前面试过很多人,绝大多数都会要求做自我介绍,自我介绍其实很重要,给面试官留下第一印象,并且这个不是什么专业技能,完全可以通过稍微的练习把它做好,今天来直播一下我遇到的做自我介绍的奇葩。...
”前端“ 的搜索结果
利用axios实现的局部刷新,连接数据库,查询数据
前端复制功能 方法总汇
标签: 前端 javascript
点击按钮,将内容复制剪贴板的多种形式
什么是微前端及微前端优缺点
标签: 前端
什么是微前端 微前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用可以独立运行、独立开发、独立部署。(建议先...
Jenkins构建前端流水线
哈喽大家好呀,我是Thunder,今天给大家带来了11张我觉得不论从视觉效果还是页面布局的维度都特别好看的11个pc偏管理端的界面,希望大家可以在平时开发没有灵感时用来做参考。
/AES加密 var key = "ABCDEFGHIJKL_key";
聊聊前端鉴权方案
标签: 前端 javascript vue
微前端设计思想将单体前端拆分为独立部署的微前端,实现业务单元的独立开发、测试、部署和运维,降低前端集成复杂度,提高交付效率和用户体验。通过微前端与前端主页面、微服务的集成,团队职责边界更清晰,为全险种...
前端架构关键问题包括组件化、兼容性、单页应用和拓展前端边界。主流组件化方案有Web Component、Vue、React和Angular,适配性需使用vw单位、viewport规则和media规则。单页应用需解决逻辑页面解耦、独立开发和发布...
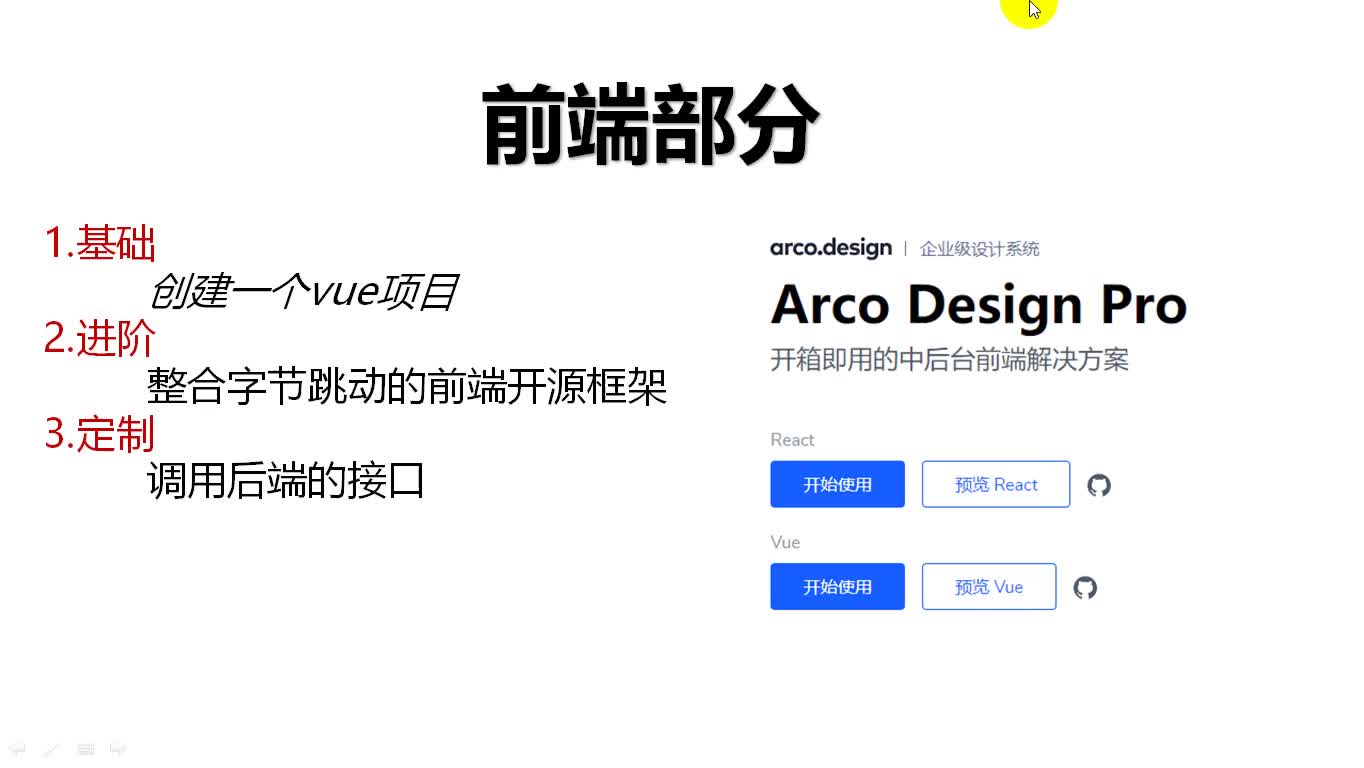
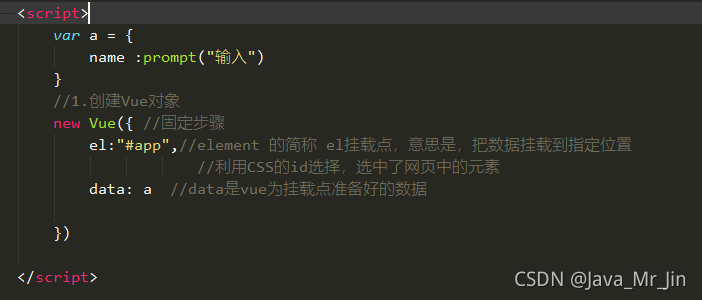
前端Vue框架
标签: 前端 vue.js javascript
APP开发概述 1、WebApp WebApp开发,严格来说并不是一个APP软件,只是一个Web型的微网站。 优点:开发时间短、兼容性强、方便系统移植。 缺点:必须有网络的支持,用户体验相对差,对于手机的一些原生底层功能不能...
特别是随着网络制式的发展,移动设备在全球范围内得到了空前的普及,在前端领域,Hybird Web、React Native、Weex、Flutter 等等一系列新的移动前端技术也如同雨后春笋般冒出来,今天来和大家分享一下我对「移动前端...
前端完整自学路线(黑马整理版)
面试官您好 上午(下午好),我叫XXX,今天来应聘公司的前端工程师岗位,我从事前端开发有三年左右开发经验,有x年的vue开发经验,
如何将后端返回的数据遍历展示在前端页面
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地