”Echarts“ 的搜索结果
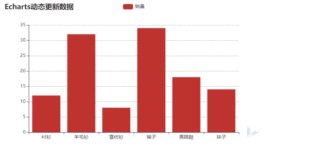
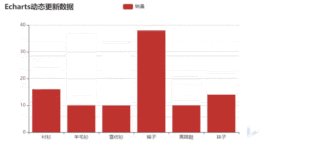
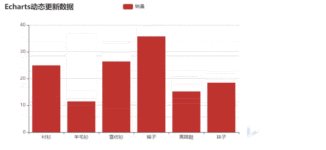
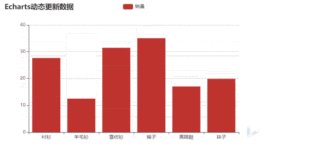
Echarts数据分页功能
标签: vue javascript 前端
echarts图表中常用的距离设置
1.文字换行显示 formatter: function (params) { //超过十个字符就换行展示 var newParamsName = "";// 最终拼接成的字符串 var paramsNameNumber = params.length;// 实际标签的个数 var provideNumber = 3;...
echarts 的面积图其实是线形图添加**areaStyle**而形成的, 代码 option = { xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] },
echarts如何自适应屏幕?直接上代码 // 基于准备好的dom,初始化echarts图表 var ch_credit_in_major =echarts.init(document.getElementById('myChart')); //页面大小发生改变时Echarts也跟着发生改变 ...
ECharts官网地址
标签: echarts
https://echarts.apache.org/zh/index.html
Uniapp中使用echart
Vue3后台管理系统(十二)Echarts图表
微信小程序使用echars,uniapp使用echarts
先看下效果图是这个样子的 ,和普通的...样例地址:https://echarts.apache.org/examples/zh/editor.html?c=area-basic 官网初始option 复制到项目中,得到的效果如下图(width:424px;height:200px;): 2、...
解决echarts图表设置宽度100%结果为100px问题
echarts 地图
Echarts 深色模式&图表背景透明
1. 需要创建echarts图列 var chartDom = document.getElementById(页面容器id属性值); myChart = echarts.init(chartDom); // 需要加载显示图表的样式 var option = { //此处省略 }; ...
Vue3+TS使用echarts树图
echarts图例legend标识位置 方式一:只设置left、right、top、bottom具体像素值或百分比 legend: { // top: '5%', left: 'center', bottom: 30, //具体像素值或百分比 }, 方式二: x : 左(left)、右(right...
在 ECharts 中,可以通过设置 y 轴的 axisLine 和 axisTick 属性来删除纵坐标的刻度线。 具体步骤如下: 在配置项中找到 y 轴的配置项。 设置 y 轴的 axisLine 属性为 { show: false }。这将隐藏 y 轴的主轴线。 ...
推荐文章
- NSFuzz:TowardsEfficient and State-Aware Network Service Fuzzing-程序员宅基地
- 刘睿民畅谈大数据:政府应紧急设立首席数据官-程序员宅基地
- nginx 编译安装依赖包_nginx编译怎么添加新的依赖库-程序员宅基地
- Python+OpenCV+Tesseract实现OCR字符识别_python + opencv + tesseract-程序员宅基地
- 微型计算机主板上的主要部件,微型计算机主板上安装的主要部件-程序员宅基地
- 推荐一款可匹敌国际大厂的国产企业级低无代码平台_国产私有化 无代码-程序员宅基地
- UE4 蓝图 实现 数组的边遍历边删除_ue4 数组删不掉-程序员宅基地
- python爬虫之bs4解析和xpath解析_from bs4 import beautifulsoup xpath-程序员宅基地
- MySQL配置环境变量-程序员宅基地
- VGG16进行微调,训练mnist数据集_vgg16 tensorflow 2 mnist-程序员宅基地