”VUE“ 的搜索结果
vue
标签: JavaScript
vue
毕设绝技《基于Vue + Node的游戏资讯系统的设计与实现》介绍 一、项目背景与意义 随着游戏产业的快速发展,游戏资讯已成为玩家获取最新游戏信息、交流游戏心得的重要渠道。本项目旨在结合Vue前端框架和Node.js后端...
Vue 版本的粒子效果。react-particle-effect-button 的 Vue 移植。除 Vue 框架外零依赖。
Vue和高德地图2.0的地图组件vue-amap-dev.zip
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营...
Vue介绍与入门(一篇就可入门)
标签: java
Vue 3 是 Vue.js 框架的最新版本,它带来了许多新特性和改进,例如更快的渲染速度、更好的类型推导、更好的组合 API 等等。如果您正在使用 Vue 2.x,升级到 Vue 3 可以让您的项目获得这些新特性和改进,并且更好地...
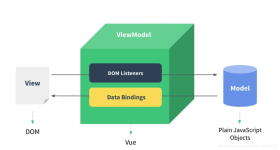
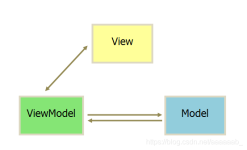
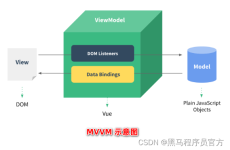
1. 什么是Vue.js?它与其他JavaScript框架(如React和Angular)有什么区别? 2. Vue.js中的双向数据绑定是如何实现的?请解释Vue.js的数据绑定原理。 3. Vue.js中的指令有哪些常用的?请列举几个常见的指令和它们的...
vue3-particles使用方法
因此, vue 提供了 事件修饰符 的概念,来辅助程序员更方便的 对事件的触发进行控制。当 列表的数据变化 时,默认情况下,vue 会 尽可能的复用 已存在的 DOM 元素,从而 提升渲染的性能。为了给 vue 一个提示,以便...
vue常用组件库
标签: vue.js 前端 javascript
一、Vue.js UI组件 二、Vue.js开发框架 三、Vue.js实用库 四、Vue.js服务端 五、Vue.js辅助工具 六、Vue.js应用实例 七、Vue.js Demo示例 八、详细分类 01、UI组件及框架 02、滚动scroll组件 03、slider...
vue常用插件
标签: vue.js javascript 前端
element - 饿了么出品的Vue2的web UI工具套件mint-ui - Vue 2的移动UI元素- 基于 Vuejs 的开源 UI 组件库Keen-UI - 轻量级的基本UI组件合集vue-material - 通过Vue Material和Vue 2建立精美的app应用muse-ui - 三端...
(1) 覆盖样式常用于覆盖第三方UI组件的样式(2) 默认样式常用于定义项目默认间隙、全局字体等。
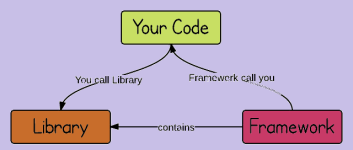
Vue框架
标签: vue.js javascript es6
Vue简介01
标签: vue.js javascript 前端
vue 配置跨域访问
标签: vue.js 前端 javascript
npm install axios -S 或 cnpm install axios -S。1、在vue.config.js里配置。在main.js或者单独组件中引用。一、使用axios发送AJAX请求。1、安装axios并引入。2、引入使用axios。
1. vue2和vue3双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,...
this.$delete 也是一个...使用this.$delete可以解决Vue响应式系统的另一个限制,即无法检测到通过索引直接删除数组元素的变化。通过this.$delete方法,可以显式地告诉Vue,某个属性已经被删除,从而触发视图的更新。
推荐文章
- GPT-ArcGIS数据处理、空间分析、可视化及多案例综合应用
- 在Debian 10上安装MySQL_debian mysql安装-程序员宅基地
- edge 此项内容已下载并添加到 Chrome 中。_一个小扩展,解决Chrome长期以来的大痛点...-程序员宅基地
- vue js 点击按钮为当前获得焦点的输入框输入值_vue获得当前获得焦点的元素-程序员宅基地
- Android 资源文件中@、@android:type、@*、?、@+含义和区别_@android @*android-程序员宅基地
- python中的正则表达式是干嘛的_Python中正则表达式介绍-程序员宅基地
- GeoGeo多线程_geo 多线程-程序员宅基地
- phpstudy的Apache无法启动_phpstudy apache无-程序员宅基地
- 数据泵导出出现ORA-31617错误-程序员宅基地
- java基础巩固-宇宙第一AiYWM:为了维持生计,两年多实验室项目经验之分层总结和其他后端开发好的习惯~整起_java两年经验项目-程序员宅基地