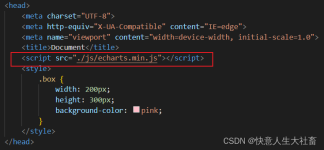
1.引入echarts 2.创建子组件 3.在父组件中导入
”Echarts“ 的搜索结果
在使用 ECharts 进行数据可视化时,有时候需要调整横坐标的显示方式,使其倾斜以适应较长的标签或增加可读性。本文将详细介绍如何使用 ECharts 实现横坐标倾斜设置,帮助你灵活处理各种数据展示需求。除了调整倾斜...
实现了一个地图加载的demo,感觉行的话就行,共同学习进步嘛,积分就不多要了
vue项目中使用echarts报以下错误怎么解决 [ECharts] Unkown series undefined
echarts柱状图设置不同的颜色
最近因为公司业务需求,需要实现,当Echarts重新加载数据时,实现动态效果, 比如,折线图初始化时动画效果,仪表盘从0 到value值的动画效果等等; 但是在实际使用时,遇到一点点问题。 前期基础代码: 我是使用...
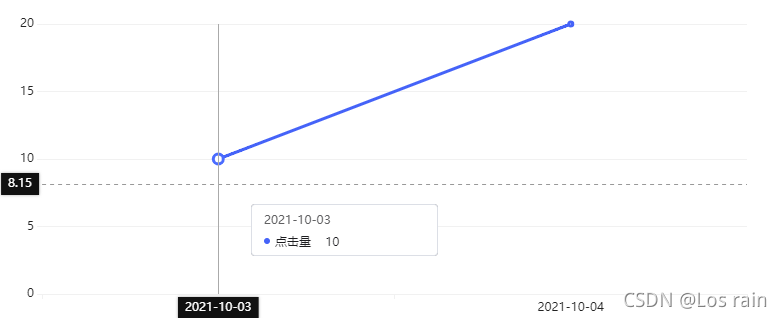
echarts可以通过点击事件获取每项的值:myChart.on('click', function (param) { } // myChart为自定义变量:var myChart = echarts.init(document.getElementById('echartBox'));可以通过param…echarts用法之点击...
1,安装echarts npm install echarts --save 有cnpm 的可以cnpm安装 2,在main.js中导入 import { createApp } from 'vue' import App from './App.vue' import * as echarts from 'echarts' const app = ...
由于echarts3与echarts2.x存在很大的不同,这里利用百度开源的echarts3.2.3做了一个的力导向图网络关系示例,详细做法可以参考我的博客文章。
【代码】echarts笔记-上下左右部分显示比例(解决Y轴显示不全)
经常出现echarts echarts-gl对应得版本不一致导致报错,现有以下记录。 "echarts": "^4.9.0", "echarts-gl": "^1.1.2", "echarts": "^5.2.0", "echarts-gl": "^2.0.8",
Echarts是一款开源、功能强大的数据可视化产品。之前做图表一直都是使用Highcharts来做的,Echarts与Highcharts大致用法差不多,最近用到了Echarts的地图功能,把官网上的两个例子整合了一下终于达到了要求。贴出来...
要在echarts饼图内部显示百分比,您可以通过设置。,我们将标签显示在饼图的内部。,我们定义了标签的显示格式,在上面的示例中,我们在。
在echarts图表上添加一串文字或者标题,echarts地图上指定位置添加标题文字。,option 字段里面添加上title,就是我们自定义的标题了,这里支持样式和大小调节,还支持副标题title : {text : '合格分包商数量' , //...
推荐文章
- 【解决报错】java.sql.SQLException: Access denied for user 'root'@'localhost' (using password: YES)-程序员宅基地
- echart y轴显示小数或整数_echarts y轴显示16位小数-程序员宅基地
- Android客户端和Internet的交互_android与internet-程序员宅基地
- linux新建分区步骤_linux创建基本分区的步骤-程序员宅基地
- 信号处理-小波变换4-DWT离散小波变换概念及离散小波变换实现滤波_dwt离散小波变换进行滤波-程序员宅基地
- Ubuntu 10.10中成功安装ns-allinone-2.34_进入/home/ubuntu1/ns-allinone-2.34目录cd /home/ubuntu1-程序员宅基地
- 使用AES算法对字符串进行加解密_java 判断aes加密 与否-程序员宅基地
- DFS深度优先搜索(前序、中序、后序遍历)非递归标准模板_深度优先搜索 无递归-程序员宅基地
- 程序员面试字节跳动,被怼了~_字节跳动java什么技术站-程序员宅基地
- 嵌入式软考备考(五)安全性基础知识-程序员宅基地