf.Lerp(logWidth, logHeight, m_MatchWidthOrHeight);
scaleFactor = Mathf.Pow(kLogBase, logWeightedAverage);
}
- Expand
将Canvas Size进行宽或高扩大,让他高于Reference Resolution(参考分辨率)。
计算方式:
scaleFactor = Mathf.Min(screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y);
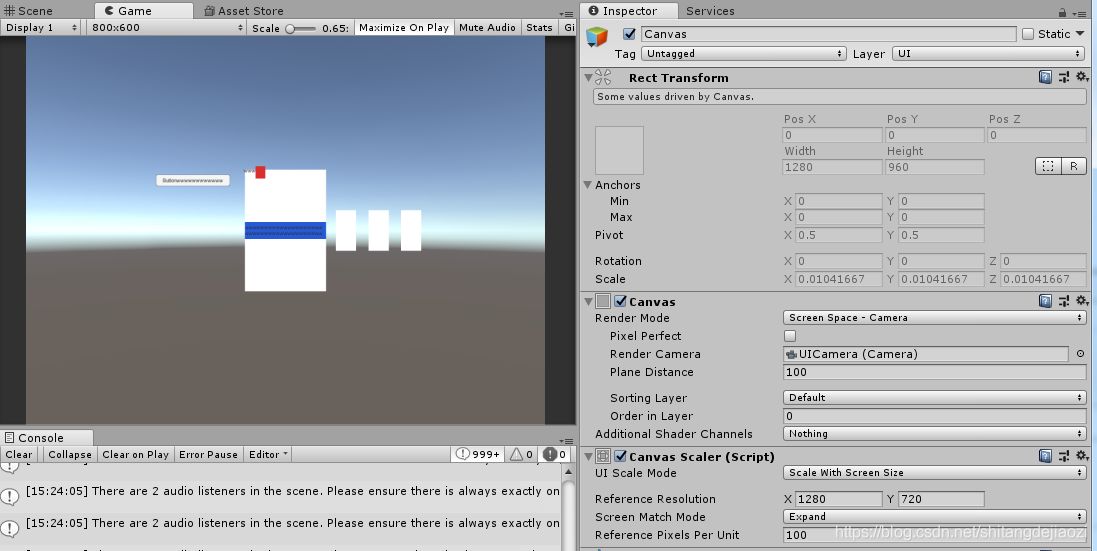
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
Scale Factor Width = 800/1280 = 0.625;
Scale Factor Height = 600 / 720 = 0.8333
取较小的值Scale Factor = 0.625
根据ScaleFactor = ScreenSize / CanvasSize
Canvas Size Width = 800 / 0.625 = 1280;
Canvas Size height = 600 / 0.625 = 960;
Canvas Size= 1280 * 960
高度从720变成960, 最大程度的放大。缩放不剪切;适合制作较小的标准尺寸,扩充到较大屏幕上。保证UI中的元素都在屏幕内部,可能会出现侧边空白。

-
Shrink
将Canvas Size进行宽或高的收缩,让他低于Reference Resolution
ScaleFactor = Mathf.Max((screenSize.x / referenceresolution.x, screenSize.y / referenceresolution.y)
同样的计算,
Canvas Size从1280 * 720 收缩为960 * 720 ,最大程度的缩小;缩放且剪切
保证屏幕侧边不会出现空白,可能会将UI裁剪掉。 -
计算ScaleXY
上面已经谈论过了,在screen space 下,当改变尺寸时,canvas size 会发生变化,变化的规则也在上面进行了说明,但是同时我们也注意到canvas的Scale也是发生了变化。
下面我们来讨论在Screen Space-camera下,canvas是怎么做适配的
使用了camera来渲染UI,canvas此时是处于世界空间中,现在要做的就是把canvas和投影空间的投影平面重叠,为了满足这个目的,canvas会进行缩放和变换来适应。
一直满足等式:canvas.height * ScaleXY = 投影面height
1.正交相机
参数Size ,定义了投影平面的高的1/2,
Canvas.height * Scale = camera.size * 2
Canvas.height可以根据上面讨论过的规则计算出,然后scale = camera.size * 2 / cavas.height ;
2.透视相机
参数是Fov,同时要考虑canvas.planedistance;
canvas.height * Scale = 2 * canvas.planeDistance * tan(camera.fov/2)
举例:
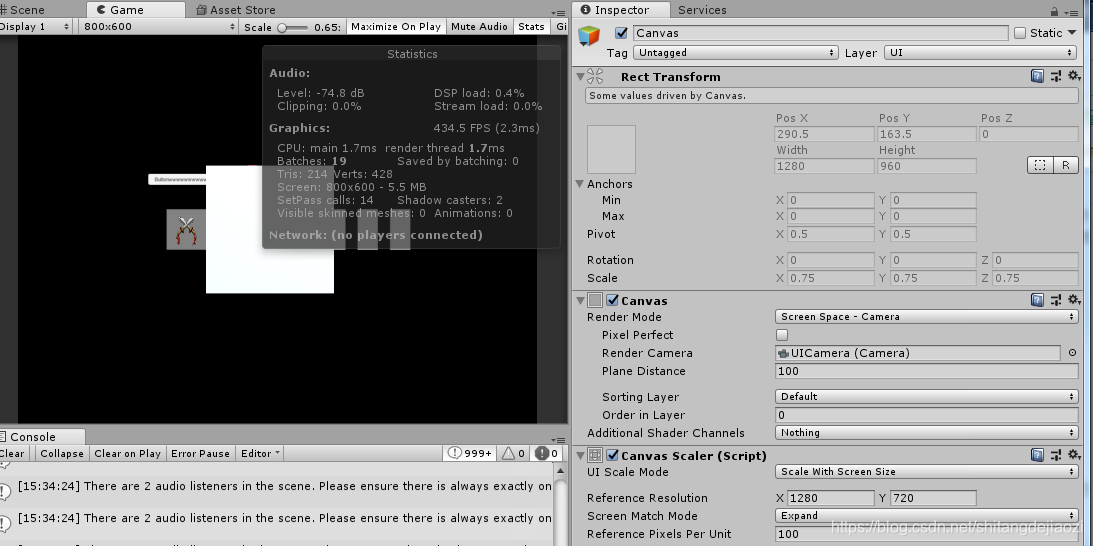
当reference Resolution = 1280 * 720 ,Screen Size = 800 * 600
正交相机: Size = 360
上面已经计算过了,Canvas.heigt = 960
则Scale = 360 * 2 / canvas.height = 0.75

在canvasSize 和scaleXyz的共同作用下,canvas才能一直和投影空间重叠。为了适配平面大小,canvassize进行变换,同时又为了与投影空间重叠,scaleXYZ跟随着变换。
Constant Physical Size
通过硬件设备的DPi(Dots per Inch 每英寸点数)进行缩放。不管屏幕的size如何变化,都会保持UI的大小不变
计算屏幕变换时,UI的缩放系数计算
UI的适配,只要设置好UI控件的锚点位置,ugui会自动为我们做适配,但是如果我们要知道具体UI的缩放系数,还需要结合上面讨论的canvas缩放的规则来进行计算。
项目中使用的是expand模式
float referenceAspect = referencesolution.x / referencesolution.y
float ScreenAspect = Screen.Width / Screen.Height
如果ScreenAspect > referenceAspect 时,
Screen.Width / Screen.Height > reference.x / reference.y
做一个简单的变换:
Screen.Width / reference.x > Screen.Height/ reference.y
可以回到上面看一下,scalefactor的计算方法,取的是w和h中缩放小的那个,这个时候,取的是Height的缩放。
所以canvas 在缩放的时候,height是不变的,对canvassize的Width进行扩大,
canvassize.x= Screen.w * referenc.y / Screen.h
标准的canvas的宽度是是reference.x
所以canvas当前的W的缩放因子是 , canvassize.x / referenc.x =
Screen.w / reference.x * reference.y / Screen.h = ScreenAspect / referenceAspect
所以H的缩放因子是1, W的缩放因子是ScreenAspect / referencsAspect。
同理,如果refereneAspect > ScreenAspect
则,Screen.h / reference.x > Screen.W / reference.y
所以canvas的规则就是,W不变, H缩放
W的缩放因子是1
H的缩放因子是referenceaspect / ScreenAspect
用代码表示:
float ScreenAspect = Screen.width / Screen.height;
float referenceAspect = reference.x / reference.y ;
float Wscale ;W方向的缩放
float Hscale;
float FullScale;全屏的缩放
if(ScreenAspect > referenceAspect)
{
Hscale = 1.0f;
Wscale = ScreenAspect / referenceAspect;
FullScale = Wscale;
}
else if(ScreenAspect < referenceAspect)
{
Wscale = 1.0f;
Hscale = referenceAspect / ScreenAspect;
FullScale = Hscale ;
}
else
{
Wscale = 1.0f;
Hscale = 1.0f
FullScale = 1.0f ;
}
UI上3D物体相关的适配
如果UI上用到了3D模型,而且是用单独的3D相机去渲染的。而且模型在UI的上面,如果屏幕尺寸发生变换,模型不会变化,UI可能会缩小,模型会挡住原来旁边的UI,所以需要对3D物体根据屏幕尺寸进行缩放,问题是这个缩放比例的计算。
可以利用上面计算的UI缩放系数,来缩放相机的参数
如果是透视相机,缩放fov
如果是正交相机,缩放size
达到3D模型适配UI的效果,正交相机是亲测有效
所以如果有这种3D模型叠在UI上的需求,最好还是用RenderTexture来做,不需要考虑这种适配的问题。
智能推荐
Tensorflow构建卷积神经网络_with open(cifar10_folder + test_dataset[0], 'rb') -程序员宅基地
文章浏览阅读269次。【方向】 2017-08-24 16:31:56 浏览8502 评论2 ..._with open(cifar10_folder + test_dataset[0], 'rb') as f0:
UE4 C++和蓝图相互调用_虚幻4c++调用蓝图函数-程序员宅基地
文章浏览阅读1k次。Ue4蓝图和c++如何相互调用(宏)官方文档官方文档常用BlueprintCallable 此函数可在蓝图或关卡蓝图图表中执行。BlueprintImplementableEvent 此函数可在蓝图或关卡蓝图图表中实现。BlueprintNativeEvent 此函数旨在被蓝图覆盖掉,但是也具有默认原生实现。用于声明名称与主函数相同的附加函数,但是末尾添加了Implementation,是写入代码的位置。如果未找到任何蓝图覆盖,该自动生成的代码将调用 Implementation 方法。_虚幻4c++调用蓝图函数
Arduino智能小车设计(二)_csdn arduino 小车-程序员宅基地
文章浏览阅读3.4k次,点赞13次,收藏49次。由于学校这几天在开运动会,所以刚好有空闲的时间来好好琢磨这些原件以及认认真真完成这几篇博客。。。。所以,这几天就好好研究这些电子元件。那怎么具体研究呢,我想大概可以从这几个方面入手。1.元件的介绍2.作用3.连接方式4.所控代码因为我也算是萌新,所以这个过程大概会比较复杂,但是我会将我所不懂得点着重标记下来。如果你也是小萌新,也可以参考参考我所遇到的问题;如果你是大佬,也可以给些不错..._csdn arduino 小车
小白易懂的遗传算法(Python代码实现)_遗传算法python代码详解-程序员宅基地
文章浏览阅读7.8k次,点赞13次,收藏137次。讲解通俗、代码简单易懂,小白也能学会遗传算法_遗传算法python代码详解
所有idea中文乱码解决_idea中文乱码的解决方法-程序员宅基地
文章浏览阅读529次。所有idea中文乱码解决_idea中文乱码的解决方法
安全性测试的测试点_安全组规则测试点怎么写-程序员宅基地
文章浏览阅读1.3w次,点赞11次,收藏105次。安全性测试的测试点1.跨网站脚本攻击通过脚本语言的缺陷模拟合法用户,控制其账户,盗窃敏感数据2.注入攻击通过构造查询对数据库、LDAP和其他系统进行非法查询3.恶意文件执行在服务器上执行Shell 命令Execute,获取控制权4.伪造跨站点请求发起Blind 请求,模拟合法用户,要求转账等请求5.不安全对象引用不安全对象的引入,访问敏感文件和资源,WEB应_安全组规则测试点怎么写
随便推点
Ubuntu/Linux安装C语言编程环境(g++)_linux 安装c语言 ubuntu-程序员宅基地
文章浏览阅读2.8k次,点赞4次,收藏14次。一、环境准备下载安装vim 与gcc简单粗暴来两个命令安装vimsudo apt-get install vim安装gccsudo apt-get install gcc 检查gcc是否安装成功sudo gcc -v显示信息与以下类似则表明安装成功二、创建hello.c文件选择一个目录存放hello.c文件这里我选择的是qin文件夹输入命令sudo vim hello.c接着按照提示输入密码 回车出现下面页面,输入i进入编辑模式就可以快快乐乐的敲代码了编辑_linux 安装c语言 ubuntu
Java接入支付宝支付超级详细教程——从入门到精通_java接入支付宝自动扣费-程序员宅基地
文章浏览阅读3w次,点赞69次,收藏352次。Java接入支付宝支付教程一、创建应用1.登录支付宝开放平台支付宝开放平台网址:https://open.alipay.com/platform/developerIndex.htm2.创建一个应用图1图2二 、设置应用密钥1.下载安装支付宝开放平台助手软件下载地址:https://gw.alipayobjects.com/os/bmw-prod/0e6297a2-89b9-4cab-972b-f9534ba07082.exe)如:图3图32.使用支付宝开放平台助手生成密_java接入支付宝自动扣费
10-Day-Of-OpenCV-5_opencv-5 elements-程序员宅基地
文章浏览阅读2.5k次。Image Threshold | Day 5 进一步学习OpenCV,在这里将学习学到简单阈值,自适应阈值,Otsu’s 二值化,使用不同的低通滤波器对图像进行模糊等。_opencv-5 elements
ubuntu下trace32工具安装_trace32 ubuntu-程序员宅基地
文章浏览阅读3.7k次。mount /mnt/cdrom (if not automatically mounted)mkdir /opt/t32 (or similar)cp -r /mnt/cdrom/files/* /opt/t32/cp /opt/t32/demo/practice/t32.cmm /opt/t32/cp /opt/t32..._trace32 ubuntu
判断素数(Miller_Rabin算法)_miller rabin素数判定算法c语言-程序员宅基地
文章浏览阅读2.1k次。判断素数 时间限制:400ms 内存限制:64MB 代码长度限制:16kB 判题程序:系统默认 作者:陈越 单位:浙江大学 本题的目标很简单,就是判断一个给定的正整数是否素数。 输入格式: 输入在第一行给出一个正整数N(\le≤ 10),随后N行,每行给出一个小于2^{31}231的需要判断的正整数。 输出格式: 对每个需要判断的正整数,如..._miller rabin素数判定算法c语言
EXT基础_items: [{ id: 'xbankcheck', name: 'x_bank_check', -程序员宅基地
文章浏览阅读7k次,点赞3次,收藏19次。ETX系列:EXT基础 EXT表单 EXT表格 EXT事件 EXT窗口 EXT按钮事件 什么是EXT?–Ext是一个Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力,提高用户体验。–Ext是一个用javascript编写,与后台技_items: [{ id: 'xbankcheck', name: 'x_bank_check', fieldlabel: '银行检测情况(