”H5“ 的搜索结果
app 中嵌入H5页面,H5跳转H5页面的跳转实现模拟创建a标签,并将href给到a标签点击实现; 模拟创建a标签,并将href给到a标签点击实现; var a = document.createElement('a'); a.setAttribute('href', '...
uniapp开发H5-调用微信支付
项目中用到下拉刷新,找了很多资料对比然后选中iscroll,最后根据demo做了些和项目相关的改进,现在把这一块单独提出来,分享给大家
下面是uniapp的条件编译,如果是小程序场景就使用 mode 属性实现高度自适应,如果是H5场景,就通过图片 的 load 获取图片的宽高,然后通过计算出缩小后的宽高动态渲染到页面 <block v-for="(item,index) in ...
首先判断安卓还是苹果,接着利用schema链接打开app,如果没有打开则执行setTimeout跳转下载页。
H5上传图片时进行图片压缩
h5输入框遮挡问题
标签: 前端 javascript 开发语言
键盘遮挡问题
实现代码: <iframe :src="'//www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc='+pdfUrl" width="100%" height="100%" frameborder="0"> <...可以直接打开看
1. h5py 文件介绍 一个h5py文件是 “dataset” 和 “group” 二合一的容器。 1. dataset : 类似数组组织的数据的集合,像 numpy 数组一样工作 2. group : 包含了其它 dataset 和 其它 group ,像字典一样工作 看下...
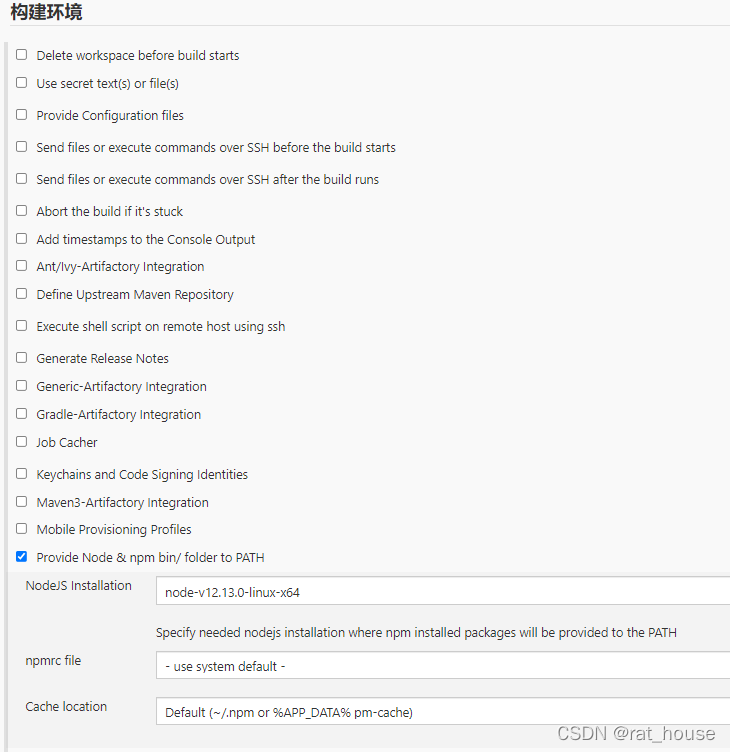
uniapp h5 发行
标签: 前端
H5保存图片到相册
标签: javascript 前端 开发语言
H5保存图片到相册
H5中 手写签名
标签: javascript 前端 vue.js
H5 手写签名
背景用于实现外部H5页面中实现打开微信小程序的功能(微信内打开请使用微信开放标签方式),用户在网页中一键唤起小程序,能够给用户提供更好的体验。微信官方文档...
某些场景下,需要 H5 脱离应用来使用手机系统的摄像头用于照相或者拍摄。一、方案目前而言,移动端使用 H5 调用摄像头有两种方案:getUserMedia Api这种方法的兼容很差,基本不考虑input type=file capture这种方法...
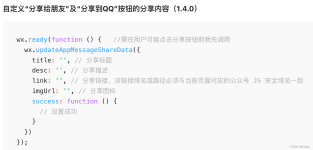
h5中使用微信分享
标签: 微信 前端 javascript
H5做一个登录注册界面
标签: java javascript 前端
页面包含两个表单:登陆表单和注册表单。初始状态下,只显示登陆表单,注册表单被隐藏。当用户点击“马上注册”时,登陆表单被隐藏,注册表单被显示。当用户点击“返回登陆”时,注册表单被隐藏,登陆表单被显示。
uniapp h5项目点击跳转小程序,h5传参到小程序 第一步:全局安装微信sdk npm install --save-dev weixin-js-sdk 第二步:直接在使用的页面引入 import wx from 'weixin-js-sdk'; 由于我这块需要跳转到小程序,所以...
1、Android调用H5(JS) 1.1、新建assets资源目录并将准备好的HTML页面放入其中 (真实项目中HTML页面放在Tomcat中启动) 1.2、初始化webView并加载HTML页面 @SuppressLint({"SetJavaScriptEnabled", ...
uniapp H5项目支付流程,大概就是把订单ID重定向到当前页面路径上拉去预支付订单
推荐文章
- [转]程序员创业:创业者的十大“必杀技”-程序员宅基地
- 工业机器人运用指令部分解析-详细_waittime机器人指令-程序员宅基地
- loadrunner Lr_类函数之 lr_output_message()_lr_output_message函数-程序员宅基地
- 解决Logic contention(s) detected on net 错误_logic contention(s) detected on net u1_gpio_a12,dh-程序员宅基地
- cocos2dx游戏源码之《德州扑克》_cocos 扑克源码-程序员宅基地
- Windows电脑微信双开或者多开_电脑微信多开 wechat.exe-程序员宅基地
- Core Conference Ranking 2020 会议 排名 列表_core会议门-程序员宅基地
- 监听页面滚动,然后再初始化图标并展示echarts该怎么做_echarts 在scroll 中初始化-程序员宅基地
- Linux监控与分析工具nmon_nmon是一种在aix与各种linux操作系统上广泛使用的监控与分析工具,相对于其他-程序员宅基地
- SpringMVC-拦截器,深入理解Nginx-程序员宅基地