Ant Design 和 Element UI 都是非常流行的前端组件库,它们都有很多高质量的组件可供选择。一般来说,Ant Design 更加注重整体设计风格的一致性和美观性,而 Element UI 更注重组件的易用性和实用性。 就上手难度而...
”Design“ 的搜索结果
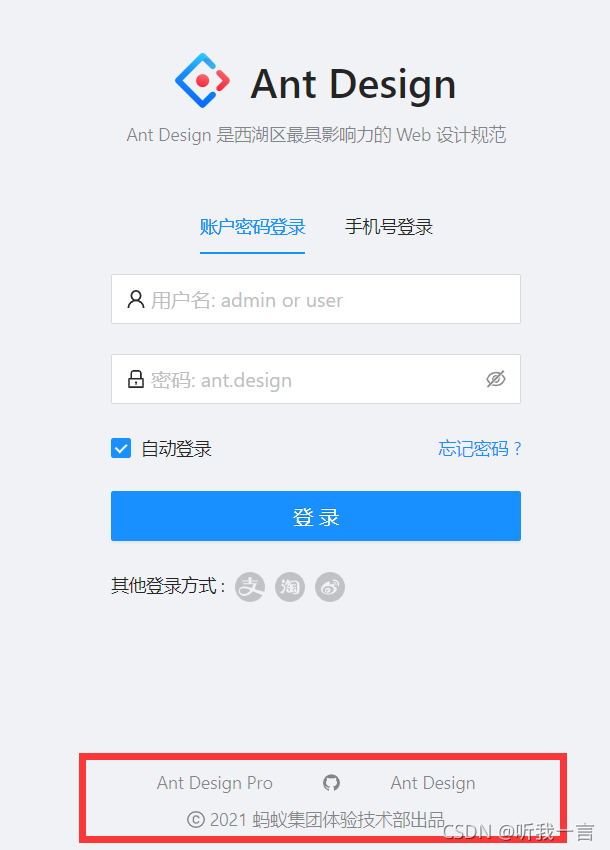
1、修改Footer模板组件 路径:\src\components\Footer\index....import { GithubOutlined } from '@ant-design/icons'; import { DefaultFooter } from '@ant-design/pro-layout'; const Footer = () => { cons
在ant-design-vue中,提供FormModel表单组件,且支持v-model数据绑定,同时可以校验和提交功能的表单。 一、表单验证 <a-form-model ref="form" :rules="rules" :model="form" layout="inline" :label-...
提示 Module not found: Error: Can't resolve 'ant-design-vue/dist/antd.css' in 'D:\yupi\antd-demo\src'初始化前端时候总拉不下来ant.css文件,这个路径ant-design-vue 不存在css文件。后来发现官方文档给的是...
Ant-design-vue数据回显
Ant-Design-Vue 1.x 全局修改组件默认属性
Nginx 部署 Ant Design pro - 绿茶叶 - 博客园利用AntDesignpro开发的项目,如何用Nginx部署呢? 第一步:把项目打包,打包命令如下: npm run build 运行完毕会在项目目录下生成dist文件夹。 第...
ant-design-vue中像如图的按钮、输入框、选择框,需要使用的size为small,而其他组件则保持不变。
本文主要分享我创建 Ant Design of Blazor 项目的心路历程,已经文末有一个 Blazor 线上分享预告。Blazor WebAssem...
import * as $Icon from '@ant-design/icons-vue' export const Icon = props => { const { icon } = props; return createVNode($Icon[icon]); }; 第二步: 视图中引入即可 注意: 引入的icon必须为大写 <t
ant design vue的Select下拉、TreeSelect树形下拉模糊搜索
designvi.vt.设计;计划;构思;n....图案;构思designsth.todo打算做……bedesignedtodo目的是……bedesignedforsb./sth.打算给(做)……用bedesignedassth.打算当作……Hedesignedusaposter....Thecourseisdesignedforbeg...
在使用前端组件库时,我们常常会遇到需要动态加载 Icon 图标,如何处理这一需求,是前端开发人员必须思考的问题。在 vue 中,有一个内置组件 component,它的主要作用是配合 is 动态渲染组件,这一作用就满足了我们...
PCB Design L/XL/GXL 的区别。
ant-design-vue在vue2中自定义icon的实现
谷歌新推出的复合MaterialDesign设计规范的包叫android.support.design.widget 。这是其中TabLayout的典型用法
推荐文章
- python录音pyaudio_『开发技巧』Python音频操作工具PyAudio上手教程-程序员宅基地
- 2023年全国职业院校技能大赛大数据应用开发赛题第02套_单信息对应表结构order_info,订单详细信息对应表结构order_detail-程序员宅基地
- web期末作业设计网页:动漫网站设计——大鱼海棠(12页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业_动态网页设计作业成品-程序员宅基地
- 论文简述 | EAO-SLAM:基于集成数据关联的单目半稠密物体级SLAM-程序员宅基地
- 7-zip图标_如何用外观更好的图标替换7-Zip的丑图标-程序员宅基地
- 编程游戏:划拳机器人比赛-{ 咱们园子是否应该设立一个算法挑战/编程竞赛的平台? }...-程序员宅基地
- 无涯教程-Dart - isEmpty函数_dart数组.isempty-程序员宅基地
- LODOP字体不识别 英文字母连起来 引号不正常-程序员宅基地
- is incompatible with i386:x86-64 output报错-程序员宅基地
- 七参数坐标转换 matlab,利用三点法求解空间坐标系转换所需的七参数-程序员宅基地