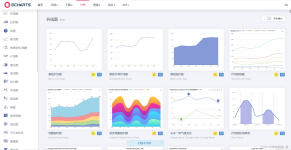
进入后下面会有一个说明文档,点击中文版的说明文档,找到【安装和使用】一栏,安装vue echarts工具包,下面是安装方式。安装完成后去github上搜索vue echarts,找到stars最高的那个,点击进入。为了更小的打包体积...
”Echarts“ 的搜索结果
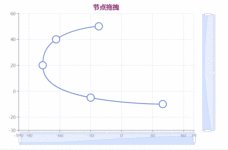
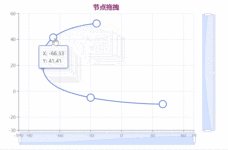
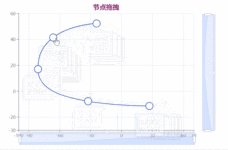
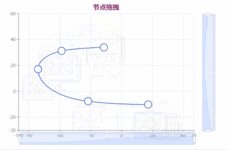
echarts 节点拖拽
标签: echarts
在vue项目中用到echarts的自定义tooltip,需求需要手动关闭tooltip框 tooltip: { show: true, //是否显示提示框组件,包括提示框浮层和 axisPointer。 trigger: 'item', //触发类型。item,axis,none enterable: ...
echarts取消选中图例,echarts图例判断点击超过4个,提示并取消选中
vue中echarts自适应屏幕大小
① 柱状图的横向与纵向的设置与x轴和y轴的设置有关。② 将柱状图从纵向改成横向显示,只需要交换xAxis和yAxis中的设置即可。
以上两种配置完基本可以看到文本与引导线在同一水平位置了。想要实现将文本放置在引导线上方,效果长这样。y 方向上的偏移量,调整到合适位置。配置标签布局,设置垂直对齐方式。一般的饼图基础配置后长这样。
echarts改变图例位置
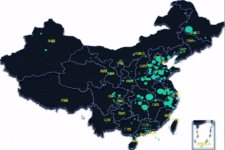
echarts地图如何放大
标签: echarts
$.get( 'https://geo.datav.aliyun.com/areas_v3/bound/140000_full.json', function(geoJson) { myChart.hideLoading() echarts.registerMap('SX', geoJson) myChart.setOption({ title: {
Vue中的ECharts图表随屏幕放大或缩小自适应调整,您可以使用ECharts提供的resize方法和Vue的生命周期函数来实现。当页面放大 或者缩小时,页面中的图表不随页面变化而变化,需要刷新后才可以恢复到正常状态!
let echarts = require('echarts/lib/echarts') require('echarts/lib/chart/line') // 以下的组件按需引入 require('echarts/lib/component/tooltip') // tooltip组件 require('echarts/lib/component/title') // ...
Echarts屏幕缩放自适应 当使用Echarts时,会设置他的大小,然后首次加载会自适应屏幕,但是渲染完成后,浏览器缩放时他不会自动再去渲染,还是原来的大小,不能动态自适应。 解决方法 //页面 <div style="width: ...
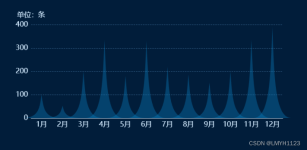
及在项目需求中不会出现小数类型是,echartsy周加载显示小数并不合理,这时添加y轴属性设置,将最小间距跨度设置为1或根据个人需求调整即可。方法:y轴添加属性 minInterval: 1。
前端vue开发在使用echarts图表时,偶尔会出现超出父级容器宽度或高度的情况
关于循环echarts
推荐文章
- 利用playbook安装和卸载nginx_playbook 卸载nginx-程序员宅基地
- Leetcode--有效的括号-程序员宅基地
- 使用expdp工具导出数据库下的scott用户的相关信息,不导出表数据,只想导出相关的元数据(表和索引相关定义)-程序员宅基地
- 生成矩阵_生成经济距离空间权重矩阵的Stata代码-程序员宅基地
- oracle中如何创建/删除数据库的实例_oracle9i如何删除和创建实例-程序员宅基地
- java计算机毕业设计高校人事管理系统MyBatis+系统+LW文档+源码+调试部署-程序员宅基地
- Linux下实现蜜罐系统_硬件:局域网内联网的两台主机,其中一台linux操作系统主机安装“蜜罐”。另一台为w-程序员宅基地
- 洛谷 1073 最优贸易 NOIP2009T3 SPFA-程序员宅基地
- 【Centos 7】【Docker】 安装 kafka_centos kafka docker-程序员宅基地
- VulnHub-DRIFTINGBLUES: 3_nmap -sp ip/mask-程序员宅基地