vue.config.js配置反向代理 首先找到vue.config.js文件,然后在如下位置写入 module.exports = { devServer: { port: 8090, proxy:{ "/api": { // 接口请求路径 target: "http://xx.xxx.xxx.xx:xx",//反向...
”Vue.js2“ 的搜索结果
1、Vue.js框架简介 1.1、为什么要学习Vue.js 什么是Vue.js Vue(读音 /vju:/,发音类似于 view)是一套用于构建用户界面的渐进式的JavaScript框架。 Vue.js的优点 体积小:压缩后只有33k; 更高的运行效率:基于...
vue.js测试配置示例 案例1. vue.js +开玩笑 案例2。vue.js +业力+茉莉 案例3. vue.js + karma +摩卡
<p>idea手动安装vue.js后报错:插件 'Vue.js' 需要安装插件 'com.intellij.css'</p>
nextcloud_vue Nextcloud Vue组件的Vue.js游乐场
vue.js not detected
1.首先进入Vue官网Vue.js - 渐进式 JavaScript 框架 | Vue.jsVue.js - 渐进式的 JavaScript 框架2.点击起步3.复制链接,打开一个的网页,粘贴到地址栏4.全选ctrl+a,复制ctrl+c,粘贴ctrl+v,粘贴到文本文档,该其文件...
Vue从小白到入门 axios.min.js vue.js
vue.config.js: “plugins” is not allowed problem vue-cli 创建vue工程,生成 vue.config.js 需要再 vue.config.js 中使用 ModuleFederationPlugin 按照 webpack 官方配置 此plugin后 重启服务 报错 $ vue-cli-...
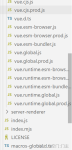
webpack打包编译 我们可以使用npm run build进行编译项目,生成文件,生成后的文件才可以上传到服务器上被服务器识别。 如下操作,我们输入npm run build进行编译。 编译成功后,我们在文件夹目录中会发现多了一个...
vue3 使用 vue.config.js 配置...通过查阅资料和尝试,我发现只要在 vue.config.js 配置一下就可以了,我配置的环境是 vue3,但是我觉得 vue2 也应该适用,废话不多说,配置如下: module.exports = { css: { requ
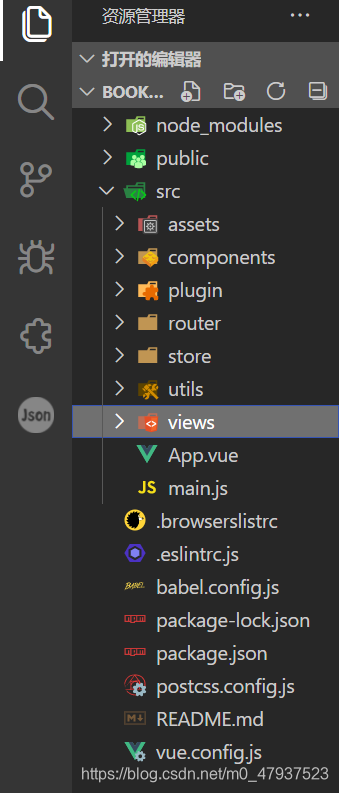
main.js 入口文件 入口文件用来注册Vue实例,路由,Vuex,全局事件总线和注册全局自定义组件 参考代码如下: import Vue from 'vue' import App from './App.vue' // 引入路由 import router from '@/router' //...
vue.js介绍
标签: vue.js javascript
在学习 Vue.js 之前,读者应该...Vue.js 自问世以来所受关注度不断提高,在现在的市场上,Vue.js 是非常流行的 JavaScript 技术开发框架之一。 Vue.js 是什么? 在介绍 Vue.js 是什么之前,我们先来简单介绍一下它...
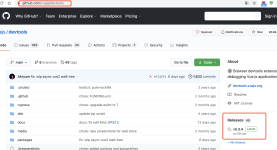
Vue.js devtools是一款基于Chrome浏览器的调试Vue.js应用的扩展程序。然而,有时即使该插件已经在运行,调试窗口也可能未出现。
webpack.config.js和vue.config.js的区别
vue.config.js配置 使用 webpack-bundle-analyzer 插件查看打包文件大小* cnpm install webpack-bundle-analyzer --save-dev // 引入 const BundleAnalyzerPlugin = require("webpack-bundle-analyzer")....
vue.config.js简介
标签: vue
Vue.config.js 前言 我们在创建一个vue项目的时候,vue-cli并不会帮我们创建vue.config.js。而我在写暑假考核的时候就用到了这个东西: [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-W2...
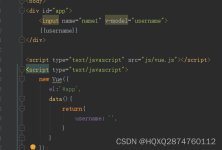
这是vue.js的文件,也可以去vue官网查询最新的cdn文件 https://cdn.jsdelivr.net/npm/vue 在单个html中使用vue.js 主要就是引入vue.js后在script中进行实例化vue,就可以按照vue的代码方式进行编写了 <!...
https://download.csdn.net/download/qq_36688143/10546461
推荐文章
- Ubuntu/linux下下载工具_ubuntu下载软件助手 linux版本-程序员宅基地
- HTML、JSP前端页面国际化(i18n)_html全局国际化-程序员宅基地
- Python高级-08-正则表达式_写出能够匹配只有下划线和数字还有字母组成(且第一个字符必须为字母)的163邮箱(@1-程序员宅基地
- 寻仙手游维护公告服务器停服更新,寻仙手游2月1日停服更新公告 2月1日更新了什么...-程序员宅基地
- 用python自动预约图书馆座位_微信图书馆座位秒抢脚本-程序员宅基地
- Android真机或模拟器激活Xposed框架的方法_de.robv.android.xposed.installer-程序员宅基地
- 操作系统为什么要分用户态和内核态_用户态和内核态都需要cpu参与,为什么要区分-程序员宅基地
- 01—JVM与Java体系结构(简单介绍)_01_jvm与java体系结构.pptx-程序员宅基地
- 国有建筑企业数字化转型整体解决方案_建筑企业数字化转型行动方案-程序员宅基地
- 性能测试的软件------loadrunner_loadrunner有有三个图标,-程序员宅基地