”React“ 的搜索结果
React Router 6 快速上手 1.概述 React Router 以三个不同的包发布到 npm 上,它们分别为: react-router: 路由的核心库,提供了很多的:组件、钩子。 react-router-dom: 包含react-router所有内容,并添加一些...
react-router v6实现动态的title(react-router-dom v6)
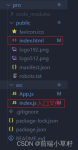
react第一篇,如何在vscode上安装配置react, react 如何引入antd组件 / react配置路由 / react页面跳转 / react页面重定向 / 配置eslint / React Hooks ,满满干货!!!
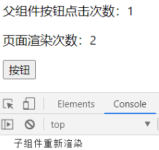
react类组件和函数组件,实现组件通信
1. React 介绍 2. React 特点 (1)声明式 (2)组件化 (3)一次学习,跨平台编写 3. React 脚手架 方式 1 方式 2 4. React 基本使用 5. React 创建元素练习 1. React 介绍 了解 react 的历史背景和...
一、前言 我们知道一个移动应用肯定不会只有一个页面,那么对于有很多页面的应用,页面之间肯定是需要...react-navigation是一个单独的导航库,react-navigation中的视图是原生组件 同时用到了运行在原生线程上的Ani
目的,更多React类型,在项目中使用有更强的约束性,利于后期维护。 引用React React17之后不用引入React✅ import * as React from 'react' import * as ReactDOM from 'react-dom' React.FC React.Function...
react-router-dom react-router-dom v6 整体体验相对于 v5 ,体验要好更多,最大的一个改变,就是曾经的 Route 不可嵌套,整个路由配置必须拆分成若干小块,除非通过 react-router-config 这种插件,才可以实现对...
React 组件间常用的数据通信方法
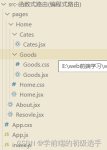
最近有点闲,就学习了下react,没想到就把react学完了,觉得还不错,就打算出一把react+datav的简易版可视化数据大屏供大家做个参考。 datav框架 echarts 2,路由设计 在路由上,我是绑定一个index的路由...
传统上,这需要大量的前端工作,但现在有了一种强大的工具,可以使这个过程更加容易和高效——React Flow Renderer。本系列博客将深入介绍React Flow Renderer,这是一个用于构建可拖动低代码工作流的强大库。
前言 本来体验下react-router的,...同样,如果您正在编写 React Native 应用程序,则应该安装 react-router-native。这两个都将安装 react-router 作为依赖项 也就是说如果想在react项目中添加路由功能,应该使用
超详细的新手React入门教程
标签: react
React简介react是什么?为什么学?React入门React 基础案例JSX基础语法两种创建虚拟DOM的方式1.使用JSX创建虚拟DOM2.使用JS创建虚拟DOMjsx语法规则模块与组件、模块化与组件化的理解模块组件模块化组件化函数式组件...
例如我们实现一个navbar, 要求左边, 中间, 右边的内容是不固定的, 由使用者来决定...props属性传递React元素;子组件直接使用children即可。组件的children子元素;父组件中只插入了一个元素。而且对顺序有严格的要求。
文章目录react-markdown基本配置同步预览配置MdEditorComponent.jsreducer.jsinitBlogState.jsaction-types.jssync-actions.jsstore.jsremark-Gfm配置syntax-highligh配置rehype-katex和remark-math的配置remark-toc...
Sass 是 CSS 的改进版本,您现在就可以在 React 项目中使用它。
推荐文章
- 航空航天数值分析matlab算法,数值分析 matlab-程序员宅基地
- Zookeeper权限管理与Quota管理_zookeeper ip 和quota ip-程序员宅基地
- ocr数据集:图片数据集_ocr 图片集-程序员宅基地
- python识图自动化_聊聊 Python 自动化截图的一些经验-程序员宅基地
- python语言的关键字是什么_Python语言的关键字有哪些特点?关键字列举-程序员宅基地
- pandas数据处理之groupby的常用用法_pandas怎么处理groupby的结果-程序员宅基地
- 第一次参赛获Java B组国二,给蓝桥杯Beginners的6700字保姆级经验分享。_蓝桥杯java组经验贴-程序员宅基地
- 二叉链表——构建与输出_构建一个用二叉链表存储一个公司组织机构的相关数据的程序,假设该公司的下属-程序员宅基地
- 详解支持向量机(SVM)算法与代码实现_3. 软间隔和核svm分别实现一个识别task。代码-程序员宅基地
- C#使用TreeView控件实现的二叉树泛型节点类 BinaryTreeNode<T>泛型二叉树类BinaryTree<T>及其方法_c# treeview 树状节点-程序员宅基地