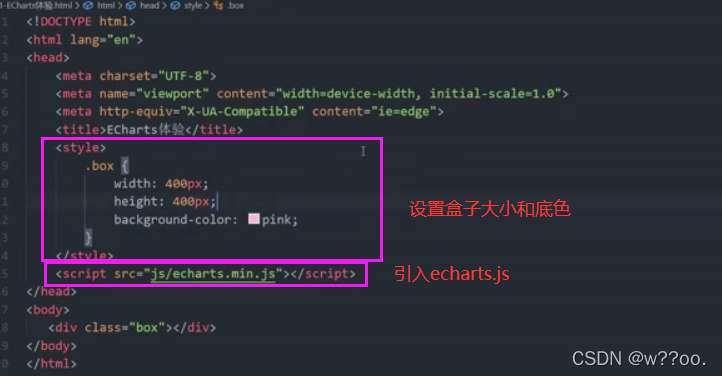
layui 项目,需要展现图表相关功能,官网默认使用的echarts图表库,但是免费下载的组件中,并不包含echarts组件,我们需要自己扩展组件。 ...
”Echarts“ 的搜索结果
echarts中柱状图添加点击事件并且选中点击的高亮
在echarts官方实例里,图例都是方形,今天碰到需求,需要是圆形图标,在此记录一下。直接在legend中设置。
在 echarts 中,饼图的标签线可以通过设置 labelLine 属性来自定义位置。 你可以使用 labelLine.length 和 labelLine.length2 属性来调整标签线的长度,使用 labelLine.lineStyle.color 属性来设置标签线的颜色,...
echarts3D地图+3D柱状图+3D飞线图
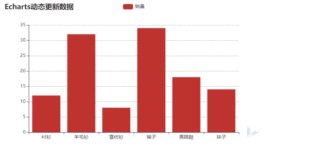
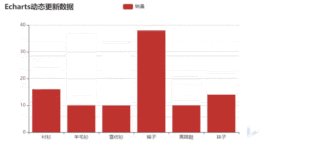
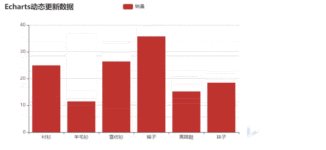
echarts动态更新数据
Echarts map3D 禁止鼠标滚轮缩放
首先准备中国城市分布Geo数据 china.jsonhttps://download.csdn.net/download/heal_l/75671467https://download.csdn.net/download/heal_l/75671467
Echarts 深色模式&图表背景透明
vue项目中使用echarts中地图模式,实现部分地图高亮
Vue3后台管理系统(十二)Echarts图表
ECharts绘制图表
标签: echarts
1、 vue版本号: 2.6.11 2、 vue-cli版本号: 4.5.11 3、 通过CDN的方式引入 3 3.1 、线上链接 ... ...script crossorigin="anonymous" integrity="sha512-RuUMLxuB8daxj+iqjuwA7u2lFFFQNlbnFnerb0FPhfZ761E0Wn6wD4f5...
Echarts数据分页功能
标签: vue javascript 前端
1.文字换行显示 formatter: function (params) { //超过十个字符就换行展示 var newParamsName = "";// 最终拼接成的字符串 var paramsNameNumber = params.length;// 实际标签的个数 var provideNumber = 3;...
echarts图表中常用的距离设置
echarts 的面积图其实是线形图添加**areaStyle**而形成的, 代码 option = { xAxis: { type: 'category', boundaryGap: false, data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] },
echarts如何自适应屏幕?直接上代码 // 基于准备好的dom,初始化echarts图表 var ch_credit_in_major =echarts.init(document.getElementById('myChart')); //页面大小发生改变时Echarts也跟着发生改变 ...
ECharts官网地址
标签: echarts
https://echarts.apache.org/zh/index.html
推荐文章
- python读取raw数据文件_numpy – 使用python打开.raw图像数据-程序员宅基地
- Splunk分布式部署简介_splunk部署-程序员宅基地
- 基于鲸鱼优化算法WOA,哈里斯鹰算法HHO,灰狼算法WOA,算术优化算法AOA实现13类工程优化工程问题求解附matlab代码_aoa-hho算法-程序员宅基地
- FreeMarker(三)简单使用-程序员宅基地
- Qt + Opencv 实现的一个简单文字识别的demo_qt opencv字符识别-程序员宅基地
- CMakeLists.txt demo-程序员宅基地
- docker启动容器报错 Unknown runtime specified nvidia._docker: error response from daemon: unknown runtim-程序员宅基地
- spring cloud feign组件简单使用_"@feignclient(name = \"user-provider\",fallback = -程序员宅基地
- Android心得4.3--SQLite数据库--execSQL()和rawQuery()方法_android sqlite rawquery-程序员宅基地
- Spring MVC 学习笔记 第四章 Spring MVC 模型数据解析_spring mvc模型数据解析笔记-程序员宅基地