”Echarts“ 的搜索结果
包括东北、华北、华东、华南、华中、西南、西北七大区,并包括各个区域的省等8个json文件。可用于echarts地图扩展中国分区域
前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。
(特别提醒:由于要获取json...)利用echarts插件实现的中国省市区三级地图切换。主要采用单击进入下级地图,双击或者右键点击“返回上一级”地图。资源里面包括详细的实现源码,和全国大多数省市区的json地图文件。
创建ECharts实例,并设置图表选项。最后,可以通过监听事件来响应用户的交互行为。创建画布实例,然后使用。
Apache ECharts提供了多种安装方式,该文章分别介绍了从GitHub获取、从CDN获取、从NPM获取、在线定制四种方式。
Echatrs给标题添加背景图片
echarts高度自适应,echarts图如何自适应高度?
ECharts 提供的标记类型有 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘none’
网址:网址:网址:网址:网址:持续更新…
http://blog.csdn.net/mt122/article/details/38460167
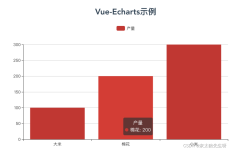
Vue3+TS的项目中使用ECharts。很简单的操作一看就会。
于是百度到echarts官网的教程:5 分钟上手 ECharts <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <...
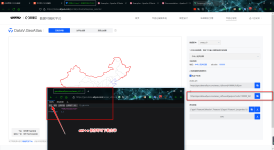
大屏项目显示云南省3D的地图,可拖拽缩放、地图打点、点击图标弹框等等功能。
echarts下载、使用、初始化 安装cnpm
今天做app需要用到图表数据,在Echarts和Hcharts中,选择了Echarts,毕竟Hcharts是仿Echarts。以前用的Echarts是在H5中用的,这次是vue中使用。 网上看了一下看到了vue-echarts,看了一下git的文档。 vue-echarts ...
推荐文章
- C++零碎知识点(一)-程序员宅基地
- 【Python学习笔记】Coursera课程《Python Data Structures》 密歇根大学 Charles Severance——Week5 Dictionary课堂笔记...-程序员宅基地
- v-html 解析字符串到 html 换行显示_html字符串 v-html-程序员宅基地
- 招收跨专业考计算机的学校,跨专业考研,接受跨专业考研的学校。-程序员宅基地
- 数学模型预测模型_改进著名的nfl预测模型-程序员宅基地
- ELK-FileBeat入门_filebeat 6.5.4 - windows-程序员宅基地
- 微信小程序架构图与开发_微信小程序框架图-程序员宅基地
- Node.js 下载与安装教程_node下载-程序员宅基地
- MySQL报错:The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone_连接失败! the server time zone value ' й ' is-程序员宅基地
- 数学与生活——读书笔记-程序员宅基地