”React“ 的搜索结果
键对应的值就是拼接在地址栏的数据。键对应的值就是拼接在地址栏的数据。是版本5以上,路由形式是。
1. React.Component 最常见的,包含最常用的render(),componentDidMount(),shouldComponentUpdate… shouldComponentUpdate(nextProps, nextState) 判断 React 组件的输出是否受当前 state 或 props 更改的影响。...
不管在Vue中还是React,如果我们想使用一个元素的DOM,不需要通过JS中操纵DOM的方法,它们提供了一个专属的API就是ref。而Vue中的ref可能比较简单,这一篇主要讲一下如何在React中使用ref,以及使用ref的场景。
react 是怎么运行的? import React from 'react'; import ReactDOM from 'react-dom'; const App = <div className="title" style={{color:'red'}}>hello world</div> console.log('App', App) ...
众所周知,React 是一个由 Facebook 编写的免费开源 JavaScript 库,用于创建高度动态的 Web UI。 Facebook 后来创建了 React Native 来开发跨平台原生移动应用程序,使用 React 作为开发人员的核心接口,这使他们...
import React, { useState, useEffect } from 'react'; const ChangeBoxPosition: React.FC = (params: any) => { const [currentPosition,setCurrentPosition] = useState(0) return( <> <div ...
第一章:React从入门到进阶之初识React 第一章:React从入门到进阶之JSX简介 第三章:React从入门到进阶之元素渲染 第四章:React从入门到进阶之JSX虚拟DOM渲染为真实DOM的原理和步骤 第五章:React从入门到进阶之...
React循环遍历渲染数组对象
但是在react下,怎么实现呢? 下面讨论实现过程: 手动实现 react-router-watcher实现 手动实现 使用Hook方式实现: import { useEffect, useState, useRef, useCallback, useMemo } from 'react' import { use...
useMemo使用场景,比如有两个变量(依赖项),只需要在其中一个变量变化时发生变化,否则拿缓存的值;或者其中另一个变量的变化不需要...useMemo主要用来解决使用React hooks产生的无用渲染的性能问题,用来做缓存用。
React Components vscode扩展搜索下面这个插件并安装,安装之后可根据下面的快捷键生成代码块: rcc import React, { Component } from 'react' export default class FileName extends Component { render() { ...
react父组件向子组件传值。
接到需求,我需要在 react-15 的项目中,嵌入一个最新 react 版本写的编辑器。 刚开始思考的很简单,编辑器是以包的形式发布在公司私有 npm 上的 -> npm 包是编译完发版上去的 -> 只要保证编辑器使用...
import ReactTooltip from 'react-tooltip'; 2.将 data-tip = “提示语” 添加到你的元素中 <button type="button" class="btn btn-primary m-2" data-tip="最多下载3000行">下载表数据</button> 2.在...
react强制组件刷新Note: As of React 16, componentWillReceiveProps() is deprecated, meaning if you are using that version or higher in your project, this is not good advice for you. 注意:从React 16开始...
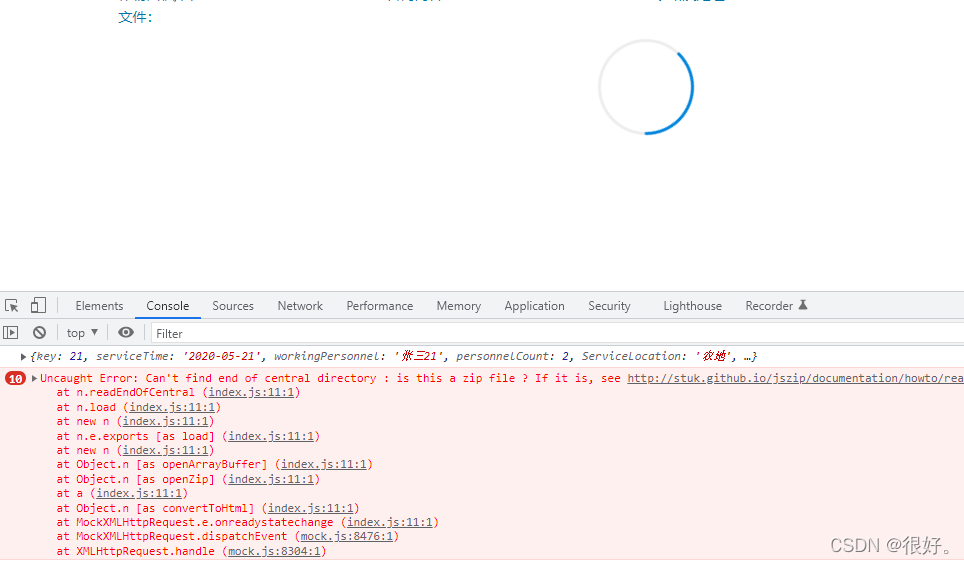
使用React实现文件上传的功能 import React, {Component} from 'react'; import {Upload, message, Button} from 'antd'; import {UploadOutlined} from '@ant-design/icons'; import commonConfig from "../../...
forwardRef简单使用 forwardRef实际上就是当父组件需要得到子组件元素...import React, { useRef } from "react"; import { ReactDOM } from "react"; import { Button } from "antd"; const MyInput = () => { co
推荐文章
- 【11g】DBMS_REDEFINITION在线切换普通表到分区表_dbms_redefinition.copy_table_dependents-程序员宅基地
- docker compose编排的php开发环境_docker-compose php7.2-程序员宅基地
- 手写一个神经网络(不用Pytorch模块)来实现MINIST手写数据集_minset手写数据集-程序员宅基地
- 采用Zigbee和Raspberry Pi的太阳能/燃气热水器自动控制系统_太阳能热水器控制 micropython-程序员宅基地
- Java web应用服务器对比(Tomcat、JBoss、Jetty等)_jboss和jetty哪个好-程序员宅基地
- Android TouchDelegate 扩大点击区域_使用touchdelegate扩大控件的点击范围-程序员宅基地
- 第十四周5-程序员宅基地
- [].concat.apply([], arguments)-程序员宅基地
- mysql union和update_mysql update union-程序员宅基地
- 海南省2018年9月全国计算机等级考试报名入口已开通-程序员宅基地