”Css“ 的搜索结果
CSS 设置垂直居中
WEB前端CSS居中的几种方法共4页.pdf.zip
CSS中的ul与li样式详解共5页.pdf.zip
css定位 css概述: 1、css(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式。 2、css语言中有css选择器,在selenium中也可以使用这种选择器来进行元素定位。 3、css定位方式比xpath快,...
如果 css.modules.localsConvention 设置开启了 camelCase 格式变量名转换(例如 localsConvention: ‘camelCaseOnly’),你还可以使用按名导入。
一个简洁轻量级的 UI 框架,它提供了最基本的组件和 CSS 样式。Slint 特别适合那些寻求高度定制化 UI 解决方案的开发者,因为它允许开发者根据自己的需求来扩展和定制组件。
10个Web前端开发中免费且非常有用CSS代码共2页.pdf.zip
在CSS Selectors 4规范中,CSS 引入了一个名为 的新选择器:has(),它最终让我们可以选择父级。这意味着我们可以选择具有特定元素的父元素。目前Safari和Chrome105已经支持。
在用html写网页时,在浏览器中往往有默认样式,而这些默认样式往往会给我们编写页面的...重置样式表有 reset.css 和normalize.css 下载连接为: https://pan.baidu.com/s/1bizdF0t5yxJ3sGX0l-sMjw 提取码:98wq ...
Web前端开发中新手必看的CSS优先级关系教程共3页.pdf.zip
html+css+js网页设计
npm install postcss-pxtorem --save-dev //项目下安装postcss-pxtorem npm install --save lib-flexible 或 npm i -S amfe-flexible //项目下安装lib-flexible
1.2导入Animate.css文件 官网搬运代码见另一个博客Animate.css大部分情况下用这种,比较方便 2.Animate.css的使用 Animate.css基本用法 之前的animate.css用法,只需要在class里加上animated +动画名称就可以...
HTML、CSS和JavaScript是网页设计的三大核心技术,它们共同构成了现代网页的基础。以下是这三者在网页设计中的作用和一些设计技巧...通过合理地使用CSS和JavaScript,可以使网页在不同尺寸的屏幕上都能保持良好的阅读和
Tailwindcss Cheat Sheet:方便快捷的Tailwindcss速查表
总结起来很简单,设置css圆角边框就是设置border-radius的值,设置的数字不同,圆角的大小也不同。通过设计css圆角边框,我们就不需要再用带框的背景图片,这不仅让页面设计更加简单,同时也有利于提升页面加载的...
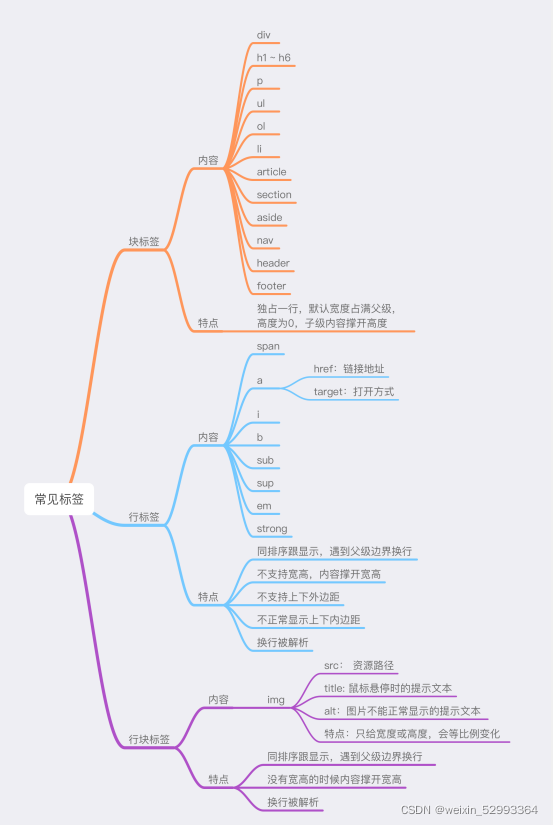
CSS基础及常用的一些标签
标签: css
html+css技能测试带答案).doc
(img-VOCASJl0-1714226696328)](img-0fKnLpow-1714226696328)]// 绘制饼状图并显示比例。value: ‘香蕉’,value: ‘梨子’,value: ‘橘子’,value:‘苹果’,
只是用css去实现自定义弹窗功能,理解思路和简单代码
有时我们需要使用ttf文件中的字体,那如何导入呢?1.将文件放入项目文件夹中;3.引入之后就可以正常使用了。2.在css文件中使用。
3个很精美的登陆界面,全都是用HTML5+CSS3开发的,所以可能不适合低版本IE浏览器。大家可以下来看看,做的超级漂亮的。
CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装 CSS CSS 资料套装
CSS实现垂直居中的7种方法
标签: css
CSS实现垂直居中的7种方法1、设定行高(line-height)2、设置伪元素::before3、absolute + transform4. 设置绝对定位5、设置display:flex6、absolute + calc7. display:table-cell实现CSS垂直居中。 1、设定行高(line-...
大家都知道连续的英文或数字能是容器被撑大,不能根据容器的大小自动换行,下面是 CSS如何将他们换行的方法!对于div1、(IE浏览器)white-space:normal; word-break:break-all;这里前者是遵循标准。#wrap{white-space...
推荐文章
- Python Django 版本对应表以及Mysql对应版本_django版本和mysql对应关系-程序员宅基地
- Maven的pom.xml文件结构之基本配置packaging和多模块聚合结构_pom <packaging>-程序员宅基地
- Composer 原理(二) -- 小丑_composer repositories-程序员宅基地
- W5500+F4官网TCPClient代码出现IP读取有问题,乱码问题_w5500 ping 网络助手 乱码 send(sock_tcps,tcp_server_buff,-程序员宅基地
- Python 攻克移动开发失败!_beeware-程序员宅基地
- Swift4.0_Timer 的基本使用_swift timer 暂停-程序员宅基地
- 元素三大等待-程序员宅基地
- Java软件工程师职位分析_java岗位分析-程序员宅基地
- Java:Unreachable code的解决方法_java unreachable code-程序员宅基地
- 标签data-*自定义属性值和根据data属性值查找对应标签_如何根据data-*属性获取对应的标签对象-程序员宅基地